如何合并WordPress网站的外部JavaScript
网站加载缓慢是一个巨大的问题,但有许多方法可以克服它。在众多解决方案中,你可以尝试在WordPress中正确地整合外部JavaScript。
虽然解决方法可能很简单,但它会非常有效。在本文中,我们将向您展示为什么有必要在WordPress中合并外部JavaScript文件,以及如何通过几个简单的步骤来完成。
为什么一定要合并外部JavaScript文件?
如您所知,当您请求一个HTML页面时,浏览器将发送一个对所有所需资源的查询。包括JavaScript文件在内的所有文件都将从服务器获取,并再次加载到浏览器中。
在每个请求中,JavaScript文件被一起下载,但是它们是按照它们在HTML中出现的顺序执行的。虽然单独下载可能会降低网站本身的速度,但顺序过程可能会让您等待更多时间。
JavaScript文件和CSS文件正在渲染阻塞资源——其他组件不会被加载,除非所有文件都被完全加载。由于这些文件通常位于网页的头部,它们可能会引起问题。
为了确保您遇到这些问题,您需要通过进行速度测试来检查您的网站的性能。
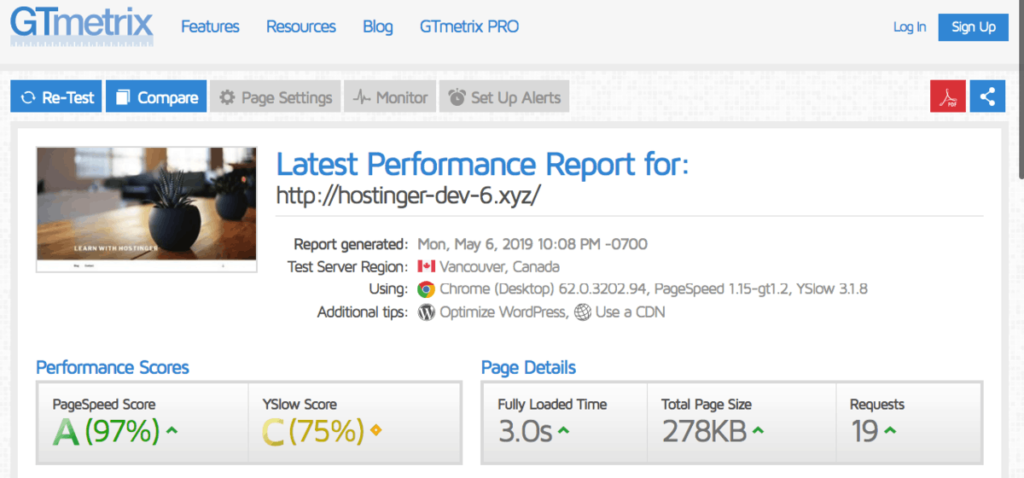
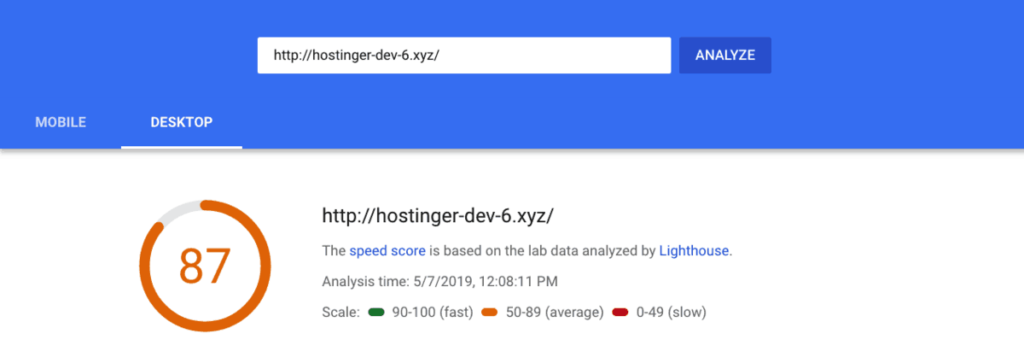
有许多网站如Pingdom、GTMetrix和Google PageSpeed Insights可以帮助你做到这一点。你所要做的就是放置你的网站链接,然后点击分析。
以下是我们的测试站点结果示例:
 理想情况下,结果应该在绿色类别内(快速)。或者至少,确保您的网站不在红色类别中。如果发生这种情况,请立即采取行动。理想情况下,结果应该在绿色类别中(快速)。至少,确保你的网站不在红色类别中。如果发生这种情况,请立即采取行动。
理想情况下,结果应该在绿色类别内(快速)。或者至少,确保您的网站不在红色类别中。如果发生这种情况,请立即采取行动。理想情况下,结果应该在绿色类别中(快速)。至少,确保你的网站不在红色类别中。如果发生这种情况,请立即采取行动。
在大多数情况下,如果找到五个以上的JavaScript文件,您会收到一个警告。通过定位问题,你就准备好解决它了。
HTTP/2
实现HTTP/2等最新技术总是有益的。如果您的主机服务提供商支持,您可能不需要合并文件,因为它支持并行下载。
HTTP/2(超文本传输协议版本2)于2015年发布。它是作为HTTP/1.1的增强版本开发的,自1989年以来一直是在线通信的标准。新协议的增强功能旨在:
提高页面加载速度。
启用并行下载
启用多路复用
压缩请求标头
行首或包裹阻塞
这个新版本有几种方法可以减少延迟,延迟会影响网站的整体性能。
记住,这篇关于合并外部JavaScript文件的教程是为那些使用HTTP/1.1的人准备的。
如何在WordPress中合并外部JavaScript文件?
