如何在WordPress中编辑CSS(编辑、添加和定制网站外观)
试图编辑WordPress CSS,但是不知道从哪里开始?使用CSS样式,您可以编辑网站的全局外观或某些页面的外观。添加颜色,分离某些元素,设计布局,从根本上改变WordPress主题中任何东西的外观。
如果你想更熟悉WordPress的开发环境,或者只是想更好地控制你的网站外观,你需要知道如何在WordPress中添加CSS(以及如何改变已经存在的东西)。
通过编辑你的主题和包含你自己的其他CSS,你将能够优化你的网站上的每一个视觉元素。今天,我们就来仔细研究一下。
什么是CSS编辑?
WordPress和CSS
如何用CSS定制你的WordPress主题
如何在WordPress中添加自定义CSS
去哪里学CSS?
什么是CSS编辑?
CSS级联样式表是除HTML之外最流行的网络语言。这两者是相辅相成的,因为CSS用于样式化HTML元素。HTML为网站的外观奠定基础,而CSS则用于进一步设置样式。
代码示例(来源:w3schools.com)
CSS使你的网站反应灵敏,添加颜色,改变字体,修改布局,并微调网站的视觉表现。与HTML和JavaScript一样,CSS是一种前端客户端语言,这意味着它是在用户端执行的,而不是在后端服务器上。
HTML、CSS、JavaScript、PHP是你深入学习WordPress开发需要了解的语言。这是核心CMS的内置内容及其许多主题和插件。
然而,即使你不是网页设计师或开发人员,你也可以选择一点CSS,因为你可以用它来移动元素或设计你的网站,或者对主题进行微小的美学更改,以更好地适应你。
WordPress和CSS
在WordPress中,CSS有点不同。它由主题控制,主题由模板文件、模板标签,当然还有CSS样式表组成。虽然是由你的主题生成的,但是这些都是你可以编辑的。
一个文件把你网站的各个部分分割成多个部分(比如header.php或者archive.php),模板标签用来调用它们和数据库中的其他内容。这些文件实际上主要由PHP和HTML组成,但如果需要,您可以添加CSS。
你真正需要的是stylesheet或者style.css要改变你网站的外观,你需要知道如何在这个文件中添加和编辑代码。
如何用CSS定制你的WordPress主题
如果你想自定义主题,并使用CSS来改变你的网站的外观,你需要添加自己的代码或编辑现有的代码。有许多方法可以在不接触任何主题文件的情况下添加CSS,但要更改现有的主题代码,必须访问网站的样式表。
