如何在移动设备中隐藏WordPress块和小工具?
几年前,大多数平台使用固定的布局设计,你需要为较小的设备提供单独的移动网站。随着响应式网页设计的流行,这种情况已经改变了,因为单一的布局可以在所有尺寸的设备上工作。WordPress世界的最新趋势是侧边栏的布局不见了。事实上,默认的WordPress主题2022甚至没有侧边栏。这与全站点编辑是一致的,在全站点编辑中,您可以构建自己的模板或页面布局。
然而,许多用户仍然希望在他们的桌面上有一个侧边栏,但他们也希望消除他们的移动设备上不必要的混乱。如果你想在手机上隐藏特定的功能块或小工具,你可以在WordPress中实现。
隐藏块和小工具
假设你的工具条上有三个小工具。这些小工具可能会在较小的移动设备中占据较长的空空间,并干扰用户体验。最佳解决方案是将所有小工具保留在桌面上,并在移动视窗中隐藏它们。类似地,你可能在内容区域有全幅块,比如社交分享。这是多余的,因为手机浏览器有自己的分享选项。你能做的只是在你的移动设备上隐藏社交分享模块,并把它放在你的桌面上。
这种情况也可能是您希望在较大的桌面设备上隐藏元素并在移动设备上显示它们的另一种方式。我们可以提供大量的示例和用例来隐藏特定设备上的特定块。
小工具控件和可见性
有很多方法可以控制WordPress小部件和区块的可见性。我们将解释以下选项,您可以使用适合您需求的选项。
使用Gutenberg附加组件
使用另一个插件控制小工具的可见性
CSS的最大宽度属性
1.spectra-WordPress Gutenberg Block插件
古腾堡块编辑器有很多用户不知道的隐藏功能。此外,还有一些插件可以为块编辑器添加功能。古腾堡的终极插件是Brainstorm Force的插件,这是最受欢迎的Astra主题的背后。这个插件最近被重新命名为“Spectra-WordPress Gutenberg Blocks”。因此,使用这些关键字在您的网站上搜索和安装插件。该插件将在文章和小工具编辑器中添加额外的元框,以有条件地显示块。
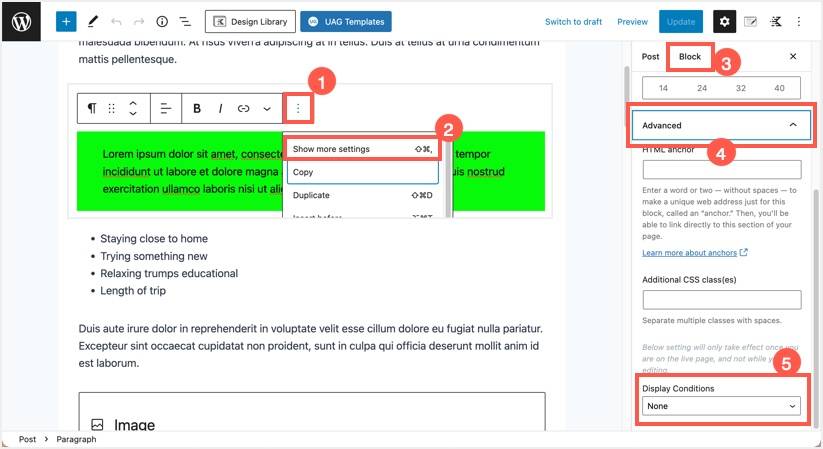
激活插件后,编辑任何你想隐藏的文章。在本例中,我们将在移动设备上隐藏一个绿色背景的段落。
选择该块并单击三个点状“选项”图标。如果显示“显示更多设置”,请单击此选项。如果菜单显示“隐藏更多设置”,那么它已经在侧边栏上显示了设置。
使用UAG插件显示条件
在右边栏中,选择“Blocks”并滚动到显示“Advanced”的底部。
展开“高级”部分,可以看到有一个新的“显示条件”元框。
单击其下拉菜单查看多个选项。该插件提供了多种条件来隐藏或显示任何基于块的,如用户状态(登录或注销),用户角色,浏览器和操作系统。
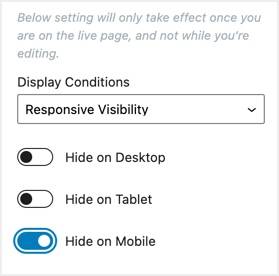
要隐藏手机中选定的块,请选择“响应可见性”选项。
选择响应可见性。
您将看到显示的其他选项和“在移动设备上隐藏”选项已打开。
隐藏移动设备上的块
现在,发布您的文章,并在您的桌面设备中检查它,看看是否有彩色段落块可用。但是,当你在手机上看到该页面时,该段落会自动消失。
移动设备上隐藏的块
