如何在WordPress中绕过WP火箭缓存?
WP Rocket是WordPress最流行的缓存插件之一。它打破了拥有数百个选项的传统规则,为用户提供了一个简单易用的界面。只需切换选项,您就可以在几分钟内加快网站速度。
但是,该插件在前端没有提供任何选项来禁用页面缓存或绕过特定页面的设置。在本文中,我们将解释如何在WordPress中使用各种方法绕过WP Rocket cache。
绕过WP火箭缓存
虽然缓存可以帮助用户快速加载页面,但当您执行某些活动时,它可能会导致问题。以下是一些你可能希望绕过WP火箭缓存的常见场景:
你想在有和没有WP Rocket插件的情况下测试Google PageSpeed Insights工具中的页面速度分数。您可能还想检查加载了多少没有缓存的CSS或JS文件,或者进行类似的分析。
我只想在某些页面上禁用WP火箭缓存。例如,WP Rocket将无法与WooCommerce和GeneratePress主题配合使用,并将使商店页面无响应。你需要在小屏幕上禁用WooCommerce风格来解决这个问题。
你想禁用WP Rocket的自动页面级缓存,但是在前端没有禁用的选项。
根据具体情况,您可以通过以下选项之一绕过WP Rocket cache。在大多数情况下,你可能需要在整个站点或页面级别禁用插件,而不是绕过它。因此,我们将解释不停机禁用和绕过的可用选项。
1.彻底禁用插件。
简单易用的方法就是在你的网站上关闭插件。您可以完成测试,然后重新激活它。好的方面是这个插件会保留你之前所有的设置。然而,每当您想要测试一些简单的东西时,完全禁用插件并不是一个可行的解决方案。
请记住,当你想测试兼容性或另一个缓存插件,你应该停用它。例如,如果您想测试W3总缓存,请在安装W3总缓存插件之前禁用WP Rocket。这些缓存插件会添加类似advanced-cache.php的插件文件,当两个插件都处于活动状态时,这些文件可能会相互冲突。因此,您的网站将显示白屏崩溃或缓存不起作用。
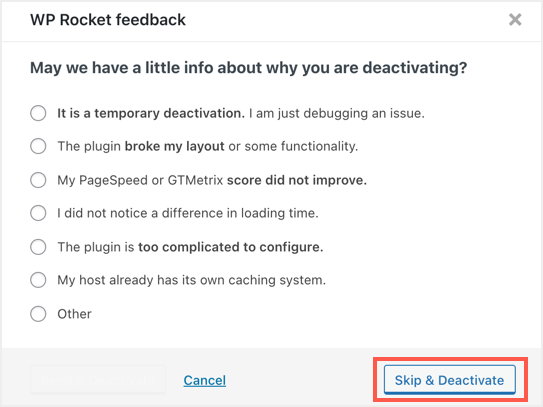
转到WordPress管理面板的“插件”部分,点击WP Rocket插件下的“停用”链接。单击Skip & Deactivate按钮临时停用插件,而不删除缓存的内容。
禁用WP火箭插件
2.禁用特定页面上的插件
大多数WordPress商业主题都提供页面生成器集成,比如Elementor和Visual Composer。当使用页面构建器插件在页面上使用繁重的JavaScript时,缓存会遇到真正的问题。动态图表和jQuery数据表等元素可能无法与WP Rocket等激进的缓存插件一起正常工作。最好的解决方案是在有缓存问题的页面上禁用WP Rocket缓存。
转到“文章”或“页面”,在古腾堡编辑器中找到你的文章并编辑它。
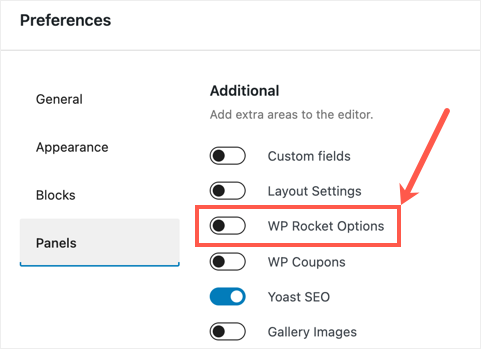
WP Rocket将在编辑器中添加一个元框,你可以用它来改变全局行为。如果你在侧边栏没有看到meta框,点击三个点按钮,选择“首选项”。转到“面板”部分,并启用“WP火箭选项”元框。
启用WP火箭选项元框
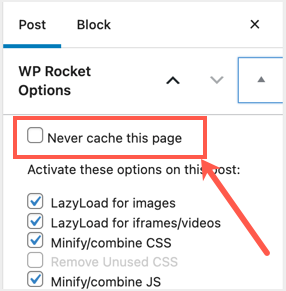
