如何解决Elementor加载慢的问题?
Elementor是一个免费的WordPress页面生成器插件,拥有超过500万个活跃安装。此外,该插件有一个高级版本和数百个附加组件,可以为您的网站添加美丽的元素。
像任何其他页面生成器插件一样,Elementor添加了自定义样式和脚本,为页面的前端外观添加了一个令人惊叹的因素。但是会影响你网站的页面加载速度在前端和后端的高成本。如果网站由于Elementor或page builder而运行缓慢,您可以尝试以下一些选项来解决速度问题。
固定慢速元件或插件
页面速度和用户体验是谷歌搜索算法中的排名因素。所以相对于Elementor使用拖拽页面速度来添加美化元素,你一定要注意加快网站速度。幸运的是,Elementor在插件设置中提供了一些优化功能。此外,您可以优化可能影响元素或页面加载速度的外部因素。
使用Elementor设置优化页面速度。
我们先来探究一下这些设置。如果这些设置不能解决您的问题,那么您应该检查其他解决方案。
1.仅对页面启用元素或。
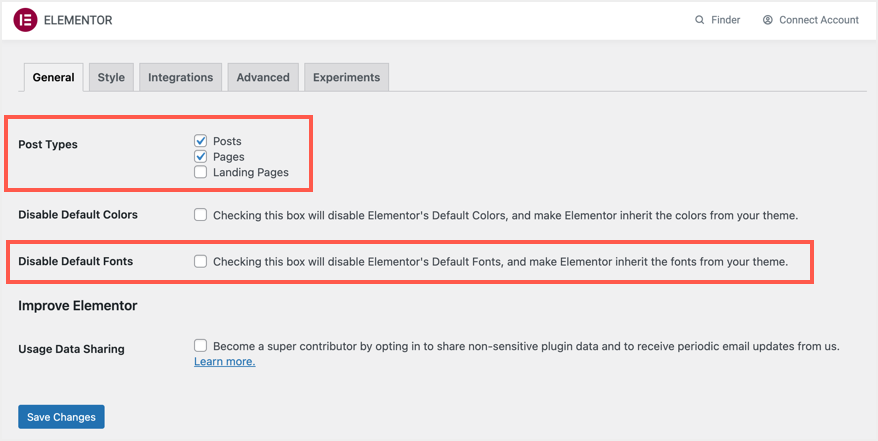
的默认WordPress设置允许你创建两种类型的文章——文章和页面。另外像WooCommerce这样的插件会创建产品,你也可以根据自己的需求创建自定义的文章类型。我们强烈建议仅对页面启用Elementor,而不对文章和其他自定义文章类型启用。这有助于禁止加载除前端和后端页面之外的元素或资源。当您激活Elementor插件时,它将默认为文章和页面启用。你可以进入“元素>设置”菜单,在“常规”标签下禁用文章插件。
禁用项目的元素或
2.使用元素进行实验
该插件在“实验”选项卡下提供了许多实验功能。在这里,您可以看到正在进行的实验和已经完成并被接受为稳定功能的实验。为了提高加载速度,您可以在稳定和持续部分下启用所有与速度相关的项目。
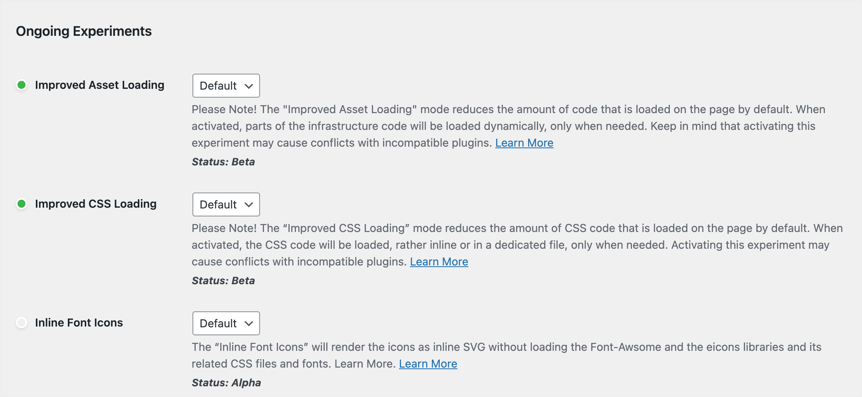
激活以下正在进行的实验:
改进的资产加载——该选项将减少加载的默认代码,仅在需要时动态加载剩余的代码。
改进的CSS加载——这个函数和上面的一样,只在需要的时候加载CSS。
inline Font icons–禁止加载字体Awesome和eicon,加载inline SVG图标。
元素人正在进行的实验
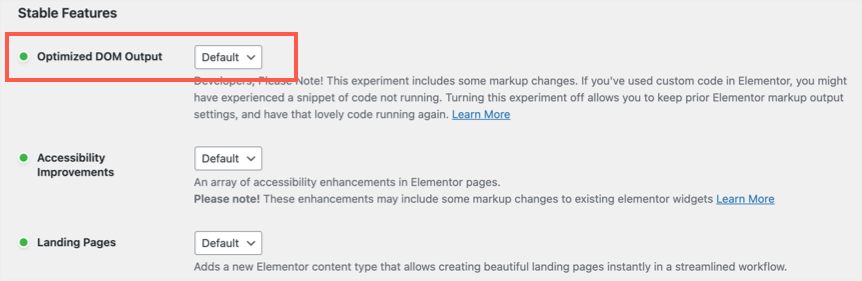
激活以下稳定实验:
优化的DOM输出——这将减少HTML包装器的数量以提高速度。
元素或稳定函数
确保在启用正在进行的实验后彻底测试您的网站,因为它们可能会破坏您网站的布局。比如动态加载资源会影响使用WP Rocket等插件删除不用的CSS等功能。
3.优化字体使用
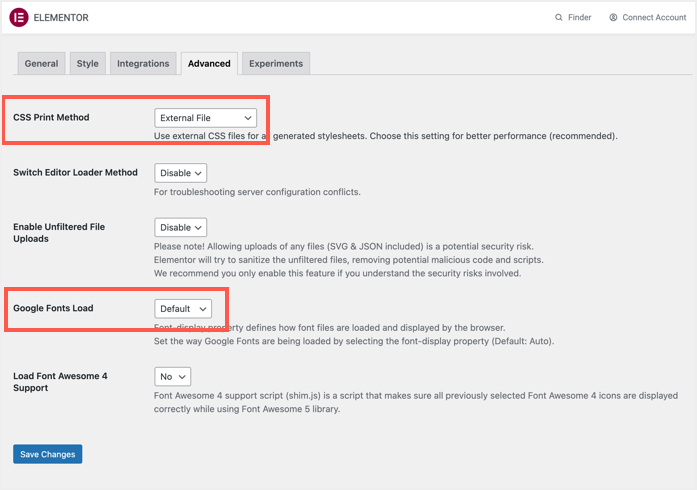
使用Google字体和其他自定义字体会导致Google PageSpeed Insights出现许多问题。例如,当您将Google字体与Elementor插件一起使用时,您会看到一条警告,要求您在加载Web字体和预加载字体时使文本可见。幸运的是,Elementor有内置的字体优化选项,可以用来加速页面加载。
如上所述,使用“内联字体图标”来使用“进行实验”部分下的SVG图标。
转到“元素>设置>通用”部分,启用“禁用默认字体”选项。这将有助于禁用Elementor加载的字体,插件将继承你的主题的所有元素的字体。
如果你不想禁用Elementor字体,进入“高级”标签,选择“谷歌字体加载”的“交换”选项。这将有助于为每个Google字体文件请求添加“swap”参数,并修复PageSpeed Insights中的文本可见性警告。
使用外部CSS文件和交换谷歌字体。
4.使用外部CSS文件
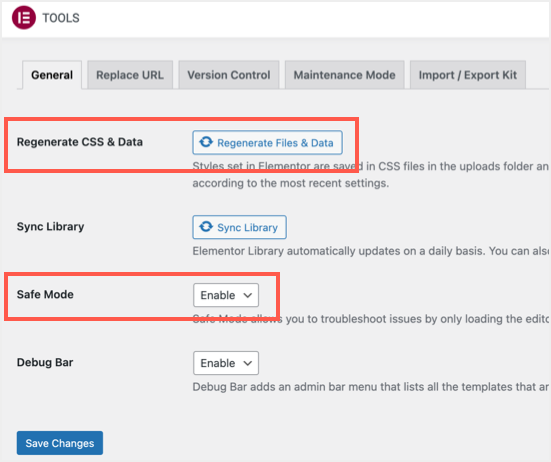
正如你在上面的截图中看到的,Elementor允许两个“CSS打印方法”选项。一个是用“外部文件”,一个是用“内部嵌入”。选择“外部文件”选项,将所有CSS样式作为外部文件加载。然后进入“元素>工具>常规”部分,点击“重新生成文件和数据”。这将重新生成数据,并将其作为外部CSS文件加载。会帮助正确缓存页面,加快速度,而不是动态注入无法缓存的CSS。
Elementor中的安全模式和文件再生
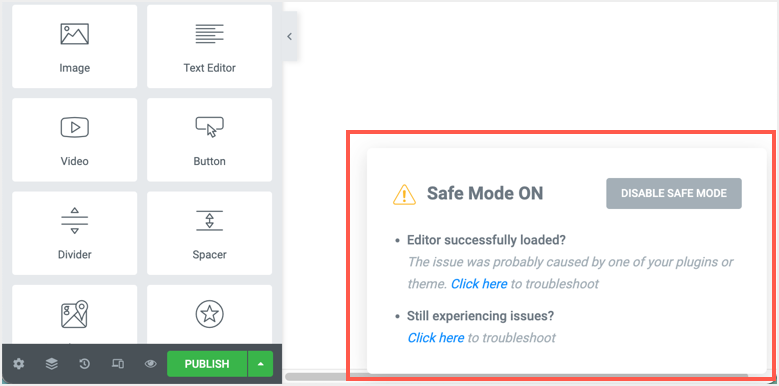
5.尝试安全模式
如果您在创建或编辑页面时遇到加载缓慢的元素或编辑器,您可以使用“元素>工具>常规”部分下的安全模式。加载缓慢时,安全模式会在编辑器中显示建议。
Elementor编辑器以安全模式打开。
类似地,您可以启用“调试栏”选项来查找页面上加载的模板。当您试图解决问题时,此信息可用于故障排除。
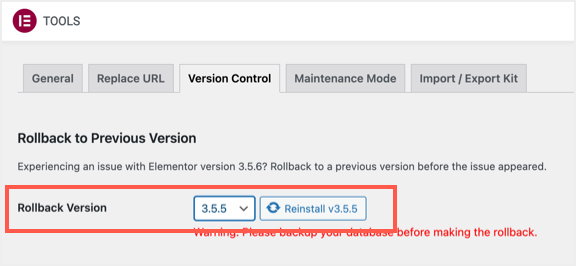
6.回滚插件
