如何显示WordPress文章和页面的最新更新日期
在网上发布内容时,你必须向用户展示博客帖子、页面或媒体是新鲜、准确和最新的。
揭示内容时效性的一个方法是在WordPress博客文章或页面的某个地方显示“最后更新”日期,比如特色图片、标题或整篇文章的顶部或底部。
这样,用户可以看到最新的更新日期和“发布”日期,或者可以完全替换发布日期。
简而言之,显示的日期最终会更新,向读者(和搜索引擎)表明你的内容是新鲜的,你没有让太多的时间过去(这可能会导致链接断开、信息不准确或图片过时)。
在哪里可以查询发布日期和最新更新日期?
在网站上显示“最后更新”日期的好处
如何在WordPress中显示最新的更新日期
如何判断WordPress文章或页面上次更新的时间
在哪里可以查询发布日期和最新更新日期?
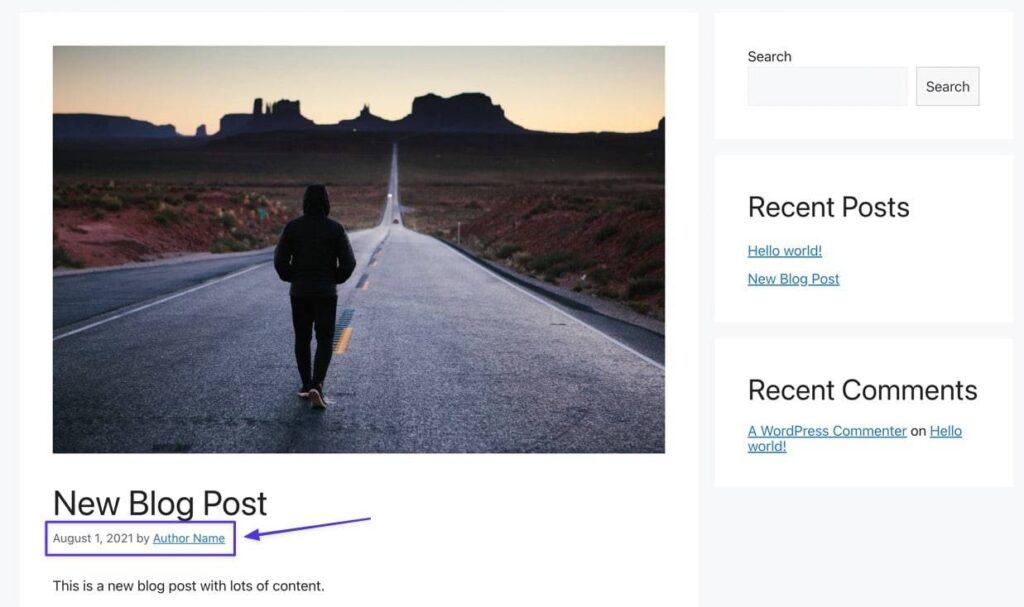
根据你的主题风格,出版日期可能会出现在文章、页面或两者上;显示位置最常见的是在标题之后,内容之前,通常会有一个签名作为补充。
旧文章的出版日期示例
