在WordPress网站服务器上托管网络字体的深度指南
在WordPress网站上托管和使用字体时,有许多不同的选择。你可以在本地托管它们,使用谷歌字体(现在大多数主题都集成了谷歌字体),或者使用其他第三方服务,比如Adob e字体。
今天,我们想深入探讨在WordPress中托管本地字体有优势的几个原因。不仅可以有更多HTML字体的选择,有时候还具有性能优势。查看我们下面的深入教程,了解如何在本地托管您的高级字体和来自Google Fonts的任何字体系列。
什么是网页字体?
本地托管字体和第三方字体
如何在WordPress服务器上托管Web字体
什么是网页字体?
当你浏览某人的WordPress网站时,你会看到两种基本字体,网页安全字体或网页字体。或者他们可以混合两者。
建议:如何在WordPress中更改字体?
安全字体是预先安装在设备或操作系统上的字体。安全Web字体的一些示例包括Arial、Times New Roman和Courier New,以及serif、sans-serif(参见现代字体)和等宽字体等通用字体系列。这些都是你见过很多年的字体。查看网页安全字体的完整列表。
Web字体不是预装在设备上的字体,必须由用户的浏览器下载后才能显示。Web字体的一些例子包括Google的Open Sans和Roboto字体,以及Adob e Fonts的流行Proxima Nova字体。
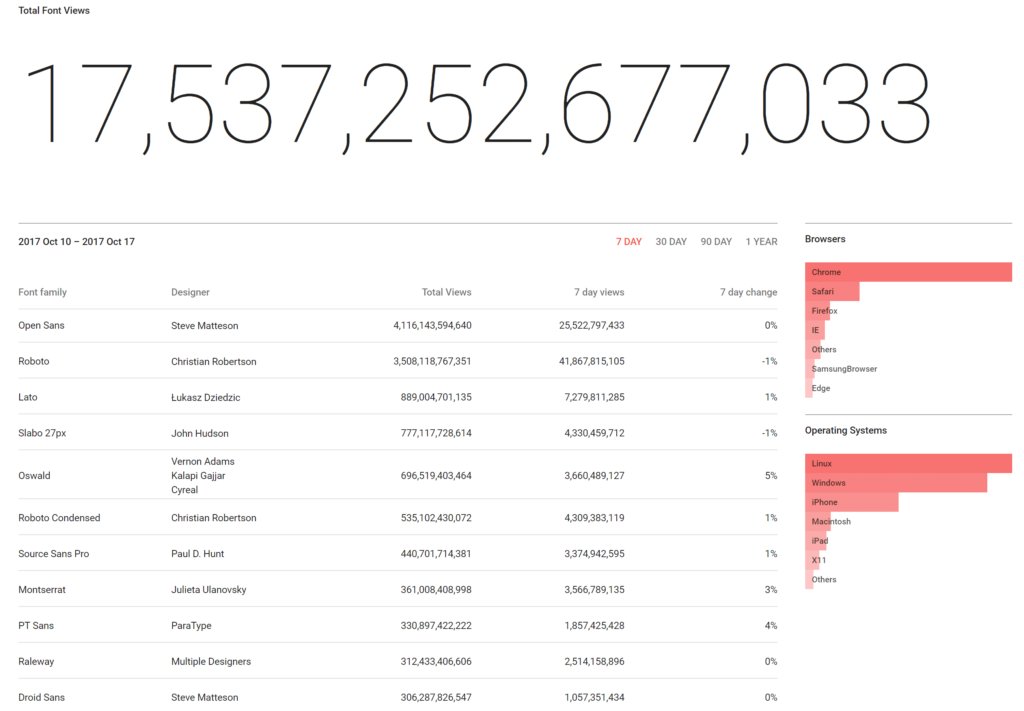
Google Fonts是一个开源的字体目录,在过去的几年中被广泛使用。根据BuiltWith的数据,在排名前10000的网站中,超过45%的网站使用谷歌字体。如果我们看看谷歌字体分析,我们可以看到他们有超过1.7亿的页面浏览量。这是很多!Open Sans和Roboto是他们最广泛使用的两个字体系列,Roboto在过去的一年里增长了77%。我们有一篇关于最佳谷歌字体的文章,请务必查看:15种最佳谷歌字体(按数字排序)。
谷歌字体统计
本地托管字体和第三方
在我们深入本教程之前,了解托管本地字体和简单使用第三方服务之间的一些优缺点是很重要的。本地托管字体意味着你实际上在自己的服务器上拥有字体文件(和/或将它们复制到你的CDN,你也可以将它们用于所有其他资产)。而如果使用第三方(如Google Fonts或Adob e Fonts),只需通过链接到外部资源来包含字体。
