如何高效率地调用WordPress图标字体(提高性能)
在早期,图标很容易获得,但要在 WordPress 中有效地实现它们却有点困难。你可以用精灵来解决一些问题,但它们并不总是好的方法,随着视网膜屏幕的出现,问题被放大了(真的)。
解决这一问题最常见的方法之一就是使用图标字体。图标是网络字体或矢量,因此可以无限缩放,而且一个文件中可以包含大量图标,从而大大减少了请求数量。这样,你几乎可以使用任何你能想到的图标。不过,随之而来的也有一些性能方面的考虑。
我们将在本文中向您介绍使用 WordPress 图标字体的几种不同方法、从哪里获取它们以及哪种方法最适合您的网站。
去哪里找图标字体
使用图标字体的快捷方法
使用图标字体需要考虑的性能问题
在本地托管图标字体(按需托管)
图标字体的可访问性问题
去哪里找图标字体
现在有很多为 WordPress 网站查找图标字体的好地方。只需在谷歌中输入 “图标字体”,就能找到一些不错的结果。其中最受欢迎、使用最广泛的是 Font Awesome(或者阿里巴巴旗下的 icofont )。截至撰写本文时,Font Awesome 有 1,400 多个免费图标,专业版中还有 4,500 多个图标。从界面图标到社交图标、箭头图标以及许多其他类型的图标,它几乎无所不包。
Font Awesome 图标库
这里还有一些其他的图标可供参考:
IcoMoon 是另一个受欢迎的服务,拥有 5500 多个免费矢量图标和 4000 多个高级图标。事实上,我们将在下面进一步使用他们的图标字体生成工具。
Fontello 是另一项帮助你发现和构建图标字体的出色服务。
如果你正在寻找一个超级轻量级的图标集,一定要看看 Bytesize。所有 84 个图标的最小值为 9KB(SVGZ 或 Gzipped 版为 2KB)。
如果你只想手动使用 SVG 图标,你不会找到比 iconmonstr 更好的免费图标库,也不会找到比 Iconfinder 更好的高级图标库。
使用图标字体的快捷方法
使用 WordPress 字体图标的简单快捷方法首先,我们将介绍一些使用WordPress字体图标的简单快捷方法。需要提醒的是,并非所有这些方法都是性能最佳的。为此,我们建议跳到最佳方法部分。
