如何修复WooCommerce页面加载缓慢的问题
WooCommerce是让你的WordPress网站成为在线商店的流行插件之一。大多数流行的主题在WooCommerce插件的帮助下提供集成的商店功能。我们也在一些网站上使用WooCommerce。
最近我们在检查GTmetrix和pingdom的页面速度时,发现组件“WC-Ajax = get _ refreshed _ fragments”加载大约需要一秒钟。经过分析,我们发现在大多数其他情况下,页面甚至需要5到10秒才能加载。
如果你在使用WooCommerce Ajax调用时遇到页面速度问题,那么下面是针对不同场景的解决方案。
修复WooCommerce AJAX问题
在本文中,我们介绍了以下关于WooCommerce的WC-Ajax = get _ refreshed _ fragments的主题:
什么是WC-Ajax = get _ refreshed _ fragments?
管理Ajax调用的页面加载问题
如何使用admin Ajax修复WooCommerce页面加载缓慢的问题?仅在网站首页禁用购物车碎片。
仅在首页和文章中禁用购物车碎片。
禁用除商店页面之外的所有页面的所有WooCommerce样式和脚本。
使用插件停止WooCommerce的admin Ajax调用
测试页面速度
停用WordPress心跳API
1.什么是WC-Ajax = get _ refreshed _ fragments?
我们花了一些时间才明白,其实页面速度图中的刷新片段是从WooCommerce插件调用的。由于我们的网站托管在高性能的独立服务器上,所以影响很小,WooCommerce Ajax调用大约需要一秒钟。如果你托管在共享主机上,比如Bluehost,那么你可能会注意到页面加载的延迟时间更长,从3到10秒不等。
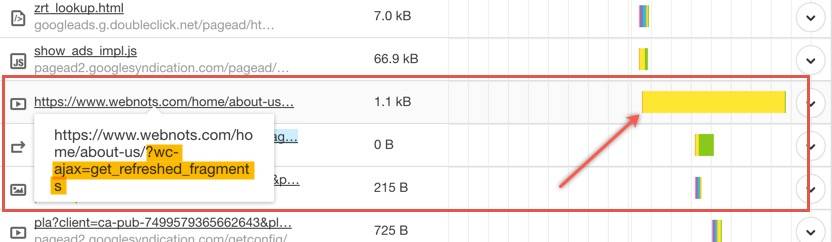
下面是来自pingdom的屏幕截图,显示了“WC-Ajax = get _ refreshed _ fragments”加载到页面上的漫长等待时间。你也可以看到这个脚本会列在Google PageSpeed Insights工具的渲染阻塞问题下,在GTmetrix的瀑布图下找到。
WooCommerce Ajax页面加载问题
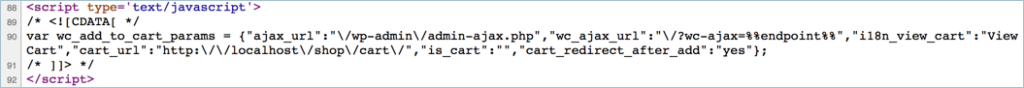
基本上WooCommerce会通过调用脚本来尝试收集购物车明细,完成任务需要很长时间。该插件通过调用admin Ajax来显示最新的购物车商品,从而获得每个页面上未缓存的购物车细节。您可以在网站的每个页面上看到类似以下内容的脚本:
/* */
这是在localhost环境中,您应该看到带有您自己的URL的代码。
页面上的WooCommerce Ajax片段
2.管理Ajax调用和页面加载
WooCommerce使用cart fragmentation admin Ajax调用来更新购物车中的商品和总数,而无需刷新页面。在每个页面上调用admin Ajax会大大延迟你的页面加载时间,消耗大量服务器资源。另一个问题是,即使在没有购物车或产品相关细节的页面上,插件也会这样做。
上面的屏幕截图显示,在“关于我们”页面上没有可用的WooCommerce组件,这是一个问题。因此,删除页面上的购物车对提高页面加载速度没有任何帮助。我们需要的是禁用购物车更新,而不显示购物车或产品。
3.如何解决WC-Ajax = get _ refreshed _ fragments的问题?
这个问题需要通过修改主题的functions.php文件使脚本出队来解决。你可以通过WordPress管理面板或FTP修改functions.php。不要修改functions.php文件,而是创建一个子主题,并向子主题添加额外的功能。这将有助于您在更新主题时保留更改。WooCommerce Ajax Cart分段脚本有三个出列选项。
仅在网站首页禁用购物车碎片。
仅在首页和文章中禁用购物车碎片。
禁用除商店页面之外的所有页面的所有WooCommerce样式和脚本。
让我们详细讨论这三个选项,并只为您做一件事。
3.1。在主页上禁用购物车碎片
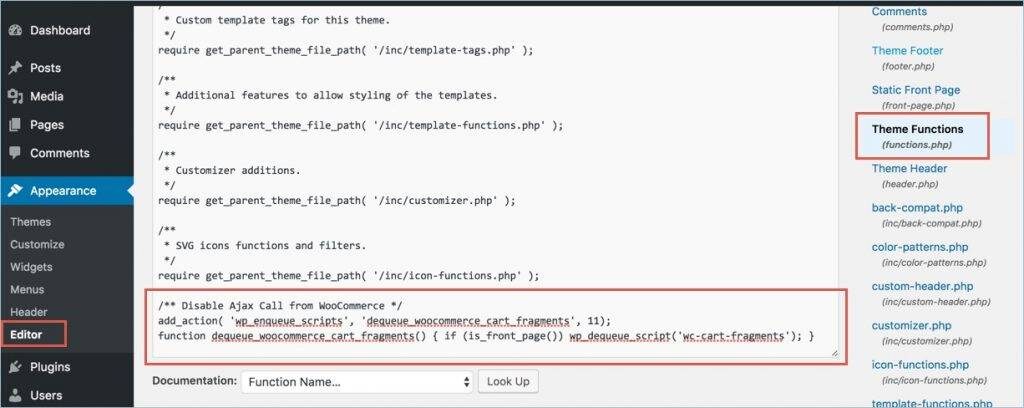
在WordPress管理面板中,导航到外观>编辑器,找到functions.php文件。在文件末尾添加以下代码。
/** Disable Ajax Call from WooCommerce */add_action( ‘wp_enqueue_scripts’, ‘dequeue_woocommerce_cart_fragments’, 11); function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script(‘wc-cart-fragments’); }
它应该看起来像下面的编辑器,粘贴代码,然后单击“更新文件”保存您的更改。
修改主题函数PHP文件
如果您想使用FTP,请使用FTP帐户登录您的服务器。转到“/wp-content/your-theme/”并找到“functions.php”文件。编辑并在文件末尾添加上述代码,并将修改后的文件上传回服务器。
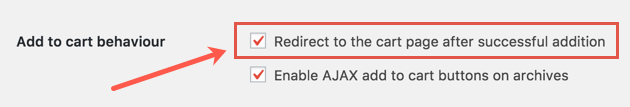
文件更新后,导航到“WooCommerce >设置”菜单,并转到“产品”选项卡下的“显示”部分。启用“成功添加后重定向至购物车页面”选项的复选框。
启用重定向至购物车页面
这将有助于客户进入购物者页面,而不是在将商品添加到购物车后等待很长时间。否则,尽管添加了商品,当您在同一页面时,您的购物车可能不会显示更新的详细信息,因为购物车碎片脚本被禁用。
3.2.禁用首页和文章上的购物车碎片
上面的代码只会禁用静态首页上的购物车片段脚本。如果您想禁用所有文章的脚本,请尝试在主题的function.php文件中添加以下代码。
/** Disable Ajax Call from WooCommerce on front page and posts*/add_action( ‘wp_enqueue_scripts’, ‘dequeue_woocommerce_cart_fragments’, 11);function dequeue_woocommerce_cart_fragments() {if (is_front_page() || is_single() ) wp_dequeue_script(‘wc-cart-fragments’);}
3.3.禁用网站内的所有WooCommerce样式和脚本。
WooCommerce是一个资源密集型的插件,它可能会占用你的服务器资源来加载所有相关的样式表和脚本。如果你的产品很少有成千上万的博文,在博文中列出或禁用所有WooCommerce相关内容是有意义的。换句话说,你只能在商店相关的页面上允许WooCommerce脚本,这样其他所有页面的加载速度都会更快。
根据Github gist,将以下代码添加到您的functions.php文件中。这段代码会先检查你的网站上是否存在WooCommerce插件,然后禁用除产品、购物车、结账页面之外的所有页面的样式和脚本。这将有助于从除WooCommerce相关页面之外的所有文章/页面中删除“WC-Ajax = get _ refreshed _ fragments”调用。
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/add_action( ‘wp_enqueue_scripts’, ‘dequeue_woocommerce_styles_scripts’, 99 );function dequeue_woocommerce_styles_scripts() {if ( function_exists( ‘is_woocommerce’ ) ) {if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {# Styleswp_dequeue_style( ‘woocommerce-general’ );wp_dequeue_style( ‘woocommerce-layout’ );wp_dequeue_style( ‘woocommerce-smallscreen’ );wp_dequeue_style( ‘woocommerce_frontend_styles’ );wp_dequeue_style( ‘woocommerce_fancybox_styles’ );wp_dequeue_style( ‘woocommerce_chosen_styles’ );wp_dequeue_style( ‘woocommerce_prettyPhoto_css’ );# Scriptswp_dequeue_script( ‘wc_price_slider’ );wp_dequeue_script( ‘wc-single-product’ );wp_dequeue_script( ‘wc-add-to-cart’ );wp_dequeue_script( ‘wc-cart-fragments’ );wp_dequeue_script( ‘wc-checkout’ );wp_dequeue_script( ‘wc-add-to-cart-variation’ );wp_dequeue_script( ‘wc-single-product’ );wp_dequeue_script( ‘wc-cart’ );wp_dequeue_script( ‘wc-chosen’ );wp_dequeue_script( ‘woocommerce’ );wp_dequeue_script( ‘prettyPhoto’ );wp_dequeue_script( ‘prettyPhoto-init’ );wp_dequeue_script( ‘jquery-blockui’ );wp_dequeue_script( ‘jquery-placeholder’ );wp_dequeue_script( ‘fancybox’ );wp_dequeue_script( ‘jqueryui’ );}}}
警告:记住从上面三个选项中只添加一个代码块。请勿将多个或所有代码添加到您的functions.php文件中。当你禁用脚本时,你也应该禁用“WooCommerce >设置”菜单的“显示”部分下的“启用Ajax添加到存档的购物车按钮”选项。
4.用插件停止WooCommerce admin Ajax调用。
如果您不熟悉修改主题文件或创建子主题,那么有一些插件可以帮您完成这项工作。第一种选择是使用高级WP Rocket插件。你可以从你的WordPress管理面板购买WP Rocket来安装和激活插件。这个插件对WooCommerce没有特殊设置。只需激活插件,禁用网站所有页面上的WooCommerce购物车碎片。它适用于检查您的页面是否包含源代码中Ajax片段调用的逻辑。
如果是,那么它会在加载页面时检查购物车是否空。当这两个条件都满足时,WP Rocket会临时缓存页面,并在下次加载页面时提供服务。如果发现任何问题,可以使用help插件禁用Ajax片段的缓存。
W3Cache等插件也提供了片段缓存作为高级扩展。然而,您需要每年支付99美元才能获得高级功能。相反,WP Rocket每年只需49美元,易于安装。
5.测试页面速度
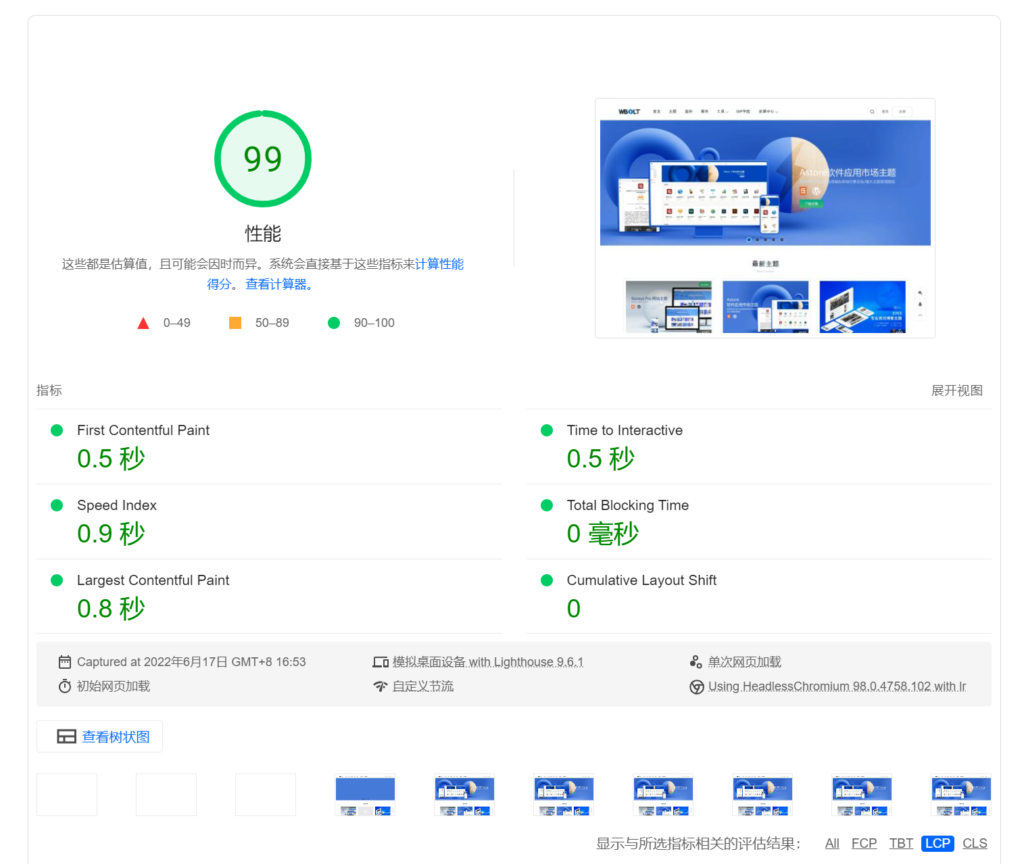
如果您手动添加代码,请确保清除缓存插件的缓存,并清除服务器上的varnish缓存(如果可用)。同样,如果你已经安装了WP Rocket插件,请清空各级缓存。之后查看Google PageSpeed Insights,应该不会在渲染阻塞JavaScript部分看到“WC-Ajax = get _ refreshed _ fragments”脚本。当封盖时间为0毫秒时,在移动端和桌面端也可以轻松获得100分。
闪电谷歌页面速度洞察评分
同样在pingdom上,调用“WC-Ajax = get _ refreshed _ fragments”的WooCommerce脚本在“文件请求”部分下应该是不可见的。禁用WooCommerce Ajax脚本后,你的页面速度评分应该会有显著提高。
小广告:闪电博览会提供网站性能优化服务,有需要的朋友可以提交需求。
6.停止WordPress心跳API
WooCommerce插件增加了许多吸引人的仪表板小工具,以显示实时销售和统计数据。但是这样会拖慢网站的加载速度,会让你付出很高的代价。小工具使用类似于WooCommerce中购物车片段的管理Ajax调用来动态更新内容。这是在标准的WordPress API heart beat API的帮助下完成的。
一般来说,我们不建议在仪表板上使用这些动态小工具。你可以简单地禁用admin-ajax调用或WordPress heartbeat API来减少服务器负载,提高WordPress站点的页面加载速度。像WP Rocket这样的插件可以帮助你从管理面板禁用heartbeat API。
总结
WooCommerce是在WordPress建立网上商店的简单方法之一。但是网店需要一些基本的功能,比如动态购物车更新。根据我们的经验,我们看到90%的WooCommerce用户销售简单的数字商品。他们的商店只是一个大型博客或内容网站的附加产品。在这种情况下,我们强烈建议禁用管理员Ajax调用,这样网站上的所有其他页面都可以更快地加载,而不会影响用户体验。
如果您有一个完整的商店,那么您将需要购物车碎片功能来动态更新购物车商品,而无需刷新页面。在这种情况下,请确保您有一个高质量的托管服务器和缓存插件,如WP Rocket或W3 Total Cache,它们具有缓存页面片段的高级选项,以提高页面速度。