如何在WordPress中添加分页符和自定义样式?
使用理想的长度(字数)是文章在谷歌搜索中排名靠前的成功因素之一。没有确定长度的规则,要看你写的题目。但是长文章往往表现不错,因为除了焦点关键词,还能对长尾关键词进行排名。
无论如何,一次显示3000字以上,会让用户很快感到疲劳和厌烦。解决方法是在WordPress中使用分页符,将文章分成几页。在这篇文章中,我们将解释如何在WordPress中使用分页符和自定义样式。
使用分页符会发生什么?
分页符是WordPress的功能,可以把一篇很长的文章分割成需要的页数。您可以在一篇文章中插入多个分页符,以拆分成多个页面。发布的文章会有分页,用户可以点击它进入下一页阅读更多内容。假设您在一篇文章中插入了两个分页符。在这种情况下,文章将分为三个页面,如下所示,有三个不同的URL:
yoursite.com/test-post/第 1 页yoursite.com/test-post/2/第 2 页yoursite.com/test-post/3/第 3 页
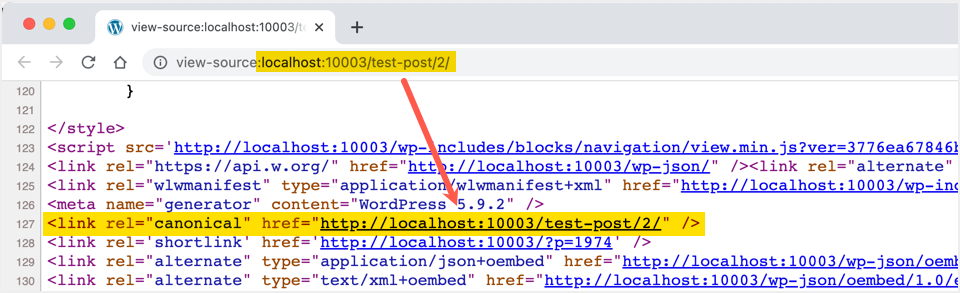
记住,每个URL在WordPress中都是一个独立的页面,这意味着用户可以独立访问它们。WordPress会在源代码中添加同一拆分页面的规范URL(如/2/或/3/),告知搜索引擎这些可以被视为独立页面。
WordPress中分页符的规范URL
但是,您的XML站点地图将有一个文章URL,即文章的第1页。无论你是使用默认的WordPress站点地图还是使用插件为你的站点生成站点地图,情况都是一样的。
