如何创建自定义WooCommerce感谢订购页面
对于任何一家WooCommerce店铺来说,最重要的是让顾客满意。在WooCommerce商店中添加自定义感谢订购页面就是其中的一部分。您可以在买家行程结束时展示定制信息,有效地与客户沟通。
你可以通过一个合理规划的WooCommerce定制感谢订购页面来增加WooCommerce店铺的销售额。
默认情况下,WooCommerce有一个普通的感谢订单页面,只显示默认消息和订单详情。但是不吸引人,也不能添加任何自定义消息。要有更多的功能,必须用定制的东西。
如果你刚刚开了一家WooCommerce商店,定制感谢页面或者添加一个定制的感谢页面可能会让人感到困惑。
在这里,我将分享为WooCommerce创建自定义感谢订购页面的分步指南。
为什么要加WooCommerce自定义感谢订购页面?
感谢页面是买家旅程的最后一步。因此,想想为什么有人会添加自定义的感谢页是很正常的。好吧,你确实可以在默认的感谢页面上显示默认的消息,但是不会给你的客户好的体验。
自定义感谢页面允许您显示自定义消息、链接、视频等。让顾客满意,并帮助你鼓励你的观众采取行动。
您甚至可以使用感谢页面上的自定义链接将您的流量重定向到另一个产品页面。这将增加WooCommerce商店获得更多销售额和更好的用户参与度的机会。
WooCommerce的自定义感谢订购页面有什么作用?
想知道为什么定制你的页面很重要吗?嗯,一般认为自定义感谢订购页面不是强制的,因为WooCommerce里有默认页面。如果你这么想,不使用定制的,那么你已经错过了一个很好的机会。
以下是定制感谢页面可能带来的好处
增加追加销售的机会。
您可以将客户重定向到另一个产品页面。
可以显示自定义消息以满足客户需求。
易于展示即将推出的产品的产品推广视频。
容易提供打折产品或快闪产品。
可以自定义WooCommerce的默认感谢订购页面吗?
人们经常寻找如何定制默认的WooCommerce感谢订购页面。当你知道如何编码时,定制默认设置并不困难。或者,至少,你应该对PHP的功能有一个清晰的概念。
