如何实现WordPress评论的延迟加载(懒加载)?
WordPress有一个默认的评论系统,你可以用它在你的博客上进行互动讨论。您可以选择启用或禁用站点范围内的评论以及单个博客帖子。当你对文章有很多评论时,用户需要滚动整个评论部分才能到达页脚。
在这篇文章中,我们将解释如何在WordPress中延迟加载评论,只在需要的时候加载。
延迟加载注释
延迟加载是一种只有在有用户交互时才加载内容的功能。虽然WordPress用户主要使用延迟加载图片,但是你也可以使用这个功能来评论。以下是你需要在WordPress网站延迟加载评论的一些原因。
评论只出现在博客文章的底部,所以你不需要在初始页面加载时加载它们。
长长的评论列表会增加DOM元素,影响你网站的页面加载速度。
当用户不想评论时,评论形式可能会影响用户对你网站的体验。
冗长的评论列表会在移动设备上占据很大的空空间,这是可以避免的。
默认情况下,评论将显示gravatar图像。如果从设置中禁用gravatar,大多数主题将不会正确对齐评论部分。由于gravatar图像是从第三方网站加载的,因此会影响您网站的速度。
总之,在需要的时候隐藏和加载评论表单会提高页面加载时间和用户体验。由于这些是谷歌搜索算法中的排名因素,你可以通过延迟加载评论来提高你的排名。
注释分页的默认选项
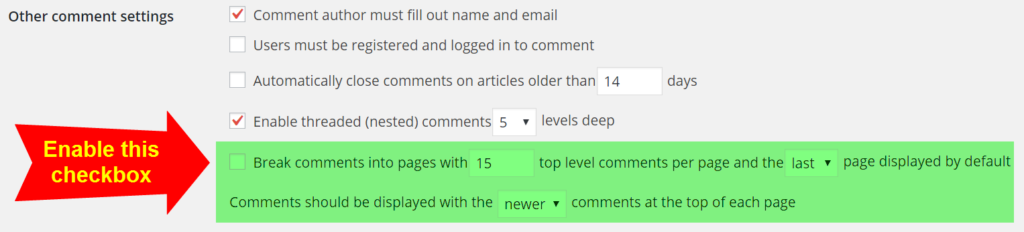
WordPress提供了一些默认设置来管理“设置>讨论”部分的评论。例如,您可以设置博客帖子中显示的评论的最大数量。当注释的数量超过设置的限制时,这将创建分页的注释。但是,它并没有增加多少速度,因为评论表单将在初始页面加载期间加载。
在WordPress dashboard中启用分页注释
对于gravatar图片,可以通过WP Rocket或Perfmatters等插件使用图片延迟加载功能。另外,大多数免费的缓存和优化插件都提供了图片延迟加载功能,你可以用它来延迟加载gravatar图片。
在WordPress中延迟加载评论
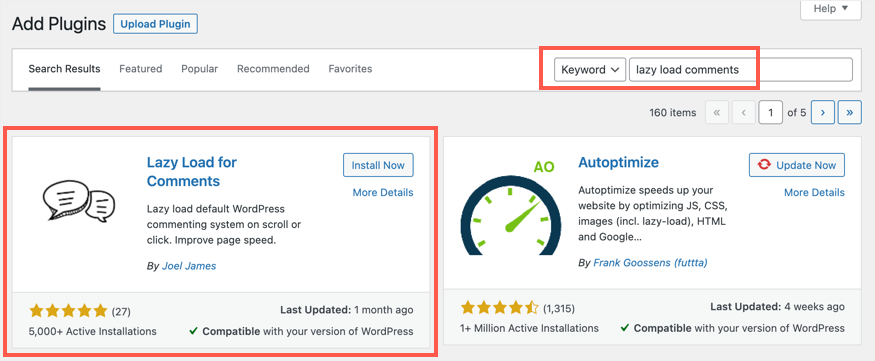
懒加载评论可以解决很多速度问题,包括懒加载gravatar图片。为此,您必须使用延迟加载注释插件并选择方法。登录到你的WordPress dashboard部分后,进入“插件>安装插件”区域。搜索“惰性加载注释”并向下滚动找到惰性加载注释插件。
点击“立即安装”按钮,然后点击“启用”按钮,开始在您的网站上使用插件。
安装延迟加载注释插件
自定义注释延迟加载选项
