如何在WordPress网站的小工具中添加自定义样式?
WordPress最新的完整站点编辑功能提供了为你的站点创建自定义页面模板的功能。但是,使用在编辑器中创建内容并单独添加小工具和菜单的传统方式来发布文章更方便。
通常,您的主题为布局中的所有元素提供了样式,包括小工具。但是,您可以轻松地为小工具添加自定义样式,以吸引读者。
WordPress中的小工具样式
根据我们的调查,许多WordPress主题并不提供定制侧边栏中每个小工具的选项。尤其是轻量级主题如Kadence、GeneratePress、Astra等。提供简单的侧边栏小工具,强调最少使用。幸运的是,在Gutenberg gadget block editor的帮助下,很容易定制其他风格的小工具。如果您仍在使用旧的经典窗口小部件界面,那么您需要在应用自定义样式之前做一些分析。
最新文章小工具示例
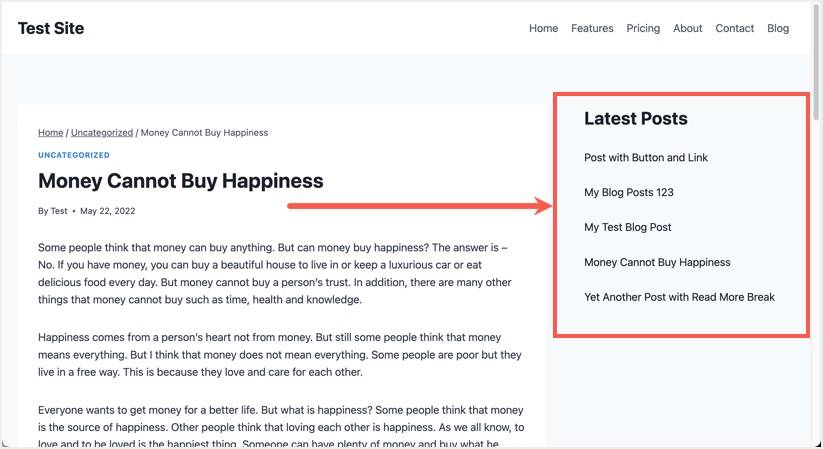
我们举个例子来解释一下Kadence主题的概念。转到“外观>小工具”并在侧边栏区域添加“最新文章”块。由于最新文章小工具没有任何标题,您需要添加一个标题块,并将该小工具命名为最新文章。下面是侧边栏中带有标题栏的最新文章小工具在Kadence主题上的外观。
侧栏中的最新文章小工具
如您所见,小工具显示为无序列表,没有任何背景颜色和边框。虽然Kadence提供了改变整个侧边栏的颜色和布局的选项,但是不可能从主题设置中为单个小工具添加样式。
