使用元素或窗体的完整指南
当你有一个商业网站时,表单是最重要的。它们使客户更容易与您联系,并提供重要信息和反馈。然而,弄清楚如何创建它们可能具有挑战性。
如果你正在寻找一个简单直接的策略,我们建议你使用元素或形式。这个流行的页面生成器为构建各种美观易用的表单提供了解决方案。
在本文中,我们将首先讨论为什么您可能想要创建一个元素或表单。然后,我们将指导您完成这个过程,并介绍一些有用的插件和故障排除技巧。
为什么要创建元素或表单?
如何在WordPress中创建元素或联系人表单
元素或表单的顶级插件
创建元素或窗体的其他提示和技巧
元素或表单疑难解答
为什么要创建元素或表单?
为你的WordPress网站创建表单有很多好处。首先,你可以为访问者提供一个快捷方便的方式与你交流。此外,你可以利用它们来开发潜在客户,并从你的受众那里获得重要信息。
表单也是注册用户和接受付款的有用工具。然而,如果你想在你的WordPress网站上添加一个表单,你需要使用一个插件。或者,您可以使用像Elementor这样的页面生成器。
Elementor让你不用接触任何代码就能构建令人惊叹的表单。您可以使用拖放编辑器来创建与您的品牌和网站相匹配的响应表单。
您还可以从许多类型的表格中进行选择,包括:
Elementor Contact Forms:你可以用这个函数构建一个简单的表单,让用户可以和你取得联系。
Elementor Gravity Forms:这个Gravity Forms小部件为您定制和设置表单样式提供了更多的灵活性。
Elementor注册表单:这个特性允许你在你的网站上设置一个用户注册表单。
正如你所看到的,每种形式都有其特定的用例,可以帮助增强网站的功能。接下来,我们将向您展示如何使用Elementor构建联系人表单。
