如何添加WordPress的最新文章板块?
内容对于运行WordPress博客很重要。然而,在你的每个页面上有足够的内部链接内容是不够的。有效的方法是在文章内容中手动插入相关链接,在侧边栏或页脚区显示相关文章。
然而,在大多数情况下,添加最近发布的列表对于拥有可靠的互联网链接结构也是有用的。在这篇文章中,我们将介绍在WordPress中插入最新文章的各种选项。
为什么用最近的文章?
以下是在你的网站上插入最新文章的一些理由:
在主页上添加最新文章列表可以帮助访问者快速浏览你的内容。
您可以将最近发布的小工具插入热门内容,以推广您最近发布的文章。
在页脚或侧边栏区域显示你的最新文章也是一个好主意。
在WordPress网站上插入最近的文章
你有不同的机会在WordPress展示你的最新文章:
使用WordPress最近的文章小工具,将它们显示在小工具区域,如侧边栏或页脚。
使用古腾堡最新的文章块插入中间的文章内容。
使用第三方插件显示最近的文章。
下面几节我们来介绍一下所有的可能性。
1.在小工具区域插入相关文章。
在WordPress中使用最近文章小工具的典型方式是在侧边栏或页脚小工具区域显示你最近的文章。如果您使用旧的经典编辑器,并且您有一个带有古腾堡编辑器的小工具块,您可以拖放小工具。
登录网站的管理面板,导航到“外观>小工具”部分。
选择要插入小工具的侧边栏或页脚区域,然后单击左上角显示+的“添加块”图标。
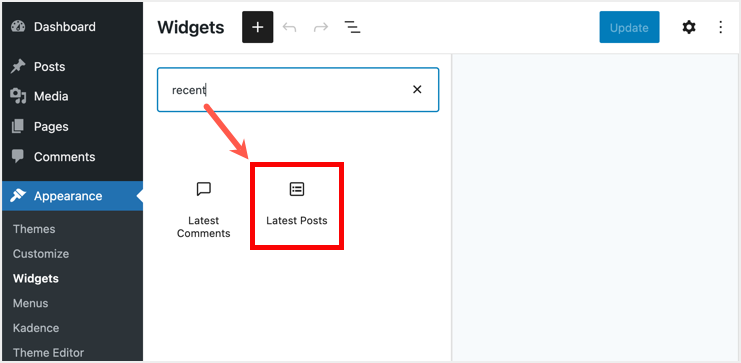
这将显示所有可用块的列表,并在搜索框中键入“最新”。
单击最新文章小工具插入一个块。
小工具块中的最新文章
插入小工具后,单击它以查看可用于自定义外观的选项。
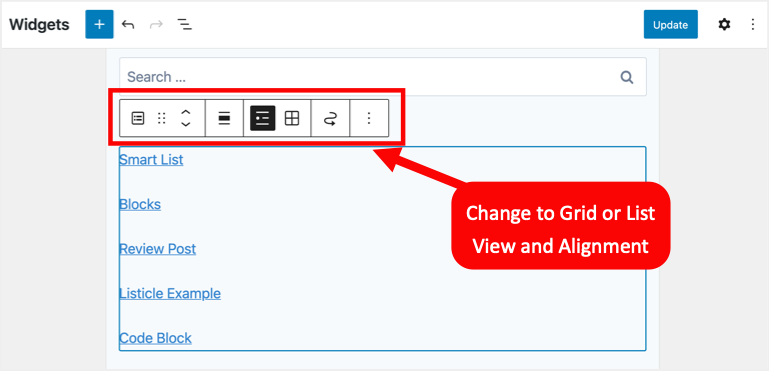
您可以更改对齐方式并切换网格或列表视图,以调整站点布局上的小工具。
更改网格或列表视图和对齐方式
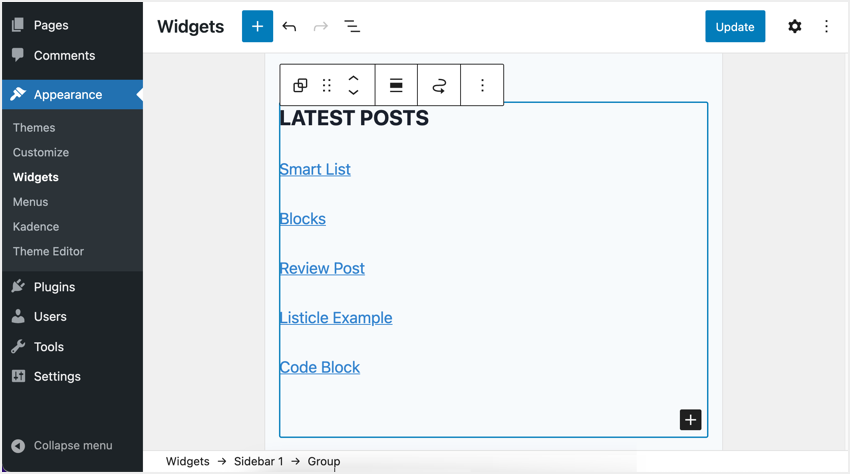
因为它是一个单独的块,所以它没有任何标题。如果有必要,您可以添加一个“标题”博客,在小工具上方插入一个标题,并将两个块合并为一个块。
向列表添加标题
最后,按“更新”按钮发布您的更改。您网站上的“最新文章”小工具将如下所示。
侧栏中的最新文章小工具
经典编辑器中的最新文章
如果您使用的是Classic Editor,插入最近文章的过程是相同的。但是,小工具名称将不同于“最近的文章”,而不是“最新的文章”。
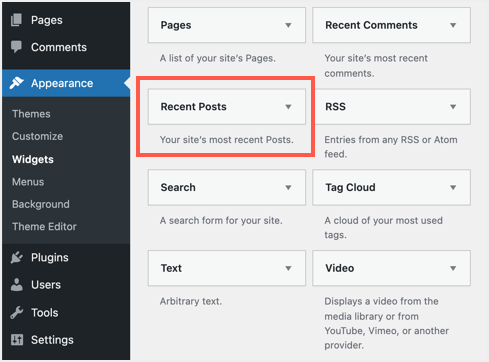
转到外观>小工具,并将最近文章小工具拖到所需区域。
经典编辑最新文章小工具
或者,单击小工具,选择要插入的可用区域,然后单击“添加小工具”按钮。