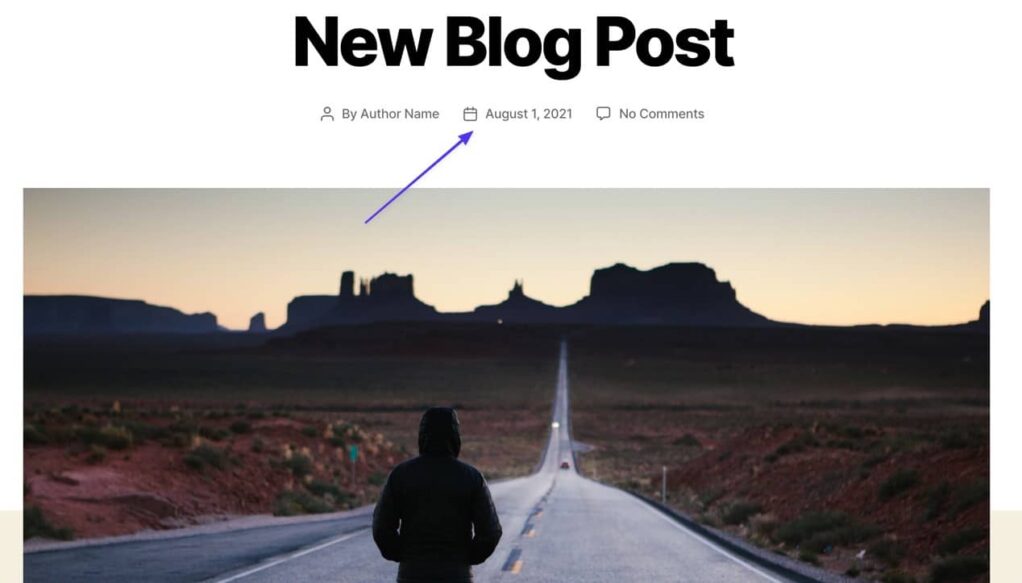
说了这么多,发布日期的风格和地点完全取决于你的主题。您可能会在专题图片上方看到一个图标,如下面的主题所示。
主题2020提供了独特的发布日期格式。
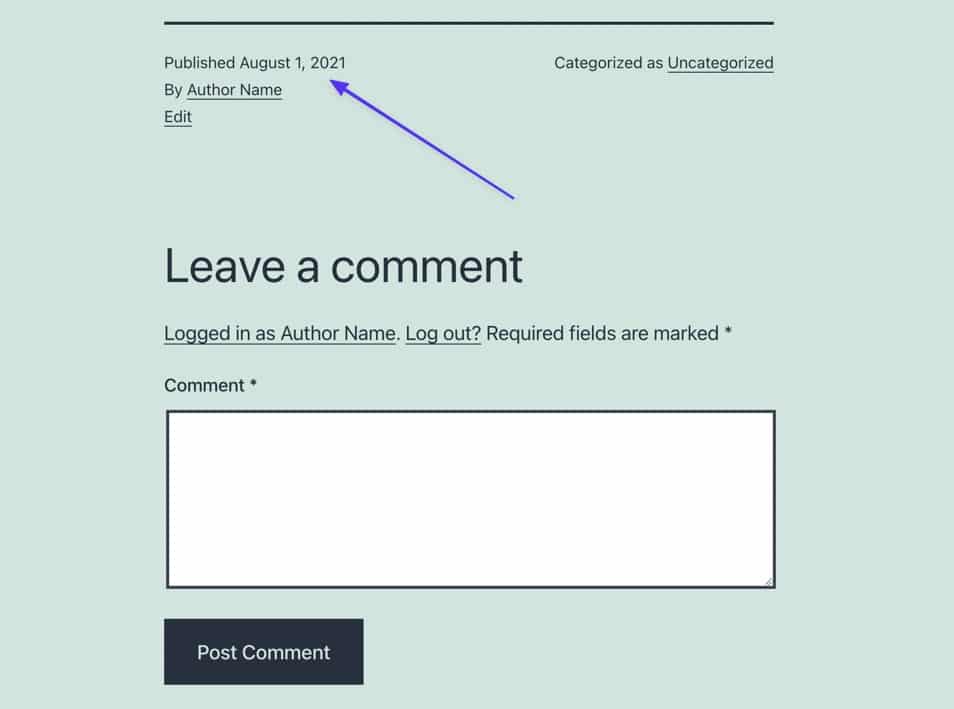
有些话题甚至把发布日期和最新更新日期放在内容的最后,就在评论框的前面。
该主题的日期显示在内容下方。
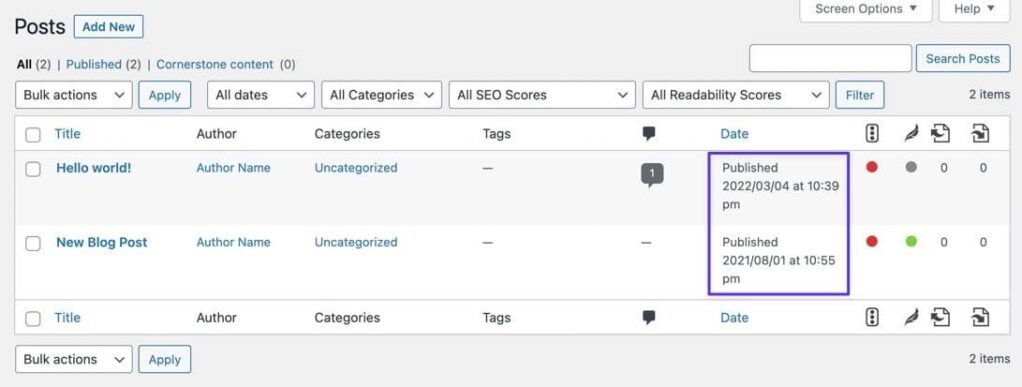
你也可以在文章列表的日期栏中找到文章的出版日期。
日期栏显示了WordPress仪表盘中的出版日期。
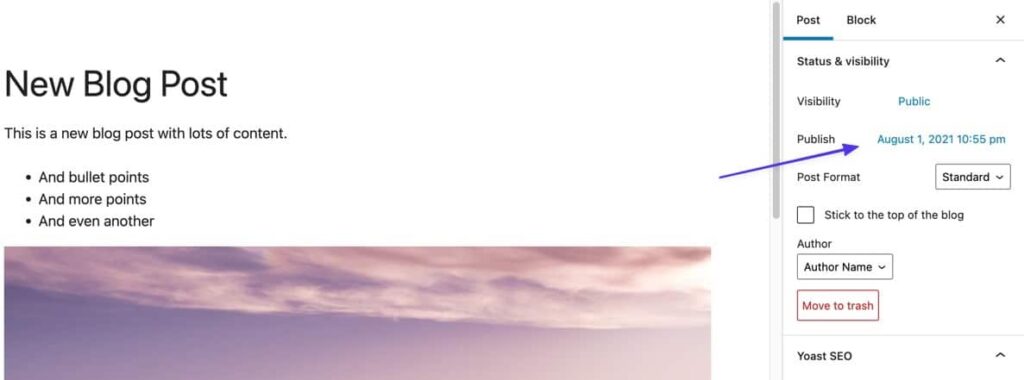
WordPress也在文章编辑器中显示出版日期。
在WordPress中编辑文章时,发布日期是唯一显示的日期。
在本文中,我们解释了显示“最后更新”日期而不是发布日期的好处。我们还将向您介绍显示上次更新日期的各种方法,并演示如何判断网站上次更新的时间。
请继续阅读,了解所有相关信息!