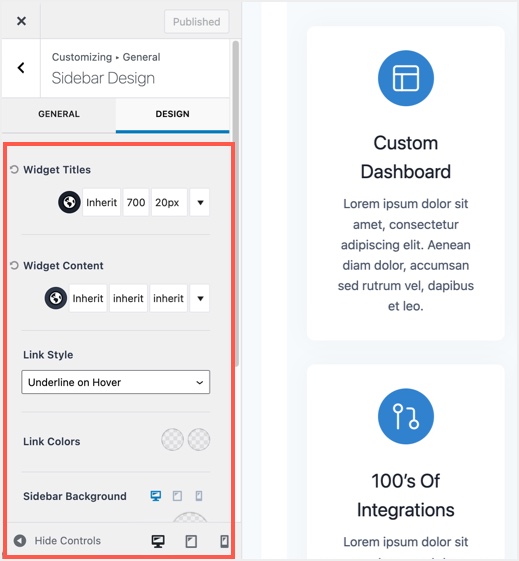
自定义侧栏设计设置
现在,我们将解释如何将您自己的自定义CSS样式添加到最新文章小工具中。
使用块设置添加自定义样式。
一些基于文本的区块,如古腾堡的最新文章,有默认的颜色选项。
首先,选择标题和最新文章块。您可以通过按住shift键并选择该块来完成此操作。
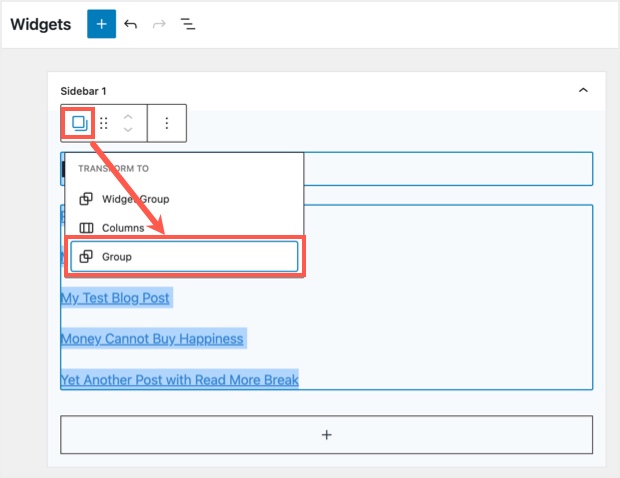
您将看到一个弹出工具栏,然后单击“更改类型…”。图标在工具栏中显示为两个正方形。
选择“分组”选项,将您的标题和最新文章分组到单个块小工具中。
群组小工具区块
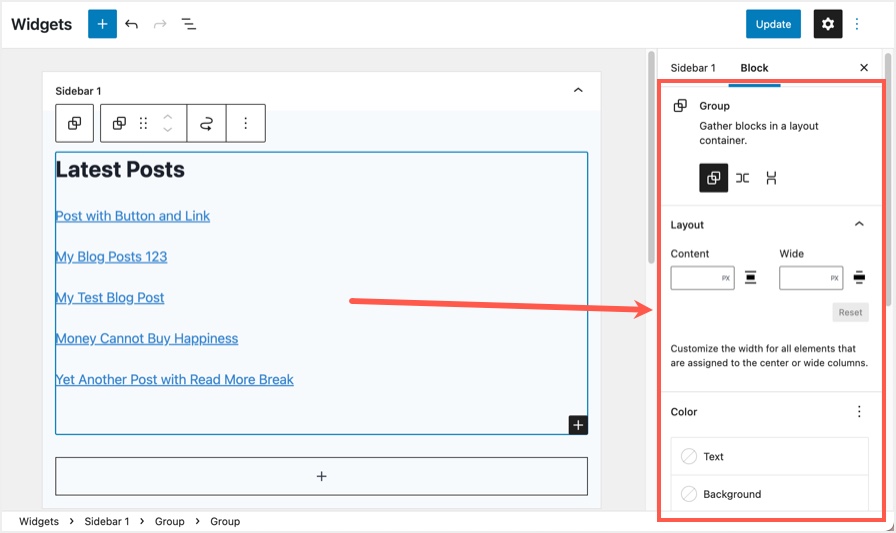
现在单击右上角附近显示的齿轮图标来查看块设置。
您将看到许多用于自定义块布局的选项。
边栏中的Widget块设置
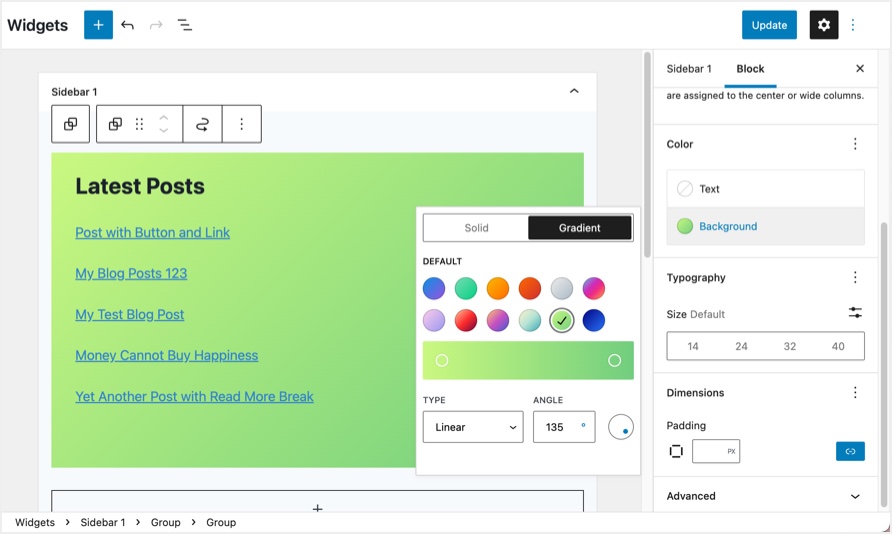
单击“颜色”部分下的“背景”选项,将背景颜色应用于您的小工具。可以根据需要涂纯色或者渐变色。
如有必要,更改字体大小并为您的小工具添加填充。通过单击“取消边链接”图标,可以对所有四条边应用单独的填充。
添加背景颜色,填充和改变字体大小。
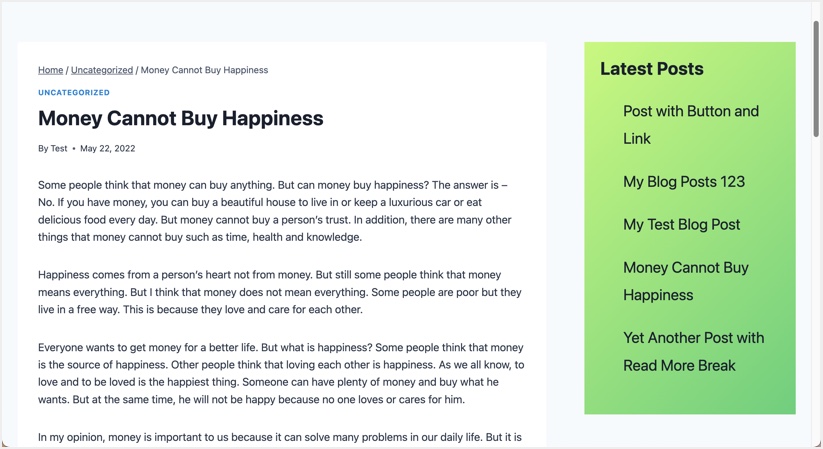
单击“更新”按钮发布您的小工具,并查看其中一篇博客文章,以了解该样式的小工具是如何工作的。
具有自定义样式的最新文章小工具
向小工具块添加自定义CSS类。