在侧边栏中看到元框后,选中“从不缓存此页面”选项。
发布你的文章,插件会忽略所有类型的缓存页面。
从不缓存特定的页面
您也可以对网站上的任何其他自定义文章类型执行相同的过程。
3.清除特定页面的缓存
类似于排除页面,您可能也想简单地删除一些页面上的缓存。默认情况下,每当您更改页面内容并再次发布时,WP Rocket都会清除缓存。但是,在某些情况下,清除可能不起作用,例如当您从文章索引页面更改类别或使用第三方工具在编辑器外更改内容时。在任何情况下,我们建议您在共享URL或在Google搜索控制台中提交之前,清除此特定页面的缓存。
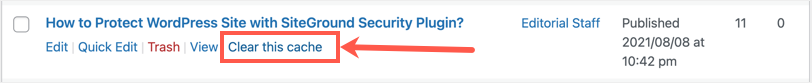
转到“文章”部分,找到要删除旧缓存的页面。
将鼠标悬停在标题链接上,然后单击“清除此缓存”选项。
这将删除旧的缓存,当页面再次被访问时,WP Rocket将缓存新的内容。
清除特定页面的缓存
4.从缓存中排除页面
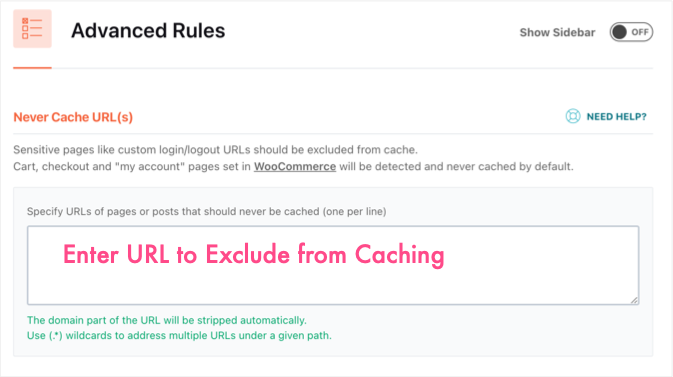
如果您不想通过进入编辑器来排除页面,您也可以从插件的设置中排除它们。设置的优点是可以使用不同的选项,例如正则表达式或限制特定用户代理访问缓存的页面。你可以通过进入设置> WP火箭菜单并导航到高级规则部分来忽略页面缓存。
输入要从缓存中排除的URL。
在同一个设置页面上,您可以在“从不缓存用户代理”部分下添加用户代理。
5.绕过WP火箭缓存而不停止使用它
有时,您想要测试多个页面,以便在不使用插件的情况下绕过缓存。
只是补充?noWP Rocket参数和要测试的页面的URL,以访问未缓存的页面,从而绕过WP Rocket缓存。
例如,如果您的页面URL是“https://yoursite.com/my-page/”,请使用“https://yoursite.com/my-page?”访问未缓存页面内容的URL,如nowprocket”。
这是绕过WP Rocket cache,进行兼容性测试检查页面速度的最好方法。但是,这不会绕过通过htaccess文件应用的缓存规则。比如WP Rocket绕过时会应用htaccess指令进行浏览器缓存和GZIP压缩?当nowprocket查询时,这些指令可能仍然有效。
6.禁用页面级缓存
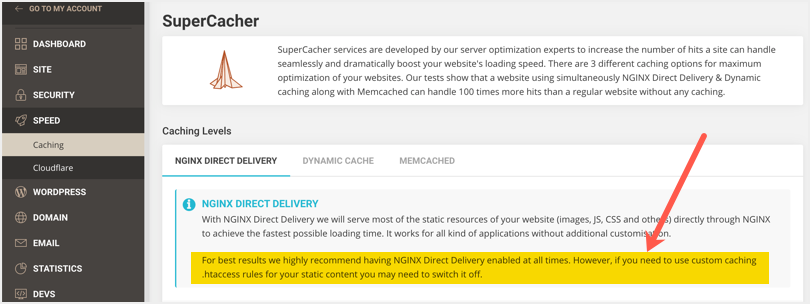
最后一个选项是在整个站点或特定页面上永久禁用页面级缓存。这是不可取的,因为页面缓存对提高速度很重要。然而,在某些情况下,如果你有另一个与WP Rocket设置冲突的页面缓存插件,你可能需要这样做。例如,SiteGround提供自动静态缓存(加上浏览器缓存和GZIP压缩)和Nginx从主机帐户直接交付选项。我们已经和WP火箭支援团队确认了WP火箭在地面环境下可以正常工作,不会有任何冲突。
静态缓存站点背景
但是,这可能不适用于所有自定义缓存设置。解决方法是禁用WP Rocket的页面缓存,因为你无法快速改变托管设置。可惜这是一个漫长的过程,需要根据自己的需求使用不同的辅助插件。
6.1为特定URL启用页面缓存
请按照这些步骤,只为您网站上的特定页面启用WP火箭页面缓存。
去GitHub下载WP Rocket helper插件,用于带有排除的页面缓存。