如何在WordPress中创建元素或联系人表单
既然我们已经了解了更多关于为什么您可能想要使用Elementor forms的原因,那么让我们看看如何通过几个简单的步骤来创建一个。请注意,对于本教程,我们假设您已经在您的网站上安装并激活了Elementor。
有免费工具,也有付费插件。要访问表单功能,您需要一个高级版本。
步骤1:添加元素或联系人小部件
若要开始,请导航到要插入联系人表单的页面或帖子。然后,单击屏幕顶部的“用元素编辑”或按钮:
单击使用元素编辑或链接。
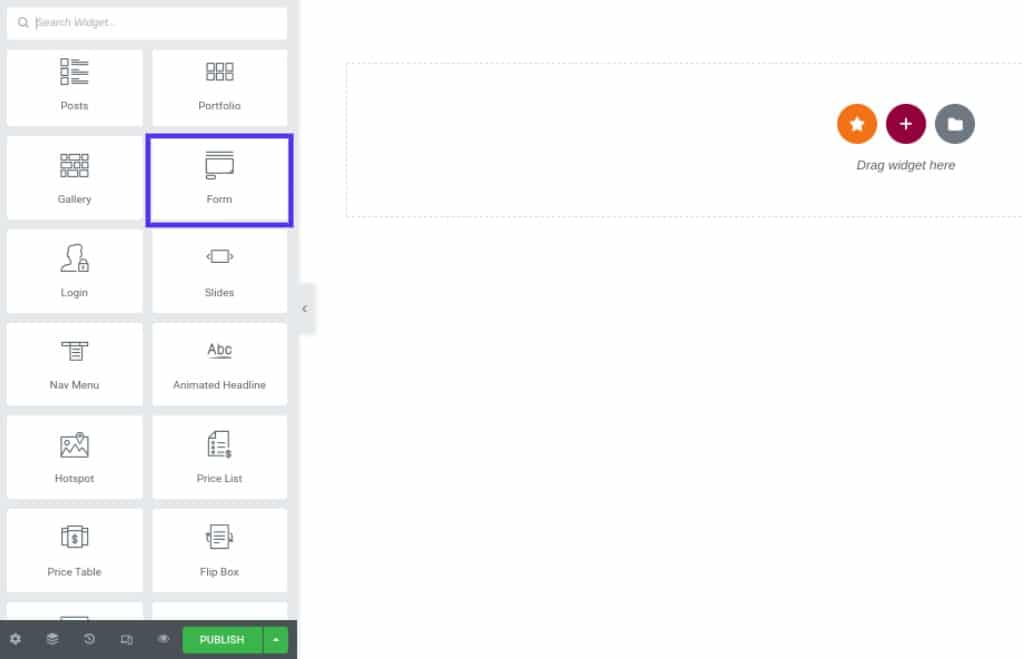
这将启动Elementor编辑器界面。从左侧的小部件中,搜索并选择表单小部件:
拖放“表单”小部件
然后,您可以将小部件拖放到您的页面上。这将插入一个标准的联系表单。
步骤2:设置联系人表单字段
将联系人表单放到页面上后,您可以配置一些设置。现在,让我们把重点放在设置表单字段上。
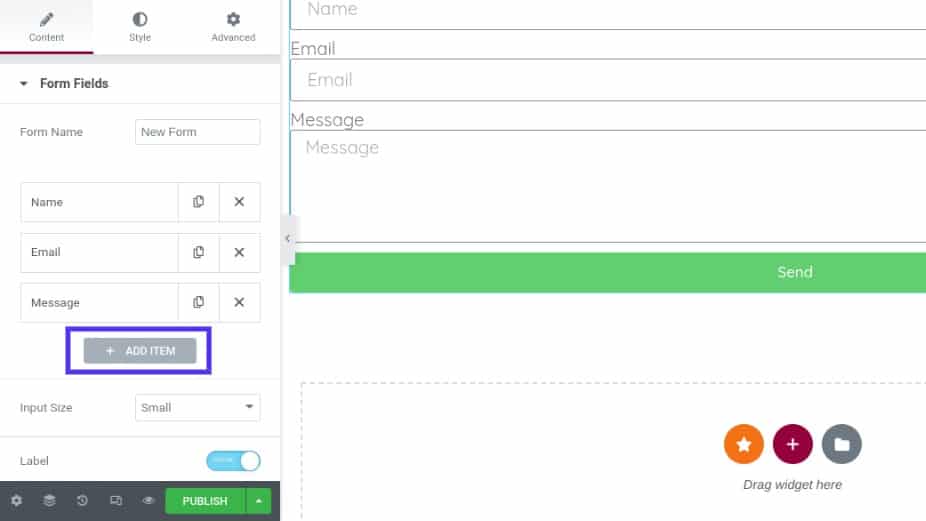
您可以通过单击小部件并定制文本来编辑基本表单字段(如果您想要更改任何默认选项)。如果要添加其他字段,可以通过选择“添加项目”来完成:
通过添加项目来自定义表单
您可以从下拉列表中选择要添加的字段类型。接下来,您可以添加一个标签,即表单域的名称。这向你的访问者显示了预期的输入。
对于占位符选项,您可以自定义在用户输入信息之前出现在表单域中的文本。您可以使用它向访问者提供您希望他们提供的数据的示例。
此外,您可以选择启用所需的设置并修改列宽。您也可以单击“按钮”面板来自定义表单按钮的外观。您可以更改大小以及字体和颜色。
步骤3:配置表单提交