如果您使用特定的主题,您必须在function.php中编辑代码。然而,对于大多数人来说,这可能是一个复杂的过程。
如果你不是一个程序员,你可能很难理解PHP的功能。你可能会发现定制WooCommerce感谢订购页面的不同资源和简短代码,但你永远不知道它是否适合你。
如果代码显示出一些问题,修复起来就太难了。代码中的单个字符会给商店带来很多错误,这是你不希望的。因此,如果您对PHP没有深入的了解,我们强烈建议您不要使用自定义代码。
但是你不用担心。按照我们这里分享的替代方法就可以了。
如何创建自定义感谢订购页面
有几个选项可以添加自定义感谢订购页面或自定义现有的感谢订购页面。人们经常使用特殊的插件来添加定制的感谢页面。但这样会花费很大,也不是一个可行的方案。
或者,您可以使用带有许多WooCommerce定制功能的ShopEngine。在所有的特性和功能中,自定义的感谢页面是最受欢迎的。无需编写任何代码来实现定制的感谢订购页面。
要添加自定义感谢页面,您需要这两个插件
元素者
商店引擎
步骤1:安装元素或
添加自定义感谢订购页面WooCommerce的第一步是安装Elementor。只需进入WordPress仪表盘,将鼠标悬停在插件上。现在搜索元素或页面生成器。Elementor插件将出现在搜索结果中。点按“安装”按钮,然后激活插件。
好消息是,使用ShopEngine不需要Elementor Pro版本。ShopEngine的所有功能在Elementor的免费版中都有。
步骤2:安装ShopEngine WooCommerce Builder
现在您需要安装ShopEngine来添加自定义的感谢页面。进入WordPress仪表盘,在插件列表中搜索ShopEnfinge。安装插件,然后激活它。
现在,转到ShopEngine登录页面,选择符合您要求的定价方案。
步骤3:添加自定义感谢订购页面模板
一旦选择了ShopEngine的专业方案,就可以选择现成的模板来定制WooCommerce感谢页。好消息是,您将有无限的机会进行模板定制。
从WordPress dashboard的插件列表中导航到ShopEngine。