分页符的优点
在WordPress中添加分页符可以通过以下方式帮助提高可见性:
限制单页的长度,但不要拉得太长。
用户可以导航到下一页或上一页阅读内容,从而增加现场参与度和时间。
每个页面都可能在搜索引擎中排名,从而增加你的流量。
然而,要确保内容足够吸引你的读者,让他们留下来,并把页面分解到位。否则,用户可能会在没有阅读完整内容的情况下离开页面,这将产生负面影响。
在古腾堡编辑器中添加分页符
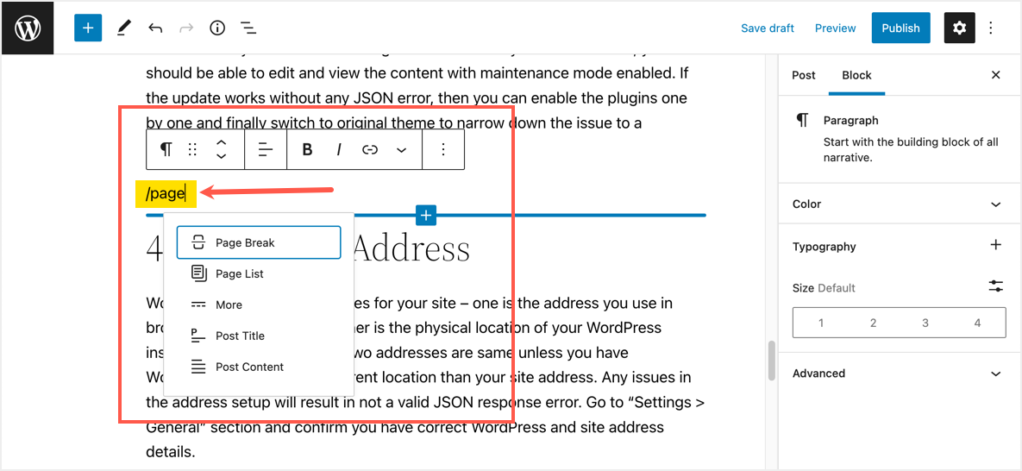
分页符是古腾堡编辑器中的一个模块,你可以在内容的任何地方插入它。要创建插入分页符的段落块,只需键入/page即可插入该块。
在古腾堡查找分页块
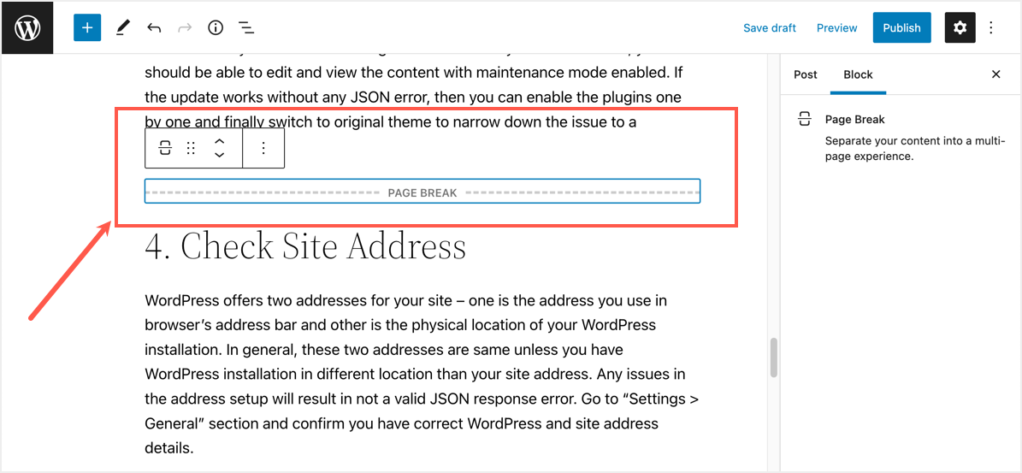
选择要插入的分页符块,将显示分隔线,如下图所示。此块没有其他设置。你唯一能做的就是插入或删除。
古腾堡编辑器中添加了分页符
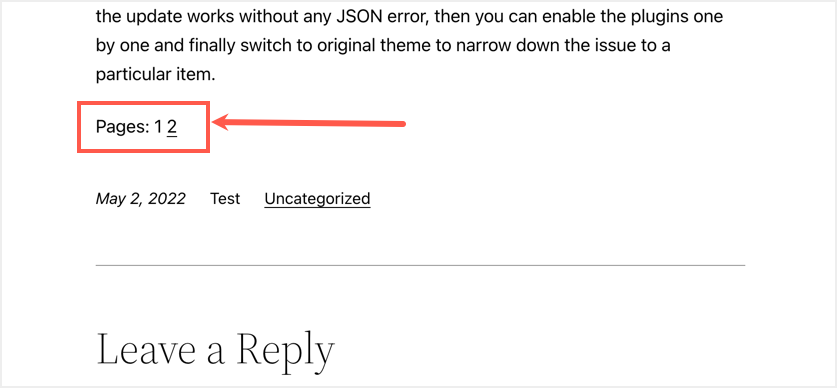
现在,发布或更新您的文章,并在单独的浏览器选项卡中打开页面。您可以在编辑器中插入分页符的位置看到页面导航链接。Gutenberg editor中分页线下方的内容部分将被移动到一个新页面,您可以通过单击第2页链接来访问该页面。您可以插入多个分页符,将内容分成不同的页面,使用分页链接可以访问这些页面。这里是它在WordPress主题2022的页面风格。
默认WordPress主题中的分页符
自定义WordPress中的分页符样式
