如何不使用任何插件在WordPress中添加自定义字体?
排版在网页设计中发挥着重要作用,影响着网站的外观和用户体验。作为 WordPress 开发人员或有抱负的开发人员,您应该了解创建具有视觉吸引力和吸引力的网站的重要性。本文旨在指导大家如何在不使用插件的情况下为 WordPress 添加自定义字体。我们还将探讨在本地加载 Google 字体的好处,以确保效率并符合 GDPR 法规。
在本指南中,我们将为你提供一个清晰的分步过程,告诉你如何在不使用任何插件的情况下在 WordPress 中添加自定义字体。我们将涵盖从选择自定义字体、为 WordPress 准备字体到使用 CSS 启用字体的所有内容。此外,我们还会讨论在本地托管 Google 字体的优势,并提供常见问题的故障排除技巧。
本文结束时,您将掌握如何增强 WordPress 网站排版的知识,为访客提供更好的浏览体验。让我们开始在 WordPress 中以简单明了、内容丰富的方式集成自定义字体的旅程吧。
1. 了解自定义字体
自定义字体是现代网页设计的一个重要元素,它允许网站所有者摆脱标准网络安全字体的限制,为网站注入独特的个性。与人们熟悉的 Arial 或 Times New Roman 字体不同,自定义字体提供了多种风格和美感,有助于创造令人难忘、具有视觉吸引力的用户体验。
为什么添加自定义字体很重要?
品牌和形象:定制字体使网站所有者能够通过排版来强化其品牌形象和个性。通过选择与其品牌价值产生共鸣的字体,企业可以创建一致且可识别的视觉形象。
增强用户体验:字体设计会对网站的可读性和整体用户体验产生重大影响。经过精心挑选的定制字体可以提高内容的可读性,使用户更容易接触到网站信息。
独特的视觉吸引力:独特的字体设计可以增加网站的视觉吸引力,使其从竞争对手中脱颖而出。精心选择的定制字体能给访问者留下深刻印象,并有助于获得更难忘的浏览体验。
差异化和记忆性:在拥挤的数字环境中,使用定制字体可以帮助网站脱颖而出,让目标受众更容易记住。正确的字体选择可以唤起情感、唤起专业感,或与网站的特定利基相匹配。
设计的一致性:在网站的不同部分使用自定义字体可以确保设计语言的一致性。这种一致性有助于保持专业的外观,并强化整体主题和品牌。
补充网站主题:自定义字体在使排版与网站主题保持一致方面具有灵活性。设计人员可以选择与内容和设计相协调的字体,从而创造出具有凝聚力和美感的体验。
谷歌的 GDPR 政策
谷歌字体(Google Fonts)是一种流行的网络字体资源,因其丰富的字体库和易用性而备受青睐。不过,在将 Google 字体集成到 WordPress 网站时,必须注意《一般数据保护条例》(GDPR)。GDPR 是由欧盟(EU)颁布的一项数据保护和隐私条例,旨在保护欧盟公民的个人数据和隐私。在使用谷歌字体时,用户的浏览器可能会向谷歌服务器发出请求,从而有可能向谷歌传输 IP 地址等用户数据。
为遵守 GDPR,建议在服务器上本地托管 Google 字体。通过在本地托管字体,可以确保用户数据不会被发送到外部服务器,从而更好地保护隐私和遵守数据保护法规。在清楚了解自定义字体的意义以及使用 Google 字体等外部资源时遵守 GDPR 的重要性之后,让我们来探讨一下在不依赖第三方插件的情况下为 WordPress 网站添加自定义字体的逐步过程。
2. 查找和选择自定义字体(Google Fonts)
说到获取各种高质量的自定义字体,Google Fonts 是网页设计师和开发人员的首选。谷歌字体提供了一个庞大的网络字体库,这些字体不仅视觉效果吸引人,而且还针对网络性能进行了优化。让我们来探讨一下从 Google 字体中查找和选择自定义字体的过程,以提升 WordPress 网站的排版效果。
2.1 访问 Google 字体
访问谷歌字体:首先访问谷歌字体网站(fonts.google.com)。您将看到一个庞大的字体库,等待您去探索。
浏览和筛选:谷歌字体允许你按有衬线、无衬线、显示、手写等类别浏览字体。您还可以根据字体的粗细、倾斜度和宽度过滤字体,找到最适合您网站的字体。
预览和比较:点击字体卡,查看更多详细信息,并预览不同文字大小和样式的字体。并排比较多种字体,以便做出明智的决定。
选择字体:找到与网站设计和内容相匹配的字体后,点击每种字体旁边的 “加号” 图标,将它们添加到收藏中。此操作可将所选字体保存到自定义收藏中,便于日后参考。
