如何修复WordPress中的CORS错误?
错误类型: HTTP错误 错误名称: CORS错误 英文名称: Access to XMLHttpRequest at ‘……’ from origin ‘…..’ has been blocked by CORS policy 错误描述: 默认情况下,Web浏览器使用同源安全策略允许源自同一服务器的所有请求。否则…… 错误变体: Access-Control-Allow-Origin’ header has a value ‘…..’ that is not equal to the supplied origin.Origin ‘….’ is not allowed by Access-Control-Allow-Origin. Status code: 401XMLHttpRequest cannot load ‘…..’ due to access control checks 更多信息
只要你简单地使用WordPress网站,它就能完美运行。当你想添加其他函数和第三方脚本时,会给你带来不同类型的错误。在我们之前的文章中,我们已经解释了使用Cloudflare时WP-Cron的问题。同样,CORS错误是另一个流行的WordPress错误,对许多用户来说很难修复。
在这篇文章中,我们将探索什么是CORS,以及如何修复WordPress中的CORS错误。
什么是CORS?
CORS代表跨域资源共享。默认情况下,Web浏览器使用相同的源安全策略来允许来自同一服务器的所有请求。以下是来自维基百科的同源策略的确切定义:
根据该策略,web浏览器允许第一个网页中包含的脚本访问第二个网页中的数据,但前提是这两个网页具有相同的来源。-维基百科
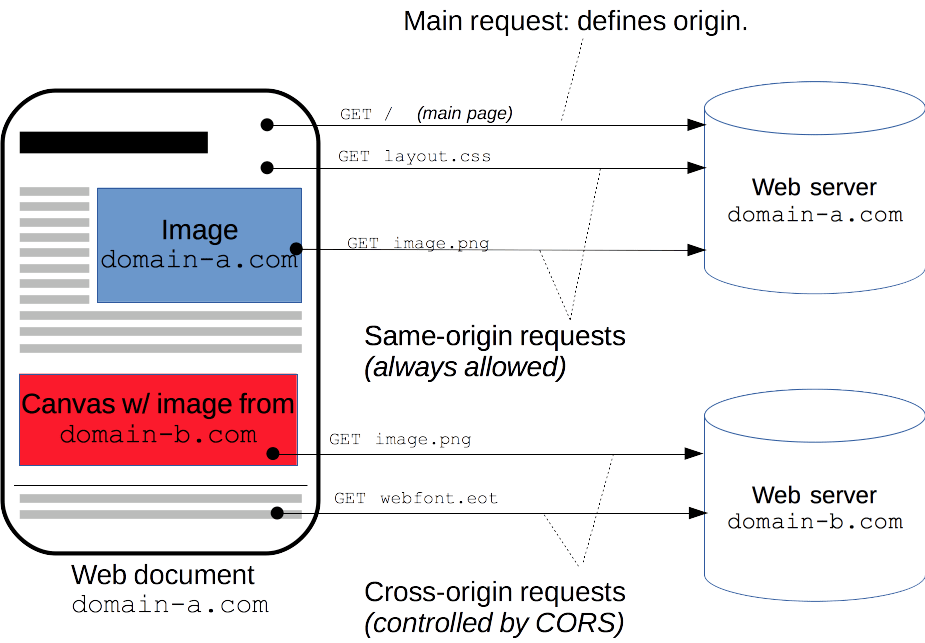
现在你很容易理解跨域的目的了。它允许您成功地从另一个域或服务器加载脚本和其他资源。下面是一张来自MDN的美图,解释了同源请求和跨源请求的概念。
CORS示例和查看错误
假设你打开一个嵌入了JavaScript的网页,https://site1.com/page1,从https://site2.com/page2.调用它,CORS会告诉浏览器站点1是否允许来自站点2的跨域请求。否则,浏览器将阻止该请求,并在控制台中显示与CORS相关的错误。
CORS最好的例子就是在你的网站上使用第三方域名的广告脚本。如果在服务器上不允许CORS,Chrome、Firefox、Safari、Edge等浏览器都会屏蔽广告脚本。当您看到页面上没有加载广告或任何其他输出时,右键单击页面并选择“检查”选项。这将打开浏览器的开发人员控制台,并转到“控制台”部分。
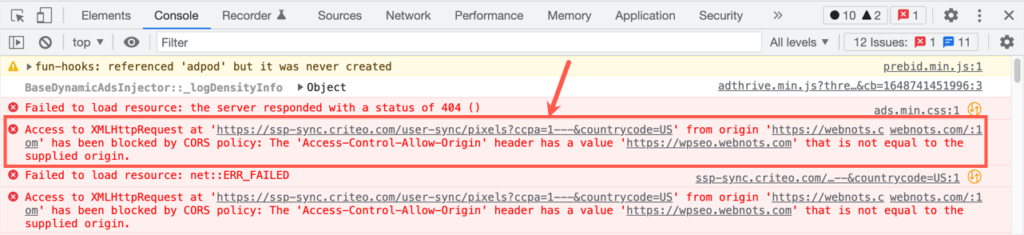
您将看到显示403、401状态代码的不同类型的错误或没有状态代码的错误。例如,下面是Google Chrome中显示的控制台错误,它清楚地表明“CORS策略阻止了从’……’访问位于’……’的XMLHttpRequest”。您还可以在错误旁边看到原因,指出“‘access-control-allow-origin’头有一个值“…”不等于所提供的原点。”
