深入了解预加载关键图像技术
预加载主图片(第一个屏幕图片)有助于减少核心Web Vitals的最大内容呈现(LCP)时间。这些通常是图像,如徽标、博客帖子上的特色图像、登录页面上的英雄图像等。通过预加载它们,你把它们移动到瀑布的顶部,基本上是告诉浏览器这些有优先权,应该立即加载。
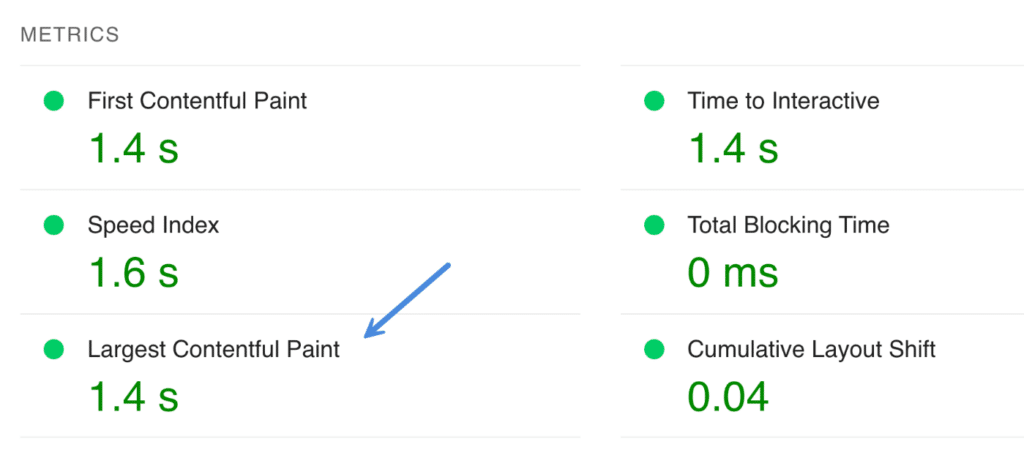
最大内容呈现时间
要知道Chrome有两个图像预加载限制,它们会出现在瀑布的顶部。这两个图像之后的任何内容仍然会在瀑布中显示得更高,但不会被视为高优先级。全靠Chrome。我们通常建议预加载2-3张图片。这通常会预先加载您的徽标,并在博客帖子中显示特色图片。
如果页面上有手动图像预加载,这将优先于自动预加载。
预加载关键图像也将自动从延迟加载中排除这些图像。
从Chrome 73开始,链接和响应图像可以结合起来,以更快地加载图像。
预加载概述
Preload允许你在HTML中找到你想要加载的关键资源之前,尽快告诉你的浏览器。这对于不容易找到的资源特别有用,例如样式表中包含的字体、背景图像或从脚本加载的资源。
快速响应图像+预加载=更快的图像加载
响应式图像和预加载在过去几年中一直可用,但同时缺少一些东西:无法预加载响应式图像。从Chrome 73开始,浏览器可以在发现标签img之前预加载srcset指定的响应图像的正确变体!响应式图像和预加载在过去几年已经出现,但同时还缺少一些东西:预加载响应式图像是不可能的。从Chrome 73开始,浏览器可以在发现标签img之前预载srcset指定的响应图像的正确变体!
根据你网站的结构,这可能意味着图片显示速度明显更快!我们在一个使用JavaScript延迟加载响应图像的网站上测试了它。预加载导致图像加载速度增加1.2秒。
所有现代浏览器都支持响应图像,但只有基于Chromium的浏览器支持预加载图像。
图像集合和图像大小
为了预加载响应式图像,最近向元素添加了新属性:imagesrcset和imagesizes. 它们与 一起使用,并与 元素中使用的srcset和sizes语法相匹配。为了预加载响应图像,最近向元素添加了新的属性:imagesrcset和imagesizes。它们与元素中使用的srcset和sizes语法一起使用并匹配。
例如,如果要预加载指定的响应图像:
这将使用srcset和sizes将应用的相同资源选择逻辑来启动请求。
用例
预加载动态注射的响应图像
