为WordPress设置条纹的4种简单方法
当你在WordPress网站上选择支付网关时,通常会想到两个流行的网关,PayPal和Stripe。多年前,PayPal曾经是电子商务网站唯一简单的解决方案之一,但现在已经不是这样了。Stripe提供了更低的交易成本,并且由于其灵活的API而在开发人员社区中非常受欢迎。今天,我们将深入探讨4个简单的方法来为WordPress设置Stripe而无需编码。对于初创公司、企业以及运营WooCommerce和EDD商店的人来说,Stripe可能是一个非常实惠的解决方案。
用方形代替?查看我们的深度对比博文:条纹vs方形。
什么是条纹?
Stripe是一个快速增长的支付网关,可以处理经常性支付和自动退款。它受到世界知名品牌的信任和使用,包括百思买、塔吉特、Lyft、Docker、HubSpot、脸书、Shopify和IndieGoGo。
Stripe由约翰和帕特里克·科利森两兄弟于2010年创立。2011年公开上线,已获得多轮融资。它甚至在2016年福布斯云100榜单中排名第4。有许多支付网关可供选择,但Stripe对简单性的关注和他们流行的Stripe API使他们从竞争对手中脱颖而出。他们的收费结构更容易理解,因为对于年收入低于100万美元的人来说,这是一个2.9%+30美分的统一费率。他们还允许你从自己的网站上免费收取信用卡费用,而PayPal每月收取30美元,外加交易费。Stripe也不收取任何退款或授权卡费用。然而,随着交易量的增加,PayPal确实变得更便宜了。
Stripe还拥有一款名为Radar的机器学习驱动产品,可以减少欺诈交易的数量。更多详情,请查看我们的详细指南:如何用条纹雷达预防和减少98%的信用卡欺诈
