如何在WordPress中裁剪图片和调整图片大小?
我们在这个网站上有超过20,000张图片。通常,在通过WordPress文章编辑器上传之前,我们会使用Snagit等软件来捕捉和编辑图像。
但是,有时您需要在编辑器中编辑图像。例如,如果您想要修剪边缘或放大或更改大小以适应文章布局。
你可以在WordPress中使用多种方法来裁剪和调整图片大小,我们将在本文中解释一些简单的选项。
在WordPress中调整图像大小
调整大小意味着改变图像的大小。但是,有不同的方法来改变大小,保持纵横比或删除不必要的部分。
按比例更改高度和宽度。
通过偷工减料使图像变圆。
放大聚焦图像的中心部分。
更改纵横比或旋转图像以更改其高度和宽度。
缩放到任何特定的大小或纵横比
我们在WordPress中看不到任何批量调整图片大小的选项。然而,在WordPress中有两种方法可以调整单个图像的大小——一种是从Gutenberg文章编辑器,另一种是从媒体库。让我们在下面的小节中详细解释这两个选项。
1.在古腾堡编辑器中调整图像大小。
创建或编辑文章时,插入图像块并上传图像。您可以使用下列选项之一调整大小。
1.1.使用块设置
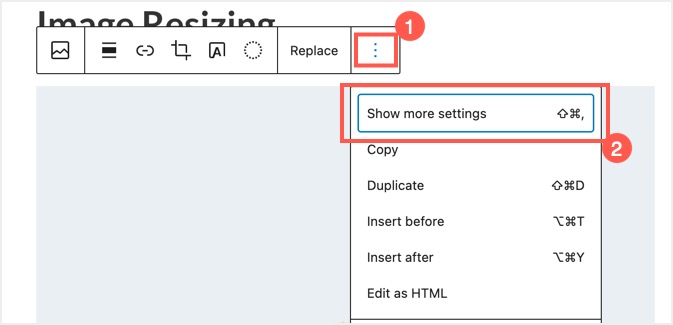
单击上传的图像,然后单击工具栏上显示的三个垂直点图标。选择“显示更多设置”以查看右栏中图像块的设置。如果选项显示“隐藏更多设置”,那么你应该已经在侧边栏看到了这个块的设置。
在古腾堡显示图像块设置
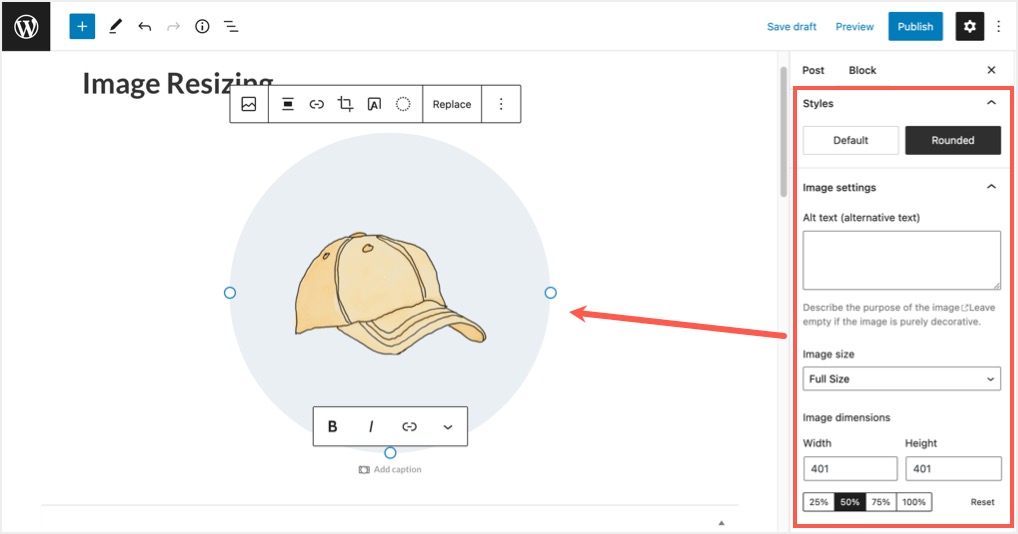
您可以使用以下设置来调整所选图像的大小:
样式–默认选项会保持图像原样,而圆角选项会将图像转换为圆角。
图像尺寸–选择可用于您的主题的注册图像尺寸。您可以选择全尺寸、中等尺寸或缩略图尺寸来显示。请记住,这些选项的大小将根据您在“设置>媒体”部分的设置来考虑。
图像分辨率–选择预设选项之一,如25%、50%、75%(100%是您的图像大小)或输入自定义的图像宽度/高度。如果大小与布局不匹配,您可以用新大小预览图像并重设它。