本地字体的优势
1.更广泛的字体选择
使用本地字体的一个巨大优势就是可以选择更广泛的字体!虽然谷歌字体和Adob e字体等第三方服务拥有庞大的库,但它们无法与高级字体商店相比,在高级字体商店中,你可以购买任何你需要的高级web字体,并将其托管在你的网站上。实际上,我们将在下面的教程中使用高级字体,这是任何第三方服务都无法提供的。
2.它可以更好地集成
由于字体的选择范围更广,在本地托管它们可能会让你选择一种更好地与你的品牌整合的字体,以保持整个网站的一致性。这完全取决于你的设计需求和偏好。
3.不必依赖第三方服务
当您在本地托管字体时,您不必依赖第三方服务或其服务器。众所周知,Adob e Fonts(以前叫Typekit)之类的服务会失败,反过来会让你很难看。你越少依赖WordPress网站越好。
4.完全控制缓存
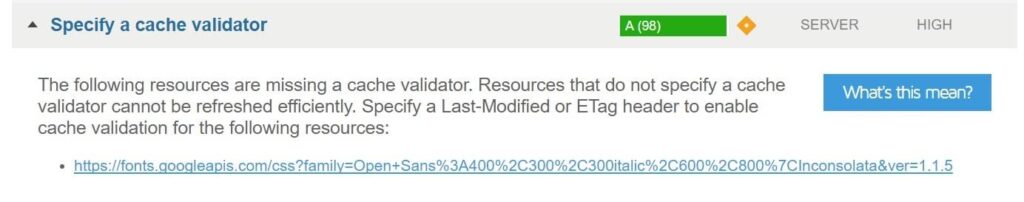
通过使用本地字体,您可以完全控制字体文件的缓存。如果您使用Google字体或其他第三方服务,您可能会看到一个错误或警告,指示资源缺少缓存验证器或它们需要expires头。这些是在服务器级别修复的,当它们在第三方服务器上时,您无法控制修复它们。
指定缓存验证器。
5.更少的请求意味着更快的加载时间
由于网页字体必须从第三方下载,这反过来可能会影响网站的加载速度。你永远不知道他们的服务器在特定时刻的运行速度。然而,你确实可以通过WordPress host对此进行更多的控制,或者你应该这样做!例如,Adobe Fonts增加了2个外部HTTP请求,它还对所有字体格式进行了base64编码。如果你不熟悉字体,你不再需要提供所有的字体格式,你只需要WOFF和WOFF2(如果你想做额外的压缩)。
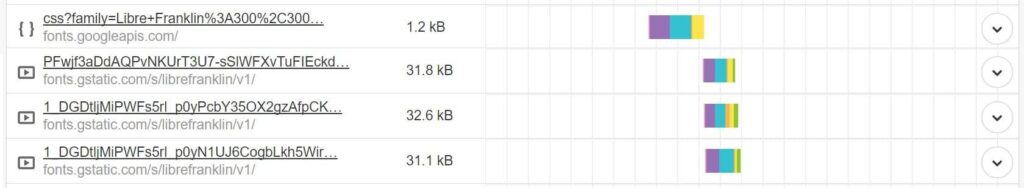
使用谷歌字体,你还需要一个额外的DNS请求来找到fonts.googleapis.com以获取CSS文件。然后,你可以发送其他请求到fonts.gstatic.com下载字体文件。当你在本地托管所有的请求时,所有的请求都来自同一个域,很可能你不需要另一个CSS文件,因为它会在你的WordPress主题的CSS文件中。
谷歌字体HTTP请求
6.单一HTTP/2连接