为WordPress设置条纹
Stripe在技术上没有官方的WordPress插件或集成,但是由于优秀的WordPress社区使用了他们的API,现在有许多很好的选项可以轻松地在你的网站上安装Stripe。下面,我们将在一个基础站点上为WordPress设置Stripe,该站点包含表单插件和自定义字段,以及WooCommerce和Easy Digital Downloads等电子商务平台。请注意,您的Stripe checkout页面需要SSL才能安全传输支付数据。现在很多主机通过Let’s Encrypt提供免费的SSL证书。但是,请注意,如果您没有正确迁移,可能会损坏您的网站,所以请务必查看我们深入的HTTP到HTTPS迁移教程。
在基本的WordPress网站上设置Stripe
如何用重力形式设置条纹
在WooCommerce中设置条纹
在轻松数字下载中设置条纹
所有这些教程都假设您有一个Stripe帐户。如果你没有,你可以注册一个免费的Stripe账户。
如何在一个基本的WordPress网站上设置Stripe
WordPress设置Stripe的第一种方法是在基础网站上。也许你没有任何电商解决方案设置,只是在页面上有一个你想卖的产品。这可能是一个接受电子书或数字下载付费(甚至捐赠)的好方法,而不会给你的网站增加任何开销。为此,我们推荐免费的WP Simple Pay Lite for Stripe插件,你只需要4个简单的步骤就可以开始使用它。他们也有专业版的插件,可以实现定期支付等很多功能,但是如果你需要一些简单快捷的东西,可以用免费版。
WP简单付费简装版
第一步