在网站上显示“最后更新”日期的好处
定期更新你的内容,显示最新的更新日期,可以给网站所有者、搜索引擎用户和你网站上的用户带来各种好处。考虑到搜索引擎在确定排名时会考虑新颖性和相关性,这对SEO也是很有帮助的。
以下是在你的页面和文章上显示“最后更新”日期的主要好处。
最晚的日期比发表日期更准确,说明你的内容可能比不久前发表的内容更新鲜。
用户将此视为更新的文章,而不是认为这是一篇旧文章,这可能会增加你的点击率和用户的总阅读时间。
您的“最后更新”日期使您更有可能脱颖而出,因为搜索引擎会在其结果中显示这些日期,并且您的结果会被其他网站的列表正确地放置。
它为搜索引擎提供了另一种识别文章新鲜度的方法。搜索引擎当然会抓取内容;但这并不总是发生,而且“最后更新”的日期会加强你的网站上所做的任何更改。
的最新日期提供了一种信任感,即您已经消除了内容问题,如断开的链接、损坏的图像和任何不再真实的内容。
当内容(和日期)更新时,搜索引擎倾向于更频繁地索引你的网站。这并不是一个硬性规定,但众所周知,搜索引擎会记录内容不断更新的网站,并更频繁地抓取它们。
你增加了获得更高的整体搜索排名的可能性,因为你的整个网站都受益于你更新的文章。
它为您提供了更新内容的视觉借口/提醒,因为您可能会注意到较旧的日期,并意识到需要进行更新。
搜索引擎更喜欢你更新旧的内容,而不是每次你得到相同主题的新信息时就写新的文章。这消除了重复内容的可能性,也是为什么显示最新日期最有利于提高SEO的原因。
一些出版物(如在线报纸)需要有“最后更新”日期,以便更正内容和新信息可以显示在站点提要的顶部。让用户不会错过这些更新。
如何在WordPress中显示最新的更新日期
默认情况下,WordPress不显示新内容或刷新内容的最后更新日期,而是显示发布日期。即使几年后文章更新了几次,发布日期仍然存在。
一些现代主题提供了内置功能,只需点击几下鼠标就可以显示最后更新的日期。首先检查WordPress Customizer在主题中的任何日期定制设置是一个好的做法。但是不能保证任何东西都是可用的。
如果您不能在WordPress Customizer中添加上次更新日期,请使用以下方法添加:
通过编辑functions.php文件和CSS
通过修改和添加代码到你的主题模板中
使用插件
前两种方法需要你访问你站点的主题文件,所以如果你没有经验,请阅读WordPress文件层次结构(以及如何理解它们)。
查看以下三种方法,了解最适合你的情况的行动方案。
1:在你的主题中编辑functions.php和CSS。
在WordPress中添加“最后更新”日期的第一种方法是访问主题的functions.php文件,并将代码添加到文件中。或者,你可以将这些代码添加到子主题或特定于站点的插件中,以避免在切换或更新主题时代码消失的问题。