选择要插入小工具的区域。
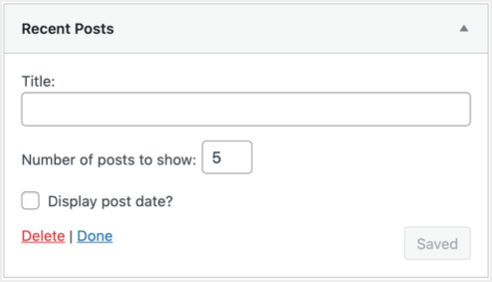
小工具可用后,输入标题,如“最近的文章”、“最近的文章”或任何您希望显示在已发布站点的小工具上方的内容。
根据站点布局上的可用空房间,键入要在列表中显示的文章数量。
最后,选择是否要在列表中的每篇文章下面显示出版日期。
设置完成后,单击“保存”按钮发布您的更改。
插入的最近文章小工具
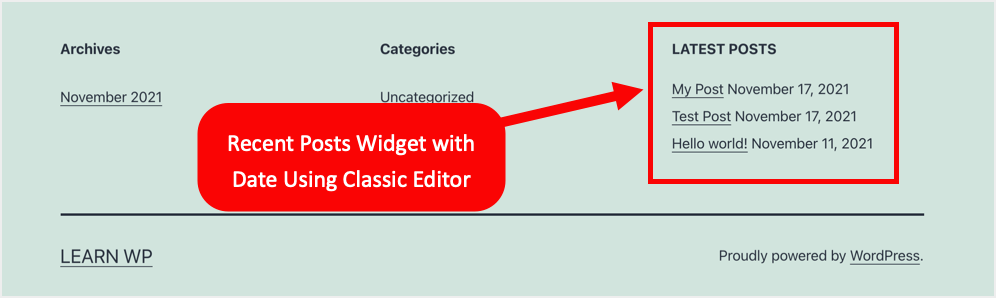
“最近文章”小工具将显示在您发布的网站下方。
使用带有经典编辑器日期的最近文章小工具。
注意:如您所见,Gutenberg没有提供显示出版日期和选择最新文章列表中文章数量的选项。此外,无论您使用古腾堡编辑器还是经典编辑器,小工具的外观都是由您使用的主题决定的。
2.在内容区域插入最新文章小工具。
尽管classic editor的“最近的文章”提供了额外的选项,但它不能插入到内容区域。你唯一的选择就是使用古腾堡的“最新文章”小工具或者使用第三方插件。
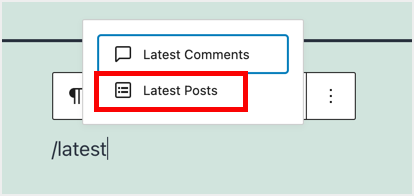
当您在内容区域中时,在段落块中输入/latest。
这将过滤“最新文章”块,并单击它将其插入。
在内容区域插入最新的文章块。
小工具将立即显示您最近的文章,您可以切换列表或网格视图。
最新文章阻止选项
在内容中自定义最新文章小工具。
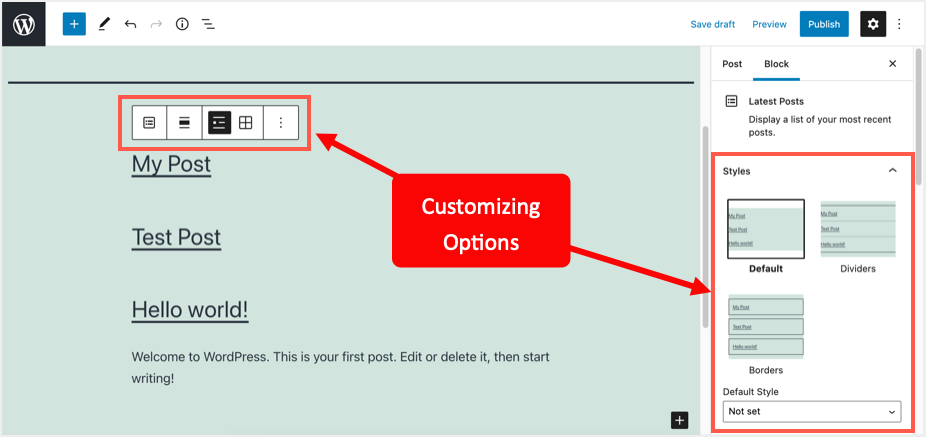
与小工具块不同,您可以在内容中找到大量选项来定制最新文章小工具。你可以在侧边栏的“Blocks”部分找到所有可用的选项。
选项自定义最新文章小工具
样式–您可以从默认样式、分隔线或边框中选择三种样式。
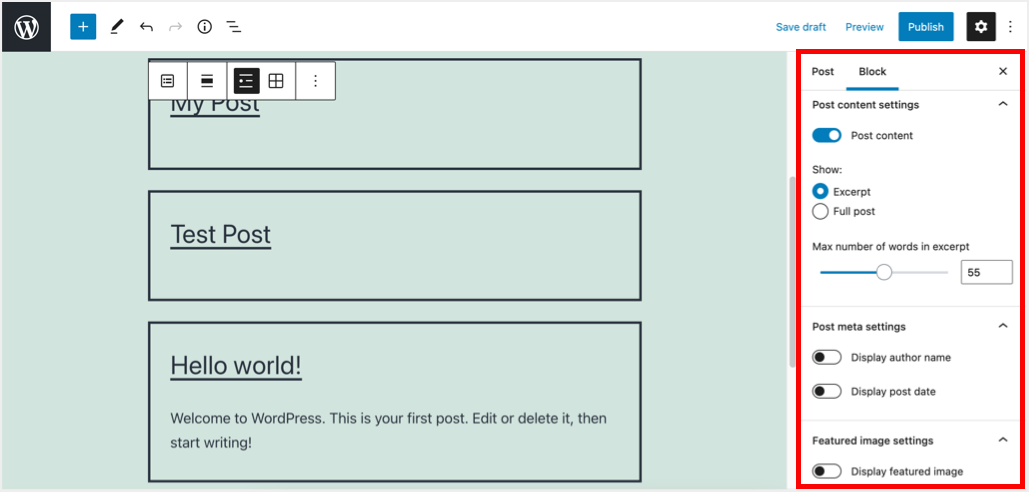
内容设置–您可以启用此选项,并在每个标题下显示指定长度的摘录或完整的文章。
发布元设置–切换作者姓名和发布日期。
特色图片–显示或隐藏每篇文章的特色图片。此外,您可以更改图像对齐,链接图像和选择图像大小。
排序和过滤-根据类别和作者选择排序顺序和过滤器。您还可以使用网格视图的必需列来限制列表中显示的项目数。
高级–这是所有Gutenberg块添加自定义CSS类的常用选项。
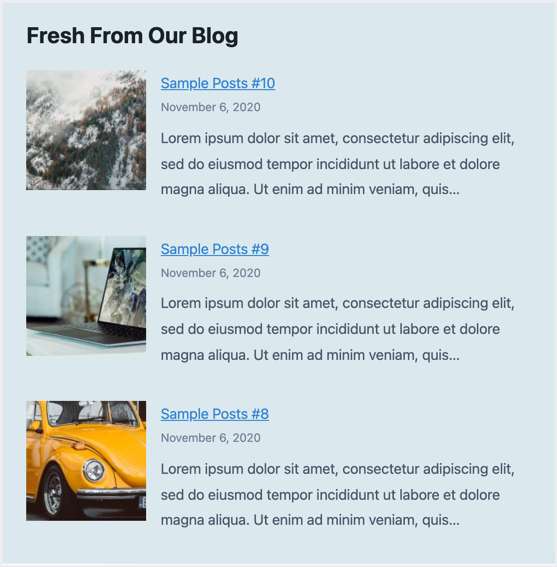
以下是带有定制选项的列表视图中的最新文章的示例:
列表视图示例
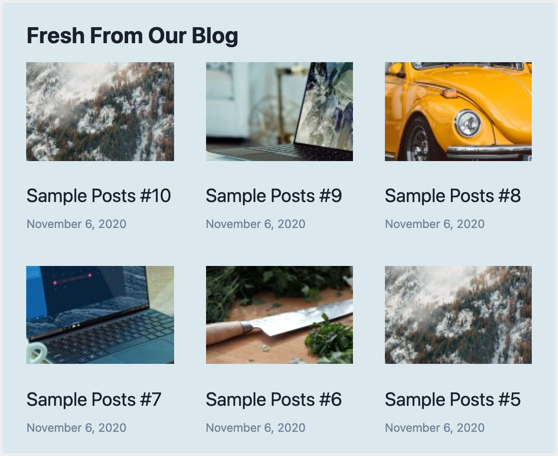
相同的小工具将出现在网格视图中,但在两列中做了一些修改,如下所示:
网格视图示例
注意:WordPress还提供了循环查询和文章列表块,用于根据类别和标签创建文章页面。但是,您可以使用该块的过滤选项来显示包含一定数量的最近文章的单个页面,并创建一个最近文章小工具。
3.使用第三方插件
坦白说,我们不建议在WordPress中使用第三方插件插入最近的文章,因为默认的古腾堡块已经足够了。
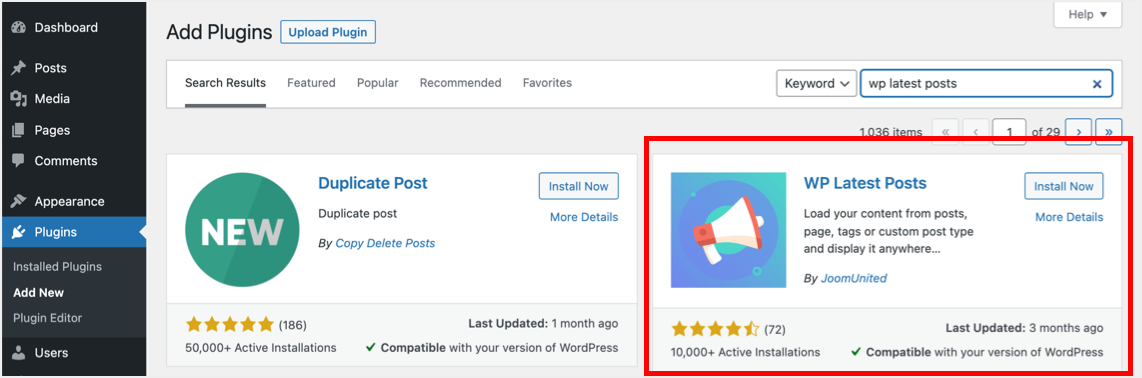
但是,也有一些其他情况,例如,如果您想要在列表中包含自定义文章类型或包含特定页面。最好的选择是在你的网站上安装并激活“WP最新帖子”插件。
该插件提供了大量的选项来创建漂亮的近期文章块,你可以使用shortcode或Gutenberg block将其插入任何地方。请注意,您可以为不同的文章类型创建多个块,并在您的PHP模板中插入短代码来显示相应的文章,而不会混合类别和文章类型。
WP最新帖子插件
激活插件后,你会在侧边栏发现一个新的菜单项“WP最新帖子”,点击它。
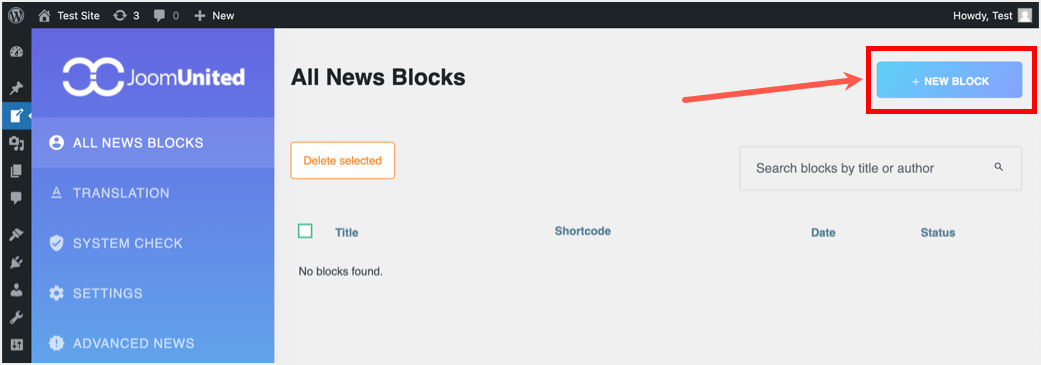
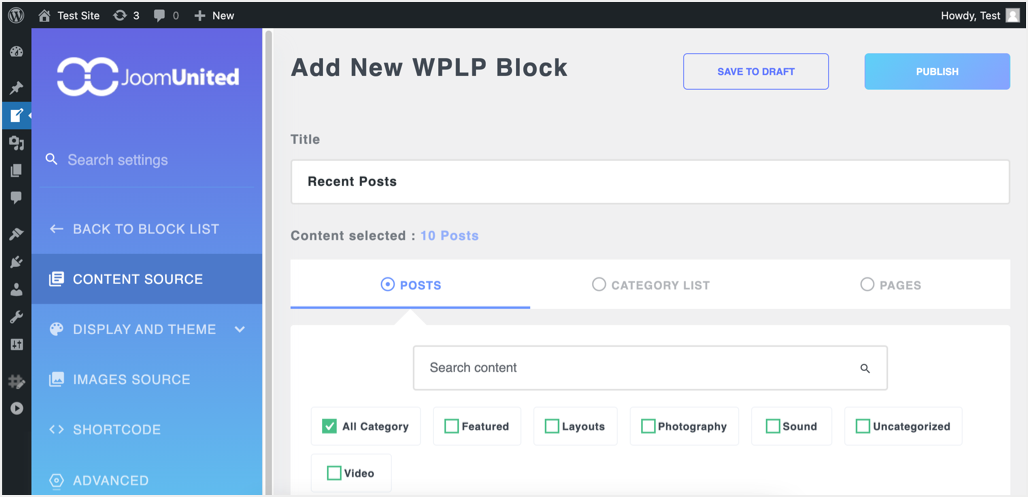
单击“+新块”按钮为您的网站创建一个新的最近文章块。
添加新的最近文章块
该插件提供了许多过滤和设计选项,为您的小工具选择内容源和主题。根据您的需求进行浏览和定制。
设计你的街区。
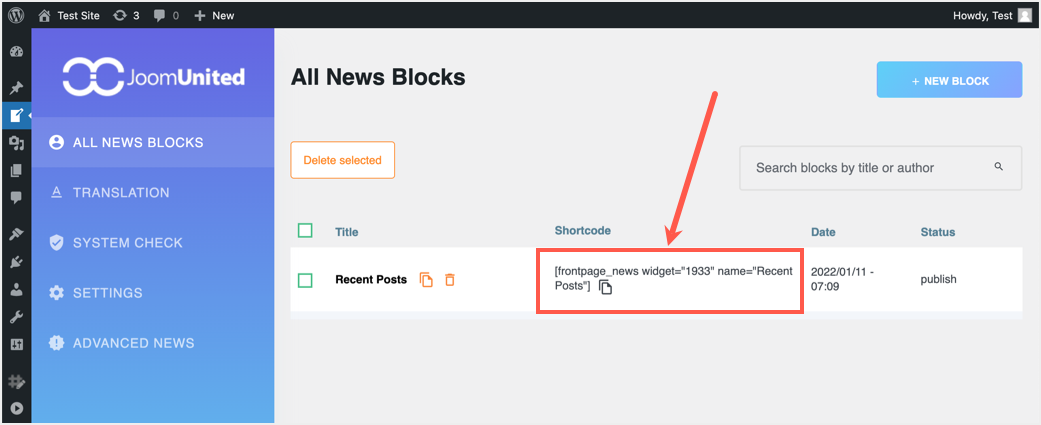
设置后,保存该块以创建一个短代码。
获取块简要代码
插入最近的文章块
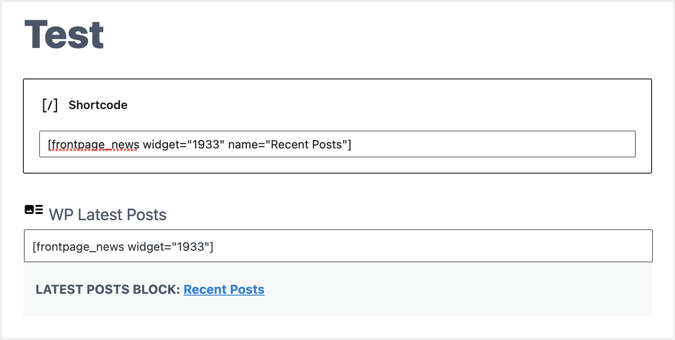
如果你使用的是经典编辑器,插件会在界面中添加一个名为“添加最新文章”的按钮。对于Gutenberg来说,你可以将简短的代码粘贴到内容区域的任何地方,或者使用“WP最新帖子”块。
粘贴短代码或使用块。
您将无法在编辑器中自定义小工具,因为您已经在插件的设置面板中设置了所有内容。
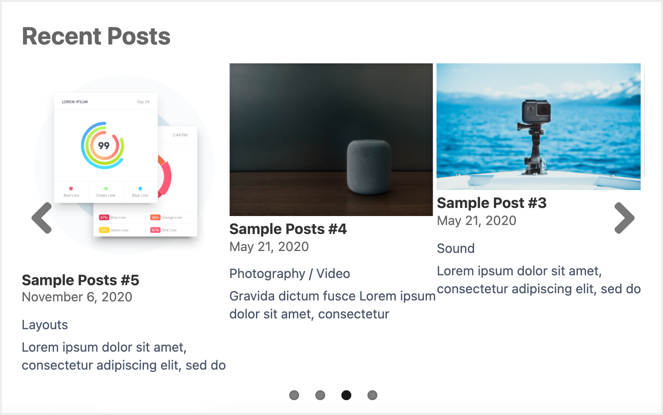
发布您的文章并查看最新的文章块,如下所示。
使用插件添加最近的文章
您还可以使用小工具区域或文章模板中的短代码来自动显示所有文章中的小工具。
注意:Jetpack还提供了一个名为“热门文章和页面”的附加小工具,你可以通过在插件设置中允许“额外的小工具”来启用它。这个小工具的优点是可以列表显示页面,有一个简化的界面。因此,如果你已经使用了Jetpack,请考虑使用这个选项,而不是其他插件。
总结
我们建议使用古腾堡块编辑器中的“最近文章”块来创建一个漂亮的最近文章小工具的内部文章内容区域。
虽然在小工具区域使用这个块不提供任何定制,但是大多数主题使用定制CSS来定制显示小工具。如果默认的块不够用,那么您可以使用上面提到的插件在carousel视图中创建最近的文章。