如何修复WP火箭移除不用的CSS函数无效的问题
错误类型: 其他错误 错误名称: WP Rocket删除未使用CSS功能不工作问题 英文名称: WP Rocket Remove Unused CSS Not Working Issue 错误描述: 由于IP拦截、定时任务无效、安全插件等因素,导致WP Rocket插件中的删除未使用CSS功能无效的错误。
WP Rocket是最受欢迎的WordPress网站缓存插件。作为一个高级版本,他们支持超过200万个网站,以加快和改善页面加载时间。
在你的站点上安装并激活后,插件会自动缓存内容,减少手动配置所需的大量手工工作。
然而,删除未使用的CSS是一个测试功能,这可能会给你带来问题。如果你坚持不能使用删除未使用的CSS的功能,这里有一些想法你可以尝试解决问题。
了解使用和未使用的CSS
早期的速度优化主要集中在延迟页面加载的JavaScript文件上。然而,谷歌的核心Web Vital彻底改变了这一局面。现在的重点是改善用户体验,这最终应该会提高速度。因此,您必须通过删除首屏内容下加载的不必要代码来优化网站每个页面的首屏内容。
例如,您可以在页面底部显示一个漂亮的时事通讯小工具。但是,您为这个小工具使用的插件或主题将加载页面标题部分所需的CSS文件。传统上,这是好的,因为CSS文件总是包含在头部分。现在,关注用户体验。Google PageSpeed Insights会在页面初次加载时警告你未使用的CSS。问题是你需要开发人员或者后端的技能在fold上面手动分析,把不用的CSS推迟到以后加载。当你有不同的页面布局(如文章、页面、WooCommerce产品和自定义文章类型)时,这将更加复杂。你必须分析网站上的每个页面,删除不用的CSS,WP Rocket只需在管理仪表板上点击几下就可以做到这一点。
删除未使用的CSS的好处
它只减少CSS文件,从而减少对服务器的HTTP请求的页面大小。此外,删除未使用的CSS将有助于修复PageSpeed Insights工具中的以下项目。
减少未使用的CSS
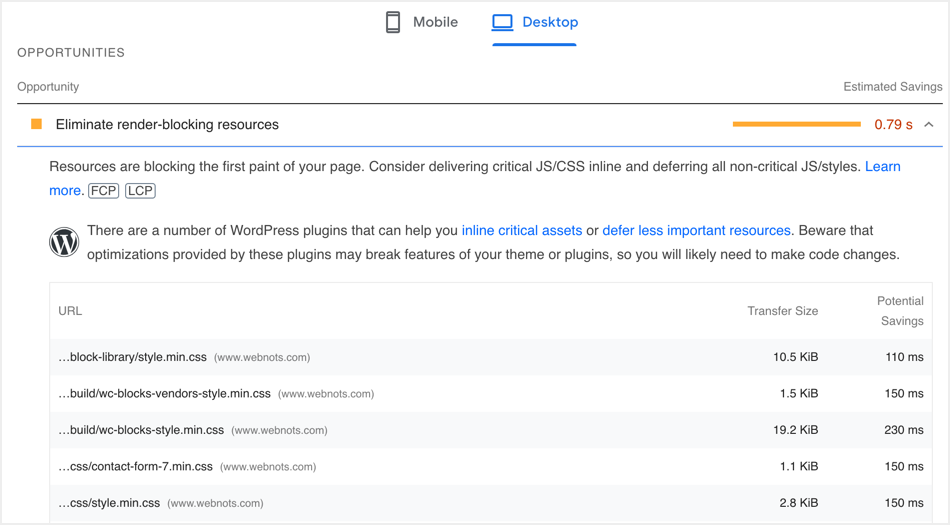
移除呈现阻塞资源
由于未使用CSS而呈现阻塞
它还可以帮助使用较小的折叠样式更快地加载最大内容的绘画。
记住,删除不用的CSS本质上意味着在每个页面上只收集和保留用过的CSS。所以,不要混淆“用过的”和“没用过的”这两个词。
如何修复WP Rocket删除未使用CSS的功能不起作用的问题?
