如何将WordPress用作Next.js的无头内容管理系统
根据 W3Techs 的数据,WordPress 已经存在了 20 多年,为互联网上 42.7% 的网站提供动力。在网站内容管理系统(CMS)方面,WordPress 也占据了 62.5% 的市场份额。
如今,许多编程语言和框架都可以用来构建用户友好的高性能网站,无论您在 WordPress 仪表板上做什么优化,它们的速度都比 WordPress 快得多。其中一个例子就是流行的 React 框架 Next.js。
本指南展示了如何将 WordPress 用作无头 CMS,为 Next.js 应用程序提供数据。它还介绍了如何将 Next.js 代码作为静态网站部署到静态网站托管服务器。
了解无头 WordPress
无头WordPress指的是只使用WordPress的后台功能(管理和存储内容),而使用单独的系统(如Next.js)来展示前端。
这种解耦允许开发人员使用 WordPress 强大的内容管理工具,同时充分利用现代前端开发功能,如 Next.js 中的服务器端渲染和静态网站生成。
准备您的 WordPress 网站
在进行 Next.js 开发之前,您的 WordPress 网站需要做一些准备工作,才能作为无头内容管理系统使用。
拥有 WordPress 网站后,有两种方法可以将数据从 WordPress CMS 获取到前端框架中: WPGraphQL 和 REST API。
REST API 便于使用 JavaScript 方法(如 Fetch API 或 Axios 库)以JSON格式检索数据。REST API从WordPress 4.7版本开始就内置于WordPress中,这意味着它不需要任何插件即可运行。但要使用 WPGraphQL(允许您使用 GraphQL 查询与 WordPress 数据交互),您必须安装 WPGraphQL 插件。
本指南将使用 REST API。要获取 JSON 格式的 WordPress 数据,请在 WordPress 网站 URL 中添加 /wp-json/wp/v2:

根据 W3Techs 的数据,WordPress 已经存在了 20 多年,为互联网上 42.7% 的网站提供动力。在网站内容管理系统(CMS)方面,WordPress 也占据了 62.5% 的市场份额。
如今,许多编程语言和框架都可以用来构建用户友好的高性能网站,无论您在 WordPress 仪表板上做什么优化,它们的速度都比 WordPress 快得多。其中一个例子就是流行的 React 框架 Next.js。
本指南展示了如何将 WordPress 用作无头 CMS,为 Next.js 应用程序提供数据。它还介绍了如何将 Next.js 代码作为静态网站部署到静态网站托管服务器。
了解无头 WordPress无头WordPress指的是只使用WordPress的后台功能(管理和存储内容),而使用单独的系统(如Next.js)来展示前端。
这种解耦允许开发人员使用 WordPress 强大的内容管理工具,同时充分利用现代前端开发功能,如 Next.js 中的服务器端渲染和静态网站生成。
准备您的 WordPress 网站在进行 Next.js 开发之前,您的 WordPress 网站需要做一些准备工作,才能作为无头内容管理系统使用。
拥有 WordPress 网站后,有两种方法可以将数据从 WordPress CMS 获取到前端框架中: WPGraphQL 和 REST API。
REST API 便于使用 JavaScript 方法(如 Fetch API 或 Axios 库)以JSON格式检索数据。REST API从WordPress 4.7版本开始就内置于WordPress中,这意味着它不需要任何插件即可运行。但要使用 WPGraphQL(允许您使用 GraphQL 查询与 WordPress 数据交互),您必须安装 WPGraphQL 插件。
本指南将使用 REST API。要获取 JSON 格式的 WordPress 数据,请在 WordPress 网站 URL 中添加
/wp-json/wp/v2:http://yoursite.com/wp-json/wp/v2如果您在访问
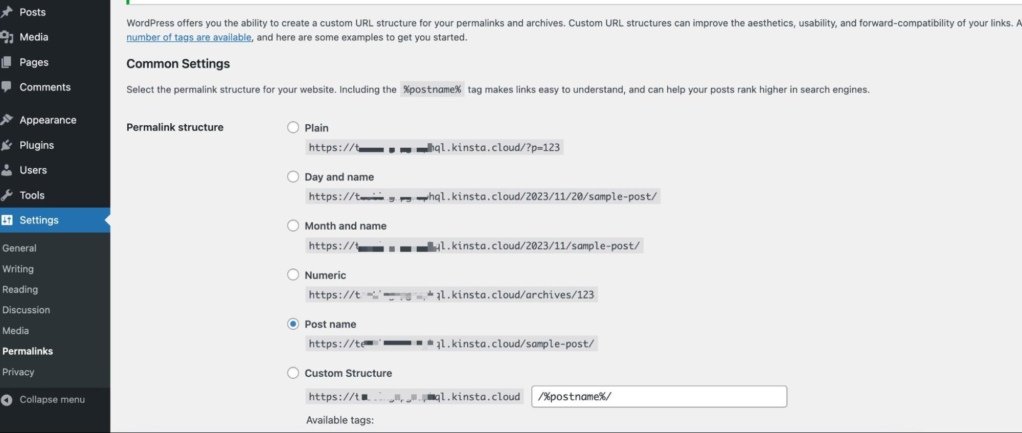
http://yoursite.com/wp-json时默认未启用 JSON API,您可以在 WordPress 面板的 “设置” 下打开 “固定链接“,然后选择 “文章名” 或除 “朴素” 之外的其他任一选项来启用它:
配置 WordPress REST API 以访问 JSON 数据
这适用于本地和公共 WordPress 网站,为包括文章、页面、评论和媒体在内的内容提供端点。阅读我们的 REST API 完整指南,了解更多信息。
设置 Next.js 环境
Next.js 可帮助开发人员轻松构建网络应用程序,提高性能并优化开发体验。它的主要功能之一是基于文件的路由,可简化路由的创建。
此外,Next.js 还非常注重性能,提供了自动代码拆分等功能,只加载每个页面所需的 JavaScript,大大缩短了加载时间。
要建立一个 Next.js 项目,可以运行以下命令并使用其默认响应:
npx create-next-app@latest nextjs-wp-demo在本指南中,您可以按照以下步骤获取我们的 Git 启动模板:
访问本项目的 GitHub 仓库。
选择 “Use this template > Create a new repository“,将启动代码复制到 GitHub 账户中的仓库(选中复选框以 include all branches)。
将仓库拉到本地电脑,然后使用命令切换到 starter-files 分支:
git checkout starter-files。运行
npm install命令安装必要的依赖项。安装完成后,在本地电脑上使用
npm run dev启动项目。这样,项目就可以在 http://localhost:3000/ 上运行了。
使用 Next.js 构建的启动项目截图
了解项目
应用路由器在 Next.js 13 中引入,取代了现有的用于路由的 pages 目录。使用 App Router 设置路由还包括在 app 目录中创建文件夹。然后,在相应的文件夹中嵌套一个 page.js 文件,以定义路由。
在本项目中,app 是与之交互的核心目录,文件结构如下。
/ |-- /app |-- /blog |-- /[postId] |-- page.js |-- page.js |-- globals.css |-- layout.js |-- navbar.js |-- page.js我们创建了三个页面:主页用于显示基本信息,博客页面用于显示 WordPress CMS 中的所有文章,动态页面([postId]/page.js)用于显示单个文章。
你还会注意到 navbar.js 组件,它被导入 layout.js 文件,为项目创建布局。
从 WordPress 向 Next.js 抓取数据
使用 WordPress REST API,您可以通过向特定端点发送 HTTP 请求来获取文章、页面和自定义文章类型。
让我们在 blog/page.js 文件中发出获取请求,获取 WordPress CMS 中的所有文章,最后再根据传递的
id参数在 blog/[postId]/page.js 中发出请求,动态获取每个文章。在发出这些请求之前,我们最好将 JSON API 地址添加到环境变量中。这种方法可以确保你的 API 基本 URL 易于配置,而不是在多个文件中硬编码。
在 Next.js 项目根目录下创建一个 .env 文件,并添加以下内容:
NEXT_PUBLIC_WORDPRESS_API_URL=https://yoursite.kinsta.cloud/wp-json/wp/v2确保将 URL 替换为网站的 JSON API。此外,在 .gitignore 文件中添加
.env文件,这样它就不会将文件推送到 Git 提供商。从 WordPress 获取所有文章到 Next.js
要从 WordPress 网站获取所有文章,请在 blog/page.js 文件中创建一个名为
getPosts的异步函数。该函数使用 Fetch API 向 WordPress REST API 的/posts端点发出 GET 请求。async function getPosts() { const response = await fetch( `${process.env.NEXT_PUBLIC_WORDPRESS_API_URL}/posts` ); const posts = await response.json(); return posts; }收到响应后,它会将响应转换为 JSON 格式,并建立一个文章对象数组。 这些
posts可以在 Next.js 应用程序中呈现,提供直接从 WordPress 获取的博客文章动态列表。const BlogPage = async () => { const posts = await getPosts(); return (
All Blog Posts
All blog posts are fetched from WordPress via the WP REST API.
{posts.map((post) => { return (
{post.title.rendered}
); })}