所有这些选项使用相同类型的CSS代码,所以我们将为您提供一些代码来添加,并向您展示如何将它们放置在functions.php文件中。如果你使用子主题或者站点特定的插件,只需要使用相同的代码并修改这些文件。
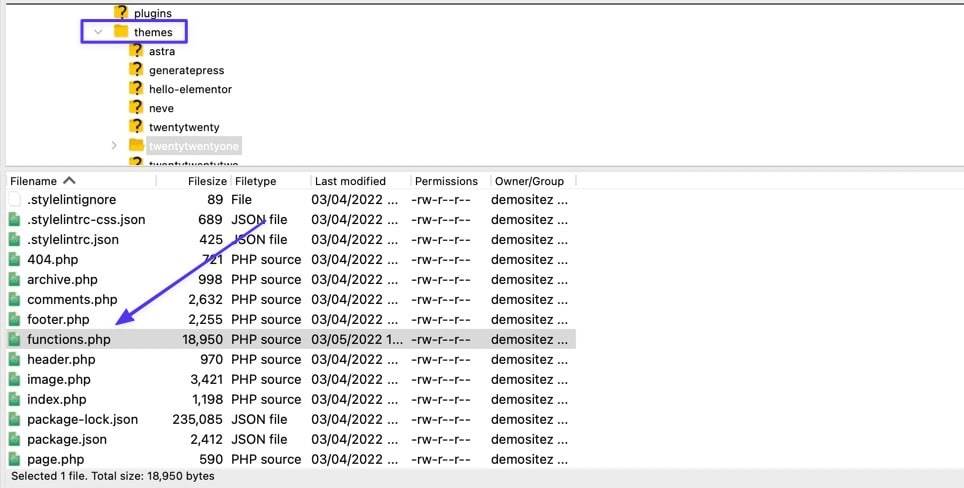
首先,转到functions.php文件的主题。访问functions.php最简单的方法是使用FTP客户端连接SFTP。一般可以通过FTP客户端去/www(或者你的网站域名)>/public >/WP-content >/themes >/theme-name(本教程为/twentytwentyone)。
打开functions.php的文件。
用文本编辑器或markdown编辑器打开文件,然后添加以下代码(如果您使用子主题/特定于站点的插件,此代码也应该有效):
function show_last_updated( $content ) {$u_time = get_the_time(‘U’);$u_modified_time = get_the_modified_time(‘U’);if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time(‘F jS, Y’);$updated_time = get_the_modified_time(‘h:i a’);$custom_content .= ‘
最近更新于。$updated_date ‘在。$updated_time。
‘;}$custom_content .= $content;return $custom_content;}add_filter( ‘the_content’, ‘show_last_updated’ );
保存文件并上传回你的服务器。所以最后更新日期会出现在你文章内容之前。代码首先检查发布日期和最后更新日期是否相同。
如果相同,您仍然会看到单独的发布日期。如果它们不同,则最后更新日期与发布日期一起显示。
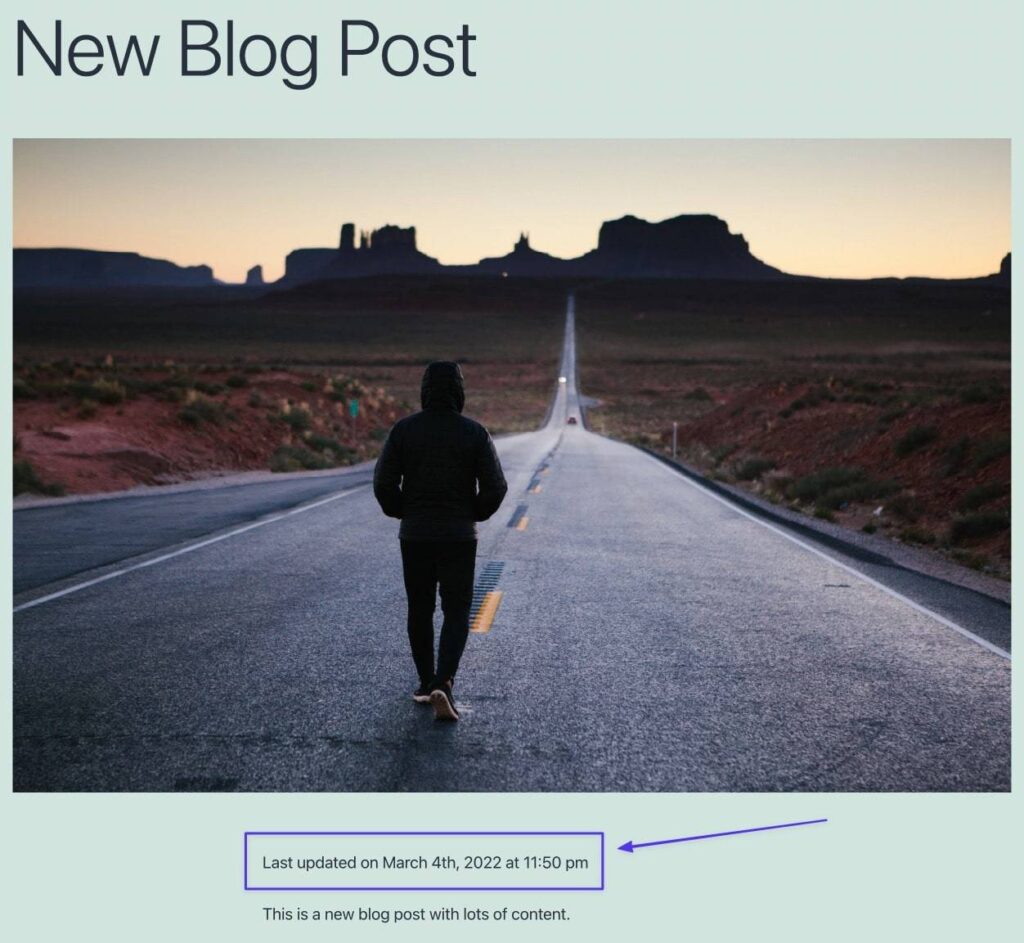
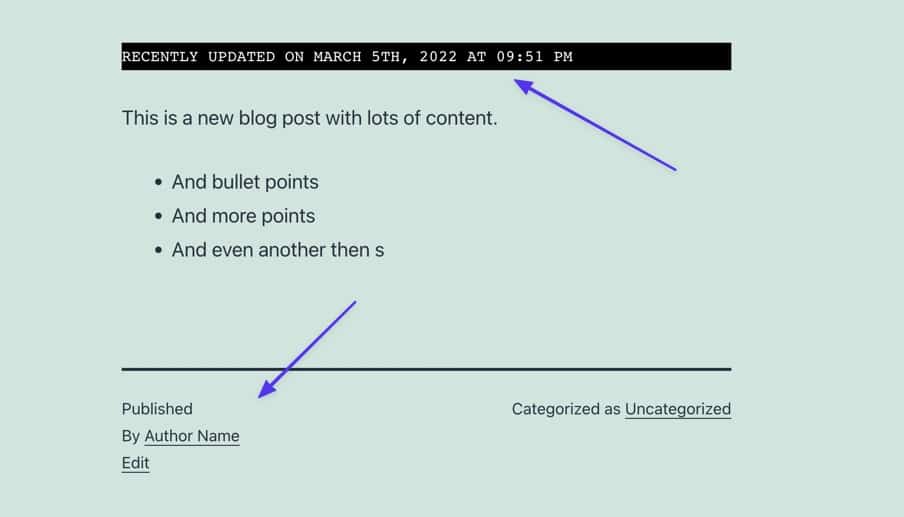
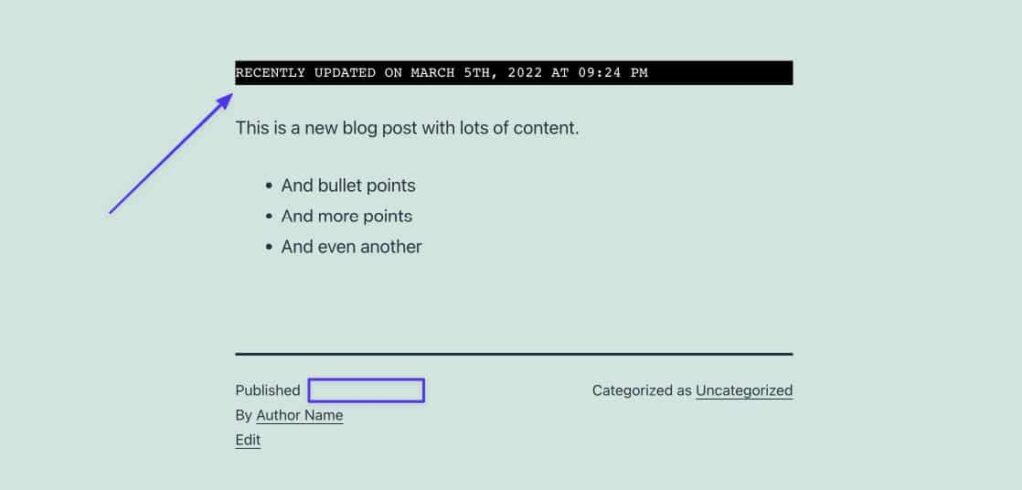
更新前视图的最新日期。
温馨提示:所有主题的表现都不一样,所以你可能会发现发布日期还是和最新更新日期一样;其他话题完全删除发布日期,为最新更新日期让路。
如何更改新的最新更新日期的样式?