当你做这些改变时,你应该知道一件事:当你的主题更新时,你对style.css,functions.php或其他主题模板文件所做的任何编辑都将被删除。一般来说,你不应该在没有使用子主题的情况下直接在编辑器中更改你的网站。
样式表就像是你的网站的“说明列表”。设置它的风格以及CSS代码如何被准确处理。这是你做大量编辑的地方,但我们也将向你展示如何访问其他主题模板文件,如header.php和footer.php。
访问WordPress网站的样式表有两种方式:通过WordPress dashboard或者通过FTP客户端。我们将分别介绍这两种方法。
自己做这个不方便吗?考虑雇佣一个WordPress开发者来为你处理这一步。
在仪表板中编辑WordPress CSS
访问CSS样式表最简单和最方便的方法是在WordPress仪表盘中。无需安装FTP程序或代码编辑器。您可以使用内置的语法高亮和函数文档直接编辑任何文件。
在对核心文件进行任何大的编辑之前,你应该总是备份你的WordPress站点。如果你是CSS的新手,很容易不小心犯下可能会破坏你的网站外观的错误,并且可能很难弄清楚如何恢复你的更改。
备份和副标题完成后,登录到您的后端。你可以在菜单中点击外观>主题编辑器来找到编辑器。
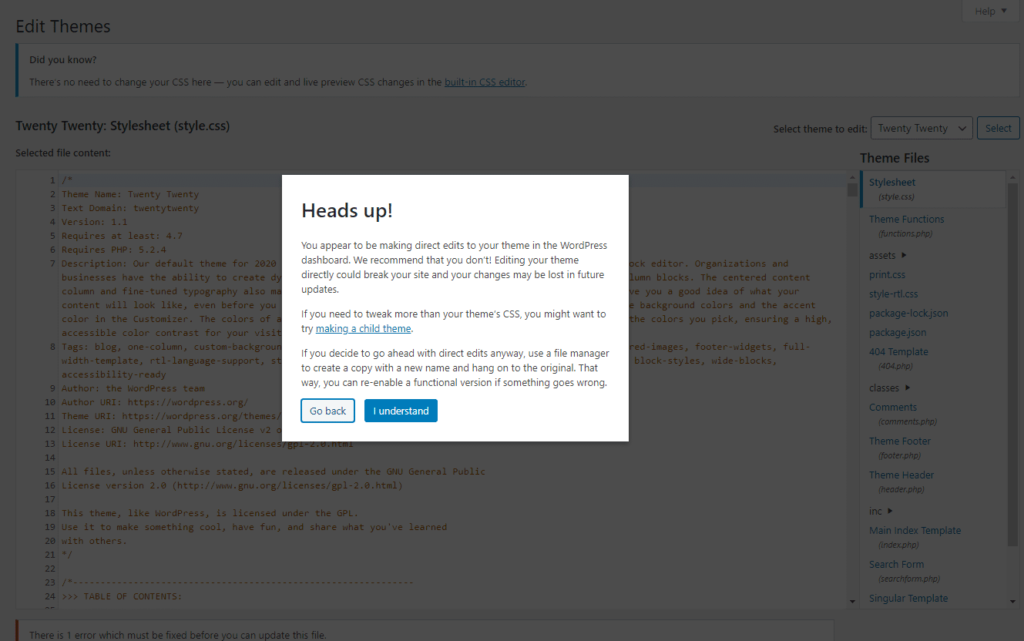
您应该会看到一个弹出窗口,警告您不要直接编辑这些文件。别急,点“我懂”就好。在做任何重大改变之前,使用子主题和备份你的网站只是一个警告。遵循这些步骤,你可以安全地编辑。
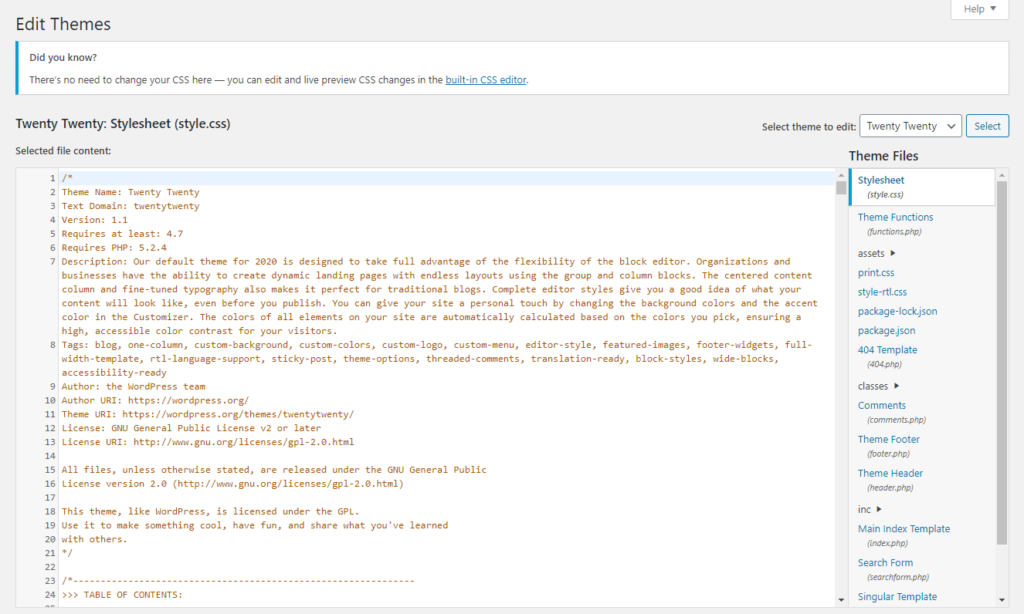
直接编辑WordPress文件
现在你进来了!默认情况下,你应该在样式表上,但如果不是,请检查右边的菜单来查看你的主题文件。
除了style.css,还可以访问functions.php、header.php和single.php等模板文件。所有这些都会影响你网站上某些页面的行为。
但是在深入研究这些特定的文件之前,您应该熟悉PHP。
在WordPress主题中编辑style.css样式表
记住:你在这里做的大多数CSS修改都是全局的。例如,如果你把H1的标题改成某种字体,它会在你网站的每一页上生效。您需要使用特殊的语法来自定义特定页面的样式。
直接编辑主题文件
如果你不能访问主题编辑器或者更喜欢通过FTP工作怎么办?使用后端编辑器更容易,但一些主题或插件可能会禁用它。如果是这种情况,你需要通过FTP连接到你的网站。