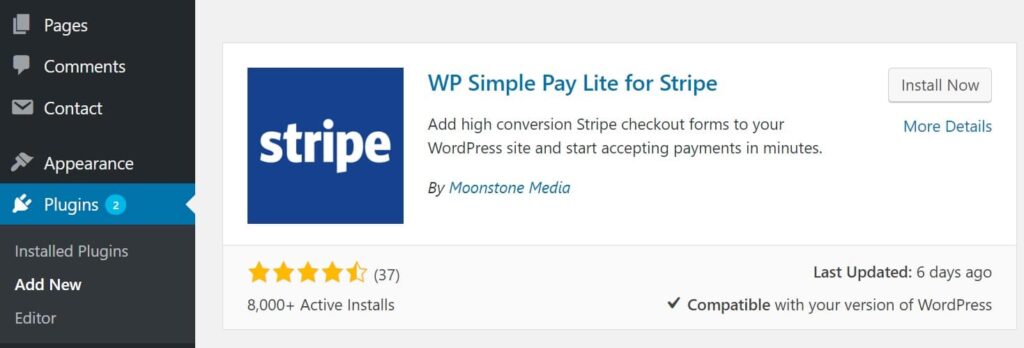
从WordPress插件库中下载并安装WP Simple Pay Lite for Stripe插件,或者在WordPress dashboard的“安装插件”下搜索。
安装WP简单付费Lite插件
第二步
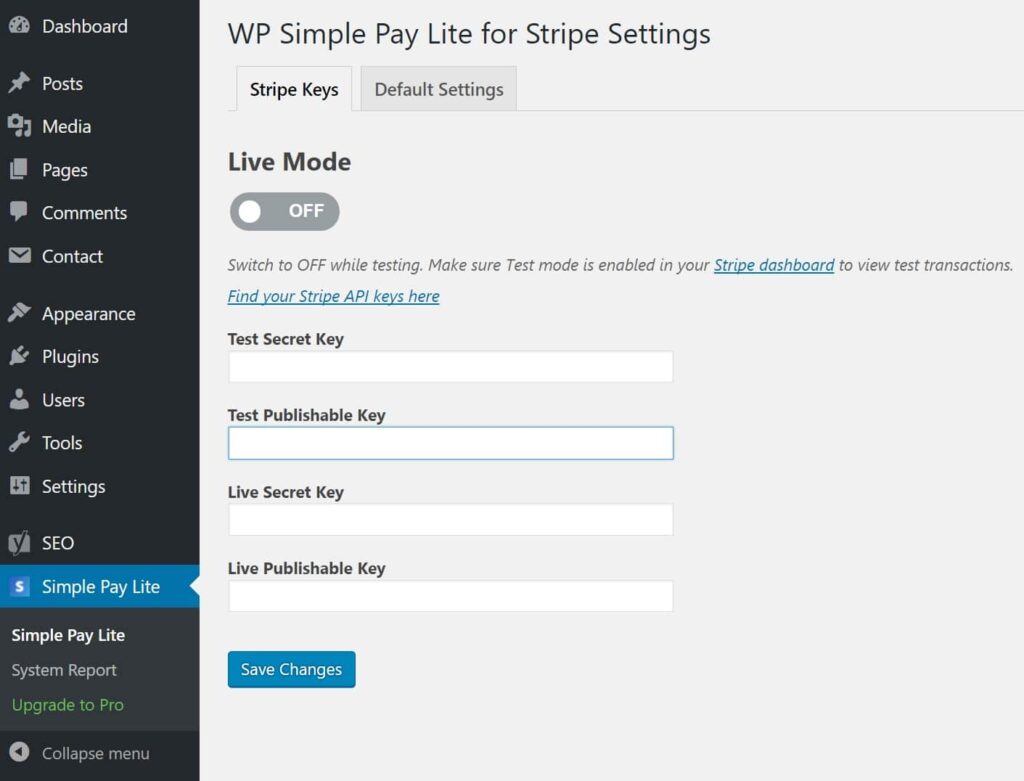
你需要做的第一件事是点击插件的设置,并输入你的Stripe API密钥,你可以从你的Stripe帐户仪表板中获得。然后点击“保存更改”。你会注意到有一个开关。您可以在完成所有配置之前将其关闭。
Wp付费精简版API密钥
第三步
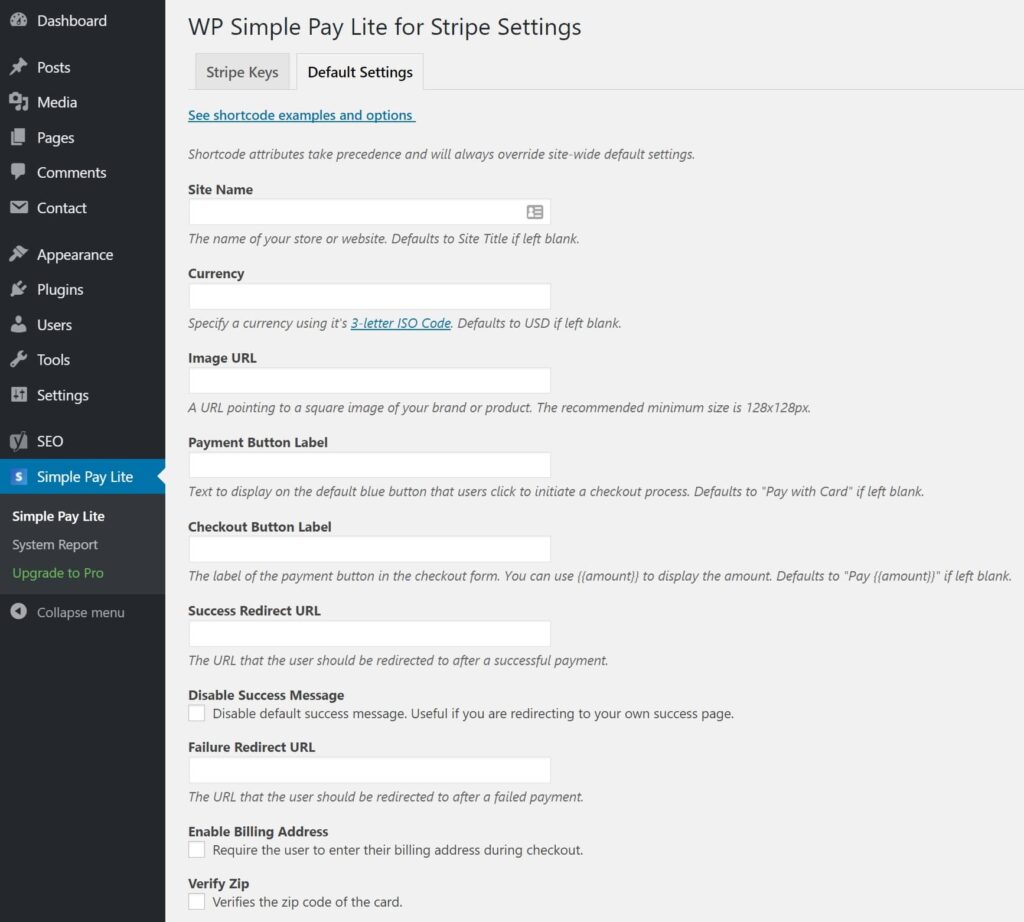
单击“默认设置”选项卡。可以设置自己的站点名称(网站名称)、货币(默认货币)、图片网址(品牌Logo)等等。一个重要的设置是成功重定向URL。如果您使用感谢页面来跟踪转换,那么您需要启用此功能。请参考我们的深入转换跟踪指南。然后向下滚动并点击“保存更改”。
Wp播放条带设置
第四步
然后,你可以使用一个简单的短代码在任何页面上插入一个支付按钮,或者发布在你的WordPress网站上。记住,你可以在插件设置中改变支付按钮的措辞。这是一个可以粘贴到页面或发布的简写代码示例:
[stripe name=”My Store” description=”My Product” amount=”1999″]
WP简单播放检查
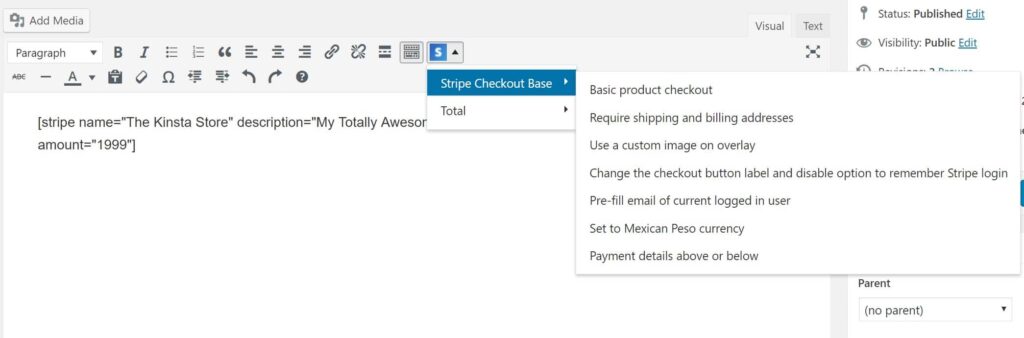