要删除未使用的CSS,请转到“设置> WP Rocket >文件优化”部分。本节包含两个小节,用于优化网站上的CSS和JS文件。向下滚动并查看“CSS文件”下的“优化CSS交付”部分。您将发现两种优化CSS交付的方法,并且一次只能使用一种方法。
删除未使用的CSS(beta)-我们将重点讨论这个选项。
异步加载CSS——这是为你的页面生成关键CSS。了解更多关于如何在WordPress中生成关键CSS的文章。
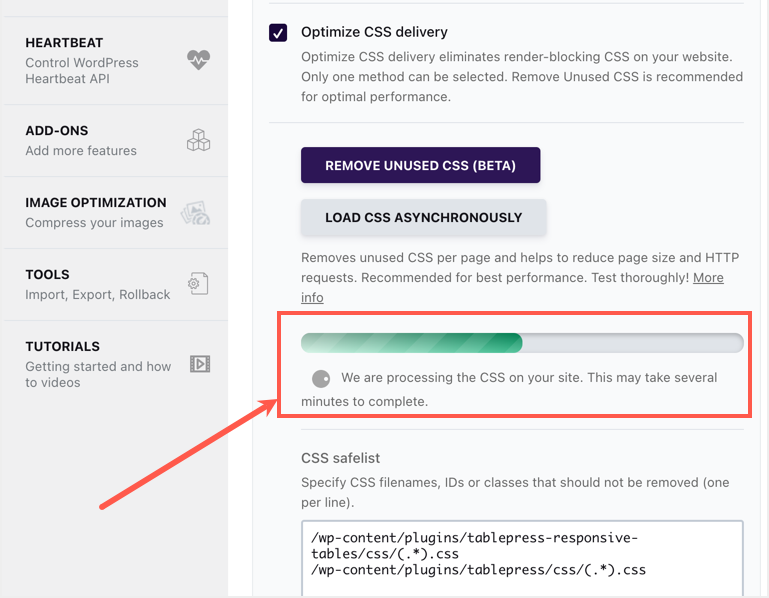
您可以选择“删除未使用的CSS”按钮并向下滚动到底部以保存更改。现在,该过程将运行并显示一个进度条,如下所示。
删除WP Rocket中未使用的CSS进程
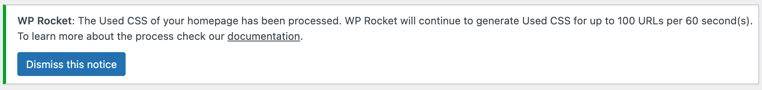
在3.11.x版本中,WP火箭人员改变了删除不用的CSS工作的方式,搞乱了WooCommerce的运营调度器和日志。这将增加以GB为单位的操作计划程序表的大小。您可以更新到它们的最新版本来解决这个问题,并手动删除不必要的表条目。现在,插件会先为主页生成使用过的CSS,然后每60秒处理100个URL。
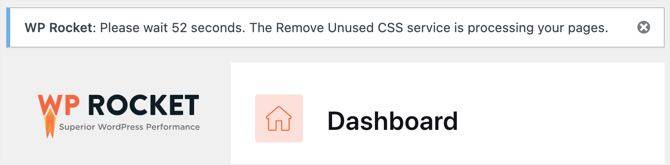
WP Rocket处理或使用的CSS
您将在仪表板中看到一条消息,表明服务正在运行并处理您的页面。
删除后台运行的未使用的CSS。
用WP Rocket删除不用的CSS的问题
在WP Rocket中使用这个特性时,你可能会面临或者需要知道三个主要的挑战:
第一个问题是很多时候进度条会卡在中间,这个过程永远无法完成。由于这是一个后台进程,即使您离开设置页面,它也会继续运行。使用最新版本时,不会向用户显示该过程已经完成。过了几天,我们用Google PageSpeed查了一下,还是发现正在显示警告,而WP Rocket却没有任何工作是否完成的消息。
其次,在成功构建使用过的CSS样式后,你可能会发现布局突然被破坏了。这是由于你在网站上的手动修改或者WP Rocket本身的自动操作。
第三,即使有了最新版本的插件,WP火箭表(如下文第5点所述)还会继续增长。
最后,很少特定元件会损坏,而其他部分将正确加载。您可以为排除列表中那些损坏的元素添加CSS选择器或样式表URL来解决这个问题。
让我们解释一下涵盖以上两个问题的所有可能的情况和可能的修复。
1.云服务速度慢。
WP Rocket使用他们的云服务器来运行删除未使用CSS的过程。这确实是一个复杂的过程,可以总结如下:
从你的每个页面收集所有的CSS/JS文件。
发送到他们的云服务器处理文件,识别CSS选择器。
收集的CSS样式将与页面的HTML进行比较,并分类为已用或未用。
在数据库表中存储已使用和未使用的CSS。
最后,使用的CSS将被内联检索,以修复PageSpeed Insights问题。
所以当你有几千页,不同的文章类型的时候,可能要花很长时间。有时候,他们的云服务永远不会响应,导致进度条长时间停留在同一个百分比。此外,您的请求将在队列中提交,所需时间取决于队列中已处理请求的数量。如前所述,WP Rocket支持200多万个站点,使用的CSS生成过程会在每个站点运行30天后自动运行。因此,您的请求可能在队列中,需要时间。
在这里,您可以做的只是禁用该选项并保存您的更改。等待一段时间,然后再次尝试,看看它是否工作。避免,保持切换这个函数,以防止多个请求被发送到处理队列。只会进一步拖延进程,并不能帮你快速完成。如前所述,现在他们通过每60秒自动处理100个URL来控制这个计划。但是,客户端不会停止打开或关闭此功能。因此,请避免打开和关闭此功能,并等待一段时间来检查结果。
2.允许WP火箭IP地址
WP火箭云服务器的IP地址是135.125.83.227。在极少数情况下,您可能会拦截此IP,这将导致CSS生成过程失败。请记住,您可以阻止IP范围,如135。*.*.*或135.125。*.*或135.125.83。*.在所有这些情况下,该过程都将失败,您需要移除IP阻止来访问他们的服务器。
3.启用Cron作业
如前所述,删除未使用的CSS的过程将使用默认的WordPress cron作业(WP-Cron)在后台运行。该过程将在有人访问页面60秒后运行,所使用的CSS样式将每30天自动重建一次。所有这些都使用WP-Cron,并确保您不会在您的网站上禁用该功能。许多用户和开发者在WordPress中禁用了默认的WP-Cron,因为它会降低管理部分的速度。在这种情况下,可以设置自己的cron作业,确保WP Rocket可以使用。
如果您感到困惑,有一个WP-Cron状态检查器插件可以帮助您通知Cron它在您的站点上不起作用。该插件将每24小时运行一次,以检查WP-Cron在您的网站上运行的状态。在您自己的cron作业和插件检查的情况下,您需要知道频率会影响您的CSS生成过程。当你怀疑cron没有在你的站点上运行时,首先要确保它工作正常,然后尝试在WP Rocket插件的设置页面中启用删除未使用CSS的选项。
您也可以咨询您的托管公司,确认WP-Cron正在运行,并且没有在您的网站上被禁用。如果你用的是Cloudflare,请多了解一下如何解决使用Cloudflare时WP-Cron不工作的问题。
4.清理更新后使用的CSS
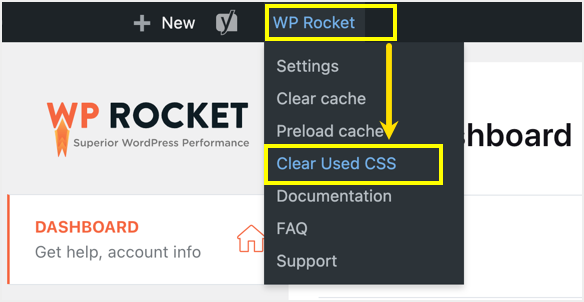