您使用的主题将决定已发布页面上分页符的样式。正如您在上面的屏幕截图中看到的,分页看起来非常简单,用户可能甚至不会注意到它出现在内容的末尾。
但是,业务主题使用定制的内置样式来使分页的外观更具吸引力。例如,以下是Astra和Kadence主题中的分页符样式。
阿斯特拉主题中的分页
Kadence主题中的分页符
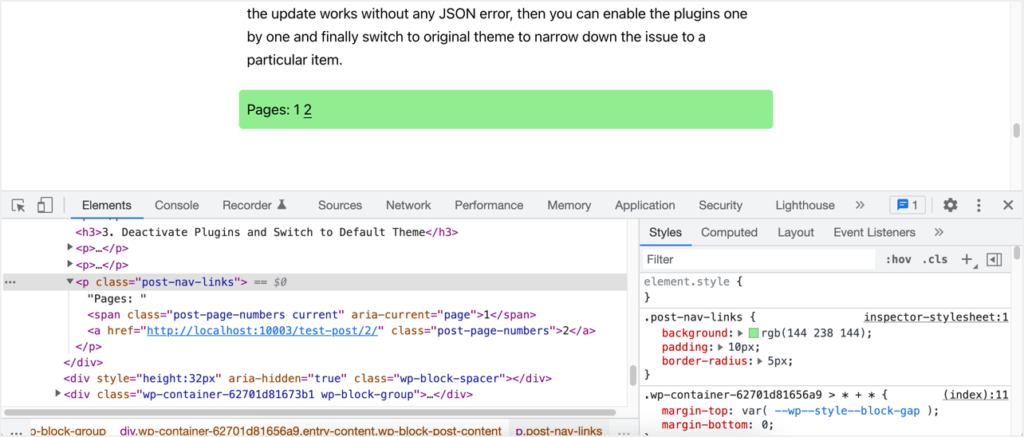
如果你想自定义分页链接,WordPress提供了三个CSS类供你使用。您可以通过使用浏览器的“开发人员工具”部分来查找适合您站点的CSS,从而更改实时站点的样式。
我们将使用2022年的默认主题进行解释。当你使用不同的主题时,外观可能会有所不同。PageWrapper的CSS类是。导航后链接。你可以使用下面的样式给这个类添加一些背景,填充和边框半径。
.post-nav-links {background: rgb(144 238 144);padding: 10px;border-radius: 5px;}
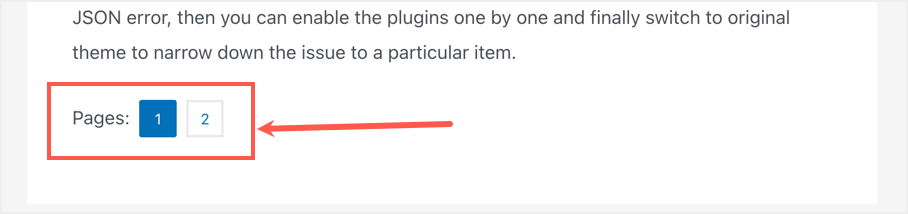
这段CSS代码将分页包装更改为以下内容:
给文章的导航链接添加背景色。
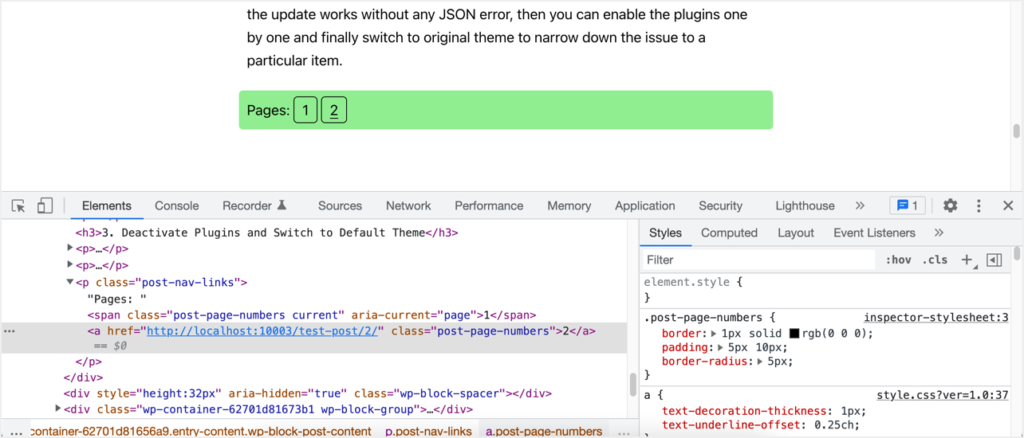
其次,。post-page-numbers是用来显示数字链接的类。您可以将以下样式添加到该类中,以显示数字周围的框。
.post-page-numbers {border: 1px solid rgb(0 0 0);padding: 5px 10px;border-radius: 5px;}
