如何在WordPress中使用引导图标?
Bootstrap是最流行的前端框架之一,最初由Twitter开发。这个框架的主要目标是使用可重用的组件来创建移动设备友好的网站。
最初Bootstrap提供了Glyphicons,然后使用了字体Awesome,现在它提供了自己的一组图标,称为Bootstrap Icons。你可以在任何网站上使用启动图标,包括WordPress网站。好的一点是,使用图标不需要用到基础框架CSS和JS。
在这篇文章中,我们将解释如何在WordPress网站中使用引导图标。
引导图标
直到几年前,字体牛逼是如此受欢迎,几乎每个开发人员和网站所有者都使用它们。这最初是为Bootstrap开发的,后来基本上被免费的Bootstrap图标集取代了。你可以通过两种方式在任何项目中使用引导图标——SVG和Web字体。如果SVG不能在你的WordPress网站上运行,你可以使用web字体选项。
在WordPress中使用图标有两个步骤:
标题中的链接图标CSS
在内容中嵌入HTML
链接WordPress中的引导图标CSS
虽然你可以在服务器上下载和托管图标,但最简单的方法是使用他们的CDN链接。这是引导图标的最新CDN链接:
你需要把这个链接插入WordPress网站的标题部分。有很多免费的插件可以用来在标题中插入CSS链接。然而,这个插件没有提供任何控件来在几个页面上插入链接。默认情况下,它会在整个网站的头部加载CSS文件。当你只想在一些文章或页面上使用图标时,这可能没有必要。在这种情况下,您可以使用我们将在本文中使用的页眉页脚代码管理器插件。
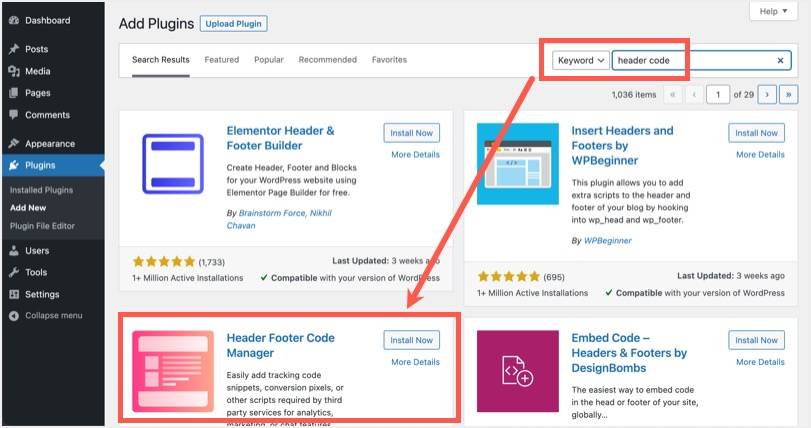
登录你的WordPress管理面板,进入“插件>安装插件”部分。
搜索“页眉代码”找到页眉页脚代码管理器插件。
点击“安装”按钮和“启用”按钮,开始在您的网站上使用插件。
安装页眉页脚代码管理器插件。
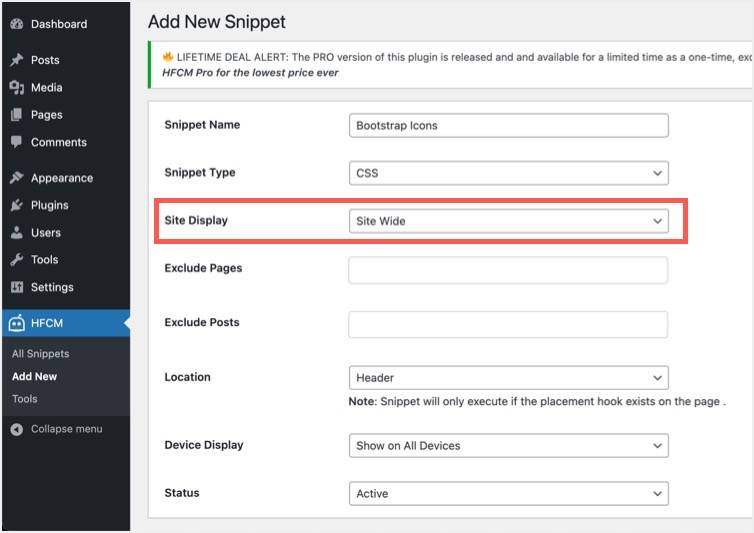
激活插件后,它会在侧边栏中添加一个名为HFCM的新菜单项。将鼠标悬停在HFCM菜单上,选择“添加新项”选项。您将看到两部分——一部分是控制代码段,另一部分是用于粘贴实际代码的框。在第一部分填写以下细节:
snippet name–输入剪辑的名称,如引导图标。
snippet type–从下拉列表中选择CSS。
站点–在此选择“站点范围”选项,在整个站点插入CSS。否则,请从可用选项中选择一个,如特定文章、页面、类别、标签、主页等。您将看到基于您的选择的其他选项。例如,选择特定的文章将显示用于选择文章的“文章列表”下拉菜单。您可以选择要在其中显示图标的单个或多个文章。如果你想在网站范围内使用它,你可以从排除列表中选择一些文章和页面来排除加载CSS。
位置–选择标题选项。
显示-选择“在所有设备上显示”选项。如果您愿意,可以只在桌面或移动设备上选择。
状态–选择“活动”选项。
填写片段细节。
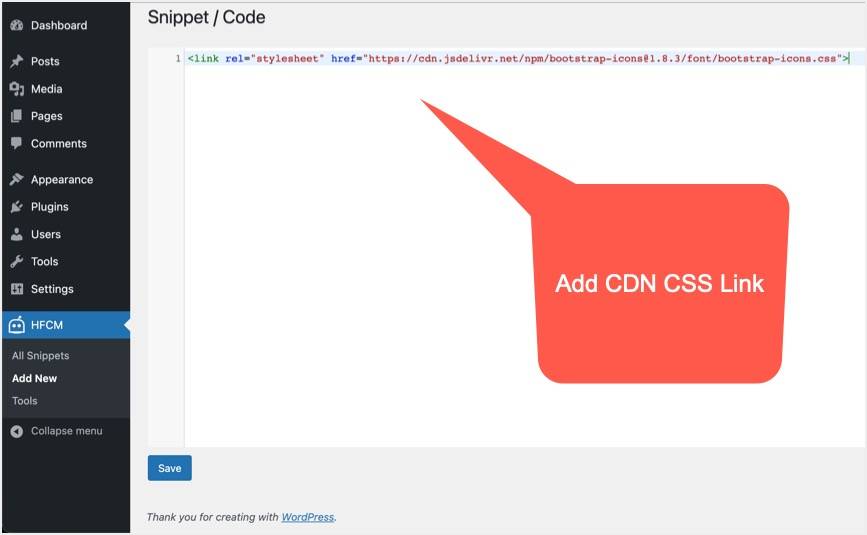
填写所有详细信息后,将CDN链接粘贴到“Sinppet/Code”部分。
添加CDN CSS链接
单击保存按钮应用您的更改。
为图标插入HTML
现在你已经在标题部分插入了CSS,下一步是为你的图标嵌入HTML。与字体Awesome图标类似,每个引导图标都有一个代码点和相应的CSS类名。你可以参考图标页面,获得所有你喜欢的图标的CSS类名的完整列表。您需要做的就是使用自定义HTML块嵌入带有正确CSS类名的HTML代码。可以使用SVG或者Web字体,因为CDN中的链接CSS允许这两种选择。
使用网络字体
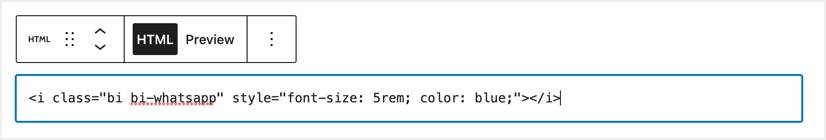
这是最简单的选择,因为你只需要知道图标的CSS类名。比如下面是插入WhatsApp图标字体的格式。
您可以通过添加内联CSS来更改大小和颜色,如下所示:
您可以简单地将这段代码粘贴到一个自定义的HTML块中。
插入网页字体HTML
发布您的文章,当查看发布的文章时,图标会显示在下面。
已发布文章中的引导图标
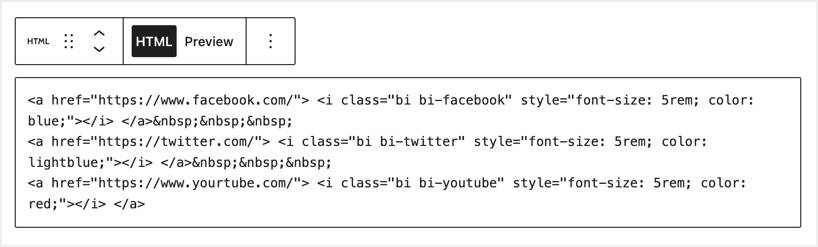
您可以在同一个自定义HTML块中添加其他图标,以小工具的形式显示社交图标的完整列表。如果你想给你的图标添加一个超链接,只需要使用HTML锚标签来包装图标。您也可以使用在图标之间添加空。下面是带有脸书、推特和YouTube图标的社交小工具的代码。
添加更多图标
它显示在下面发表的文章中。
社交小工具图标
使用SVG图标
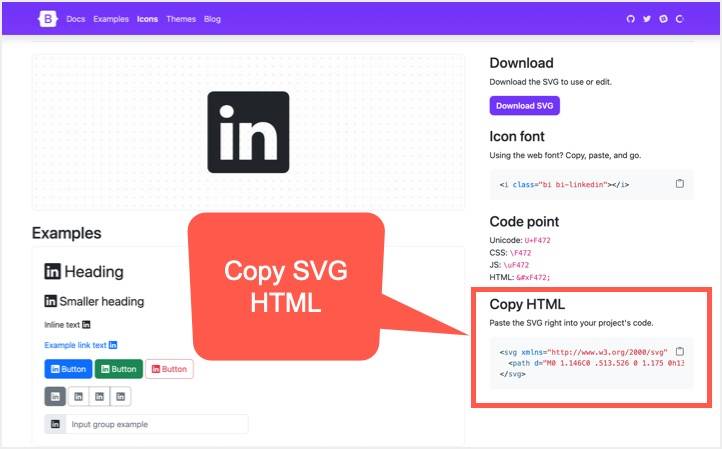
为了使用SVG格式,你需要得到图标和CSS类的SVG。您可以通过单击引导图标页面中的图标并复制“复制HTML”部分下的代码来获得这些信息,如下所示。
复制引导图标的SVG HTML代码
SVG将采用以下格式。默认情况下,图标大小由宽度/高度属性控制。
您可以使用CSS颜色属性来更改大小和添加自定义颜色,如下所示。
现在你可以将这段代码嵌入到你的WordPress网站的自定义HTML中。可以点击预览查看图标,也可以发布文章在live页面查看图标。
总结
由于引导图标是开源的,可以免费获得,你可以用它们来美化你的WordPress内容。我们建议使用Web字体选项,它只需要图标的CSS类名。不过,如果你觉得舒服,可以用SVG。请注意,如果你已经在使用基于Bootstrap的WordPress主题,图标的CSS链接应该是你主题的一部分,不需要用插件插入。