当你开始这个过程时,WP Rocket会立即开始显示一个新的菜单项,用于清除使用过的CSS。你可以在顶部管理栏的“WP Rocket > Clear Used CSS”下看到这一点。单击此菜单将从数据库表中删除所有存储的已用CSS样式。
已清除CSS
当更改主题、安装添加样式的附加组件或使用主题面板或定制器手动添加CSS时,应该删除使用的CSS。否则,您将看到布局已损坏,这表明您正在使用的CSS无法正常工作。在这种情况下,CSS生成将自动运行,并且没有选项让您验证成功完成。因此,在WP Rocket中使用删除未使用CSS的选项时,一定要经常测试你的网站。否则布局会因为你的操作或者WP火箭插件的自动CSS重建而突然中断。
当你在生成CSS时卡在进度条上(或者在Google PageSpeed中发现错误),请先清除你正在使用的CSS,禁用优化CSS交付的选项。验证上述第2点和第3点,等待一段时间后再试。虽然重建CSS可能需要额外的时间,但这有助于确认您没有任何问题。
5.Clear 空后端WP火箭表
启用WP Rocket only中删除未使用CSS的功能并不止于此。它可以通过随时更新引起问题,你可以使用“清除未使用的CSS”并重建使用过的CSS,如上面第4点所述。但是,由于WP Rocket创建的大型后端表,可能会出现问题。WP Rocket会创建两个数据库表,你可以用phpMyAdmin,Adminer或者其他任何数据库管理工具来检查。
WP _ WPR _ RuCSS _ Resources–所有CSS和JS文件(WP Rocket每30天检查一次,并从该表中删除未使用的CSS)
WP _ wpr _ rucss _ used _ css–使用的CSS
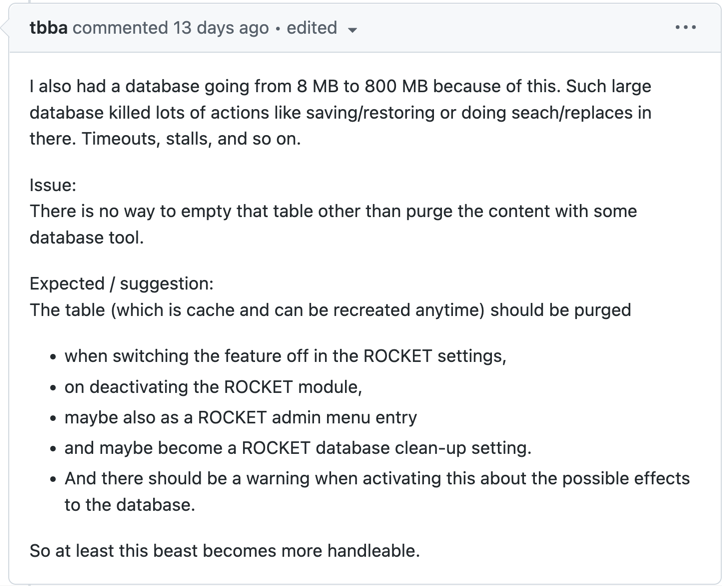
当你的主题或插件使用很多CSS和JS文件时,资源表会非常大。类似地,当您为移动设备启用单独的缓存时,所使用的CSS表将会快速增长。虽然你不会在PageSpeed中看到减少未使用CSS的警告,但是较大的表格大小会直接影响你网站的性能。可以查看GitHub中针对这个话题打开的问题。下面是在那里登记的投诉之一,提到由于这个问题,数据库大小从8MB变成了800MB。
GitHub中WP火箭删除未使用CSS问题
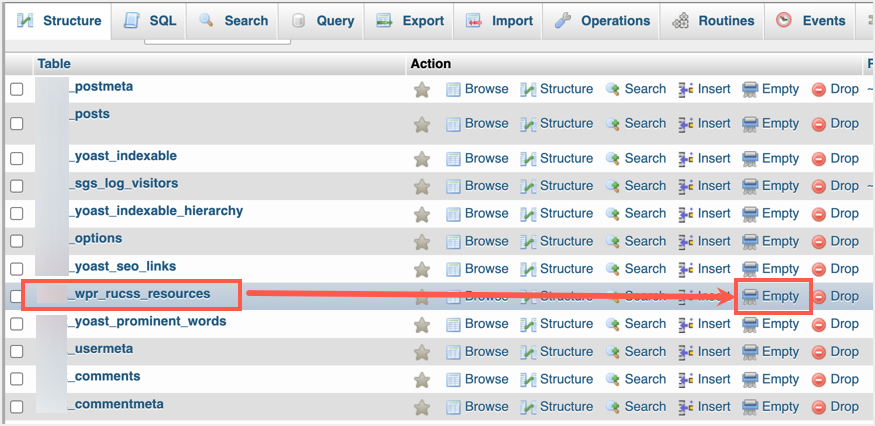
出现此问题的原因可能是页面生成器插件(如Elementor)、动态广告脚本和对单个页面使用自定义CSS的主题。这里的解决方案是禁用单个页面上的动态内容,或者手动清除空数据库表,以便可以重新构建插件。你只需点击MySQL数据库表中的“Clear 空”选项,确认弹出窗口,即可删除其内容。
空数据库表内容
请注意,当您从设置中禁用删除未使用的CSS的功能时,WP Rocket不会删除这些表条目。如果你决定从你的网站上删除它,请查看我们关于如何彻底删除WP火箭插件的教程。