最后,如果您在升级Elementor后遇到任何问题,您可以选择恢复到以前的版本。与任何回滚一样,确保备份数据库以备不时之需。转到“元素>工具>版本控制”一节。您可以重新安装当前版本或选择回滚任何以前的版本。
回滚元素或插件
提高Elementor速度的其他因素
以上因素都在Elementor的设置范围内,以下是可能影响你网站速度的外部因素。
7.使用轻量级主题
尽管Elementor是一个独立的插件,但许多业务主题将Elementor与其他功能捆绑在一起。因为这些主题是自定义编码来创建页面布局的,所以很容易造成冲突,影响加载速度。我们建议使用一个轻量级主题和一个免费的入门模板,比如Astra或GeneratePress。
另一个选择是使用来自同一插件开发者的Hello Elementor主题。这个主题有超过100万个活跃安装,在你知道之前,它可以与Elementor流畅地工作。它有一个最小的设计,主要用于元素或模板。所以,如果你真的喜欢Elementor插件,那么你好Elementor是你拥有一个优化网站的最佳主题。
免费Hello Elementor主题
8.减少附加组件的数量
有数百个第三方插件可以用作Elementor或Page Builder插件的附加组件。这些插件将向基本插件添加额外的元素,以创建漂亮的布局。然而,这些插件可能无法很好地与父元素或插件一起工作,尤其是当父插件更新到较新版本时。此外,该插件将添加额外的CSS/JS并增加HTTP请求。如果你喜欢Elementor,请去提供足够元素和模板库的Pro版本。避免使用第三方插件来添加一些可能会降低网站速度的元素。
如果要使用附加组件,请使用Elementor的终极附加组件等插件。您可以仅启用所需的小工具,禁用其他小工具以减小文件大小。
9.检查缓存设置。
首先,在使用Elementor的时候要确保你有合适的缓存或者优化插件。这将有助于将所有页面作为静态页面提供,并提高加载速度。WP Rocket和Perfmatters是可以用来优化Elementor网站的两个最好的插件。然而,在用WP Rocket或任何其他缓存插件优化CSS交付功能时需要小心。当在Elementor中添加动态CSS时,删除未使用的CSS或生成关键路径CSS将无法正常工作。
如果您优化了网站的CSS交付,请禁用“改善CSS加载”实验,并使用外部文件选项。
或者,您可以从CSS优化中排除动态文件。由于动态资源会在每个页面上发生变化,您需要使用缓存/优化插件允许的通配符格式来排除它们。