在ShopEngine中,选择Builder Templates,会出现一个ShopEngine中所有现成模板的列表。
从模板列表中,选择订单/感谢模板,如视频所示。保存模板并将其设置为默认模板。
现在,选择使用Elementor进行编辑。
或者,您可以从构建器模板中选择使用Elementor进行编辑,这会将您重定向到Elementor的页面编辑器。
步骤4:定制感谢订购页面模板
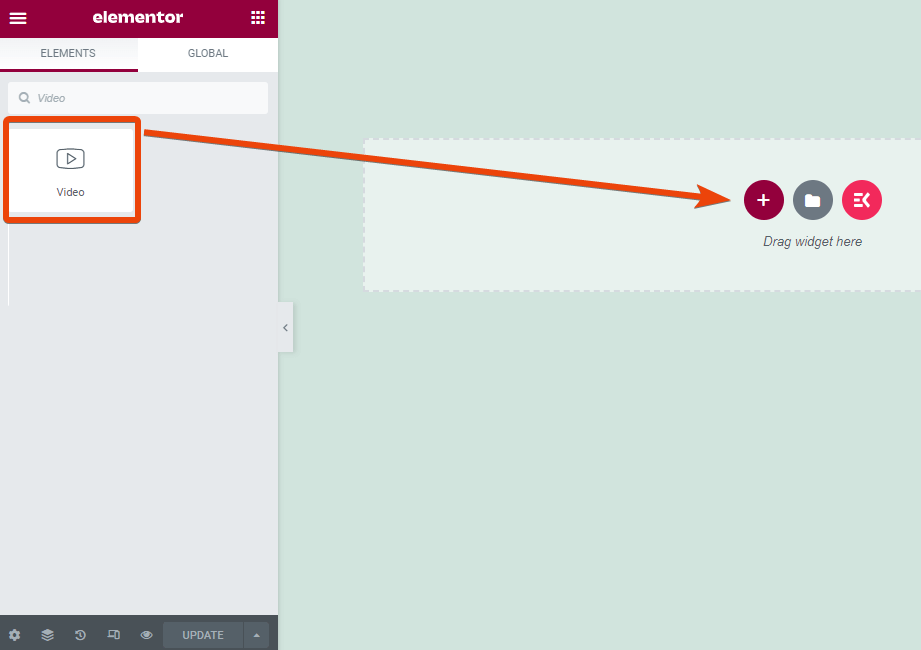
您现在可以编辑感谢页面的所有部分。例如,如果你想展示产品宣传视频,只需在小工具库中搜索视频小工具。
将小工具拖放到页面上,并选择定制选项。
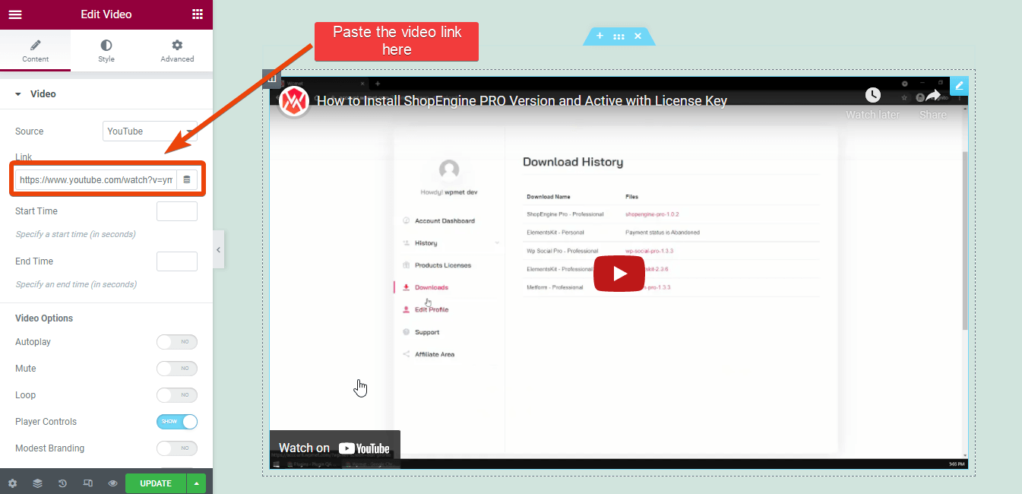
在YouTube上上传你的产品推广视频,复制链接。将链接粘贴到小工具的YouTube链接选项中。
在小工具的选项面板中,您可以自定义视频预览和其他设置。
除了YouTube,你还可以添加来自Dailymotion、Video甚至自托管视频的视频。
您将在页面上看到视频的缩略图。
同样,如果您需要向页面添加自定义文本,请搜索文本小工具,将其拖放到页面上,然后添加文本。
使用文本小工具,您还可以共享链接。
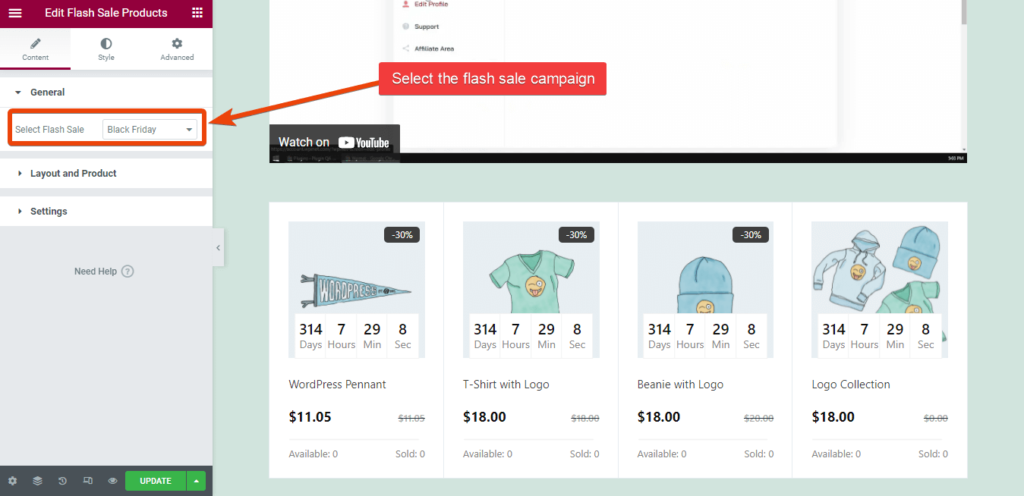
第五步:添加限时抢购产品进行追加销售。
对店铺进行限时抢购活动?使用ShopEngine,您可以轻松地将flash产品添加到任何页面,包括感谢页面。
为了交叉销售潜在客户,请在感谢页面上展示flash产品。
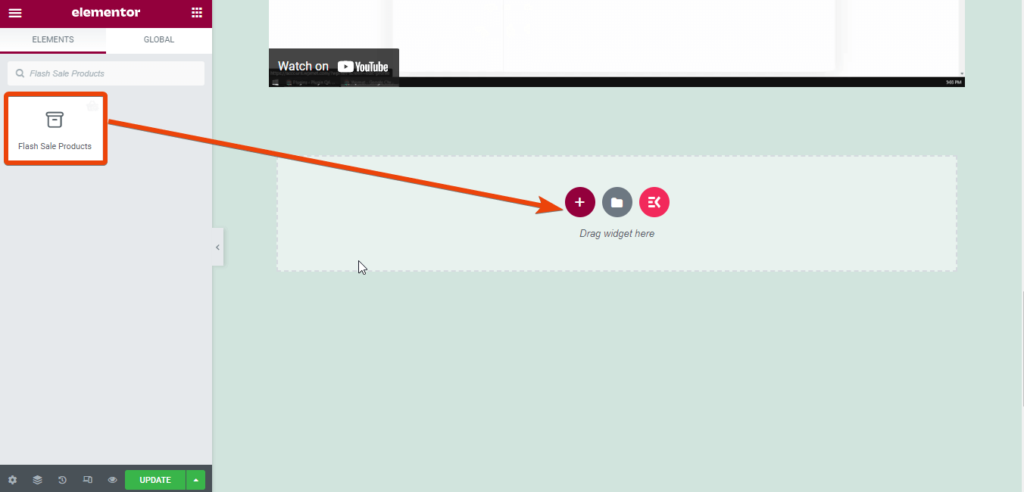
启用商店引擎的闪购选项,然后搜索闪购产品小工具。
将小工具拖放到页面上,它将显示您提供的所有限时抢购产品。
现在,从小工具设置中选择限时抢购活动的名称。
这将增加获得各种产品订单的机会。
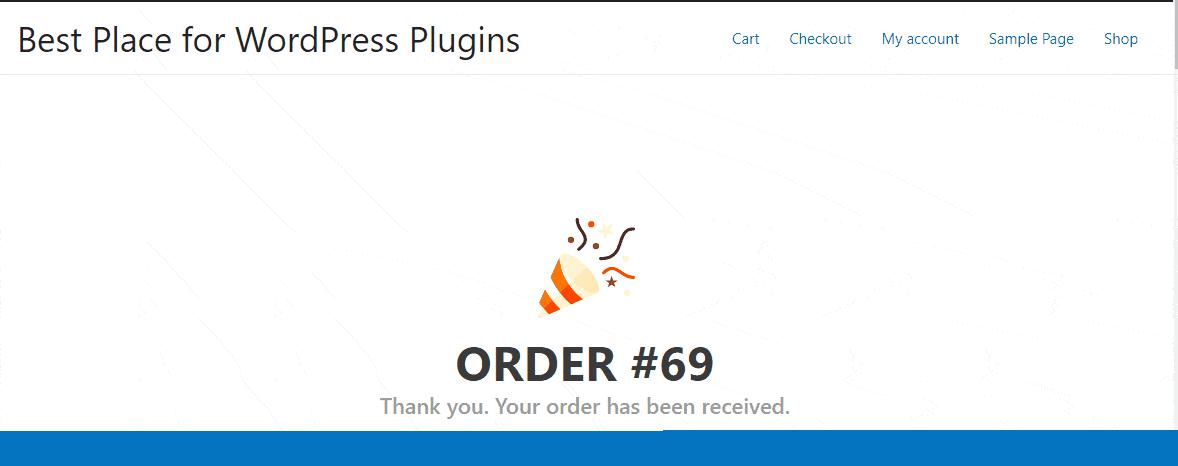
第6步:预览演示订单的感谢订购页面。
