如何创建一个有效的WordPress开发过程
WordPress是一个很好的平台,但是它有时会有点混乱——至少从代码的角度来看是这样。这是因为代码经历了多次迭代。随着更新的引入,有时事情没有尽可能有效地编码。
虽然代码有时可能会有点乱,但这并不意味着您的开发过程也应该如此。尽管对于快速生产计划来说,令人困惑的代码通常是可以原谅的,但是作为一名web开发人员,你实际上可以通过实现适当的工作流来获得更多。
在这篇文章中,我们将介绍一些技巧来帮助你用手边正确的工具以正确的方式开发WordPress网站。我们还将提供一步一步的程序来帮助您遵循这些提示。
遵循这个指南,你可以避免开发WordPress网站时的一些常见问题。此外,你还可以创建一个易于维护和更新的网站。
高质量代码的属性
为什么WordPress开发需要顶层编码实践?
WordPress开发过程改进技巧
为什么花时间在WordPress开发过程规划上是必不可少的?
理想的WordPress开发过程
高质量代码的属性
在我们深入到创建WordPress开发工作流的完整指南之前,让我们暂停一下,讨论一下为什么高质量的代码实际上是重要的。非常重要。
当考虑你的网站的代码时,有几个关键的属性你应该记住。这些属性将有助于确保您的代码是干净的,有组织的,易于理解的。
以下是高质量代码的一些属性。
简化
一航
模块化
好评
可重复使用且易于维护。
这些属性似乎需要记住很多,但是不要担心。我们将在指南中详细描述如何实现每个属性。但是首先,我们需要讨论为什么你的开发工作流程必须符合这些标准。
为什么WordPress开发需要顶层编码实践?
为了让WordPress网站正常工作,组成网站的代码需要是高质量的。这对WordPress网站尤其重要,因为它们通常很复杂,有许多不同的活动部分。
编码实践对于WordPress的发展很重要,原因有很多。
WordPress网站很复杂。
一行代码可以产生很大的影响。
代码需要很好地编写和测试。
高质量的代码更容易维护。
高质量的代码有助于提高性能。
可以说,在你的发展规划过程中牢记这些要点可以帮助你专注于奖励。
WordPress开发过程改进技巧
既然我们已经讨论了拥有好的代码的重要性,让我们来看看一些帮助你改进WordPress工作流程的技巧。下面的每一个提示都将有助于确保你的WordPress代码是干净的和优化的,这应该是你在2022年及以后的首要任务。
使用临时存储环境
临时网站是真实网站的副本。你可以用它来测试改变,然后在你真正的网站上做这些改变。这是一个很有价值的工具,因为它允许你在不影响你的真实网站的情况下尝试改变。
使用临时网站有很多好处。
你可以先测试这些变化,然后再把它们放到你真正的网站上。
你可以通过在临时网站上测试来避免潜在的问题。
您可以确保所做的更改符合预期。
您可以避免实时网站的潜在停机时间。
你可以降低破坏你的网站的风险。
实施版本控制
版本控制是一种跟踪文件随时间变化的系统。这对于WordPress的开发是有价值的,因为它允许你跟踪变化,并在必要时恢复到早期版本。
对于大多数人来说,这意味着使用Git,这是一个流行的版本控制系统。如果你不熟悉的话,Git是一个免费的开源分布式版本控制系统,旨在快速高效地处理小到非常大的项目。
饭桶
这在与大型分布式团队合作时尤其有用。你最不希望的是,在你的WordPress安装中,有多个版本的functions.php文件,它们的名字都稍有不同,因为很多人同时在做修改。
Git与GitHub
Git是一个版本控制系统,是一个管理源代码历史的工具。GitHub是一家使用Git为软件开发项目提供托管服务的公司。
它们是两回事,但大多数人用“Git”这个词来指代Git和GitHub。
计划自动备份
WordPress开发最重要的一个方面是备份。备份是至关重要的,因为当出现问题时,它们允许你恢复你的网站。
有很多方法可以实现自动备份,但最简单的方法之一是使用WordPress的备份插件。有很多很棒的备份插件,但是我们推荐使用Pagoda的自动备份计划。
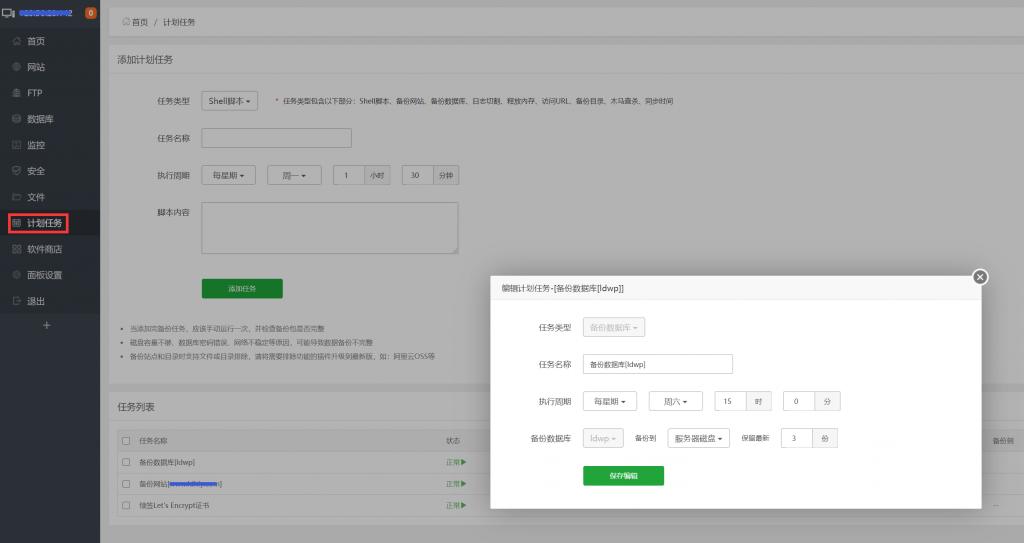
Pagoda的自动备份规划任务
这个插件会每天自动为你的WordPress网站创建一个备份,并存储在外部服务器上。
充分利用林挺的优势
林挺是检查代码错误的过程。这对WordPress的开发很有价值,因为它可以帮助你找到并修复代码中的错误。
崇高的文本
许多代码编辑器会自动执行此操作,但是如果您希望确保您的编辑器提供此功能,请考虑使用
下的一个代码和文本编辑器。
Subetext:这个代码编辑器有很多功能,包括提示。
Atom:这个代码编辑器还有一个内置的编码功能。
Vim:这个文本编辑器还提供了提示功能和许多其他功能。
Visual Studio代码:该代码编辑器默认提供提示功能。
PHPStorm:这是一个付费开发环境,提供提示功能。
使用代码生成器
代码生成器是一个可以自动为你生成代码的工具。这对WordPress的开发是有价值的,因为它可以节省你的时间,帮助你避免错误。
GenerateWP
有许多可用的代码生成器,但一些最流行的包括:
GenerateWP:这个代码生成器可以为定制的文章类型、分类、元框等生成代码。
Hasty:这个代码生成器可以为定制的文章类型、分类和字段生成代码。
Nimbus主题代码生成器:这个代码生成器可以为定制的文章类型、分类和字段生成代码。
使用WP-CLI
WP-CLI是WordPress的命令行界面。这对WordPress的开发很有价值,因为它允许你从命令行管理你的WordPress网站。
这在你需要做一些重复性或者多步任务的时候特别有用。比如WP-CLI可以用来安装WordPress,创建文章和页面,安装插件和主题等等。当你需要一次修改多个网站时,这也是很有帮助的。
使用WordPress开发框架
WordPress开发框架是一个可以帮助你简化工作流程的工具。这对WordPress的开发很有价值,因为它可以节省你的时间,帮助你避免错误。
引导程序
有许多WordPress开发框架,但是一些最流行的包括:
genesis:studio press的这个框架旨在帮助你更快地建立一个WordPress网站。
强调:这个来自Automattic的框架旨在帮助你快速开始开发WordPress主题。
基础:这个来自Zurb的框架旨在帮助你创建有响应的WordPress网站。
Bootstrap:这个来自Twitter的框架是为WordPress网站创建响应式设计的一个非常有用的方法。
使用任务运行器
任务运行器是一个可以自动执行任务的工具。这对WordPress的开发很有价值,因为它可以节省你的时间,帮助你避免错误。它还允许您同时运行多个任务。
吞咽
有许多任务运行器可供选择,但一些最受欢迎的包括:
Gulp:这个任务运行器可以用于自动化任务,比如CSS预处理、JavaScript刷新等。
Grunt: Grunt是一个Javascript任务运行器,可以帮助你自动化很多重复性的任务。
Webpack:这个任务运行器可以用来自动化任务,比如绑定JavaScript文件。
熟悉Vue.js或立即做出反应。
虽然您可能不会使用Vue.js或立即做出反应,但现在熟悉这些框架是很重要的。这对WordPress的发展是有价值的,因为随着时间的推移,它们变得越来越流行,使用越来越多。
Vue.js是一个JavaScript框架,允许你创建一个反应式的用户界面。React是一个用于构建用户界面的JavaScript库。
Vue.js和React都是WordPress开发的热门选择,因为它们快速、轻便且易于使用。它们是把WordPress变成一个无头CMS的关键。
为什么花时间在WordPress开发过程规划上是必不可少的?
WordPress网站很复杂,在开始任何项目之前,有一个计划良好的工作流程是很重要的。通过花时间规划您的工作流程,您可以节省时间并避免下一个潜在的问题。
规划你的WordPress工作流程有很多好处。
知道需要做什么可以节省时间。你可以提前做
计划避免潜在的问题。
您可以确保完成所有必要的任务。您可以确保您的工作流程高效且有效。
当将项目移交给合作伙伴或客户时,您可以防止出现问题。花时间在WordPress工作流程规划上是必要的,因为它可以节省你的时间,帮助你避免潜在的问题。
通过花时间规划您的工作流程,您可以确保完成所有必要的任务,并确保您的工作流程高效且有效。
理想的WordPress开发过程
有很多方法可以处理WordPress的工作流程,但是有一些基本的步骤应该包含在你的开发过程中。
步骤1:建立本地开发环境
任何WordPress工作流程的第一步都应该是建立一个本地开发环境。这一点很重要,因为它允许你离线使用你的WordPress网站,这样可以节省时间并防止出错。
有许多方法可以设置本地开发环境,但这取决于您喜欢使用什么设置。
通过一个完整的WordPress开发环境,并且可以一键推送上线。
您还可以同时处理多个项目,并在上线之前合并更改。它还内置了A/B测试、插件兼容性测试和资源密集型测试,以帮助进一步确保您的构建结构合理。
步骤2:设置版本控制
任何WordPress工作流程的第二步应该是设置版本控制。这很重要,因为它允许您跟踪代码的更改,并在必要时恢复到先前的版本。
要做到这一点,可以使用Git这样的工具。这个过程如下所示
1.在GitHub上创建一个资源库
要在GitHub上创建仓库,可以使用以下步骤:
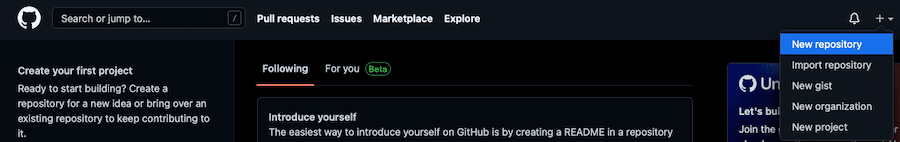
登录你的GitHub账号,点击右上角的+号。
从下拉菜单中选择新建存储库。
输入存储库的名称和描述,然后单击创建存储库。
在GitHub上创建一个仓库
2.将版本库克隆到您的本地开发环境。
具体步骤如下:
在仓库的GitHub页面上,单击克隆或下载按钮。
在“使用HTTPs克隆”部分,复制您的版本库的URL。
在您的开发环境中,打开终端并切换到您想要克隆版本库的目录。
键入以下命令来替换您从Github复制的URL:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git
这将把您的版本库克隆到您的本地开发环境中。
3.添加文件并提交更改
将您想要用Git跟踪的文件添加到您计算机上的仓库目录中。
键入git add,后跟文件名,或者使用git add。添加目录中的所有文件。
输入git commit -m,后跟一条描述所做更改的消息。
要将您的更改推送到Github,请键入git push。
现在可以继续修改电脑上的文件,推送到GitHub。当您想从Github获取文件的最新版本时,可以使用git pull命令。
如果不使用GitHub,也可以用类似的方式使用Bitbucket。
第三步:地方发展
在你建立了本地开发环境和版本控制之后,是时候开始本地和离线开发你的WordPress网站了。
在本地开发时,可以先在自己的临时网站上测试更改,然后再推送到网上。这一点很重要,因为它可以让你在任何错误或漏洞影响到你真正的网站之前捕捉到它们。
步骤4:使用WP-CLI
WP-CLI是WordPress的命令行界面,允许你从终端管理你的WordPress网站。这对于创建和管理用户、安装和更新插件等任务非常有用。
要安装WP-CLI,请按照下列步骤操作:
下载WP-CLI phar文件。
将文件移动到路径中的一个目录(例如/usr/local/bin)。
将文件重命名为wp。
使文件成为可执行文件(例如,chmod +x /usr/local/bin/wp)。
运行wp -version测试WP-CI是否已安装。
从那里,你可以使用WP-CLI从命令行管理你的WordPress网站。要获得完整的命令列表,您可以查看我们的WP-CLI v2深入指南。
第五步:用Gulp自动化你的工作流程
Gulp是一个任务运行器,它允许你自动化一些任务,比如最小化CSS和JavaScript文件,编译Sass文件等等。
要使用Gulp,你首先需要在你的系统上安装它。要做到这一点,你需要Node.js、npm和Gulp。在Node.js中运行以下命令:
npm install gulp-cli -g
一旦安装了Gulp,就可以在项目的根目录下创建gulpfile.js文件。这个文件包含了Gulp任务的代码。
例如,下面的gulpfile.js文件包含一个最小化CSS文件的任务:
var gulp = require(‘gulp’);var cleanCSS = require(‘gulp-clean-css’);gulp.task(‘minify-css’, function() {return gulp.src(‘src/*.css’).pipe(cleanCSS({compatibility: ‘ie8’})).pipe(gulp.dest(‘dist’));});
要运行此任务,您可以使用以下命令:
gulp minify-css
第六步:使用林挺
提示是静态代码分析工具,可以帮助您找到代码中的错误。在这里,我们使用Atom.io和下面的技巧包。
原子美化
原子-ternjs
剥绒机
林特-埃斯林特公司
linter-php
林特-萨斯-林特
Atom.io
在终端中,导航到lint所在的目录,并运行以下命令:
find . -name “*.js” -o -name “*.scss” | xargs eslint –fix
这将提示项目中的所有JavaScript和Sass文件。
如果您想lint一个特定的文件,您可以运行以下命令:
eslint –fix file-name.js
用您想要提示的文件名替换file-name.js。
步骤7:使用CSS预处理器
CSS预处理器是一个工具,可以让你用不同的语言编写CSS,然后编译成CSS。两个最流行的CSS预处理程序是Sass和Less。
在本教程中,我们将使用Sass。要使用Sass,首先需要安装Sass命令行工具。为此,请运行以下命令。
gem install sass
一旦安装了Sass,就可以使用下面的命令将Sass文件编译成CSS。
sass input.scss output.css
用您的Sass文件名替换input.scss,用您想要创建的css文件名替换output.css。
如果您想观察您的Sass文件的变化并自动将其编译成CSS,您可以使用以下命令:
sass –watch input.scss:output.css
步骤8:使用部署插件
Deployment plugin是一个工具,可以让你轻松地将你的WordPress网站从本地开发环境部署到实时服务器上。
有许多不同的工具可用于此目的,但我们建议使用WP Pusher。WP Pusher是一个免费的部署插件,你可以在你的WordPress网站上使用。
WP推进器
要安装WP Pusher,首先,从WP Pusher网站下载ZIP文件。然后,登录你的WordPress网站,进入插件>安装插件。点击上传插件按钮,并选择您刚刚下载的ZIP文件。一旦插件安装并激活,你可以进入设置> WP Pusher来配置它。
一旦配置了WP Pusher,你就可以将WordPress插件和主题部署到你的实时服务器上,而不需要与FTP接口交互或者搞乱你的WordPress数据库。
步骤9:使用WordPress Rest API
WordPress REST API是一个强大的工具,允许你从WordPress管理界面之外与你的WordPress网站进行交互。
WordPress REST API可以用来为你的WordPress网站构建定制的解决方案。例如,您可以使用WordPress REST API为您的WordPress构建一个移动应用程序。或者创建自定义仪表板。
要开始使用WordPress REST API,您需要通过WordPress命令行界面与它交互。我们最近发布了一个关于如何设置WordPress的REST API的教程,它可以指导你完成每个步骤。
步骤10:创建并遵循风格指南
风格是一套编码和设计WordPress网站的指导方针。风格指南有助于确保您的代码一致且易于阅读。
你可以在你的WordPress项目中使用许多不同的风格指南。我们建议使用WordPress编码标准作为起点。然而,随着时间的推移,你可能会作出许多修改和补充。
官方代码的编码标准
您创建的任何样式指南都可能一直在变化。但重要的一点是,它为团队中的所有开发人员提供了一套明确的步骤和指南。
基本上,你的风格指南应该是你的WordPress工作流程的书面形式。
第11步:上你的网站
一旦你完成了以上所有的步骤,你的WordPress网站就可以被在线推送了。如果您使用像WP Pusher这样的部署插件,这个过程就像将您的代码推送到您的远程Git存储库一样简单。
如果您没有使用部署插件或Git,您可以简单地从本地开发环境中导出您的WordPress数据库,并将其导入到您的实时服务器中。你可以通过WordPress管理面板上的“工具”>“导出”来完成。
然后,从导出选项中选择所有内容,并单击下载导出文件按钮。一旦你有了你的数据库文件,你可以通过你的WordPress管理仪表板上的工具>导入来导入它到你的实时服务器。选择刚刚导出的数据库文件,然后单击上传文件和导入按钮。
你也可以使用像FileZilla这样的FTP客户端将你的WordPress文件从你的本地开发环境手动传输到你的实时服务器。只需使用FTP连接到您的实时服务器,然后将您的WordPress文件拖放到
public_html目录中。
一旦你推送了你的WordPress网站,你就可以花时间测试一切,确保一切正常。
总结
正如你所看到的,要正确地创建一个WordPress开发工作流,有很多事情要做。然而,遵循这些步骤将有助于确保你的WordPress网站组织有序,易于管理,运行顺畅。