2.2 使用 Google 字体
嵌入谷歌字体:完成字体选择后,点击页面底部的 “嵌入” 按钮。Google Fonts 将生成一个嵌入代码,其中包含指向所选字体的链接。
整合嵌入代码:复制提供的嵌入代码并将其粘贴到 WordPress 主题 HTML 文件的 部分。这将确保所选的 Google 字体加载到网站的 CSS 中。
字体样式和大小:自定义您希望在网站上使用的字体样式和大小(Weight)。Google Fonts 提供了特定的 CSS 代码片段,您可以将其插入主题的样式表(style.css)中,以应用所需的字体样式。
2.3 确保符合 GDPR(可选)
如果 GDPR 合规性是你的网站需要考虑的问题,可以考虑在本地托管 Google 字体,而不是依赖 Google 的服务器。通过从 Google Fonts 下载字体文件并将其托管在自己的服务器上,可以减少向外部服务器传输用户数据的情况,从而遵守数据保护规定。
有了 Google Fonts 提供的各种网络字体,找到与网站主题和内容相匹配的完美排版就成了一种令人愉悦的体验。通过深思熟虑地使用 Google Fonts,您可以提升 WordPress 网站的视觉吸引力和可读性,为访客提供引人入胜、令人难忘的浏览体验。
3. 为 WordPress 准备字体
要将来自 Google Fonts 的自定义字体整合到 WordPress 网站中,有几个必要的准备步骤。从下载字体文件到将其转换为适当的格式,再到最后将其添加到托管面板(hPanel),请按照本指南的步骤进行操作,以确保整个过程无缝、高效。
3.1 从 Google Fonts 下载字体文件
访问 Google 字体收藏:访问 Google 字体网站,使用 Google 账户登录。导航至 “我的收藏”,查看之前选择的字体,或通过添加字体创建新收藏。
选择要下载的字体:点击每个字体卡旁边的 “加号” 图标,选择要在网站上使用的自定义字体。这将把所选字体添加到你的收藏中。
访问收藏:在收藏中找到所需字体后,点击收藏名称即可打开。
下载字体文件:点击收藏页面右上角的下载图标(向下的箭头)。包含所选字体文件的 ZIP 文件将下载到您的电脑。
3.2 将 TTF 文件转换为 WOFF(或 WOFF2)格式
解压 ZIP 文件:解压下载的文件,显示 TTF 格式的字体文件。
将 TTF 转换为 WOFF(或 WOFF2):为提高网页性能,建议将 TTF 文件转换为 Web Open Font Format (WOFF) 或 Web Open Font Format 2 (WOFF2)。您可以使用各种在线字体转换工具或桌面应用程序来进行转换。将转换后的文件保存在一个单独的文件夹中,以便于访问。
3.3 在 hPanel 中添加 Google 字体
登录 hPanel:访问主机提供商提供的主机控制面板(hPanel/cPanel)(注:如果你使用 LNMP 或者 LAMP 或者宝塔面板等管理服务器,添加 Google 字体与示例步骤可能稍有不同,但大同小异。)。
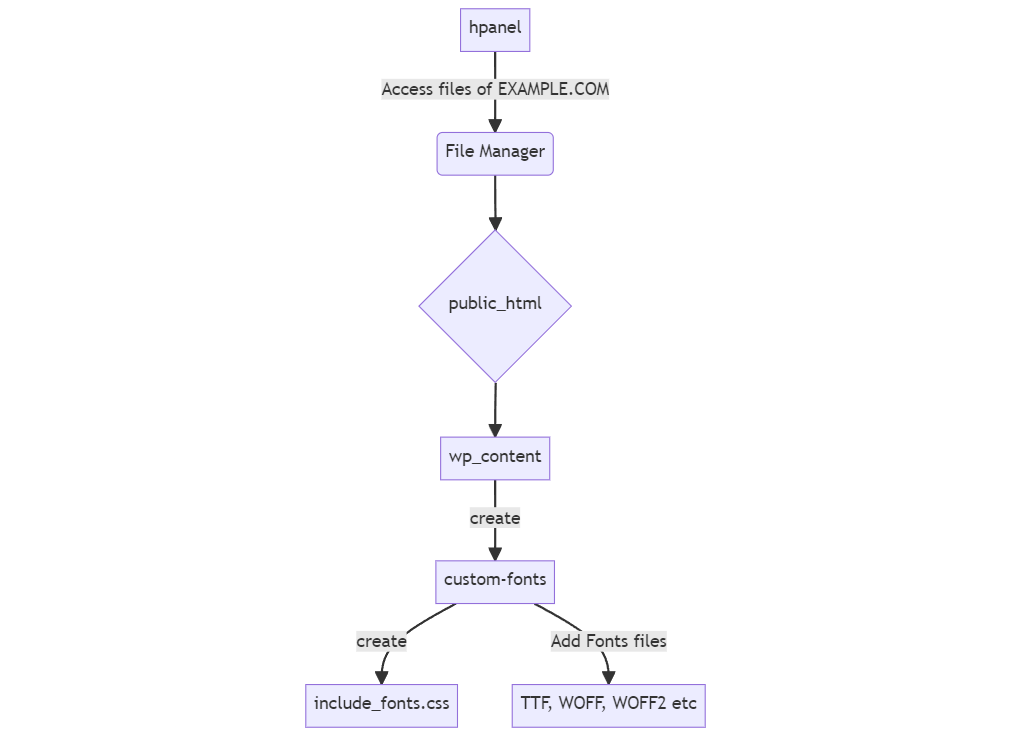
文件管理器:在 hPanel 中找到 “File Manager” 部分并打开。导航到 WordPress 安装的根目录,即 “public_html”。
创建新字体文件夹:从根目录转到 “wp-content” 文件夹,然后创建一个名为 “custom-fonts”(或任何你喜欢的名称)的新文件夹来存储你的自定义字体文件。
上传字体文件:在 “fonts” 文件夹中,上传之前从 Google Fonts 下载的 TTF 和转换后的 WOFF(或 WOFF2)字体文件。
创建 include_font.css:在同一文件夹,即 “custom-fonts” 中,创建名为 include_font.css 的 CSS 文件
/* Font: Poppins */
/*Regular*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Regular"), local("Poppins-Regular"),
url("Poppins-Regular.ttf") format("truetype"),
url("Poppins-Regular.woff") format("woff");
font-weight: normal;
font-style: normal;
}
/*Bold*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Bold"), local("Poppins-Bold"),
url("Poppins-Bold.ttf") format("truetype"),
url("Poppins-Bold.woff") format("woff");
font-weight: bold;
font-style: normal;
}
/*Black*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Black"), local("Poppins-Black"),
url("Poppins-Black.ttf") format("truetype"),
url("Poppins-Black.woff") format("woff");
font-weight: 900;
font-style: normal;
}
/*Semi-Bold*/
@font-face {
font-family: "Poppins";
src: local("Poppins-SemiBold"), local("Poppins-SemiBold"),
url("Poppins-SemiBold.ttf") format("truetype"),
url("Poppins-SemiBold.woff") format("woff");
font-weight: 600;
font-style: normal;
}
/*Extra-Bold*/
@font-face {
font-family: "Poppins";
src: local("Poppins-ExtraBold"), local("Poppins-ExtraBold"),
url("Poppins-ExtraBold.ttf") format("truetype"),
url("Poppins-ExtraBold.woff") format("woff");
font-weight: 800;
font-style: normal;
}
/*Light*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Light"), local("Poppins-Light"),
url("Poppins-Light.ttf") format("truetype"),
url("Poppins-Light.woff") format("woff");
font-weight: 300;
font-style: normal;
}
/*Medium*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Medium"), local("Poppins-Medium"),
url("Poppins-Medium.ttf") format("truetype"),
url("Poppins-Medium.woff") format("woff");
font-weight: 500;
font-style: normal;
}
/*Extra-Light*/
@font-face {
font-family: "Poppins";
src: local("Poppins-ExtraLight"), local("Poppins-ExtraLight"),
url("Poppins-ExtraLight.ttf") format("truetype"),
url("Poppins-ExtraLight.woff") format("woff");
font-weight: 200;
font-style: normal;
}
/*Thin*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Thin"), local("Poppins-Thin"),
url("Poppins-Thin.ttf") format("truetype"),
url("Poppins-Thin.woff") format("woff");
font-weight: 100;
font-style: normal;
}
/*Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-Italic"), local("Poppins-Italic"),
url("Poppins-Italic.ttf") format("truetype"),
url("Poppins-Italic.woff") format("woff");
font-weight: normal;
font-style: italic;
}
/*Medium-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-MediumItalic"), local("Poppins-MediumItalic"),
url("Poppins-MediumItalic.ttf") format("truetype"),
url("Poppins-MediumItalic.woff") format("woff");
font-weight: 500;
font-style: italic;
}
/*Semi-Bold-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-SemiBoldItalic"), local("Poppins-SemiBoldItalic"),
url("Poppins-SemiBoldItalic.ttf") format("truetype"),
url("Poppins-SemiBoldItalic.woff") format("woff");
font-weight: 600;
font-style: italic;
}
/*Bold-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-BoldItalic"), local("Poppins-BoldItalic"),
url("Poppins-BoldItalic.ttf") format("truetype"),
url("Poppins-BoldItalic.woff") format("woff");
font-weight: bold;
font-style: italic;
}
/*Extra-Bold-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-ExtraBoldItalic"), local("Poppins-ExtraBoldItalic"),
url("Poppins-ExtraBoldItalic.ttf") format("truetype"),
url("Poppins-ExtraBoldItalic.woff") format("woff");
font-weight: 800;
font-style: italic;
}
/*Light-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-LightItalic"), local("Poppins-LightItalic"),
url("Poppins-LightItalic.ttf") format("truetype"),
url("Poppins-LightItalic.woff") format("woff");
font-weight: 300;
font-style: italic;
}
/*Extra-Light-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-ExtraLightItalic"), local("Poppins-ExtraLightItalic"),
url("Poppins-ExtraLightItalic.ttf") format("truetype"),
url("Poppins-ExtraLightItalic.woff") format("woff");
font-weight: 200;
font-style: italic;
}
/*Thin-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-ThinItalic"), local("Poppins-ThinItalic"),
url("Poppins-ThinItalic.ttf") format("truetype"),
url("Poppins-ThinItalic.woff") format("woff");
font-weight: 100;
font-style: italic;
}
/*Black-Italic*/
@font-face {
font-family: "Poppins";
src: local("Poppins-BlackItalic"), local("Poppins-BlackItalic"),
url("Poppins-BlackItalic.ttf") format("truetype"),
url("Poppins-BlackItalic.woff") format("woff");
font-weight: 900;
font-style: italic;
}
给出的 CSS 代码代表 @font-face 规则,它允许网页开发人员在网站上定义和使用自定义字体。在本例中,定义的自定义字体是 “Poppins”。让我们分解一下代码:
@font-face:这是用于定义网页上使用的自定义字体的 CSS 规则。
font-family: "Poppins";: 指定自定义字体系列的名称,本例中为 “Poppins”。该名称将用于在整个网站中引用字体。
src:指定字体文件的来源。 local() 函数用于检查用户设备上是否已安装字体。如果是,将使用本地安装的版本。随后的 url() 函数将提供不同格式字体文件的路径。
format:指定字体文件的格式。本例中使用了两种格式: TrueType (TTF) 和 Web Open Font Format (WOFF)。
font-weight: normal;:定义 “Poppins” 字体系列与正常文本一起使用时的字体权重。在这种情况下,它被设置为默认字体权重,即 “normal”。
font-style: normal;:定义 “Poppins” 字体系列与正常文本一起使用时的字体样式。这里,它被设置为默认字体样式,即 “normal”(非斜体)。
总之,这条 @font-face 规则确保了自定义字体 “Poppins” 的正确定义,并可用于不同 HTML 元素的 CSS 样式中。有了这种设置,网站开发人员就可以轻松地将 “Poppins” 字体应用到网站的各个部分,使其具有独特的、视觉上吸引人的排版风格。
编辑 Functions.php(可选):如果您想使用 functions.php 来调用自定义字体,请访问 WordPress 主题的 functions.php 文件并添加相应代码来注册和调用自定义字体。
function add_custom_fonts() {
wp_enqueue_style( 'my-styles', WP_CONTENT_URL . '/custom-fonts/include_font.css', array(), '1.0.0' );
}
add_action( 'wp_enqueue_scripts', 'add_custom_fonts' );
按照这些步骤,您就成功地将自定义字体整合到了 WordPress 网站中。字体文件现在已存储在服务器上,随时可以访问并加载到网站上。下一部分将指导您使用 CSS 启用这些自定义字体,确保您的网站显示出所需的排版,以获得吸引人的用户体验。
4. 使用 CSS 启用字体
现在,您已经通过下载和转换准备好了自定义字体,是时候使用 CSS 将它们整合到 WordPress 网站中了。有了提供的 “include_font.css” 文件和 “function.php” 文件中的相应代码,您就可以将自定义字体应用到网站的不同元素中了。
4.1 为特定元素应用自定义字体
要为网站上的特定元素自定义字体样式,请按照以下步骤操作:
找到元素:确定要使用自定义字体样式的 HTML 元素。这可以是标题(h1、h2、h3 等)、段落 (p)、导航菜单或任何其他元素。
添加 CSS 代码:进入 WordPress 控制面板,导航至 “外观”>”自定义”。在 “额外 CSS” 部分,为要修改的元素添加所需的 CSS 代码段。
使用字体系列名称:在 CSS 代码中,指定 font-family 属性,并使用与 “include_font.css” 文件中提到的完全相同的字体族名称。例如,如果你想在标题中使用 “Poppins” 字体,代码将如下所示:
h1, h2, h3 {
font-family: "Poppins", sans-serif;
}
保存更改:添加 CSS 代码后,点击 “发布” 按钮保存更改。现在,自定义字体将应用到整个网站的指定元素中。
4.2 全局自定义字体样式
您也可以使用 “*”(星号)选择器,将自定义字体全局应用到所有相关元素。这样可以确保整个网站的一致性。为此,请在 “额外 CSS” 部分添加以下 CSS 代码:
*{
--fontFamily: "Poppins", sans-serif;
}
该代码将 “Poppins” 字体设置为整个网站正文的默认字体。
4.3 备用字体:在自定义字体无法加载的情况下,必须提供一种后备字体。后备字体应为常用字体,以确保一致的用户体验。例如:
body {
font-family: "Poppins", sans-serif;
}
在本例中,如果 “Poppins” 字体不可用,浏览器将使用默认的无衬线字体。
有了这些 CSS 指南,您就可以灵活地在 WordPress 网站上有选择性地或全局性地应用自定义字体。通过为网站的设计和内容选择完美的自定义字体,您可以尽情发挥创造力,打造独一无二、引人入胜的用户体验。
5. 在本地加载 Google 字体的好处
与依赖外部服务器加载字体相比,在 WordPress 网站上本地集成 Google 字体有几个优势。通过在服务器上托管字体文件,而不是从谷歌服务器上获取字体文件,你可以享受到以下好处:
提高页面加载速度:从外部服务器加载字体可能会带来延迟,尤其是在服务器流量较大或出现网络问题的情况下。在本地托管字体可以确保更快的加载速度,因为字体文件是直接从你自己的服务器上获取的,从而减少了对外部资源的依赖。
增强网站性能:优化网站性能对于提供流畅的用户体验至关重要。通过使用本地字体,可以减少加载网站所需的外部 HTTP 请求的数量,从而最大限度地减少潜在瓶颈并提高整体性能。
提高隐私和安全性:在外部使用谷歌字体时,访问者的浏览器可能需要与谷歌服务器通信,从而可能共享用户数据(如 IP 地址)。而在本地托管字体则可以避免这种数据传输,从而更好地保护用户隐私并提高安全性。
遵守 GDPR:如前所述,欧盟的《通用数据保护条例》(GDPR)旨在保护用户数据和隐私。通过在本地加载 Google Fonts,您可以遵守 GDPR 要求,因为用户数据不会传输到外部服务器。
离线访问:将 Google 字体托管到本地,即使访问者处于离线状态或遇到网络连接问题,也能访问您的网站。这种离线访问对于需要在没有互联网连接的情况下查看网站的用户来说非常有价值。
更好的控制和定制:通过本地托管,您可以完全控制字体文件,并在需要时轻松进行修改。此外,您还可以将各种字体重量和样式合并到一个字体文件中,从而减少请求次数,进一步优化性能。
最大限度地减少对外部服务器的依赖:通过避免对外部服务器的依赖,您可以降低潜在的字体服务中断或谷歌基础架构变更的风险,这些变更可能会影响字体的可用性或加载时间。
减少 CORS 问题:从外部域加载资源时可能会出现跨源资源共享(CORS)问题,从而可能导致某些浏览器出现问题。在本地托管 Google 字体有助于避免 CORS 相关问题。
面向未来:在本地加载 Google 字体可面向未来,使您的网站免受 Google 字体服务可能发生的变化或中断的影响。您可以保留对字体文件的控制权,即使 Google 对字体库进行了修改,也能确保排版的一致性。
以下是本地加载 Google 字体与不本地加载 Google 字体的比较表:
| 参数 | 本地加载 Google 字体 | 不在本地加载 Google 字体 |
|---|---|---|
| 页面加载速度 | 更快 | 较慢 |
| 网站性能 | 增强型 | 可能会受到影响 |
| 隐私与安全 | 提高隐私保护 | 可能将数据传输到外部服务器,可能会引发隐私问题 |
| 遵守 GDPR | 符合要求 | 可能在遵守数据保护法规方面带来挑战 |
| 离线访问 | 可用 | 不可用 |
| 控制和自定义 | 完全控制字体文件和自定义选项 | 有限的自定义和控制,依赖于外部服务器 |
| 对外部服务器的依赖 | 风险降低 | 出现影响字体可用性的中断或变更的风险较高 |
| CORS 问题 | 避免 | 从外部域加载资源时可能出现的 CORS 相关问题 |
| 面向未来 | 确保 | 易受外部字体服务潜在变化或中断的影响 |
总之,本地加载 Google 字体可以加快页面加载速度,提高网站性能,增加隐私和安全性,符合 GDPR 要求,实现离线访问,提供更好的控制和自定义选项,最大限度地减少对外部服务器的依赖,避免 CORS 问题,并提高面向未来的能力。另一方面,不在本地加载谷歌字体可能会导致加载时间变慢、潜在的隐私问题、遵守数据保护法规方面的挑战、有限的定制选项、对外部服务器的依赖、可能的 CORS 相关问题以及易受外部字体服务变化的影响。
6. 排除常见问题
虽然在 WordPress 网站上添加自定义字体可以大大增强网站的视觉吸引力和用户体验,但在此过程中遇到一些问题并不少见。在此,我们将讨论一些常见问题,并提供故障排除技巧,以帮助您解决这些问题。
6.1 字体不显示
问题:您的自定义字体在网站上无法显示。
故障排除技巧:
检查文件路径:检查 “include_font.css” 中的字体文件路径和 “fonts” 文件夹中的字体文件位置是否正确。
文件权限:确保字体文件具有适当的读取权限(通常为 644),以便网络服务器可以访问。
字体名称匹配:确保 @font-face 规则和 CSS 代码中的字体族名称与 “include_font.css” 文件中指定的名称一致。
字体格式兼容性:确认大多数网络浏览器都支持所选字体格式(TTF 和 WOFF)。
6.2 页面加载速度慢
问题:集成自定义字体会影响网站的加载速度。
故障排除技巧:
字体子集:通过创建字体子集,只使用所需的字符来减小字体文件大小。如果只需要特定字符或语言字形,这一点尤其有用。
压缩字体文件:使用 Gzip 等工具压缩字体文件,以尽量减小文件大小。
优化字体使用:限制加载字体样式和权重的数量,以减少 HTTP 请求。
6.3 跨浏览器兼容性
问题:自定义字体在不同网络浏览器上的显示效果不同或完全不显示。
故障排除技巧:
浏览器支持:确认所有目标浏览器都支持所选字体格式(TTF 和 WOFF)。
备用字体:始终在 CSS 代码中提供后备字体选项,以确保在自定义字体无法加载时能正确呈现。
6.4 CORS 问题
问题:从外部域加载字体资源时,遇到跨源资源共享 (CORS) 问题。
故障排除技巧:
本地托管:在本地托管 Google 字体,以避免 CORS 相关问题,并减少对外部服务器的依赖。
6.5 混合内容错误(针对 HTTPS 网站)
问题:如果您的网站使用 HTTPS,但字体文件是通过 HTTP 加载的,则可能会出现混合内容错误。
故障排除技巧:
使用 HTTPS URL:确保对包括字体文件在内的所有资源使用 HTTPS URL,以保持安全连接。
6.6 字体许可和版权
问题:有关字体许可和版权的法律问题。
故障排除技巧:
检查许可:确保使用获得网络使用许可并符合版权规定的自定义字体。
阅读许可条款:查看自定义字体的许可条款和条件,以避免任何法律纠纷。
通过解决这些常见问题并应用所提供的故障排除技巧,您可以确保将自定义字体顺利集成到 WordPress 网站中,从而为访问者提供具有视觉吸引力的无缝用户体验。
小结
自定义字体在提升 WordPress 网站的视觉吸引力和用户体验方面起着至关重要的作用。通过在本地添加自定义字体,您可以提高页面加载速度、增强性能,并在维护用户隐私的同时确保符合 GDPR 要求。本地托管提供了更多的控制和自定义选项,减少了 CORS 问题,并使您的网站免受潜在字体服务变更的影响。如果遇到问题,请按照我们的故障排除技巧克服常见的障碍,享受为网站创建独特迷人的排版所带来的好处。欢迎使用自定义字体,让您的网站与众不同、令人难忘。