为WooCommerce商店创建统计报告应用
WordPress 的 WooCommerce 插件可让您高效地创建和管理电子商务平台,并提供内置通知功能,提醒您新订单或已完成订单、库存量不足以及付款成功等信息。这些功能非常重要,但对 WooCommerce 收集到的宝贵数据的深入了解却非常有限。
这些限制是在 WordPress 环境中运行的传统插件的特性。另一方面,托管应用程序(基于外部服务器的网络操作)的可扩展性要强得多。
通过与 WooCommerce API 集成并使用外部资源,托管应用程序可以提供高级报告、自定义警报以及对电子商务交易的详细了解。
在本指南中,您将了解如何为WooCommerce商店创建一个应用程序,利用全面的交易数据生成电子邮件警报,从而超越标准插件的功能。
现有报告和通知功能
WooCommerce 的内置警报和状态更新有助于进行基本的店铺管理,但可能无法满足所有业务需求。因此,许多用户转而使用第三方插件来增强他们的通知和报告功能。
其中最受欢迎的插件包括:
WooCommerce Admin – 提供一个直观的仪表板,包含关键的商店指标和报告。
WooCommerce PDF Invoices and Packing Slips – 可自定义发票和装箱单模板,通过电子邮件自动发送给客户,并提供已生成发票和装箱单的记录。
WooCommerce Google Analytics Integration(WooCommerce 谷歌分析集成)- 使用谷歌分析工具生成有关客户人口统计和流量来源的详细报告。
通过这些插件,WooCommerce 可提供报告和警报选项,包括订单摘要、低库存警报、库存管理,以及通过与 Google Analytics 等工具的集成进行深入分析。
当前报告系统的局限性
当前的报告系统虽然有益,但功能有限,并存在一些局限性,例如:
定制:通用的报告工具和插件限制了贵公司从数据中获得深入而具体的见解。您可能需要专门的指标、独特的可视化、与专有分析工具的集成或某些通用报告工具和插件无法提供的数据过滤器。
可扩展性:现有的报告系统在处理大型数据集时可能会面临可扩展性问题。缓慢的性能和数据处理瓶颈会阻碍高效的数据分析,导致决策和响应时间的延迟。
依赖 WordPress:由于与 WordPress 的集成限制了独立性、自定义和可扩展性,您可能会面临与服务器资源、插件兼容性和安全漏洞相关的限制。这种集成还可能阻碍企业采用更先进的技术和解决方案。
相比之下,定制的报告应用程序可以提供详细的交易和客户信息。您可以利用这些数据预测市场趋势,并相应地优化您的产品。
此外,您还可以快速扩展定制报告应用程序,以适应不断增长的数据量,确保随着业务增长实现无缝运营。
高级报告应用程序
本指南中设想的高级报告应用程序具有以下功能:
当客户下新订单时,会通过电子邮件向店主发送详细的交易提醒。该应用程序还有一个仪表板,显示所有订单及其详细信息。
库存更新会在仪表板上显示商店库存详情。在这里,您可以轻松跟踪每种产品的库存水平。
总销售额报告可让您分析一段时间内的收入趋势。
与通用插件或默认的 WooCommerce 通知和警报系统不同,该应用程序提供有关剩余库存和总销售额的详细和可定制的警报。
托管该应用程序还具有以下优势:
可扩展性:独立托管可最大限度地减少数据处理瓶颈,确保您能在不受资源限制的情况下扩展业务。
定制化:独立托管使您可以定制如何使用收集的数据,例如通过集成第三方服务(如预测分析引擎)和实施独特的数据可视化技术,以更好地满足贵公司的要求和目标。
自主性:将您的应用程序从 WordPress 环境中移除,可让您摆脱服务器资源有限和各种插件之间潜在冲突等限制。
如何开发高级报告应用程序
在本节中,让我们使用 Node.js 与 WooCommerce REST API 和 webhooks 一起构建一个报告应用程序,以检索商店数据。
要求:
本地运行的 WooCommerce 商店,并设置了一个或多个产品。
用于发送电子邮件的免费 Mailgun 账户。
已安装 Node.js 和 ngrok。
项目的启动模板。
代码编辑器。
配置启动模板
按照以下步骤配置启动模板:
1. 记下你的 Mailgun API 密钥和沙盒域,并将它们的值与相应的变量一起粘贴到 .env 文件中。对于 MAILGUN_SENDER_EMAIL 变量,请提供用于创建 Mailgun 账户的电子邮件作为值。
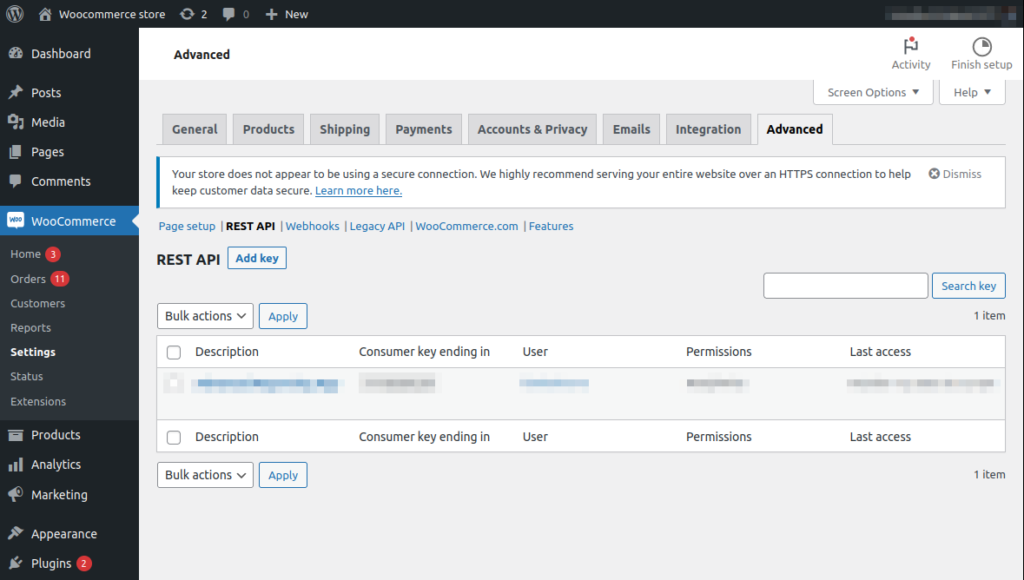
2. 在 WordPress 管理仪表板上,选择 WooCommerce > Settings > Advanced > REST API。

WooCommerce 高级选项卡显示 REST API 部分。
3. 单击 Add key 创建 API 密钥,以验证来自应用程序的请求。
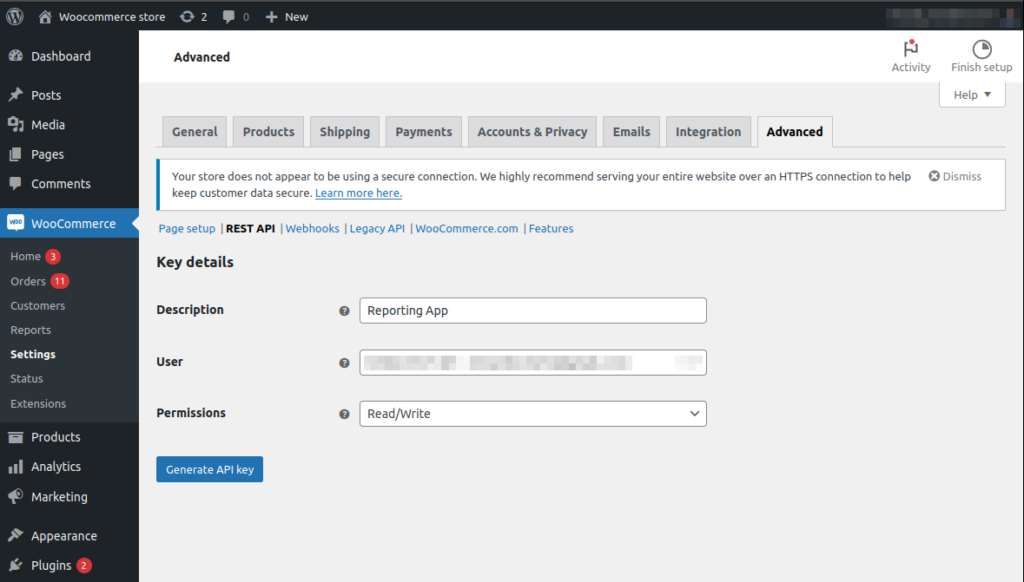
4. 打开 Key details 部分并提供描述和用户,选择 Read/Write 权限,然后点击生成 API 密钥。
显示 API 密钥详细信息的 WooCommerce 高级选项卡。
5. 确保从生成的页面中复制 Consumer key 和 Consumer secret,因为您无法再次看到它们。
6. 打开 .env 文件,将上一步中复制的值分配到各自的变量中。为 WOOCOMMERCE_STORE_URL 变量提供商店的 URL(类似 http://localhost/mystore/index.php )。
7. 在终端执行以下命令,安装所有项目依赖项:
npm i express @woocommerce/woocommerce-rest-api dotenv ejs mailgun.js npm i -D nodemon
这些依赖关系的作用如下:
express: 用于创建 API 的 Node.js 框架。
@woocommerce/woocommerce-rest-api: 对 WooCommerce REST API 进行网络调用。
dotenv: 从 .env 文件加载环境变量。
ejs: 创建 JavaScript 模板。
mailgun.js: 使用 Mailgun 发送电子邮件。
nodemon: 检测到文件更改时自动重启服务器。
实现应用程序功能
启动模板包含 views 文件夹中嵌入式 JavaScript (EJS) 模板的代码。这样,您就可以专注于服务器逻辑,即从 WooCommerce API 获取必要的数据,并将其传递给 EJS 模板以显示在用户界面(UI)上。
要实现应用程序的功能,请按照以下步骤操作:
1. 在项目根文件夹中创建名为 server.js 的文件。该文件是 Express 服务器的入口。
2. 在 server.js 文件中粘贴以下代码:
const express = require('express')
const WooCommerceRestApi = require("@woocommerce/woocommerce-rest-api").default;
require('dotenv').config();
const app = express()
const port = 3000
const WooCommerce = new WooCommerceRestApi({
url: process.env.WOOCOMMERCE_STORE_URL,
consumerKey: process.env.WOOCOMMERCE_CONSUMER_KEY,
consumerSecret: process.env.WOOCOMMERCE_SECRET_KEY,
version: "wc/v3"
});
app.set('view engine', 'ejs')
// endpoint to check if the application is up and running
app.get('/', (req, res) => {
res.send('The application is up and running!')
})
// retrieve all products in the store
app.get('/products', (req, res) => {
WooCommerce.get("products")
.then((response) => {
res.render('pages/inventory', {
products: response.data,
currentPage: req.originalUrl
});
})
.catch((error) => {
console.log(error.response.data);
});
})
app.listen(port, () => {
console.log(`App listening on port ${port}`)
})
上面的代码使用 Express.js 创建网络服务器。首先,你需要导入所需的软件包,配置 WooCommerce 客户端以与 WooCommerce REST API 交互,并将应用程序设置为使用 EJS 模板。
首先,定义一个 / 端点,用于检查应用程序是否正常运行。然后,定义一个 /products 路由,用于检索 WooCommerce 商店中的所有产品。
如果成功,该路径就会使用获取的数据渲染 inventory 模板。
请注意,代码还为所有路由的模板传递了 currentPage,这有助于识别仪表板上的活动页面。
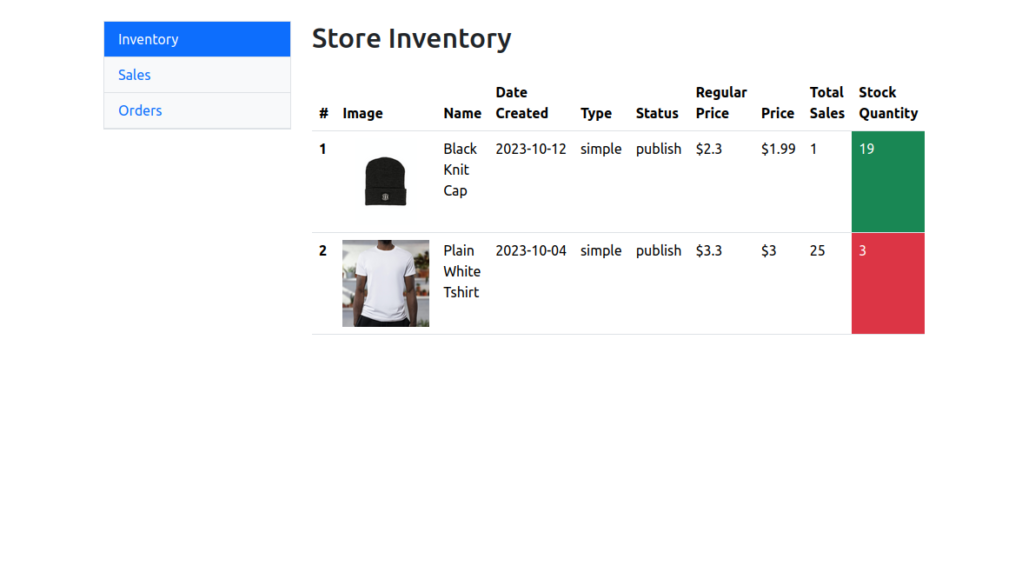
3. 运行 npm run dev 命令并在浏览器上打开 http://localhost:3000/products 查看结果:
包含商品详细信息的商店库存页面。
商店库存页面显示商店中的所有产品及其详细信息。这些信息可帮助您跟踪可用产品并进行相应的库存管理。
4. 要处理销售报告,请在 server.js 文件中添加以下路由:
// retrieve monthly sales report
app.get('/sales', (req, res) => {
WooCommerce.get("reports/sales", {
period: "month"
})
.then((response) => {
res.render('pages/sales', {
sales: response.data,
currentPage: req.originalUrl
})
})
.catch((error) => {
console.log(error.response.data);
});
})
这段代码定义了一个 /sales 端点,用于从 WooCommerce 销售报告 API 中检索月度销售报告。API 调用包括参数 period,其值为 month,指定当前月份的销售报告。请求成功后,代码会使用获取的数据渲染销售 EJS 模板。
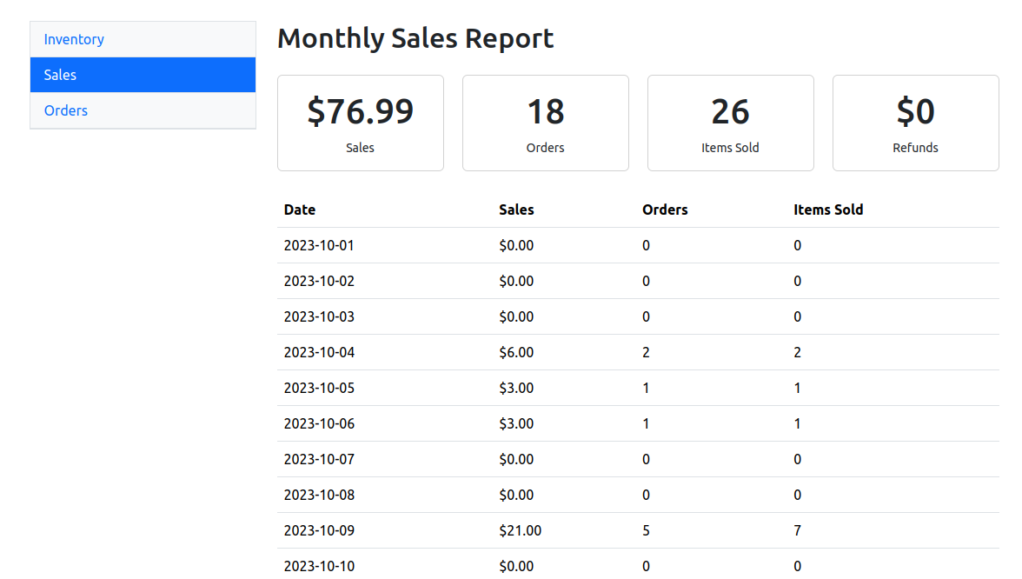
5. 在浏览器中导航至 http://localhost:3000/sales 查看结果:
每月销售报告页面。
该页面显示全面的销售总额报告,帮助您分析企业的月度收入趋势。
实施订单管理
1. 在 server.js 文件中添加以下路由。
// retrieve all orders
app.get('/orders', (req, res) => {
WooCommerce.get("orders")
.then((response) => {
res.render('pages/orders', {
orders: response.data,
currentPage: req.originalUrl
})
})
.catch((error) => {
console.log(error.response.data);
});
})
这段代码将检索 WooCommerce 商店中的所有订单,并使用获取的数据渲染订单模板。
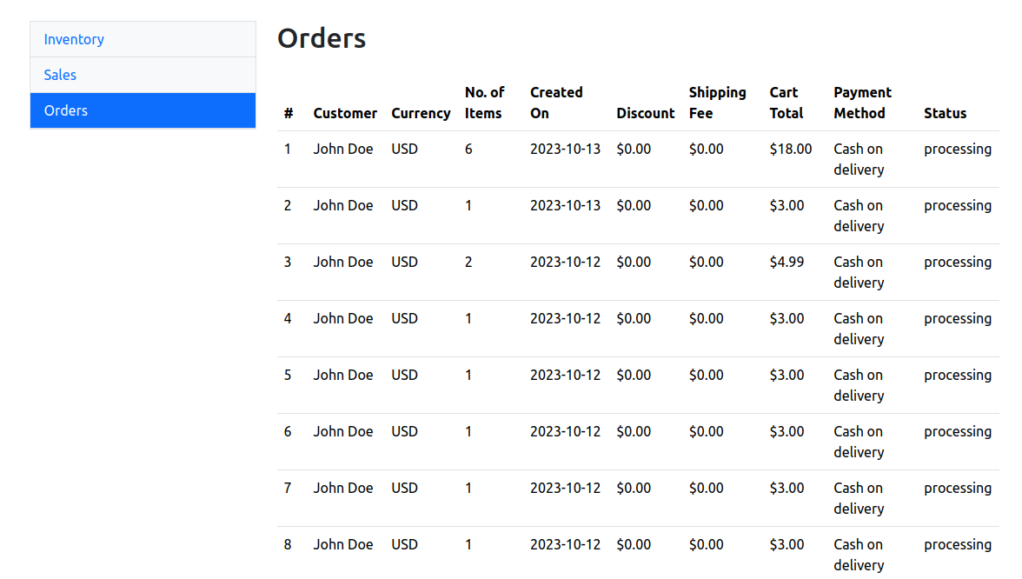
2. 在浏览器中导航至 http://localhost:3000/orders 查看结果。该页面显示订单管理信息:
订单页面显示交易详情。
