如何定制WooCommerce我的账户页面
你是否厌倦了客户在你网站上无聊的WooCommerce我的账户页面?
寻找一种简单的方法来定制您的WooCommerce我的帐户页面?那你来对地方了…
您可以使用电子商务网站的这一基本WooCommerce My Account页面元素做更多事情,以获得更好的客户体验。
但是,WooCommerce我的账户页面定制可能会非常复杂和不方便。
因此,我们在这里让您充分了解定制WooCommerce我的帐户页面的最佳和最简单的方法之一。
安装一个WooCommerce插件,里面预建了我的账号模板,有多种WooCommerce功能,会给你节省很多时间和金钱。
幸运的是,你可以在很多地方做出改变。永远记得对“我的帐户”页面进行全面的修改,以便您的所有客户都有一致的体验。
为什么要定制WooCommerce我的账户页面?
使用ShopEngine自定义我的帐户页面
总结
为什么要定制WooCommerce我的账户页面?
账户是Woo Store的基本方面之一,因为我们的客户可能需要在他们的账户页面上提供更多的选项。他们可能希望包括其他重要的细节,如支付方式、网站、地址等。
你可能还想在它的账户页面上更改账户页面布局、颜色和文字样式,这在现在很常见。所有WooCommerce用户都知道,默认情况下是不能使用Woo系统的。
为这些和任何其他更改添加代码是显而易见的方法。您也可以使用WooCommerce My Account Page定制插件之一定制WooCommerce My Account Page。
在你的WordPres网站上安装WooCommerce扩展或者从头开始定制,无疑是人们可以选择的两个最佳方案。
使用ShopEngine自定义我的帐户页面
这个方法简单多了。WordPress中有多个WooCommerce账户页面仪表盘插件。这将帮助您在一分钟内创建和自定义您的“我的帐户”页面!你只需要选择一个账户页面模板WooCommerce插件。它有各种预建的woocommerce dashboard模板选项,可以为您节省大量的时间和精力。
拥有一个电子商务商店的主要部分之一是允许消费者创建自己的“我的帐户”页面。这有助于他们保存并与您共享信息、帐户详情和帐单地址,从而使他们的购物体验更加方便。
ShopEngine的帐户页面模板易于定制,提供无忧导航,并允许用户从单个页面采取行动。
以下是使ShopEngine我的帐户模板独一无二的主要功能:
高度定制和用户友好的预建界面。
您可以编辑菜单选项的文本。
您可以暂时禁用菜单选项。
菜单可以重新排序。
ShopEngine兼容任何主题和插件。
它在帐户页面模板中还有一个新的用户友好的添加部分。您还可以添加一个介绍性的登录表单。之后,他们可以转到仪表板,用户可以在那里输入他们的订单、最后订单条件、地址和所有其他帐户详细信息。
对于每个部分,您可以方便地使用ShopEngine的现成小工具。这个模板使得这个过程毫不费力,并且没有任何出错的可能。
现在我们将学习如何使用ShopEngine的内置帐户页面模板和小工具在新的头像中创建客户帐户页面。在这里,你可以用你喜欢的方式为WooCommerce创建和定制一个直观的WordPress仪表盘。
从头开始创建WooCommerce我的帐户页面
通常WooCommerce安装会自动用默认设置创建我的账户页面。我们将使用我们希望包含在页面上的内容来编辑该默认页面。
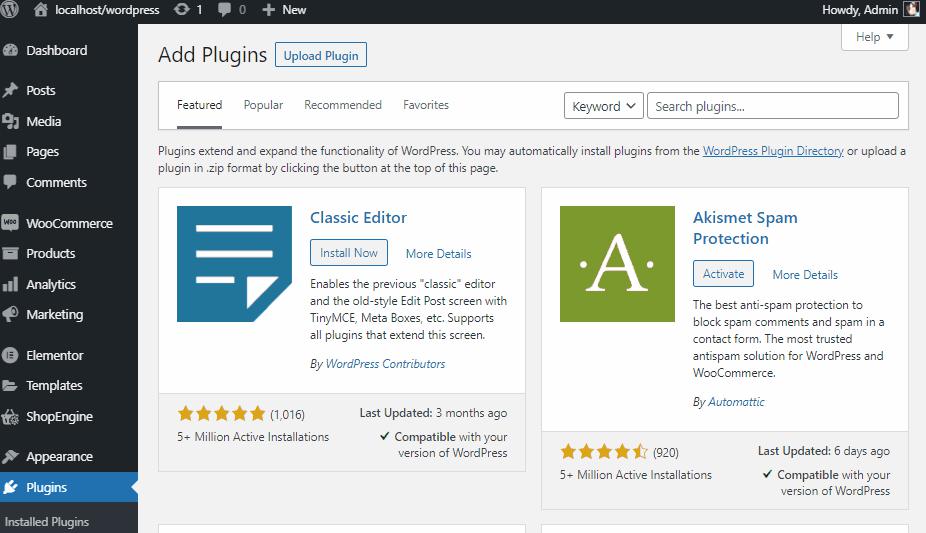
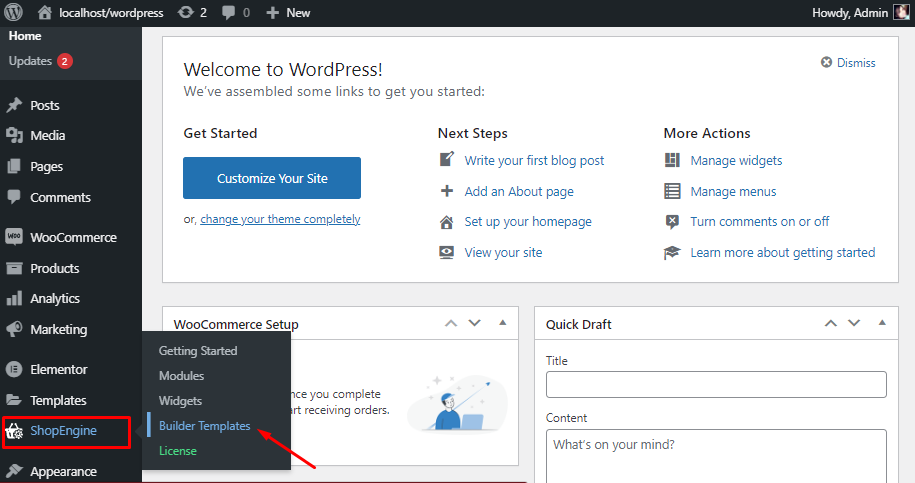
首先,我们将安装并激活ShopEngine,它将帮助我们超级轻松简单地添加模板。要做到这一点,你只需进入管理仪表板>插件>安装插件和搜索商店引擎。
如何安装ShopEngine
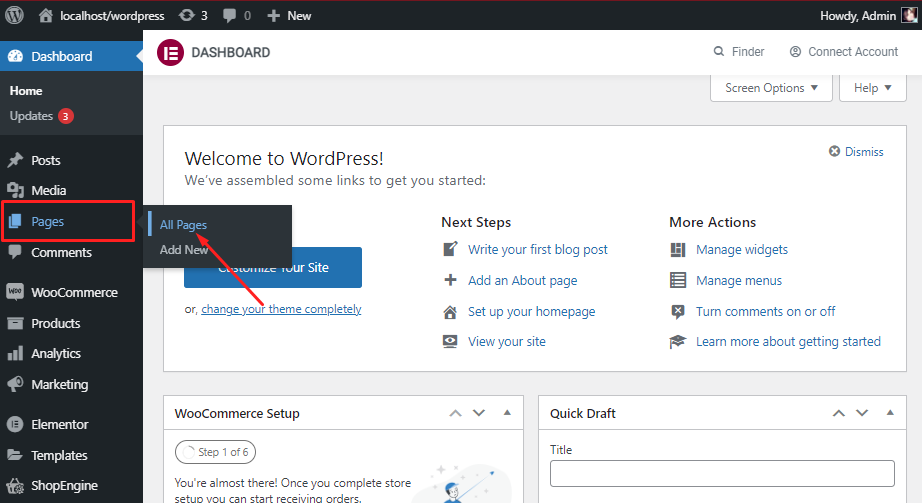
之后,只需点击立即安装>启用实时。然后悬停在页面上并单击所有页面。
如何定制WooCommerce帐户仪表板
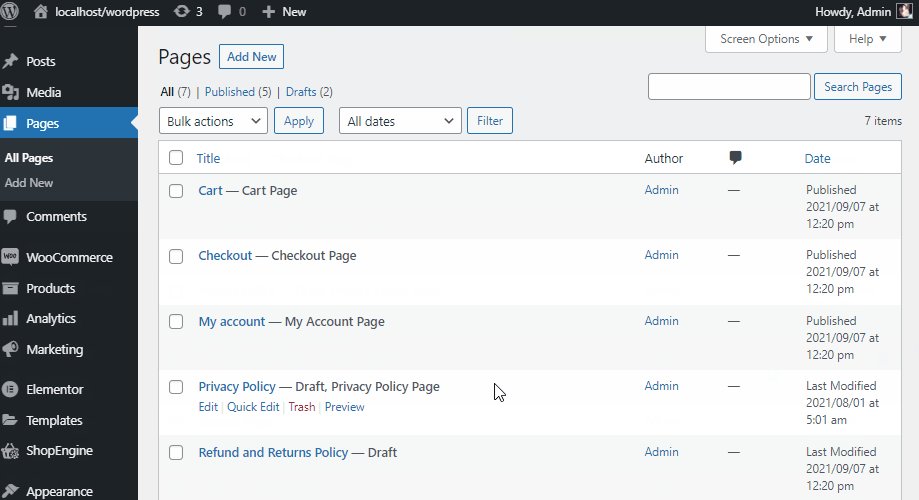
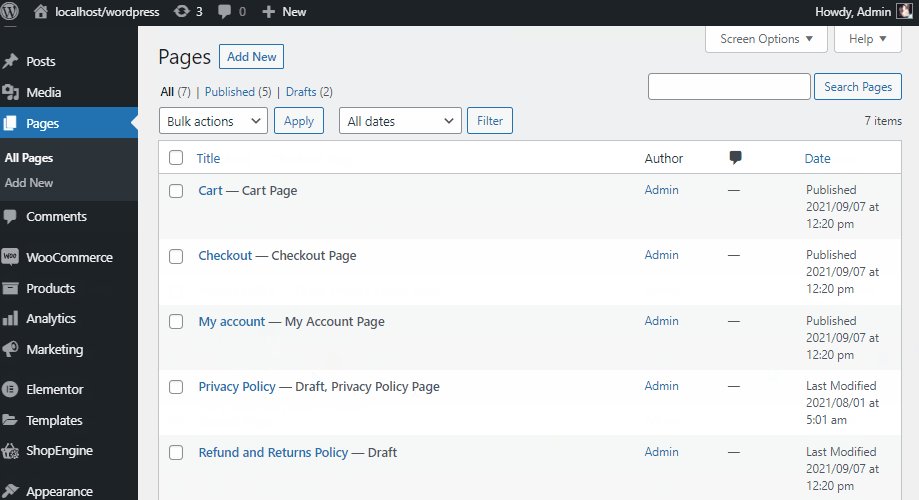
在那里,你会看到WooCommerce为你的电子商务商店创建的各种默认的“我的账户”页面。
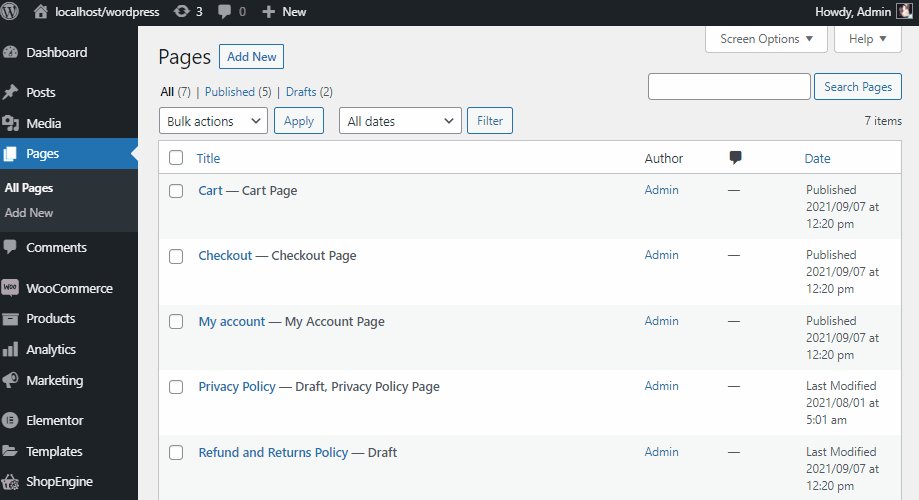
如何定制WooCommerce帐户仪表板
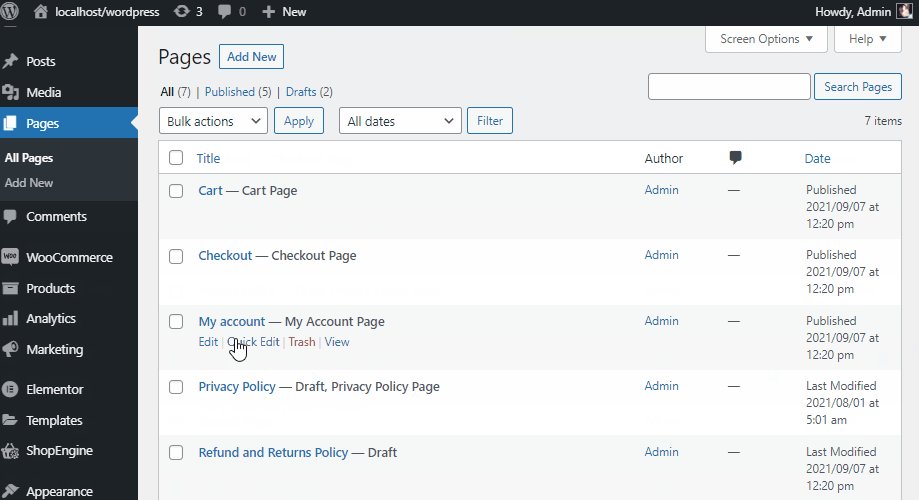
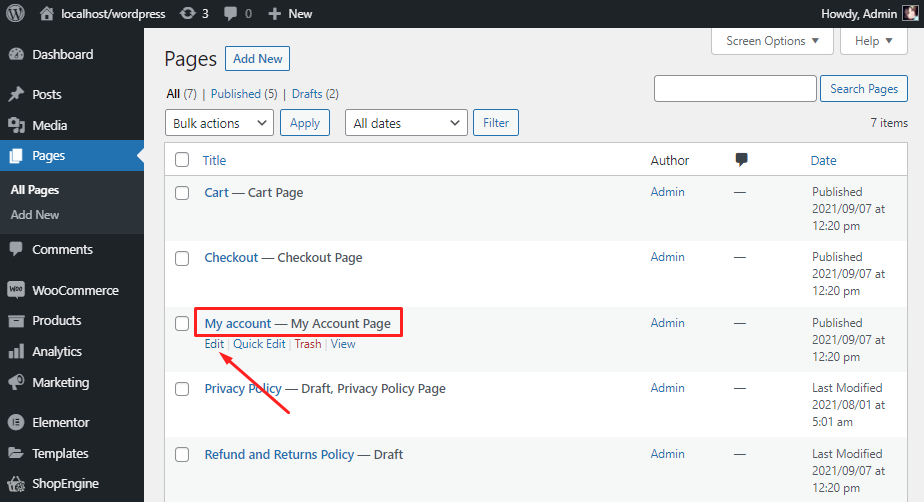
现在你可以看到所有默认的WooCommerce页面。由于我们只修复了我的帐户页面,我们现在只需将光标放在我的帐户–我的帐户页面上,然后单击标题下方的编辑。
如何定制WooCommerce帐户仪表板
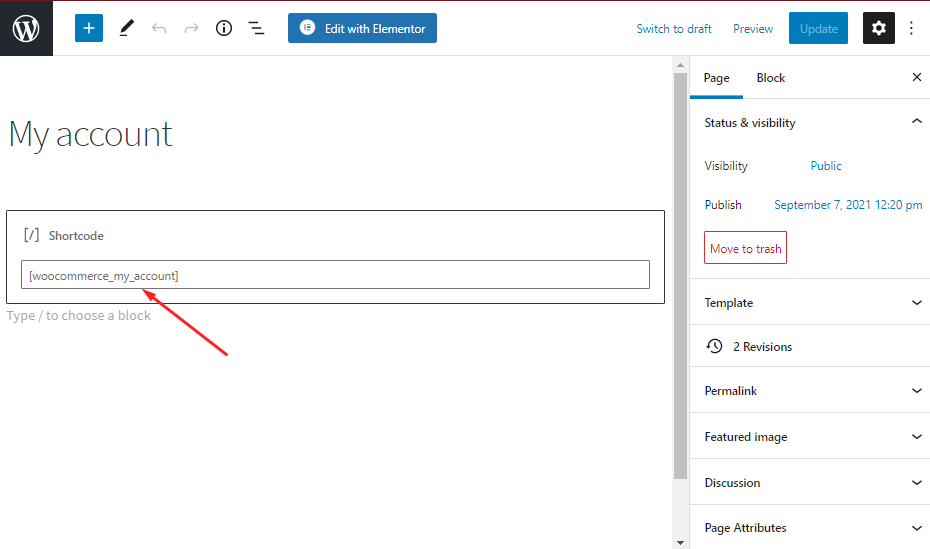
你会在下面看到类似这样的东西,只是默认的WooCommerce我的账户页面的短代码。
如何定制WooCommerce帐户仪表板