谷歌的CORS错误
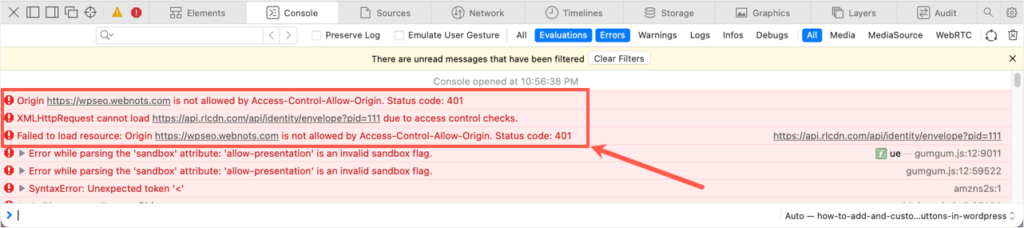
当在Mac Safari浏览器中打开同一页面时,会显示不同的错误,如下所示。它将错误显示为“origin”…”不被access-control-allow-origin允许,状态代码:401 “。您还可以看到诸如“由于访问控制检查,XMLHttpRequest无法加载“……”之类的错误。
Safari浏览器中的CORS错误
每当您看到与访问控制检查相关的控制台错误时,您可以放心地认为它们与CORS问题有关。因此,您的脚本无法加载,您也看不到页面上的广告或预期结果。
修复WordPress中的CORS错误
现在您知道了什么是CORS,以及如何在浏览器控制台中找到相关错误。下一步是修复错误,这样您的页面就可以加载到浏览器上,而不会出现任何错误。简单地说,您必须将下面的代码添加到。htaccess文件,以允许在您的服务器上跨域共享资源。
Access-Control-Allow-Origin: *
根据不同的场景,您可以通过三种不同的方式来实现这一点。
1.允许所有网站
这是允许CORS最常见的方式。如果您希望允许任何第三方服务器在您的站点上请求,请将以下代码添加到您的htaccess文件中。*用作通配符,允许任何第三方域。
Header set Access-Control-Allow-Origin: *
2.允许特定域
不建议使用上述方法,因为任何劫持者都有可能将恶意脚本文件注入到您的网站中,造成麻烦。正确的做法是只允许来自你需要的域的跨域资源共享。您可以用域名替换*如下所示:
Header set Access-Control-Allow-Origin: https://site2.com
不幸的是,这并不容易,因为您需要服务器端编码来验证标头访问控制中允许的域。因此,许多WordPress用户使用选项#1,因为它不需要任何额外的编码。
3.允许来自所有服务器的特定文件
最后一个选项是限制您希望允许来自第三方服务器的文件类型。为此,可以使用下面的代码来指示htaccess文件中允许的文件类型。
Header set Access-Control-Allow-Origin: *
这段代码将允许来自任何服务器的PNG图像,CSS和JS文件。您可以添加字体和其他图像文件类型,以允许它们在CORS使用。
其他需要注意的事项
当在WordPress中允许跨域资源共享时,你可能需要注意一些额外的考虑。
一些托管公司需要你禁用他们的CORS缓存才能正常工作。例如,如果你在SiteGround,你需要在“站点工具>速度>缓存”部分下禁用NGINX直接交付。
当使用Cloudflare或任何其他具有缓存设置的CDN时,您可能需要完全清除缓存,以便从源服务器反映更改。
当使用HTTP和HTTPS协议时,CORS也会引起问题。这通常在浏览器控制台中显示为混合内容错误,您需要强制站点上的HTTPS阻止其他协议。
另一个考虑是从子域到主域提供静态资源和其他资源。这将完美地工作,因为子域和主域通常在同一个源服务器上。但是,根据服务器上的设置,这也可能会导致问题。你可以通过特别提到子域来解决这个问题,如上面选项2所述。