虽然上述方法非常简单,但背景颜色选项并不适用于所有的块。此外,您可能希望为边框和边框半径添加样式,这在有限的可用选项中是不可能的。您可以通过向块中添加自定义CSS类来处理这种情况。
您可以对单个块执行此操作,也可以对需要应用自定义样式的块进行分组。
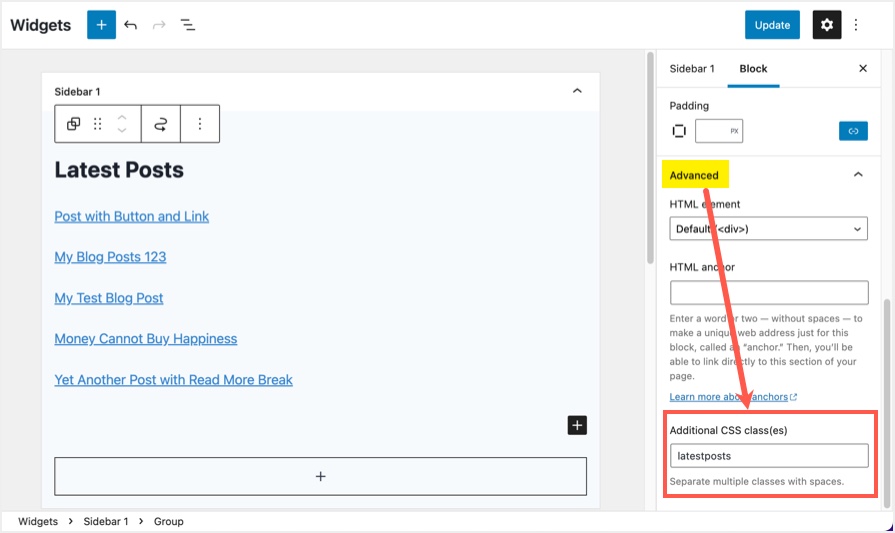
在侧边栏块设置中,单击“高级”部分。
在“附加CSS类”文本框下添加CSS类的名称。例如,在我们的例子中,我们将添加类名作为latestposts。
单击“更新”按钮发布您在小工具区域中所做的更改。
为小工具块添加额外的CSS类。
现在,您可以向latestposts类添加任何自定义CSS样式来美化您的小工具。
让我们添加以下CSS样式,为最新文章小工具添加背景色、填充、边框和边框半径。
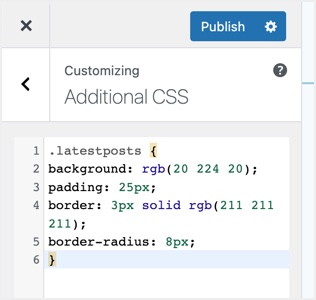
.latestposts {background: rgb(20 224 20);padding: 25px;border: 3px solid rgb(211 211 211);border-radius: 8px;}
您需要将这段代码添加到“外观>定制>附加CSS”部分,如下所示。确保在添加自定义CSS后发布网站。
小工具的自定义CSS
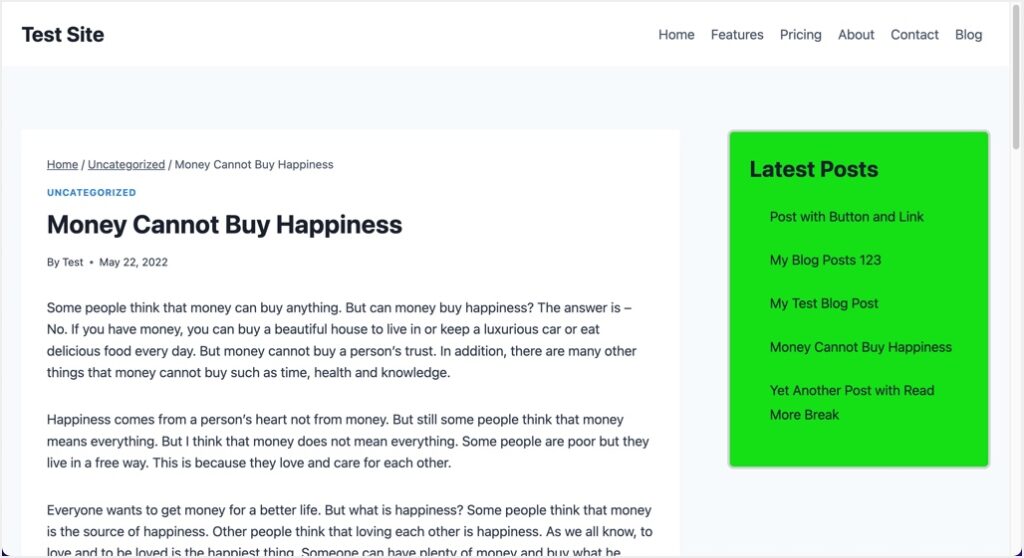
现在看看你网站的页面,你会看到侧边栏中的最新文章小工具会出现在你所有的自定义样式中。您可以使用这种方法来添加任何自定义样式,并确保使用不同的颜色来匹配您的网站布局。
带有自定义CSS样式的小工具
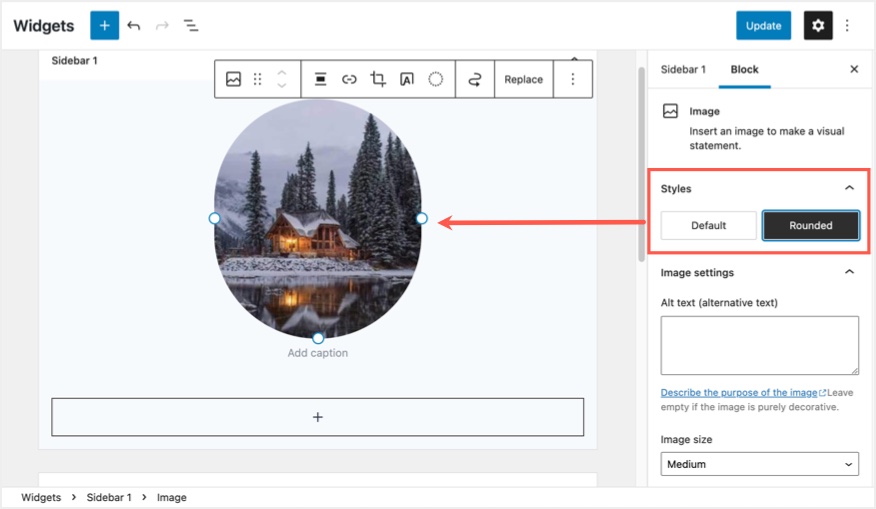
注意:确保选择“组”选项对块进行分组,而不是“小部件组”选项。尽管您可以向gadget组添加一个自定义CSS类,但它似乎不能像我们测试的那样工作。此外,一些像图像这样的块提供了“样式”设置来应用圆角或方角,而无需添加额外的CSS类。
将图像更改为圆形样式。
在经典编辑器中给小工具添加样式。
不幸的是,如果您使用的是经典的小工具编辑器屏幕,您没有任何添加自定义样式的设置。您需要分析源代码以找到CSS并在定制器中添加样式。
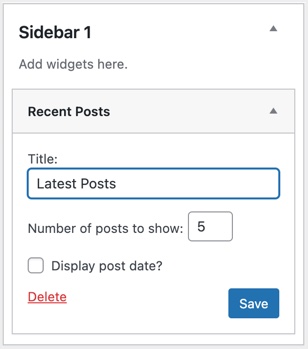
转到“外观>小工具”部分,添加“最近的文章”小工具。提供标题“最新文章”并点击“保存”按钮。我们将在这里解释“最近的文章”小工具,它可以在经典小工具编辑器的屏幕上找到。
经典编辑器中的最近文章小工具
在公布的网站上的外观与使用古腾堡块完全一样。
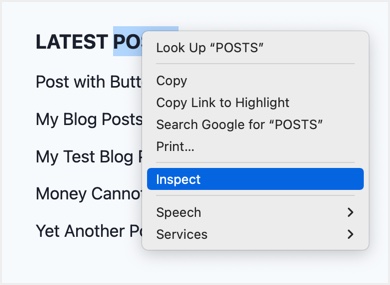
右键单击小工具标题,选择“检查”选项(这是使用谷歌Chrome浏览器,在某些浏览器中可能显示为“检查元素”)。
检查小工具元素
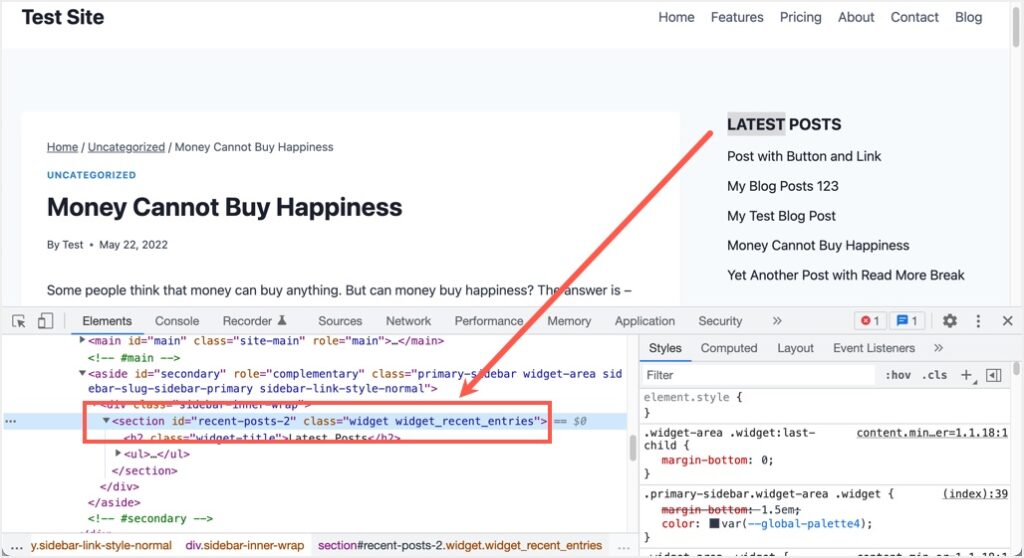
这将在浏览器中打开开发人员控制台,显示链接到所选小工具标题的CSS类。因为我们必须定制整个小工具,包括标题和列表内容,所以将鼠标悬停在控制台中的元素上,并为小工具找到正确的CSS类。在这个例子中,你可以看到一个的id是“recent-posts-2”,类是“widget widget_recent_entries”。
查找小工具的CSS类
所有侧边栏小工具都使用类小工具,所以可以使用id为“recent-posts-2”或“widget_recent_entries”的类来添加自定义样式。
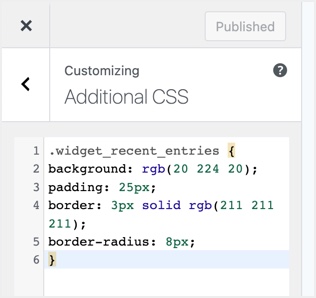
让我们使用上面例子中使用的CSS样式。因此,在“外观>定制>附加CSS”一节下添加代码。确保使用id时使用#号,使用class时使用点号。但是只添加一个代码而不是两个,因为id和class都附加到同一个。
#recent-posts-2 {background: rgb(20 224 20);padding: 25px;border: 3px solid rgb(211 211 211);border-radius: 8px;}.widget_recent_entries {background: rgb(20 224 20);padding: 25px;border: 3px solid rgb(211 211 211);border-radius: 8px;}
它显示在下面带有CSS的定制器中。小部件最近条目类。
经典小工具的自定义样式
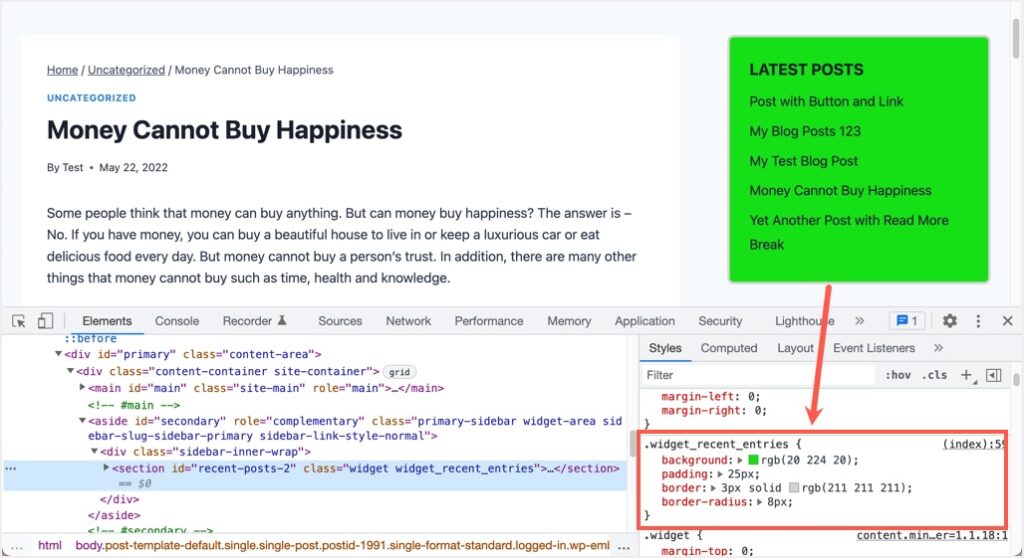
发布的文章将展示最近发布的具有自定义样式的小工具,如下所示。您可以在开发人员控制台中看到您添加的自定义样式。
查看源代码中的自定义样式
请记住,您的CSS类可能不同,您必须找到正确的CSS id或类。如果您在侧边栏中重新排列小工具的顺序,请确保重新检查CSS类,并在必要时以自定义样式更改它。
使用插件添加自定义小工具样式。
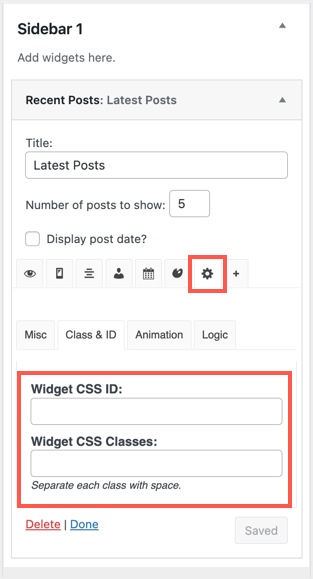
最后一个选项是使用插件来设计小工具。如果您使用的是经典的小工具编辑器,请尝试使用小工具选项插件。这将为每个小工具添加自定义选项,如下图所示。单击齿轮图标并添加您的自定义CSS类或ID。之后,您可以在定制器部分添加您的样式,如上所述。
使用小工具选项插件添加自定义CSS类。
由于默认情况下相同的过程适用于Gutenberg块编辑器,因此不需要额外的插件。事实上,只有当您从插件的设置页面禁用Gutenberg小工具块编辑器时,小工具选项插件才起作用。
总结
Gutenberg gadget block editor是为WordPress站点中的小工具添加自定义样式的最佳选择。您可以使用默认块设置,也可以根据需要向每个小工具块添加自定义CSS类。与经典编辑器的唯一区别是,您需要手动找到想要添加自定义样式的小工具的CSS类。在这两个编辑器中,您的CSS样式应该放在定制器部分,如上所述。当你想添加其他样式时,只需转到“其他CSS”部分,将你的代码附加到现有的样式中。或者,您可以使用插件向小工具添加自定义样式。