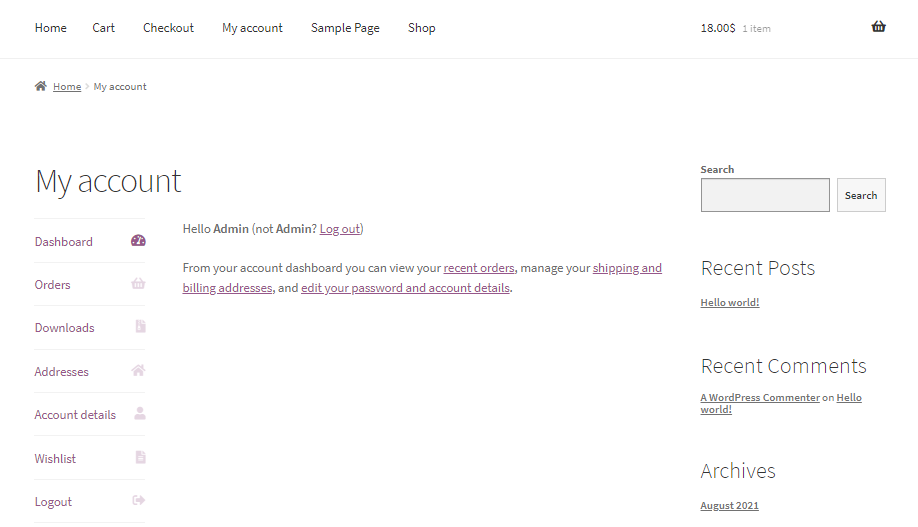
第二张图片是当您的客户登录您的网站时,他们将会看到他们的“我的帐户”控制面板。
默认WooCommerce帐户仪表板
记住,每个主题都不一样,我的主题是基于WordPress的默认主题。但是,上下文应该是相同的。
初级课程
将鼠标悬停在商店引擎上,点击小工具,您将找到您的小工具库。请记住,我的帐户小工具捆绑包仅随ShopEngine Pro一起提供。
ShopEngine入门
我的帐户仪表板
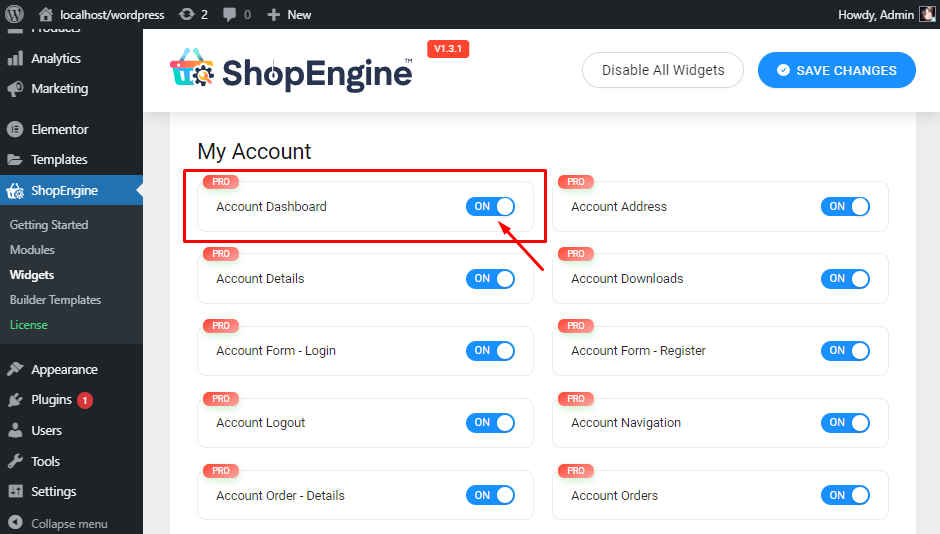
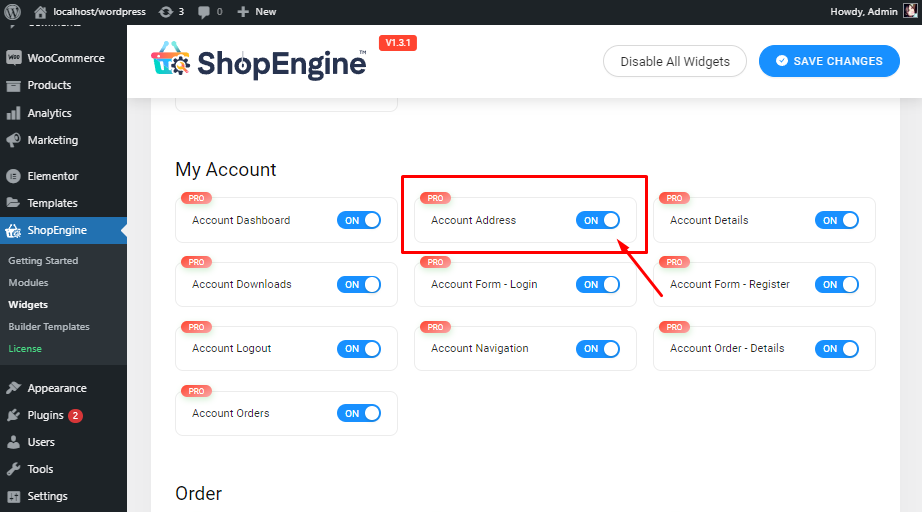
确定您的帐户仪表板已打开。为此,请转到小工具部分>我的帐户仪表板>启用按钮。
启用我的帐户仪表板
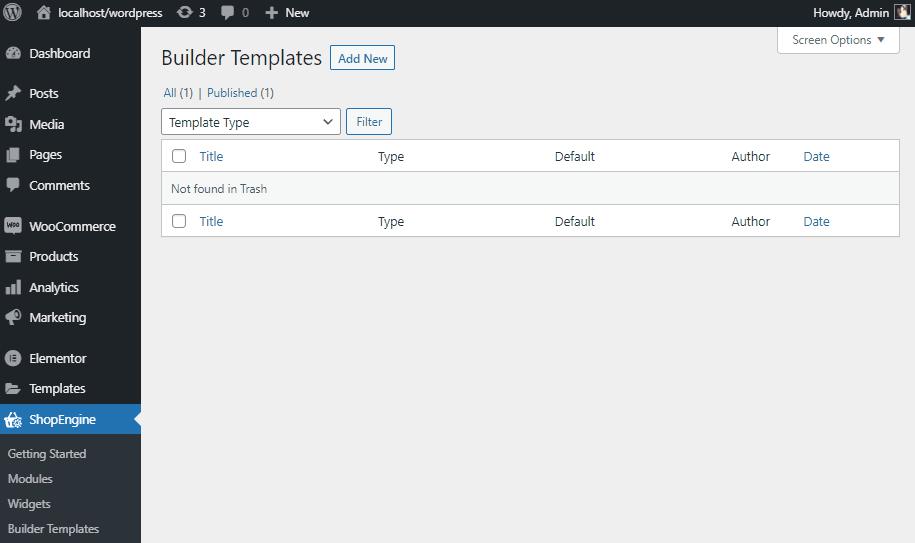
现在转到模板生成器,并单击添加新的。在那里你会发现所有类型的模板。
自定义我的帐户仪表板模板
选择帐户仪表板>启用设置默认值按钮>选择您的仪表板模板设计,您可以在其中选择空白页面并开始构建您自己的设计。或者,您可以简单地选择预先构建的设计,并按照您喜欢的方式进行定制。然后单击用Elementor编辑。
自定义我的帐户仪表板模板
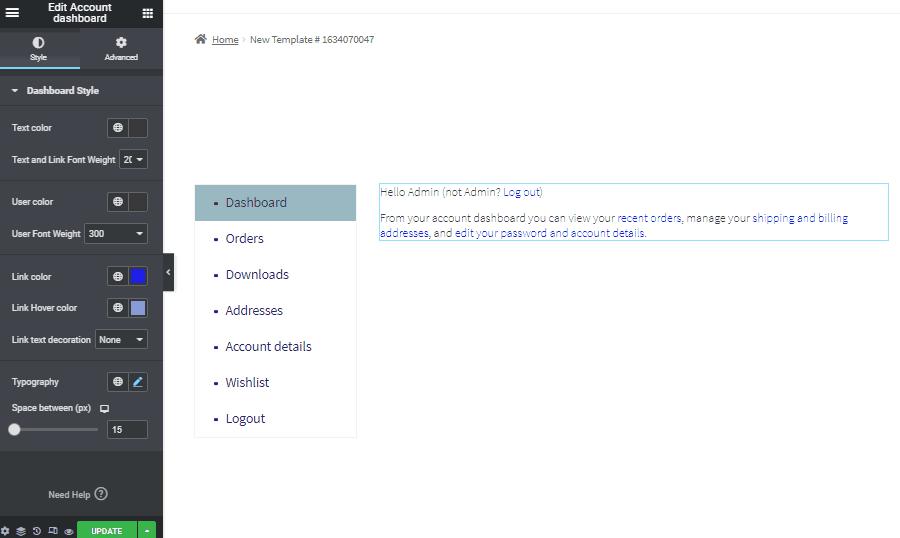
你完了!你现在应该做的是定制你想要改变的东西。
Elementor的Account Dashboard gadget允许您在px中自定义文本颜色、文本和链接字体粗细、用户颜色、用户字体粗细、链接颜色、链接悬停颜色、链接文本装饰、排版和间距。
自定义我的帐户仪表板模板
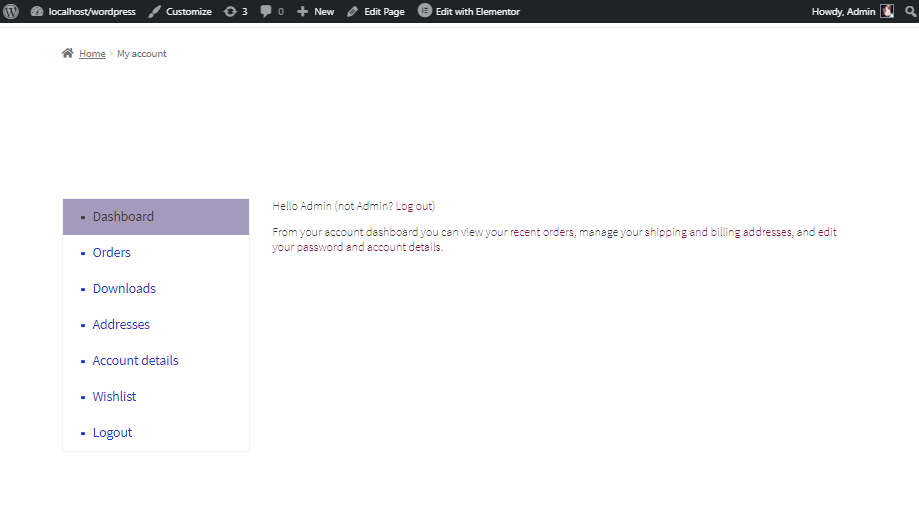
最后,不要忘记点击保存和预览。
我的帐户仪表板的最终结果
我的账户订单详情
帐户小工具用于帐户订单页面。ShopEngine提供了一个客户订单小工具,允许您根据自己的选择更改和定制客户订单样式。
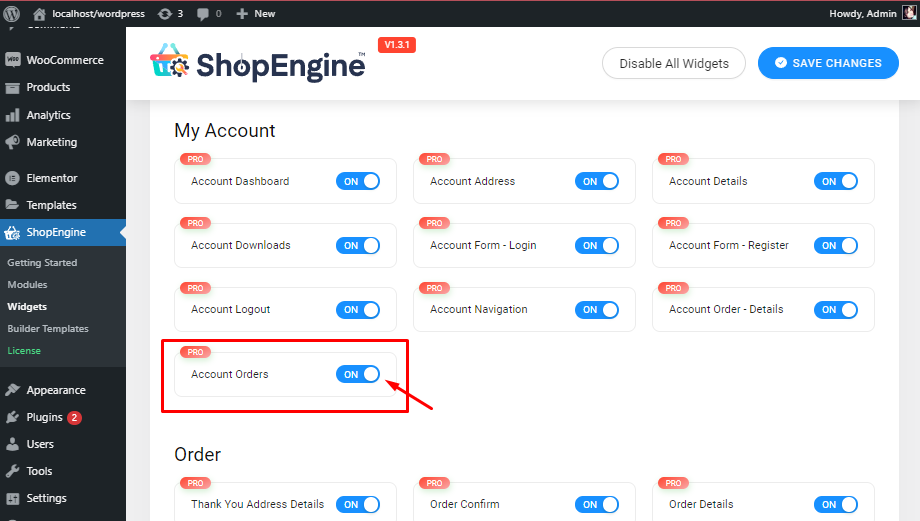
确保您的“我的帐户订单”小工具再次打开。这样做:商店引擎>点击小工具>我的帐户订单。
自定义我的帐户订单详细信息模板
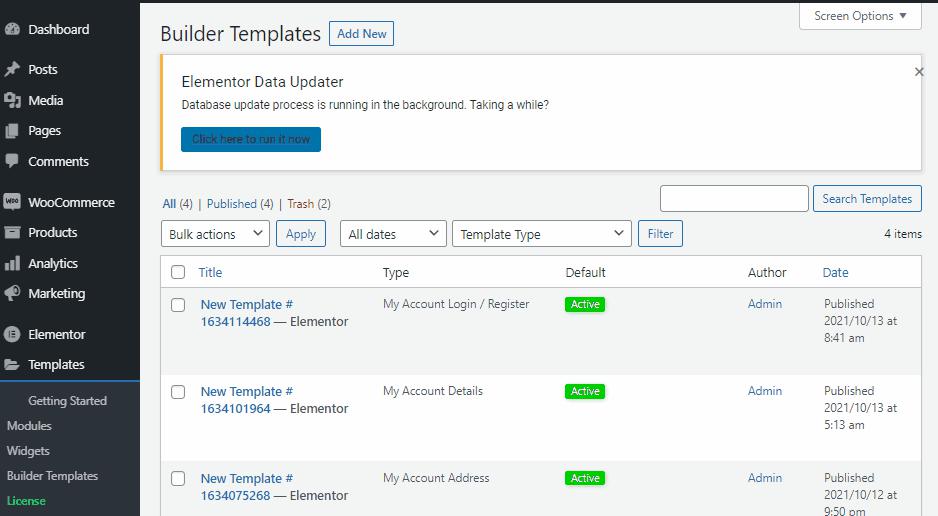
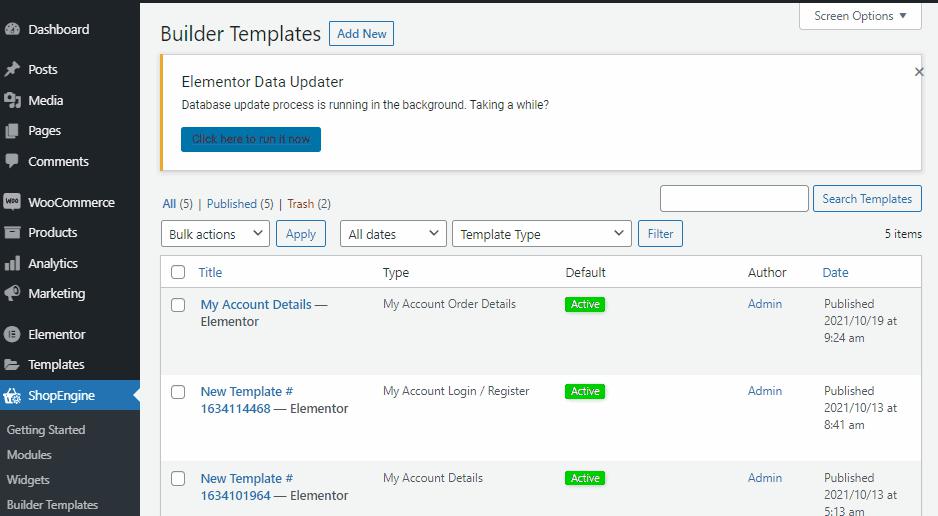
现在转到模板生成器,并单击添加新的。在那里你会发现所有类型的模板。
自定义我的帐户订单模板