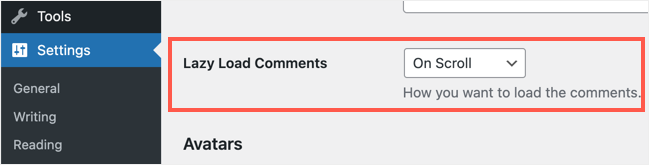
插件提供了一个简单的设置来决定你想如何延迟加载评论部分。转到“设置>讨论”部分,向下滚动到底部。在“头像”部分的顶部,你可以找到“懒加载评论”的新选项。
延迟加载注释设置
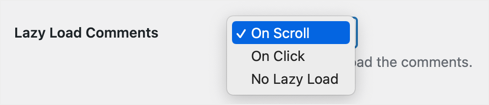
单击惰性加载注释的下拉菜单,找到三个可用选项。
选择滚动延迟加载注释。
滚动时–当用户到达页面上的评论部分时,滚动评论会延迟加载。这是默认选项,类似于延迟加载图像。
on–这将显示“加载注释”按钮,用户可以单击该按钮来显示注释和表单部件。
无延迟加载–这将禁用延迟加载功能,因此不要选择此选项。
我们建议选择“点击”选项来显示一个按钮,该按钮可以在两个方面提供帮助。首先,只有感兴趣的用户才会点击按钮,如果他们想离开或阅读评论。其次,它可以通过隐藏评论和表单来保存空,从而提高用户在手机上的体验。选择选项后,向下滚动并单击“保存更改”按钮,在您的站点上应用设置。
在你的网站上测试一下。
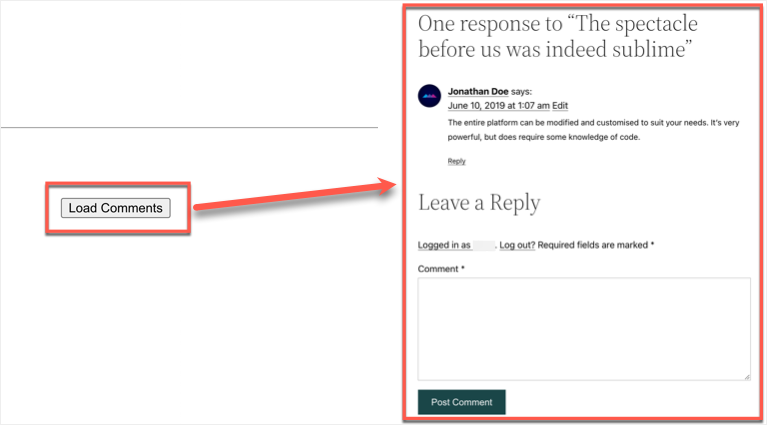
我们建议您在测试或临时站点中测试延迟加载按钮。这是因为按钮的外观取决于你的主题的风格,而大多数主题并不支持正确的风格。下面是默认WordPress主题2022中“加载评论”按钮的外观。当你点击按钮,你会看到一个旋转的装载机,然后将出现评论部分。
在默认的WordPress主题中加载评论按钮
这是按钮在我们测试过的第三方主题中的外观。它只是显示为没有清晰可见性的文本。
加载注释按钮未对齐。
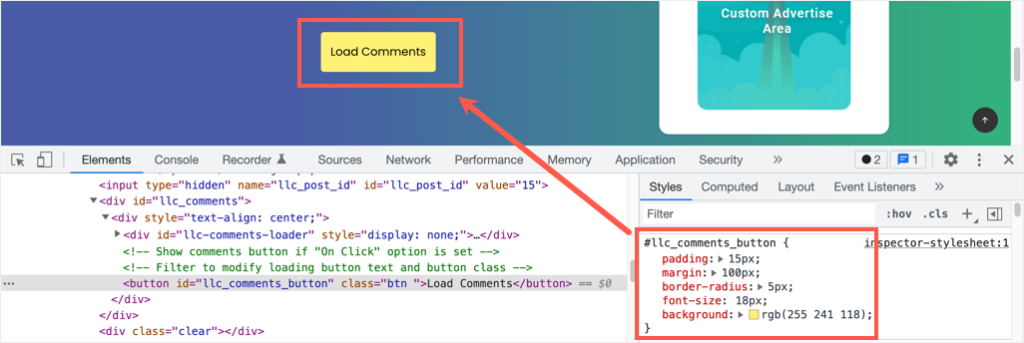
如果你的主题没有正确显示“加载评论”按钮,你需要使用自定义CSS来调整填充和边距细节。插件使用llc_comments_button的CSS类ID来定义按钮样式。例如,下面是我们用来对齐breek主题上的按钮的CSS代码。
#llc_comments_button {padding: 15px;margin: 100px;border-radius: 5px;font-size: 18px;background: rgb(255 241 118);}
您可以使用浏览器中的检查选项来检查源代码,并在实时网站上调整填充、边距、边框半径和其他参数。
在浏览器中自定义按钮CSS
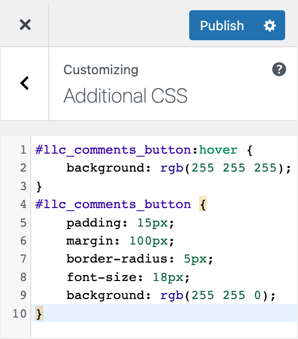
如果你想改变悬停时的按钮背景,请使用下面的CSS。由于我们在上面的CSS中使用黄色变体作为默认按钮背景,这里我们使用白色来显示悬停。这与黑色文本颜色混合,以便用户可以清楚地看到按钮和阅读文本。