假设您正在动态加载主图像作为幻灯片的一部分,并且知道哪个图像将首先显示。在这种情况下,您可能希望避免在加载相关图像之前等待脚本,因为这会延迟用户看到它的时间。
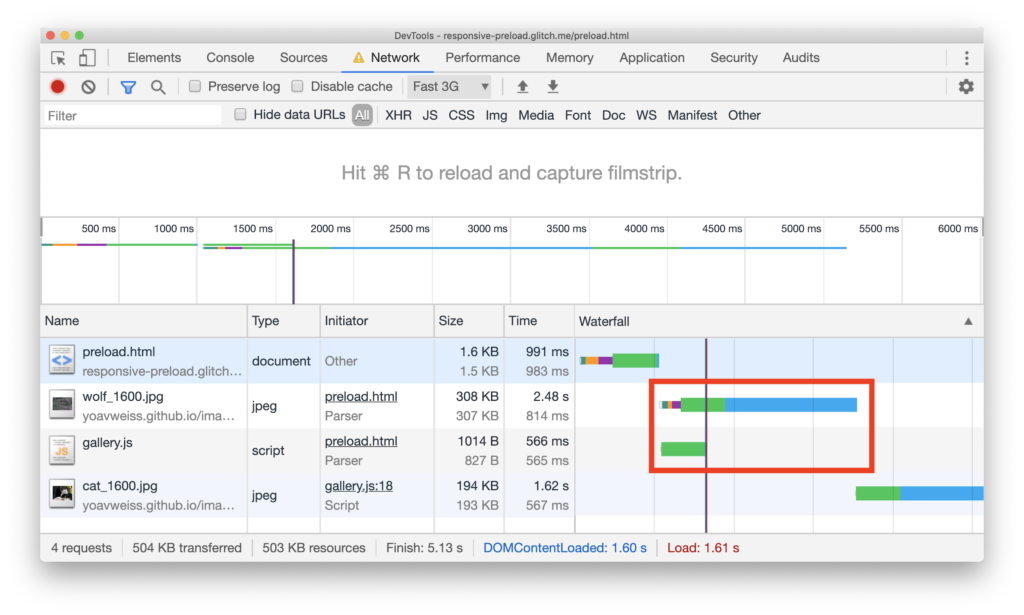
您可以在具有动态加载图片库的网站上检查此问题:
在新标签页中打开此示例网站。
按“Control+Shift+J ”(或者在Mac上按“Command+Option+J ”)打开DevTools。
单击网络选项卡。
在限制下拉列表中,选择快速3G。
禁用缓存复选框。
重新加载页面。
这种瀑布显示图像仅在浏览器完成运行脚本后才开始加载,因此给用户的图像初始显示带来了不必要的延迟。
这里使用预加载帮助是因为图像将提前开始加载,并且可能在浏览器需要显示它时已经存在。
这个瀑布显示的第一张图片和脚本同时开始加载,避免了不必要的延迟,加快了图片的显示速度。
要查看预加载的区别,您可以按照第一个示例中的步骤检查相同的动态加载的图像库,但是预加载第一个图像。
另一种避免这个问题的方法是使用基于标签的carousel,让浏览器的预加载器获得所需的资源。然而,这种方法并不总是实用的。(例如,如果您正在重用一个现有的组件,它就不是基于标记的。)
用图像集预加载背景图像。
如果不同的屏幕密度有不同的背景图像,您可以使用图像集语法在CSS中指定它们。然后浏览器可以根据屏幕的DPR选择显示哪一个。
background-image: image-set( “cat.png” 1x, “cat-2x.png” 2x);
上面的语法忽略了一个事实,即在基于Chromium和WebKit的浏览器中,这个函数需要一个供应商前缀。如果打算使用这个特性,应该考虑使用Autoprefixer(作为在线工具提供)来自动解决问题。
CSS图像的问题在于,只有在浏览器下载并处理了页面中的所有CSS之后,它们才会被浏览器找到。这可能是很多CSS…
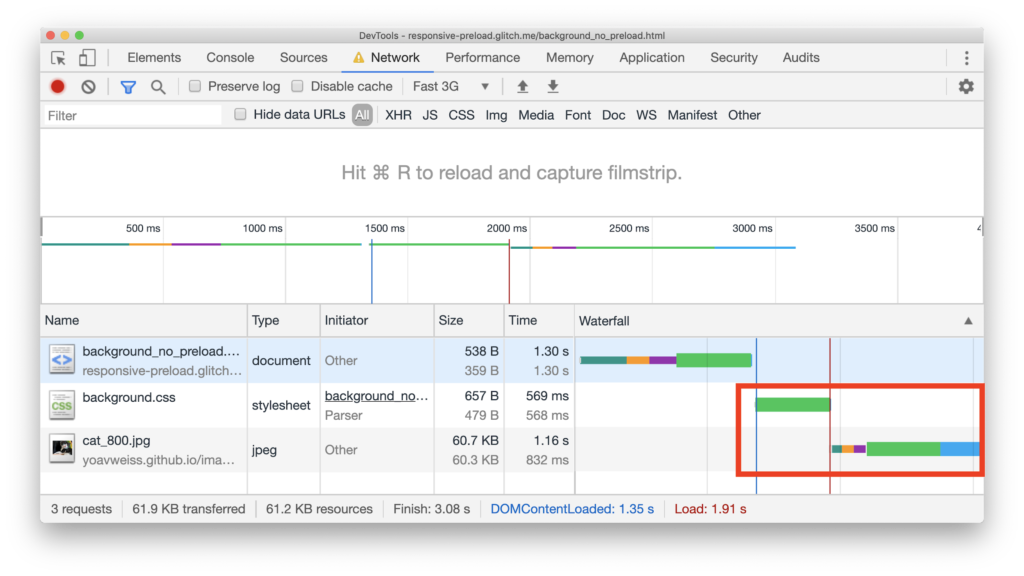
你可以在一个有响应背景图片的样本网站上检查这个问题。
在这个例子中,图像下载直到CSS被完全下载才开始,导致图像显示的不必要的延迟。
响应式图像预加载提供了一种简单、无漏洞的方式来更快地加载这些图像。
您可以检查前面的示例如何处理预加载的响应背景图像。
这里图片和CSS同时开始下载,避免了延迟,加快了图片的加载速度。
预响应图像加载
理论上,预加载响应图像可以加快这个过程,但是实际上它是怎么做的呢?