如果您还没有了解HTTP/2的优点,我们强烈建议您这样做。通过在本地或CDN上托管您的字体,您可以利用单个HTTP/2连接来实现更好的并行性和多路复用。
本地字体的缺点
现在我们知道了本地字体的优点,但是也有一些缺点需要注意。
1.Google字体可能已被缓存。
Google Fonts用的是自己的CDN,速度很快。毕竟是谷歌。既然如此多的网站已经在使用谷歌字体,很可能用户已经在浏览器的缓存中有了这种字体。如果使用更独特、质量更好的字体,实际上可能会增加下载时间。例如,如果有人访问一个在谷歌字体中使用Roboto字体的网站,它将被下载到他们的缓存中。如果他们随后访问你的网站,该网站也使用Roboto,没有必要再次下载字体。但是,如果您使用新发布的高级字体,如Proxima Soft,您可能需要下载它,这可能会增加加载时间。
这里的关键点是,如果你打算使用一种没有被广泛使用的高级字体,你大概应该预料到那个人的浏览器在第一次访问你的网站时需要下载它。注意:如果你使用一种流行的Google字体,并在本地托管它,比如Roboto,这并不适用,因为浏览器足够智能,可以在缓存中检测到它(无论它是从Google加载的还是从你的站点本地加载的)。
2.更复杂
我们意识到不是每个人都是WordPress大师。托管字体肯定需要更多设置。例如,WordPress主题可能会自动调用其主题中的Google字体。如果您在本地托管字体,您需要找到一种方法来禁止它们在您的站点上被调用。可能有必要联系你的主题开发者来获得一行代码。这听起来可能很复杂,但我们会在下面的教程中尽量简单地解释。
3.更仔细的字体选择
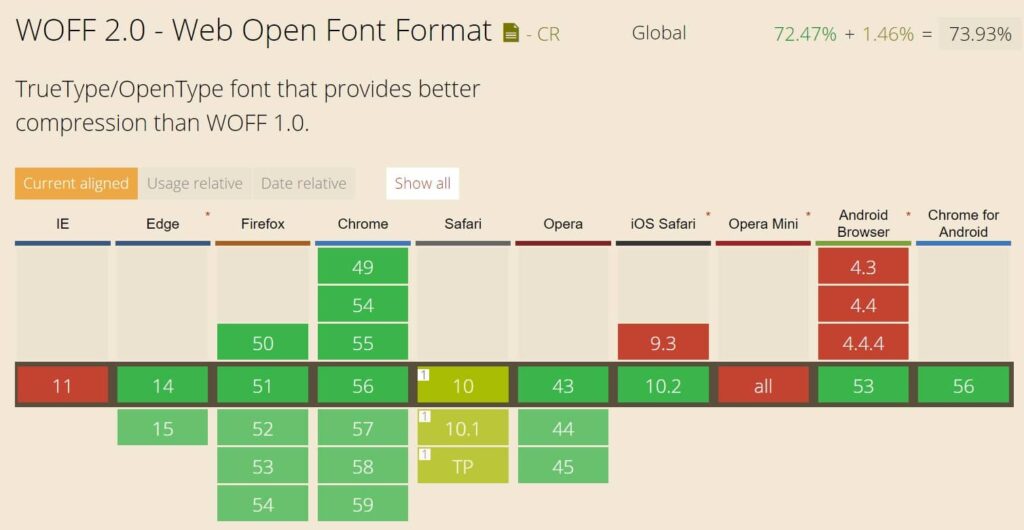
当您托管本地字体时,您必须选择要支持的字体类型。如果您只选择较新的格式,如WOFF2,您可能会忽略较旧的浏览器,默认情况下,这些浏览器将使用旧的网络安全字体。例如,根据CanIUse的说法,IE11、Safari和部分版本的Android浏览器在仅使用WOFF2 web字体时可能会出现问题。因此,你可能想使用WOFF+WOFF 2来确保充分的安全。WOFF 2提供了一个更高的压缩方法,这就是为什么你想使用两者。
WOFF2浏览器支持
当使用第三方服务时,几乎不可能搞砸,因为他们考虑了开箱即用的广泛浏览器支持。因此,在本地托管时,您必须更加小心您的字体类型选择。