#llc_comments_button:hover {background: rgb(255 255 255);}
一旦CSS准备好了,进入WordPress管理面板,导航到“外观>定制”部分。将CSS代码粘贴到“附加CSS”部分,然后单击“发布”按钮。
在定制器部分添加额外的CSS。
请注意,定制器不会反映按钮,因为延迟加载只适用于现场。
对问题的评论
许多主题在文章标题下显示一个“评论”链接作为文章元数据。当您延迟加载评论时,此评论链接将不起作用,因为当您在文章的标题部分时,评论部分将不会被加载。
标题下方的评论元链接
不幸的是,这里唯一的选择是禁用评论元链接。流行的轻量级主题,如Astra、GeneratePress和Kadence,提供了一个选项来切换你想在标题下显示的元数据。然而,如果你的主题不提供这个特性,你可能需要使用CSS来隐藏链接。如上所述,您可以右键单击链接并使用check选项在开发人员工具部分查找相关的CSS类。在用元数据注释了CSS类之后,在“外观>定制>附加CSS”部分下添加以下CSS以隐藏链接。
.my_comments_meta {display: none;}
如果有必要,请从主题开发者那里获得如何隐藏元链接的帮助。
延迟加载第三方评论设置
一些网站所有者使用脸书或Disqus评论,而不是默认的WordPress评论形式。虽然这有助于减少评论垃圾,但它会通过发送额外的HTTP请求来加载来自第三方网站的评论,从而极大地影响速度。如果你使用脸书或Disqus来评论,那么你可以使用不同的插件来延迟加载它们。你可以使用脸书的懒惰社交评论插件和Disqus的条件加载插件。
和Disqus注释延迟加载插件。
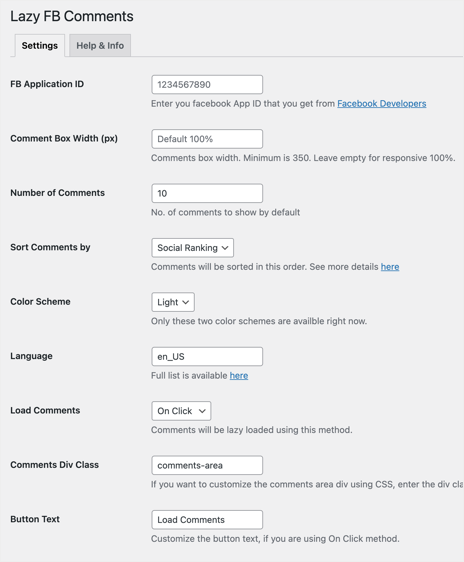
这些插件也出自同一作者,但它们提供了很多自定义设置。对于脸书评论的延迟加载,安装插件并进入“设置>懒惰反馈评论”部分。填写应用程序ID的详细信息、要显示的评论数量、选择颜色方案并单击选项。还可以添加一个“Comments Div类”来将按钮包装在一个Div元素中,如上所述,可以用其他CSS对其进行自定义。
懒惰反馈评论设置
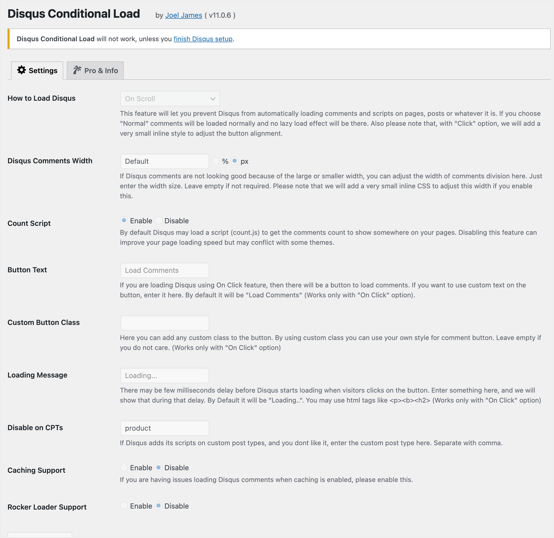
Disqus条件加载插件需要在延迟加载之前完全集成Disqus。它将在仪表板侧边栏中创建一个名为“Disqus”的附加菜单项。您可以浏览不同的部分和自定义设置,以延迟加载Disqus评论。
Disquconditional加载插件设置