如前所述,在测试页面加载速度时,多个JavaScript文件会增加总渲染时间并触发警告。
作为一个解决方案,你可以在WordPress中合并外部Javascript文件,把它们都变成一个文件,然后删除其余的。如果复制并粘贴正确的脚本,JavaScript组合文件将作为单个文件工作。
虽然复制和粘贴的想法可能看起来很简单,但手工编码的工作很有挑战性。因为JavaScript的学习曲线比较陡峭,所以不小心做这些任务弊大于利。
所以,你可以在WordPress中使用插件结合外部JavaScript,让你的生活更轻松。
最好的插件之一是自动优化。
这个插件可以帮助你处理HTML,CSS或者JavaScript文件的收缩任务。定期更新,活跃安装次数超过900,000次。强烈推荐这个插件。
虽然你可以免费使用它,但你可以获得它的高级版本以获得更多功能:自动优化Pro配置(167美元)和完整的速度优化(671.74美元)。
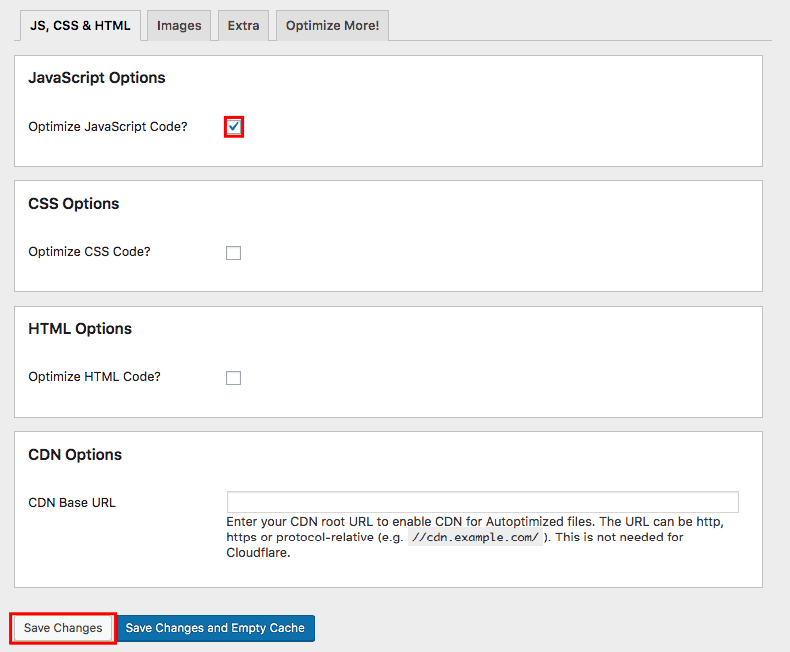
一旦安装并激活,你可以进入WordPress仪表盘->设置->自动优化。在JS,CSS & HTML菜单下,你可以启用优化JavaScript代码。之后,单击保存更改。优化是自动的,所以您可以立即再次测试您的网页加载速度,以查看改进。
此外,如果您想要合并CSS文件,您也可以启用优化CSS代码选项。如果您使用CDN,您可以启用所有选项,包括CDN选项。
总结
加载速度对于任何网站来说都是非常重要的。如果你在这个部门遇到任何问题,请尽快设法解决。
你可以在WordPress中合并外部JavaScript文件,以加快网站的加载速度。但是,它可能需要您手动处理代码。
如果想避免意外错误,建议使用插件来完成任务。Autooptimze是最好的WordPress插件之一。安装后,它会自动优化您的网站。