方法 1 – 使用 WordPress 插件
使用 WordPress 字体图标的最快方法就是使用第三方插件。免费的 Font Awesome Integration 插件包含最新的 Font Awesome 5 图标库。安装并激活后,只需简单的简码代码即可插入图标。他们现在甚至还有 WordPress 图标!太酷了
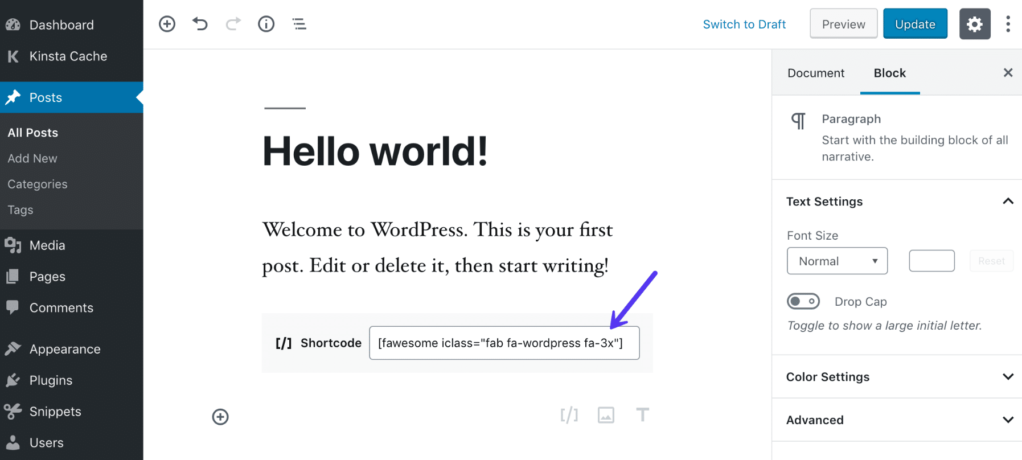
你可以查看 Font Awesome 5 的基本使用图,了解更多使用和自定义方法,以及他们的图标库。例如,下面我们将 WordPress Font Awesome 图标插入了一个 Gutenberg 短代码块,并添加了 fa-3x 使其放大三倍。
[fawesome iclass="fab fa-wordpress fa-3x"]
古腾堡中的 Font Awesome 短代码
这是前端的样子。很简单吧?几分钟之内,我们就在网站上安装并运行了 Font Awesome 图标。
WordPress 5.0 中的 “Font Awesome” 示例
如果你想要大量易于使用的简码,不妨也试试 Shortcodes Ultimate 插件。他们有一个高级图标插件可供你使用。
如果你想让你的客户在文章或页面中添加图标,上述方法是一个很好的解决方案,但如果你想在你的主题或插件中使用这些元素,最好自己对它们进行enqueue(下面将进一步深入探讨)。
方法 2 – 使用内置的仪表盘图标
Dashicons 是一组默认的字体图标,因为WordPress会在后台使用它。您需要在前端启用它,但您需要的只是脚本名称,WordPress 已经可以使用该文件。
您可以将以下内容添加到您的 functions.php 文件中,或者我们建议您使用 Code Snippets 这样的免费插件。这样可以将破坏主题的风险降到最低,而且在主题更新时,更改也将持续进行。
function my_theme_styles() {
wp_enqueue_style( 'dashicons' );
}
然后,您可以访问 Dashicons 网站,选择一个图标并点击 “copy HTML” 链接,这样就可以得到显示图标所需的代码。它们的选择并不多,但仍然很好用,而且非常轻便。
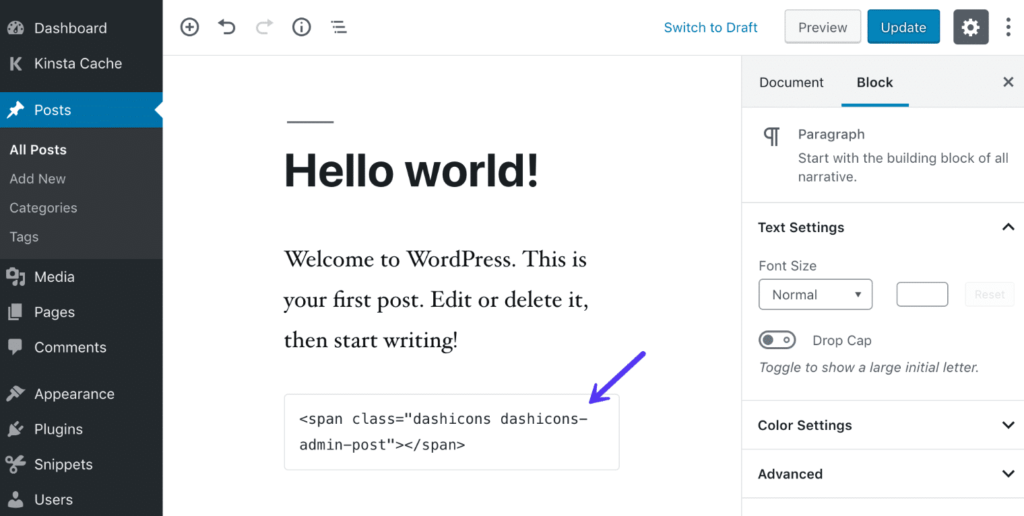
例如,我们在下面的 Gutenberg HTML 区块中插入了仪表盘图标。
古腾堡 HTML 区块中的 Dashicons
下面是它在前端的样子。
WordPress 5.0 中的 Dashicons 示例
Dashicons 开箱即用,没有任何很酷的快捷代码,但你可以用 CSS 自定义图标的大小。下面是一个在页眉前插入图标的示例。
My Cool Headline
方法 3 – 手动链接到外部托管的图标字体
第三个方案是手动链接外部托管的图标字体。这基本上就是上述选项 1 中的插件在幕后所做的工作。
对于 Font Awesome,你可以从他们的 “Start page” 页面获取代码,然后按照以下步骤操作。他们会在 CDN 上免费为你托管所有字体。看起来会是这样:
Step 1
将代码复制到 WordPress 网站上希望使用 Font Awesome 的每个模板或页面的 中。您可以编辑主题的 header.php 文件,或者按照我们的简单教程学习如何在标题中添加代码。
Step 2
然后,您就可以开始在 HTML 的 中放置图标了。找到合适的图标并学习如何将其添加到页面中。
使用图标字体应考虑的性能问题
虽然使用上述方法之一在网站上添加图标字体没有任何问题,但从技术上讲,它们并不是最好的方法。为什么呢?归根结底还是性能问题。
你可能并不需要所有这些图标
首先,当你使用图标字体插件或链接到外部图标字体库时,它会加载整个库中的所有图标。如果你在整个网站中只使用 20 个左右的图标,那么可以用更好的方法来处理这个问题。
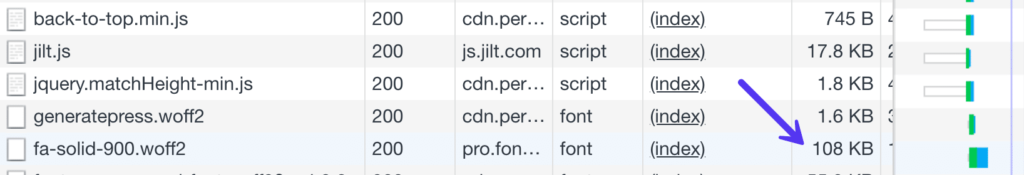
例如,我们在网站上使用了 Font Awesome 5 库,虽然它的 CSS 文件很小,但字体文件本身却有 108 KB。虽然这看起来并不算大,但如果我们只选择实际使用的 HTML 字体,就会发现文件实际上变得非常小。
Font Awesome 库体积
从一个 CDN 加载通常更快
其次,从不同的 CDN 加载脚本并没有错。但是,如果您可以选择从一个 CDN 加载,通常会更快。为什么呢?因为它可以利用单个 HTTP/2 连接,减少额外的 DNS 查询。只要确保你的主 CDN 是一个好的 CDN 就可以了!
在本地托管图标字体(按需托管)
由于上述性能原因,我们将向您介绍如何在本地托管图标字体,以及只使用您需要的字体。所谓本地托管,是指从 WordPress 主机的服务器或您自己的 CDN 上加载这些字体。
只选择需要的图标字体,可以将文件大小从 100 KB 降到几 KB,非常方便!更妙的是:你甚至可以混合搭配不同字体集的图标。
基础知识 – 如何使用
使用字体图标需要在网站服务器上托管字体文件(WOFF、WOFF 2 等),然后使用 CSS 加载字面,再创建一些标记将图标添加到正确的位置。
虽然您的网站将加载一个文件,但由于某些浏览器使用不同的格式,您实际上最终会为每种字体设置多种文件格式。Font Awesome 包含 6 种不同的文件格式: EOT、SVG、TTF、WOFF、WOFF 2 和 OTF。不过,根据浏览器的支持情况,您实际上只需要 WOFF 或 WOFF 2。
提示:93%以上的现代浏览器都支持 WOFF。不过,WOFF 2 的压缩率更高,但只有 83%+ 的现代浏览器支持。我们建议选择其中一种或两种。浏览器将根据您的代码决定向客户端提供哪一种。
您的首要任务是使用工具只选择您想要的图标。然后将这些文件添加到项目目录的某个位置,通常是字体目录。
接下来,将 Font Awesome CSS 文件添加到项目中,然后使用普通的链接元素将其添加到网站上。
你也可以对 CSS 文件进行排序,如果文件较小,也可以直接内联使用。
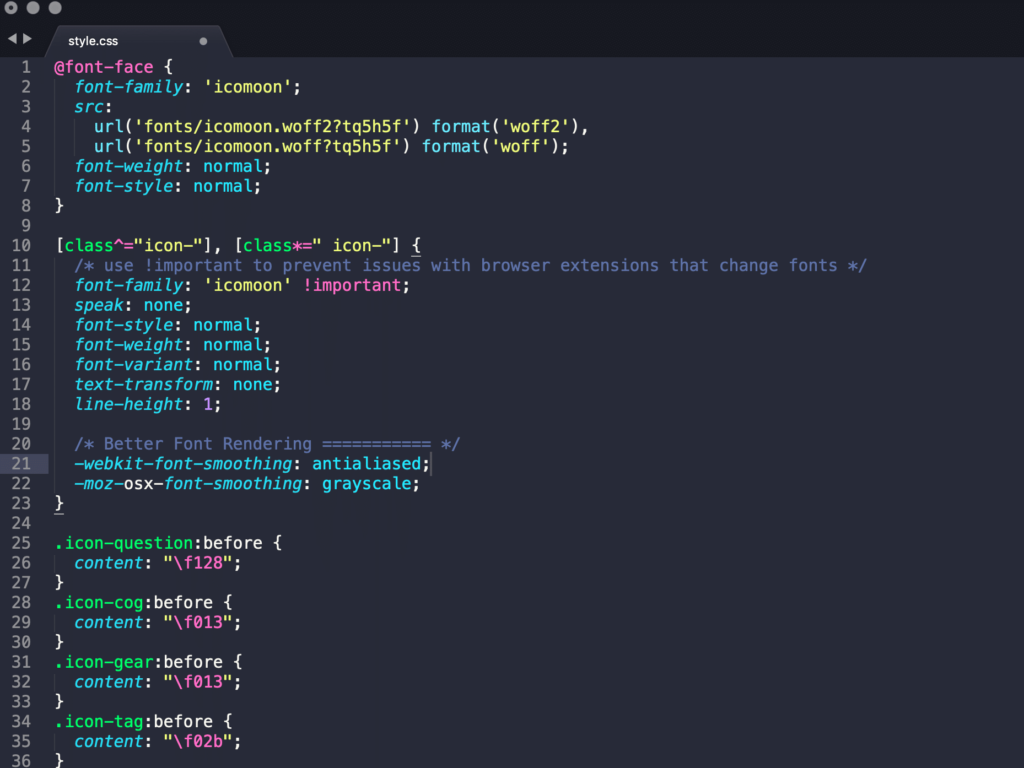
如果你查看一下 CSS 文件,就能知道后台正在发生什么。字体文件已加载,.fa 类的基本元素已定义(还有一些其他元素),最后,每个命名图标已定义(例如:.fa-book)。
唯一需要注意的是字体文件的路径。默认情况下,字体文件是从 .../fonts 目录加载的,也就是当前CSS文件上一个文件夹的字体目录。你可能需要根据自己的目录结构进行更改。
现在,你已经对它的工作原理有了更好的了解,接下来我们将一步步教你如何操作。在本例中,我们使用的是一个生产型电子商务网站。
Step 1
首先,你应该确定要使用哪个字体图标库。我们在本文开头分享了一些我们喜欢的字体。在本例中,我们将使用 Font Awesome 和 IcoMoon 字体生成器。如果你想要 IcoMoon 提供的 WOFF 2 文件,你必须一次性支付 9.00 美元才能访问他们的高级库。
你可以免费手动下载你想要的 Font Awesome 图标,但你需要使用像 FontForge 这样的工具来手动编辑它们的 WOFF 或 WOFF 2 文件。我们就是要简单,所以我们使用了生成器。
Step 2
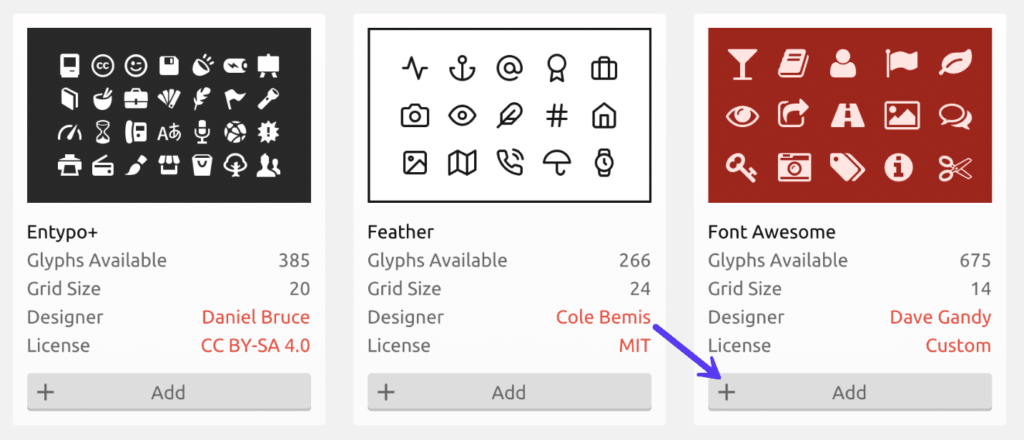
前往 IcoMoon 生成器。在 Font Awesome 库中点击 “Add”。
IcoMoon 字体库
Step 3
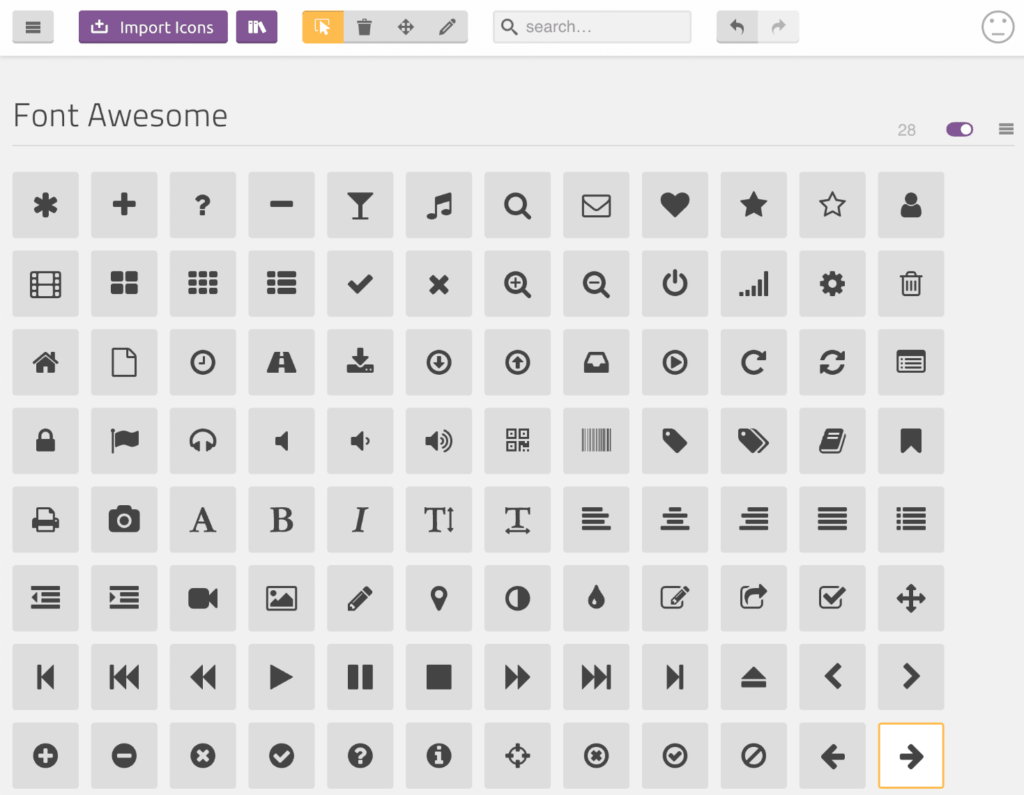
接下来,您需要选择要在 WordPress 网站上使用的图标。如果您已经在使用 Font Awesome,并且只是要将其转移到本地托管版本,那么请查看并列出一个简短的列表,然后从库中选择它们。
选择 Font Awesome 图标
Step 4
选好所有图标后,选择底部的 “Generate Font”。对于这个网站,我们最终需要 20 个图标。
从 IcoMoon 导出 Font Awesome 图标
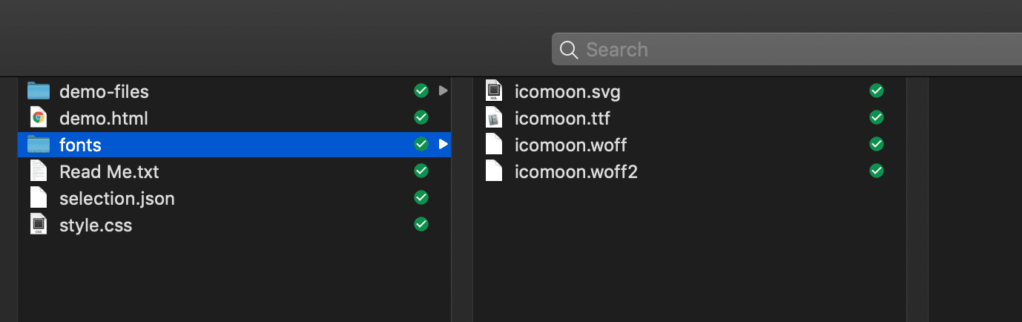
你最终会得到如下文件。其中最重要的是 style.css 文件和字体文件(WOFF、WOFF 2)。
图标字体文件
Step 5
接下来,建议你在上传/复制到网站之前,在 style.css 中进行查找和替换。下面是原版的样子。
IcoMoon CSS 文件
对于已经在使用 Font Awesome 的用户来说,这样做只是为了更方便地将类更改为 Font Awesome 类,这样一来,如果 WordPress 网站上已经使用了该类编码,就会自动开始使用这些图标。
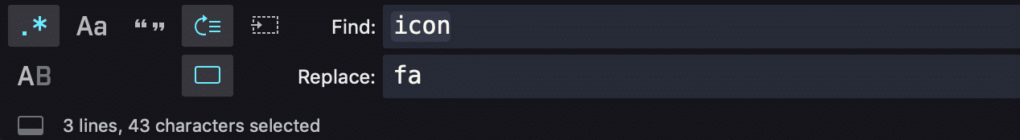
因此,查找 “icon”,然后用 “fa” 替换所有出现的内容。你可以使用 Sublime 等文本编辑器进行快速查找和替换。
在 Sublime 中查找和替换
将 [class^="icon-"], [class*=" icon-"] 替换为 [class^="fa-"], [class*=" fa-"]。它还修正了每个图标,使它们不再以 .icon- 开头,而是以 .fa- 开头。
您可能还需要根据步骤 7 中上传字体文件的位置更改源 URL。我们建议将 URL 更改为 CDN。
Step 6
接下来,你需要在网站上添加 CSS。有几种方法可以做到这一点。
方法 1
由于 CSS 的数量很少,您可以复制文件的所有 CSS 并粘贴到 WordPress 定制器中。对于大文件千万不要这样做,但这个文件的 CSS 相对较少。这意味着它将在网站上内联加载。
方法 2
您可以手动将样式表链接到 WordPress 网站的页眉。提示: 链接到您自己的 CDN,以提高性能。
方法 3
您也可以在 WordPress 中调用 CSS 文件。这个过程与手动方法非常相似。将以下内容添加到主题的 functions.php 文件中,或使用免费的 Code Snippets 插件。您可能需要根据上传位置更改目录。
function my_theme_styles() {
wp_enqueue_style( 'FontAwesome', get_template_directory_uri() . '/css/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
Step 7
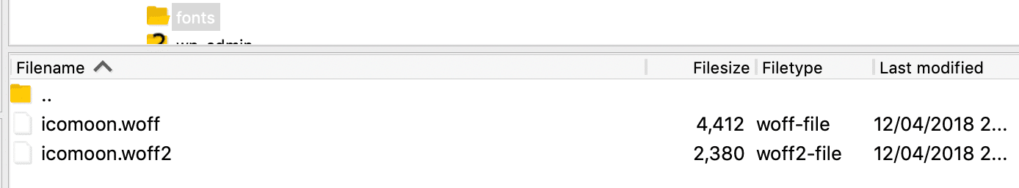
现在您已经在网站上添加了 CSS,是时候上传字体文件了。你可以把字体放在任何地方,直接放在你的 /public 目录中一个名为 “fonts” 的文件夹里就可以了。但请记住, style.css 文件中的源文件夹必须匹配。
SFTP 管理图标字体文件
Step 8
现在,您的 WordPress 网站应该可以访问 CSS 和字体文件了。接下来,您可以在网站上添加一些标记。这只是一个添加齿轮图标的例子。
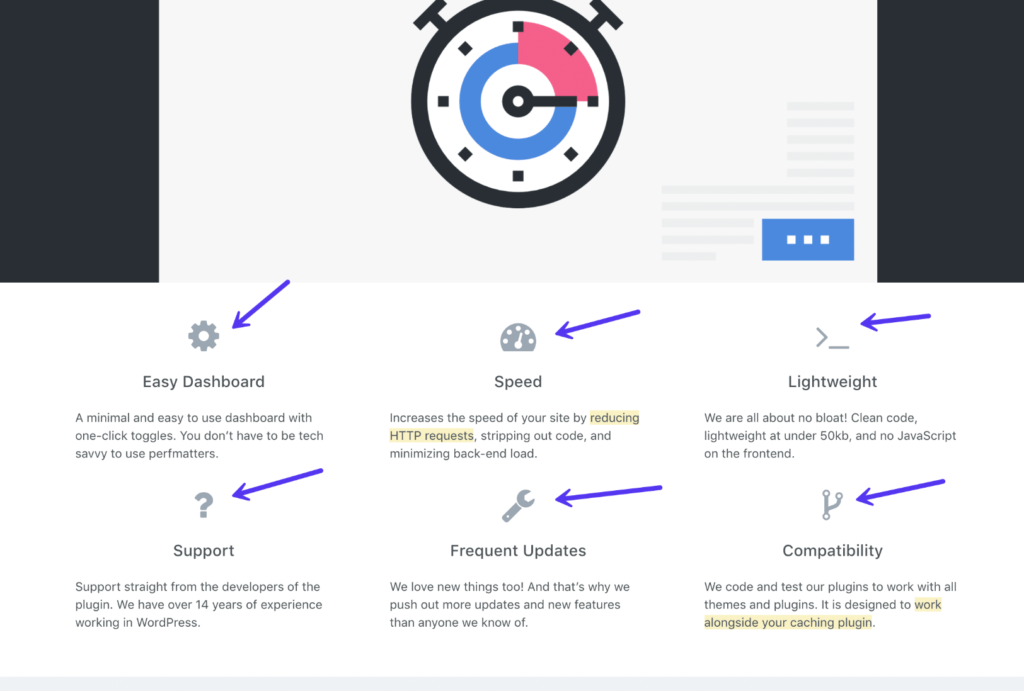
你可以在示例网站上看到一个实时示例。请记住,您可以使用任何元素,而不仅仅是 i。除了在自定义类中添加 CSS 之外,您还可以使用常规的 span 元素。
网站上的 Font Awesome 示例
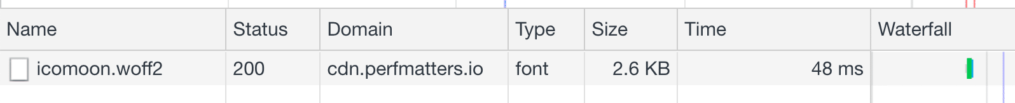
真正的区别在于字体大小的不同。请记住,当我们链接到 Font Awesome 外部库时,字体文件的总大小为 108 KB。在我们使用字体生成器并只选择了网站所需的 Font Awesome 图标后,字体文件的大小减少到了 2.6 KB。我们的字体文件大小减少了 97.59%!
WOFF 2 Font Awesome 文件的大小
不仅如此,它现在还可以从我们的 CDN 加载,这意味着无需额外查找 fontawesome.com 的 DNS。
您也可以对 SVG 图标使用同样的方法,只是略有不同。
图标字体的可访问性问题
图标字体的一个缺点是可访问性差。屏幕阅读器可能会跳过它们,或者更糟糕的是,读取 unicode 或字符本身。这将导致视障人士在查看收藏夹菜单项时听到 “黄星收藏夹” – 这并不理想。您还应该考虑到如果字体无法加载会发生什么情况。
理想的情况是,装饰性图标在无法加载时消失,而关键性图标在出现问题时用文字代替。
可访问性问题很容易解决,只需使用 aria-hidden="true" 参数和值向屏幕阅读器表明,他们应该放弃我们的元素。
My Favourites
在更完整的实现中,您还可以使用 Modernizr 测试对字体的支持。您需要对 CSS 稍作修改,更多详细信息请参阅 Bulletproof Font Icons 文章。
有关创建带文本回退功能的关键图标的信息,我们还建议阅读上面的文章,他们已经尽可能解释并解决了这个问题,但实施起来有点超出本文的范围。
小结
这就是图标字体的全部内容。现在你知道了几种在 WordPress 网站上轻松获取图标字体的不同方法,以及在性能方面实现它们的最佳方式。
我们始终建议使用字体生成器来创建图标字体,该字体只包含您使用的图标。这将使您的主题更加精简!如果你有喜欢的库或生成器我们没有提到,请告诉我们。有很多不错的库或生成器!此外,请务必阅读我们的 WordPress 字体深度指南。