自定义警报以提供全面的交易报告
要实现当客户在网站上订购时向您发送定制电子邮件提醒的功能,请按照以下步骤操作:
1. 打开一个终端窗口,运行 ngrok http 3000,对网络服务器连接进行隧道连接。该命令会生成一个 HTTPS 链接,WooCommerce 可以用它来发送 webhook 数据。复制生成的转发链接。
2. 在 server.js 文件中添加以下路由:
app.post('/woocommerce-webhook/new-order', (req, res) => {
const data = req.body; // Received data from the WooCommerce webhook
console.log('New order:', data);
if(data?.id){
mg.messages.create(process.env.MAILGUN_SANDBOX_DOMAIN, {
from: `WooCommerce Store `,
to: [process.env.MAILGUN_SENDER_EMAIL],
subject: "New Order Created",
html: newOrderEmail(data.order_key, `${data.billing.first_name} ${data.billing.last_name}`, data.billing.email, data.total, data.status, data.payment_method_title, data.line_items)
})
.then(msg => console.log(msg)) // logs response data
.catch(err => console.log(err)); // logs any error
}
res.status(200).send('Webhook received successfully'); // Send a response to WooCommerce
});
这段代码定义了一个路由,用于处理客户创建新订单时触发的 WooCommerce 网络钩子传入的数据。如果接收到的数据包含 id 属性(表示订单有效),它就会使用 Mailgun API 向指定的电子邮件地址发送电子邮件通知。
电子邮件包括各种订单详细信息,如客户姓名、电子邮件、总金额、状态、付款方式和已购商品列表。
代码使用 utils/new-order-email.js 文件中定义的 newOrderEMail() 函数编写电子邮件,该函数会返回一个自定义电子邮件模板。处理数据并发送电子邮件后,服务器会响应状态代码 200,表示成功收到网络钩子和相应的消息(”成功收到网络钩子”)。
3. 添加以下语句导入 newOrderEmail() 函数:
const { newOrderEmail } = require('./utils/new-order-email');
4. 运行 npm run start 命令启动服务器。
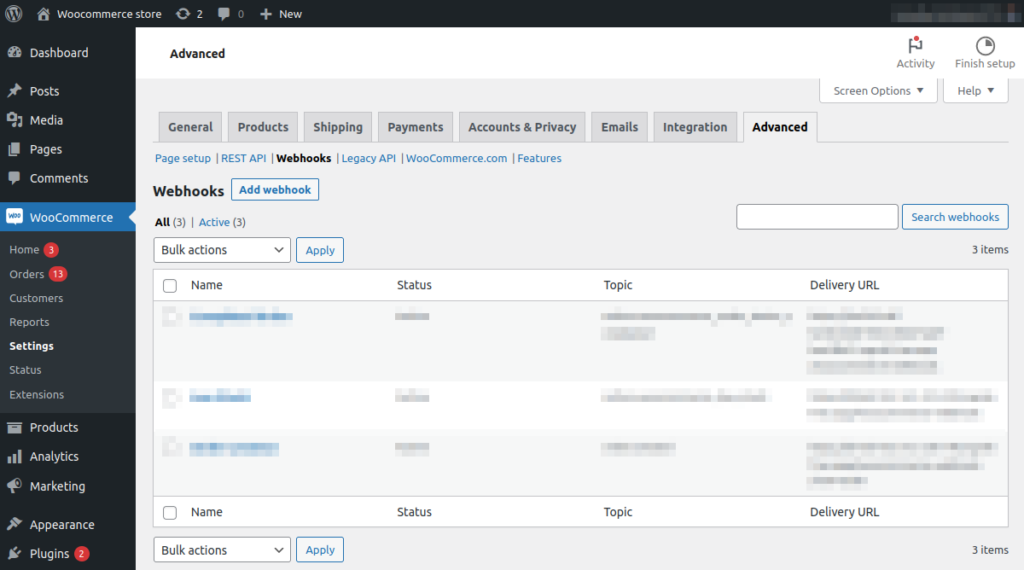
5. 在 WordPress 管理仪表板上,选择WooCommerce > Settings > Advanced > Webhooks。
高级页面显示 Webhooks 部分。
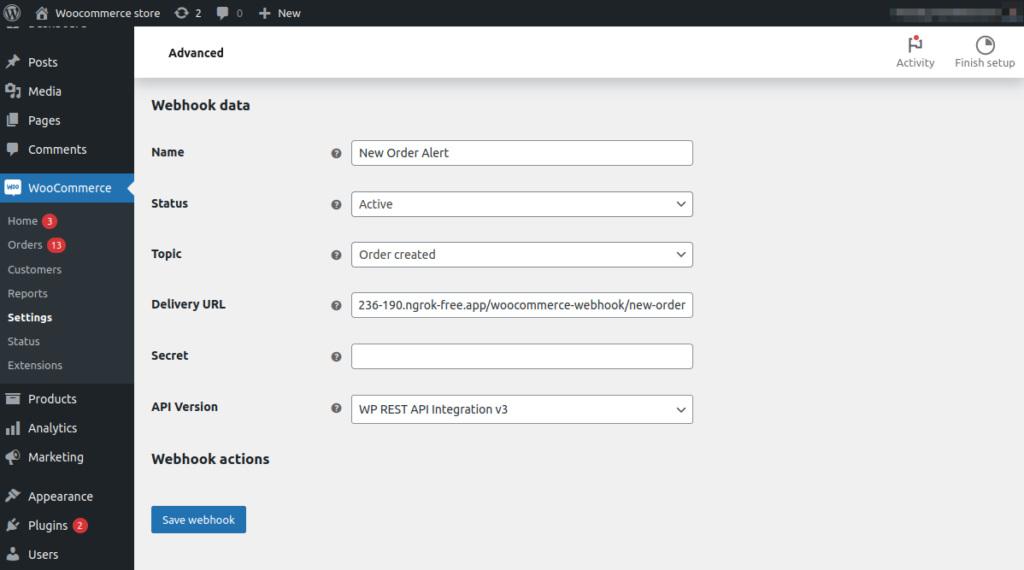
6. 单击 Add webhook,并在 Webhook data 表中提供以下信息:
Name: New Order Alert
Status: Active
Topic: Order Created
Delivery URL: 粘贴在步骤 1 中复制的 ngrok 转发 URL。确保在 URL 中添加 /woocommerce-webhook/new-order 。这是新定义的接收 webhook 有效负载的端点。
Secret: 留空。默认为当前 API 用户的消费者秘密。该秘密会在请求头中生成已交付网络钩子的哈希值。接收方可使用该秘密验证传入数据的真实性。如果签名与预期值相符,就能确认数据是由 WooCommerce 发送的,从而提供信任和安全性。
API Version: WP REST API Integration v3.
高级页面显示 Webhook 数据表格。
7. 单击 Save webhook.
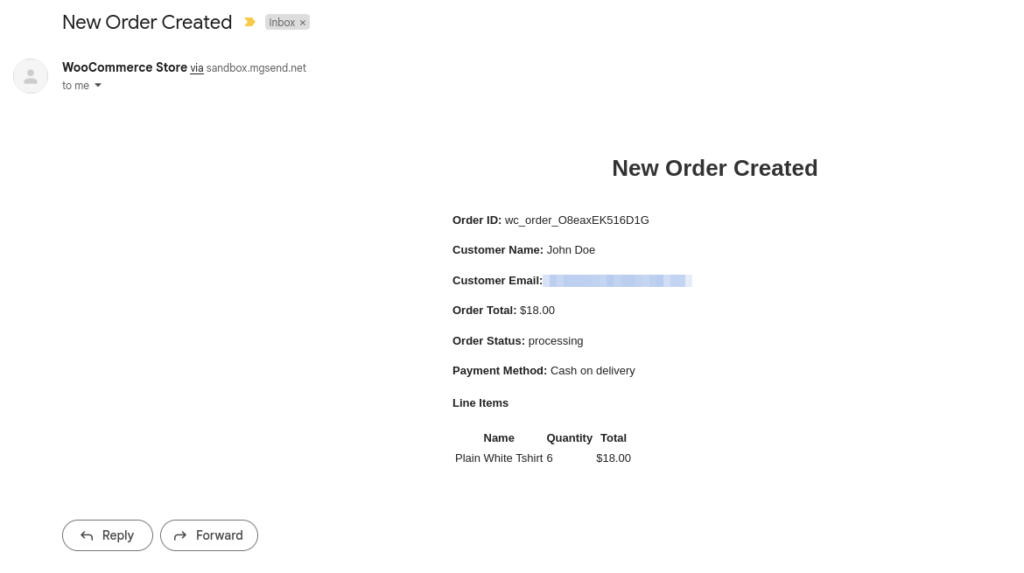
8. 访问您的商店并下订单。您应该会看到如下所示的电子邮件:
新订单和库存信息的电子邮件提醒。
小结
借助外部托管的灵活性,您创建了一个高级报告应用程序,可以更新剩余库存水平并提供全面的销售总额报告。
它还提供详细的交易警报,让您实时了解具体交易,包括产品详情、数量和客户信息,从而可以积极主动地管理库存,了解销售趋势和收入模式。