给页码添加框
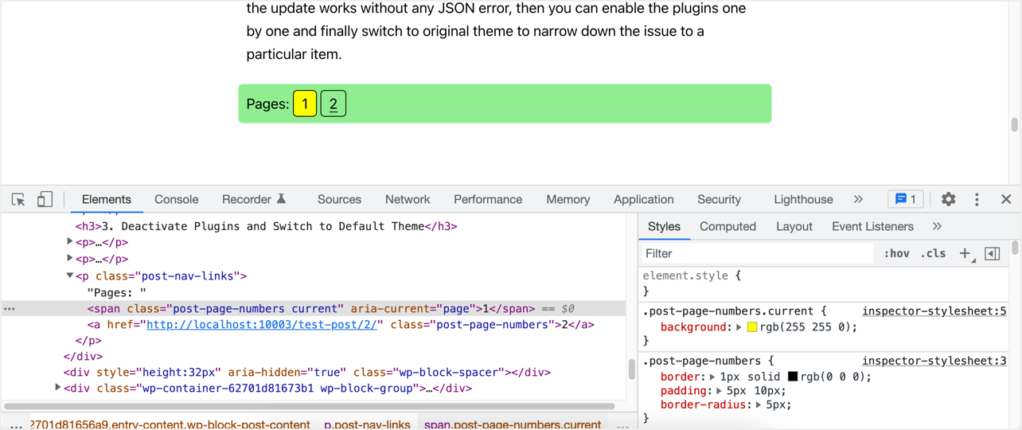
最后一类是。post-page-numbers.current来区分活动页面链接。您可以在活动页面的链接框中添加不同的背景颜色,以便用户可以很容易地知道他们当前位于突出显示的页面中。
.post-page-numbers.current {background: rgb(255 255 0);}
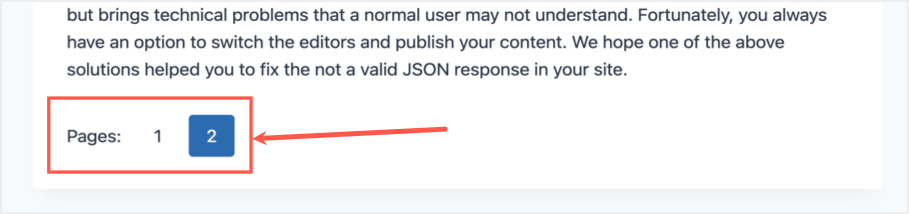
我们将黄色背景添加到事件页面,如下所示:
当前页面处于活动状态。
您可以将上述所有CSS样式一起添加到“外观>定制>附加CSS”一节中,以更改分页的外观。
使用主题分页
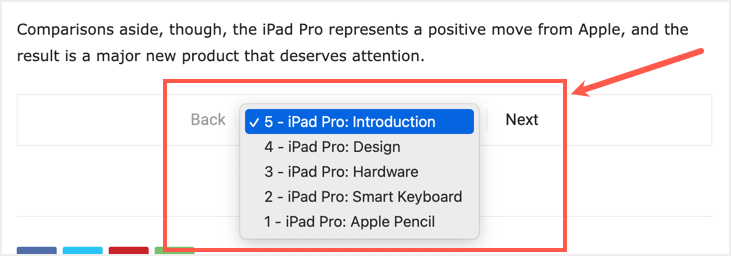
有些主题使用完全不同的分页设置。例如,受欢迎的报纸主题会根据您选择的标题级别创建智能列表。如果您选择2级标题,只要您在内容中使用H2标题,主题就会自动分页。此外,您可以选择显示为下拉列表的分页,以便用户可以看到标题并选择要阅读的页面。
下拉分页
在经典编辑器中添加分页符
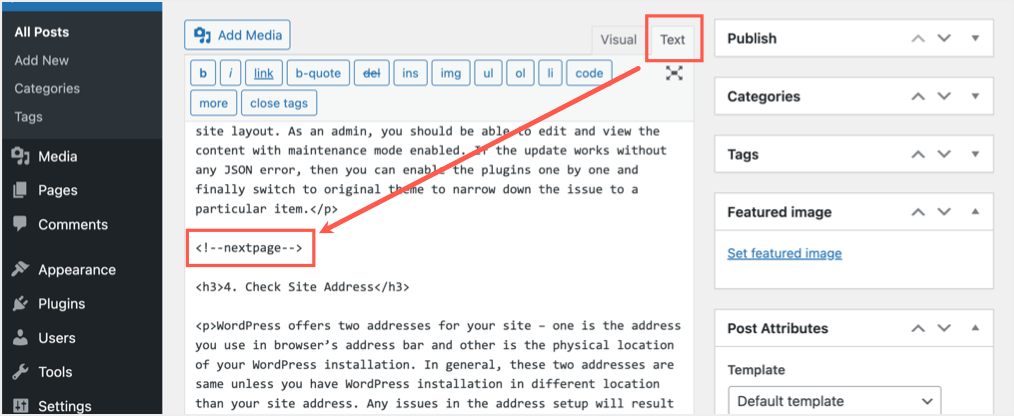
如果您使用的自定义文章类型不支持古腾堡或仍在使用旧的经典编辑器,您也可以插入分页符。切换到文本编辑器,将下面的代码粘贴到要插入分页符的位置。
在经典编辑器中添加分页符
现在,切换回“可视化”编辑器,查看类似于古腾堡编辑器的分页符。或发布内容以查看实时内容中的分页。