如何解决WordPress中因字体而预加载关键请求的问题?
如今,速度就是一切。浏览器会尝试缓存网页上的内容以加快加载速度。有许多方法可以通知浏览器缓存什么、何时缓存以及将缓存的内容保留多长时间。
预加载就是这样一个缓存功能,有助于提高WordPress网站的页面加载速度。但是,这可能会导致Google PageSpeed Insights工具中使用的Google Lighthouse报告出现错误。
在本文中,我们来解释一下如何解决PageSpeed Insights中字体导致的预载关键词请求问题。
如何使用预紧力?
预加载,顾名思义,就是在页面开始加载时,通知浏览器立即开始缓存网页上的资源。这将有助于缓存CSS,脚本和字体,将需要以后。您可以在这篇Google开发者文章中了解更多关于预加载的信息。
基本上,preload是HTML链接标签中rel属性的值。以下是在您的网站上使用预加载请求的语法:
对于网站上加载的每个CSS、脚本和字体文件,都需要在HTML的head标签之间插入这个link标签。
预装谷歌页面速度问题
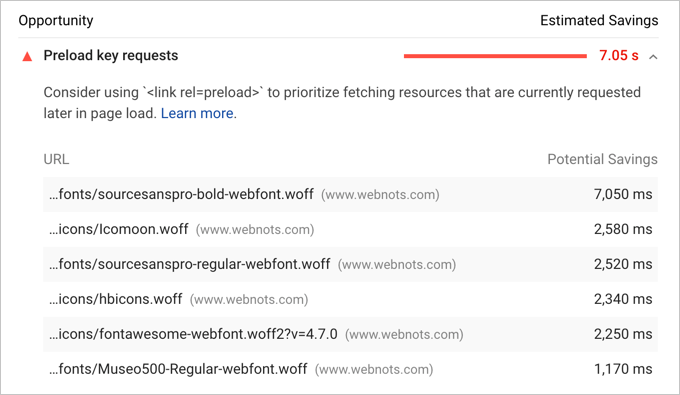
虽然预压会加快加载时间,但要正确使用。使用PageSpeed Insights工具检查您的网站,查看预加载请求是否提供了任何机会。下面是一个例子,说明预加载关键请求可以节省7.05秒。
当您单击向下箭头时,您将看到导致延迟的所有相关内容。在这种情况下,所有字体都加载到网页上。
PageSpeed Insights中的预加载关键字请求出错
WordPress插件和预加载
现在,你可能会对WordPress网站的Google PageSpeed报告中显示的预加载方法感到困惑。您会收到此错误的原因有很多:
通过CSS中导入的主题和插件加载字体。
你使用的是WP Rocket这样的缓存插件来预加载页面,而不是字体。
你在广告中使用了第三方字体,比如Google AdSense,或者使用插件在你的网站上加载了字体很棒的图标。
缓存插件将预加载请求键添加到所有资源中。但是,使用@font-face导入CSS的字体不会使用preload键请求。PageSpeed显示的错误可能是由于站点加载的字体没有使用preload键造成的。
如何修复由于字体导致的预加载关键请求的问题?
您可以通过手动将预加载关键字添加到PageSpeed中显示的那些资源的站点标题来消除错误。然而,也有一些插件可以自动将元标签插入到你的标题中。我们将解释手动和插件方法。
使用WP Rocket修复Google PSI中的预加载关键字请求
首先我们会用WP Rocket plugin进行说明,因为它很简单,不需要修改PHP文件。
使用WP Rocket包含字体预加载。
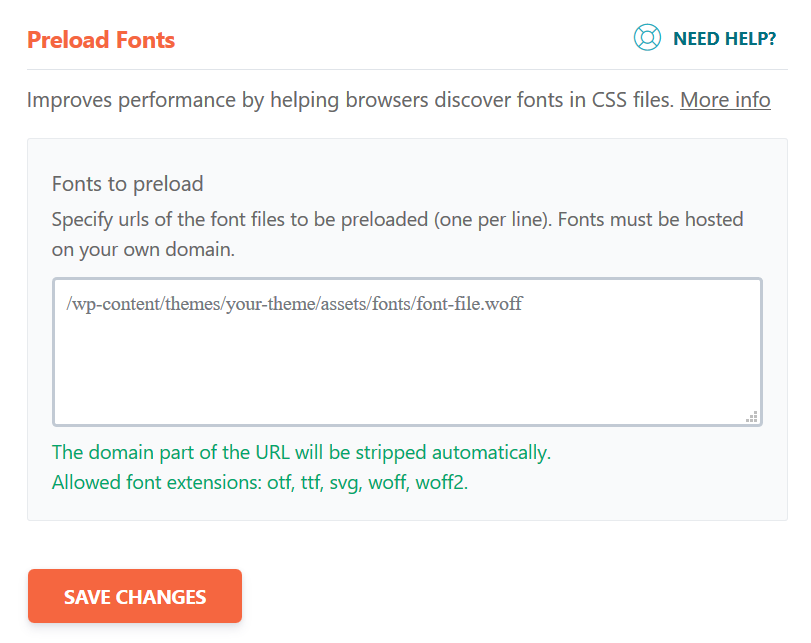
