如何在WordPress中添加锚链接
你将围绕网站参考可用性和用户体验(UX)做出许多设计选择。更重要的是,博客内容——通常是阅读你网站的页面——具有巨大的价值。如果你把两者结合起来,你通常会考虑帮助你的内容用户体验的方法。WordPress锚链接是内容用户体验的主要内容。
把锚链接想象成相关文章的内嵌导航。你可以把它们放在任何地方,但是标题是一个常见的用例。这使得读者可以从一篇文章跳到另一篇文章,而不会迷路。这是UX的首要考虑,也是大多数网站所有者应该考虑的。
为了向你展示使用它们是多么简单,这篇文章将集中在WordPress锚链接上。在我们讨论添加它们的不同方式之前,让我们先谈谈它们是什么,它们能为你做什么。
什么是锚定链接
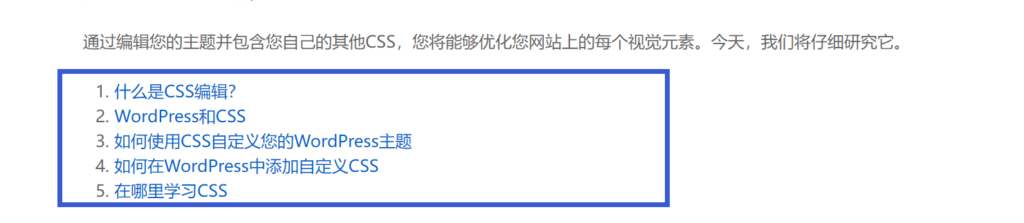
一般来说,锚链接是可点击的嵌入式导航。它特定于一段内容,会将您带到页面上的后续位置。我们在Lightning Expo中使用它们来帮助您跳到教程中的不同步骤:
如果您单击该链接,页面将跳转到您指定的相关部分。这是一个简单的实现,可以对你的网站的可用性产生很大的影响。接下来,我们将讨论一些例子。
为什么在WordPress中使用锚链接?
我们提到可用性是使用WordPress锚链接的关键驱动力,这是使用它们的主要原因。然而,有许多用例可以添加到您的站点中。例如:
如果你想给读者提供超长格式的内容(比如3000字的文章),通常会有一个目录。这是为锚链量身定做的用途。
当你分享加了书签的文章时,锚点也可以起作用。如果你在URL中包含一个锚点,读者会直接跳到你想让他们看到的地方。
您的搜索引擎优化(SEO)可以得到提升,因为在某些情况下,搜索引擎会将这些WordPress锚链接显示为单独的条目。
简而言之,如果你想让你的读者停留在你的网站上,与你的内容互动,那么WordPress锚链接就是争夺流量的重要武器。至于如何将它们添加到您的网站中,接下来的几节将向您展示。
如何向任何HTML代码添加锚链接
添加WordPress锚链接的基础是HTML。事实上,你可以在任何网站上使用这些,而不仅仅是在WordPress。有两部分:锚点和标签。
首先,您将添加锚链接,就像任何其他使用超链接的标签一样。对于链接本身,您将在它前面使用“octothorpe”(也称为井号):
Click further down the page
但是,如果你点击这个链接,它将无处可去。为了让它到达某个地方,您将在后面的内容中添加相同的href链接id,而不是使用octothorpe:
我们的锚定航向
这将把两个选项卡链接在一起,并创建您需要的内嵌导航。请注意,我们在这里使用标题标签,但这可以是任何HTML标签。欢迎您使用段落标签、图像标签或HTML的任何其他元素,如果这可以将用户带到他们需要的地方。
如何添加一个WordPress锚链接
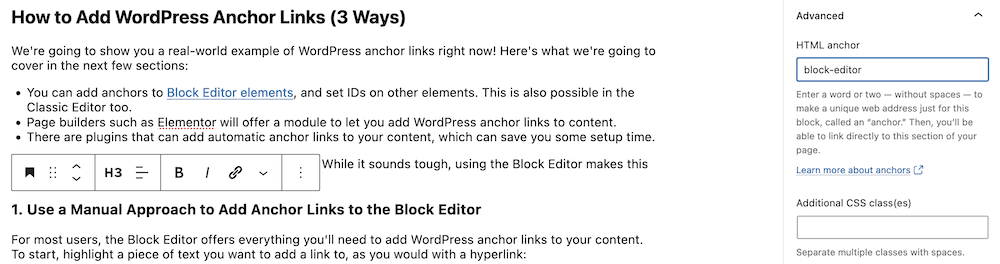
现在我们将向你展示WordPress锚链接的真实例子!以下是我们将在接下来的几节中介绍的内容:
您可以向块编辑器元素添加定位点,并在其他元素上设置id。这在经典编辑器中也是可以的。
像Elementor这样的页面构建器会为你提供一个模块来为你的内容添加链接。
一些插件可以在你的内容中添加自动链接,这样可以节省你的设置时间。
首先,我们将看看手动方法。虽然这听起来很难,但使用块编辑器可以使这一切变得简单。
1.使用手动方法将定位链接添加到块编辑器中。
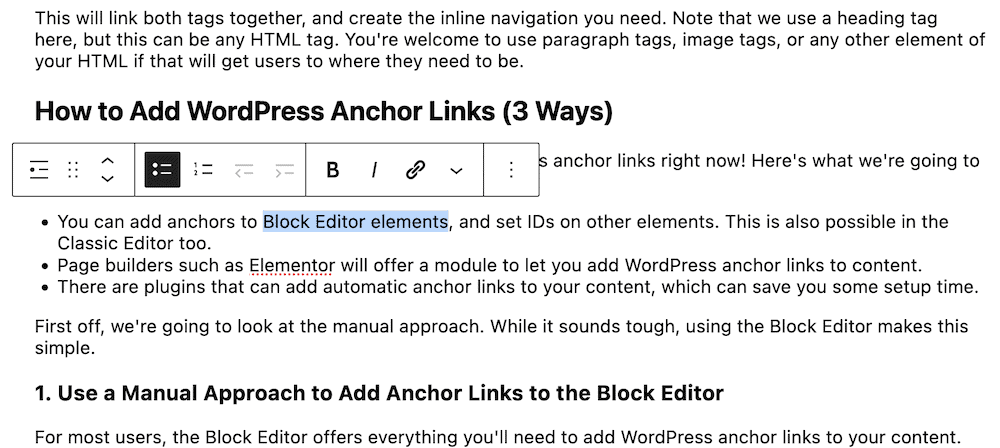
对于大多数用户来说,Block Editor提供了你添加链接到你的内容所需的一切。首先,突出显示要添加链接的一段文本,就像使用超链接一样:
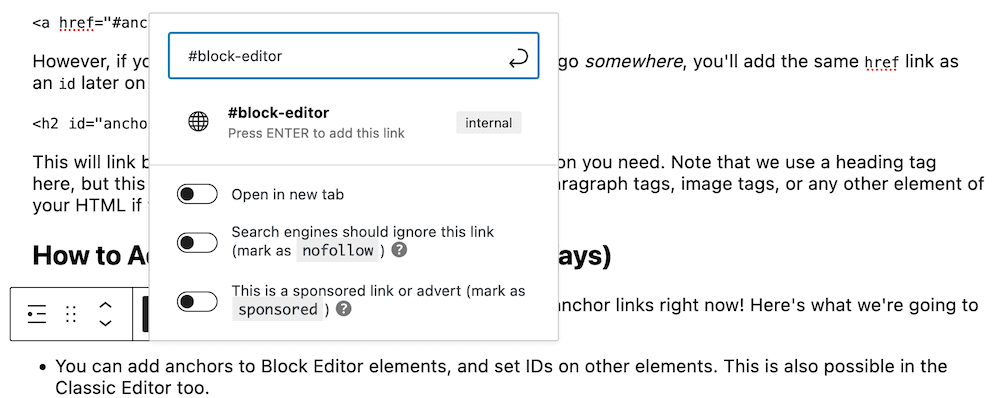
接下来,使用相关选项将其转换为一个链接,并添加您的锚标记,前面带有一个八叉符号:
你会知道你做得对不对,因为你会在链接旁边看到“内部”这个词。保存后,转到要设置锚点的内容部分。我们将使用标题。
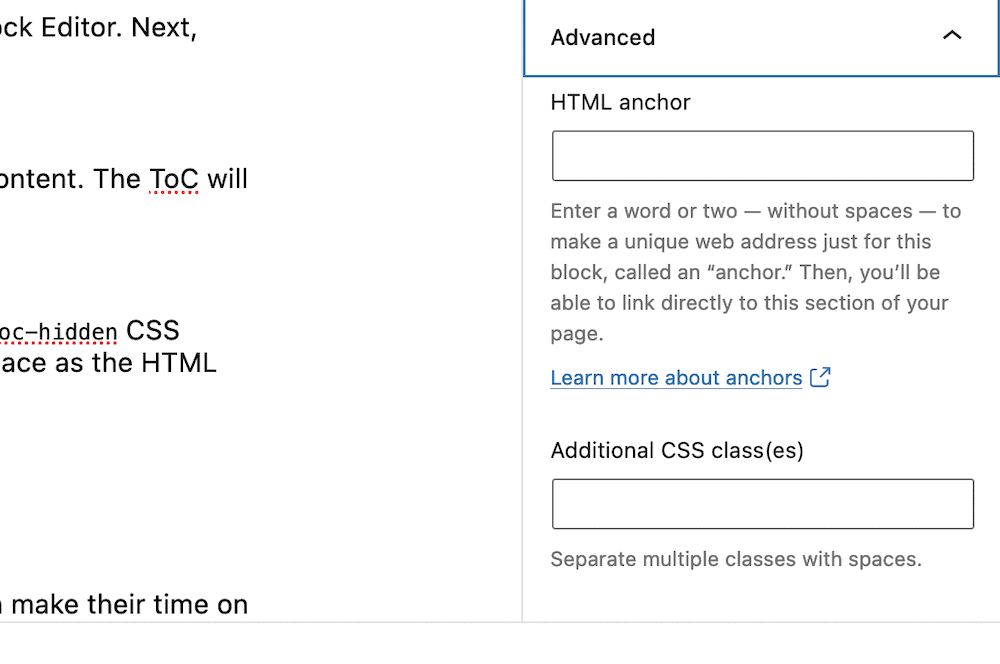
您需要转到右边栏的Block > Advanced部分,然后展开它。在那里,您将看到HTML锚字段:
在这里,添加没有octothorpe的WordPress锚链接的文本。这就是你需要做的。如果你检查一下现场预览,你会发现锚链接是有效的。
向经典编辑器添加锚点链接
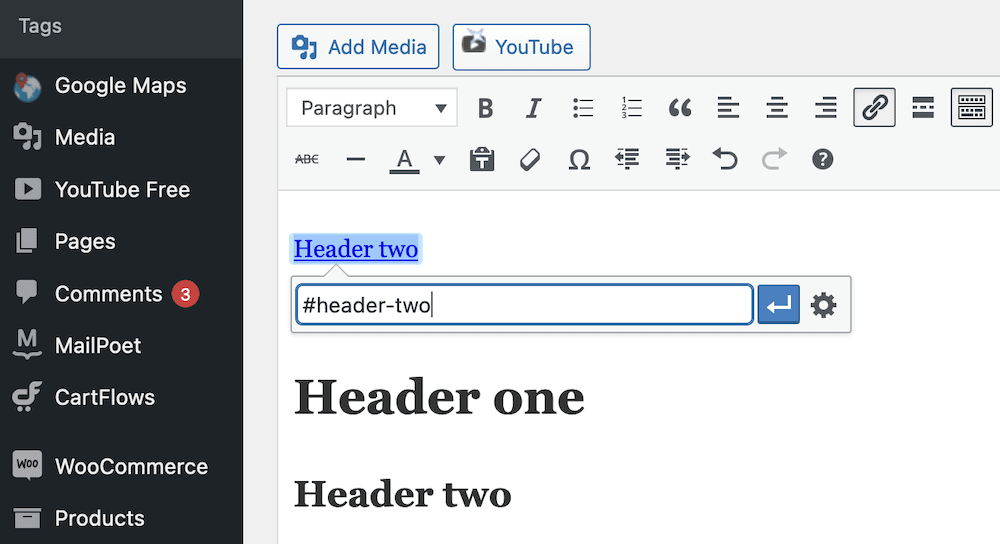
经典编辑器的过程是完全手动的HTML方法和块编辑器的混合。首先,您将在可视页面中添加一个指向内容的链接…
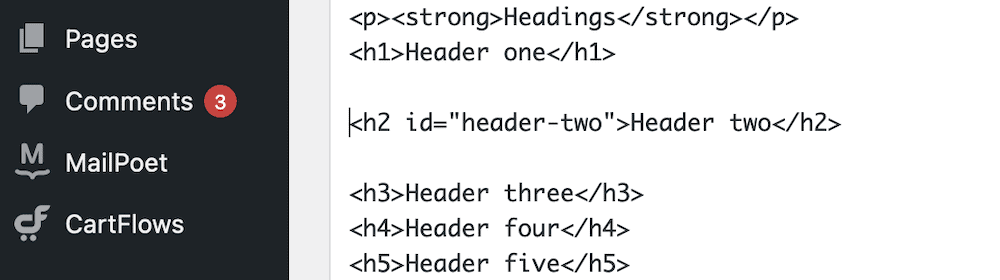
…然后您将切换到文本编辑器,并将锚点添加到您想要的元素:
切换回可视化编辑器后,您将看到链接,但在预览文章之前,它可能不会像预期的那样工作。
2.使用页面生成器插件添加锚定链接
大多数页面构建器插件,如Elementor或Beaver Builder,都提供了向内容添加锚链接的模块。这些可以像HTML一样灵活,因为它们可以到达任何其他模块可以到达的地方。
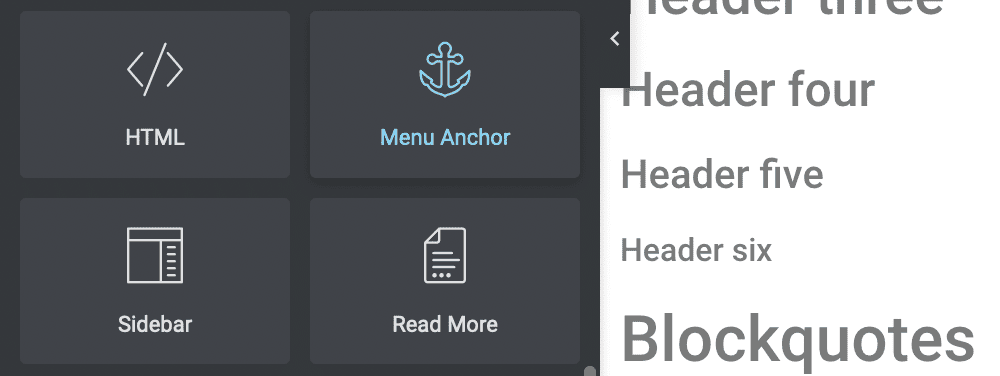
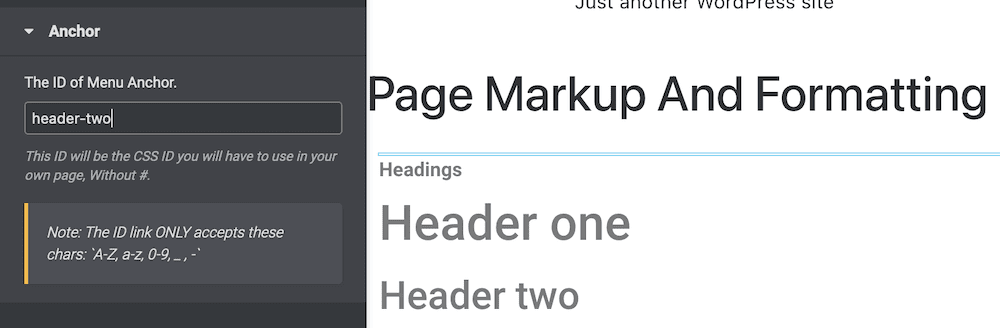
例如,在Elementor中,您将使用菜单锚元素:
要使用它,请将它拖到您选择的点。我们建议您将它放在任何header元素之前,或者至少放在需要锚定的部分之前。
保存更改后,您可以测试锚链接。不同的页面构建者使用不同的方法来添加WordPress锚链接,你也会在前端发现不同的实现。但是,概念是一样的,你会得到一样的最终结果。
3.使用插件将自动锚链接添加到您的站点。
如果你想给你的网站增加更多的功能,帮助你的WordPress锚链更上一层楼,你可以使用ToC插件。有些是可用的,但是大多数没有经过当前WordPress版本的测试,或者没有定期更新。然而,SimpleTOC插件检查了所有正确的框:
当然,你需要按照通常的方式安装并激活插件,然后进入块编辑器。接下来,保存内容,然后搜索SimpleTOC块:
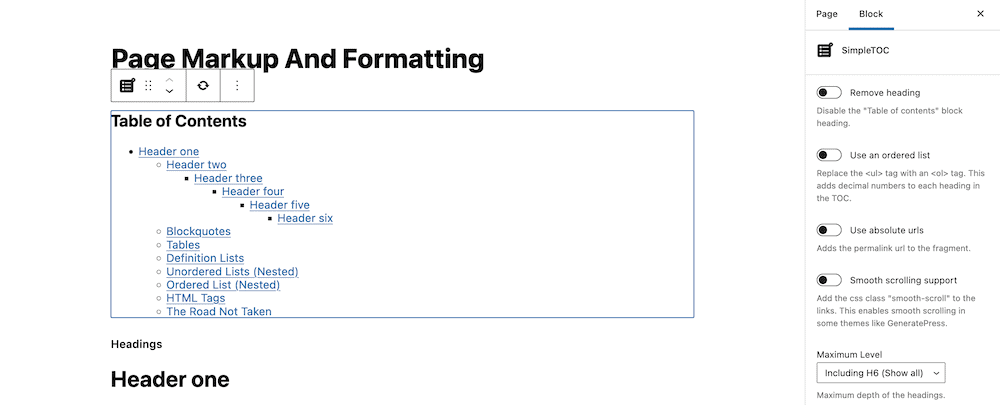
添加到文章后,会自动获取内容中任意标题的链接。ToC会显示这些标题,你不需要进行任何手动标记。
但是,如果您愿意,您可以限制目录中的某些标题。如果您将simpletoc-hiddenCSS类添加到标题块的附加CSS类字段,这将从您的toc中隐藏它。您可以在与HTML锚字段相同的位置找到此字段:在“块”>“高级”侧栏中:
这是一个简单的实现,可能没有手动方法灵活,但是它很快,并且允许你以一种典型的方式使用WordPress锚链接,而不需要太多的努力。
总结
用户的体验是最重要的,所以你需要考虑如何让他们在网站上的时间变得重要。WordPress锚链接可以实现这一点。它们帮助你创建内联内容导航,这反过来将帮助你的用户滚动到他们需要的内容,而没有忙乱或延迟。
这篇文章介绍了几种在你的网站上添加WordPress链接的方法。这是一个快速回顾:
你可以把它们作为HTML标签的一部分添加到任何网站,而不仅仅是WordPress。
块编辑器允许您像添加超链接一样添加定位。
像Elementor这样的页面构建器通常有专门的模块,允许你在内容中添加定位点。
像SimpleTOC这样的插件可以给你的内容添加自动的WordPress链接。在某些情况下,插件会更新它的目录来匹配你文章的标题。