如何使用WooCommerce的所有评论块
大多数现代顾客在购买小额商品前都会查看商品评论。为您自己的产品启用用户评论有助于您与新客户建立信任,并允许他们与其他买家分享重要信息。在你的网站上显示评论的最好方法之一就是使用WooCommerce所有评论块。
在本文中,我们将讨论WooCommerce的所有评论块是如何工作的。我们将向您展示如何将它添加到您的网站,配置它,并有效地使用它。
如何将WooCommerce的所有评论块添加到你的文章或页面中
WooCommerce All Comments Block使您能够在您的网站上显示最新的产品评论列表。默认情况下,这个区块显示每个项目的评论,这意味着访问者将对您最近的客户满意度有一个大致的了解。
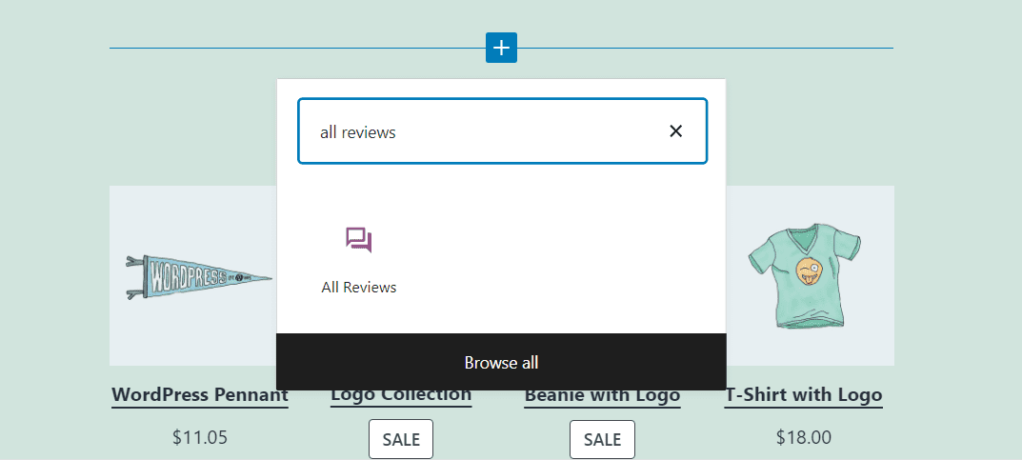
要使用此块,请打开要显示评论的页面或文章的块编辑器。选择添加新块的选项,然后使用搜索工具查找所有评论选项:
请注意,所有评论块只有在使用WooCommerce时才可用。如果插件没有被激活,你将不能在块编辑器中访问任何WooCommerce块。
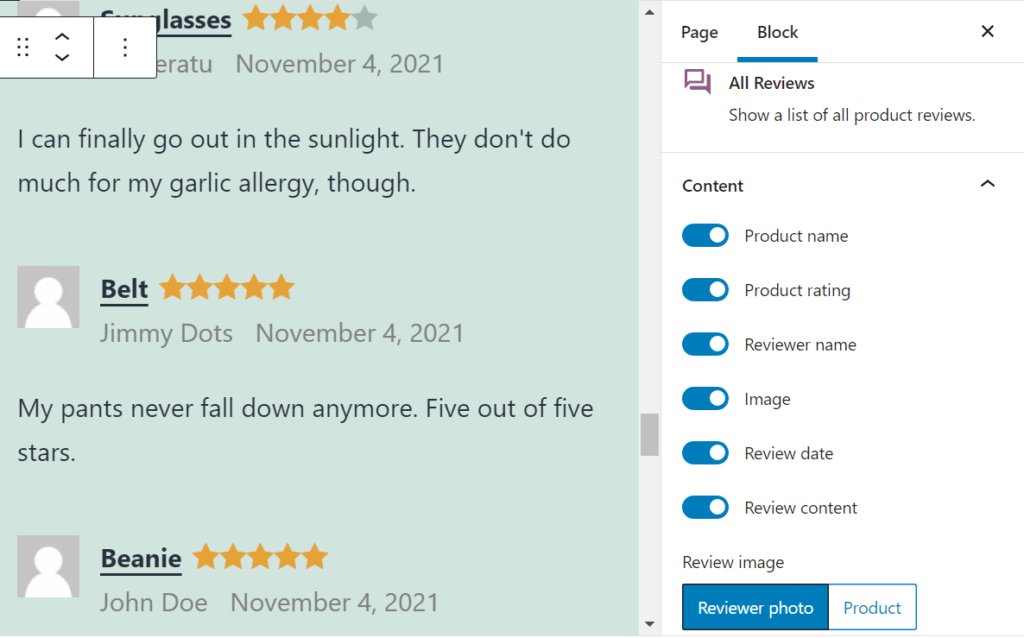
放置“所有评论”块后,它将显示您商店中所有最新评论的列表:
默认情况下,每条评论都包含客户姓名、评论正文、评分、撰写时间和个人资料图片。但是,您可以完全控制注释在“所有注释”块中的显示方式,我们将在下一节中向您展示。
WooCommerce所有评论阻止设置和选项
与大多数其他块不同,WooCommerce的所有评论块不提供任何格式选项。这意味着您不能更改其对齐方式或布局。但是,该块提供了各种设置,使您能够配置它包含的元素。
要访问该块的设置,请在编辑器中选择它,然后单击屏幕右上角的齿轮图标。右侧将出现一个菜单,包括“所有评论”块的所有可用设置。
内容设置
菜单的第一部分允许您决定块将为每个注释显示哪些元素:
您可以选择是否包含评论者的姓名、头像、日期、评论内容和产品评级。在大多数情况下,我们建议包括所有这些项目。
但如果购买频率不高,可以选择禁用评论日期,以免屏蔽潜在客户。最后,您可以选择在每个评论旁边显示评论者的照片(他们的个人资料图片)或产品图片。
列表设置
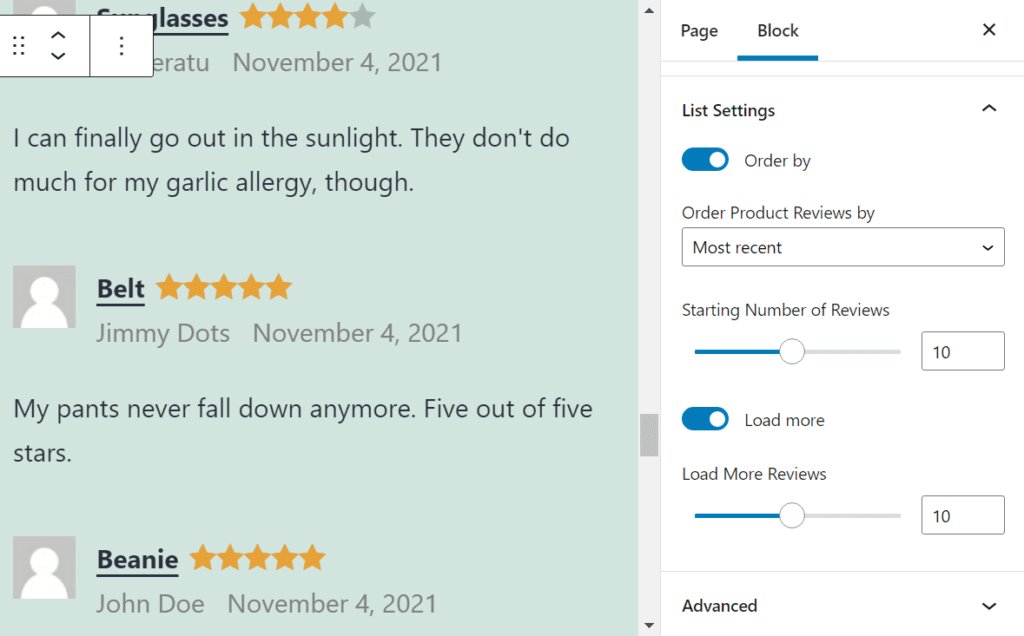
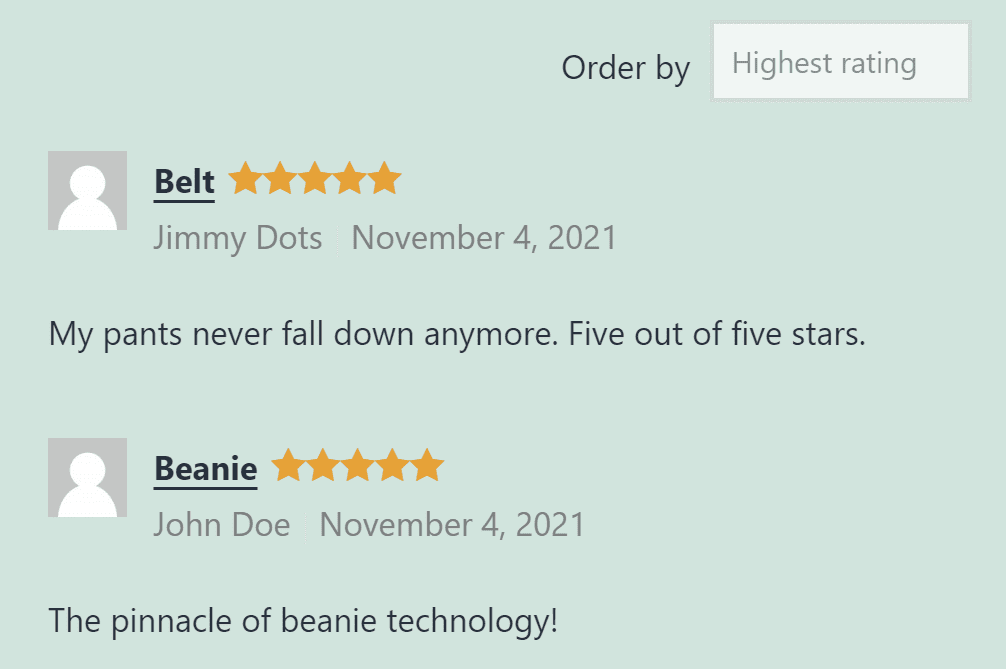
下一部分使您能够决定显示注释的顺序以及显示多少个注释。默认情况下,所有评论块将显示整个商店的最新评论。但是,您也可以选择从最高分到最低分显示评论,反之亦然。
您还可以配置当用户单击“加载更多”按钮(或完全禁用该选项)时,将显示多少附加注释:
文本颜色
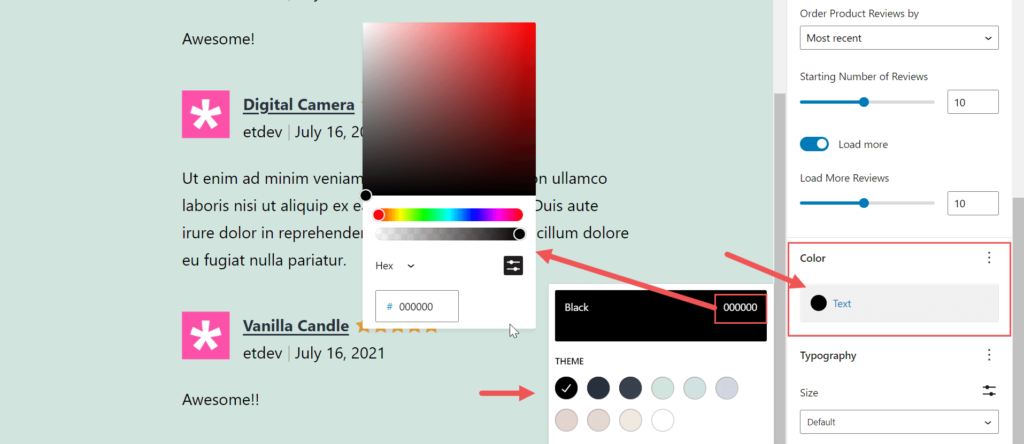