或FTP文件传输协议允许您远程访问和修改网站的文件。您需要做的第一件事是下载FileZilla或任何其他FTP客户端。
接下来,您应该联系您的主机并询问您的FTP凭据(主机、端口和用户名/密码,如果适用)。如果您的主机有仪表板,您可以通过登录找到它们。
一旦你有了它们,启动FTP客户端并输入这些信息。如果不行,可以尝试在主机部分的URL前加上“sftp://”。
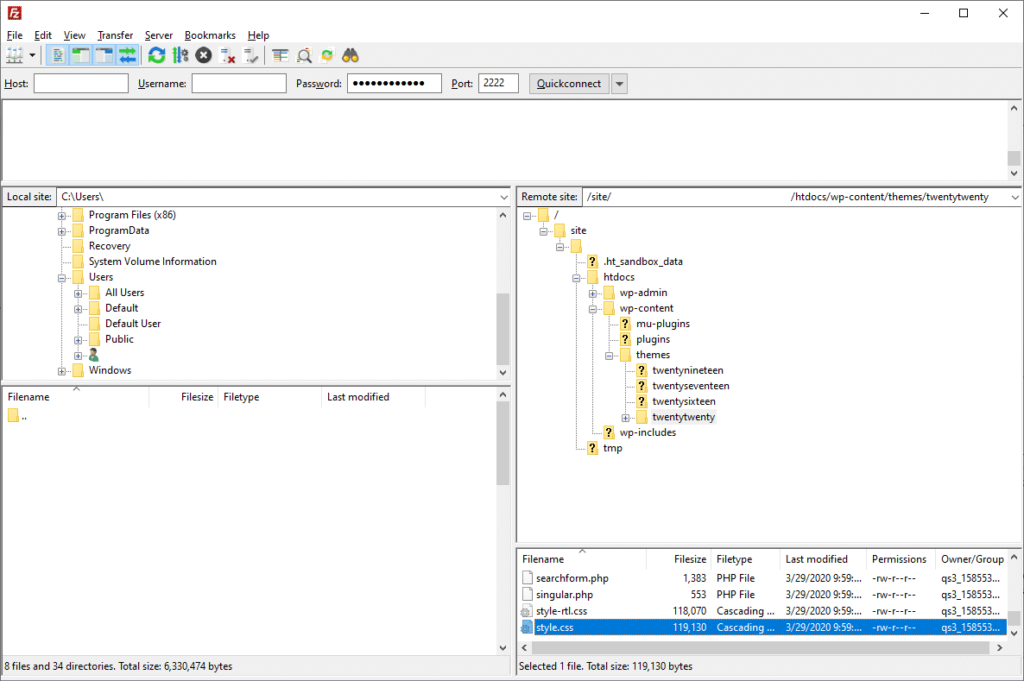
使用FileZilla
进入后可以找到style.css文件,方法是点击wp-content文件夹打开,然后点击主题文件夹(比如TwentyTwenty theme),然后滚动直到看到style.css。
双击它(或右键单击并选择查看/编辑)并修改它。记得保存并上传回服务器。
如果需要编辑home.php、single.php、archive.php等其他模板文件,可以在style.css所在的文件夹中找到。
编辑你的主题文件,无论是通过FTP还是dashboard,并不总是必要的。事实上,如果你只是添加一些额外的代码,最好避免这样做。
对于小的添加,这是将CSS添加到WordPress网站的最好方法。
如何在WordPress中添加自定义CSS
如果你不想编辑现有的CSS代码,只是想添加自己的样式,强烈建议使用以下方法之一:WordPress Customizer或使用专用插件。
一方面,通过这些方法之一添加的CSS代码更容易访问和使用。如果您以后想进行更改,您不需要担心将新的CSS放在错误的位置或忘记添加它。
另外,当你的主题更新时,通过这些方法之一添加的CSS不会丢失(尽管如果你改变主题,它可能仍然会消失)。
这意味着你不需要使用子主题。如果出了问题,你要做的就是删除刚刚添加的CSS。
请注意,您仍然应该保留您的网站的备份,因为有些人报告说在重大更新期间偶尔会丢失他们的CSS。但是,这种方法比直接编辑主题文件要可靠得多。
虽然你可以在style.css中添加代码并收工,但如果你不想创建一个子主题,对主题中现有的css进行重大编辑,也许最终会删除所有工作,那么最好使用额外的CSS选项或在WordPress Customizer中安装插件。
1.通过WordPress定制器编辑CSS
不要使用主题编辑器,试试这个。登录到你的WordPress后端,点击外观>定制打开主题定制界面。你会看到你的网站的实时预览,在左边有自定义元素的选项,比如颜色、菜单或其他小工具。
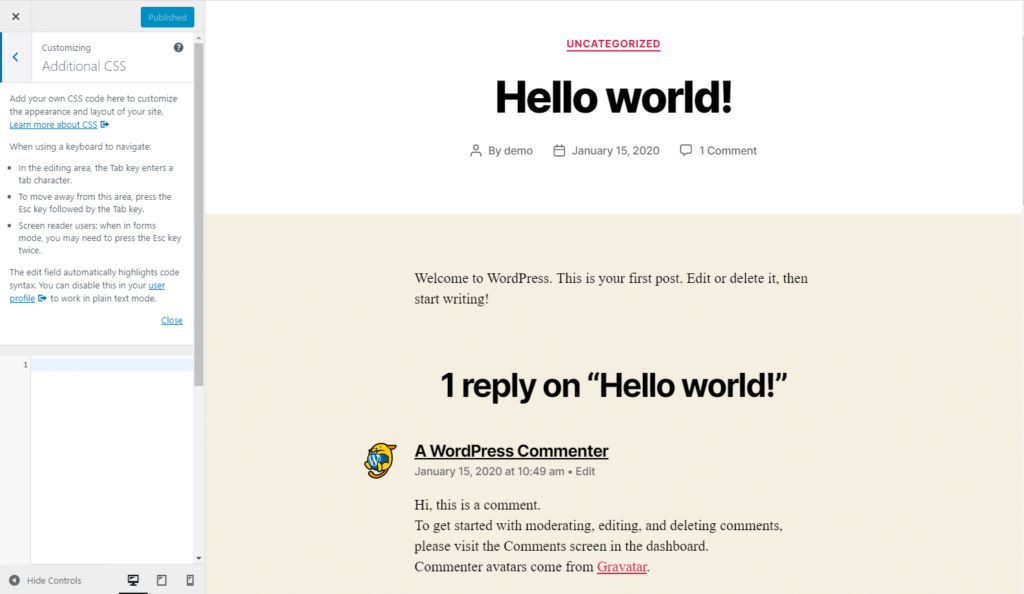