创建表单域后,下一步是配置表单提交设置。您可以在Elementor编辑器中导航到电子邮件以访问各种选项。
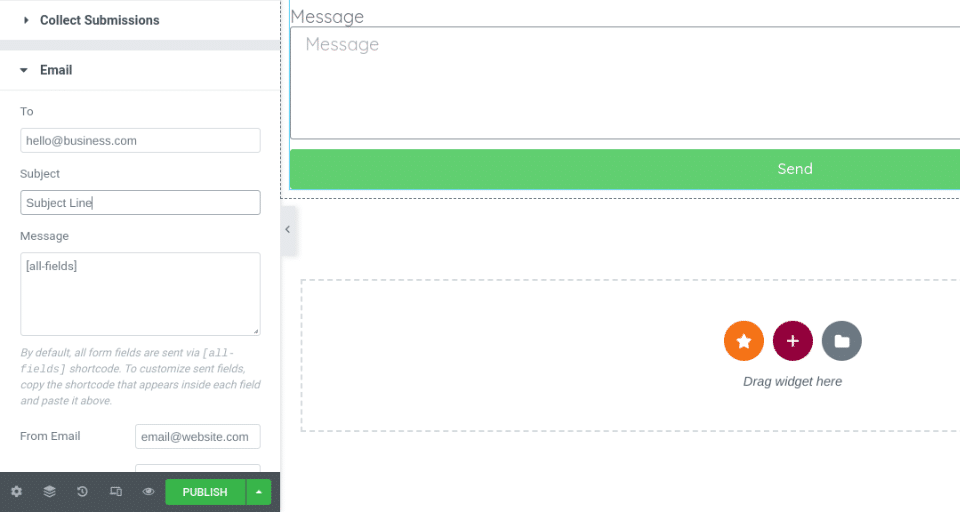
例如,您可以在“收件人”字段中输入您希望提交的电子邮件地址。如果愿意,您可以输入多个电子邮件地址:
配置您的表单提交
您还可以自定义电子邮件和消息的主题。配置完所有选项后,请确保保存您的更改。
步骤4:自定义您的联系人表单消息
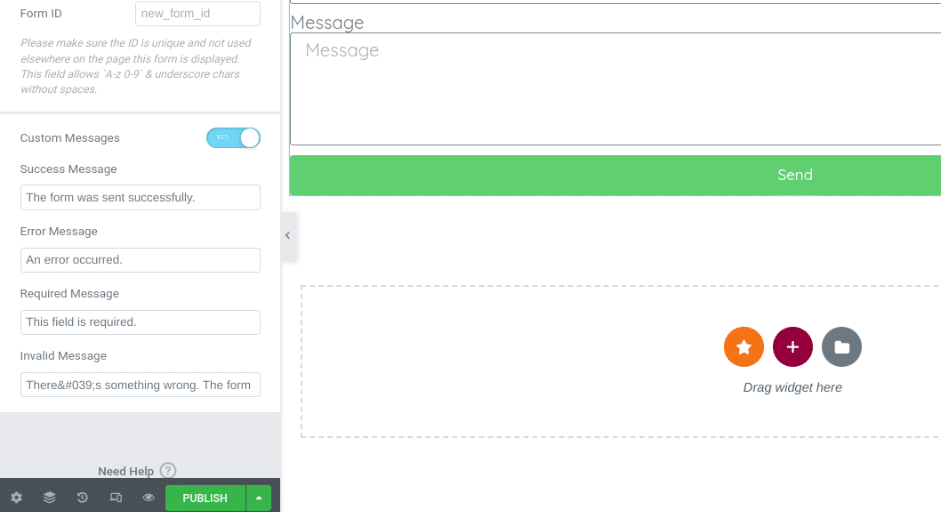
如果您想进一步个性化您的联系人表单,您可以通过启用自定义消息来实现。选择附加选项,然后将自定义消息开关移动到是:
自定义联系人表单消息
您可以修改四种类型的消息:
成功消息:该消息将在用户提交表单后出现。
错误:如果在提交过程中出现问题,就会出现此问题。
必需消息:通知用户某个特定字段不完整。
无效消息:让用户知道表单提交的某些内容已被关闭。
您可以定制这些信息,以符合您品牌的声音和风格。例如,你可以修改措辞以增加一些个性。
步骤5:设计元素或联系人表单
处理完表单的基本文本和字段后,您就可以开始设计Elementor contact表单的样式了。例如,你可能想确保它与你的品牌相匹配。
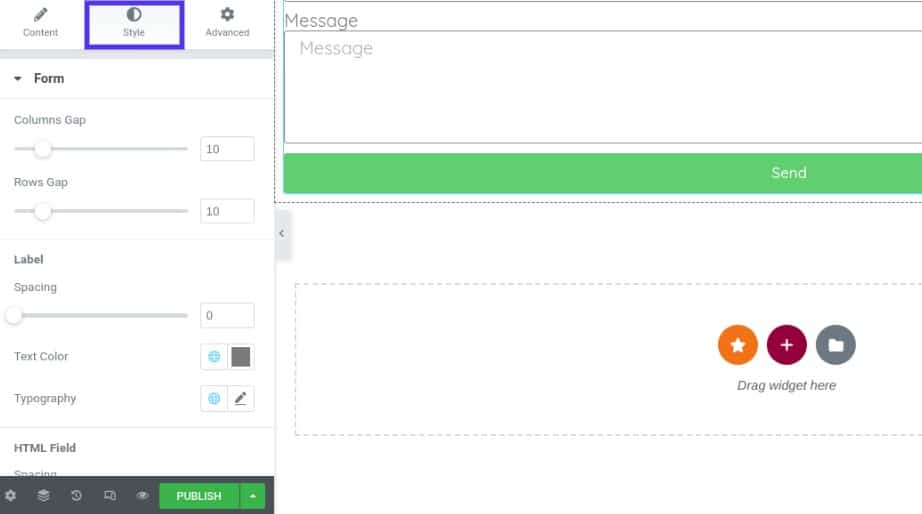
首先,您可以单击小部件编辑器顶部的样式选项卡:
风格和设计形式
在这里,您可以找到各种选项和设置,用于定制联系人表单设计。例如,您可以调整间距和填充,并更改颜色、大小、标签和按钮。
步骤6:保存并发布您的表单。
当您对Elementor contact表单的外观和内容感到满意时,剩下的工作就是保存和发布它。您可以通过选择屏幕左下角的“发布”按钮来完成此操作。
