什么是预连接?
在本文中,让我们来看看预连接——什么是预连接,为什么以及如何使用预连接,以及审计和扩展预连接的最佳实践。
什么是预连接?
预连接是一个资源提示,它告诉浏览器与浏览器尚未确定需要建立的域建立一个活动的HTTP连接。创建HTTP连接需要许多步骤,包括:
进行DNS查找。
连接TCP。
协商安全的TLS连接。
这可能需要几十甚至几百毫秒。预连接提高了性能,因为当浏览器意识到它需要建立一个连接来下载资源时,那个连接已经发生了!
示例和真实案例研究
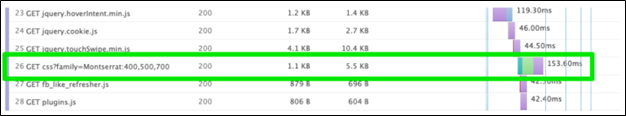
让我们看一个例子。下面的屏幕截图显示了来自Google的CSS文件请求:
稍后将在瀑布中找到这个资源,现有的HTTP连接不存在。浏览器知道需要下载这个CSS文件,但是首先要完成DNS查找,然后创建TCP连接,最后协商一个加密的TLS连接。这将在请求CSS文件之前增加大约100毫秒的延迟。我们可以通过在HTML文件中添加预连接资源提示来优化这一点,如下所示:
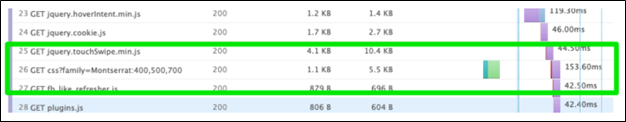
我们可以在下面的瀑布截图中看到结果。预连接提示表示浏览器主动连接到Google字体域。当浏览器后来发现它需要所请求的CSS文件时,连接已经建立。这允许立即下载CSS文件,将整个瀑布流移到左边:
这是一个很好的例子,但是有什么真实的例子来说明预连接的好处呢?
一家在线商店通过使用产品图像目录预连接到域,并将他们的关键绘画指标提高了500毫秒,达到1秒以上。
Aaron Peters有个例子,预连接提高了CDN Planet的初始渲染性能10%左右。
在下面的例子中,这是一个媒体网站,有大量针对各种第三方域的JavaScript。通过分析他们的站点并实施资源提示(如预连接和预加载),交互时间增加了37%,从中位数的12.8秒增加到7.9秒。
一般来说,资源提示——尤其是预连接——是所有网站都应该考虑的。
如何使用预连接来提高性能
鉴于以上令人印象深刻的收获,我知道你一定在想什么:
如果预连接资源提示可以提高整体性能和用户体验,为什么我不预连接到我的网站使用的所有域?
不幸的是,这会影响性能。为什么?很简单:浏览器使用大量复杂的逻辑来决定需要下载什么内容以及何时下载,这样页面就可以尽快渲染并回复给访问者。(如果你想要书呆子们的所有细节,帕特·米南已经详细记录和展示了。)
使用资源提示的站点基本上需要覆盖浏览器通常执行的操作。如果使用不慎,这可能是不同性能问题的根源。
太多的预连接提示
浏览器将限制它们将保持的HTTP连接数。使用太多的预连接资源提示会限制浏览器进行所需的连接。事实上,过多的预连接会损害性能。
一个好的经验法则是不超过6-8个预先连接的资源提示。
预连接到未使用的域
唯一比做太多预连接更糟糕的事情是要求浏览器预连接到一个甚至还没有使用过的域名!但是,这可能很常见。更改网站内容的来源,或停止使用第三方提供商,而不删除此域的预连接资源提示。预先连接到未使用的域会在两个方面导致性能问题:
未使用的预连接会损坏浏览器,因为它们会阻止与其他域的连接。
即使不使用,开放的TCP和加密的TLS连接也会使用服务器资源。Akamai研究发现,多达6%的加密HTTP连接实际上不会发出任何请求。
预连接过早关闭
因为浏览器限制它们将保持的HTTP连接的数量,如果在10秒内没有请求发生,浏览器将关闭HTTP连接。当预连接提示告诉浏览器打开到域的HTTP连接,但在10秒钟内没有请求发送到域时,发生预连接。然后浏览器关闭这个连接,只在需要向这个域请求资源的时候才需要重新连接。这很糟糕,原因有二:
过早预连接会损坏浏览器,因为会阻碍与其他域的连接。
一旦实际遇到对该域的请求,浏览器必须打开另一个到该域的连接。所以,预连接根本没有净收益!
Safari的rel资源提示问题
很多站点采用在同一个标签中指定预连接提示和dns预取提示的模式,如下所示。(有关详细讨论,请参考我们的DNS预取资源提示指南。)
这种做法的开始是因为浏览器支持不同类型的资源提示。截至2020年,支持预连接的浏览器比支持DNS预取的浏览器多,所有支持DNS预取的主流浏览器也都支持预连接。
在同一个标记中指定两个不同的资源提示并没有什么好处。其实负面影响很大。Safari只允许在标签的rel属性中指定一个资源提示。在同一个rel属性中指定两个提示会导致Safari完全跳过标签,不会尝试任何资源提示。
事实上,指定多个资源提示会禁用Safari的提示!相反,您应该只使用提示。
何时使用预连接提示
通常,应提供以下预连接提示:
后来在瀑布里找到了。
具有对页面呈现或交互至关重要的资源的域。
有大量请求或大量内容下载的域
好的例子包括:
渲染的关键路径中需要CSS和JS包的其他域
Web字体被CSS引用,需要下载。
用于最初加载或呈现页面的API端点的第一个域。
一旦您确定了哪些域应该预连接,您仍然需要测试它们!仅仅因为一些事情应该改善你的网站的性能或体验并不意味着它会。确保始终进行测试以验证:
使用工具来衡量你的表现。
实施您的更改。
比较“之前”和“之后”的绩效指标。
预连接资源提示的最佳实践
我们已经看到使用预连接资源提示有很多优点,但是如果使用不当也会有很多影响性能的缺陷。这意味着审计页面如何使用资源提示以确保遵循所有最佳实践是很重要的。
首先,确定页面当前正在使用的所有预连接资源提示。您将需要在基本的HTML页面中查找标签,以及链接:HTTP头,它也可以包含资源提示。还要记住,包含资源提示的链接头可以出现在基本HTML页面之外的其他响应中!
使用上述准则来确定应该预连接哪些域。它们在页面上已经使用的提示列表中吗?如果没有,为什么没有?
您是否使用了6-8个以上的预连接?如果有,太多了,你要考虑删除。
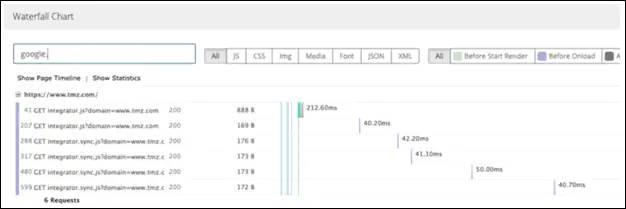
接下来,对于每个预连接的域,验证是否有请求发送到它,以及请求是否在10秒内发生,以避免过早关闭连接。大多数瀑布图将允许您通过域或部分URL进行过滤,如下所示。这使得查看请求是否以及何时出现在域中变得更加容易。
最后,查看每个资源提示,确保标签中没有多个提示。