在这个菜单的最底部,你可以找到额外的CSS框。
单击打开它。你将被带到一个新的屏幕,屏幕上有一个代码输入框和一些说明。额外的CSS屏幕包括语法突出显示,就像主题编辑器一样,以及让您知道代码是否错误的验证。
WordPress中的附加CSS
你写的任何代码都会自动出现在右边的预览区,除非有错误(虽然你可以选择发布)。
完成工作后,您可以发布代码,安排其生效时间,或者将其保存为草稿供以后处理。你甚至可以获得一个预览链接,与他人分享。
正如您所看到的,附加的CSS页面在许多方面比主题编辑器更强大,而且它更适合添加代码,而不是弄乱核心文件。
您在这里编写的CSS代码将覆盖主题的默认样式,并且不会在主题更新时消失。如果你不能在预览中看到它,请仔细检查你是否在CSS代码中使用了正确的选择器。
就像主题编辑器一样,CSS默认是全局的,但是你可以为特定的页面编写代码。
一个缺点是,如果你切换主题,你写的任何东西都会被删除。确保在迁移到一个新主题之前备份你的CSS,否则你可能会丢失很多工作。
如果您尝试使用这个选项,或者想要一个跨主题的解决方案,并且可以更容易地找到一些页面,您应该尝试使用插件。
2.使用插件向WordPress添加自定义CSS
有几个原因可以解释为什么你想用插件把CSS添加到WordPress。虽然这个功能类似于一个额外的CSS菜单,但是即使你切换/更新主题,样式通常也保持不变。
你也可能更喜欢他们的用户界面,或者喜欢自动完成等附加功能。有些插件甚至可以让你通过下拉菜单构建CSS,而不必自己编写。
简单自定义CSS
简单CSS是最受欢迎的CSS编辑器插件,因为它易于使用,最小化的界面和轻量级的后端。简而言之,它是一个非常小的WordPress插件,但是功能强大。
简单的定制CSS插件
设置起来很简单,不会看到对性能的负面影响。它适用于任何主题,包括语法高亮和错误检查。
Simple Custom CSS and JS  简单的自定义CSS和JS
简单的自定义CSS和JS
简单的定制CSS和JS插件
简单的CSS和JS是不错的选择。它还允许您定位页眉、页脚、前端,甚至管理后端。
SiteOrigin CSS插件
SiteOrigin CSS是另一个选项,它也包括一个传统的CSS编辑器。您可以随时在它和可视化编辑器之间切换。
添加WP自定义CSS插件
如果你试图在一个特定的页面上添加CSS,WP Add Custom CSS会在编辑屏幕上添加一个自定义的CSS框,它还带有一个全局样式。
CSS Hero
您可能还想考虑尝试使用可视化CSS编辑器。将所有这些复杂的代码变成一系列易于使用的输入字段和下拉菜单,为您处理所有编程。
CSS英雄
CSS Hero是一个高级的可视化编辑插件,具有一些非常强大的功能(动画,设备特定的编辑和非破坏性编辑等。).
去哪里学CSS?
准备好为自己深入学习CSS了吗?这些初学者教程将建立基础知识,并教你需要知道的语法,以编写自己的功能CSS代码。
学习CSS
这可能有点吓人,但CSS并不太难,除非你尝试做一些真正高级的事情!像改变背景颜色或设置字体样式这样简单的事情非常容易。网上有很多例子。
(推荐阅读:你的WordPress网站上可以使用50多种现代字体)
你能在网上找到的大多数编程教程也是完全免费的。那里有很多关于WordPress的信息,而且是免费/低成本的。
这里有几个例子,涵盖了初学者最好的CSS教程。
W3Schools CSS教程:这里可以找到很多信息:深入的教程、示例和参考资料供您使用。W3Schools的教程尽量简单易学,所以即使你是初学者,这也是一个很好的起点。
Codeacademy Learn CSS:通过六门免费的实践课程,你将学到CSS的基础知识。这不是一个简单的视频教程,而是一个让您使用实际代码的交互式课程。使用专业版,您还可以参加测验和自由形式的项目。
一小时学会CSS:很多人想学一门新的编程语言,只是没有时间投入。但是,如果你只留出一个小时,你可以通过这个免费的20部分课程学习CSS。就算最后不是高手,也要把基础知识掌握好。
WordPress用户的HTML和CSS基础:寻找WordPress特有的内容?如果你一直纠结于HTML和CSS的编写,那么这个课程非常适合你。它是付费的,但有52节课和5小时的视频可供学习。
总结
作为一个WordPress用户,刚开始接触CSS可能会比较混乱。但是一旦你知道了如何编辑你的主题文件以及在哪里添加样式,你应该就不会再有麻烦了。
您可以从后端或通过FTP编辑主题文件来更改站点的外观,但是这种情况通常应该避免,除非您需要编辑现有的代码。
如果你只想添加自己的CSS,请使用外观>定制下的额外CSS页面,或者如果你需要更强大的功能,请尝试插件。
除非使用子主题,否则当主题更新时,对样式表的编辑将会丢失。额外的CSS就不是这样了。你的代码不会更新,但是别忘了:当你改变主题的时候,只有插件会保留CSS。
无论您选择哪种方法,您都应该定期备份您的网站,包括您添加的样式表和自定义代码。现在是时候利用我们提供的资源来复习你的CSS基础知识了。