注意:该插件将添加“显示条件”元框到每个块,即使你在“设置> UAG”部分关闭了它的所有模块。如果您停用插件,这些块将在所有设备上可见。
同样,要隐藏块小工具,请导航到“外观>小工具”部分。选择任何小工具,并从“显示条件”中设置“在移动设备上隐藏”来隐藏此块。
隐藏边栏和页脚中的小工具
2.小工具选项–插件
虽然光谱插件是隐藏任何块或小工具的好选择,但它只有在使用古腾堡编辑器时才有效。因此,如果您仍然在使用旧的经典编辑器或使用不支持Gutenberg的自定义文章类型,这不是一个选项。在这种情况下,你有其他插件,只适用于隐藏侧边栏和页脚小工具。
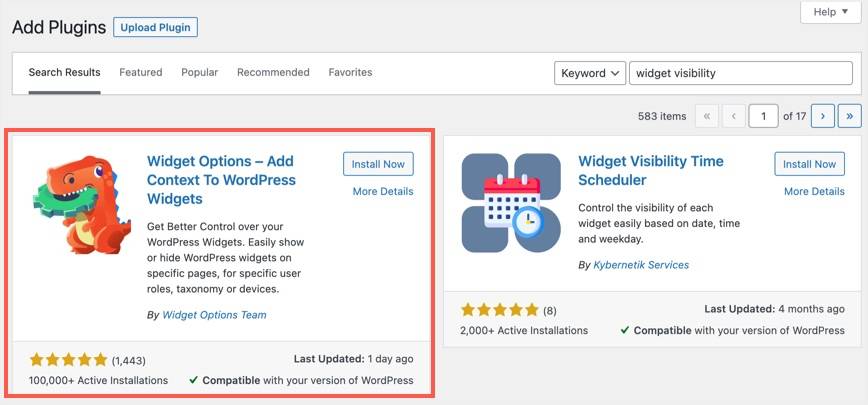
并安装“窗口小部件选项——给WordPress窗口小部件添加上下文”插件。
小工具选项插件
进入“设置>小工具选项”菜单,确保“经典小工具屏幕”显示为启用(显示“禁用按钮”表示此选项已启用)。
这将禁用Gutenberg小工具块并启用经典小工具界面。你真的很少有其他的设置来控制页面的可见性,添加自定义的CSS类等等。您可以根据需要对它们进行配置。
禁用块编辑器并启用经典小工具。
现在,转到“外观>小工具”部分,展开你想在手机上隐藏的小工具。你会发现插件增加了很多小工具的选项。
其他小工具设置
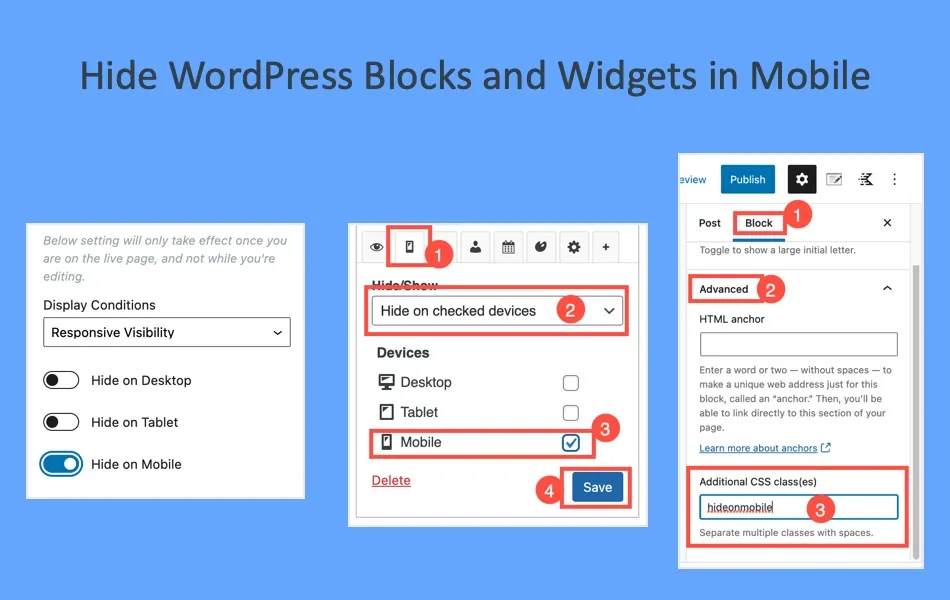
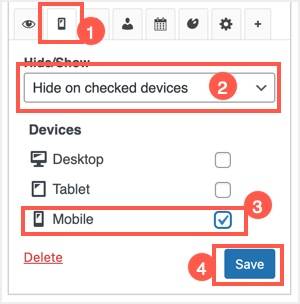
单击“设备”图标,然后从“隐藏/显示”下拉菜单中选择“在所选设备上隐藏”选项。然后选中“移动”复选框,并单击“保存”按钮。
隐藏在设备上
在你的移动设备上查看你的网站,你不会找到这个小工具。记住,这个时候插件只适用于经典的小工具界面,不能隐藏内容区的元素。
3.自定义CSS
最后,这是一个手动选项,不需要任何插件。您可以使用CSS最大宽度属性来隐藏移动设备上的任何块或小工具。
当你在Gutenberg文章编辑器中时,选择该块并从右边栏展开“高级”设置。
在“其他CSS类”文本框中输入自定义CSS类的名称。例如,我们在文本框中添加一个名为hideonmobile的新类。
将自定义CSS类添加到块中
发布您的文章并导航到“外观>定制>附加CSS”部分。
添加以下CSS代码并发布您的更改。
@media (max-width: 767px){.hideonmobile{display: none;}}
在定制器屏幕中,它应该如下所示。
在定制器中添加块CSS
现在,这个块将在任何宽度小于767像素的设备上隐藏。同样,您可以通过在小工具块编辑器中添加自定义CSS来隐藏小工具。您可以利用对多个块和小工具使用相同的CSS类(在我们的示例中为hideonmobile)的优势,使用相同的CSS在移动设备上隐藏它们。
总结
如你所见,WordPress中有多个选项可用于显示或隐藏移动设备中的区块。如果您使用的是Gutenberg,最好使用最后一种手动方法,因为它不需要任何第三方插件。否则,当您停用插件时,这些块将变得可见。然而,要获得额外的功能,如隐藏特定浏览器或操作系统上的块,您可以使用Spectra插件。如果你还在使用经典的小工具,那么小工具选项是你应该使用的插件。