如何通过预加载关键资源提高网站加载速度?
预加载允许您指定在页面加载期间立即或很快需要的资源(如字体、图像、JavaScript和CSS)。在网站每个页面的…部分的顶部添加一个链接rel=’preload ‘标签。
例如:
当网页打开时,浏览器将向服务器请求HTML文档,解析其内容,并提交对引用资源的单独请求。作为开发者,你知道页面需要的所有资源,知道哪些资源最重要。您可以使用这些知识提前请求关键资源,并加快加载过程。本文介绍了如何使用来实现这一目标。
预压的工作原理
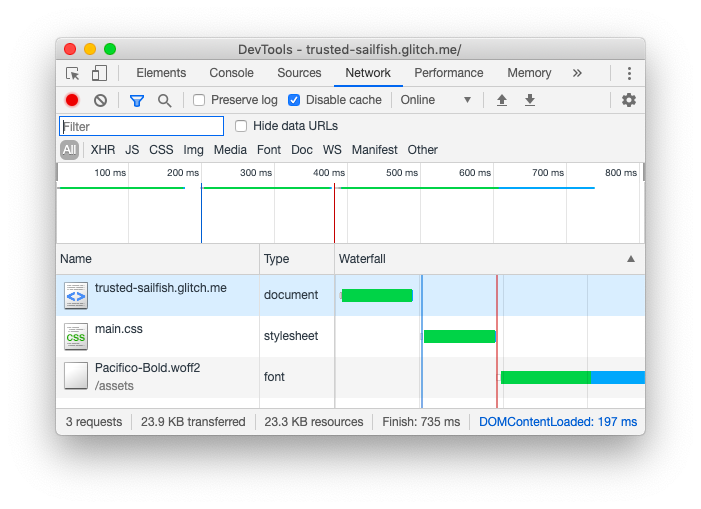
通常在稍后预加载最适合浏览器发现的资源。
在这个例子中,Pacifico字体是由@font-face规则在样式表中定义的。浏览器只会在下载并解析样式表后加载字体文件。
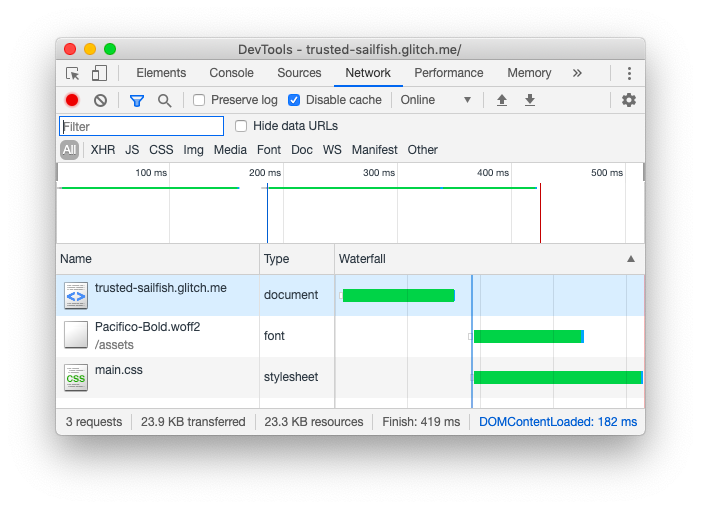
通过预加载资源,您希望浏览器比正常情况下更早地获取它,因为您认为它对当前页面很重要。
在本例中,Pacifico字体已经预加载,因此下载将与样式表并行完成。
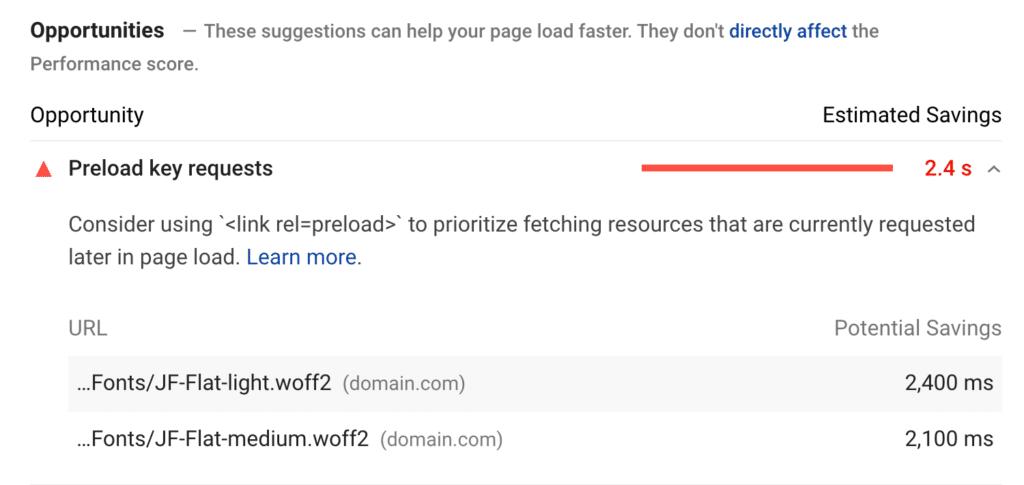
关键请求链表示浏览器优先处理和获取的资源的顺序。Lighthouse会将链中第三级的资产标识为后来发现的资产。您可以使用预加载关键请求审核来确定要预加载的资源。
您可以通过在HTML文档的标题中添加一个带有rel=”preload “的标记来预加载资源:
浏览器缓存预加载的资源,以便在需要时可以立即使用。(它不执行脚本或应用样式表。)
实施预加载后,包括Shopify、Financial Times、Treebo在内的很多网站都实现了以用户为中心的指标1秒提升(比如到交互的时间和第一次内容丰富的绘画)。
浏览器会根据情况进行预连接、预取等资源提示。另一方面,预加载对于浏览器来说是强制性的。现代浏览器已经非常擅长对资源进行优先排序,这就是为什么小心使用预加载并只预加载最关键的资源如此重要。
大约3秒后,加载事件将在Chrome中触发一个控制台警告。
所有现代浏览器都支持预加载。
有助于修复以下两种类型的警告:
1.预加载密钥请求。
预加载关键请求是对Web字体的常见警告。字体Awesome是你可能会看到的一种很常见的字体。
预加载关键请求
2.渲染阻塞资源
通过预加载,您还可以修复渲染阻塞资源警告,因为资源是以非阻塞方式加载的。
消除渲染阻塞资源
如果您正在预加载图像,这也有助于减少最大内容呈现(LCP)时间。
预加载资源
有许多不同的资源可以预加载。
公共资源
字体:一个字体文件。
脚本:JavaScript文件。
样式:CSS样式表。
图像:图像文件(。jpg,。png,。webp)。
其他资源
音频:音频文件
文档:由或嵌入的HTML文档。
Embed:要嵌入元素中的资源。
Fetch:通过fetch或XHR请求访问的资源,如ArrayBuffer或JSON文件。
对象:要嵌入到元素中的资源。
Track: WebVTT文件。
worker:JavaScript网络工作者或共享工作者。
视频:视频文件。
注意:在撰写本文时,Chrome中有一个尚未解决的bug,即预加载请求比其他更高优先级的资源更快。在解决这个问题之前,请注意预加载的资源是如何“跳过队列”并比它们应该被请求的时间更早。
预加载CSS中定义的资源
在浏览器下载并解析CSS文件之前,不会找到这些文件中由@font-face规则定义的字体或背景图片。预加载这些资源可以确保在下载之前获得CSS文件。