解压缩存档文件并编辑wp-rocket-no-cache-with-exception-urls.php文件。
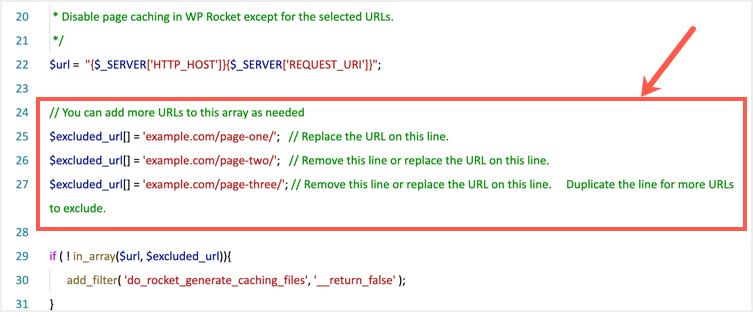
在这个文件中,它们包括三个例子,包括从第24行到第27行的URL,如下所示。您可以用您的域的URL替换“example.com/page-one/”和其他两个示例行。如有必要,可以在块之间添加更多行。
包括用于页面缓存的URL。
保存该文件,并再次将其与自述文件一起存档为ZIP文件夹。
转到你的WordPress管理面板,上传插件并像你网站上的其他插件一样激活它。
现在WP Rocket不会缓存整个站点的页面,除了助手插件文件中列出的网址。
6.2仅在特定页面上禁用页面缓存
除了上述方法之外,您还可以使用备用帮助插件仅在某些页面上禁用页面缓存。
您可以下载帮助插件并编辑wp-rocket-no-cache-for-page.php文件。
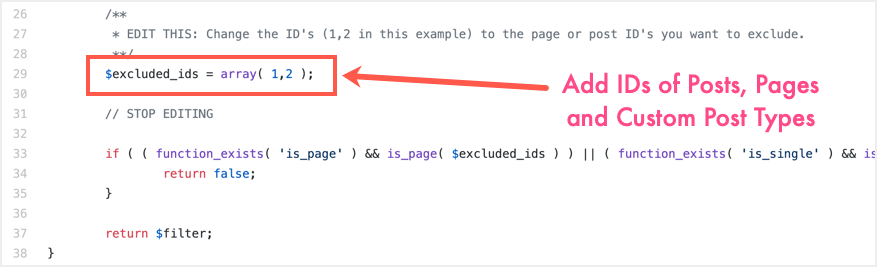
在这种情况下,您必须在第29行输入文章或页面ID,替换文件中的样本ID 1和2。
保存文件并再次压缩,以将其上传到您的站点。
激活插件,只在提供的文章或页面ID上禁用页面缓存。
禁用特定页面上的页面缓存。
6.3完全禁用页面缓存
如果你想无一例外地禁用整个网站的页面缓存,请使用这个帮助插件。你可以简单地在你的网站上上传并激活它,而不需要修改插件的文件内容。
6.4对登录用户禁用页面缓存
以上两种方法都对没有登录到您的网站的普通用户禁用页面缓存。不过WP Rocket也提供了为登录用户单独创建缓存的功能。您可以在缓存>用户缓存部分启用此选项。
用户缓存已启用。
如果您想为登录用户禁用页面缓存,请使用此帮助插件。不需要修改内容,只需上传zip文件,激活帮助插件即可。请记住,您需要使用这个插件和上述方法之一来禁用登录和注销用户的页面缓存。
需要记住的要点
通常情况下,只要你的网站发生变化,WP Rocket就会清空缓存。但是,我们建议您在再次尝试测试页面之前删除以下缓存内容。
在Windows中按“Control+Shift+Delete”,在macOS中按“Command+Shift+Delete”,删除浏览器的缓存。这将打开删除浏览历史弹出窗口,您可以在其中从浏览器中删除以前缓存的文件。然而,这将使你退出WordPress管理面板,因为会话cookie将过期。因此,请在清除浏览器缓存之前保存所有更改并注销。最好的选择是使用另一个浏览器进行测试,这样您就可以在不注销的情况下进行并行测试。
如果它在你的网站上是活跃的,请从任何其他插件中删除缓存。如前所述,所有SiteGround站点都预装了SG Optimizer插件。因此,您需要在测试之前清除SG优化器缓存。
最后,如果它在托管服务器上处于活动状态,请清除服务器级缓存。这是大多数提供varnish或自定义缓存设置的托管公司的情况。
总结
正如你所看到的,通过在你的URL中添加参数来绕过WordPress站点中的WP Rocket cache是一个简单的任务。您也可以从插件或编辑器元框的全局设置中排除单个页面。然而,完全禁用页面缓存或在特定页面上禁用页面缓存是一项棘手的任务,需要插件的帮助。确保根据您的需求选择正确的方法,以获得正确的结果。