选择“文字”>“启用设置默认按钮”>“选择您的仪表板模板设计”,您可以在其中选择空白页并开始构建您自己的设计。或者,您可以选择预建的我的帐户订单设计,并以您喜欢的方式进行定制。然后单击用Elementor编辑。
自定义我的帐户订单详细信息模板
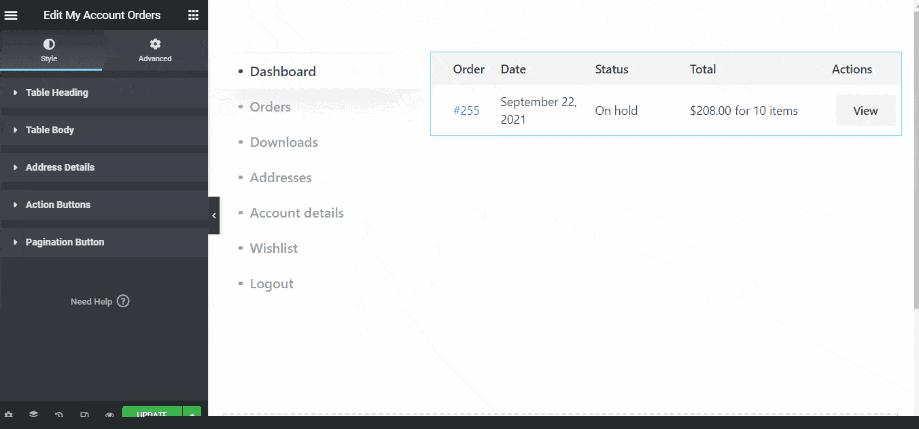
Elementor的帐户订单小工具允许您自定义表标题、表体、布局、地址详细信息、操作按钮和分页按钮。
自定义我的帐户订单详细信息模板
我的帐户下载
下载小工具设计用于任何“我的帐户下载”模板。ShopEngine提供了一个帐户下载小工具,允许您根据自己的喜好更改和定制帐户下载样式。
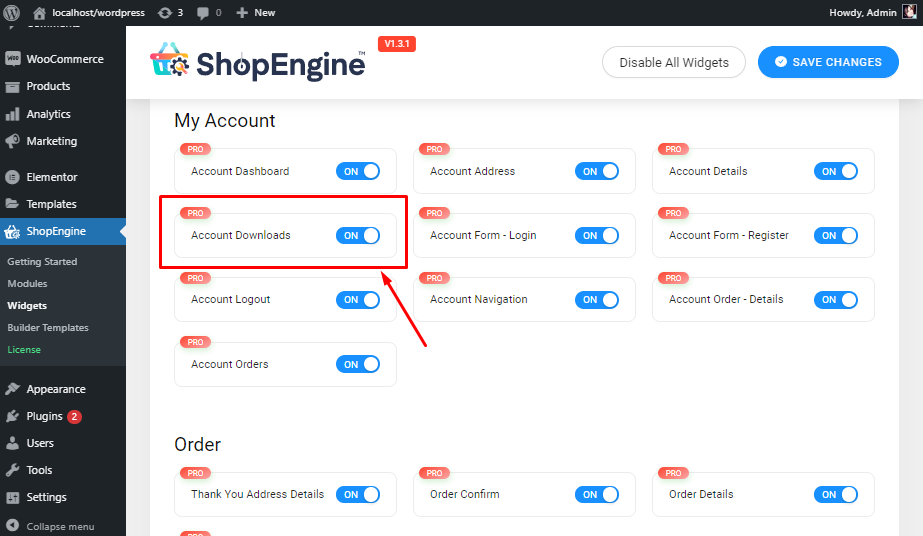
在WordPress管理面板中,进入商店引擎>小部件。从“我的帐户”小工具列表中,打开“帐户下载”小工具。
自定义我的帐户下载模板
现在转到模板生成器,并单击添加新的。在那里你会发现所有类型的模板。
自定义我的帐户下载模板
名称>选择类型>启用设置默认按钮>为您的模板选择仪表板模板设计,您可以在其中选择空白页并开始构建自己的设计。或者,您可以简单地选择预建的我的帐户下载设计,并自定义您喜欢的方式。然后点击用Elementor编辑来看魔术!
