如何优化WordPress网站的关键渲染路径
关键渲染路径是浏览器在屏幕上渲染页面时首先执行的一系列任务,即下载、处理和转换HTML、CSS和JavaScript代码为实际像素并绘制在屏幕上。
关键渲染路径的优化就是最小化浏览器执行序列中每一步所花费的时间,并优先显示与当前用户操作相关的内容的过程。
这个过程的大部分涉及到不需要向下滚动浏览器窗口就可以看到的页面部分。这部分也叫“折上”。为了更好的可用性,ATF应该尽快渲染,这至少可以通过减少网络往返次数来实现。渲染ATF所需的资源被认为是关键的。折叠以上的优化,就是把关键资源对首页渲染时间的影响降到最低。
在本文中,我们将介绍关键的渲染路径优化序列。
首先,我将概述浏览器呈现页面内容的任务。
接下来,我将剖析我们可以执行的最相关的操作,以优化关键的渲染路径。
最后,我会列出一些有用的(和流行的)WordPress优化插件。
关键渲染路径序列
下面是浏览器呈现页面时执行的一系列步骤:
首先,浏览器下载并解析HTML标签,构建DOM。
然后下载并处理CSS标记,建立CSS对象模型。
它结合了渲染树中渲染页面所需的DOM和CSSOM节点,渲染树是所有可见节点的树结构。
它计算页面上每个对象的大小和位置。
最后,它在屏幕上绘制像素。
数字正射影像图
正如Google的关键渲染路径优化指南中所解释的,浏览器通过四个步骤构建文档对象模型:
首先,浏览器读取行字节,并将它们转换成单个字符。
然后,它将尖括号中的字符串转换为标记。
这些标签被转换成节点对象。
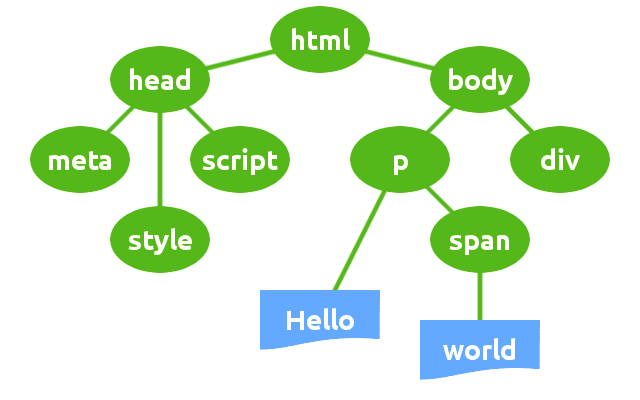
对象链接在一个树形数据结构中,该结构包含HTML内容、属性和节点之间的关系。这个结构就是文档对象模型。
这里需要注意的重要一点是,浏览器是一步一步构建DOM的。这允许我们通过创建有效的DOM结构来加速页面的呈现。
DOM结构
CSSOM
当解析器遇到引用外部CSS样式表的标记链接时,它将阻止解析并请求资源。收到CSS文件后,浏览器开始构建CSS节点的树形数据结构。
浏览器读取。css文件并将它们转换成单个字符。
它将大括号中的字符串转换成标记。
这些标签被转换成节点对象。
对象在一个树形数据结构中链接,该结构包含每个节点的CSS属性和节点之间的关系。这个结构就是CSS对象模型(CSSOM)。
与DOM构建不同,CSSOM构建不是增量的。浏览器不能使用样式表的一部分,因为样式可以在同一个样式表中细化和重新声明。由于这个原因,浏览器将阻塞呈现过程,直到它接收并解析所有CSS。这意味着CSS呈现受阻。
CSSOM结构
渲染树
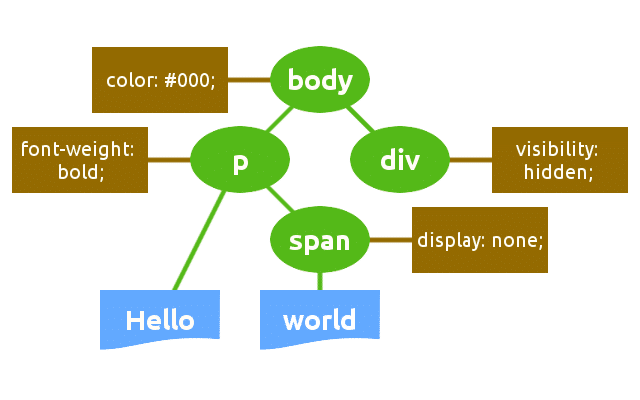
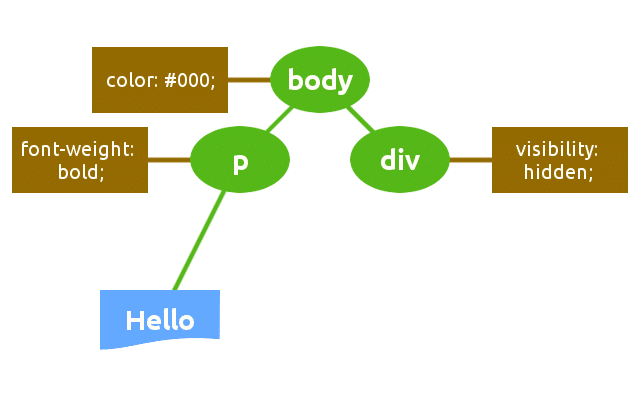
浏览器DOM和CSSOM被组合到呈现树中,最终的树结构包含用于将页面呈现到屏幕上的所有节点和属性。
呈现树仅包含呈现页面所需的节点。因此,不可见的节点会被忽略。
使用浏览器渲染树计算节点大小和位置,作为绘制过程的输入。
渲染树结构
布局和绘图
在布局阶段,浏览器计算渲染树的每个节点的大小和位置。从浏览器根遍历渲染树,在这个阶段生成一个盒子模型。该信息最终用于将渲染树的每个节点转换为屏幕上的实际像素。
关键渲染路径的优化
运行整个过程所需的时间是可变的。这取决于文档大小、请求数量、应用的样式、用户设备等。最相关的谷歌建议之一是优先考虑可视内容,以尽快呈现“第一屏”,并提供两个主要规则供遵循:
构建HTML以首先加载关键的第一屏内容
减少HTML、CSS和JS资源使用的数据量
正如Google的PageSpeed指南中所解释的,如果渲染ATF所需的数据量超过了初始拥塞窗口(14.6kb),则需要在服务器和浏览器之间进行额外的网络往返。在具有高延迟的移动网络上,这将显著延迟页面加载(阅读关于延迟的更多信息)。浏览器以增量方式构建DOM,允许我们通过构建HTML来首先加载第一个屏幕并延迟页面的其余部分,从而减少渲染ATF所需的时间。
折叠内容因用户设备而异。
但是优化并不仅仅是构建一个有效的DOM结构。相反,它是一个涉及整个关键渲染路径序列的改进和度量过程。
我们来深入探讨一下。
最小化资源维度
我们可以通过压缩、压缩和缓存HTML、CSS和JavaScript资源来减少浏览器下载的数据量:
最小化是从源代码中删除不必要的字符(比如注释和空 case)的过程。这些字符对开发很有帮助,但对呈现页面没什么用。
压缩是Web服务器和客户端减小传输文件大小以提高速度和带宽利用率的能力。
缓存:每个浏览器都有HTTP缓存的实现。我们需要做的是确保每个服务器响应都提供正确的HTTP头,以指示浏览器应该何时缓存所请求的资源以及缓存多长时间。
优化CSS
现在我们知道,浏览器必须等待,直到它获得并处理CSS代码来呈现页面(CSS是呈现阻塞的)。但并不是所有的CSS资源都被渲染屏蔽了。
CSS可以被限制在特定的条件下,我们可以通过使用媒体类型和媒体查询来优化它。如果您在屏幕上查看网页,浏览器将发送打印媒体类型请求,但不会阻止此资源的页面呈现。获取以下链接标签:
该标签引用的样式表适用于任何条件,与当前媒体类型、屏幕分辨率、设备方向等无关。这意味着CSS资源总是被阻塞。
幸运的是,我们可以在特定条件下发送对CSS资源的请求。我们可以将打印样式移动到一个单独的文件中,并使用media属性告诉浏览器,指定的样式表只应在打印页面时加载,它不需要阻止屏幕上的显示:
浏览器仍将下载print.css样式表,但不会阻止呈现。另外,浏览器对于主要的CSS文件必须下载较少的数据,这将有助于我们加快下载速度。我们可以在link属性上指定任何媒体查询,因此我们可以将CSS分成多个文件,并有条件地加载它们:
确保你的风格确实是呈现页面所必需的。您可以将适当的值添加到“媒体标签”属性并取消阻止演示文稿(如果没有)。
媒体类型和查询可以帮助我们加速页面渲染,但我们还可以做得更多。
尽量减少CSS:空空格和注释只能帮助我们阅读CSS语句。通过从样式表中删除注释和空单元格,我们可以显著减少CSS文件中的字节数。
合并多个CSS文件:这将减少HTTP请求的数量。此操作在移动连接中非常重要,因为移动连接的性能会受到高延迟的影响(了解关于延迟的更多信息)。
内联键CSS:有些样式很关键,因为它们需要呈现页面的第一个屏幕。最好在HTML标记中直接考虑内联键样式,以避免额外的HTTP请求。但是要避免内联大型CSS文件,因为这可能需要额外的往返来呈现第一个屏幕,从而导致PageSpeed警告。
加速布局和渲染过程
浏览器对文档进行布局所需的时间取决于要布局的DOM元素的数量和这些布局的复杂性。
如果你有很多DOM元素,浏览器可能要花很长时间来计算它们的位置和大小:尽可能避免布局。
我更喜欢新的Flexbox模型,因为它比旧的Flexbox和浮动布局更快。
避免使用JavaScript来强制同步布局。
计算元素的大小和位置需要时间,并且会降低性能。让DOM尽可能简单,避免使用JavaScript来预测布局过程,这将有助于浏览器加快页面渲染速度(阅读更多关于布局优化的内容)。
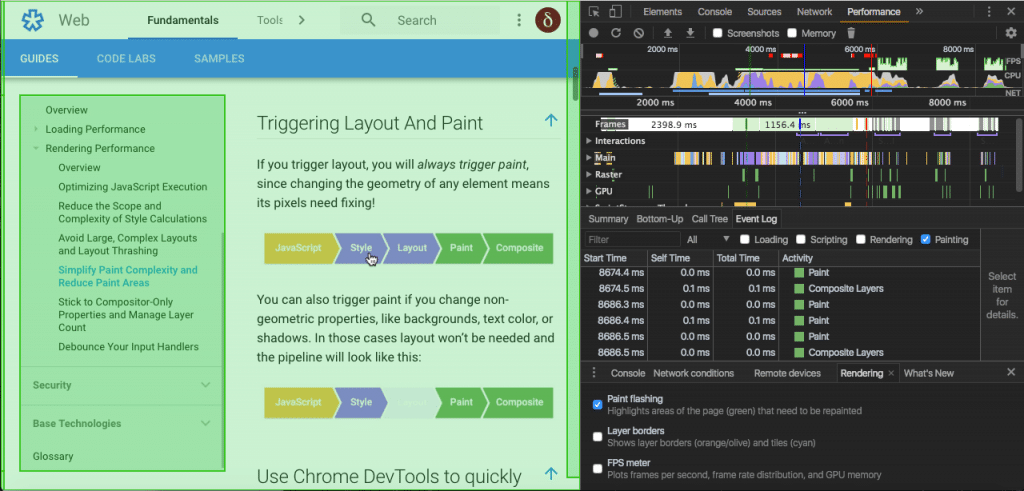
与布局密切相关的是绘制过程,这可能是关键渲染路径序列中最耗时的阶段。每当您更改元素或任何非几何属性的布局时,浏览器都会触发一个绘图事件。在这个阶段尽可能地简化可以帮助浏览器加快绘图过程。例如,需要计算的框阴影属性比纯边框颜色需要更长的时间来绘制。
Chrometools允许你识别页面中正在绘制的部分。
优化页面绘制过程可能并不容易。您应该使用浏览器的开发工具来测量浏览器触发每个绘图事件所需的时间。你可以在谷歌的渲染性能指南中阅读更多关于这个主题的内容。
取消阻止JavaScript
当浏览器遇到脚本标签时,它必须停止解析HTML代码。内联脚本在文档中的确切位置执行,并且在JS引擎完成运行之前阻止DOM的构建。换句话说,内联JavaScript会显著延迟页面的初始呈现。但是JavaScript也允许操纵CSS属性,所以浏览器必须暂停脚本执行,直到它完成下载和构建CSSOM。这意味着JavaScript被解析器阻塞了。
对于外部JS文件,解析器也必须等待,直到从缓存或远程服务器获得资源,这可能会大大降低第一页的呈现时间。说了这么多,我们能做些什么来最小化浏览器加载和执行JavaScript的时间呢?
加载异步JavaScript:script标签的Boolean async属性指示浏览器异步执行脚本,如果可能的话,不要阻塞DOM构造。浏览器发送脚本的HTTP请求,并继续解析DOM。此外,脚本不会阻塞CSSOM构建,这意味着它不会阻塞关键的呈现路径(有关脚本标签属性的更多信息,请参考MDN文档)
defe JavaScript:script标记的布尔defer属性告诉浏览器在解析文档之后、触发事件DOMContentLoaded之前执行脚本。如果src属性不存在,则不能使用该属性,即内联脚本(阅读Mozilla Hacks的更多内容)
推迟内联JavaScript:许多脚本不操作DOM或CSSOM,因此没有很好的理由阻止解析。不幸的是,我们不能对内联脚本使用async和defer属性,所以在文档加载后加载它们的唯一方法是将它们移到底部。优点是内联脚本不需要额外的HTTP请求。但是,在多个页面中使用内联脚本会导致代码冗余。
汇总规则
这是很多事情,不是吗?让我们喘口气,记下到目前为止描述的优化操作列表。
最小化、压缩和缓存HTML、CSS和JavaScript资源。
尽量减少使用渲染阻塞资源(尤其是CSS)使用链接选项卡上的媒体查询。
拆分样式表和内联键CSS
合并多个CSS文件
尽量减少使用解析器来阻塞资源(JavaScript)在脚本标记上使用defer属性。
在脚本标签上使用异步属性
内嵌JavaScript并将脚本标签移动到文档的底部
现在我们知道了关键渲染路径优化的基本概念,我们可以看看一些流行的WordPress的优化插件。
优化WordPress中的关键渲染路径
WordPress用户可以利用几个插件,这些插件几乎涵盖了优化过程的所有方面。你可以一次安装一个全功能插件或者多个插件,每个插件都提供特定的优化功能。
W3总缓存
这个插件几乎覆盖了关键渲染路径优化过程的每个阶段。乍一看,插件配置可能会让人不知所措。但是,一旦您对关键渲染路径序列更加熟悉,您将能够利用强大的性能工具集。
WordPress插件W3总缓存
以下是一些插件功能的列表:
HTML(文章和页面)、CSS和JavaScript缓存在内存、磁盘或CDN中。
缓存、搜索结果、数据库对象、WordPress对象和代码片段
HTML(文章和页面)正在缩小
以及JavaScript和CSS缩减。
用async和defer优化JavaScript
使用缓存控制、未来到期报头和实体标签的浏览器缓存
HTTP (gzip)压缩
WordPress仪表盘上的Google PageSpeed结果
这些只是W3TC众多特性中的一部分。在这份详细的指南中,你可以读到更多关于该插件的所有特性、设置和选项。
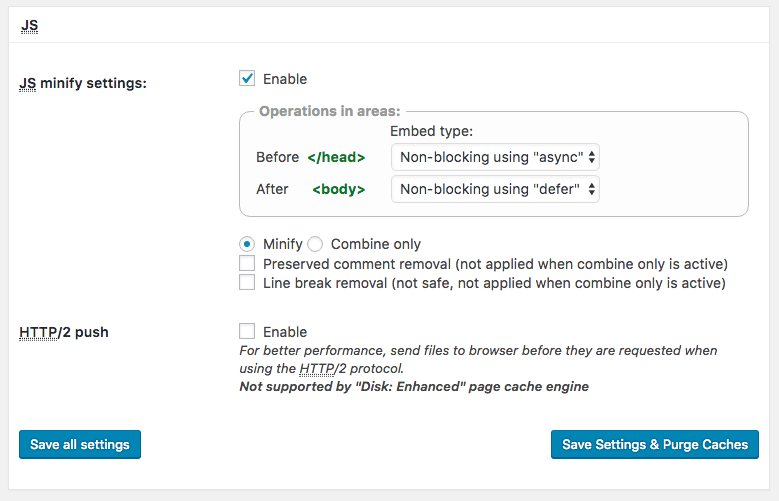
W3cache-JavaScript最小化设置
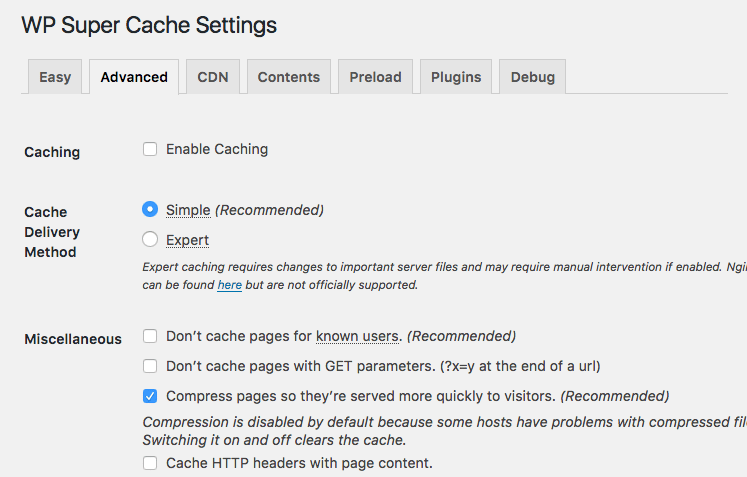
WP超级缓存
Wpcache是另一个流行的网站性能插件。
WordPress插件-WP超级缓存
它有许多优化功能,但不如以前的W3总缓存全面,对于新手和中级用户来说,它可能看起来更实惠。
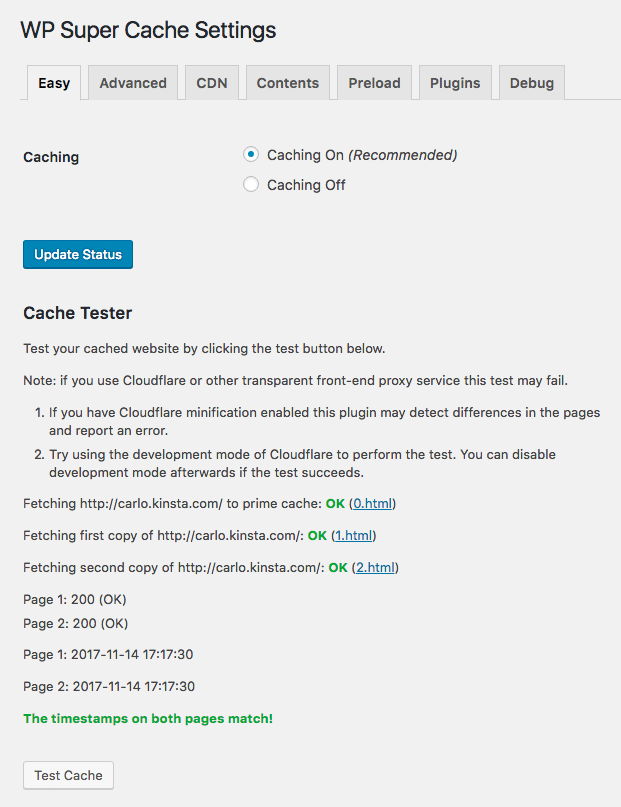
WordPress超级缓存测试器
基本上提供了缓存功能和HTTP压缩,但是缺少资源压缩和JavaScript优化async和defer属性。然而,超过一百万的活跃安装证明该插件值得一试。
WP超级缓存中的GZIP选项
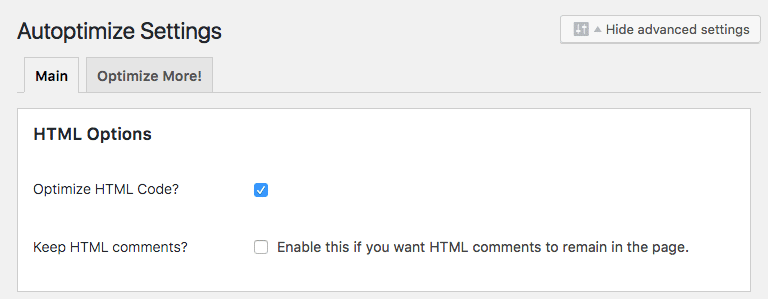
自动优化
Autooptimize拥有超过1,000,000个活跃安装,是最受欢迎的免费扩展插件之一。
WordPress插件自动优化
它带有一个选项页面,该页面分为几个部分,站点管理员可以在其中分别配置HTML、CSS和JavaScript reduction。
自动优化-HTML优化选项
您还可以聚合独立的脚本或样式表,并为特定资源设置例外。此外,Autooptimize允许您在磁盘或CDN上缓存减少的资源,并将优化的资产保存为静态文件。为了找到你的WordPress网站的最佳设置,你可以在这里遵循我们详细的自动优化指南。
高于折叠优化
该插件为折叠以上优化提供了一个全面的工具集。是专业人士和高级用户在Google PageSpeed测试中拿满分的工具。
折叠优化上面的WordPress插件
以下是一些最有趣的功能:
关键CSS工具:
有条件的CSS加载
通过文本编辑器管理关键CSS
Gulp.js key CSS creator
CSS关键质量测试
CSS负载优化:
异步加载CSS
从HTML中提取CSS
外部样式表缓存
JS负载优化:
JS异步加载
本地存储缓存
延迟加载JavaScript
外部脚本缓存
此外,该插件还支持Google的Progressive Web App和Google Web字体优化。这里有几个优化插件,你也可以试试:
缩小HTML标记
WP超级迷你版
快速缩小
JCH优化
快速性能
Swift是另一个你可能想看看的插件。这个高级插件可以帮助提高您的性能分数,并且是专门开发来帮助您尝试和实现Google PageSpeed Insights的满分。
WordPress插件Swift性能
它的一些主要功能包括:
您不仅可以收缩和合并CSS和javascript文件,还可以动态地为您的页面创建关键CSS。
智能缓存,以及AJAX和动态请求。
内置无损图像压缩。
CDN支持。
在如何移除阻碍渲染的JavaScript和CSS中,你会学到更多关于WordPress优化插件的知识。
总结
关键渲染路径优化是一个改进和衡量的过程,需要对浏览器执行的每一项任务都有清晰的理解,以将代码转换为像素,并在屏幕上渲染页面。你可以在谷歌的优化指南中了解更多关于关键渲染路径的信息。
以下文章列表涵盖了性能优化的诸多方面,需要WordPress性能优化的站长可以进一步阅读:
网络延迟-比较对你的WordPress网站的影响
为什么你需要这种支持?
如何针对网页和性能优化图像
如何减少TTFB来提高WordPress页面加载时间
了解有关GTmetrix速度测试工具的更多信息。
为WordPress用户提供5个免费的网站速度测试工具
7个鲜为人知(但很有用)的WordPress性能插件
如何让你的WordPress达到Google PageSpeed Insights满分