检查所有WP简单支付短代码。就是这样!给你的WordPress网站添加Stripe再简单不过了。如果您还没有输入设置,请确保将实时模式切换到“开”。你也可以利用他们的免费插件在你的WordPress编辑器中添加一个按钮,这样可以更容易地添加一个支付按钮。不需要得到任何短代码。
条纹短码按钮
如何用重力形式设置条纹
使用Stripe for WordPress的第二个常见配置是将它与表单插件一起使用。您可能希望这样做的原因是,它为您提供了更大的灵活性,可以在结帐过程中添加您自己的自定义字段。很多流行的表单插件都有简单的条纹集成和扩展,比如重力表单,忍者表单,WP表单。条带集成通常是一个高级插件。在我们的例子中,我们将使用Gravity Forms插件。
第一步
下载并安装Gravity Forms插件及其Stripe扩展插件。这确实需要开发者许可。
第二步
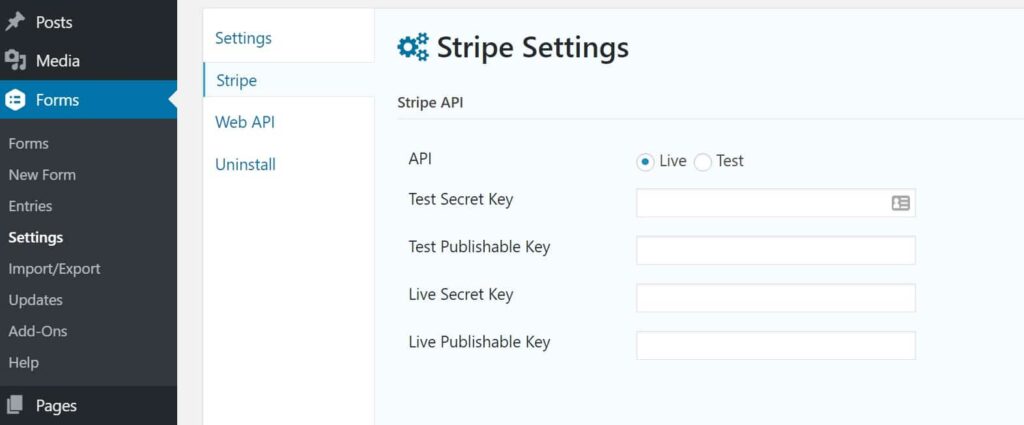
你需要做的第一件事是点击插件的设置,并输入你的Stripe API密钥,你可以从你的Stripe帐户仪表板中获得。然后点击“保存更改”。你会注意到有一个实时和测试模式。您可以将它保持在测试模式,直到您正确地配置了所有内容。
重力表单插件的条纹设置
第三步
向下滚动,您将需要配置Webhook。Gravity Forms需要向您的Stripe帐户的webhook列表添加一个URL,以便一切正常工作。
点击以下链接并登录访问您的条纹网钩管理页面:https://dashboard.stripe.com/account/webhooks
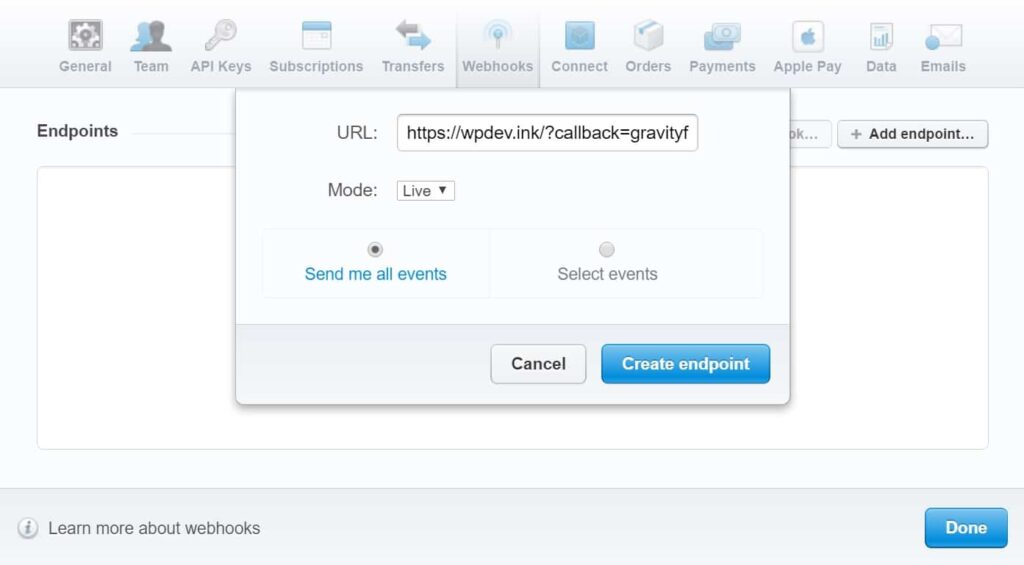
单击Webhook URL列表上方的“添加端点”按钮。
在URL字段中输入以下URL:https://yourdomain.com/?.回调=gravityformsstripe
从“模式”下拉菜单中选择“实时”。
单击“创建端点”按钮。
重力式条纹网钩
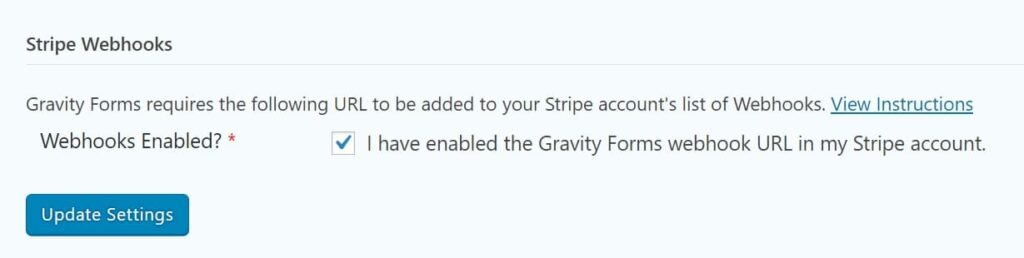
然后选中指示您已启用webhook URL的框,然后单击更新设置。
更新条带网络挂钩
第四步
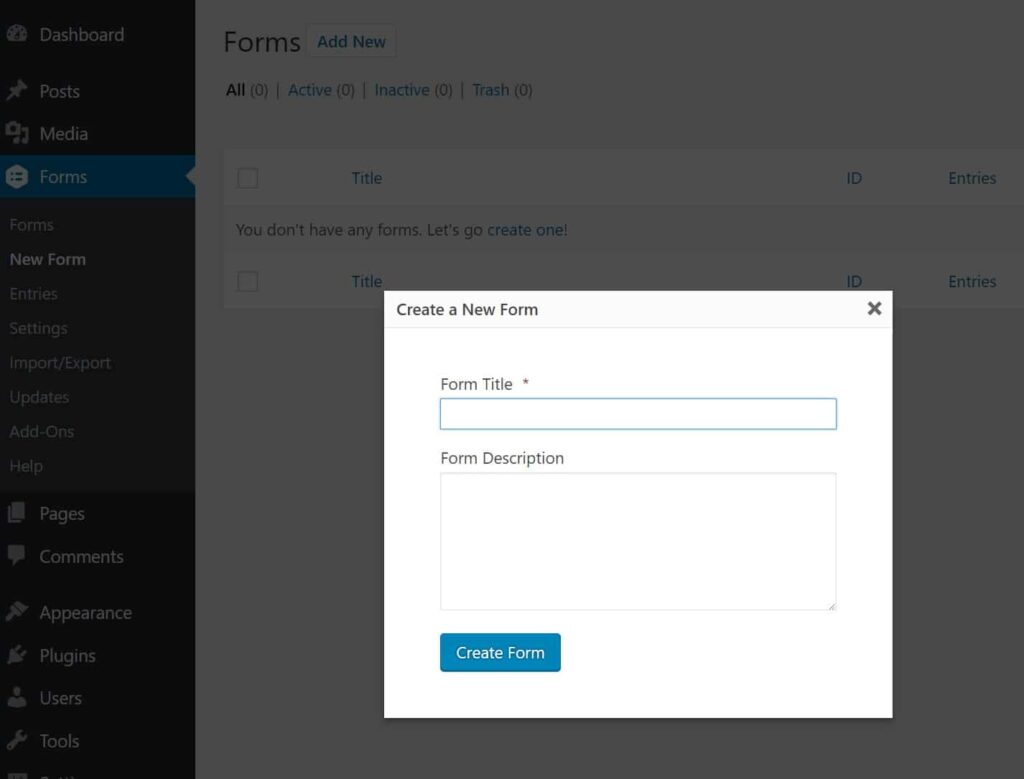
现在是时候设置您的表单了。如果您还没有,您需要创建一个新的表单。
在重力形式中创建新的形式
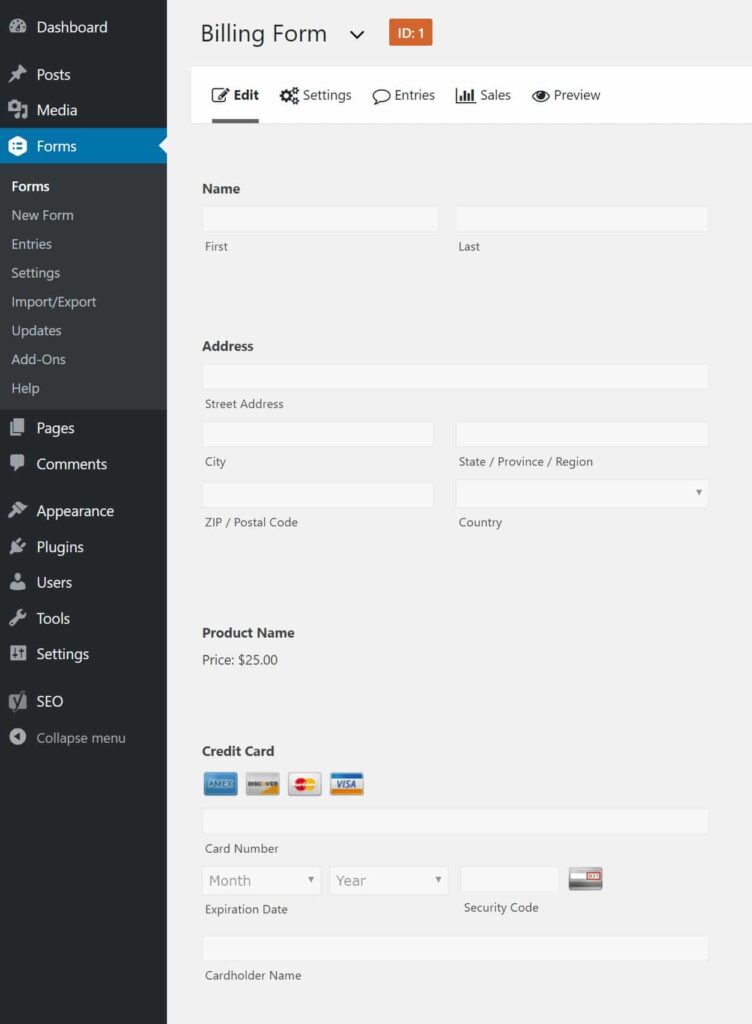
第五步
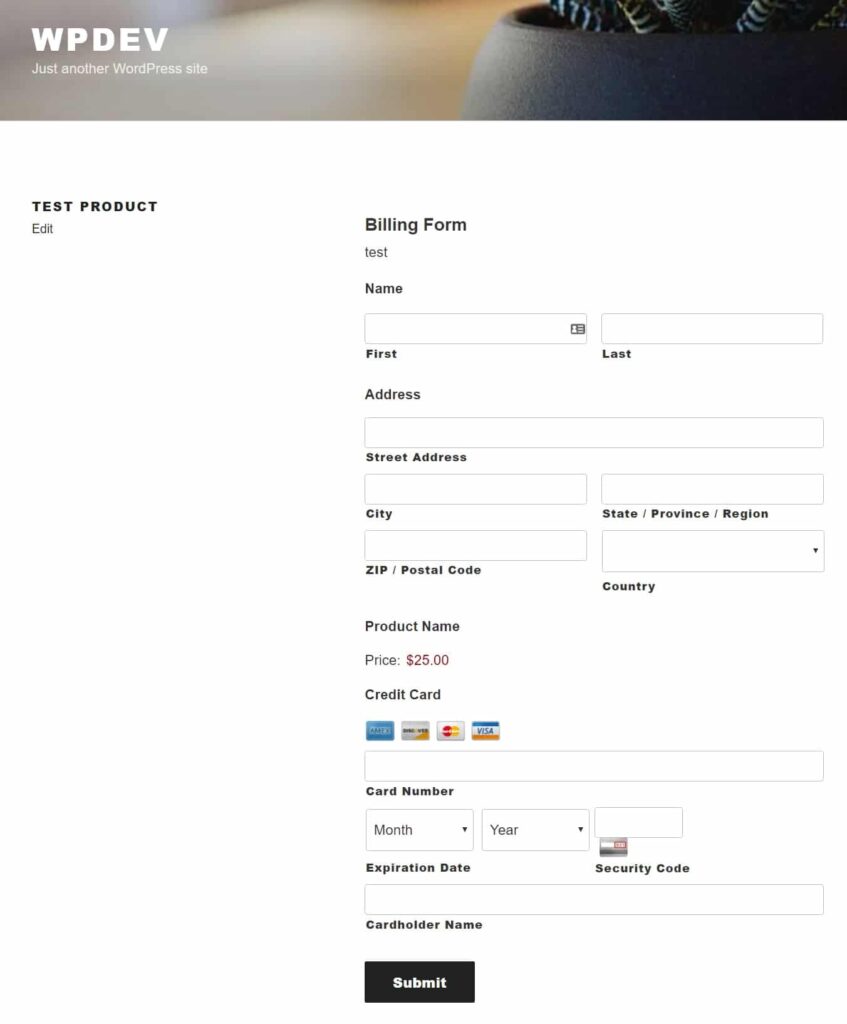
在表单中,您可以将其配置为接受您想要的任何数据。您甚至可以为消息设置必填字段。如你所见,这比我们上面介绍的简单付费插件提供了更多的定制。只要你有信用卡字段和价格。一切都是以重力的形式拖拽,所以创建起来又快又容易。
账单表格
第六步
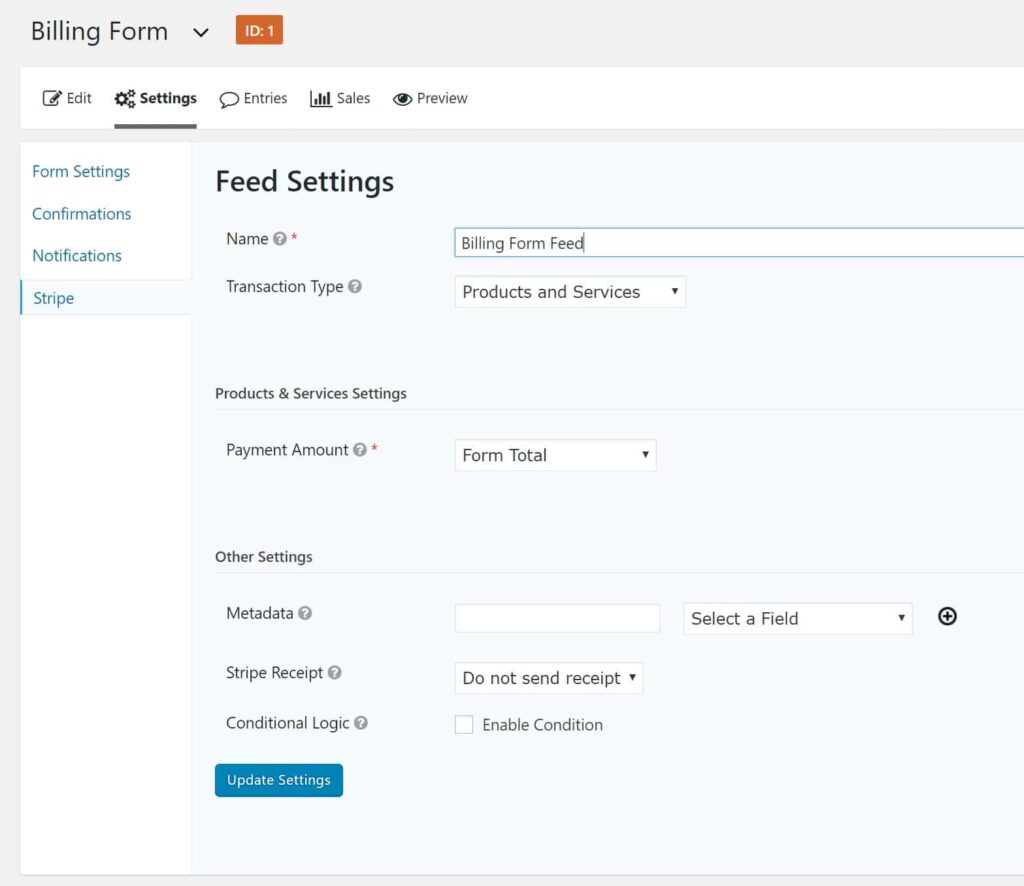
创建表单后,您需要使用提要将其连接到Stripe。点击表单本身的设置,输入“Stripe”。您可以设置交易类型和支付金额。然后单击更新设置。
结算表单馈送
第七步
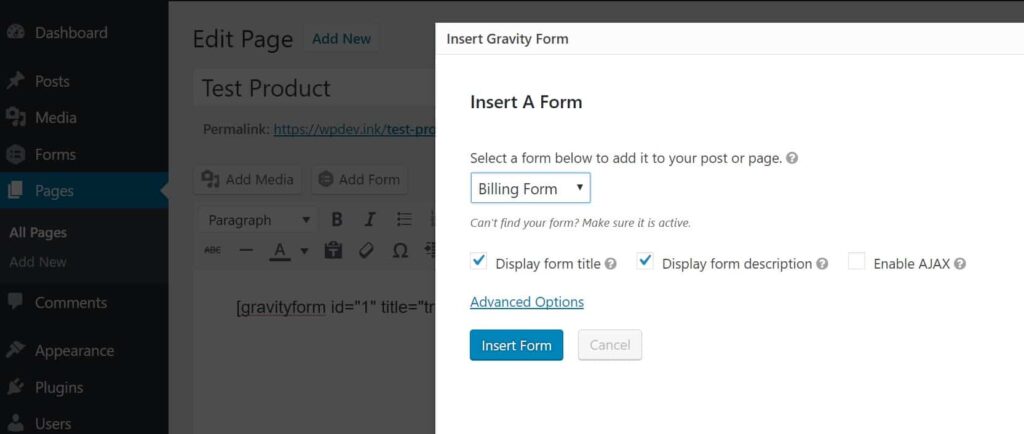
然后,您可以将表单插入到页面或文章中。在WordPress编辑器中,Gravity Forms有一个名为“添加表单”的按钮。选择您创建的表单,然后单击“插入表单”。
插入表