就是这样!然后,您可以在前端预览您的联系人表单,以确认它看起来像您想要的。
元素或表单的顶级插件
Elementor页面构建器提供了很多为你的WordPress网站构建表单的选项。但是,您也可以考虑添加插件来帮助扩展表单的功能。让我们来看看一些选项。
Elementor的主插件
Elementor的主插件
Elementor plugin的Master Addons是一个免费的增值工具,它提供了一系列有用的工具来增强页面生成器,从而增强您的网站。它包括以下功能:
页眉、页脚和注释表单生成器
超级菜单生成器
图像悬停效果
显示条件
它还兼容各种表单插件。这包括接触形态7,忍者形态,WP形态和火山口形态。要使用该插件的所有功能,你需要购买专业版,每年39美元。
加号插件
加号插件
另一个可以和Elementor一起使用的便利工具是Plus Addons。这个插件包含8000多个自定义选项和300多个用户界面(UI)块,可以帮助您轻松创建和设计页面和表单。
其特点包括:
图标框
地图部分
表单/表格
定价表
您还可以选择18个以上的模板。这些是专门为某些类型的企业设计的,包括代理机构、餐馆、沙龙等。
有一个免费版本。然而,为了利用整套有用的功能,我们建议购买一个高级许可证,每年花费39美元。
创建元素或窗体的其他提示和技巧
如果你想为你的WordPress网站创建一个Elementor联系表单,而不需要支付额外的许可费,你可以用很多方法。这样做需要你将页面生成器和另一个WordPress表单插件配对,比如WPForms或者强大的表单。
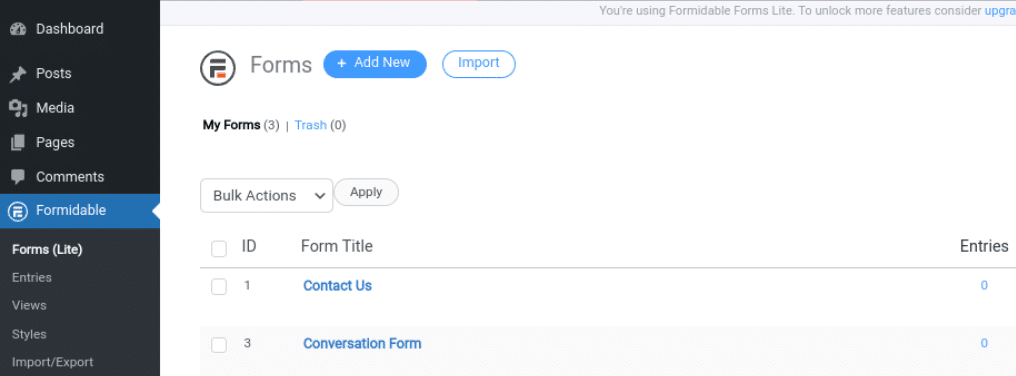
假设你选择了令人生畏的形式。在你的站点上安装并激活插件后,你可以导航到“强大”>“表单”>“添加新的”:
可怕的形式
