如何在不安装插件的情况下显示WordPress网站Cookie通知?
在这篇文章中,我们将向你展示如何在不使用任何插件的情况下显示WordPress网站cookie通知。
为什么需要Cookie通知?
由于cookie会收集用户信息并存储一段时间,欧盟cookie法要求在您的网站上披露cookie的使用情况。这是一项欧盟指令,要求任何网站在使用其数据之前,必须获得访问者的同意。
你的网站是否位于欧洲并不重要。欧盟游客可能仍然会访问它,因此它成为欧盟Cookie法的对象。
此外,在你的WordPress网站上添加cookie通知并不需要花费一毛钱,而且很容易实现!
如何显示WordPress网站Cookie通知而不跟随插件
在你的WordPress网站上添加不必要的插件可能会降低速度。所以,如果可能的话,最好限制插件安装,一切手动调整。
要显示WordPress cookie通知,请遵循以下简单步骤:
1.通过访问网站策略生成cookie通知代码。
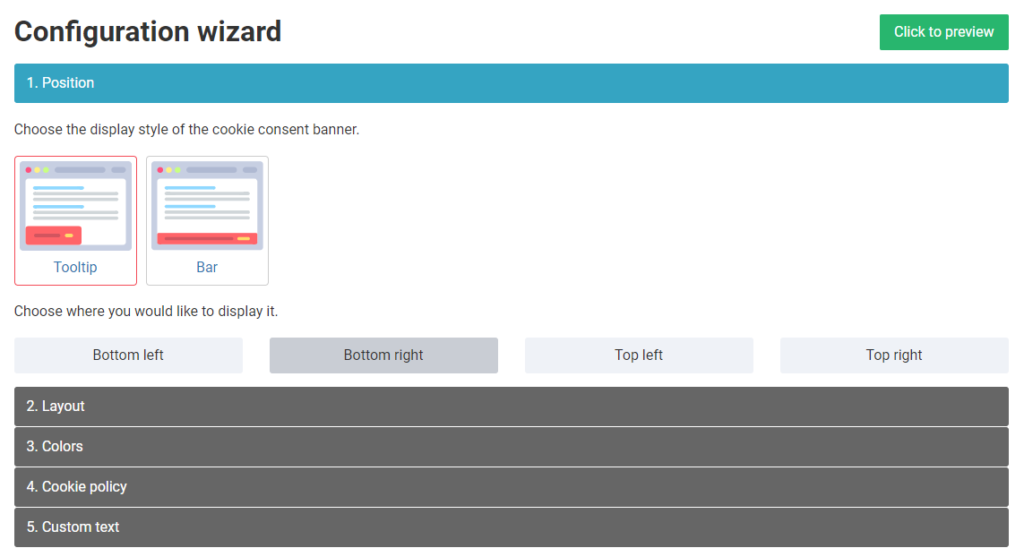
2.转到配置向导,通过调整位置、布局、颜色和自定义文本来个性化cookie通知模板。
3.您可以使用“单击预览”选项预览正在创建的模板。
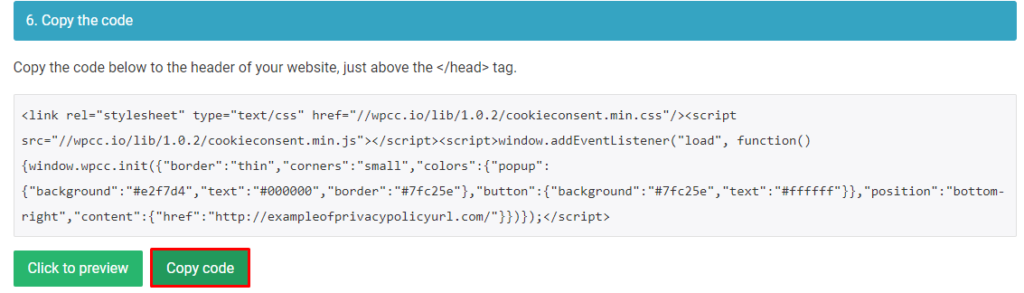
4. 完成后,按Copy code。  4.完成后,按复制代码。
4.完成后,按复制代码。
5.登录你的WordPress仪表盘,导航到外观->主题编辑器。
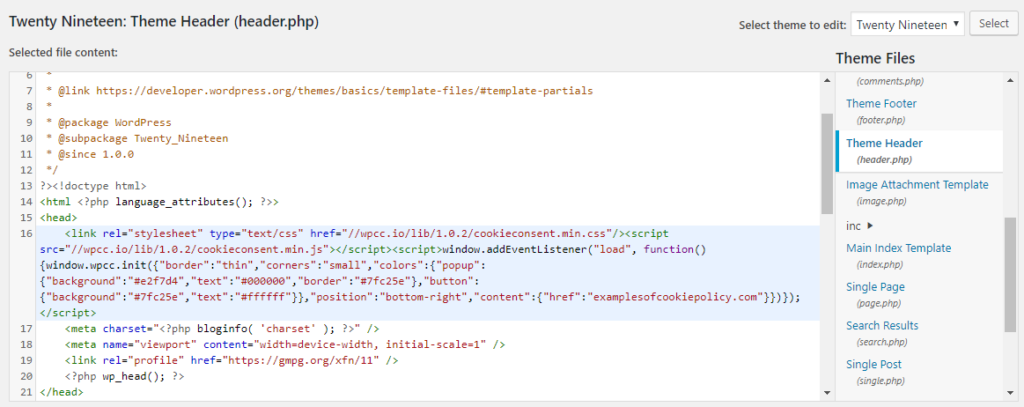
6.在主题文件下找到header.php文件。
7. 打开文件并将代码粘贴到标记下。  7.打开文件并将代码粘贴到标签下。
7.打开文件并将代码粘贴到标签下。
8.单击更新文件保存更改。
如果您想检查您的设置是否有效,只需访问您的网站。确保您的cookie通知正在显示并正常工作。
提示:提示:cookie生成器网站会要求您链接您自己的cookie或隐私政策。如果还没有,可以免费生成。
总结
你拿到了!您的网站现在符合欧盟Cookie法律,并且您已经学会了如何通过粘贴生成的代码来显示WordPress Cookie通知。这是一个快速回顾:
从WebsitePolicies生成免费的cookie通知代码。
将代码复制并粘贴到WordPress的header.php文件中。