为了回答这个问题,让我们看一下如何创建一个演示PWA存储的两个副本:一个不预加载图像,另一个预加载其中的一些图像。由于该站点使用JavaScript来延迟加载图像,因此预加载初始视口中的图像可能会有所帮助。
这给了我以下关于无预加载和图像预加载的结果。看原始数据,我们可以看到Start Render保持不变,速度指标略有提升(273毫秒,因为图像到达更快,但并不占用大量像素面积),但真正捕捉差异的指标是结尾绘制的英雄指标,提升了1.2秒。
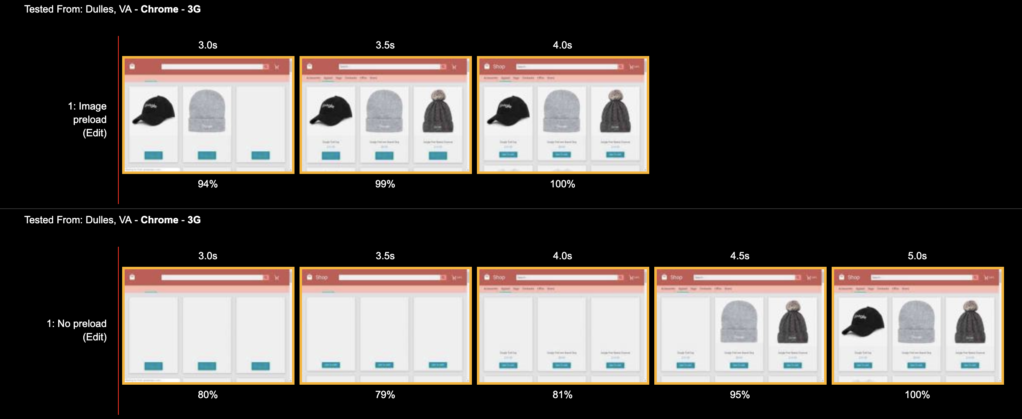
当然,没有什么比幻灯片对比更能捕捉视觉差异了:
根据幻灯片显示,预加载中图像的到达速度明显更快,从而大大改善了用户体验。
预载和?
如果你熟悉响应式图像,你可能会想“怎么办?”。
Web性能工作组正在讨论为srcsetand添加一个等效的预加载大小,但它不是处理“艺术指导”用例的一个元素。
为什么这个用例会被“忽略”?
虽然我也对解决这个用例感兴趣,但是仍然有许多技术问题需要解决,这意味着这里的解决方案将会非常复杂。最重要的是,在大多数情况下,用例似乎可以在今天得到解决,甚至以一种黑客的方式(见下文)。
鉴于此,Web Performance WG决定先发布srcset,看看是否需要同样的图片支持。
如果您发现可以预加载,可以使用以下技术作为解决方法。
鉴于以下情况:
 元素的逻辑(确切的说是图像来源选择的逻辑)是依次检查元素的媒体属性,找到第一个匹配的,然后使用额外的资源。
元素的逻辑(确切的说是图像来源选择的逻辑)是依次检查元素的媒体属性,找到第一个匹配的,然后使用额外的资源。
因为在响应预加载中没有“序列”或“第一个匹配”的概念,所以有必要将断点转换为以下内容:
总结
响应式图像预加载为我们提供了新的和令人兴奋的可能性,以一种以前只有黑客才能使用的方式预加载响应式图像。它是对速度敏感的开发人员工具箱的重要补充,使我们能够确保我们希望尽快呈现给用户的重要图像会在我们需要时出现。