使用LiteSpeed缓存插件将WordPress优化到极致
页面速度优化应该是每个网站站长的重中之重,因为它直接影响到WordPress SEO。此外,网站加载时间越长,跳出率越高。这可能会阻止你产生转化,给你的网站带来流量。
使用正确的工具和配置,缓存您的网站可以显著提高其性能。因此,我们将向您展示如何使用LiteSpeed Technologies的最佳缓存插件来优化您的页面分数。
我们测试了LiteSpeed缓存插件,配置了三个不同网站的设置。本文将指导您完成我们应用的配置,以获得最佳效果。
在深入探讨设置之前,我们先简单介绍一下LiteSpeed缓存插件。
什么是LiteSpeed?
LiteSpeed Web服务器上的OpenLiteSpeed缓存插件性能,Nginx和Apache 安装LiteSpeed缓存插件。
WordPress插件LiteSpeed缓存的最佳设置1。完成基本设置
2.调整缓存设置
3.优化页面和图像优化选项
4.设置QUIC.cloud CDN(可选)
5.通过CDN获取静态内容(可选)
LiteSpeed还能做什么?数据库优化
爬行者
工具箱
什么是LiteSpeed?
LiteSpeed是一个网络服务器软件,旨在提高网站的性能。LiteSpeed server采用事件驱动架构构建,可以用更少的进程处理更高的流量,从而减少资源占用,提高页面速度。
LiteSpeed服务器还有一个内置的Apache替代品,它支持。htaccess,允许用户从Apache切换并使用现有的配置。此外,它可以用于几个流行的主机控制面板,如WHM,DirectAdmin和Plesk。
LiteSpeed Web服务器有两个版本:
LiteSpeed Enterprise–适合托管多个网站或共享托管环境。它将自动检测对。htaccess文件并在不重新启动服务器的情况下调整设置。
open LiteSpeed——LiteSpeed Enterprise的开源版本,具有所有基本功能。每次加载一个新的。htaccess文件。因此,该Web服务器通常用于单个网站。
在优化页面速度和性能时,LiteSpeed使用内置的服务器级缓存,称为LiteSpeed Cache。
LiteSpeed Cache是LiteSpeed Technologies的产品,可以优化网页上的动态内容。它具有先进的缓存功能和优化功能。LiteSpeed缓存也可以在包括WordPress在内的多个平台上作为插件使用。
WordPress的LiteSpeed缓存(LSCWP)存储网站内容的副本,以备将来请求。因此,服务器必须处理更少的请求,并且可以更快地显示网页。
请注意,需要服务器缓存的功能仅在LiteSpeed服务器中可用。另一方面,优化功能可以用于任何Web服务器,包括OpenLiteSpeed、Nginx和Apache。这些功能包括图像优化、CDN(内容交付网络)集成和CSS/JS修改。
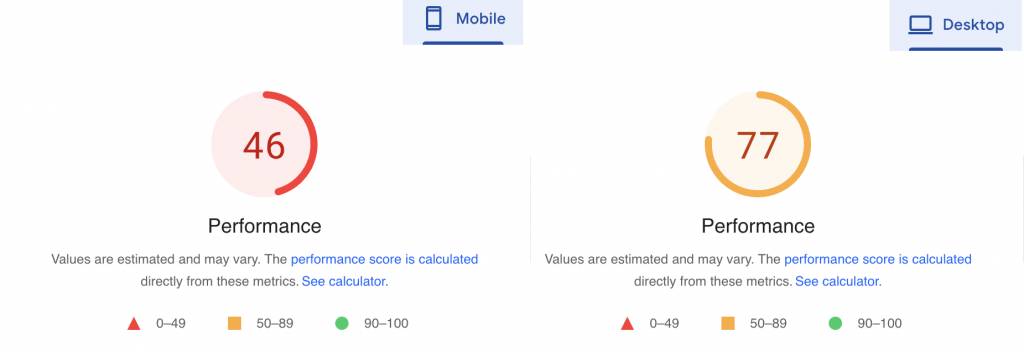
在我们继续之前,让我们看看在设置LiteSpeed缓存之前,Google PageSpeed Insights是如何对测试网站的移动和桌面版本进行评级的:
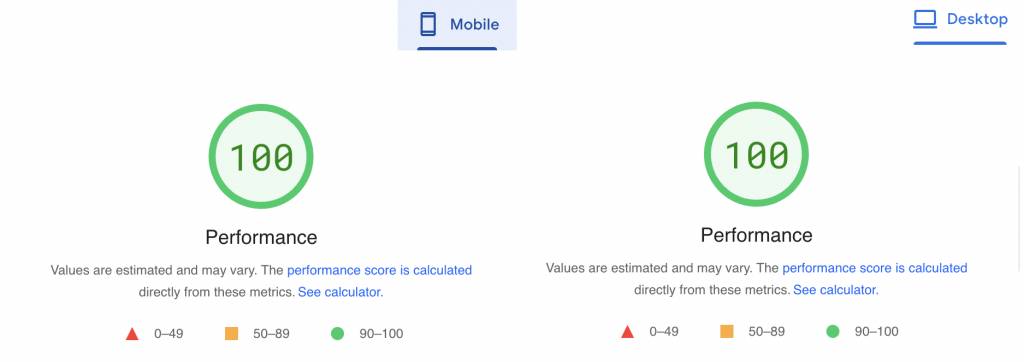
为WordPress配置LiteSpeed缓存后,两个版本都得了满分:
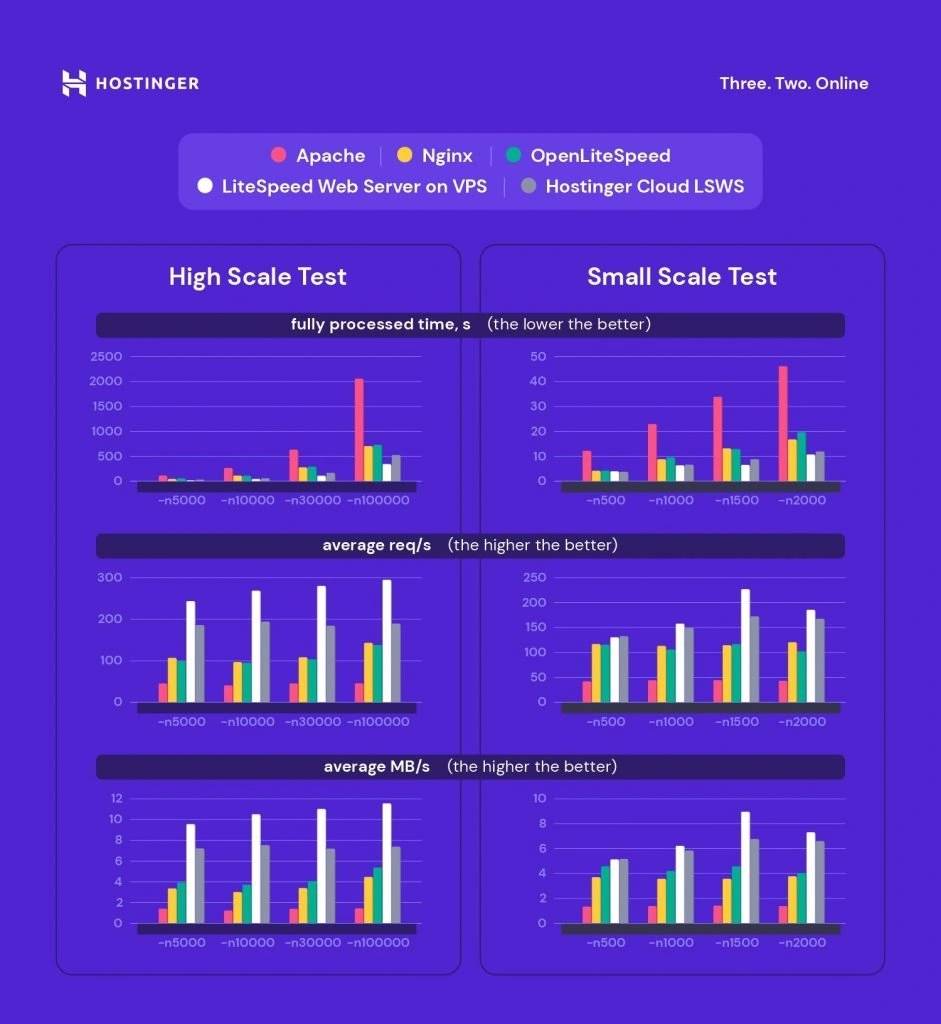
LiteSpeed缓存插件在OpenLiteSpeed、LiteSpeed Web服务器、Nginx和Apache上的性能
虽然LSCache插件可以在LiteSpeed环境之外工作,但它的功能会因您使用的Web服务器而异。因此,结果和过程测量也会有所不同。
因此,我们对LiteSpeed Web服务器、Nginx和Apache进行了压力测试。我们将向您展示其性能的三个指标——完整处理时间、每秒请求数和每秒兆字节数。
重要!测试是在立陶宛位于美国的服务器上进行的。
如上图,LiteSpeed web服务器得分最高。将LiteSpeed web服务器与WordPress的LiteSpeed缓存配对,肯定会为您的网站提供最佳性能。
安装LiteSpeed缓存插件
请按照下面的说明安装WordPress的LiteSpeed缓存。
登录你的WordPress管理面板,进入插件部分。
搜索LiteSpeed缓存,点击立即安装并启用它。
刷新页面–LiteSpeed缓存部分将位于您的仪表板上。
安装WordPress插件后,你必须配置它。阅读下面的章节,找出最适合你的WordPress网站的LiteSpeed缓存设置。
WordPress插件LiteSpeed缓存的最佳设置
我们在共享主机支持的三个网站上测试了这些LiteSpeed缓存设置——一个简单的博客网站、一个电子商务网站和一个在线作品集。
重要!在GTmetrix上测试性能时,无论使用什么缓存插件,都要执行几次,因为缓存第一次可能不会命中或加载。此外,在测试任何新设置之前,请确保清除缓存。
我们还将包括每个设置的详细描述,以帮助您决定是否需要调整它。
让我们从完成基本设置开始。
1.完成基本设置。
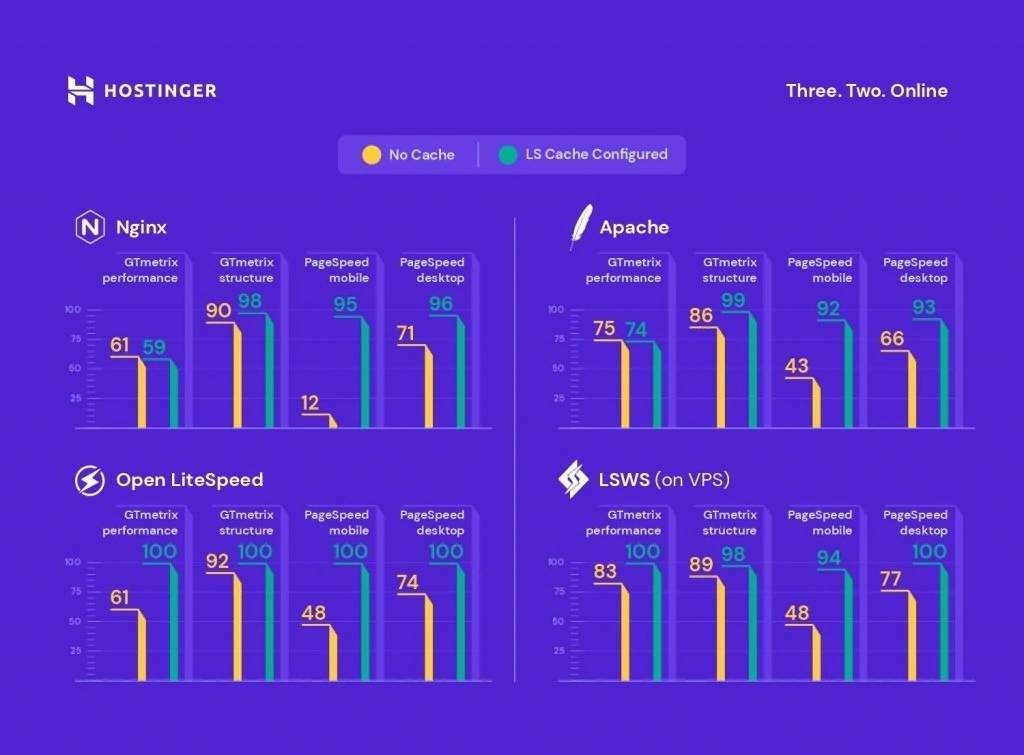
在我们进入完成基本设置的步骤之前,让我们比较一下三个网站的性能测试结果。
上图显示了激活并配置LiteSpeed缓存插件后网站性能的显著提升。
因此,我们将从“常规”页面开始,引导您了解LiteSpeed缓存插件的特性和功能,以及应用程序的最佳设置。
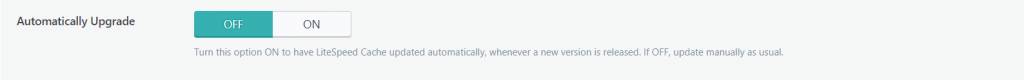
该页面上第一个选项是自动升级。顾名思义,将这个按钮切换到on会提示系统安装最新版本的LSCache插件。
接下来,有一个字段添加您的域密钥,也称为API密钥。如果你想使用QUIC.cloud的功能和服务,这一点很重要。只需单击“请求域密钥”按钮。
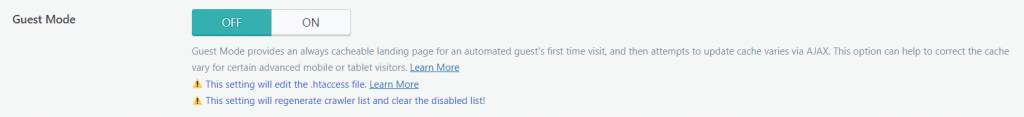
我们将在下一节详细讨论如何设置QUIC.cloud。现在,进入下一部分,你将看到一个嘉宾模式的采访。
此选项为客人的第一次请求提供了一个自动可缓存的登录页面。当启用访问者模式时,服务器不必获取访问者的信息,而是向他们提供默认的缓存页面。因此,页面加载时间会更短。
提供缓存页面后,服务器将调用Ajax来获取访问者请求的网页的正确版本。要启用访客模式,只需打开它。
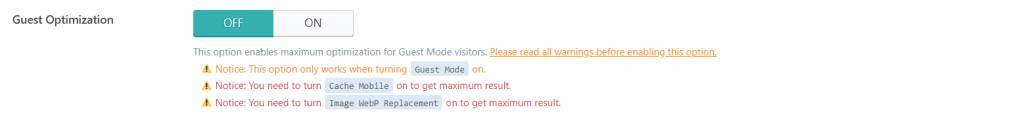
要优化来宾模式,请使用来宾优化选项。
启用此设置时,服务器不仅会提供默认的缓存页面,还会执行图像和页面优化,即使这些功能被禁用。