如果你使用Elementor作为文章或者任何其他自定义文章类型,那么我们强烈建议你使用Perfmatters或者Asset Cleanup插件。有了这些插件,你可以在特定的文章和站点级别禁用未使用的CSS和JS文件。
9.Cloudflare火箭装载器
当世界各地的用户访问您的页面时,CDN会帮助将您的内容从最近的服务器传送到用户所在地。这适用于Elementor页面和整个网站。许多用户使用托管公司提供的免费Cloudflare CDN和Elementor设置。Cloudflare提供了一个名为Rocket Loader的功能,可以帮助提高基于JavaScript的页面的加载。但是,它可能会在Elementor编辑器和发布的页面上引起问题。如果您发现编辑器运行缓慢,在滚动或发布损坏的页面时会跳转,请禁用Rocket Loader功能,并检查它是否工作。
如果Rocket Loader是问题所在,那么可以使用Cloudflare中的页面规则忽略Elementor页面和模板来解决问题。
10.优化主机设置。
其他重型插件,如Elementor和WooCommerce,需要优化主机来更快地加载页面。之前,您需要寻找SiteGround Cloud、Cloudways或任何其他VPS托管平台来使用Elementor Page Builder。现在Elementor人自己用Google云平台和Cloudflare CDN提供优化的托管。虽然这有10万次访问、100GB带宽和20GB空的限制,但你可以轻松启动网站,并以每年99美元的价格购买Elementor Pro。你可以为Elementor获得完全优化的设置,你的网站会很快加载Hello Elementor之类的主题。
1.图像优化
最后,折叠区域上方使用的大尺寸图像会造成加载最大内容绘画的问题。此外,如果没有正确优化,其他图像也会产生问题。
减小图像的大小和尺寸,尤其是折叠区域上方的图像。
延迟加载图像,仅当用户滚动到此位置时才加载图像。
使用WebP格式,以减少大小和加载它们更快。
总结
像Elementor这样的插件之所以流行,是因为拖放元素和有吸引力的可重用模板。然而现在,情况完全变了。与漂亮的页面布局相比,速度是最重要的因素。您可以利用默认的Elementor experiment和其他设置来修复运行缓慢的站点并提高页面加载速度。此外,你还可以尝试他们优化的Hello Elementor主题和高级云托管,通过上一层楼梯来制作你的网站。