下一部分允许您自定义所有注释块中文本的颜色。要更改文本颜色,请单击文本颜色选项。然后,您可以选择一个默认的主题颜色或选择一个十六进制代码来添加您自己的自定义颜色。
字体大小
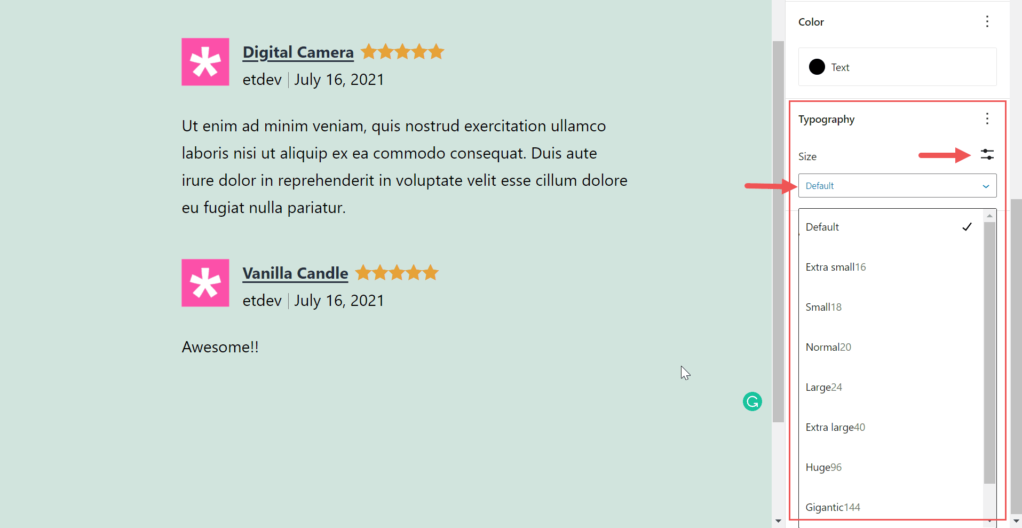
除了文本颜色,您还可以在“版式设置”下更改所有注释块的字体大小。要更改字体大小,请单击布局切换按钮上的加号图标,然后选择字体大小。在那里,您可以选择一个内置的主题字体大小,或者单击自定义图标添加您自己的自定义字体大小值。
附加CSS类
最后,在“所有注释”块设置菜单中有一个“高级”标签,它允许你添加一个新的CSS类到元素中。如果您习惯使用样式表,您可以使用这些CSS类来修改块的样式。
有效使用WooCommerce所有评论块的技巧和最佳实践
在大多数情况下,我们建议您在商店的主页和/或登录页面上显示“所有评论”板块。这向新访客展示了老客户的满意度,并鼓励他们留下来。此外,如果你有很多最近的评分,显示评论日期可以向访问者显示你已经获得了大量的销售。反过来,这可以帮助你进一步建立信任。
如果你的商店仍在增长,我们建议显示最高评价的评论。如果你这样做,我们也建议禁用评论日期,这样如果没有最近的销售,访问者也不会气馁。
是否显示用户资料图片或产品照片由您决定。展示顾客的照片有助于让评论看起来更可信,并给他们一种人性化的感觉。然而,这只适用于大多数客户设置个人资料图片的情况。否则,通常最好在每个评论旁边展示产品照片,这样潜在客户就可以了解你提供的产品。
