Elementor常见错误及修复方法
在使用 Elementor 页面生成器创建网站时,Elementor Errors 可能会随时弹出。Elementor 是一款积极支持的插件,用户很少会遇到 bug 或错误。尽管如此,您仍有可能遇到需要立即解决的问题。
本指南将帮助您解决最常见的 Elementor 错误、重复出现的问题以及可能困扰您的 bug。
1. Elementor小工具面板加载失败
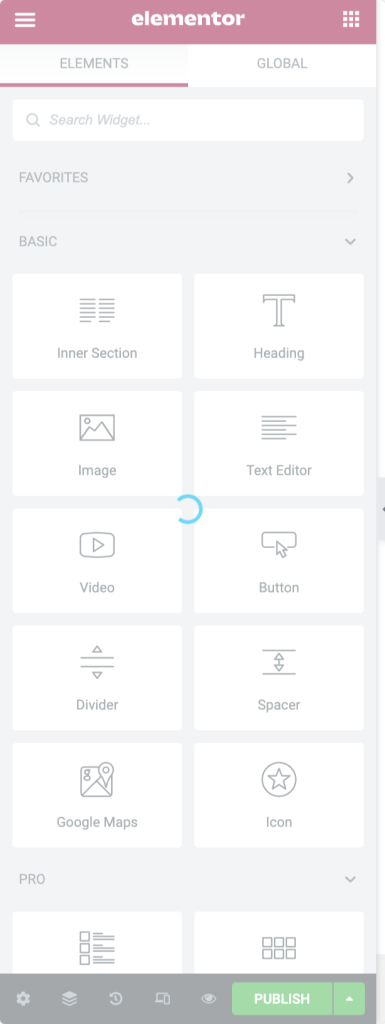
最常见的 Elementor 错误包括 Elementor 部件面板无法加载。
当使用大量插件、多个元素插件或服务器 PHP 内存有限时,Elementor 部件就会停止加载。
这是用户最恼火的问题,导致页面生成器无法使用。我们整理了一份解决 Elementor 无法加载错误的完整指南,你可以查看一下。
2. Elementor内容区域缺失错误
“Sorry, the content area was not found on your page. You must call the_content function in the current template in order for Elementor to work on this page.”(”抱歉,您的页面上未找到内容区域。您必须在当前模板中调用 the_content 函数,Elementor 才能在此页面上运行。)
什么是 “the_content”?
the_content 函数是 WordPress 的一个函数,用于从后端获取内容并显示在屏幕上。Elementor 会替换页面内容并显示其内容。如果 Elementor 无法调用该函数,那么 Elementor 就无法工作。
如何修复Elementor内容区域缺失错误?
方法 1:换一个主题是最简单的方法。GeneratePress 主题是最兼容 Elementor 主题之一。
方法 2:如果不想更换主题,也可以试试这个方法。在页面模板的代码中添加 the_content 函数,只需添加 一行即可
3. Elementor页面空白错误
如果在尝试使用 Elementor 编辑时出现空白页面,可能是因为 WP 内存不足。您可以检查网站是否满足 Elementor 的系统要求。
如何修复 Elementor 页面空白错误?
方法 1:你可以联系你的托管公司,要求他们增加网站的 WP 内存。
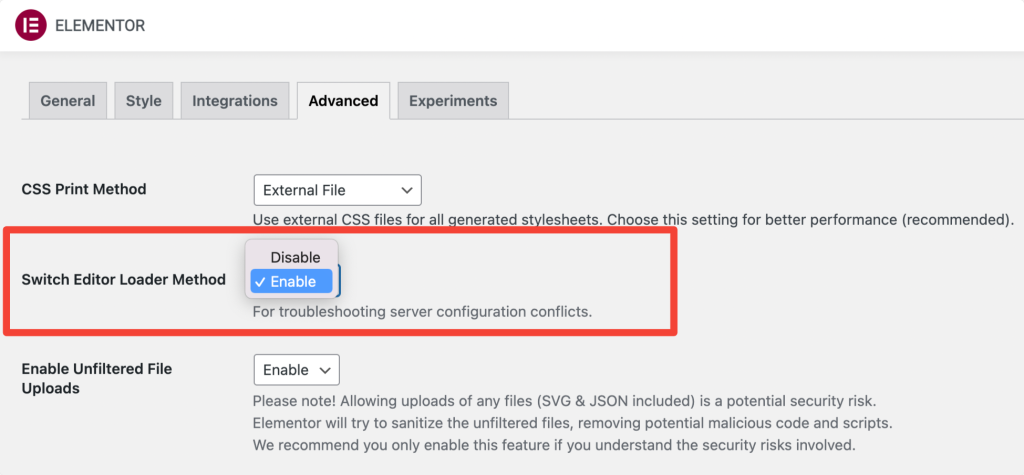
方法 2: 如果还不行,你可以试试这个故障排除步骤。进入 WP 控制面板 > Elementor > Settings。点击 “Advanced” 选项卡,启用切换编辑器加载器方法,然后检查问题是否解决。
方法 3:在某些情况下,这可能是因为后端的 URL 与前端的 URL 不同。
方法 4:尝试停用任何 Elementor 附加组件或其他插件,看看是否有帮助。
4. 如果使用Elementor编辑时出现灰色页面
如果出现灰色页面,可能是由于插件冲突造成的。如何解决使用 Elementor 编辑时出现灰色页面的错误?
方法 1:您可以逐个停用插件(Elementor 和 Elementor Pro 除外),然后确定是哪个插件导致了故障,从而解决这个问题。您也可以尝试停用 Elementor 附加组件。
方法 2:这个问题的根源有可能是浏览器中的某个扩展。为了仔细检查,请尝试使用其他浏览器打开 Elementor 编辑器。
5. 无法用Elementor编辑页面错误
如果您试图编辑页面,但却一直被重定向到实时页面,这可能有两个原因。要么是插件冲突,要么是内存问题。解决办法如下:
方法 1:如果是内存问题,可以联系托管公司,要求他们提高网站的 PHP 内存限制。
方法 2:您可以逐个停用插件(Elementor 和 Elementor Pro 除外),并找出是哪个插件导致了问题,从而解决这个问题。
6. Elementor更改不起效错误
可能会出现这样的情况:您做了更改,但发布时却没有显示样式。出现这种情况可能是因为缓存问题。解决办法可以参考以下5钟办法:
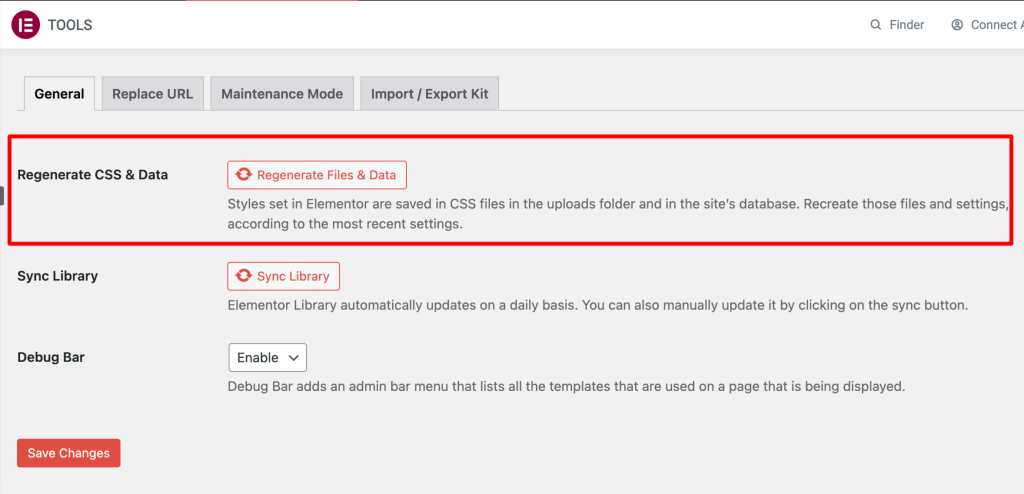
方法 1:进入 WP 管理 > Elementor > Tools > Regenerate CSS & Data,即可轻松解决这个问题。然后,您可以清除缓存(WP 缓存和浏览器缓存)并刷新页面。
方法 2:检查网站上是否有缓存插件或启用了服务器级缓存。清除这些缓存。
方法 3:清除浏览器缓存或在私人/隐身窗口中检查网站。
方法 4:这个问题可能是主题造成的。您可以尝试更换为 WordPress 的默认主题,如果问题得到解决,请联系主题的开发人员。
方法 5:如果你在使用 Elementor 的同时还使用了其他页面生成器,那么它可能会覆盖你用生成器创建的内容,从而停止显示更改。要解决这个问题,请保存模板,然后将其添加到新页面中,这样就能解决问题了。
7. Elementor发布/更新按钮不可用错误
与大多数问题一样,造成这一问题的原因是内存不足。
方法 1:这可以通过 WP 内存限制来解决,以满足运行 Elementor 的最低要求。您可以自己解决,但最好还是联系您的托管服务提供商来解决。
方法 2:有时,当 admin-ajax 脚本超时时也会出现这种情况。要确认这一点,请按 F12 键检查控制台是否出现任何错误信息。如果出现 “加载资源失败:服务器响应状态为 413 “的信息,请在 .htaccess 文件中添加以下指令,以延长动态超时时间。
SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150
方法 3:这也可能是由于服务器上设置的参数造成的。你可以通过在网站上添加 SSL 认证来解决这个问题。之后,您需要在 WP 控制面板的 Elementor > Tools > Replace URL 中更改网站的 URL。
方法 4:如果尝试更新页面时出现 403 错误,则是由于安全插件造成的。要解决这个问题,请激活插件的学习模块或联系他们的支持。
8. 使用Elementor时出现500错误
500错误是服务器问题,您可以自行解决。如果您在使用 Elementor 时遇到 500 错误,必须查看服务器的错误日志来了解问题所在。
方法 1:内存限制问题是导致此问题的原因。要满足 Elementor 的要求,内存至少应设置为 128 MB。您可以联系网站托管服务提供商,要求增加 PHP 内存限制。
方法 2:您可以停用插件(Elementor 和 Elementor Pro 除外)和任何 Elementor 附加组件,并将 WordPress 主题更改为默认主题,如 Twenty Seventeen,以排除与第三方产品的冲突。
9. Font Awesome图标无法加载
在 Elementor 2.6.5 重大更新之后,许多 WordPress 网站都遇到了 “font awesome icons are not loading” 的错误。
如果你的网站仍然无法加载图标,你可以通过以下方法解决:
方法 1:如果你正在使用 Elementor 的任何第三方插件,请确保所有这些插件都与最新版本的 Font Awesome 兼容。
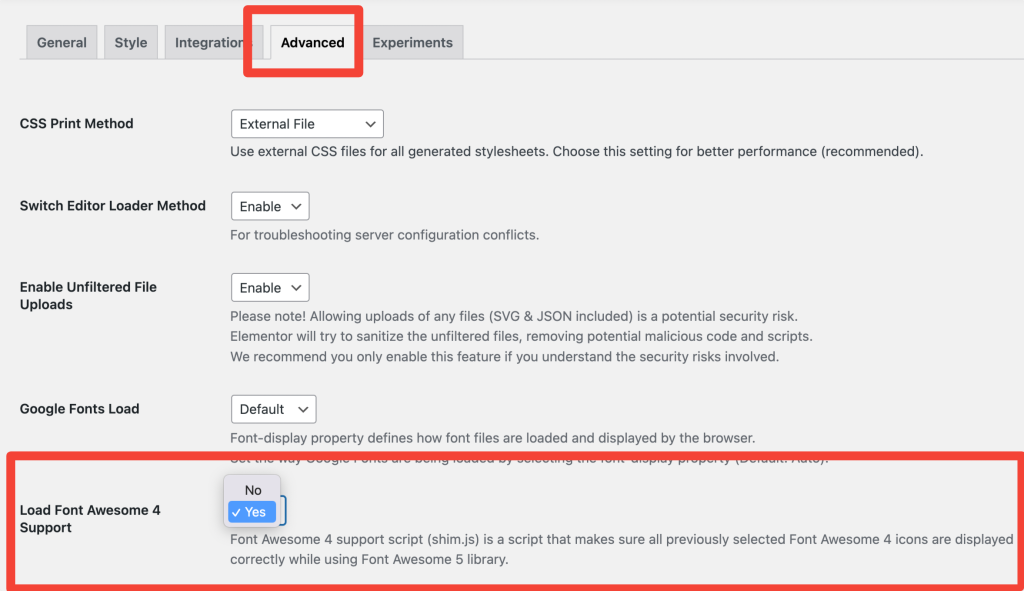
方法 2: 你可以手动解决这个问题,方法是进入 WP admin > Elementor > Settings > Advanced 选项卡。
在 “Advanced” 选项卡中,必须在 “Load Font Awesome 4 Support” 选项中选择 “Yes“。