4.不要没有CDN
如今,许多网站正在使用Cloudflare或KeyCDN等CDN来加快其资产的交付速度。这很重要,因为它可以全面减少延迟和DNS查找时间。如果使用本地字体而不是CDN,其实相比使用Google字体或者Adob e字体等服务,你的网站速度可能会变慢。原因是这些服务都是用CDN来提供他们的字体。所以我们强烈建议,除非你只有很小的地理区域的流量,如果你托管自己的字体,一定要用CDN。当然,要确保你使用的是支持HTTP/2的CDN提供商。
如何在WordPress中托管本地字体
现在是有趣的部分了!在WordPress中托管您的本地字体。下面我们做了两个不同的选择,一个是用我们买的高级字体,第二个其实是用Google字体,本地托管。在本教程中,我们使用全新的WordPress安装并安装了2017主题。
如何在本地托管高级字体
如何在本地托管谷歌字体
1.如何在本地托管高级字体
为了在本地托管高级字体,我们选择使用Fontspring和2017年1月发布的新Proxima软字体。由Mark Simonson创建的Proxima Nova Soft是原始Proxima Nova字体的更新版本。我们选择了Fontspring,因为它们不需要任何第三方跟踪脚本,而且字体是一次性购买的,可以在无限多的网站上使用。购买字体时要非常小心,因为许多字体需要第三方跟踪脚本,这在某种程度上违背了本地托管它们的目的。
丰斯普林
我们买了比邻星软常规和比邻星软加粗字体。通常,对于大多数网站来说,常规字体类型和粗体就足够了。根据你的网站,你可能还需要斜体和半粗体。
第一步
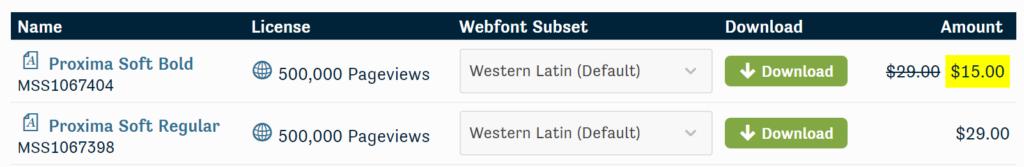
购买字体后,您将收到一封电子邮件,其中包含字体文件的链接。
Proxima软字体下载
第二步
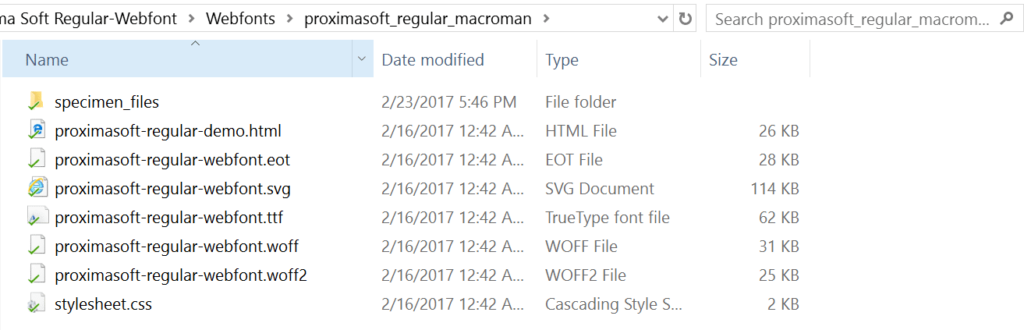
每种字体版本,如粗体和常规,都有自己的字体类型,如WOFF2、WOFF、TTF等。在这个例子中,我们将只使用加粗和加粗的常规WOFF和WOFF2版本,这确保了全面的现代浏览器支持。
本地字体文件
第三步
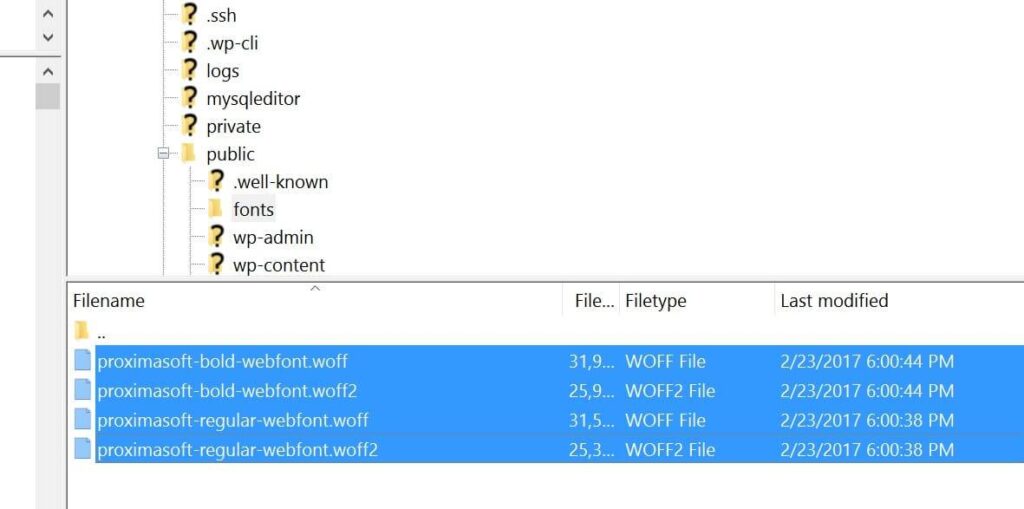