关于WooCommerce所有评论区的常见问题
如果你有任何关于如何使用“所有评论”块的问题,我们将在这里介绍。先从讨论如何设计这个方便块开始。
我可以更改所有评论块的样式或布局吗?
“全部审阅”块不允许您更改其布局。放置块时,注释将显示在单列列表中。但是,您可以使用颜色和版式选项来更改文本颜色或字体大小。您还可以添加一个自定义CSS类来定位自定义CSS中的所有注释块。
还有其他我可以使用的WooCommerce评论块吗?
WooCommerce附带了几个可以在商店中使用的评论块。例如,有一个按产品块的评论,它使您能够显示单个项目的评论。您还可以按类别访问评论,这允许您显示特定产品类别的评论。
当您使用“所有评论”块时,您不能按产品或类别过滤评论。但是,这个模块允许您选择要显示的订单评论。
我应该把WordPress中的所有评论块放在哪里?
因为所有的评论区都展示了你店里所有产品的评论,所以把它们放在你网站的一个主页上是有意义的。主页和商店页面是这个区块的理想位置。或者,您可以设置一个仅显示评论的页面,并在导航菜单中链接到该页面。
总结
WooCommerce All Reviews Block使您能够显示商店中所有产品的最新评论。您还可以配置这个块来显示从最高到最低的评论,反之亦然(尽管我们不推荐后一种方法)。
这个板块提供了一个完美的方式向访客展示顾客有多喜欢你的产品。如果你最近评论很多,也可能说明你在经营一家销量很大的活跃店铺。