下面是图片在编辑器中的圆形样式和50%的大小。
从古腾堡的块设置调整图像大小。
1.2.在古腾堡编辑器中裁剪图像。
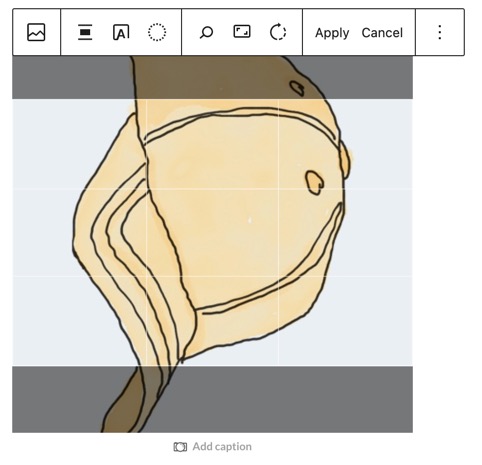
当您点按图像时,您会看到弹出的工具栏中出现裁剪图标。虽然它说裁剪,但它不允许你像在Photoshop、Snagit或任何其他图像编辑器中那样调整大小或裁剪。它提供了以下三个选项:
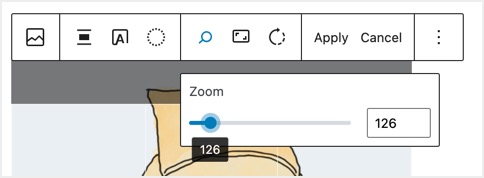
缩放–单击镜头图标查看滑块来拖动和放大图像。您可以使用此选项将图像放大到300%,以聚焦图像中的任何微小细节。
在WordPress中放大图片
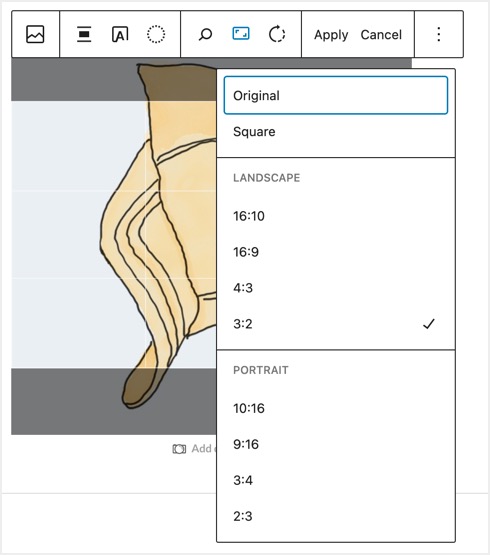
长宽比–您总共有9个预定义的长宽比,4个用于横向和纵向,1个用于方形。选择16:9或2:3或您喜欢的任何大小来调整图像的大小。
在WordPress中更改图像纵横比
旋转–使用此选项将图像旋转90度,水平或垂直翻转。
古腾堡编辑器中的裁剪图像
虽然您可以使用所有这些选项来调整图像的大小,但我们不认为放大、旋转或改变纵横比会被称为裁剪。我们不知道为什么WordPress的家伙给这个图标起了一个误导性的名字并显示网格。许多用户会认为他们可以拖动网格或选择要裁剪的部分。然而,在古腾堡编辑器中却不是这样。
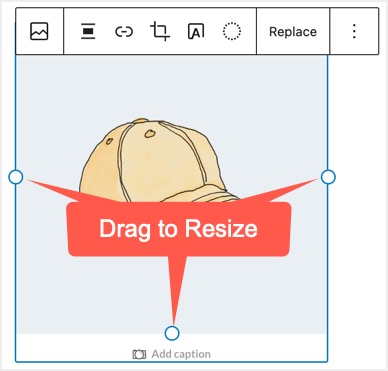
1.3.拖动并调整大小
如果您对使用鼠标调整图像大小感到满意,只需单击图像。WordPress将在图片的右边、左边和底部显示一个拖拽器。按比例拖动图像,并将其调整到原始大小。请记住,如果您以这种方式调整大小,纵横比将不会改变,这意味着高度和宽度将按比例变化,而不是独立变化。
在WordPress中拖动图像并调整其大小
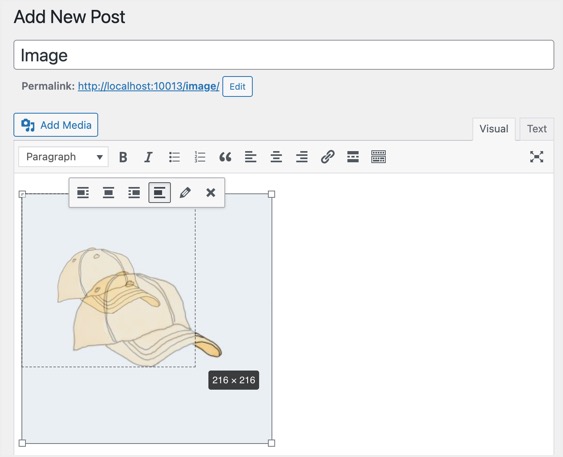