6.检查您的安全插件
当你试图删除未使用的CSS时,你的安全插件可能会拦截WP Rocket server。通常,安全插件应用防火墙来保护站点免受恶意攻击。它可能会拦截WP Rocket并停止所使用的CSS生成过程。因此,当您发现删除未使用的进程不起作用时,请禁用您的防火墙设置并再次检查。如果可行,那么你可以在防火墙设置中将WP火箭服务列入白名单。
像Wordfence这样的插件提供了一种学习模式来运行任何所需的操作,这样该插件将在您将来启用防火墙设置时进行学习,并且不会阻止请求。但是,根据您使用的安全插件,该过程可能会有所不同,您可能需要咨询插件开发人员来修复防火墙问题。
7.使用CSS安全列表
这是一个不同的问题,因为这个过程会在设置页面完成,但是你的网站布局会因为CSS样式的删除而被破坏。比如删除不用的CSS,WP Rocket会用搜索过滤功能破坏数据表。
在这种情况下,右键单击页面并在开发人员工具中检查损坏的元素。
找到元素所需的CSS样式表。
通过排除域名粘贴CSS文件的URL。
保存您的更改并重新生成使用过的CSS。
假设您发现以下URL导致了一个问题:
https://yoursite.com/wp-content/plugins/my-plugin/css/123.css
您需要在CSS安全列表框中输入以下URL:
/wp-content/plugins/my-plugin/css/123.css
您也可以通过使用通配符排除文件夹中的所有CSS文件来删除样式,如下所示。
/wp-content/plugins/my-plugin/css/(.*).css
总结
WP Rocket的人宣传他们的插件,说它有助于提高核心Web Vitals和PageSpeed Insights的分数。主要是删除不用的CSS,延迟加载JS和媒体文件,可以得到不错的成绩。但是,他们不会告诉你的是,当出现问题时,他们不会支持你。尤其是你会遇到“删除不用的CSS”背后如此复杂的逻辑问题。这个功能已经在测试阶段很多年了,但是一直没有提醒它会建立庞大的数据库表。如果遇到困难,请尝试以上修复,检查是否有帮助。否则,您需要登录您的WP Rocket帐户来筹集门票,并等待许多天才能获得他们的回复。简而言之,您需要禁用此功能,并尝试“异步加载CSS”或找到替代选项。
即使使用WooCommerce operation scheduler后使用最新版本的插件,数据库表的大小仍然很大。如果这是你想购买WP Rocket插件的唯一功能,我们强烈建议你不要购买和检查其他插件,比如Perfmatters。虽然该过程与Perfmatters相同,但它不使用数据库表。相反,它将缓存存储在一个易于处理的单独文件夹中。