最后,WooCommerce自定义感谢订购页面已经为您的WooCommerce商店准备好了。在您完成感谢订购页面并发布之前,您可以检查它是如何找到订单的。
要做到这一点,只需从您的商店订购样品。订单完成后,将出现一个定制的感谢订购页面。
虽然我只是在自定义感谢订购页面分享了如何在限定时间内添加视频和抢购产品,但实际上你可以做得更多。检查ShopEngine的所有小工具,然后选择WooCommerce商店中的感谢订购页面,添加更多自定义内容。
你甚至可以只用ShopEngine设计一个强大的电子商务网站。
常见问题
可以用WooCommerce感谢你订购页面的短代码吗?
是的,您可以使用短代码将自定义功能添加到WooCommerce商店的感谢订购页面。但这对于非编码人员来说并不是一个可行的想法。
默认的WooCommerce感谢订购页面是什么?
默认的WooCommerce感谢订购页面由WooCommerce提供。它显示一条简单的订单号消息和一条诸如“谢谢,已收到订单”的消息。
如何在WooCommerce中编辑我的感谢订购页面?
有两个选项可以定制默认的WooCommerce感谢订购页面。您可以使用自定义代码来自定义默认设置,也可以使用高级插件。使用高级插件是一个更好的主意,因为它不需要太多的努力。
WooCommerce有感谢订购页面吗?
技术上来说,是的。一旦顾客在商店订购商品,WooCommerce就会显示一条信息。但这是不可定制的,没有添加文本,链接或视频的选项。
你能使用Elementor或Free Edition创建一个定制的感谢订购页面吗?
我不能。您需要Elementor和一个第三方插件来设计定制的感谢订购页面。
总结
通过ShopEngine,添加自定义WooCommerce感谢订购页面或者自定义现有页面都不会有问题。虽然我已经分享了自定义感谢订购页面的一些内容,但您实际上可以添加更多内容。
当你在WooCommerce商店中添加自定义感谢订购页面时,你还会看到大量的其他选项,如自定义结账、部分支付功能等。查看它们,以便为你的商店添加更多选项。无论你用ShopEngine做什么,都不需要任何编码。