然而,访问者模式优化可能会占用一些你的WordPress网站资源,所以最好在激活这个设置之前咨询你的主机服务提供商。
下面,您的站点IP地址有一个服务器IP字段。包含您的IP地址将允许爬虫直接从您的服务器检索资源,从而提高您的网站的性能。
有关您网站的IP地址的信息,请联系您的主机服务提供商。
再往下,是通知设置。通过启用它,您将获得关于LSCache插件开发的最新信息,包括促销和新版本。
确保在配置设置后保存更改。
2.调整缓存设置
LiteSpeed缓存设置页面包括主要适用于LiteSpeed Web服务器或QUIC.cloud CDN的功能LiteSpeed缓存设置页面中有多个功能-本节将介绍所有缓存功能,以帮助您选择最佳方法。
启用缓存–开启。打开这个选项会触发系统自动缓存你的WordPress站点。虽然关闭此功能不会影响您网站的内容,但所有缓存的文件都将被清除。我们建议保留默认设置以获得更好的加载时间。
缓存登录用户–关闭。该设置自动缓存登录用户的网页。但是,启用此设置会消耗服务器资源。除非你运行的是会员制网站,否则最好禁用此选项。
缓存评论者–关闭。此函数的输出取决于您的评论审阅设置。如果同时启用缓存评论者和缓存审核设置,用户将不会立即看到他们的评论。相反,如果缓存评论功能被禁用,用户将看到他们的待定评论。
缓存REST API(缓存REST API)-on。这使你能够缓存来自WordPress REST API调用的请求。这些调用通常是由与WordPress集成的第三方Web应用程序发出的,包括主题、插件和块编辑器。
缓存登录页面–详见。它提供了登录页面的缓存版本。最好启用这个功能,因为它会让你的WordPress网站在每次访问者登陆你的页面时加载得更快。
缓存favicon . ico–on。保持这个特性启用将有助于避免不必要的PHP调用,并使服务器响应更快。否则,系统会寻找favicon.ico文件,并强制WordPress PHP后端运行,从而降低你的WordPress网站速度。
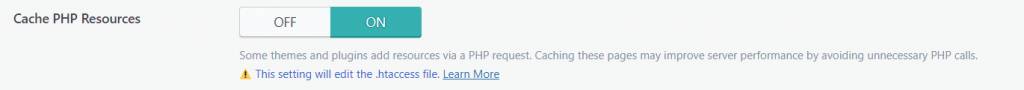
缓存PHP资源。这个函数缓存静态元素,包括WordPress主题生成的CSS和JS文件。启用设置以提高性能并避免不必要的PHP脚本。
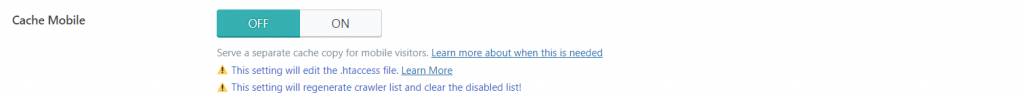
缓存–开启。它允许您在桌面和移动设备上提供不同的缓存内容。除非您的WordPres网站有AMP(加速移动页面)版本,否则我们建议您关闭此功能。
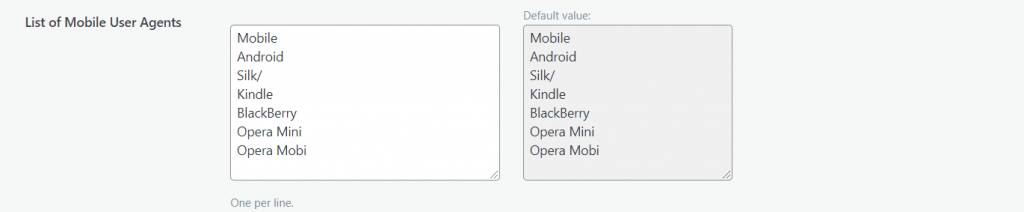
移动用户代理列表。此设置仅在打开缓存移动功能时可用。您可以添加重写规则友好格式的移动用户代理列表。例如,每个用户代理可以写在一行上。
私人缓存URI。包含将被私有缓存的路径。但是,该功能类似于缓存登录用户选项,也处理私有缓存URIs。除非你想私下缓存与用户无关的特定页面,否则请将该字段留在空处。
强制缓存URI。无论任何不可缓存的设置如何,系统都将强制缓存写入所提供字段中的每个路径。一般来说,您不必担心这个特性,因为您不需要为大多数页面强制缓存。
强制执行公共缓存URI。强制将特定内容类型缓存为公共内容,而不管其设置如何。
删除查询字符串。忽略字段中添加的任何查询字符串,加快网站加载时间。默认设置已经列出了一些最常盛成的字符串。但是,如果需要,您总是可以添加更多的查询字符串。
综上所述,LSCache插件应用了适用于大多数WordPress网站的默认设置。也就是说,我们建议根据您的需求进行调整。
除了LiteSpeed缓存设置页面,让我们简要概述一下其他可用部分及其主要功能:
TTL(生存时间)-该函数控制特定内容类型在缓存中存储多长时间。默认设置应该有效,但是您可以根据需要减少或增加数量。
清除–提供从缓存中删除特定内容类型的所有设置。我们建议对所有升级启用清除,以允许系统在更新可用时清除过时的缓存。如果您有足够的资源,请启用服务器淘汰以获得更好的性能。
排除–帮助指定要从缓存中排除的内容类型。您需要填写各种字段,包括网站URI和查询字符串。相应地填入字符串,系统会阻止它们被缓存。
ESI(Edge Side Includes)——将网站页面的特定部分分割成片段。您可以选择将这些部分存储在公共或私有缓存中。启用后,系统将在将页面提供给浏览器之前重新组装页面。
对象–默认情况下,对象缓存被禁用。但是,启用此功能将会提示服务器更快地检索和显示频繁的数据库查询。由于启用此功能涉及技术参数,请首先咨询您的主机服务提供商。
支持浏览器的浏览器缓存允许系统自动将你的WordPress站点的动态内容存储在用户的浏览器缓存中。服务器将处理更少的浏览器请求,并更有效地服务页面。
高级–该选项卡上的设置是为高级用户指定的。在这里,您可以启用HTTP/HTTPS功能,以避免与登录cookie冲突。此外,当访问者悬停在网页上时,即时点击功能可以在后台加载网页。
3.优化页面和图像优化选项
LiteSpeed缓存插件包括WordPress网站上动态内容的优化工具,包括图像和网页。花时间配置这些设置很重要,因为它们会影响网站的SEO。
本节将指导您完成每个优化选项卡上的每个功能和设置。
图像优化
每当访问者访问你的WordPress网站时,浏览器会在显示图片之前请求资源并下载你的图片。因此,浏览器将花费更长的时间来加载、调整和渲染未优化的图像。
幸运的是,LiteSpeed缓存插件可以通过调整图像大小来单独或批量优化图像。
警告!使用LiteSpeed缓存插件时不要使用其他优化插件,因为它可能会触发系统和处理错误。
进入映像优化页面后,您会看到映像优化摘要选项卡。此选项卡监控多个指标,如尺寸缩减和从您的网站提取的图像总数。
此外,您还可以使用其他一些功能,例如:
收集图像数据-上传新图片后可用。完成后,将出现“发送优化请求”按钮,使您能够将图像发送到LiteSpeed云服务器。重要!只有在添加域密钥并激活quic.cloudcdn后,此功能才可用。
拉图片——从云中把优化的图片拉回到你的WordPress站点。
清理未完成的数据–清除未完成的流程,并在优化流程停滞时重新启动它们。
计算备份磁盘空间空–计算备份文件的可用磁盘空间空。
移除原始映像备份–删除原始映像的备份以释放磁盘空之间的空间。我们建议在选择此功能之前将备份下载到您的本地计算机。删除所有备份后,您将无法恢复优化设置。
重新扫描新缩略图–扫描网站上新添加的图像,并向系统发送优化请求。
使用原始文件和使用优化文件–提供在网站上的未优化和优化图像之间切换的选项。
销毁所有优化数据–删除所有数据并将所有设置恢复到原始值。
现在,让我们进入下一个标签,为你的WordPress网站应用最佳优化设置。只需点击图像优化设置,您将看到许多需要调整的功能:
自动请求cron–on。每当一个新的图像被上传,这个功能将自动通过WordPress cron job发送一个优化请求。
自动拉Cron-ON .它与前面的功能一起工作。因此,您应该启用这两个功能。否则,您需要使用Pull Images按钮来发送每个新上传的图像。
优化原始图像-开。您应该始终打开此功能,因为它可以优化。巴新和。jpg图像并生成备份文件。仅当您不想优化图像时才禁用它。
删除原始备份–关闭。记住,这个函数是不可逆的。启用它将删除所有备份,并阻止您恢复任何优化设置。
无损–开启。这将使用无损压缩优化您的图像。
关闭EXIF/XMP数据。默认情况下,此设置处于启用状态。但是,保留EXIF/XMP数据可能会增加优化图像的大小。因此,最好禁用该功能。
创建WebP版本–开。打开此功能将生成图像的. webp文件。这将导致高达30%的更大的尺寸减少,从而加快你的网站的加载时间。
图像WebP替换–开启。如果您启用了以前的设置,您也应该打开此选项,因为它将替换。jpg和。png图像。webp文件。
要替换的WebP属性。控制要替换的图像格式。webp。只需在框中每行输入一个图像属性。
webp–为附加服务集打开。它可以提供带有srcset元素的自定义代码作为. webp版本。
WordPress图像质量控制。默认图像质量应该正常工作。您可以根据需要调整设置,但请记住将该值保持在100以下。
页面优化
设置图像优化设置后,下一步是调整页面优化功能。如果不这样做,可能会导致加载时间慢,页面评分差。
幸运的是,在页面优化方面,LiteSpeed缓存插件提供了多种选项来提高你的WordPress网站的性能。这个页面包含了优化HTML,CSS和JS文件的最重要的设置。
页面优化页面有几个部分-我们将概述每个部分及其功能。
CSS设置
最小化CSS–开。此设置将删除不必要的元素,如CSS文件中多余的空单元格和换行符。
合并CSS–关闭。启用此选项将提示系统将所有单独的CSS文件合并成一个CSS文件。但是,除非你有多余的空房间,否则我们建议禁用它,因为这个功能会占用资源。
生成UCS–关闭。此设置用于CSS合并功能。因此,如果您决定禁用前面的功能,也应该关闭此设置。
UCSS直列-关闭。它通过在HTML中存储UCSS来减少额外的CSS文件加载。此功能也可以与CSS合并一起使用,因此您只能在打开之前的设置后才能启用它。此外,启用此功能将绕过异步加载CSS选项。
结合CSS与外部和内联-关闭。此选项有助于将外部CSS文件与带有HTML内联元素的文件相结合。为了避免错误,请使用CSS合并来启用此选项。
异步加载CSS–关闭。启用此选项可以同时加载CSS和HTML元素。但是,它们可能在没有格式化的情况下加载。这可能会导致布局偏差或风格化内容闪烁(FOUC)。
每个URL的CCSS–关闭。关闭此功能将为每种文章类型生成关键的CSS,而不是单独的页面。这将节省CCSS配额和磁盘空。
内联CSS异步库-开。此选项通过内联异步CSS库来避免呈现阻塞。
字体显示优化。保留默认值,因为修改此设置可能会导致FOUC问题。
JS设置
JS最小化–开。它删除了JS优化不必要的脚本。
JS合并–关闭。这将把所有单独的JS文件编译成一个文件。
JS结合了外部和内联关闭。这个特性类似于合并的CSS外部和内联选项。仅当您还打开了上一个功能时,此功能才会启用。
JS加载延迟–视情况而定。在调整此选项之前,请做一些测试,因为结果可能会有所不同。如果选择了延迟,系统会在HTML之后立即加载JS。同时,只有当系统检测到用户活动时,延迟选项才会启动。
HTML设置
HTML简化–开启。删除HTML代码中不必要的字符。
DNS预取。DNS在访问者请求之前解析列出的域,从而减少页面加载时间。这对于加载外部链接很有用,比如AdSense或者脸书。
DNS预取控制–开启。如果您在之前的设置中添加了链接,该功能将自动预取您的帖子和页面中列出的DNS和所有URL,包括CSS、JavaScript和图像。
HTML延迟加载选择器。通过在提供的字段中每行添加一个来指定要延迟加载的类或ID。
删除查询字符串–off。这个选项通常不会直接影响你网站的性能,所以关闭它应该没问题。
异步加载谷歌字体-关闭。它异步加载Google字体,同时保持其他CSS元素不变。但是,我们建议禁用此选项,因为大多数Google字体已经缓存在访问者的浏览器中。
删除谷歌字体。仅当您在本地存储字体,并且不想在WordPress站点上加载任何第三方字体时,才启用此设置。
删除表情符号。激活此功能将阻止系统加载WordPress.org表情符号,而是加载默认表情符号。
删除Noscript标签–关闭。保持此选项打开有助于确保与所有浏览器兼容,包括旧版本。
媒体设置
延迟加载图像-开。此选项允许系统延迟在您的网站上加载图像。虽然这样可以加快加载时间,但可能会影响用户体验。
基本图像占位符。当您启用延迟加载时,将显示一个灰色的图像占位符。但是,您也可以通过定义图像的base64并将其添加到字段中来自定义图像。使用在线工具找出图像的base64。
响应式占位符–开启。此选项使您的图像占位符适合图像的大小,从而减少布局重组。
响应占位符SVG。指定用作占位符图像的SVG文件。系统会自动将其转换为base64占位符。
响应占位符颜色。默认值工作正常。或者,通过移动拾色器来自定义颜色。
LQIP云生成器–关闭。启用此功能将生成一个低质量的图像占位符,它将在加载时显示图像的模糊版本。如果您喜欢使用纯色作为占位符,请关闭此设置。
LQIP质量。定义LQIP的质量。值的范围是1到20,值越大,分辨率越高。但是,将其设置为较大的值可能会增加加载时间。
IP的最小大小。LQIP只会出现在与设置中指定的尺寸相同的图像上。它不会加载到高度和宽度较小的图像上。
在后台生成lqip–on。打开此选项允许系统通过基于cron的队列在后台加载LQIP。关闭它可能会增加你的加载时间。
延迟帧–开启。其工作原理类似于延迟加载图像。此功能有助于延迟加载帧,如地图和视频。
增加尺寸–开。为您的图像设置定义的宽度和高度,并帮助LiteSpeed缓存插件自动添加缺少的图像大小。此设置仅在打开图像延迟加载时有效。
内嵌延迟加载图像库-开。启用此功能将有助于提高您的页面得分。
媒体除外。
这些设置将会阻止某些图像的延迟加载。排除第一个屏幕图像(如徽标和背景图像)可以改善用户体验。这是因为您希望这些元素在页面的其余部分之前加载。
要将介质排除在延迟加载之外,只需填写相应字段中的信息。例如,按类和父类名排除图像。
本地化
Gravatar缓存–开启。这允许系统在本地存储gravatar。这对于有很多gravatar评论的WordPress网站最有效。
Gravatar缓存cron–on。如果您启用了前面的选项,那么您还应该启用这个选项来通过cron作业刷新gravatar缓存。
Gravatar缓存TTL定义了gravatar的缓存时间。默认值应该可以正常工作。但是,只要该值高于3600秒,您就可以自定义它。
调谐
本节中的所有设置都用于排除特定元素(如CSS、JS和URL)被缩减和合并。
一般来说,除非你在最小化或合并CSS/JS后,在源代码中发现了不寻常的文件,否则你不必过多地调整这些设置。在这种情况下,您可以在提供的字段中列出相应的文件。
完成设置配置后,请务必单击保存更改。
4.设置QUIC.cloud CDN(可选)
QUIC.cloud是LiteSpeed Technologies的内容交付网络,提供动态缓存。CDN使用世界各地的服务器来缓存网站内容。每当访问者提出请求时,服务器将从最近的服务器位置获取资源。
将QUIC.cloud CDN与LiteSpeed Cache的缓存功能配对,可以大大提高你的页面速度。本节将解释激活该内容传递网络的步骤。
为此,首先为WordPress设置Cloudflare。这样做可以确保你所有的网站内容都以最好的方式缓存——quic . cloud CDN会缓存所有的动态页面,而Cloudflare CDN会处理静态内容。
在服务器上设置了Cloudflare之后,下一步是获取域密钥。转到“常规”页面,然后单击“请求域密钥”按钮。
然后,等待系统处理您的请求。
刷新你的WordPress管理页面。流程完成后,系统会自动填写域密钥。接下来,点击链接到QUIC.cloud按钮。
这将带您进入注册页面。继续相应地填写所有信息。
如果您还没有QUIC.cloud帐户,请注册一个新帐户。完成后,系统将向注册地址发送一封验证电子邮件。打开电子邮件并点击附件链接。
如果你看到上面的消息,你已经成功地将你的WordPress网站与quic.cloudcdn配对,现在,点击“我的仪表板”按钮返回。
虽然您已经完成了注册过程,但是您仍然需要正确配置DNS设置。为此,导航到CDN部分并查找QUIC.cloud选项。
打开它,启用QUIC.cloud CDN API功能。
接下来,使用Cloudflare详细信息配置QUIC.cloud。在此之前,请访问您的Cloudflare仪表板以获取全局API密钥。
现在您已经有了信息,只需相应地填写字段。
完成后,单击保存更改。
5.通过CDN获取静态内容(可选)
通过CDN获取静态内容可以减少你的网络延迟。这是因为CDN将跨全局缓存服务器复制请求最多的资源。每当访问者访问这些资源时,最近的服务器将提供它们。
要从CDN获取静态内容,您需要创建一个提供资源的子域,如as-cdn.your-website.com。此子域需要与您的主域在同一个文件夹中。
另外,保证CDN子域名运行良好也是必不可少的。否则,您的静态资源将无法加载,并可能损坏您的网站。
如果您确定子域工作正常,请为新创建的子域启用“使用CDN映射”选项:
现在我们已经完成了LiteSpeed缓存插件的配置,让我们看看下面的图表:
它们显示了三个测试网站在应用适当的LiteSpeed配置设置前后的性能。
在应用图片和页面优化之前,组合网站在PageSpeed移动类别中仅获得45分。经过优化,分数飙升至100分。与此同时,同样的改变让电商店铺的得分从53分提高到了99分。
在GTMetrix性能方面,博客网站的得分从84增加到100。
重要!在为WordPress启用LSCache并应用图像和页面优化后,所有网站(博客、电子商务商店和组合网站)都显示出更好的结果。
LiteSpeed还能做什么?
为WordPress插件设置配置好所有LiteSpeed缓存后,系统应该可以正常运行了。因此,进一步的缓存管理几乎是不必要的。但是LiteSpeed提供了更多的功能,可以根据需要进行调整。
下面几节将讨论LiteSpeed的数据库优化,爬虫和工具箱,帮助你进一步提高你的网站性能,
数据库优化
数据库提供的功能可以帮助你更方便的执行WordPress数据库中的各种任务。这包括通过单击清除旧帖子来修改和删除pingback。
此外,DB Optimization Settings控制后续修订的数量,以清除和自动化该过程。
例如,如果您想为每篇文章保存两个旧版本,请将“最大版本号”值更改为2。同时,要保留特定时期的旧帖子修订,请更改修订最大年龄。
爬行者
LSCache插件包含一个爬虫功能,可以浏览你网站的后端,搜索过期的页面,并在这个过程中刷新它们。它可以防止访问者看到任何未缓存的页面。
默认情况下,此功能是禁用的,需要从服务器端启用-您必须咨询您的服务器管理员或托管服务提供商。这是因为在没有足够的服务器资源的情况下激活爬虫功能可能会对你的网站的性能产生负面影响。
工具箱
使用LiteSpeed缓存工具箱部分来手动配置您的缓存设置。它提供了更具体的缓存功能,从清除403错误页面到编辑。htaccess文件。
虽然“清除”标识栏包含简单的功能,但其他标识栏,如“编辑”。htaccess和Heartbeat适合高级用户。因此,最好保留这些设置的默认值,或者在进行任何更改之前咨询您的web主机。
要了解更多详细信息,让我们扩展每个部分的功能:
安全。此选项卡列出了不同的内容类型,供您有选择地清除。这些函数对于改变缓存的文件特别有用。这样,只会清除选定的文件,而您的其他内容不会受到影响。
进口/出口。包括用于导出或导入各种LiteSpeed配置的工具。如果您正在试验您的站点,并希望以后恢复以前的配置,这些工具将会派上用场。此外,您可以将站点配置传输到本地文件,并在另一个网站上使用。
检查一下。htaccess。使用此选项卡中的工具直接编辑您的。htaccess文件,无需配置FTP或SSH客户端。请记住,更改。htaccess文件可能会损坏您的网站。如果您不确定,请务必在做出任何更改之前咨询您的虚拟主机服务提供商。
心跳。WordPress Heartbeat API使您的浏览器能够使用AJAX调用与服务器通信。此功能允许您管理服务器负载。但是,调整WordPress的心跳间隔时要小心,因为这会占用大量的CPU资源。
报告。如果您在使用LiteSpeed缓存插件时遇到问题,您可以通过按下此标签中的发送到LiteSpeed按钮来发送报告。然后,系统会将您的环境报告副本发送给LiteSpeed团队。
调试设置。如果您想禁用LiteSpeed缓存插件来调试您的网站,请相应地使用此选项卡中提供的工具。
结论
网页缓存是提高网站性能最有效的方法之一。如果实现得当,它可以加快加载时间,减少服务器负载。设置Web缓存最简单的方法是安装缓存插件。
LiteSpeed缓存是最好的WordPress插件之一,拥有先进的缓存技术。此外,配合LiteSpeed server使用时,其服务器级页面缓存可以有效提升性能。
在这篇文章中,我们解释了为WordPress配置LiteSpeed缓存的最佳设置。虽然应用最佳设置会使您获得优化的性能,但是如果您觉得这样做不舒服,您不需要调整默认设置。
我们希望这篇文章能帮助你配置WordPress的LiteSpeed缓存,并充分利用它。