如何在WooCommerce中创建多SKU产品
当你第一次启动WooCommerce store时,你可能会专注于添加新商品、设置购物车和简化结账流程等基础工作。然而,建立WooCommerce多SKU商品对你来说可能有点神秘。
或者说,至少,那不是最重要的。但是碰到一个变化很多的商品,突然就变得相当紧急了。
幸运的是,向WooCommerce添加多SKU产品非常简单,不需要太多的技术知识。但是,如果你刚接触电商平台,在浏览你的选项时迷路是很正常的。
我们今天的目标是帮助解决这个问题。我们将介绍什么是多SKU商品,变量和属性的区别,如何创建WooCommerce多SKU商品以及如何使用插件来更好地优化您的多SKU商品。
什么是WooCommerce多SKU产品?
如何创建WooCommerce多SKU商品
优化WooCommerce产品的变化。
什么是WooCommerce多SKU产品?
WooCommerce多SKU商品可以很容易地定义为具有许多不同类型、风格或变体的商品。变更的示例包括:
颜色
措施
风格
材料
这和WooCommerce中的商品过滤器不太一样。即使你筛选商品,你仍然需要选择变量。
当客户访问带有变量的产品页面时,他们需要在将产品添加到购物车之前做出某种选择。许多类型的商店和企业使用多SKU商品。以下是一些流行的例子:
一家服装店,提供各种尺寸和颜色的商品。
一家比萨饼店,允许顾客在将商品添加到购物车之前从下拉菜单或复选框菜单中选择配料。
在各种材料上,如帆布或木头上出售各种尺寸的定制印刷品的艺术家。
家居用品销售商需要顾客为家具选择材料和/或面料。
这样的例子不胜枚举。几乎所有类型的商店都会在某个时候需要换货。
好消息是WooCommerce可以创造内置的多SKU商品。而且配置起来也不难。但是在我们进入如何做到这一点的逐步教程之前,我们需要首先对变量和属性进行基本的区分。
属性和变体
WooCommerce中变体和属性最显著的区别是,客户可以和变体交互,而属性不能。
首先,属性定义了变化。这些是不同的风格,如颜色,图案等。你也可以在WooCommerce中根据这些属性进行排序。但它们只提供信息,没有功能。
属性也用于定义特定商品的特征。钱包的产品页可以列出大小、使用的织物和手柄的材料作为属性。这些都是关于商品的陈述事实——它的属性——顾客不能根据这些属性做出选择。
另一方面,变体通过多SKU商品使用属性,并允许用户购买具有特定属性的商品。变体还包括这些属性的不同组合,并且可以创建单独的商品选项。