接下来,您可以从选项列表中选择Contact Form,并从一些预制模板中进行选择。构建表单后,浏览到要放置表单的页面,并启动Elementor编辑器界面。
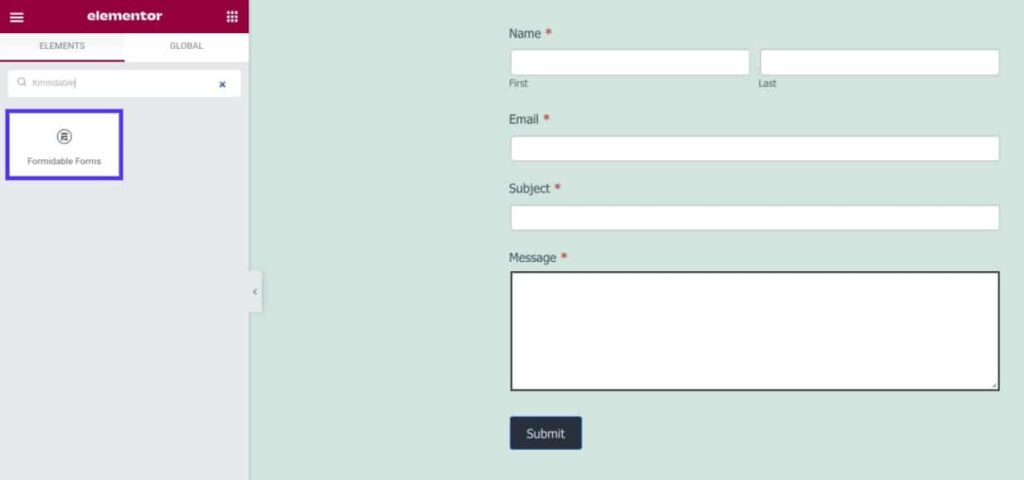
在左侧面板中,搜索并选择强大的表单小部件。您可以调整格式、颜色、按钮、文本等:
Elementor中强大的表单小部件
完成后,您可以保存并发布您的更改。与Elementor Pro插件相比,这种方法需要更多的时间和精力。但是,如果你不想购买保费计划,它可以帮助你节省一些钱。
元素或表单疑难解答
Elementor联系方式非常简单易用。但是,使用时可能会遇到问题。人们报告的最常见的问题之一是电子邮件无法送达。
Elementor使用wp_mail函数来分发它的电子邮件。这意味着您的主机服务提供商接收并发送发送的电子邮件。
但是,有些主机禁用了通常用于发送电子邮件的PHP功能,这也是可能出现此问题的原因。要解决这个错误,我们建议联系您的主机服务提供商,要求他们启用send_mail功能。
或者,您可以使用简单邮件传输协议(SMTP)服务器。这是一个电子邮件服务器,它将使用外部资源(如Gmail)将您的电子邮件以表格形式发送到客户的收件箱。这可以减少您的电子邮件最终出现在垃圾邮件文件夹中的机会。要设置SMTP,可以使用WP MAIL SMTP之类的插件。
总结
表单在网站中起着重要的作用。它们使客户能够与您联系,注册帐户,提交付款信息等等。然而,弄清楚如何为你的网站设计漂亮的表单是很有挑战性的。幸运的是,Elementor让这变得很容易。
将Elementor或Form小部件添加到页面后,您可以设置字段和配置表单设置。您还可以自定义表单的设计,以与您的品牌保持一致。