预加载CSS文件
如果你使用关键的CSS方法,那么CSS将被分成两部分。呈现第一个屏幕内容所需的关键CSS内嵌在文档中,非关键CSS通常由JavaScript延迟加载。在加载非关键CSS之前等待JavaScript执行,会导致用户滚动时渲染延迟,所以最好用开始下载更快。
预加载JavaScript文件
因为浏览器不执行预加载的文件,预加载有助于将获取与执行分开,这可以改善交互时间等指标。如果您拆分JavaScript包并只预加载关键块,预加载效果最好。
如何实现rel=preload
实现预加载的最简单方法是向文档的:
As属性可以帮助浏览器根据资源的类型设置预取资源的优先级,设置正确的头,确定资源是否已经存在于缓存中。该属性可接受的值包括:脚本、样式、字体和图像等。
请查看Chrome资源优先级和调度文档,了解浏览器如何确定不同类型资源的优先级。
注意:省略as属性或使用无效值等同于XHR请求。这个时候浏览器不知道得到的是什么,所以无法确定正确的优先级。它还可能导致某些资源(如脚本)被提取两次。
某些类型的资源(如字体)是以匿名模式加载的。对于这些资源,必须设置preload的crossorigin属性:
注意:没有设置crossorigin属性的预加载字体将被获取两次!
此外,元素还接受type属性,该属性包含链接资源的MIME类型。使用browser type属性的值确保仅当资源的文件类型受支持时才预加载资源。如果浏览器不支持指定的资源类型,它将忽略它。
尝试通过预加载web字体来提高网页的性能。
您可以通过链接HTTP头预加载任何类型的资源:
Link: ;; as=”style”
在HTTP头中指定preload的一个好处是浏览器不需要解析文档来找到它,这在某些情况下可以提供一些小的改进。
使用webpack预加载JavaScript模块。
如果您使用创建应用程序构建文件的模块打包程序,您需要检查它是否支持预加载标签的注入。在webpack 4.6.0或更高版本中,它通过在import()中使用magic注释来支持预加载:
import(_/* webpackPreload: true */_ “CriticalChunk”)
如果您使用的是旧版本的webpack,请使用第三方插件,如preload-webpack-plugin。
预加载时要记住的事项
不要预加载每个脚本,否则实际上会导致性能问题,比如增加总阻塞时间(TBT)。预加载应该只用于立即需要的资源,所以它们是以非阻塞方式加载的。这通常用于web字体、图像、CSS和JS。
如果你使用缓存清除技术(如查询字符串domain.com/style.css?版本=1.0),请不要忘记浏览器将看到确切的网址。因此,您将需要使用查询字符串URL,或者您可以使用句柄来动态预加载。
如果您有一个CDN来重写您的资产的URL,那么首先要确保您想要预加载的所有资源都被正确地重写。如果URL不匹配,您可能会两次加载资源。
如果你预装了样式表(CSS)或者脚本(JS ),并且你正在使用插件来组合你的CSS/JSS(auto optimize,WP Rocket等)。),请确保从连接过程中排除预加载的资源。否则,它可能会被打包两次,最终将更多的代码放在您的网站上。
总结
要加快网页速度,请预装浏览器,以便以后发现重要资源。预加载所有资源会适得其反,所以请谨慎使用预加载,并衡量其在现实中的影响。
通过https://web.dev