就是这样。您的表单现在是一个全功能的表单,它与Stripe集成,可以捕获支付。
Gravity Forms接受信用卡付款。
如何在WooCommerce中设置Stripe
使用Stripe for WordPress的第三个常见配置是与WooCommerce一起使用。WooCommerce拥有超过300万活跃用户,在WordPress.org上的用户评分为4.6,是WordPress最受欢迎的免费电子商务解决方案之一。截至2019年12月,WooCommerce支持超过7%的在线商店。
好消息是,截至2016年2月,Stripe可以免费与WooCommerce配合使用!此前,你必须直接从WooCommerce购买Stripe支付网关,单站点许可证起价为79美元。这大大降低了任何想开WooCommerce商店并接受Stripe信用卡的人的准入门槛。以下教程假设您已经启动并运行了WooCommerce。
第一步
你需要做的第一件事是安装免费的WooCommerce Stripe支付网关插件。
WooCommerce Stripe支付网关插件
你可以从WordPress插件库中下载插件,或者在WordPress仪表盘的“安装插件”下搜索。
第二步
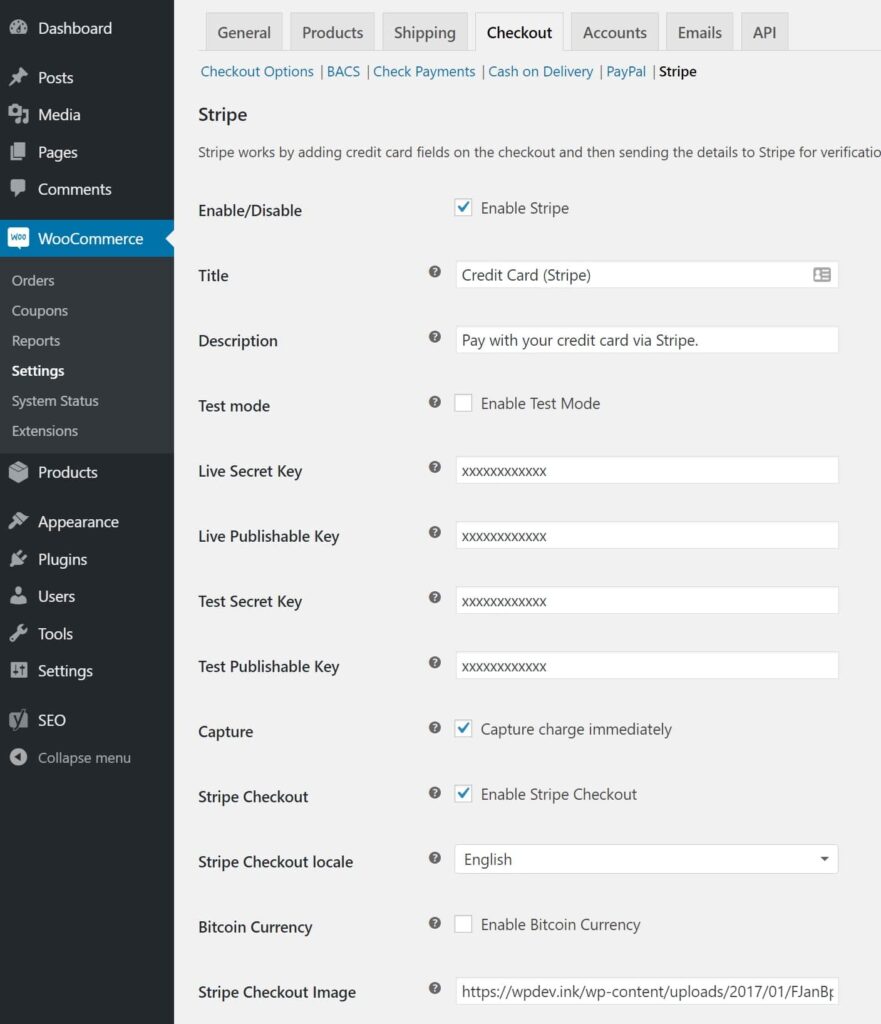
然后点击仪表盘中的WooCommerce设置,再点击“结账”标签。您需要启用Stripe并输入您的Stripe API密钥,这些密钥可以从您的Stripe帐户控制面板中获得。您还可以选择是否启用“条带检出”。条纹结账在结账时显示支付按钮和图案信用卡表格,而不是传统的信用卡字段。然后向下滚动并点击“保存更改”。
WooCommerce条纹设置