这和WordPress使用旧的经典编辑器是一样的。您只能按比例调整图像尺寸。
在WordPress经典编辑器中调整图像大小
2.调整媒体库中图像的大小
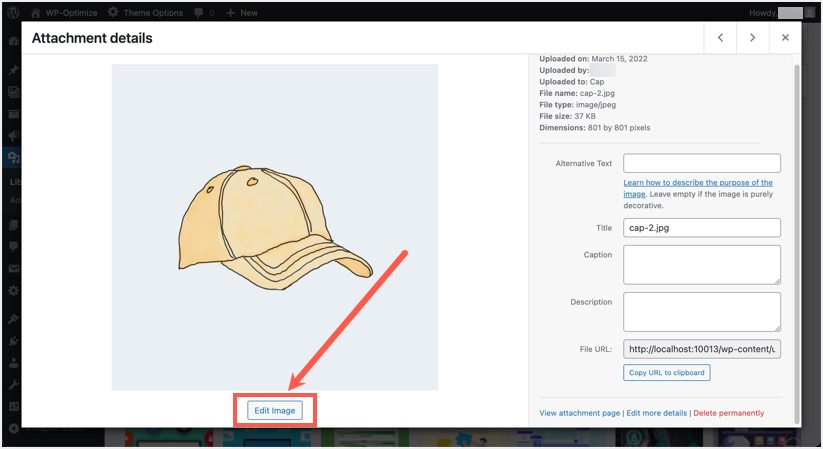
这是一个方便的方法,尤其是如果你真的想裁剪图像。转到“媒体”>“图库”,然后选择您想要编辑的图像。
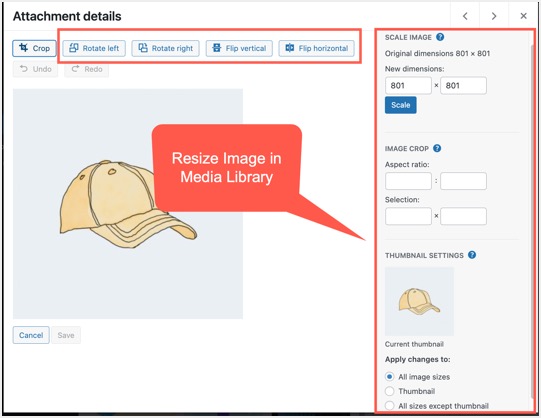
编辑媒体库中的图像
类似于古腾堡图像块的设置,您可以使用侧边栏中的以下选项。
调整媒体库中图像的大小
缩放图像–在这里您可以看到原始图像尺寸和输入新高度/宽度尺寸的选项。输入新尺寸后,点击“缩放”按钮调整图像大小。
设置–选择将更改应用于所选图像的所有尺寸、仅应用于缩略图或除缩略图之外的所有尺寸的选项。
您还可以使用图像上方的按钮选择向左/向右旋转和水平/垂直翻转。让我们更详细地解释一下裁剪选项。
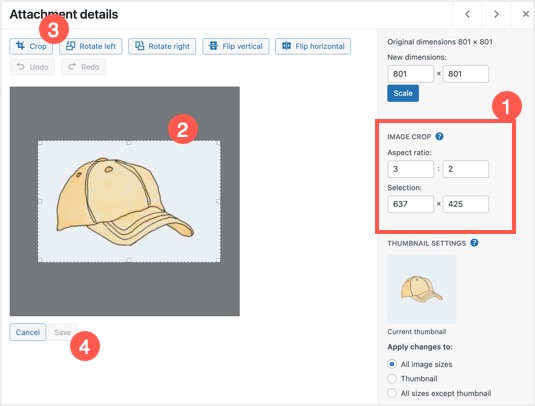
2.1.裁剪媒体库中的图像
“图像裁剪”选项允许您使用纵横比或选定的大小进行裁剪。
要裁剪图像,只需用鼠标选择图像上要裁剪的部分。尺寸将显示在“选择”部分。
如果要固定纵横比,首先在纵横比中输入比例,然后用鼠标选择零件。
修复后,单击“裁剪”按钮。
用于选择和纵横比的裁剪图像
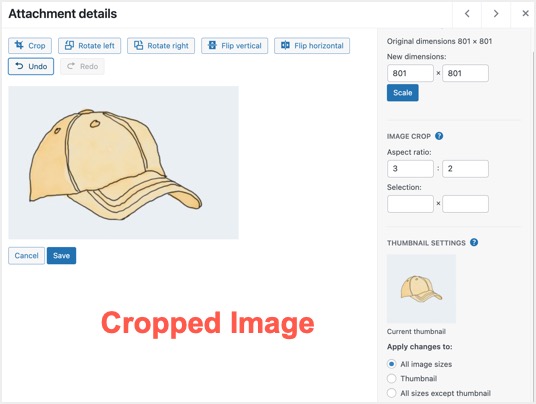
WordPress将根据您的选择处理并显示裁剪后的图像。单击“保存”按钮应用更改,或单击“撤消”按钮恢复到原始大小。
WordPress媒体库中的剪辑图像
总结
正如你所看到的,WordPress中有多种选择来裁剪和调整图片大小。您可以使用旧的经典编辑器,古腾堡块编辑器,或编辑媒体库中的图像。唯一困惑的是古腾堡里的裁剪功能,你可以用媒体库来实现。
然而,边肖建议,尽可能在上传图片到WordPress之前完成图片的裁剪和调整,比在WordPress上操作要高效得多。