我们获取字体文件,并通过FTP将它们上传到我们的WordPress站点,放入我们创建的名为“fonts”的文件夹中。在本例中,我们对所有资产使用CDN,以及KeyCDN团队提供的免费CDN Enabler插件。这个插件会自动复制我们刚刚上传到CDN的字体。即使我们说在本地托管它们,CDN仍然引用您的本地资产。的重要部分是从同一位置提供所有资产,而不是引用多个域(主机)。
将字体上传到web服务器。
第四步
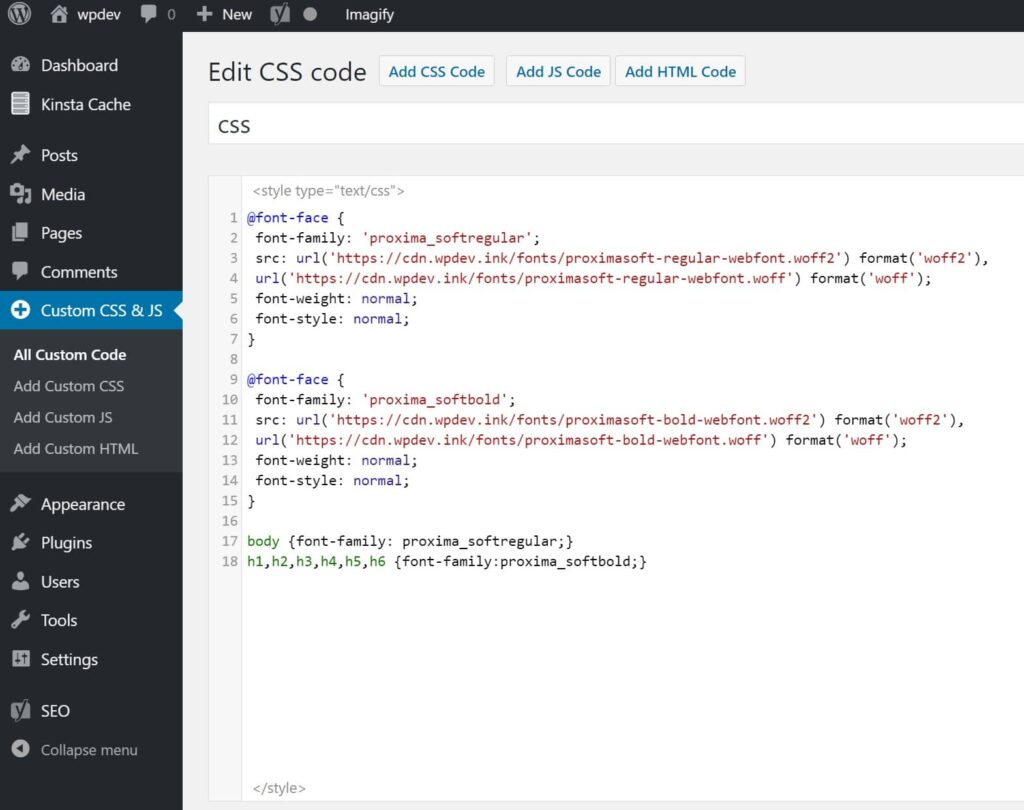
你需要参考WordPress网站CSS中的新字体。现在许多主题都有自定义的CSS面板,或者你可以使用免费的插件,比如简单的自定义CSS和JS。我们将插入以下代码来引用我们的CDN URL。
@font-face {font-family: ‘proxima_softregular’;src: url(‘https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff2’) format(‘woff2’),url(‘https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff’) format(‘woff’);font-weight: normal;font-style: normal;}@font-face {font-family: ‘proxima_softbold’;src: url(‘https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff2’) format(‘woff2’),url(‘https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff’) format(‘woff’);font-weight: normal;font-style: normal;}
您还需要更新样式以指向新的字体系列。这是我们在2017主题中使用的代码示例。
body {font-family: ‘proxima_softregular’, Arial, sans-serif;}h1,h2,h3,h4,h5,h6 {font-family:’proxima_softbold’, Arial, sans-serif;}
这是一个简单的自定义CSS和JS插件的屏幕截图。