第三步
然后点击“结帐”标签下的“结帐选项”。您需要启用“强制安全结帐”。记住,Stripe要求SSL在你的WordPress网站上安全地接受信用卡。然后向下滚动并点击“保存更改”。
WooCommerce实施安全结账。
就是这样。您的结帐页面现在应该可以接受带条纹的信用卡了。这里有几个例子。
默认情况下,WooCommerce条纹结帐
这是WooCommerce结帐页面上Stripe的默认外观,其中嵌入了信用卡字段。
WooCommerce中的信用卡结账
WooCommerce启用了条纹结账选项
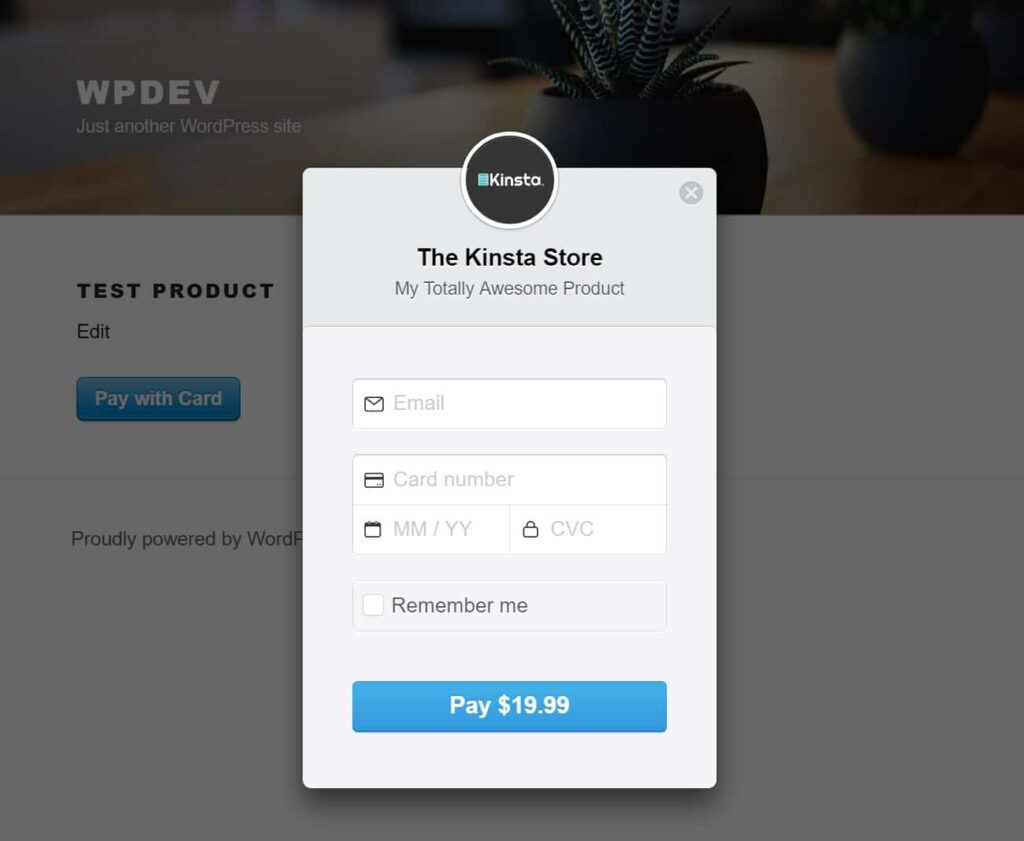
如果您在设置中启用了“条纹检出”选项,这就是外观。客户点击“继续支付”,他们将获得条纹模式。
WooCommerce中的条纹检验
如何在轻松数字下载中设置条纹
使用Stripe for WordPress的第四个常见配置是将其用于简单的数字下载。就像WooCommerce一样,Easy Digital Downloads是WordPress的一个流行的免费电子商务解决方案。主要用于销售数码产品,但也进行了扩展,使其适用于实体产品。现在它真的成为了WooCommerce的替代品。以下教程假设您已经启动并运行了EDD。如果没有,请查看轻松数字下载文档。
Easy Downloads Stripe integration的一个缺点是,它需要高级扩展,单站点许可证起价为89.00美元。然而,如果你更喜欢EDD,并希望使用条纹,它可能是值得的。
第一步
下载、安装并激活Stripe支付网关扩展。
第二步
