如何构建一个无头WooCommerce电商网站
WooCommerce 是用于构建电子商务应用程序的最流行的 WordPress 插件之一。除了在传统的 WordPress 应用程序中使用 WooCommerce 外,您还可以将其用作无头解决方案。
本文将教你如何使用部署的 React 构建无头 WooCommerce 应用程序。
无头 WooCommerce 简介
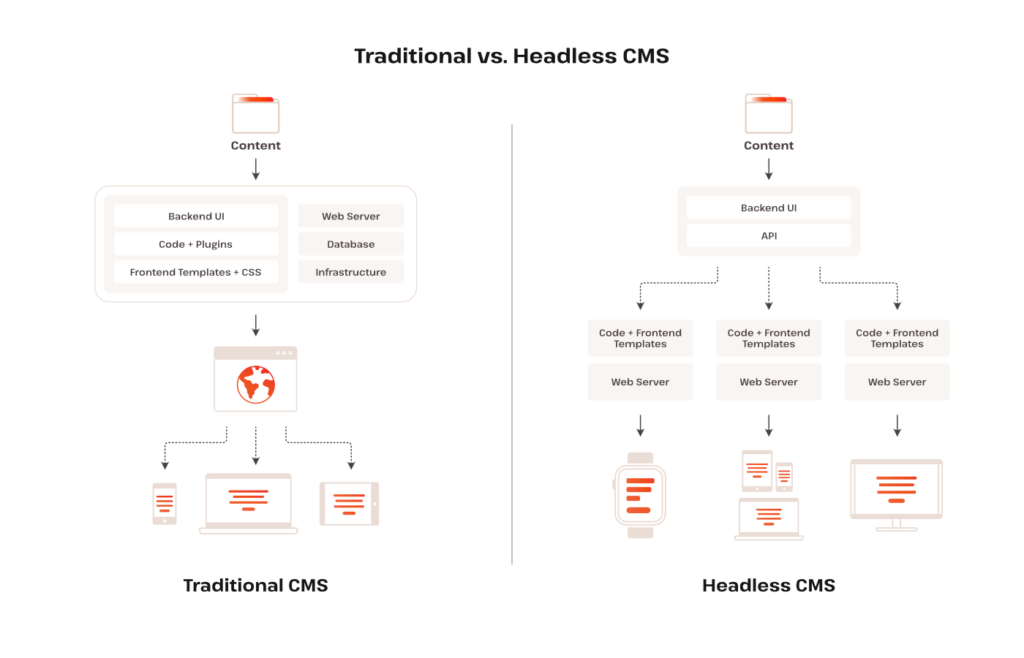
术语 “无头电子商务” 是指电子商务应用程序的后台(头)与前台(体)分离。无头架构通过 API 在电子商务解决方案的展示层(前端)和应用层(后端)之间传递请求。
应用程序接口(API)定义了中间层之间的交互,允许企业在不影响应用层功能的情况下更改表现层,并更新、编辑或添加产品到多个应用层。
在无头 WooCommerce 应用程序中,WooCommerce API 就是一个中介,提供前台和后台之间的通信。除了上述优点外,这还支持灵活、可扩展的前端开发,使您能够专注于使用 React 或 Vue 等现代技术栈制作引人入胜的动态用户界面。
此外,使用无头 WooCommerce 还能帮助您适应不断变化的客户需求和技术进步,从而使电子商务基础架构面向未来。您可以毫不费力地更新前端组件,同时确保后台 WooCommerce 平台的稳定性和可靠性。
传统的电子商务应用程序和无头 WooCommerce 应用程序。
与传统的 WordPress 电子商务设置相比,这种现代方法具有众多优势。
既然你已经了解了什么是无头 WooCommerce 应用程序及其优势,那么是时候为自己创建一个了。使用 WordPress、React 和 WooCommerce 插件,您将创建一个电子商务应用程序并将其部署到服务器上。
先决条件
在开始之前,请确保您具备以下条件:
了解 React 和 WordPress
安装了 Node.js
一个正在运行的 WordPress 网站
一个云服务器账号(以 Kinsta 为例)
无头 WooCommerce 的优势
当您为自己的 WooCommerce 应用程序选择无头路径时,您将获得一系列好处,尤其是让一个后台支持您应用程序的各种前端的灵活性。
以下是无头 WooCommerce 的其他一些优势:
增强了定制功能 – 您可以使用任何网络框架,随心所欲地构建您的 WooCommerce 应用程序。
提高网站性能 – 您可以利用 React 和 Vue 等快速网络框架来显著提高网站性能。
搜索引擎优化优势 – 您可以更灵活地控制搜索引擎优化策略,从而实现业务目标。
更好的可扩展性 – 您的网站可以更有效地扩展,即使在高流量期间也能确保性能流畅。
创造独特客户体验的能力 – 您可以摆脱传统模板的束缚。您可以为客户打造创新的个性化体验。
设置无头 WooCommerce 网站
以下是设置 WooCommerce 网站的分步指南:
登录 MyKinsta 面板
导航至添加 Add Service > WordPress site。
选择 Install WordPress 选项。
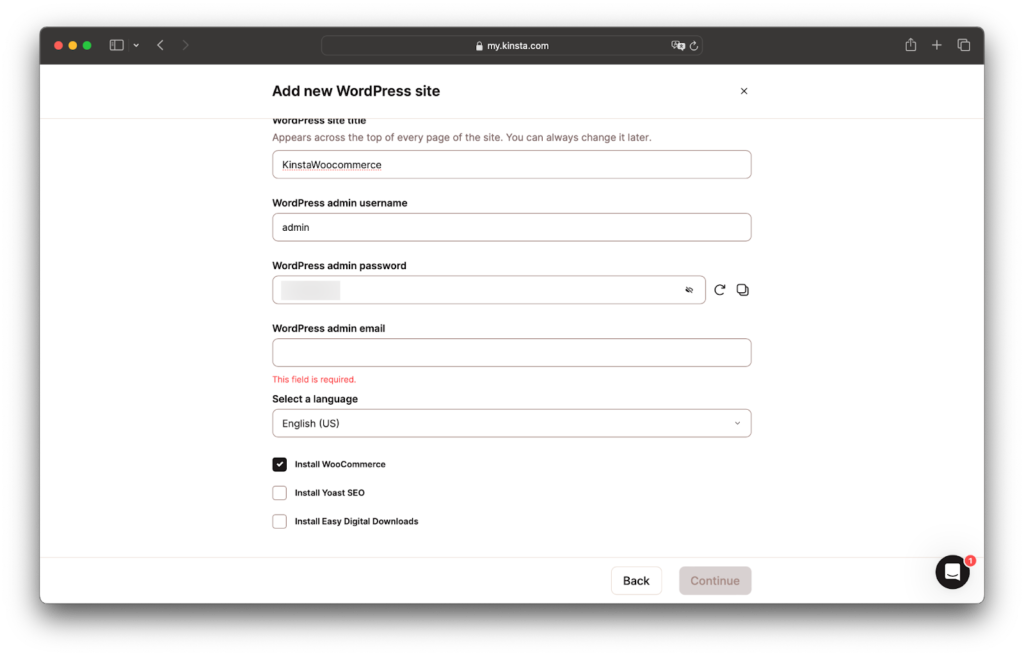
在 Add new WordPress site 页面,填写安装 WordPress 所需的字段。
在单击 “Continue” 之前,选中 “Install WooCommerce” 框。
安装 WordPress 和 WooCommerce 插件。
激活 WooCommerce 插件
在 MyKinsta 控制面板上,单击侧边栏上的 “Domains“。
在 “Domains” 页面上,单击 “Open WordPress Admin“。
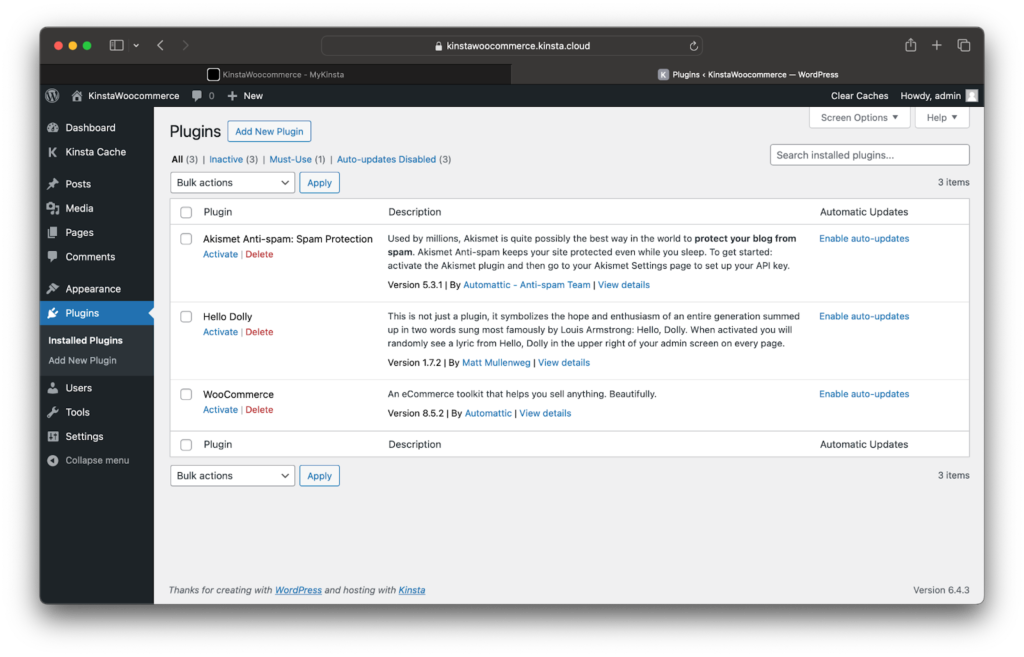
登录 WordPress 管理面板,导航至插件,选择 WooCommerce 插件并将其激活。
激活 WooCommerce 插件。
注:如果您使用的是 Kinsta,安装过程中不会要求您提供文件传输协议(FTP)的详细信息。但是,如果您使用本地安装的 WordPress,则必须提供 FTP 详细信息。继续为无头操作配置 WooCommerce 插件。
为无头操作配置 WooCommerce
配置 WooCommerce 为无头操作:
登录 WordPress 管理仪表板。在侧边栏上,单击 WooCommerce > Settings。
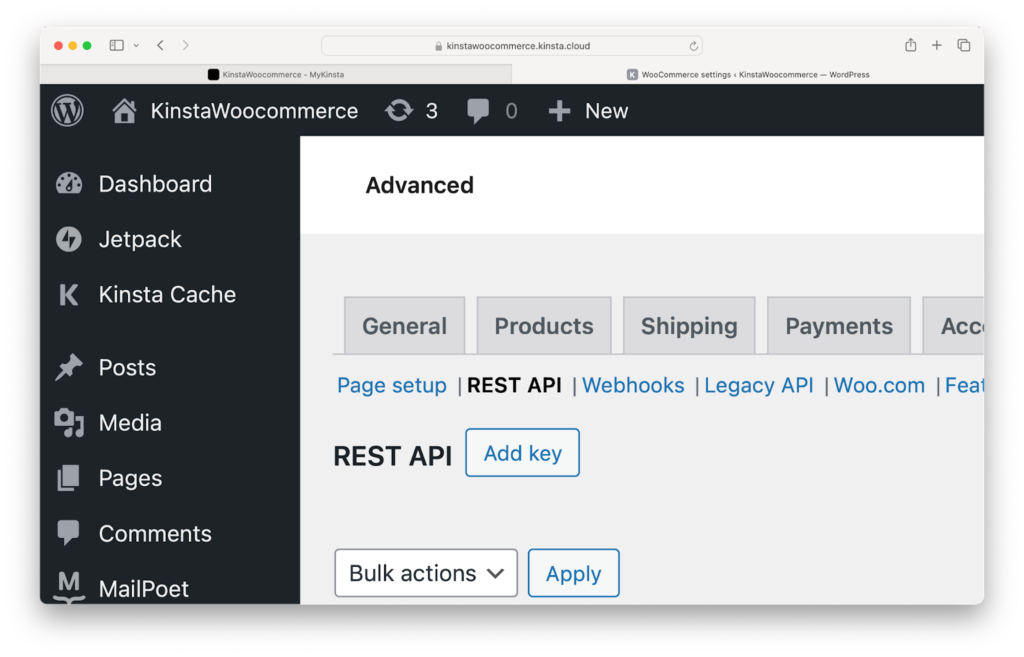
在 “Settings” 页面上,单击 “Advanced” 选项卡。然后,单击 Rest API。
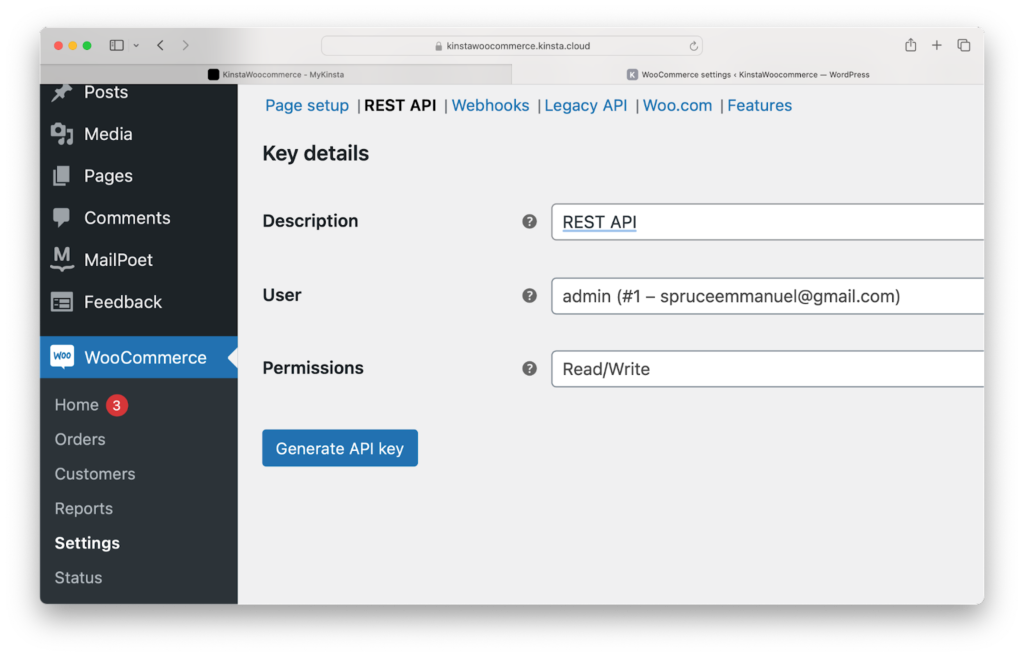
单击 Create an API key。给新的 REST API 添加描述,将 Permissions 字段设置为 “Read/Write“,然后单击 “Generate API key“。生成 WooCommerce API 密钥:

复制消费者密钥和秘密,并将它们安全地保存起来,以便在 React 应用程序中使用。
最后,调整固定链接结构,确保在请求 API 时返回 JSON 数据。在 WordPress 管理仪表板上,单击”设置“>”固定链接“,然后选择 “文章名“。
在继续之前,请为您的 WooCommerce 商店添加一些产品。导航至 WordPress 面板中的 WooCommerce 部分,点击产品,然后根据提示添加产品。您也可以为您的商店导入这些示例产品。
安装好 WordPress 和 WooCommerce 后,你就可以专注于无头电子商务应用的前端了。
设置 React 项目
下面介绍如何创建 React 项目:
在首选目录中,使用以下命令创建 React 项目:
# Remember to replace with your preferred name # With npx npx create-react-app && cd # With yarn yarn create react-app && cd
创建项目后,在项目根目录下创建一个 .env 文件,并添加以下内容:
REACT_APP_CONSUMER_KEY=your_Woocommerce_consumer_key REACT_APP_CONSUMER_SECRET=your_Woocommerce_consumer_secret
将其替换为之前生成的 WooCommerce 消费者密钥和私钥。
接下来,使用下面的命令安装用于管理路由的包:
## With npm npm i react-router-dom ## With yarn yarn add react-router-dom
最后,使用以下命令启动 React 项目:
## With npm npm start ## With yarn yarn start
为您的无头 WooCommerce 网站开发前端
一个成功的电子商务商店应展示产品并方便购买。首先要在前端显示 WooCommerce 商店中的产品。这需要向 WooCommerce API 发起请求。
列出所有产品的端点是 wp-json/wc/v3/products 。必须将此端点添加到主机 URL 中。在您的 .env 文件中为基础 URL 添加此变量,基础 URL 就是附加了 products 端点的主机 URL。使用您的 WooCommerce 网站域名更新 http://example.com。
REACT_APP_BASE_URL=http://example.com/wp-json/wc/v3/products
在进行 API 请求时,必须在 URL 中包含用户密钥和秘密。合并后的 URL 如下:
https://yourdomain.com/wp-json/wc/v3/products?consumer_key=your_consumer_key&consumer_secret=your_consumer_secret
让我们在 React 应用程序中使用 Fetch API 发起 API 请求,以获取 WooCommerce 产品。
在 React 应用程序中,打开 src 目录中的 App.js 文件,并用下面的代码替换其内容:
import {Link} from 'react-router-dom';
import {useEffect, useState} from 'react';
function App() {
const BASE_URL = process.env.REACT_APP_BASE_URL;
const CONSUMER_KEY = process.env.REACT_APP_CONSUMER_KEY;
const CONSUMER_SECRET = process.env.REACT_APP_CONSUMER_SECRET;
const [products, setProducts] = useState([]);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchProducts = async () => {
const response = await fetch(`${BASE_URL}?consumer_key=${CONSUMER_KEY}&consumer_secret=${CONSUMER_SECRET}`);
const data = await response.json();
setProducts(data);
setLoading(false);
};
fetchProducts();
}, [BASE_URL, CONSUMER_KEY, CONSUMER_SECRET]);
return loading ? (
Just a moment. Fetching products...{' '}