自定义字体CSS代码
第五步
如果你的WordPress主题集成了谷歌字体,你需要确保禁用它们。否则,您可以加载本地字体和谷歌字体。当我们在本教程中使用2017主题时,我们使用免费的禁用谷歌字体插件。这只适用于WordPress中的默认主题。对于大多数主题,你可能需要联系开发者,他们可以很快提供禁用谷歌字体的能力。或者检查他们的文件,这通常是一个非常快速的调整。一些主题甚至可以选择在后端打开或关闭它们。
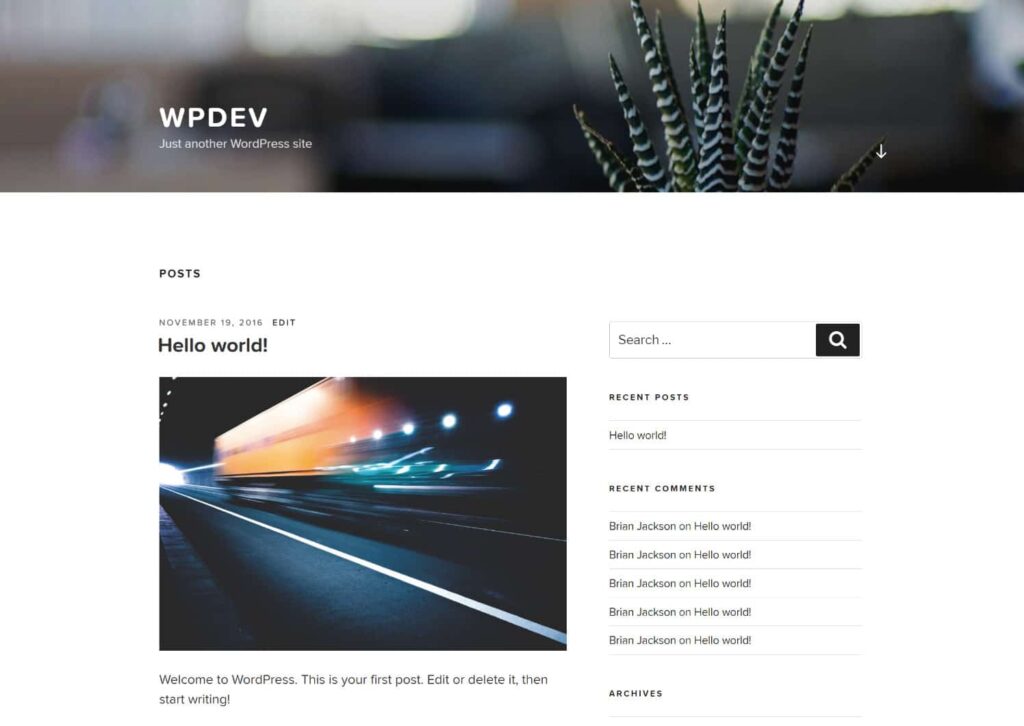
就是这样!这是我们新的Proxima软字体加载的屏幕截图,用于我们的正文字体和2017主题的标题。
wordpress网站上的新字体
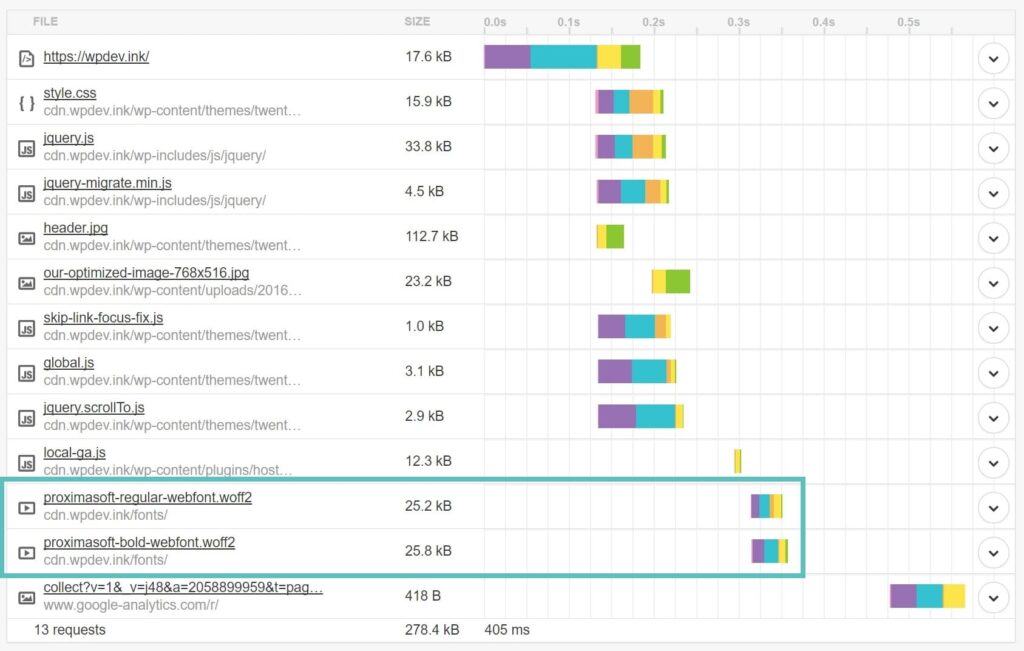
这是我们的HTTP请求的屏幕截图。如你所见,我们只有2个对WOFF2字体的请求,而不是之前显示的来自Google的4个请求。我们的网站上也有WOFF字体,但是因为Chrome支持WOFF2,所以我们选择了这些字体。例如,如果我们使用IE 11访问网站,WOFF字体将被加载。
对本地管理字体的HTTP请求
2.如何在本地托管谷歌字体
第二种本地托管字体的方法是在Google Fonts上实际使用你已经喜欢的字体,然后把它们转移到你的服务器或者CDN上。众所周知,Open Sans非常轻便,速度超级快。所以我们将在我们的例子中使用它。
第一步
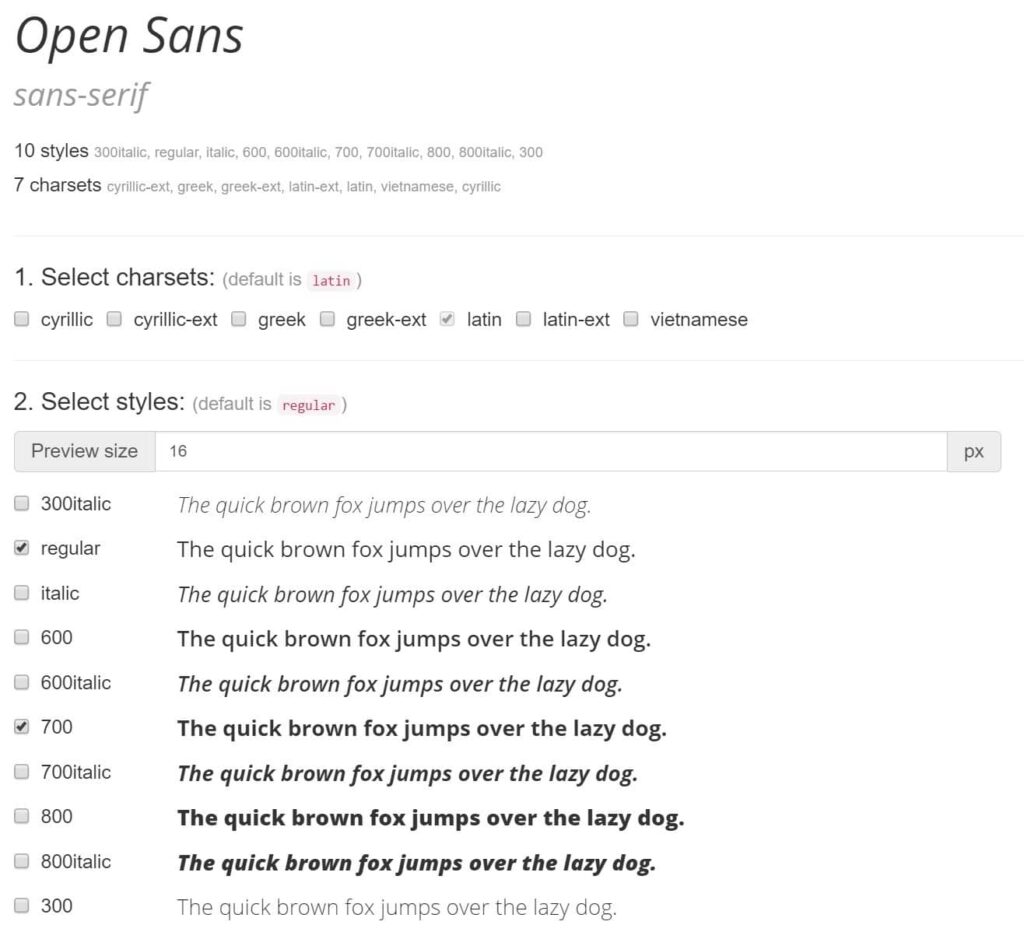
获得Google字体的最好方法是使用免费的google-webfonts-helper工具,我们将在本教程中使用它。您可能还想看看字体外观观察者项目。你要做的第一件事就是搜索你想要的谷歌字体,然后选择样式。同样,我们选择常规和粗体(700)字体样式。
下载开放Sans网络字体
第二步
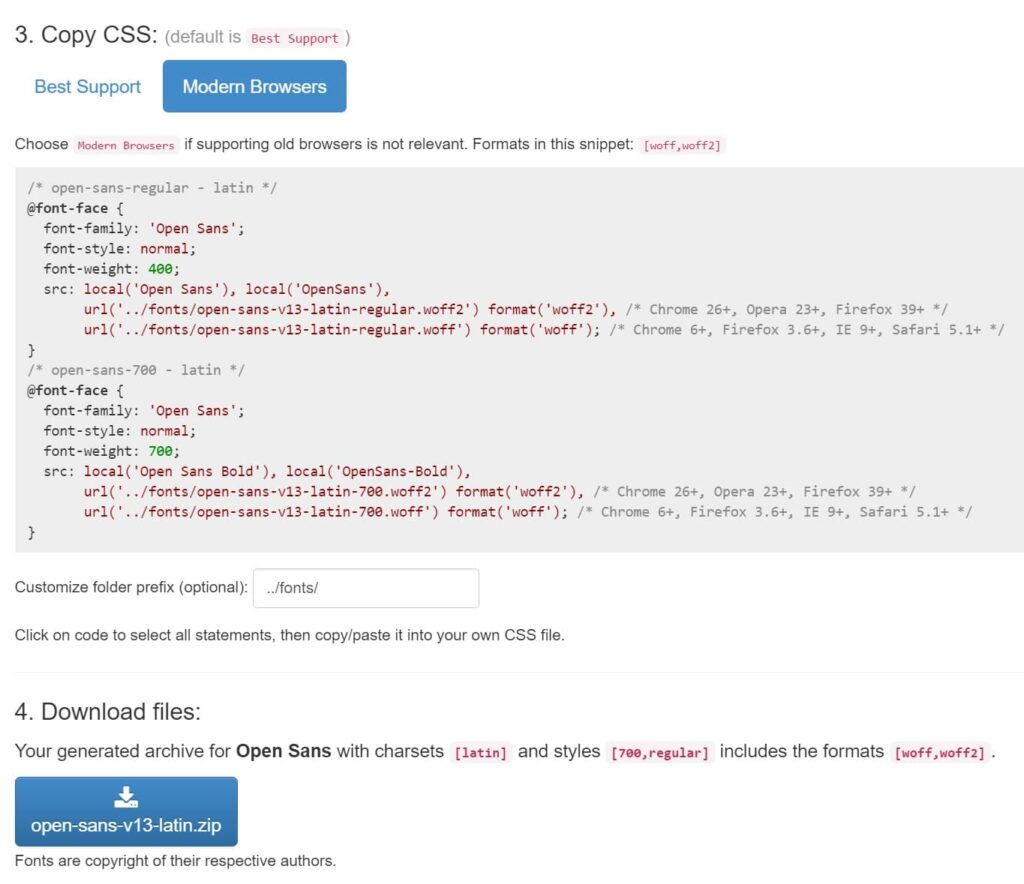
然后你需要选择你想要的浏览器支持。现代浏览器会给你WOFF和WOFF2字体,这正是我们想要的。的最佳支持为您提供WOFF、WOF2、EOT、TTF和SVG。如您所见,它为您提供了可以复制到剪贴板的代码,以及包含字体的下载zip。
现代浏览器中字体的CSS
其余的指令与我们上面的高级字体例子非常相似。
第三步
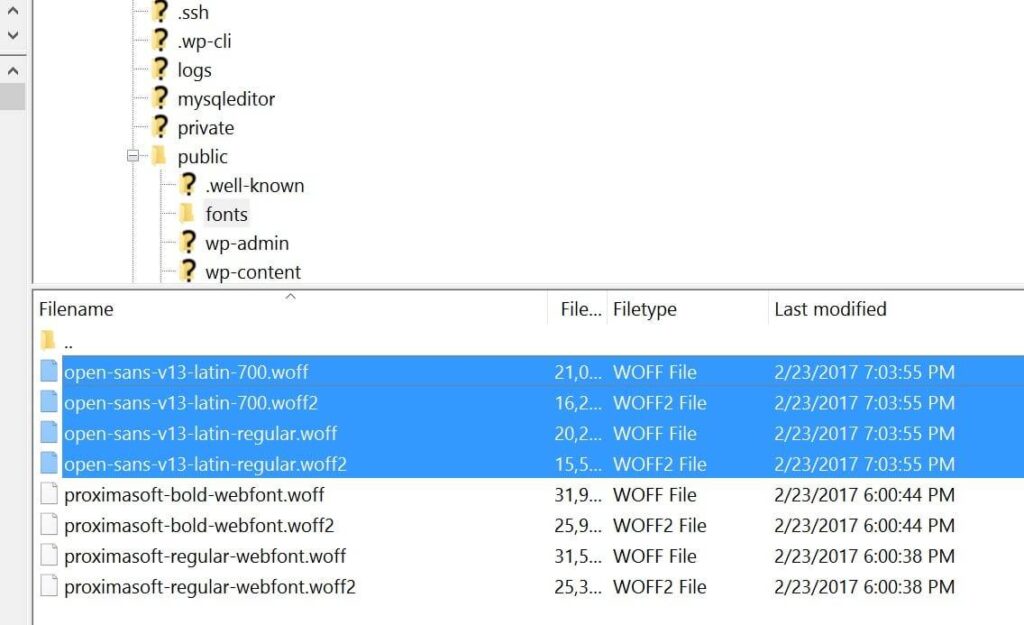
我们获取字体文件,并通过FTP将它们上传到我们的WordPress站点,放入我们创建的名为“fonts”的文件夹中。在本例中,我们对所有资产使用CDN,以及KeyCDN团队提供的免费CDN Enabler插件。这个插件会自动复制我们刚刚上传到CDN的字体。即使我们说在本地托管它们,CDN还是在引用你的本地资源。的重要部分是从同一位置提供所有资源,而不是引用多个域(主机)。
将谷歌字体上传到网络服务器。
第四步
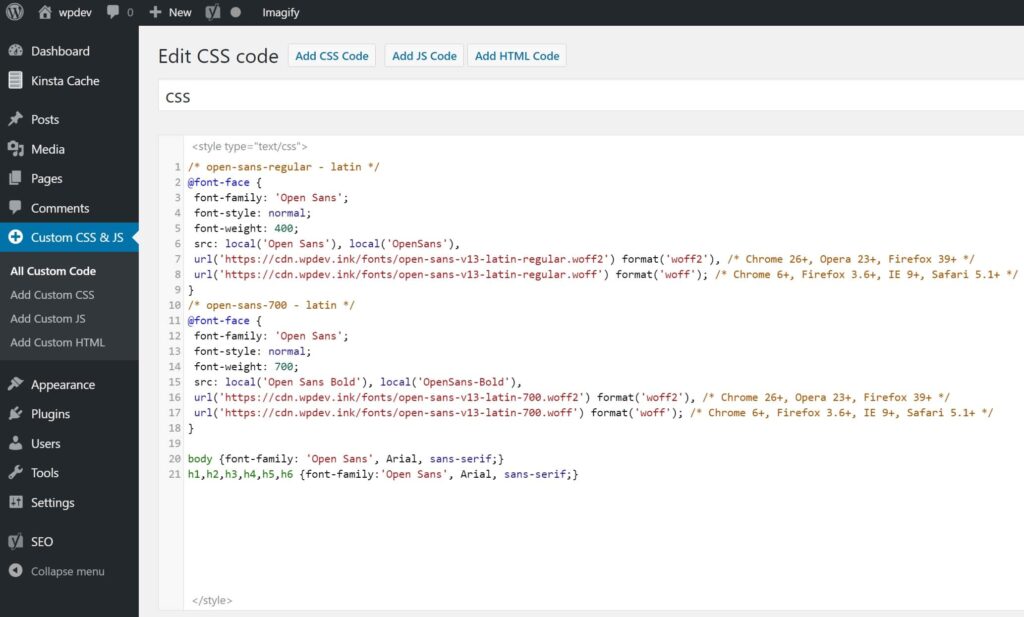
你需要参考WordPress网站CSS中的新字体。现在许多主题都有自定义的CSS面板,或者你可以使用免费的插件,比如简单的自定义CSS和JS。我们将插入以下代码来引用我们的CDN URL。
/* open-sans-regular – latin */@font-face {font-family: ‘Open Sans’;font-style: normal;font-weight: 400;src: local(‘Open Sans’), local(‘OpenSans’),url(‘https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff2’) format(‘woff2’), /* Chrome 26+, Opera 23+, Firefox 39+ */url(‘https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff’) format(‘woff’); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */}/* open-sans-700 – latin */@font-face {font-family: ‘Open Sans’;font-style: normal;font-weight: 700;src: local(‘Open Sans Bold’), local(‘OpenSans-Bold’),url(‘https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff2’) format(‘woff2’), /* Chrome 26+, Opera 23+, Firefox 39+ */url(‘https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff’) format(‘woff’); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */}
您还需要更新样式以指向新的字体系列。这是我们在2017主题中使用的代码示例。
body {font-family: ‘Open Sans’, Arial, sans-serif;}h1,h2,h3,h4,h5,h6 {font-family:’Open Sans’, Arial, sans-serif;}
这是一个简单的自定义CSS和JS插件的屏幕截图。
本地托管的开放Sans字体的CSS
第五步
如果你的WordPress主题集成了谷歌字体,你需要确保禁用它们。这似乎很讽刺,因为我们正在使用谷歌字体。但是您需要这样做的原因是为了禁用外部请求。当我们在本教程中使用2017主题时,我们使用免费的禁用谷歌字体插件。这只适用于WordPress中的默认主题。对于大多数主题,你可能需要联系开发者,他们可以很快提供禁用谷歌字体的能力。或者检查他们的文件,这通常是一个非常快速的调整。一些主题甚至可以选择在后端打开或关闭它们。
就是这样!这是我们为2017主题的正文字体和标题加载的新Google Open Sans字体的屏幕截图。
本地管理的开放Sans字体示例
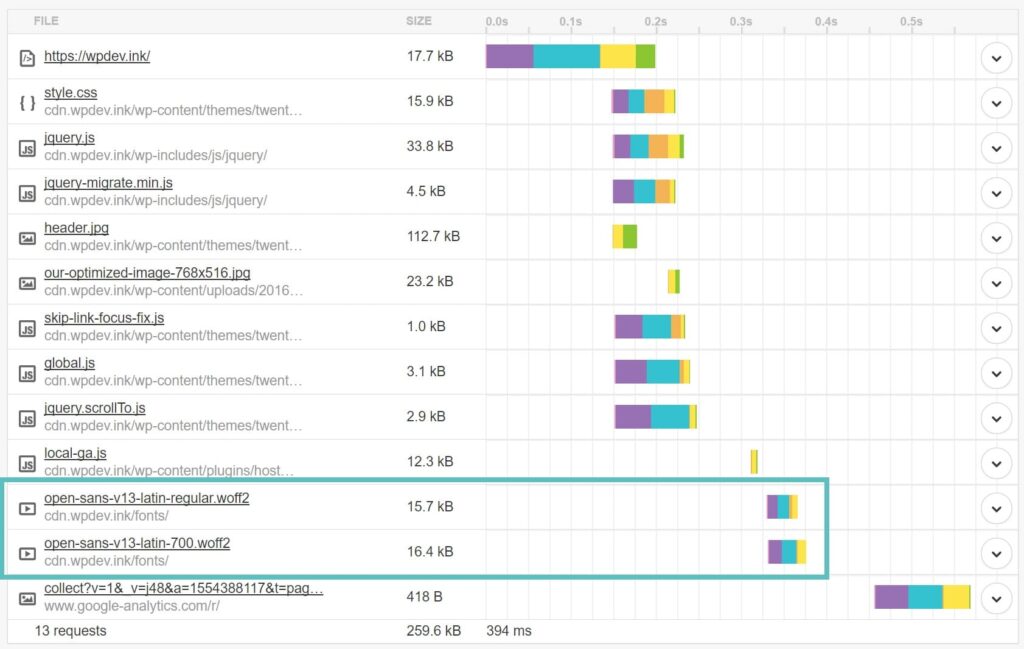
这是我们要求的屏幕截图。如你所见,我们只有2个对WOFF2字体的请求,而不是之前显示的来自Google的4个请求。我们的网站上也有WOFF字体,但Chrome支持WOFF2,所以我们改用这些字体。例如,如果我们使用IE 11访问网站,WOFF字体将被加载。
打开Sans HTTP请求
总结
就是这样!现在你知道如何从高级字体商店托管本地字体,或者将谷歌字体转移到你自己的服务器和/或CDN上。所以现在你可以看到所有漂亮的字体,而不用担心它们会影响性能。他们可能只是给你的WordPress网站改头换面(请务必阅读我们关于WordPress字体的深入指南)!另一个不错的选择是系统字体。