在下载(即EDD)下,点击设置,然后点击支付网关。在网关设置中,您需要选中条带以启用它。然后将默认网关更改为Stripe。然后,您还可以选择结账时显示的信用卡图标。然后点击“保存更改”。
Eddstrip支付网关设置
第三步
在“支付网关”选项卡下,单击“条纹”。您需要输入您的Stripe API密钥,您可以从您的Stripe帐户控制面板中获得这些密钥。您还需要配置Webhook。
点击以下链接并登录访问您的条纹网钩管理页面:https://dashboard.stripe.com/account/webhooks
单击Webhook URL列表上方的“添加端点”按钮。
在URL字段中输入以下URL:https://yourdomain.com/index.php?. edd-listener = stripe
从“模式”下拉菜单中选择“实时”。
单击“创建端点”按钮。
您可以设置一些其他选项。您可以选择是否启用“条带检出”。条纹结账在结账时显示支付按钮和图案信用卡表格,而不是传统的信用卡字段。然后向下滚动并点击“保存更改”。
EDD的条纹设置
就是这样。您的结帐页面现在应该可以接受带条纹的信用卡了。这里有几个例子。
默认EDD条纹检出
这是Stripe在EDD结帐页面上的默认外观,在页面中嵌入了信用卡字段。
EDD的条纹信用卡结账
启用条带检验选项,轻松进行数字下载
如果您在设置中启用了“条纹检出”选项,这就是外观。客户点击“继续支付”,他们将获得条纹模式。
EDD的条纹结账
总结
如你所见,为WordPress安装并运行Stripe非常简单。其实以上四个整合都只需要几分钟。这比几年前容易多了。它也变得越来越便宜,因为现在许多解决方案都是免费的。别忘了你也可以用Stripe接受捐款。