比如,假设你有一个商品的颜色和logo属性。在这种情况下,这些可以组合成不同的变体,即带有蓝色海豚标志的帽子,带有蝾螈绿色标志的帽子等。
这里的要点是,作为转换过程的一部分,客户可以在结账前选择变体,但属性不能。
但是,如果您在设置任何变量之前已经建立了属性,这将会有所帮助。然而,在你完全不知所措地奔向群山之前,请不要担心:这个过程非常简单。
如何创建WooCommerce多SKU商品
现在我们来看文章的教程部分。在开始之前,让我们假设您已经安装了WooCommerce,并向您的商店添加了一些商品。
1.创建商品属性
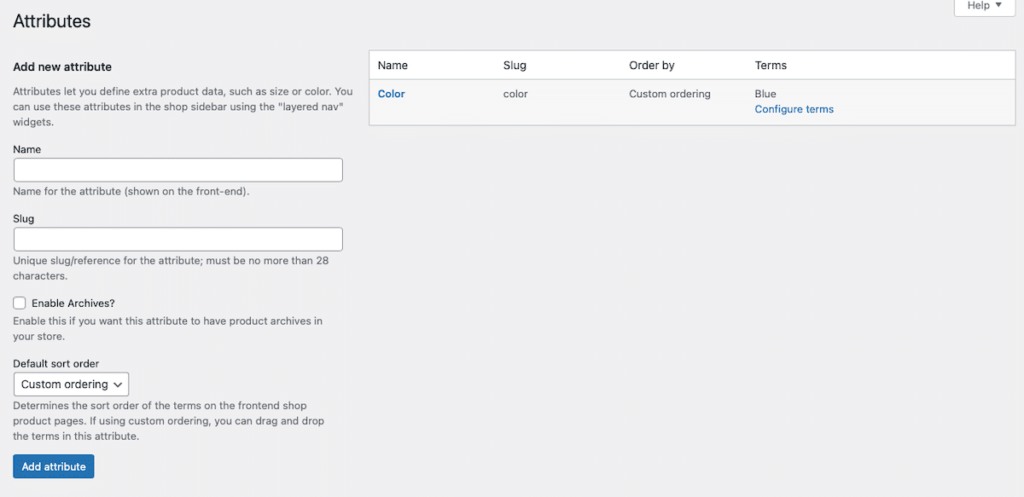
您的第一个任务是创建一些商品属性。你可以在WordPress dashboard中进入产品>属性。
为WooCommerce添加一个新属性
在此部分,您可以为您的在线商店创建一个新属性。第一次安装时,WooCommerce会添加默认属性“颜色”。
我们在这里添加了“大小”的附加属性。只需输入属性的名称(大小)和关联的slug(大小),完成后单击蓝色的添加属性按钮。
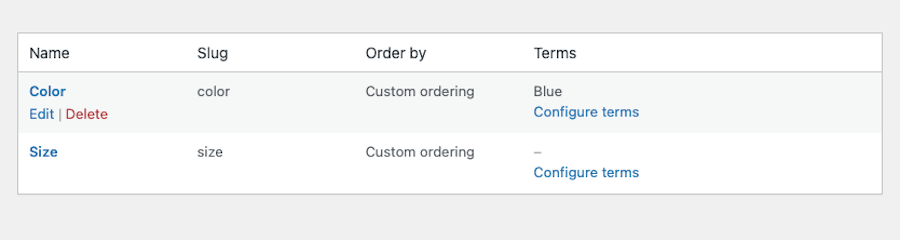
WooCommerce属性
在这里,您可以单击刚刚创建的属性旁边的配置术语链接。
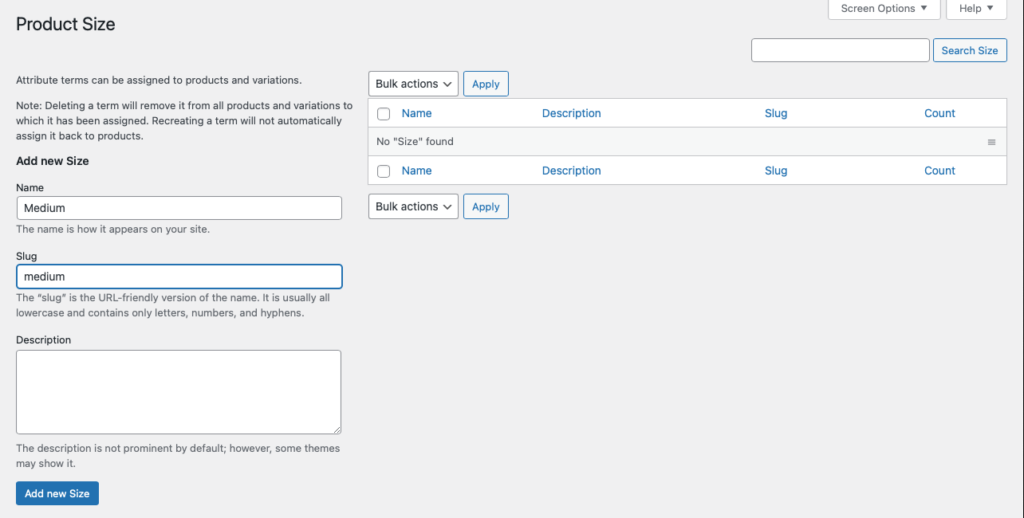
将中号项目添加到Size属性中。
在这个部分中,您可以添加尽可能多的术语来与您的新属性相关联。对于“大小”,我们在这里添加了“中等”一词。这与添加属性遵循相同的过程。只需输入名称(在我们的示例中,我们使用“Medium”)、slug(medium)和description(如果您愿意)。完成后,按蓝色的添加新尺寸按钮。
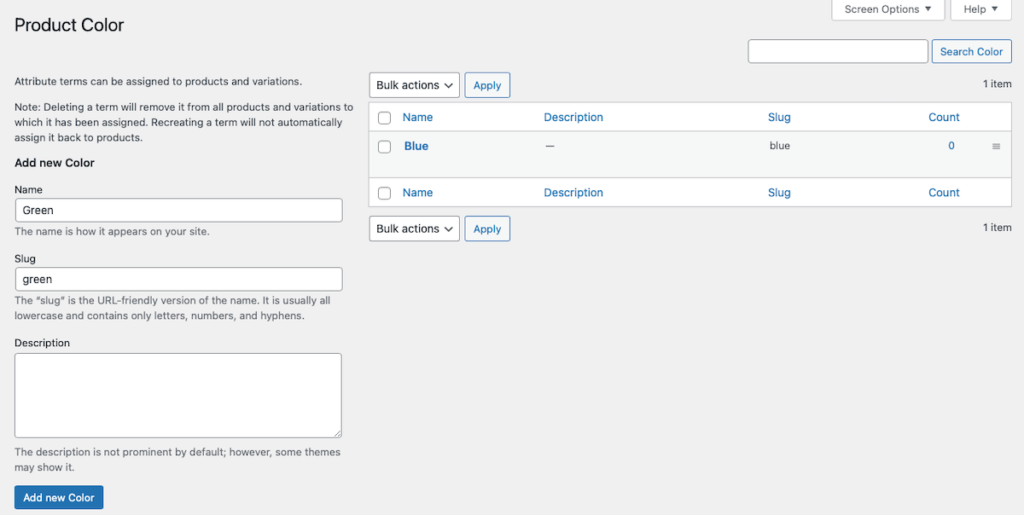
将术语“绿色”添加到“颜色”属性中。
我们还为“颜色”属性添加了额外的术语。可以看到如上图的“绿色”。
您可以用这种方式在WooCommerce中为每个属性和相关术语添加任意数量的属性和相关术语。您添加的属性和术语以及每个属性和术语的数量取决于您经营的商店类型和您销售的商品类型。
2.创建一个可变的WooCommerce商品
下一个任务是创建一个可以应用您的属性的产品页面。为此,您需要转到产品>添加新品。
命名和描述你的商品,添加任何你想要的图片,或者编辑你认为合适的图片。然后,向下滚动到产品数据部分。
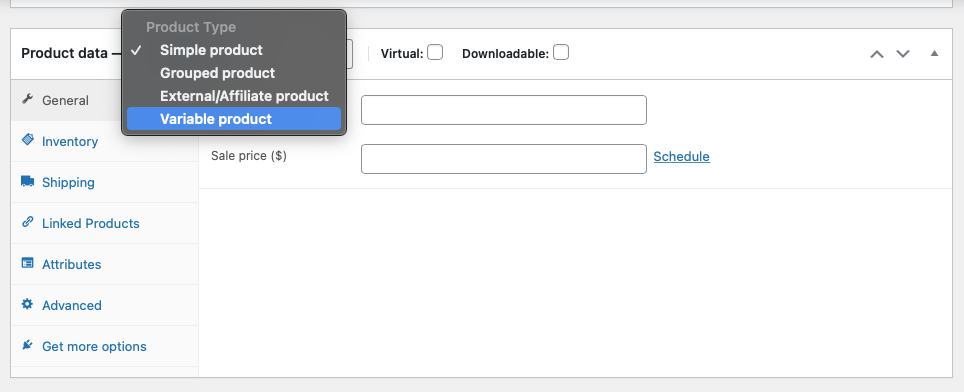
在顶部,单击下拉菜单并选择可变产品。
创造多SKU商品
接下来,您可以在“General”选项卡下填写所有相关的详细信息,例如定价。
3.分配属性
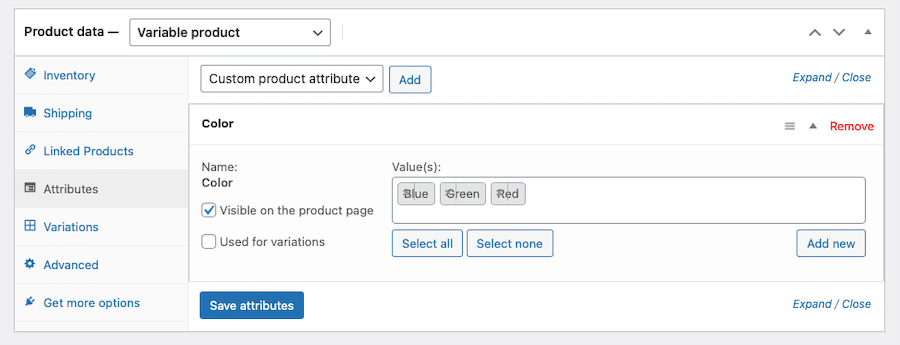
将项目设置为多SKU项目后,您现在可以向其添加之前创建的属性。单击属性选项卡,并选择您创建的属性之一。然后单击添加按钮。
将出现一个名为Value(s)的部分,在该部分下,您将看到以前分配给该属性的所有术语。选择适用于该特定商品的任何术语(如果适用且更简单,请单击“全选”)。
确保您有“在产品页面上可见”旁边的复选框,并检查您是否希望这些属性可供客户选择。
如果您希望从这些属性创建变体,也请选中“用于变体”旁边的框。
给商品分配属性
单击保存属性以完成此部分。
4.添加更改
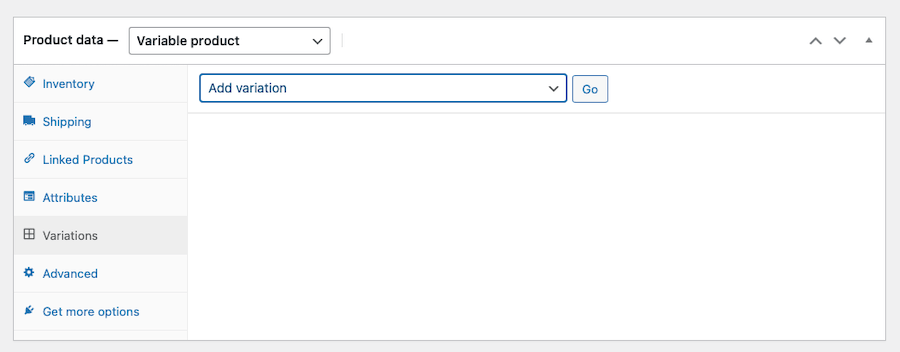
您在这里的最后一项任务是将变体本身添加到您的商品页面。单击变体选项卡。
在WooCommerce中添加变体
在这一部分,您应该会看到一个下拉菜单,上面写着“添加品种”。单击它旁边的按钮Go。
当您可以选择适用于该特定商品的属性时,将出现一个新的下拉菜单。选择尽可能多的适用商品。
在每个变体下,您还可以调整设置,例如每个变体的设置价格、销售价格、SKU号、库存状态、重量和尺寸。但是,只需要价格。
完成对变体的更改后,单击蓝色的“保存更改”按钮。
然后,您可以对想要创建的任何其他变体重复该过程。
优化WooCommerce产品的变化。
现在你知道了什么是多SKU商品,以及如何在WooCommerce中打造,你就可以更深入地了解如何让商品真正发光发热了。这里有几个WooCommerce插件和扩展选项,可以获得最好的效果,提高你的产品页面的转化率。
1.样本
变化样本
我们在这里讨论的第一个插件是WooCommerce的变体样本。它为展示商品属性和变化提供了一种精简而美观的方式。该插件还为客户提供了更多如何选择这些选项的选项,以色标、标签和电台图像的形式。这是一种全方位展现商品变化,彻底消除下拉菜单的时尚方式。
这些选项适用于产品的快速视图和产品页面。你甚至可以选择样品的形状——圆形或圆形。其他功能包括悬停工具提示和自定义CSS功能。