自定义我的帐户下载模板
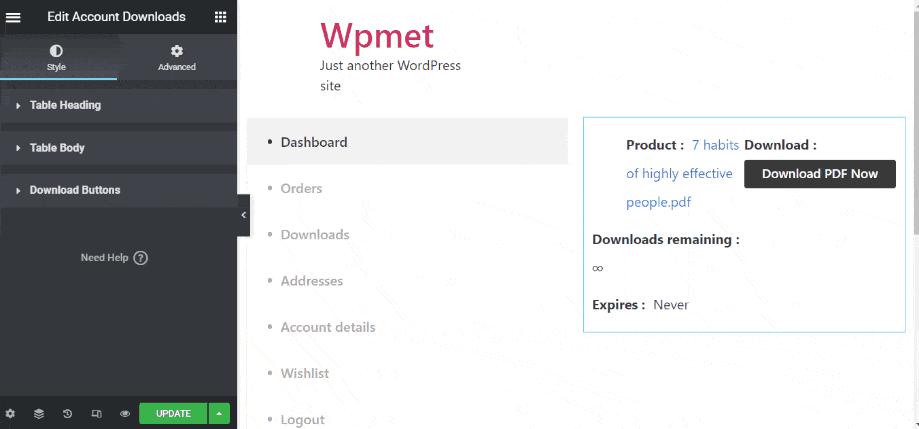
现在是时候个性化了。Elementor的账户下载小工具可以让你自定义我的账户下载页面的表标题、表体和下载按钮。
自定义我的帐户下载模板
我的帐户地址
重复相同的过程,在widget栏中导航并打开帐户地址。您将在列表中看到小工具。
自定义我的帐户地址模板
现在转到模板生成器,并单击添加新的。在那里你会发现所有类型的模板。
自定义我的帐户地址模板
然后选择“文字”>“启用设置默认按钮”>“选择您的仪表板模板设计”,您可以选择空白页并开始构建您自己的设计。或者,您可以简单地选择预建的我的帐户地址设计,并以您喜欢的方式定制它。然后点击用Elementor编辑来看魔术!
现在,您将看到默认的帐户地址小工具布局。您也可以选择“账单地址表单”或“购物地址表单”作为布局。
自定义我的帐户地址模板
在地址类型设置中,您将看到默认的帐户地址小工具布局。您也可以选择“账单地址表单”或“购物地址表单”作为布局。
自定义我的帐户地址模板
要自定义“帐户地址”部分,请从左栏中选择选项。小部件有大量的自定义选项,如标题、标签、表单输入、字体、表单按钮等。
自定义我的帐户地址模板
我的帐户详细信息
如有必要,您的客户可能希望更改他们的帐户详细信息。ShopEngine的“账户详情”小工具可以轻松集成这个功能。
首先,不要忘记打开你的帐户详情小工具。悬停在商店引擎上>单击小工具>向下滚动到我的帐户>打开帐户详细信息。
自定义我的帐户详细信息模板
现在转到您的Elementor编辑器仪表板,搜索帐户详细信息。拖放小工具来修复它们。
自定义我的帐户详细信息模板
这是给一些编辑的。在小部件选项面板中,您可以自定义布局。有很多样式选项,比如标签样式、输入样式、表单、按钮,还可以选择全局字体。
自定义我的帐户详细信息模板
我的客户愿望清单
要将愿望列表选项集成到我的帐户控制面板中,您需要首先配置该模块。只需进入商店引擎>点击模块>选择愿望清单,打开它>点击保存更改。
自定义我的帐户愿望列表
现在只需访问您的商店页面,检查它是否嵌入正确。
我的客户愿望清单
启用该模块后,您可以立即查看您的“我的帐户仪表板愿望列表”选项。因为会自动更新,简单易行!
我的客户愿望清单
我们的“我的帐户”控制面板部分即将结束。
我的帐户登录/注册
确保您的帐户登录和帐户注册小工具再次打开。
自定义我的帐户登录/注册
现在创建您的“我的帐户”登录/注册模板。转到构建器模板>添加新模板>选择您的模板类型>设置默认值>选择样本设计>单击使用Elementor编辑。
自定义我的帐户登录/注册
现在是为了一些定制。在小部件选项面板中,您可以自定义布局。有很多样式选项,比如标签样式、输入样式、表单、按钮,还可以选择全局字体。
自定义我的帐户登录/注册
更多资源
为了更好地了解WooCommerce,请查看我们最新的博客:
如何定制WooCommerce商店页面
如何定制WooCommerce产品页面
WooCommerce的最佳购物车插件
总结
最后,“我的帐户”页面的定制现在完成了。希望这篇文章足以帮助你清楚地了解WooCommerce对“我的账户”页面的定制。
WooCommerce我的账户默认页面相当小,虽然里面包含了你的用户的重要信息。所以,通过编辑,你可以在竞争中获得优势,充分利用你的wooCommerce网站。