知道默认的图像大小和如何改变它+最好的缩略图插件
在WordPress中处理图像可能是一个挑战。如果你没有为需求付出足够的钱,你的网站外观可能会变得凌乱,甚至可能会影响加载时间。因此,你需要知道默认的WordPress图片尺寸以及如何改变它们。
WordPress是如何处理图片的?
默认的WordPress图片尺寸是多少?
如何改变默认的WordPress图片尺寸
如何添加你的自定义图片尺寸。通过编辑function.php文件来添加自定义的图片尺寸。
第二步。在主题中显示自定义尺寸
有用的插件
WordPress是如何处理图片的?
将图片上传到媒体库后,WordPress会自动生成3种默认图片尺寸的额外图片,并分别存储。因此,在上传图片时,您会看到4个图片选项。这些是缩略图,中型,大型和全尺寸选项。前三个选项被称为默认的WordPress图片尺寸,而全尺寸选项是你上传的原始图片尺寸。
WordPress创建了这些选项,因为使用不同的位置放置图像需要不同的图像分辨率。例如,缩略图中的图像分辨率可能与滑块中使用的分辨率不同。因此,如果您想在不同的地方使用不同分辨率的同一幅图像,您不需要手动编辑和调整图像的大小。只需要一张图片,其余的由WordPress完成。
默认的WordPress图片尺寸是多少?
默认情况下,WordPress有三种预打包的图片尺寸。它们是:
缩略图:(150像素宽和高)
中号:(最大。300px宽高);
大尺寸:(最大宽度和高度1024 px);
全尺寸:(您上传的全尺寸/原始图像尺寸)。
如何改变默认的WordPress图片尺寸
虽然你认为这些选项不能满足你的需求,但是WordPress已经为你提供了3种默认的图片尺寸,但是还有其他的选项。也许,你需要一个更小的缩略图或者更大范围的特色图片。因此,你需要改变默认的WordPress图片大小。为此,您可以遵循以下步骤:
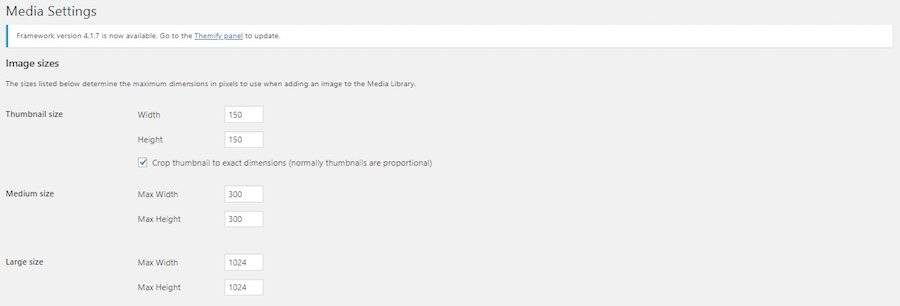
转到您的管理仪表板。
将光标悬停在设置->媒体上。
在“媒体设置”窗口中,您可以调整每个尺寸所需的像素。
单击保存更改按钮保存设置。
如何添加你的自定义图片尺寸
因此,您有3种默认的图像尺寸。假设你的缩略图有一个缩略图大小的图像,文章有一个中等大小的图像,滑块有一个大尺寸的图像。但是,您意识到弹出横幅和小工具需要更多的默认图像大小。你能添加一个自定义的图片尺寸吗?是的,你可以。
1.通过编辑function.php文件来添加自定义的图片尺寸。
事实上,有些主题为您提供了额外的图像大小选项。然而,如果你找不到它们,让我们添加我们自己定制的WordPress图片尺寸。
重要!我们会处理代码。因此,在修改任何东西之前,一定要创建WP备份文件和WordPress子主题。
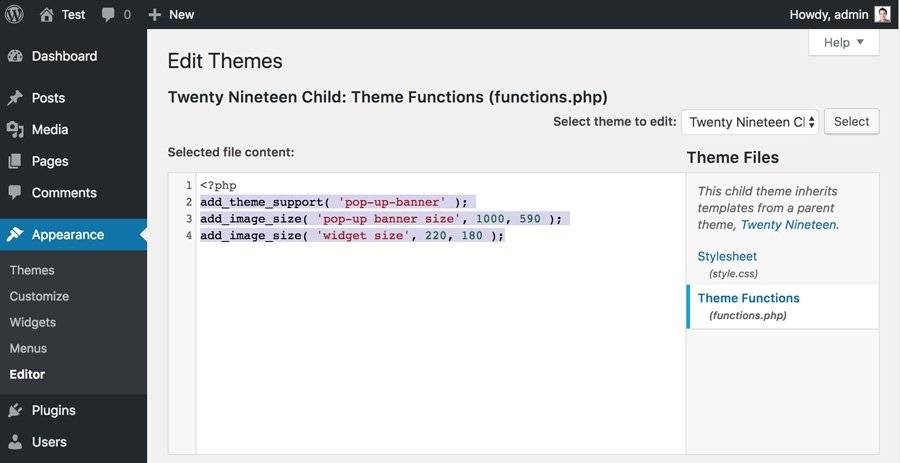
转到您的管理仪表板。
将指针悬停在外观->主题文件编辑器上。
编辑functions.php文件
复制以下脚本并粘贴到文件add _ theme _ support(‘ pop-up-banner ‘);
单击更新文件按钮。
上面的脚本将激活add_image_size()函数。如果启用了这个功能,你可以如下添加一个新的WordPress图片:
add_image_size( ‘pop-up banner size’, 1000, 590 );add_image_size( ‘widget size’, 220, 180 );
在这些示例中,您将提供额外的大小名称“弹出横幅大小”和“小部件大小”。尺寸后面的两个数字代表宽度和高度。
第二步。在主题中显示自定义尺寸
您已经成功添加了新的图像尺寸。但是,在你的主题中并没有表现出来。现在,您必须在主题中启用新的维度。
首先,在做任何改变之前备份你的网站。访问你的主题文件并在post循环中编辑它。然后,粘贴这段代码;