WooCommerce的变体样本是免费的。
2.附加变体图像
附加变体图像
接下来,我们为WooCommerce提供了额外的Variety Images Gallery,它可以显示产品变体的多个图像。默认情况下,WooCommerce允许你为每个商品变体显示一个图像,但是这个插件扩展了它,允许你为每个变体显示一个图库。
毕竟让客户多看看你的产品,可以促进销售。因此,当客户在产品页面上的不同产品变体之间切换时,他们将看到一组不同的图像。更多信息=更好地了解你在卖什么。这样可以让你更加信任你的品牌。
额外的变化图像库是免费的。
3.产品属性过滤器
WooBeWoo产品属性过滤器
WoobeWoo的产品是另一个值得关注的插件选项。这样,你的在线商店的访问者可以通过更广泛的因素对你的商品进行分类,包括类别、标签、分类、价格和属性。
这里包含的主要功能是根据任何标准进行过滤,例如销售状态、评级或商品是否有库存。它还允许您使用多个选项在网站前端显示过滤器,包括下拉菜单、复选框列表、单选按钮列表和图标。它还支持AJAX实时搜索,并与Elementor一起使用。
产品属性过滤也是免费的。
4.自定义产品源
自定义产品源
另一个要检查的插件是Product feed PRO,它可以为营销目的创建商品feed。有了它,您可以使用100多个不同的模板,为各种在线营销场所创建无限数量的商品和提要。它包括对谷歌购物、脸书再营销、Pricerunner、必应广告、Skroutz等的支持。
其他功能包括字段映射、类别映射、过滤和对商品变量的支持。你也可以使用这个插件添加脸书像素到你的网站,谷歌动态再营销像素和脸书转换API。
Feedpro免费。
5.添加更多产品选项
添加更多产品选项
如果您需要在每个项目上显示更多选项,添加更多产品选项是一个不错的选择。它允许您轻松地将自定义商品字段添加到您的商品页面。该插件不是创建您自己的定制布局或在标准产品页面编辑器中工作,而是向产品页面添加高级字段,允许您创建真正满足客户需求的页面。
该插件有17个不同的自定义字段可用,包括文本,密码,隐藏,电子邮件,号码,网址,电话,文本区,选择,单选按钮,复选框,复选框组滑块,日期选择器,颜色选择器,标题和段落。
WooCommerce插件的附加商品选项是免费的。还有一个高级选项可用,增加了7个商品选项,包括时间选择器、HTML、调色板、文件上传、多选、数据和时间范围选择器和图像组。单站点许可证的高级版本价格为39美元。
6.为变化添加动态定价
为变化添加动态定价
许多卖家也可以使用为变化插件添加动态定价。它的工作原理是给你的WooCommerce商店添加动态定价或折扣功能,并有能力随时打开和关闭这些规则。
有了它,您可以为单个商品或商品组设置金额、百分比和固定商品。其他功能包括批量定价和基于角色的定价。因此,您可以为整个类别的商品设置折扣,并建立特殊交易。如果客户购买一定数量的商品,他们将获得一定比例的折扣或建立BOGO交易。
这些选项非常灵活,允许您在定价和销售中发挥创造力。为变化添加动态定价是免费的,但有一个额外的规则和功能的高级版本。保险费从每年50美元开始。
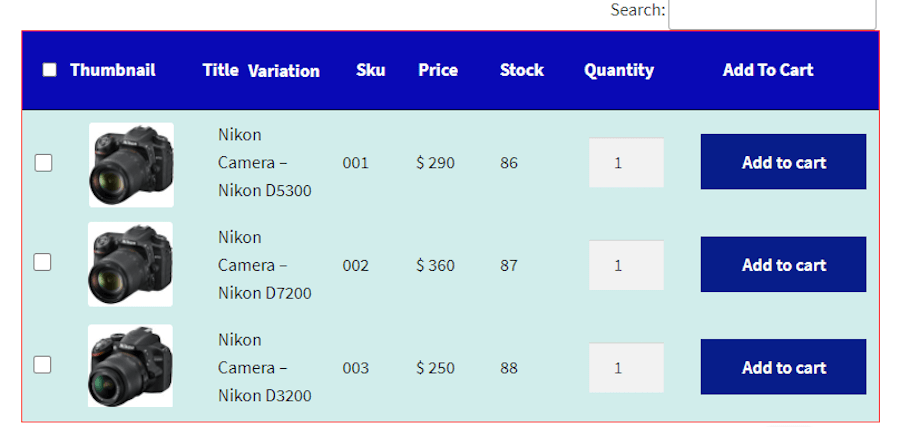
7.在表格中显示变体
在表格中显示变体
WooCommerce在表格中的扩展显示变化是另一个可靠的工具,特别是如果你出售的商品喜欢复杂和并发的变化。客户可以通过过滤和分类每个产品页面上的变化来使用这个插件。
它允许您以表格的形式显示产品变体,客户可以通过排序和Ajax过滤功能与之交互。客户甚至可以用这种表格格式按变型搜索商品。表格中每个商品旁边都有“添加到购物车”按钮,这增加了转化的机会。客户甚至可以将变体信息导出为PDF、Excel或CSV格式的下载文件。
您创建的所有表单都可以定制,以匹配您商店的品牌,并且包含易于应用的简单代码。表格中显示变化的费用是每年49美元。
8.YITH WooCommerce颜色和标签变化
YITH WooCommerce颜色和标签变化
最后,Yith Woo Commerce的颜色和标签变体提供了一种在产品页面上显示产品选项的简单方法。它以一种吸引人的方式实现了这一点,旨在提高转换效率。
这里的想法是把你所有的商品选项放在客户的指尖,以准确地知道他们有哪些选项,他们可以使用哪些选项。每个产品变型都可以通过您选择的图标或自定义图像来显示。
Yithwoo商业颜色和标签变化的价格是每年89.99美元。
总结
今天,我们讨论了什么是多SKU商品以及它们是如何工作的。我们还讨论了变体和属性之间的差异,以及如何创建多SKU商品及其相关属性。
最后,我们列出了几个插件,它们从形式和功能上增强了多SKU产品的特性。这里有样东西送给大家。我希望你现在可以创建多SKU项目,并使它们适合你的在线商店。
如果你需要更多关于促进WooCommerce销售的建议,我们有完整的指南。