functions.php的新PHP代码缺乏风格,但从你的主题风格来看,它最终看起来还是可以接受的。如果没有,请考虑通过插入自定义CSS代码来控制其外观,从而设置上次更新日期的样式。下面是一些示例代码,可以试用或扩展:
.last-updated-date {font-size: large;font-family: monospace;text-transform: uppercase;color: white;background-color: black;}
请注意,我们使用的是与插入functions.php的PHP代码last-updated-date相关的类。您可以根据自己的目的更改它,但要确保在CSS代码中也使用相同的类。
注意:您可以根据需要完全更改CSS属性和值;这些只是例子。
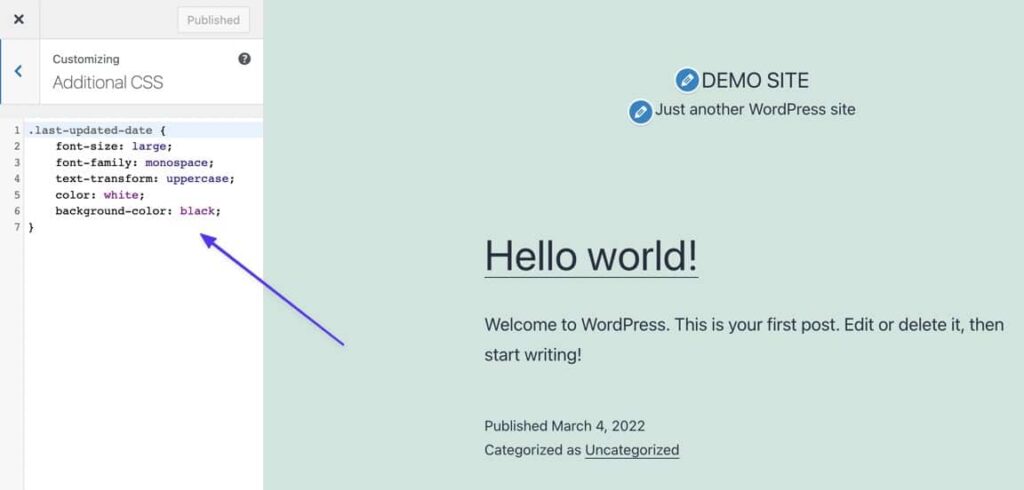
在WordPress进入外观>定制>附加CSS之后,将这个CSS代码插入这个字段。这使得CSS覆盖整个网站,而不仅仅是一个页面或一篇文章。
为样式添加CSS代码。
CSS代码发布后,这些样式更改将在最后更新日期反映在所有前端实例上。例如,我们改变了背景颜色、字体颜色、字体系列、字体大小,并将所有内容转换为大写字母。
CSS样式后的前端视图
如何从页面和其他未发布的内容中删除上次更新日期
现在你可能会发现,你网站上几乎每个网页都有最后更新日期;考虑到你没有理由显示首页、商品页、关于我们页、购物车等页面的最后更新时间,这样不好。
例如,这个隐私政策页面现在将显示上次更新的时间,即使这对登录该页面的人来说是无用的信息(并且主题并没有首先显示发布日期)。
有些网站在隐私政策等页面上不要求最后更新日期。
如果你发现自己处于这种情况,可能是因为你的话题。有些WordPress主题会自动删除页面的最后更新和发布日期,因为他们没有理由。但是你最终可能会得到一个没有这些特性的主题。在这种情况下,您只需要对之前实现的PHP代码进行简单的添加。
因此,返回主题的functions.php文件并将其添加到86400和之间)。
&& is_singular(‘post’)
像这样:
function show_last_updated( $content ) {$u_time = get_the_time(‘U’);$u_modified_time = get_the_modified_time(‘U’);if ($u_modified_time >= $u_time + 86400 && is_singular(‘post’)) {$updated_date = get_the_modified_time(‘F jS, Y’);$updated_time = get_the_modified_time(‘h:i a’);$custom_content .= ‘
最近更新于。$updated_date ‘在。$updated_time。
