了解无头WordPress的WPGraphQL和REST API
在当今的网站开发中,解耦前端和后端系统已获得了巨大的发展,无头网站也应运而生。
传统上,内容管理系统(CMS)总是耦合在一起,但这带来了许多限制,如灵活性和可扩展性受限。然而,现代的无头内容管理系统使开发人员能够通过无头内容管理系统将使用任何框架构建的前端与后端分离开来。
什么是无头内容管理系统?
无头内容管理系统是一种专门的内容管理系统,只能管理网站后台。与传统的内容管理系统不同,它并不决定内容在前端的显示方式。相反,它为开发人员提供了一个应用程序编程接口(API),以便向任何设备或平台检索和提供内容。
如今,无头 CMS 平台层出不穷。然而,从您已经熟悉的 WordPress 过渡到无头内容管理系统似乎没有必要。幸运的是,有一种替代方案–无头 WordPress。
无头 WordPress
传统形式的 WordPress 本身并不是无头 CMS。WordPress 是一种流行且功能强大的内容管理系统,以内容创建和管理的易用性和灵活性而著称。不过,它传统上是将内容管理和展示方式结合在一个系统中。
如今,开发人员利用 WordPress 的 REST API 创建了 WordPress 的无头实现。在这种情况下,WordPress 的功能仍然是内容管理系统,您可以在其中创建、管理和存储内容。不过,WordPress 的前端或网站并不是直接通过 WordPress 模板和主题来呈现的,而是与后台分离的。
这样,开发人员就可以使用不同的技术和框架构建应用程序,同时还能利用熟悉的 WordPress 内容管理功能。尽管这不是默认配置,但这是一种让WordPress的功能更加无头化的方法。
本文将探讨从无头 WordPress CMS 获取数据到前端框架的两种方法,重点介绍两种主要方法: WPGraphQL 和 REST API。
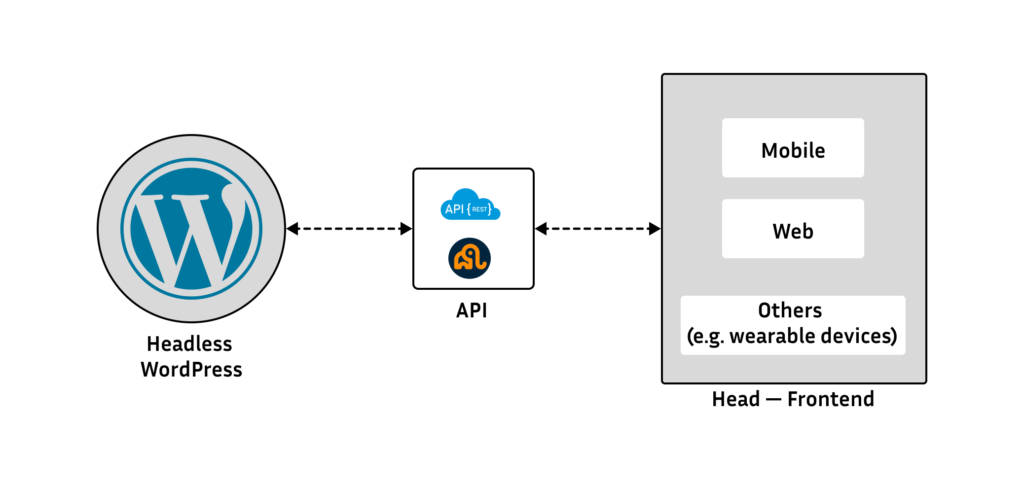
