WordPress主题截图(screenshot):大小、格式和文件名
WordPress 主题对网站的整体外观和功能起着至关重要的作用。在展示主题时,截图最能吸引潜在用户的眼球。WordPress 主题截图(后面一律称为 screenshot,以便于理解)显示在主题目录和 WordPress 面板的外观页面上。
本文将探讨 WordPress 主题开发中 screenshot 的重要方面,包括其大小、格式和文件名。
WordPress 主题 screenshot 大小概述
以下是你需要了解的关于 WordPress 主题 screenshot 的所有信息的快速概述。
尺寸:1200×900
纵横比:4:3
文件格式:PNG
文件名:screenshot.png
建议的 WordPress 主题 screenshot 尺寸
WordPress 主题 screenshot 的推荐尺寸为宽 1200 像素、高 900 像素。这种尺寸可确保截图足够大,既能展示主题的细节,又能在 WordPress 主题目录和 WordPress 管理仪表板中优化显示。您可以在 WordPress codex 中阅读有关 WordPress 主题 screenshot 的更多详情。
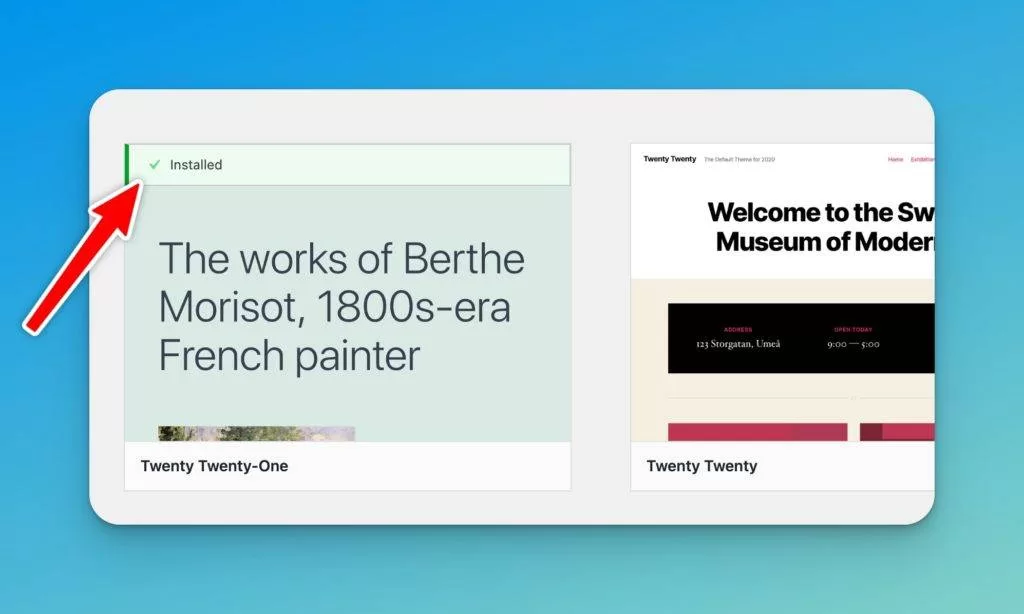
为主题创建截图时,建议将主要图形放在图片的中心位置。部分 WordPress 用户界面可能会覆盖显示屏的边缘,如下图所示。
WordPress 主题 Screenshot 文件格式
截图的一个重要考虑因素是保存 WordPress 主题截图的格式。主题截图的推荐格式是 .PNG。虽然 .jpg 和 .gif 格式也可用于主题截图,但它们并不是 WordPress 官方推荐的格式。在截取屏幕截图时,你可以选择使用专业设计的截图,或使用电脑内置功能快速创建图像并将其作为屏幕截图上传。
WordPress 主题 Screenshot 文件名
WordPress 主题截图的文件名很简单,就是 “screenshot.png”,当然,如果你使用的是 .JPG 文件,就应该是 screenshot.jpg,但建议使用 PNG 格式。
如何为 WordPress 主题添加 screenshot
下面介绍如何更改 WordPress 管理器中 “管理主题 “屏幕上显示的主题截图。首先,如前所述创建一个截图文件。然后,使用 Cyberduck 等 FTP 程序,用 FTP 登录信息登录(可从 WordPress 主机获取)。登录后,进入活动主题目录并上传 screenshot.png 文件。该文件一般位于 wp-content/themes/YOUR-ACTIVE-THEME/screenshot.png。如果已经有截图文件,可能需要用新文件替换。
在 WordPress 中创建子主题时,这一点尤其有用。
为什么 WordPress 主题 Screenshot 很重要?
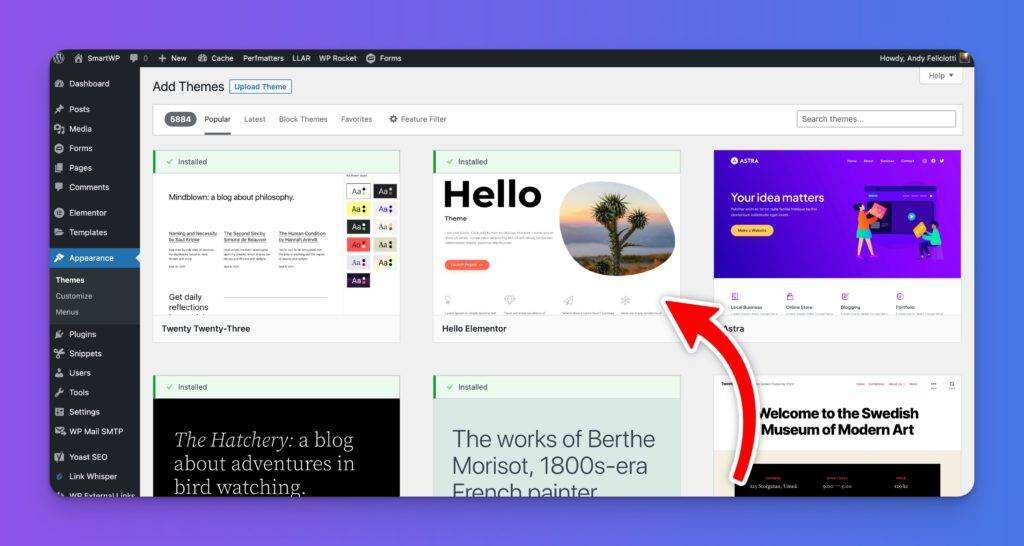
就像一本书的封面一样,WordPress 主题截图可以让用户一窥究竟。这通常是用户在查看或选择主题时看到的第一张图片。用户可以在 WordPress 管理 > 外观 > 主题部分的主题设置页面上看到所有已安装主题的截图。了解如何创建 WordPress 主题 Screenshot 对于开发人员创建 WordPress 主题或为网站制作子主题非常有用。
小结
总之,WordPress 主题截图对于吸引用户并让他们预览主题的外观和感觉至关重要。只要遵循建议的尺寸、格式和文件名指南,就能优化主题的视觉吸引力和可见性。
请记住,一张精心制作的截图可以吸引用户选择您的主题,而不是 WordPress 主题目录中的其他主题。因此,请花点时间制作能准确表现您的 WordPress 主题的迷人截图。