如何使用wp_nav_menu函数创建WordPress自定义菜单
菜单是网站上最常见的元素。有了WordPress,如果你的主题支持的话,你可以很容易地定制菜单,从多个显示选项中选择。但是,如果您想在自定义位置使用菜单,您需要编辑主题文件并添加wp_nav_menu函数。
通过把这个功能和register_nav_menu结合起来,你将能够在你的网站上的任何地方创建和放置菜单。即使您不是开发人员,添加和配置这些功能也相对简单。此外,你可以直接从WordPress仪表盘编辑菜单。
在本文中,我们将讨论WordPress的wp_nav_menu功能是如何工作的。我们将向你展示wp_nav_menu使用了哪些参数和类,然后解释如何在你的主题中使用这个函数。
Wp _导航_菜单参数
可湿性粉剂_导航_菜单CSS类
第一步:使用wp_nav_register函数创建一个自定义菜单
步骤2:编辑你的自定义WordPress菜单
第三步:使用wp_nav_menu函数显示一个新菜单。
wp_nav_menu函数是什么?
Wp_nav_menu是一个可以在WordPress中显示自定义菜单的功能。不像wp_page_menu显示现有页面列表,wp_nav_menu只适用于自定义菜单。
您可以将该函数添加到任何主题的模板文件中,以控制您希望菜单出现的位置。这是一个没有任何特定参数的函数的简单示例:
wp_nav_menu( array $args = array() )
您需要指定显示哪个菜单,代码才能正常工作。实际上,页面模板中的wp_nav_menu示例函数如下:
wp_nav_menu( array( ‘theme_location’ => ‘custom-menu’) );
wp_nav_menu函数可以包含多个参数。在这个例子中,我们使用theme_location来指定我们想要使用的自定义菜单的名称。
如果你不习惯在你的网站上添加代码,你可以选择WordPress菜单插件。一些工具可以让你创建和放置自定义菜单,就像你使用wp_nav_menu一样。
也许你也可以使用一些WordPress页面生成器。如果您已经在使用这些工具之一,请检查它是否提供自定义菜单功能。
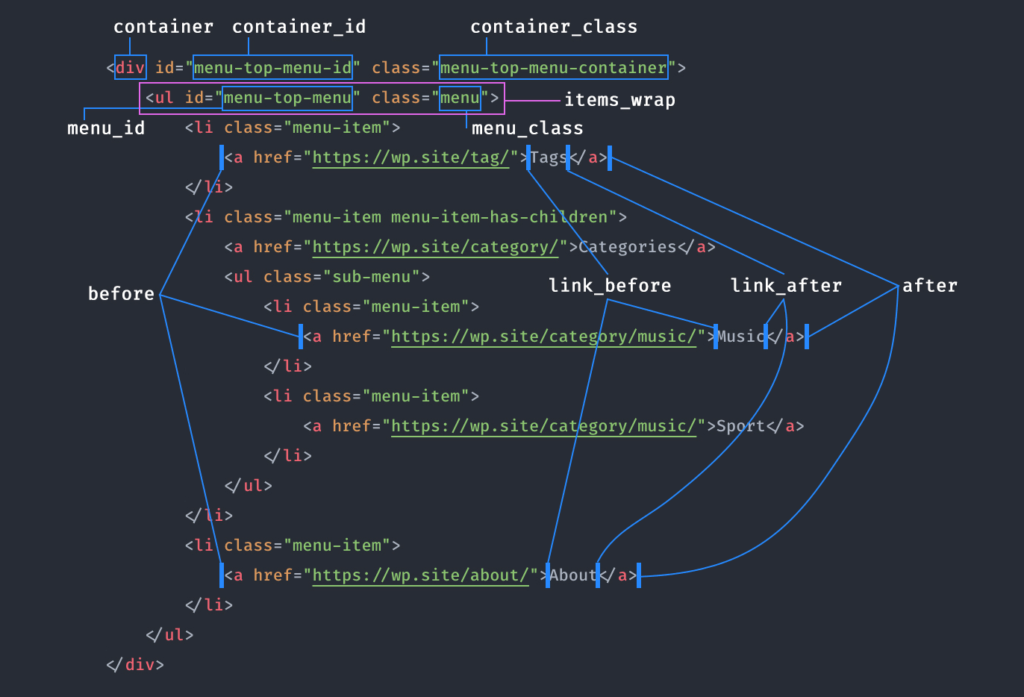
WordPress的wp_nav_menu参数和CSS类
大多数WordPress函数提供各种预定的参数来修改它们的效果。对于wp_nav_menu,你既有参数又有CSS类。
Wp _导航_菜单参数
您可以使用一个或多个参数自定义wp_nav_menu函数。以下是可用的选项:
‘菜单’–指示您正在使用的菜单。您可以使用ID、slug、name或object来指定菜单。
‘ menu _ class ‘–为您的菜单配置CSS类。默认情况下,该函数将使用menu类。
‘ menu _ ID ‘–指定菜单的ID。或者缺省值ID是带有附加或递增数字的菜单的slug。
‘容器’–选择用于菜单的容器类型。默认情况下,该函数使用一个div容器。
‘ container _ class ‘–设置一个直接应用于菜单容器的CSS类。默认情况下,此菜单类将是menu-{menusslug}-container。
‘ container _ ID ‘–设置菜单容器的ID。与菜单的ID一样,默认情况下,容器将使用增量段。
如果WordPress找不到你想要显示的菜单,这个参数会告诉它应该显示哪个元素。
‘ theme _ location ‘–如果您用register_nav_menu注册了自定义菜单,此参数将显示它。
‘items _ wrap’–默认情况下,您的菜单将以无序列表(ul)格式显示。此参数允许您配置如何包装菜单项。
‘ item _ spacing ‘–大多数菜单使用空来分隔项目。如果要禁用此空单元格,可以将此参数设置为discard。
我们没有提到一些额外的wp_nav_menu参数,包括向菜单添加文本的选项。但是,上面列出的参数是向主题添加自定义菜单时使用的主要元素。
以下是使用多个参数的函数示例: