WordPress特色图片不显示的原因及解决方法
错误类型: WP内部错误 错误名称: WordPress特色图片未显示 英文名称: WordPress Featured Image Not Showing 错误描述: 由于延迟加载、主题插件冲突及HTTP错误等原因,可能导致WordPress特色图片未能正常显示。
WordPress特色图片显示为你的文章或页面的缩略图。其目的是吸引注意力并提供内容预览。拥有代表你的文章的特色图片也可以增加你的WordPress网站的视觉趣味,从而有利于你的搜索引擎优化工作。
特色图片不应该被误认为是你的博文的第一张图片。因为它的目的是推广你的内容,特色图片通常会出现在你的博客帖子列表或存档页面上,以及当你在社交媒体上分享你的WordPress帖子时。
本文将解决WordPress特色图片无法正确显示的问题。我们将提供七个解决方案来修复这个错误,以及在WordPress文章上自动显示的方法。
为什么特色图片显示不正常?
如何修复7个WordPress特色图片不显示的解决方案1。修复上传特色图片时的HTTP错误
2.修复与特色图像冲突的插件或主题
3.禁用延迟加载
4.配置WordPress仪表板设置
5.允许查看特色图片
6.修复了博客文章库页面上不显示特色图片的问题。
7.编辑主题functions.php文档。
如何修复重复的WordPress特色图片
如何修复显示尺寸不正确的特色图片选择合适的图片作为特色图片
如何在WordPress中改变默认的图片尺寸
如何让你的特色图片搜索引擎友好
如何保证特色图片始终显示?
为什么特色图片显示不正常?
以下是WordPress特色图片没有出现在WordPress中的一些最常见的原因:
WordPress内存限制导致的HTTP错误。
WordPress主题或插件冲突。
延迟插件阻止显示特色图像。
主题不支持特写图片功能。
没有权限查看特色图片。
仪表板设置中禁用了特征图像功能。
模板中的位置不正确。
在某些情况下,浏览器开发工具可以检测到问题的原因,特别是当它是JavaScript错误或插件冲突时。如果你使用的是Chrome,我们建议你看看我们关于用浏览器的开发工具检查元素的文章。
关于如何修复未显示的WordPress精选图片的7个解决方案
根据错误的原因,有不同的方法来修复未延迟的WordPress特色图片。我们推荐这七个可能的解决方案——看看哪一个适合你的WordPress网站。
1.修复上传特色图片时的HTTP错误。
如果你在上传特色图片到WordPress时遇到HTTP错误,可能有两个原因。
首先,你可能已经超过了PHP的内存限制,从而阻止了你的WordPress站点运行显示特色图片所需的脚本。由于默认的内存限制只有32MB,增加它可以解决这个问题。
第二种可能是选择的图片超过了最大上传限制。您的主机服务提供商通常会设置此值,因此可能会有所不同。如果它没有被设置为最大上传大小,这可能是阻止您上传图像的原因。
增加WordPress内存限制
此方法要求修改您的。htaccess或wp-config.php文件。两者都可以通过FTP客户端或文件管理器(如宝塔)来访问。
如果选择修改。htaccess文件,请在底部添加以下代码片段:
php_value memory_limit 256M
否则,在根目录中找到wp-config.php文件。找到包含WP_MEMORY_LIMIT的行,将其值改为256M。如果该行不存在,插入下面的代码/*就这样,停止编辑!出版快乐。*/或者/*就这些,别再编了!博客快乐。*/:
define ( ‘WP_MEMORY_LIMIT’, ‘256M’ );
Pagoda可以通过它的控制面板改变PHP内存限制。这是如何做到的:
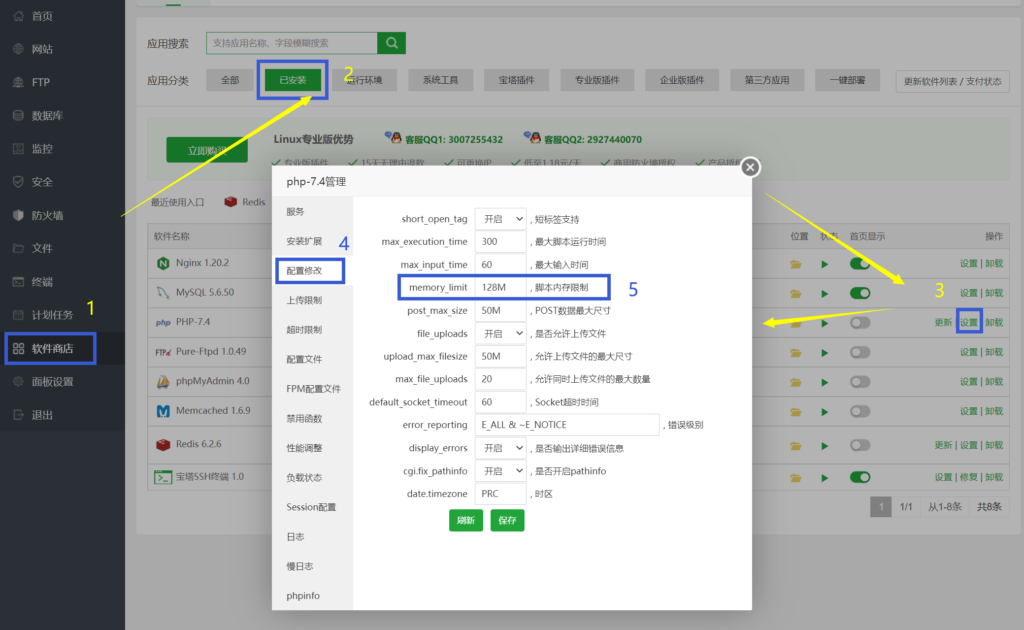
1.从Pagoda Dashboard-> Installed导航到软件商店。
2.找到您当前使用的PHP版本,然后单击相应的设置选项。
3.在弹出窗口中选择“配置修改”,然后找到memoryLimit设置。您可以在现有的基本值下增加内存限制,例如,从128M增加到256MB。
4.单击保存。
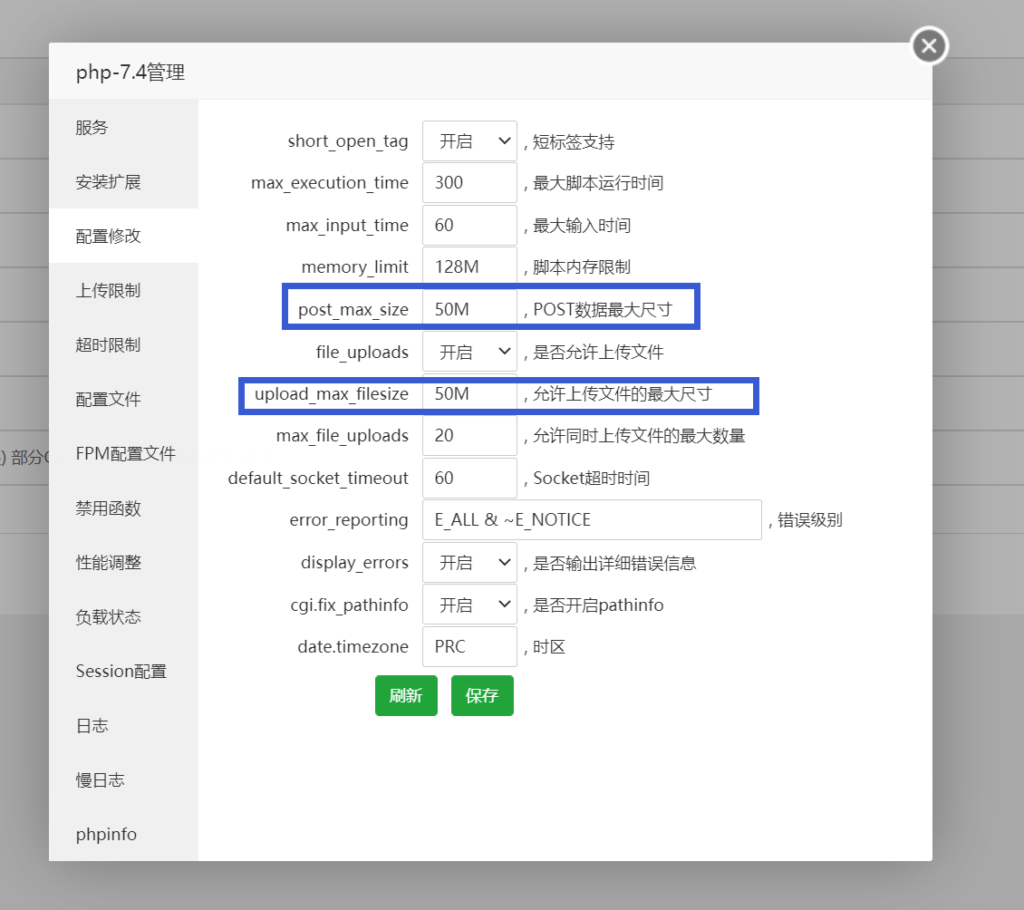
修改PHP的最大上传大小
要更改PHP的最大上传大小,请将下面的代码片段添加到。htaccess文件:
php_value upload_max_filesize 256M php_value post_max_size 256M
Pagoda用户也可以参考上面增加WordPress内存限制的过程来做到这一点。在PHP设置窗口中修改uploadMaxFilesize和postMaxSize字段的相应值。不要忘记保存您的更改。
2.修复干扰特色图像的插件或主题。
大多数WordPress主题有不同的特征图片设置。有些WordPress主题需要站长手动设置,有些则会自动显示你的特色图片。我们建议检查你的WordPress主题设置或者联系你的主题支持寻求帮助。
至于插件,过时的代码是插件冲突最常见的原因。可以访问您的媒体库的插件也可能会阻止特色图像正确显示。
首先,尝试更新所有插件。如果这解决了问题,那么过时的插件很可能就是罪魁祸首。否则,请停用所有插件,然后逐个重新激活它们。
每次重新激活后,检查问题是否仍然存在。如果是这样,请从你的WordPress网站上删除任何有问题的插件。
如果您的特色图片仍然无法正确显示,我们建议您安装并运行运行状况检查插件。这个免费插件可以检测主题和插件中的常见配置错误和已知问题,并执行故障排除以创建一个干净的WordPress会话。
3.禁用延迟加载
延迟加载是一项有助于提高网站性能、增强移动体验和优化最大内容绘制分数的功能。但是,一些具有此功能的插件会将特色图像视为您网站上的任何其他图像,从而阻止它们显示。
解决这个问题的第一步是检查你的WordPress站点是否有配备延迟加载功能的插件。密切关注直接延迟加载插件、图片优化工具和网站优化插件,因为它们通常带有该功能。
关闭这些插件中的延迟加载功能后,清空缓存,看看特色图片问题是否解决。
如果您需要保留此功能,我们建议您禁用文章第一张图片的延迟加载。一些插件提供了从该功能中排除某些图像的选项,这样您就可以从其他功能中受益,而不会影响您的特色图像。查看插件的文档或联系其支持团队寻求帮助。
4.配置WordPress仪表板设置
不正确的WordPress仪表盘设置可能会导致特色图片无法显示在你的文章和页面列表以及WordPress编辑器中。好消息是这两种情况都很容易解决。
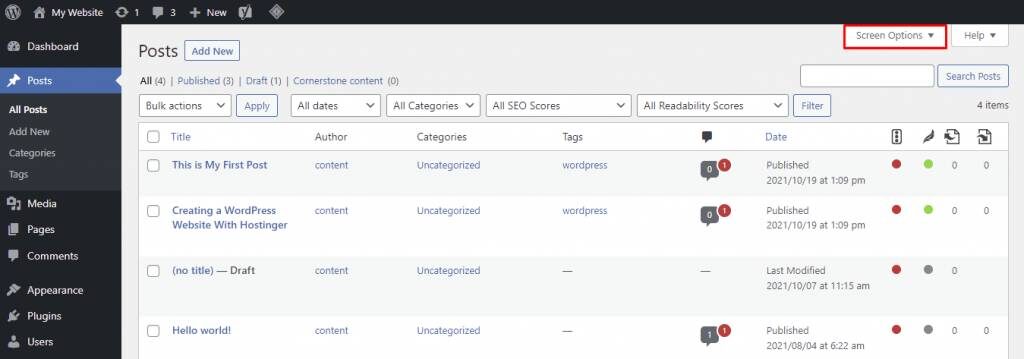
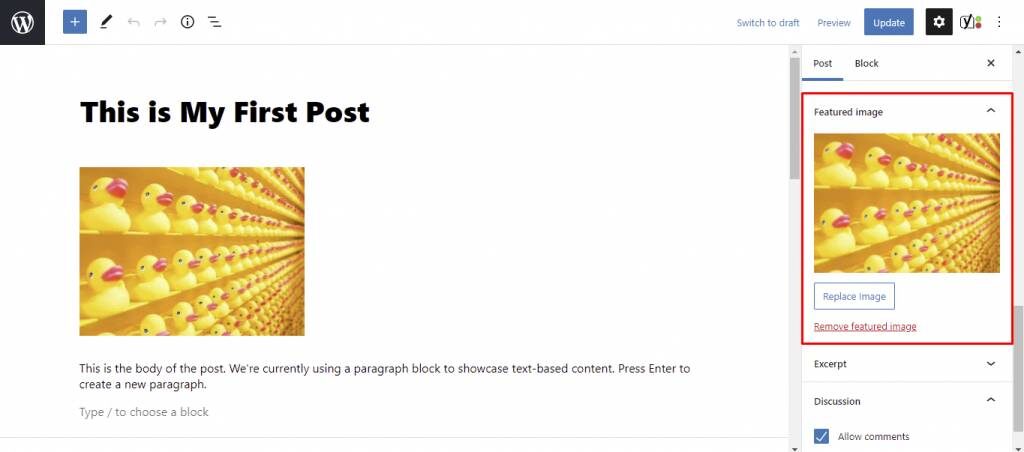
导航到你的WordPress仪表盘,点击屏幕选项。选中特色图片选项,在文章和页面列表中显示特色图片栏。
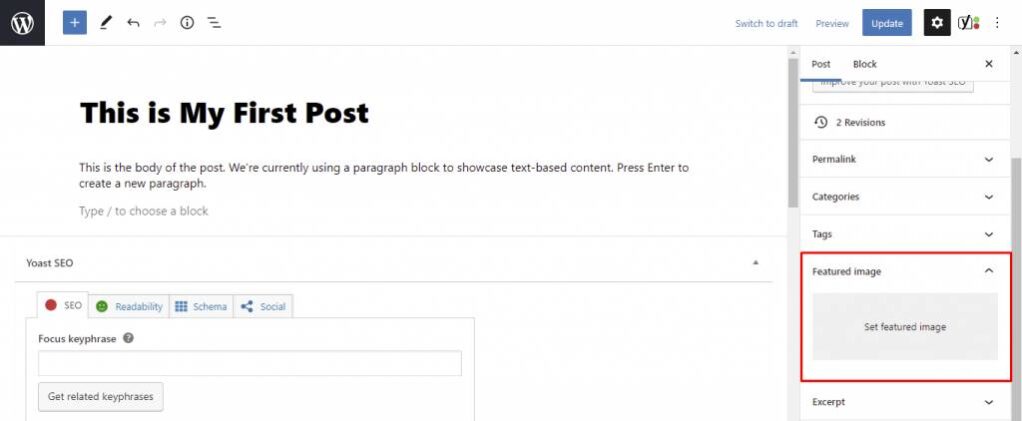
特色图片选项卡现在应该出现在您的内容编辑器中。单击设置特色图片按钮,然后从媒体库中选择所需的图片。
如果“特色图片”选项在“屏幕选项”选项卡中不存在,则您当前的主题可能不支持特色图片功能。最好联系你的主题开发者寻求帮助,或者参考下面的步骤7手动解决这个问题。
5.允许查看特色图片
WordPress提供了六个默认的用户角色来管理用户在网站中的访问和操作。您可能没有查看或上传特色图片所需的用户角色,这可能会导致问题。
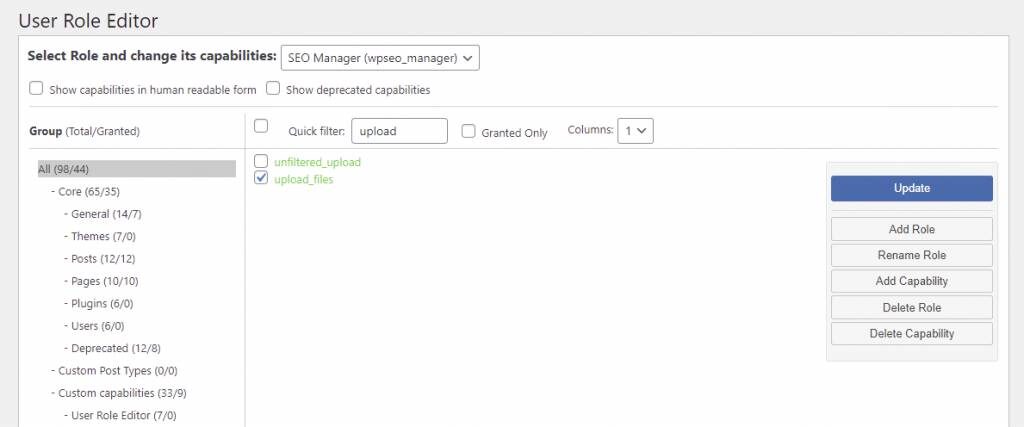
大量的用户角色插件允许你改变默认用户角色的功能。以下是使用用户角色编辑器插件向特定用户角色授予查看和上传专题图像权限的步骤:
安装并激活插件。
从你的WordPress仪表盘进入用户->用户角色编辑器。
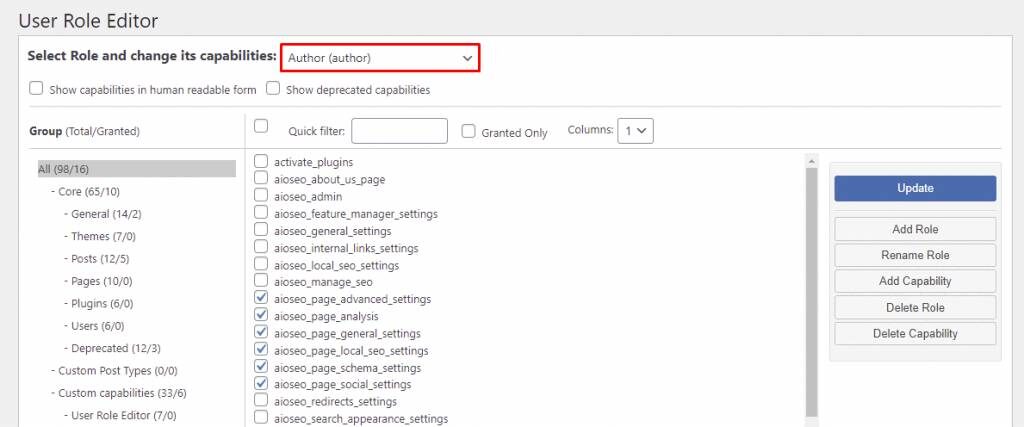
从下拉菜单中选择要修改的用户角色。对于本教程,我们将更改作者权限。
选中upload_files选项,然后单击Update。分配到这个角色的WordPress用户现在可以访问媒体库,并且能够在你的网站上上传和设置特色图片。
您也可以使用此插件创建一个新的自定义角色,并赋予您所选择的权限。
6.修复了博客文章库页面上不显示特色图片的问题。
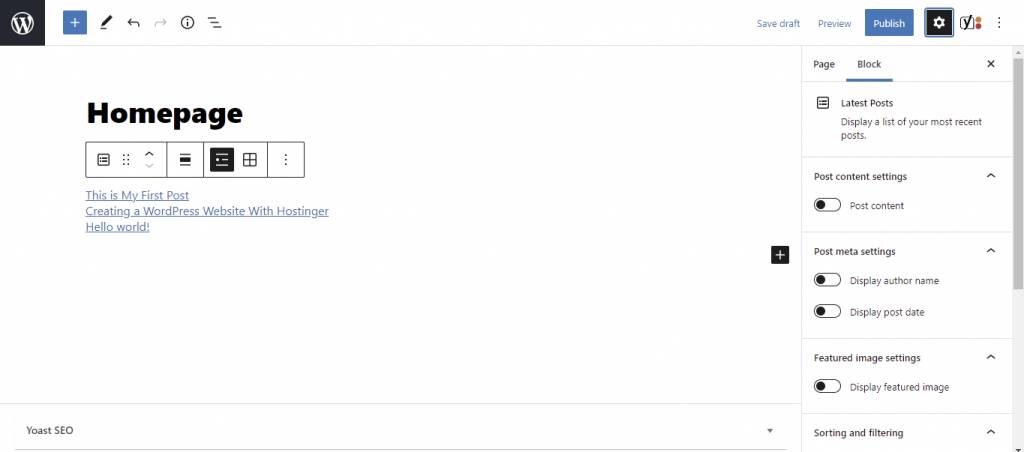
许多博客在博客帖子库页面上的每个帖子旁边显示一张特殊的彩色图片,以吸引访问者的注意。最近的博客帖子列表是通过使用古腾堡编辑器提供的最新帖子块制作的,并放置在指定的主页中。
以下步骤将向你展示如何在WordPress中设置主页显示和显示文章缩略图:
首先,您需要创建博客页面,并将其指定为主页。从你的WordPress仪表盘进入页面->新页面。
添加页面标题后,将“最新文章”块放在页面上的任意位置。如果你在这个过程中需要帮助,请查看我们关于使用WordPress blocks的文章。
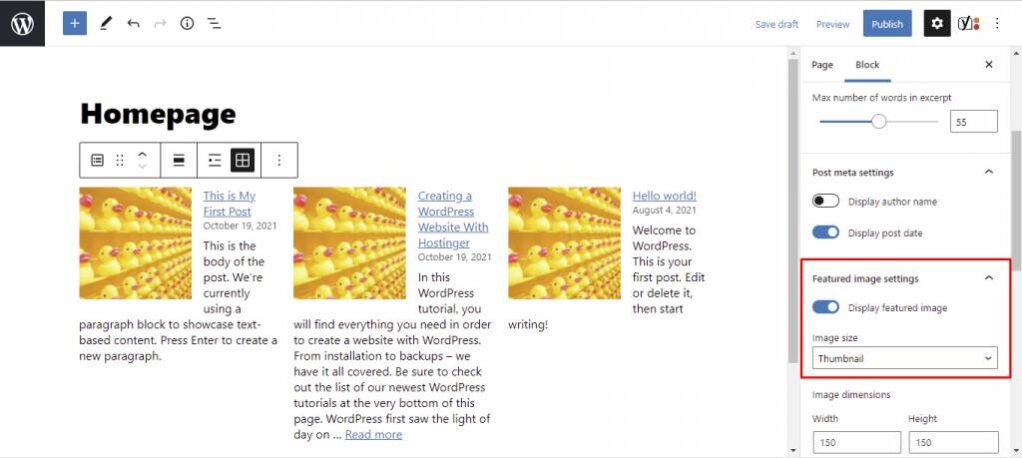
打开平铺选项卡,并启用显示专题图像的选项。根据需要调整其他设置,如特征图像大小、对齐和发布元设置。完成后,点按“发布”。
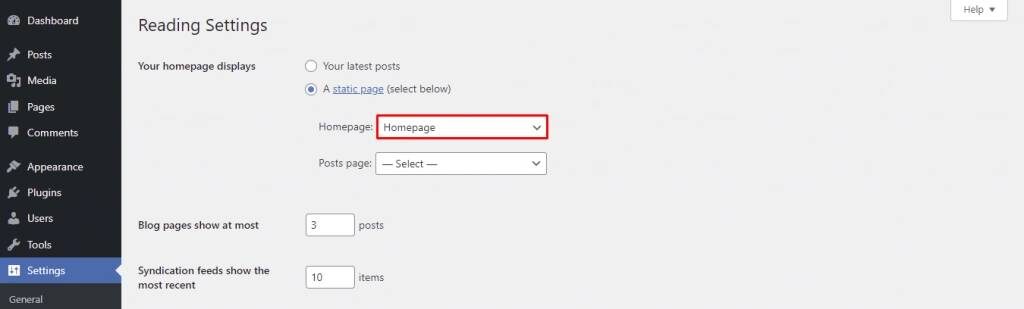
返回仪表板,导航至设置->读数。将你的主页设置为静态页面。单击主页下拉菜单并选择您之前创建的页面。选择保存更改。
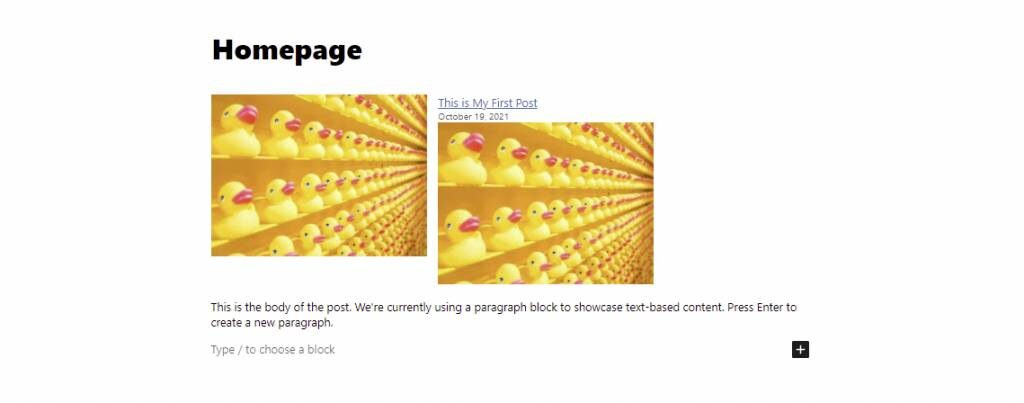
完成以上步骤后,就可以开始了。这是一个新主页的例子,它包含了一个最新博客文章的列表和它们各自的特色图片。对于本例,我们将文章的内容设置为包括摘录和出版日期,并将图像大小更改为左对齐的缩略图。
提示:启用显示特色图片的选项将提示WordPress从最新文章中检索特色图片。如果没有为相关文章分配专题图片或设置默认专题图片,则会出现空白色区域。
7.编辑你的主题的functions.php文档。
如果您仍然看不到特色图片元框或在内容编辑器中正确显示文章缩略图,您当前的主题可能不支持特色图片。
在某些情况下,启用特色图像功能的代码可能会丢失。您可以通过FTP客户端或文件管理器将以下代码添加到主题的functions.php文件的底部来解决这个问题:
add_theme_support(‘post-thumbnails’, array(‘post’,’page’,’custom-post-type-name’,));
重新加载您的管理仪表板并清除网站缓存,以查看在编辑文章或页面时专题图片部分是否出现。
如何修复重复的WordPress精选图片
WordPress初学者最常犯的一个错误就是把一张图片作为特色图片和封面图片。会造成归档页面上叠加重复图片,导致视觉体验不佳。
打开文章或页面编辑器,然后在文章选项卡下找到特色图片部分。如果它显示的图像与您内容的第一张图像相同,这就是问题所在。
解决这个问题的方法是从内容中删除文章缩略图或图像块。尽管您可以上传一个新文件来替换两张相同图片中的一张,但同时显示文章缩略图和每篇文章的封面图像可能会淹没您的文章列表,从而损害用户体验。
如何修复没有显示正确尺寸的WordPress精选图片
在弄清楚如何在WordPress中正确设置特色图片后,下一步是确保它看起来正确。影响特色图片外观的一些最常见的问题通常涉及不正确的大小和使用未经优化的照片。
选择合适的图片作为专题图片。
在调整大小之前,最好确保所选图像能够代表您的博客页面。为特色图片选择照片时要考虑的一些因素包括:
尺寸WordPress网站理想的特征图片尺寸是1200 x 628像素。
宽度大于高度的图片作为特色图片更好。
相关性-特色图片必须与其代表的文章或页面相关。
真实性——所选图片要醒目,可以自由使用。
如何在WordPress中改变默认的图片尺寸
WordPress将自动为上传到媒体库的每张图片创建一份缩略图、中尺寸和大尺寸的副本。虽然这种调整图像大小的方法简化了为页面或文章添加视觉效果所需的过程,但大小并不总是适合特色图像。
幸运的是,您可以手动编辑默认的图像大小。一些WordPress主题有自己的图片尺寸,所以我们建议你先检查你的主题设置。如果没有,请按照以下步骤通过WordPress设置修改图片大小:
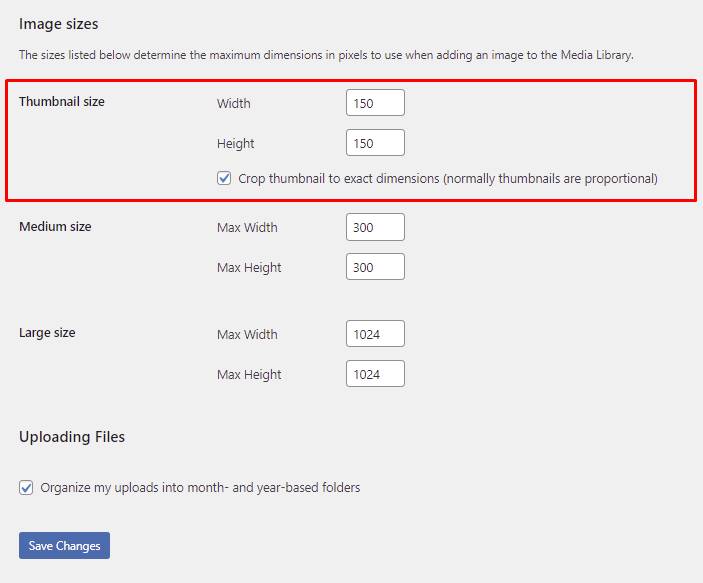
从你的WordPress仪表盘进入设置->媒体。
在“缩略图大小”栏中输入专题图像的新大小。
选择保存更改。
提示:看看我们关于WordPress图片尺寸的文章,创建一个新的自定义图片尺寸,或者使用插件来实现这个改变。
如何让你的特色图片搜索引擎友好
您网站的所有视觉效果,包括特色图片,都有助于您的网站性能、用户体验和整体SEO工作。因此,有必要对它们进行优化。通过使特色图片更容易抓取,您将能够在搜索引擎结果页面(SERP)上排名更高。
有几种方法可以优化WordPress图片:
压缩大文件以加快加载速度。
使用上述方法调整图像尺寸。
通过内容交付网络提供图像。
从你的WordPress媒体库中删除不用的图片。
优化图片的替换文字。
阅读我们关于优化WordPress图片的详细文章,在文章中我们对每种方法进行了分解。它也展示了一些最好的图片优化插件。
如何保证特色图片始终显示?
因为他们是你的网页和文章的门面,你必须确保你的特色图片工作正常,质量高。也就是说,你可能忘记设置特色图片了。
为你的WordPress网站设置默认的特色图片将有助于避免页面上令人尴尬的空白色区域,或者如果你没有设置,就发布它。以下是如何分配默认特色图片:
安装并激活默认的特色图像插件。
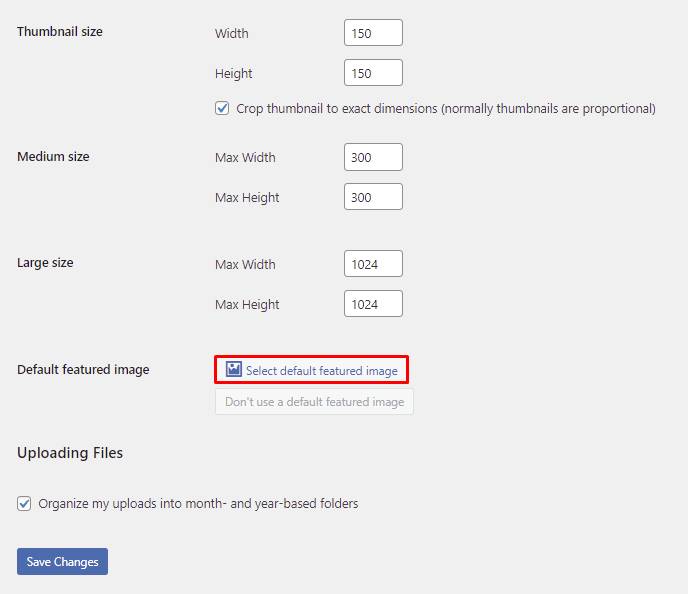
从你的WordPress仪表盘导航到设置->媒体。
点按“默认特色图像”按钮,并选择您想要的图像。
完成后,选择保存更改。
WordPress目录里有很多默认的特色图片插件。它们允许您将内容片段的第一张图片指定为特色图片,或者通过URL添加外部图片。请随意使用符合您需求的插件。
总结
功能是一个有用的WordPress功能,可以为你的WordPress网站增加视觉价值,吸引访客。在你的网站和社交媒体的首页发布缩略图将有助于增加流量,促进你的搜索引擎优化工作。因此,您的主映像必须正常工作。
我们已经介绍了不显示特色图片的最常见原因,并讨论了解决该问题的七种方法。您还学习了如何在您的网站上显示正确大小的特色图像,并自动显示它们。