‘;}$custom_content .= $content;return $custom_content;}add_filter( ‘the_content’, ‘show_last_updated’ );
有了这个附加功能,最新更新的日期文本将隐藏在每一个不是文章的文章类型中(例如页面或产品)。
该日期将从所有页面中删除,但会保留在文章中。
删除出版日期,只显示最后更新日期。
即使您实现了添加最后更新日期的代码,发布日期仍然存在也是很常见的。有的题目删了,但不常见。问题是现在你的WordPress文章显示两个日期:发布日期和最后更新日期。
虽然在某些情况下可以接受,但两个日期最有可能让读者感到困惑。因此,您可能希望隐藏发布日期,但保留最后更新日期。
有插件来实现这一点,但CSS fix是一个简单的修复,所以我们不建议安装整个插件只是为了删除你网站上的一个元素。
要去掉发布日期但保留上次更新日期(之前从上面的方法中添加的),在WordPress dashboard中进入外观>定制>附加CSS。
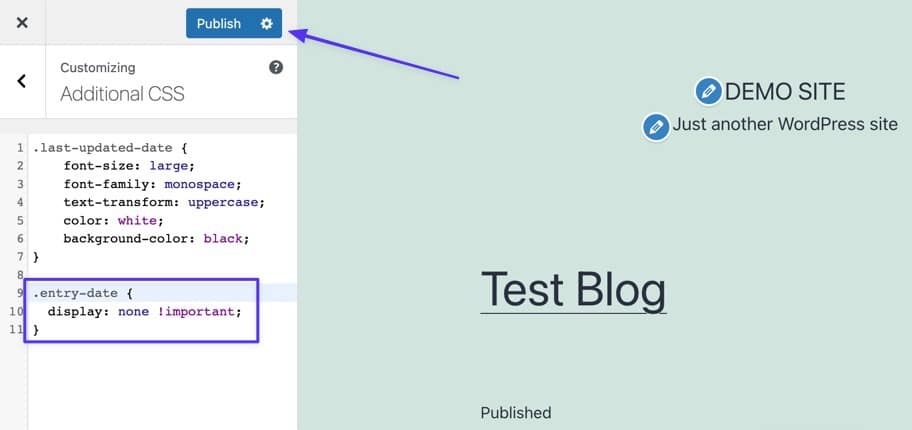
将此代码粘贴到附加CSS字段中:
.entry-date {display: none !important;}
单击“发布”按钮使这些更改生效。
在WordPress定制器中添加CSS
您现在应该可以看到已删除的发布日期,但仍会显示上次更新日期。
上次更新日期的正面图依然存在,但是没有发布日期。
请记住,尽管。entry-dateCSS类名在各种主题中都很常见,它并不是在所有的主题中都使用。因此,如果这个特定的代码不适合你,很可能是因为你的主题的类名不适合。入境日期。
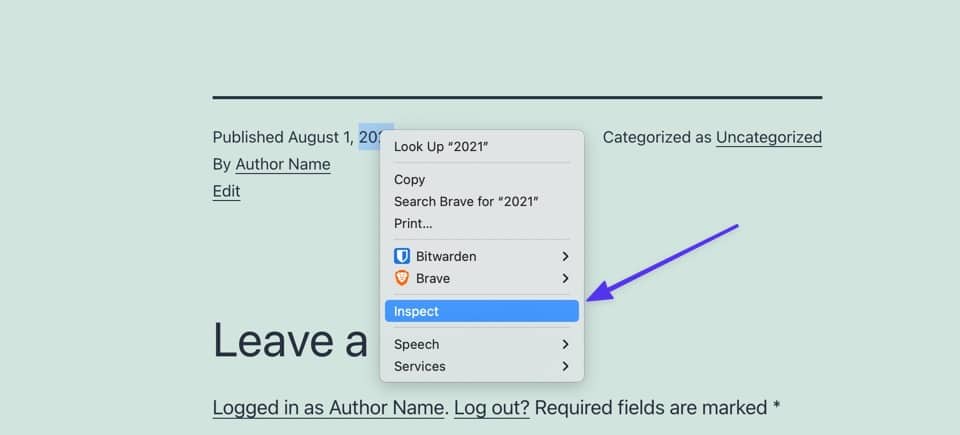
但是CSS代码仍然是好的,所以你所要做的就是找出你的主题用于发布日期的类名。为此,导航到博客文章的前端,然后右键单击当前显示的发布日期。选择Inspect选项(这取决于你的浏览器:Chrome使用“Inspect”,Firefox使用“Inspect Element”,对于Safari,你必须按Option+C)
右键单击日期并选择检查选项。
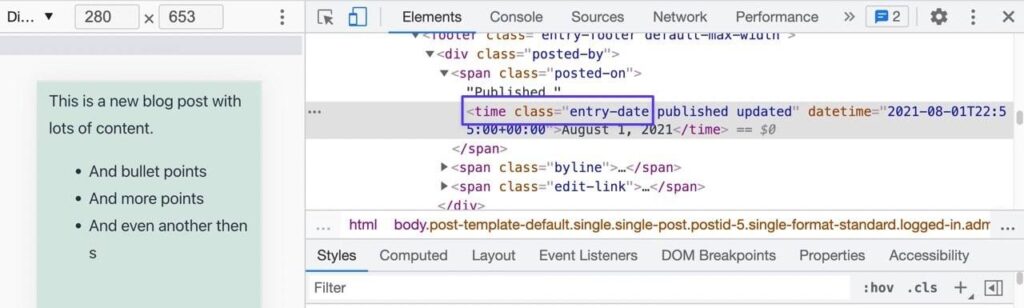
这将显示浏览器的开发者工具部分,其中显示了当前页面的编码元素,尤其是您刚刚单击的页面元素的CSS代码。
如果你点击日期,它应该显示为主要元素,但如果没有,寻找它。CSS类的发布日期应该紧随其后;在这种情况下,它是输入日期。但是开发人员在创建主题时会使用这种方法的许多变体,比如post-date、posts-date和published-date。
在“time class=”段后查找信息。
仅复制类(而不是括号或其他元素)。
将代码粘贴到以下CSS片段中,替换yourthemes-class-name。确保在类名前保留一个句点。
.yourthemes-class-name {display: none;}
这应该能解决问题!