无头 WordPress 的工作架构。
了解无头 WordPress 的 REST API
REST API是WordPress开发中的一个基础支柱,它有助于以JSON格式检索数据。从WordPress 4.7开始,它就内置于WordPress中,无需任何插件即可运行。
它提供对网站内容的数据访问,并实施相同的身份验证限制–网站上的公开内容通常可通过 REST API 公开访问,而私人内容、受密码保护的内容、内部用户、自定义帖子类型和元数据只有通过身份验证或在您特别设置的情况下才能访问。
要获取 JSON 格式的 WordPress 数据,请在 WordPress 网站 URL 上添加 /wp-json:
http://yoursite.com/wp-json
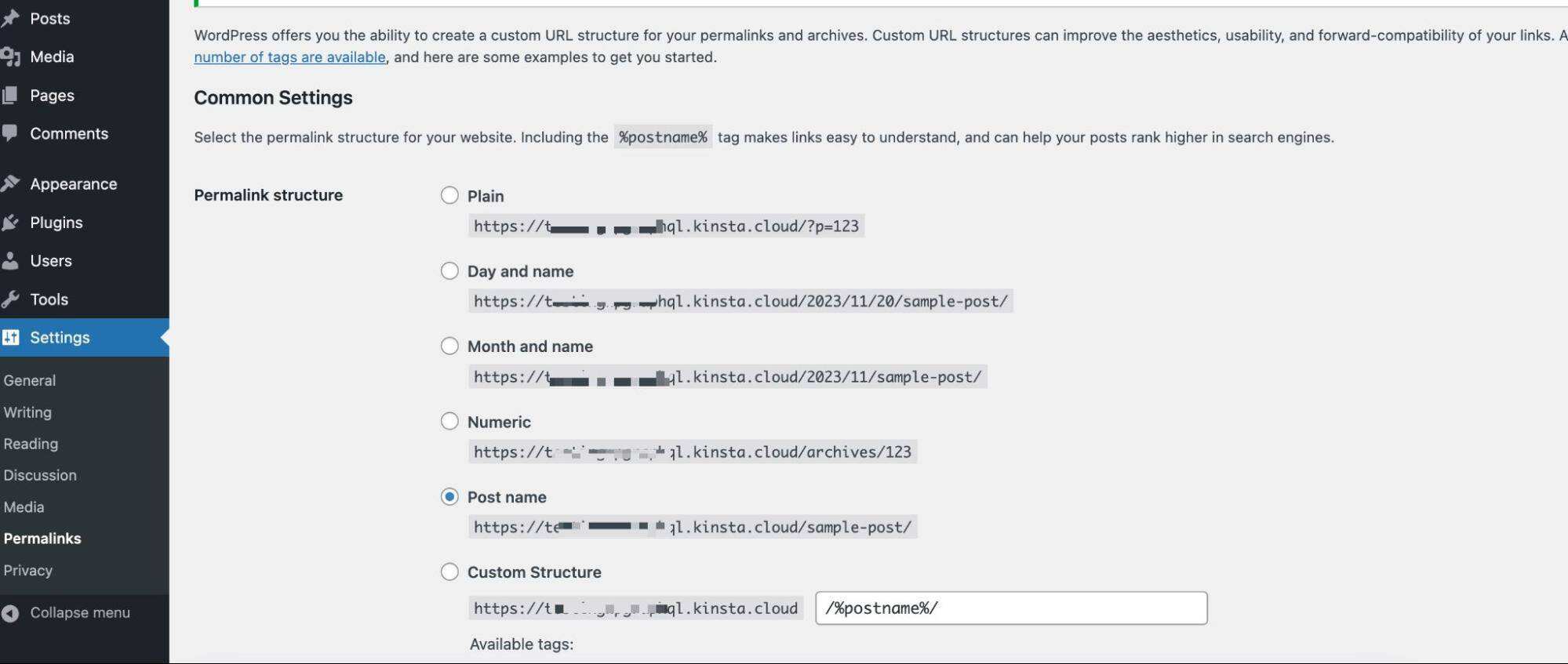
如果您访问 http://yoursite.com/wp-json 时默认未启用 JSON API,您可以通过打开 WordPress 设置下的固定链接并选择 “文章名称” 或除朴素之外的任何其他名称来启用它:
如何配置无头 WordPress REST API。
这适用于本地和公共 WordPress 网站,为文章、页面、评论、媒体等提供端点。
http://yoursite.com/wp-json/wp/v2/posts http://yoursite.com/wp-json/wp/v2/comments http://yoursite.com/wp-json/wp/v2/media
使用 REST API 可以做更多事情。阅读我们的完整指南,了解更多信息。
探索无头 WordPress 的 WPGraphQL
2012 年,Facebook 推出了 GraphQL,这是一种通过 API 进行数据检索的革命性方法。它的声明性和选择性数据获取为传统的 REST API 提供了一个强大的替代方案。
2015 年,Jason Bahl 意识到人们需要一种能将 GraphQL 的灵活性与 WordPress 的内容功能相结合的解决方案,于是发布了 WPGraphQL,为 WordPress 开发人员带来了游戏规则的改变。
WPGraphQL 是一款基于 GraphQL 的插件,它提供了一种更高效、更有针对性的数据查询方法。它只提供一个端点,可实现精确的数据检索,并减少 REST API 中普遍存在的过度抓取问题。
如何使用 WPGraphQL
要使用 WPGraphQL,请按以下步骤操作:
1. 安装 WPGraphQL 插件:首先在 WordPress 网站上安装 WPGraphQL 插件。您可以通过 WordPress 面板或从官方 WordPress 插件库下载安装。
WP 市场中的 WpGraphQL 插件。
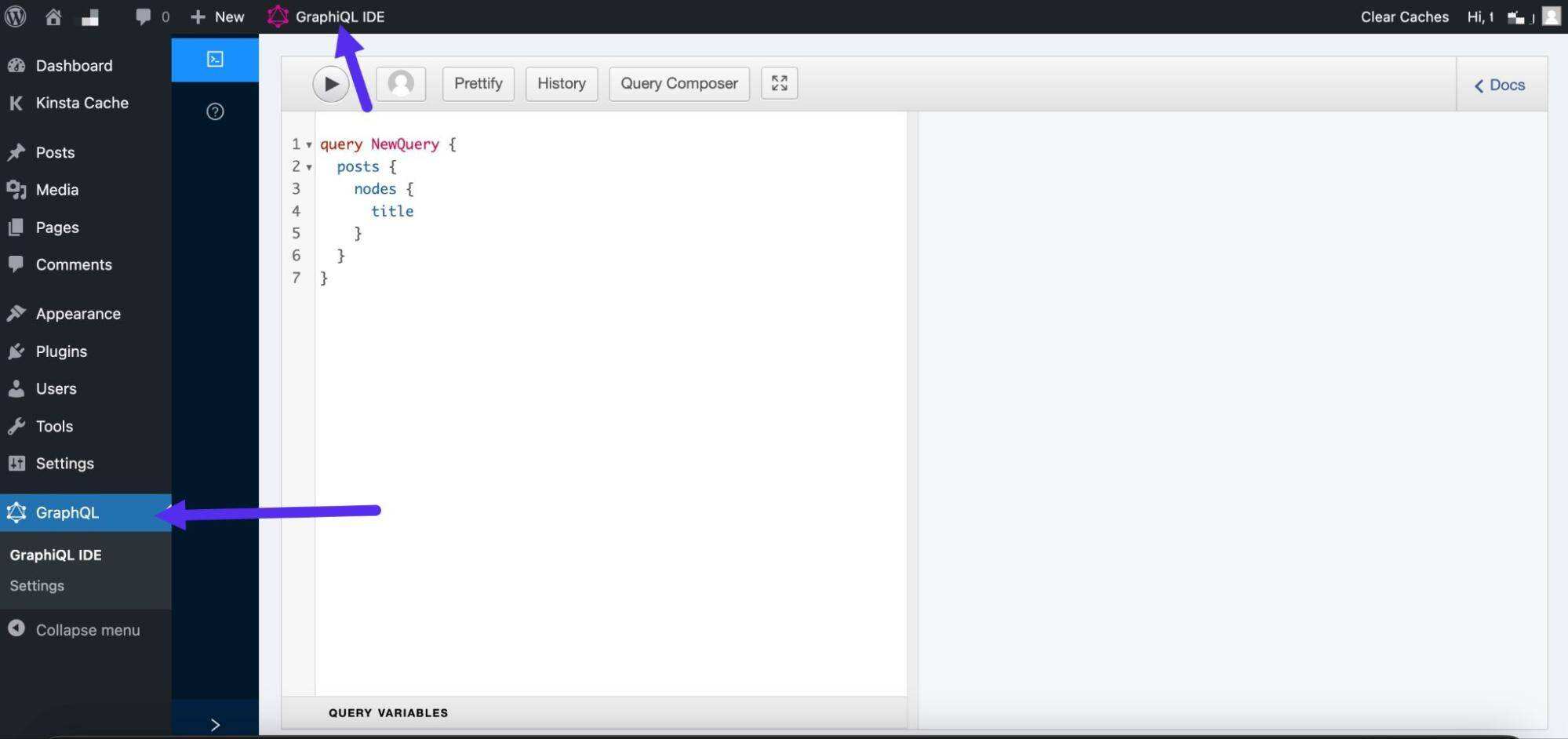
2. 浏览 GraphQL Playground:安装后,WPGraphQL 会提供一个内置 GraphQL Playground。要访问它,请导航至 WordPress 面板上的 GraphQL 选项卡:
探索 WordPress 中的 GraphQL IDE。
您可以在 playground 中探索模式、运行查询和交互式测试突变。
3. 创建查询:利用 GraphQL 的强大功能,根据具体数据要求创建查询。利用自文档模式了解可用数据和关系。
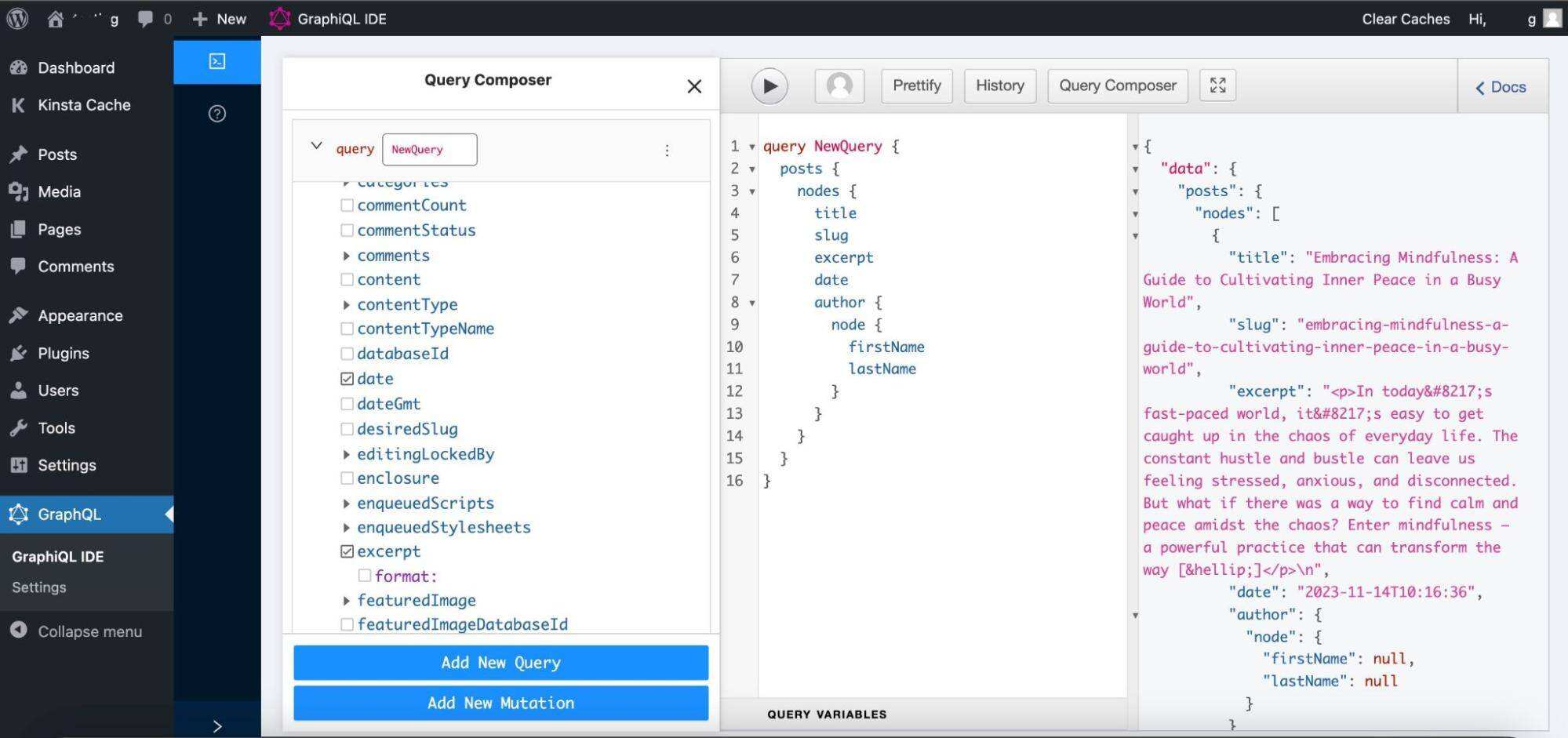
使用 WPGraphQL 获取 WordPress Posts 数据。
现在,您可以将 WPGraphQL 集成到您的前端应用程序中,无论它是用 React、Vue 还是其他框架构建的,只需使用一个 GraphQL 端点即可高效地获取数据并动态更新您的用户界面。
WPGraphQL 的主要功能
如下所示,WPGraphQL 具有一些关键功能,可提供简化且有针对性的数据检索体验。
精确数据检索的单一端点
WPGraphQL 提供了一个统一的端点(通常为 /graphql ),可让您高效地检索特定数据。这与 REST API 形成鲜明对比,后者需要多个端点才能收集相同的信息。
就 REST API 而言,假设您想检索特定帖子及其评论的详细信息。例如,您需要向不同的端点发出多个请求:
获取一篇文章的信息:
http://yoursite.com/wp-json/wp/v2/posts/123
获取与文章相关的评论:
http://yoursite.com/wp-json/wp/v2/comments?post=123
另一方面,使用 WPGraphQL,您只需进行一次集中查询即可获得相同的结果:
{
post(id: "123") {
title
content
comments {
edges {
node {
content
}
}
}
}
}
在本示例中,GraphQL 查询被发送到一个端点。该查询指定我们需要有关 ID 为 “123” 的帖子的信息,包括标题、内容和相关评论。WPGraphQL 会处理该查询,并一次性返回包含我们所请求数据的响应。
高效检索的目标查询
使用 GraphQL,您可以根据自己的需要创建特定的查询。这样,您就可以只请求必要的数据,最大限度地减少过度检索。
假设您想检索所有文章的一些详细信息(标题、作者和日期)。REST API 无法做到这一点。要检索这些详细信息,您需要使用这样的端点:
http://yoursite.com/wp-json/wp/v2/posts
该端点可检索所有帖子的整个数据集,包括内容、类别和相关数据。使用 WPGraphQL,您可以创建有针对性的查询,只获取所需的特定数据:
{
posts {
title
date
author {
name
}
}
}
在本示例中,GraphQL 查询旨在检索帖子的详细信息。不过,我们只请求标题、日期和作者姓名。WPGraphQL 允许您只请求感兴趣的字段,从而获得更高效、更轻量级的响应。
多根资源
在 WPGraphQL 中,您可以在单个请求中查询多个根资源,从而使其变得灵活高效:
{
posts {
edges {
node {
title
content
}
}
}
pages {
edges {
node {
title
content
}
}
}
}
为无头 WordPress 选择理想的头
在开始无头 WordPress 设置之旅的时候,您面临的关键决定之一就是选择理想的头,即为用户界面提供动力并决定用户体验的前端技术。
这个决定非常重要,因为它直接影响到网络应用程序的性能、可扩展性和可维护性。有几种前端框架和技术与无头 WordPress 兼容,每种框架和技术都有自己的优势和注意事项。
例如,您可以选择静态网站生成器(SSG)并将其免费部署到静态网站托管服务中,这样您只需为 WordPress(后端)提供托管服务,而头部(前端)则可享受免费托管服务。
同样,您也可以使用更强大的方法,例如,使用 React 这样的 JavaScript 库为前端提供动力,而让 WordPress 处理后端。
小结
WPGraphQL 和 REST API 都提供了从无头 WordPress CMS 获取数据并将其无缝集成到前端应用程序的强大方法。如何在两者之间做出选择,取决于项目的具体需求和您偏好的数据检索方法。
如果您选择 REST API,您就可以访问 WordPress 中的内置解决方案,从而轻松检索 JSON 格式的数据。另一方面,WPGraphQL 利用 GraphQL 的强大功能,提供了一种更现代、更高效的方法。
随着无头趋势的不断发展,开发人员可以选择最符合其工作流程和项目目标的工具,确保 WordPress 与他们所选择的前端框架实现无缝、高效的集成。