WP Rocket是一个高级缓存插件,允许你预加载字体。如果你使用的是WP Rocket,请进入“设置> WP Rocket >预加载”部分。将字体资源的相对URL粘贴到“预加载字体”文本框下,并保存更改。这将帮助您摆脱Google PageSpeed Insights工具中的预加载请求问题。记住,相对URL的格式应该是“/WP-content/themes/your-theme-name/font-file-name”(主题字体)和“/WP-content/plugins/plugin-name/font-file-name”(用于插件加载的字体)。
在WP Rocket插件中预加载字体
WP Rocket优化了许多其他功能,如关键CSS生成、DNS预取和本地托管Google Analytics等第三方脚本。所以用WP Rocket这样的插件来提升WordPress网站的整体速度是个不错的主意。WP Rocket插件还提供了生成关键路径CSS或删除未使用CSS的选项。
手动添加预加载的元标签。
按照以下步骤在主题的header.php文件中手动插入元标签。我们建议使用子主题,这样当父主题更新时,更改将保持不变。
准备链接元标签
第一步是获取Google PageSpeed中显示的所有资源的URL。通常,您会看到URL的结尾,将鼠标悬停在链接上可以看到被阻止资源的完整URL。现在,您可以复制URL并将其粘贴到文本编辑器中。
您需要使用以下格式的URL来包含在链接标记中:
为你的主题和插件使用的每个字体资源准备链接标签。
在标题中插入链接标签。
下一步是复制所有带有预加载请求的链接标签,并将其粘贴到网站的标题部分。在你的WordPress网站上,你需要将链接标签粘贴到活动主题的header.php文件中。您可以使用托管帐户或FTP中的文件管理器应用程序来编辑header.php文件,并在标题中插入代码。
使用FileZilla等FTP客户端登录到您的托管帐户,或者在您的托管帐户中找到文件管理器应用程序。
导航到文件夹“/wp-content/themes/yourtheme”并找到header.php文件。
编辑头文件
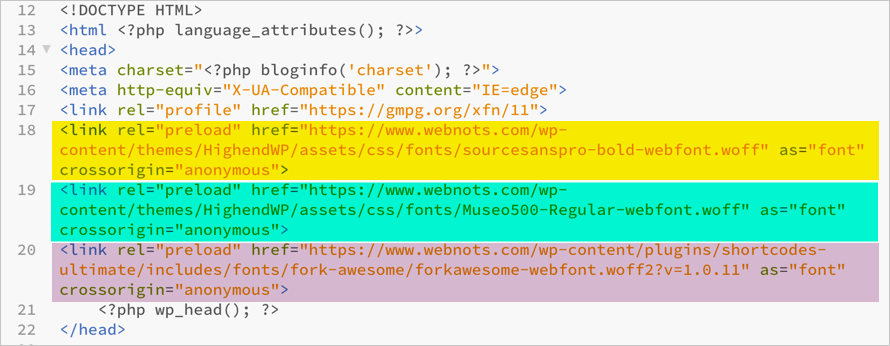
编辑文件并在标题部分插入预加载代码。
它看起来会像下面这样,记得插入你在Google PageSpeed Insights工具中看到的所有请求。
在头文件中添加预加载参数
或者,您可以转到管理仪表板中的“外观>主题编辑器”并编辑文件。我们建议使用子主题并修改header.php文档。如果您修改父主题文件,您需要在每次更新主题时手动插入这段代码。或者,您可以使用插件(如插入页眉和页脚插件)将链接标签添加到网站的页眉,而无需编辑主题文件。
再次检查页面速度。
手动插入链接标签或使用WP Rocket后,确保清除网站上的缓存。检查回PageSpeed Insights,现在你不会看到预载关键请求错误。
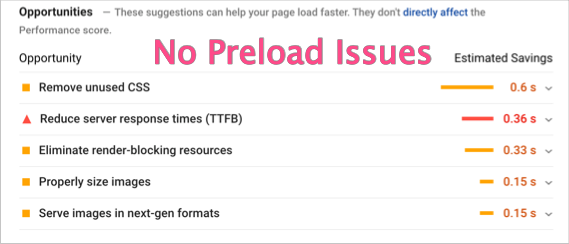
不存在预载问题。
您可以单击“通过审核”部分,检查“预加载关键请求”问题是否通过。
结论
通常,Google PageSpeed Insights会显示预加载错误,导致页面加载延迟几秒钟。您可以手动插入预加载链接,或者按照上述步骤使用插件。这将帮助你消除谷歌页面速度的错误,提高你的速度分数。