摆脱发布日期的快速(但也是唯一有效的)方法
删除出版日期但仍然保留最后更新日期(从前面的方法插入)的一个快速和无代码的方法是完全删除WordPress常规设置中的日期格式。
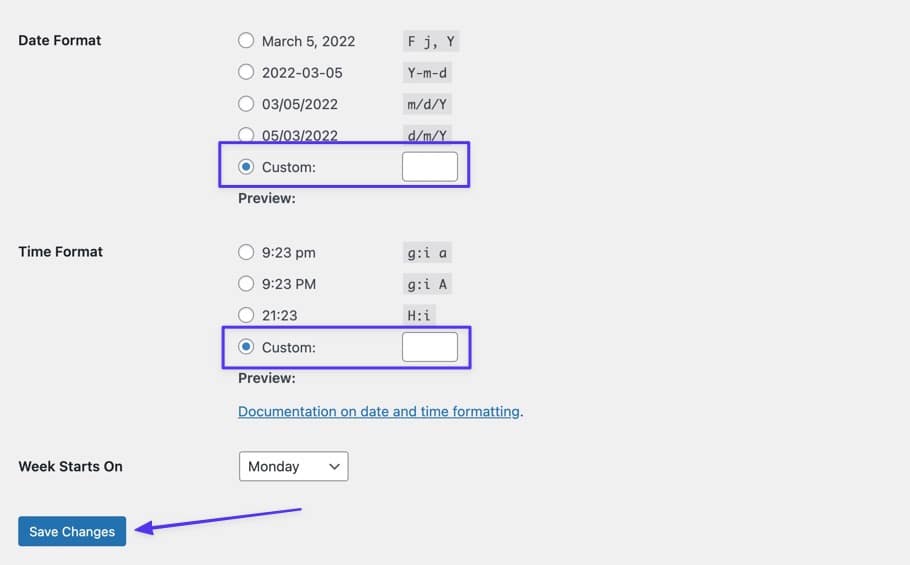
在WordPress,进入设置>常规,然后向下滚动到日期格式和时间格式部分。为两者选择自定义选项,并清除每个字段中的样本格式。单击底部的保存更改按钮。
选择并清除字段。
因此,发布日期不再显示在您的博客帖子(或任何帖子类型)上,但是最后更新日期仍然存在,只要您实现了在functions.php文件中显示最后更新日期的必要代码。(如本文前面所示)。
您应该在前端看到更新日期,而没有发布日期。
重要提示:你所有的文章类型在后端仍然会收到“发布”的时间戳,所以你可以在WordPress的文章列表中找到这个日期,搜索引擎有一个发布日期可以记录。但是,您可能会发现这种方法不适用于某些主题,尤其是在发布日期中包含的一些额外文本或图标被省略的情况下。我们的例子实际上留下了一些“已发布”的文本,但幸运的是,这并不重要,因为它仍然适用于“按作者姓名”的文本。我们还注意到,在你删除默认设置后,一些主题会重新填充“自定义日期格式”字段,所以这并不适用于所有人。
2:编辑你的主题模板。
主题开发者在主题文件中使用不同的模板来显示信息。在大多数情况下,主题模板指定文章元数据(如出版日期)在主题上显示的位置和方式。
您可能需要做一些搜索,但想法是找到负责在前端共享文章日期和时间的模板(以及该模板中的代码)。同样,开发人员使用的模板也有所不同,但通常会在以下模板中看到发布日期代码:
index.php
page.php
single.php
archive.php
content.php
template-tags.php
template-functions.php
/inc文件夹中的PHP文件
/post文件夹中的PHP文件
/content文件夹中的PHP文件
/excelpt文件夹中的文件
/template-parts文件夹中的文件
这取决于开发人员的判断(以及他们自己的风格),所以您必须四处寻找正确代码的位置,或者找到一个与上面列出的名称不同的文件。
以下是找到正确主题文件的一些选项:
给主题开发者发消息,询问哪个主题模板控制文章发表日期的输出。也可以在网上或者在该话题的用户论坛中完成搜索。
检查最常见的主题模板。对于更简单的主题,你可以从index.php、page.php和single.php开始,但大多数现代主题使用/template-parts、/decessors和/inc。
使用FTP客户端的搜索功能来查找文本实例,如posted、time、date、get_the_time或get_the_date。
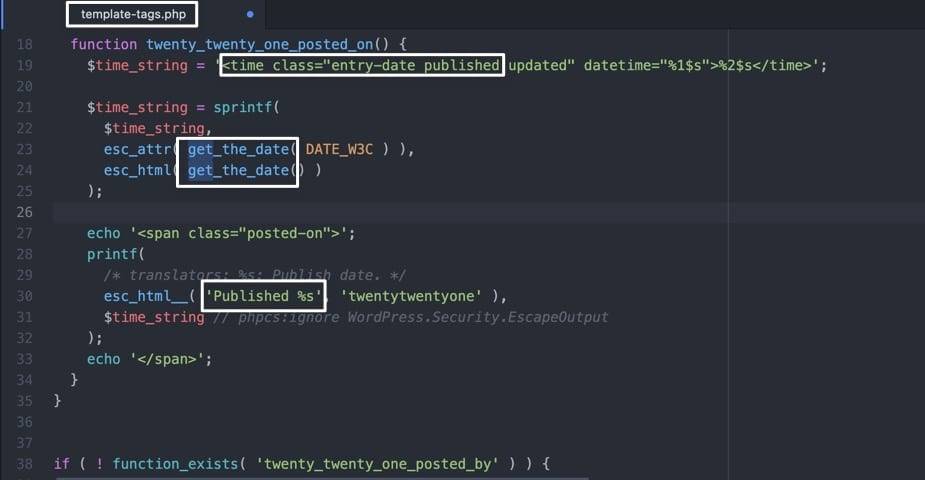
在这个例子中,我们使用主题2021。我们发现发布的日期代码位于template-tags.php文件中,这样你就可以知道主题开发者之间没有太多的标准化。
本文档中发布日期的指标包括:
对时间类的引用
获取日期代码
“已发布”文本
各种指标来查找提供最新日期的文档。
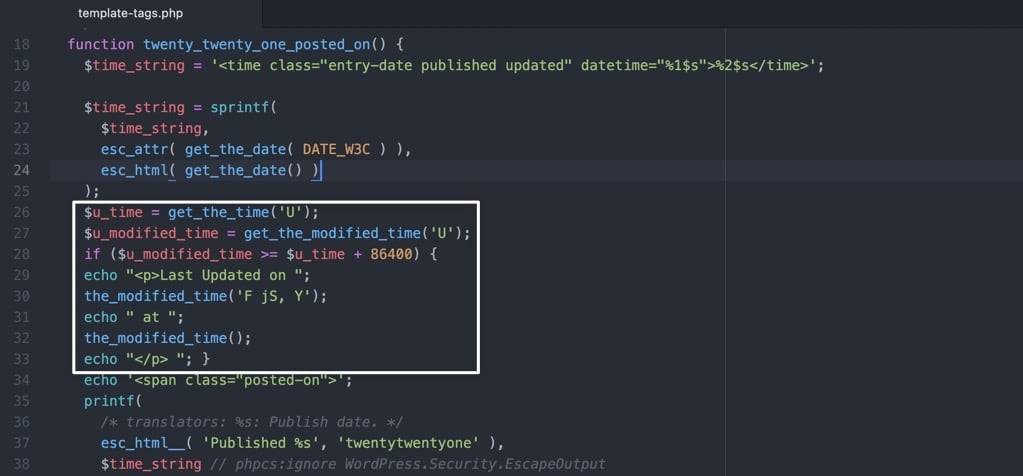
当您发现类似的指示器时,请在代码中找出一个有意义的区域来放置最后更新日期。通常最好在显示发布日期的部分之前或之后插入新代码。
复制此代码并粘贴到您想要的位置:
$u_time = get_the_time(‘U’);$u_modified_time = get_the_modified_time(‘U’);if ($u_modified_time >= $u_time + 86400) {echo “
上次更新时间”;the_modified_time(‘F jS,Y ‘);回显“at”;the _ modified _ time();echo “
“;}
将代码粘贴到模板文件中。
使用模板文件通常需要更长的时间来找到正确的文件夹,但它带来了一些好处——主要是最后更新的日期实际上会显示在多个区域中。
其中一个区域是您插入商品代码的地方。在这个例子中,我们现在可以在文章的底部看到最后更新的日期和文本,就在发布日期的上面。
最后更新日期现在显示在每篇文章上。
更改主题模板也会在主博客/存档页面上提供最后更新日期,所有WordPress文章都会按顺序列出。因此,每一篇更新的文章都会在列表中显示日期,从而让网站访问者对你的内容的新鲜度更加透明。
这种方法还会在你的主博客/存档页面上显示上次更新日期。
更改上次更新日期出现的位置。
主题决定了日期在WordPress文章中的显示方式,同时也决定了日期在文章中的位置。
由于这取决于主题及其模板结构,您可能会在文章的顶部找到一个显示出版日期和最后更新日期的主题,就在标题的下方,内容的上方。其他主题开发人员选择在底部显示日期,例如在作者传记之前,甚至在侧边栏的独特位置。
因此,有必要使用主题模板来调整文章上最后更新或发布日期的位置。有时,这意味着简单地将您在方法2中插入的代码移动到同一个PHP文件中的另一个位置。
在其他时候,PHP文件实际上是一个“模板部分”文件,然后由组织所有模板部分的主模板提取,从而形成文章的格式。
使用我们之前的21个主题示例,很明显,template-tags.php文件只是最终插入到主文章主题文件中的一小部分。因此,你的工作就是询问开发者哪个主题模板处理文章格式,或者自己做一些研究。
虽然我们不能保证这适用于每个主题,但这是一个很好的起点。你可以寻找一个名为single.php、content-single.php甚至post.php的“主”主题模板。
对于第21个主题,我们实际上可以在single.php或content-single.php插入最后更新的代码,看看single.php如何充当“主”模板文件,但content-single.php是single.php提取的模板部分。
打开content-single.php文件,或带有显示日期代码的模板文件的任何部分。
要移动上次更新日期的位置,请使用方法2中提到的代码,并将其粘贴到您想要的位置。我们可以看到这个文件有一个header部分和一个_content片段,所以我们将把最后更新的日期代码放在两者之间,并将日期从内容下面的默认位置移到内容前面。
将代码移动到适当的位置。
在前端,最后更新的日期现在出现在我们想要的位置。您可以从以前的位置(靠近底部)删除重复的日期,或者将它们全部保留在那里。
最后更新日期现在在文章的顶部
将最后更新日期添加到Astra主题中。
由于主题模板的使用(和名称)因主题而异,我们将向您展示如何在一些因其多功能设计选项和速度而受欢迎的主题中插入最后更新日期:Astra、Neve和Zakra。
第一个是Astra,众所周知的多功能主题,有免费的入门模板库。这些起始模板中的每一个都向主题模板目录添加了一个新文件,但是基本结构保持不变。对于本教程,我们安装了一个介绍性模板,现在想在每篇文章的顶部添加最后更新日期。
为了让你知道每个主题的不同之处,默认情况下,Astra theme(和它的旅游博客启动模板)甚至不显示发布日期。不管怎样,你还是可以加上最后更新的日期。要使用本文中的方法1来插入日期,请在您的FTP客户端中进入/wp-content > /themes > /astra。打开functions.php的文件。
打开functions.php。
将方法1代码粘贴到文件的末尾,并保存到您的服务器。结果是最后更新的日期显示在你的博客文章的顶部。
Astra中最后更新日期的前端视图。
使用方法2,找到名为single-layout.php的主题模板。它位于/astra > /template-parts > /single中。
打开single-layout.php的文件。
你用的是同样的代码,但是有些主题模板要求你指定你用的是PHP代码;因此,如果您看到的是前端的代码而不是渲染日期,请在代码周围加上括号()。
它应该是这样的: