如何使用AI搭建WordPress网站
人工智能正迅速成为包括网页设计在内的许多行业在其功能设置中添加的一种工具。在数字设计和营销领域,许多成熟的工具都在其产品中添加了人工智能功能。WordPress 也是如此。作为目前最流行的网站建设工具之一,WordPress 的人工智能插件越来越多也就不足为奇了。本指南将向您展示如何将人工智能引入您的下一个 WordPress 版本。首先,让我们来了解一下为什么要使用人工智能来制作 WordPress 网站。
为什么使用 AI 搭建 WordPress 网站?
您想用人工智能制作 WordPress 网站,原因有很多。其中一些优势包括:
提高效率:人工智能可以帮助您更快地完成简单和高级任务。从自动化到内容生成,有了人工智能的支持,您可以在 WordPress 网站上完成更多工作。
紧跟创新步伐: 使用人工智能可以帮助您的 WordPress 网站尝试新功能,并站在生态系统技术进步的最前沿。这些新的见解和新增内容可以增加流量、销售额等。
降低劳动力和资源成本:有效利用人工智能可以节省资金。使用人工智能撰写文案可以让您省去聘请文案撰写人的麻烦。由人工智能设计工具生成布局,可以让你省去聘请用户界面设计师的麻烦。这些节省下来的成本可以重新投入到业务的其他部分。
增强安全性:安全插件依靠人工智能的力量来更好地保护 WordPress 网站。像 Quttera Web Malware Scanner(拥有专利的人工智能扫描引擎)这样的插件,现在可以利用机器学习来查找网站中未知和隐藏的 WordPress 恶意软件。
提高搜索影响力:许多搜索引擎优化插件都在其工具集中添加了人工智能功能。因此,您可以在 WordPress 网站中利用这些改进,让网站在搜索引擎中表现得更好。这可以使您的网站获得更好的排名和更多的浏览量。
有鉴于此,使用人工智能来帮助建立 WordPress 网站显然是明智之举。
如何利用 AI 创建 WordPress 网站
有很多人工智能工具可以用来构建和增强网站。一些 WordPress 以外的人工智能建站平台,如 WixADI 或 Hostinger AI,可以从一开始就用人工智能生成整个网站。但是,对许多人来说,一体化网站建设工具缺乏 WordPress 的控制性和灵活性。因此,它仍然是构建网站的最佳内容管理系统。
尽管如此,WordPress 用户仍在寻找更简化的方法,将人工智能集成到 WordPress 中。值得庆幸的是,人工智能驱动的 WordPress 插件、主题和页面构建工具正在日益增多。这种集成方式在人工智能和 WordPress 之间架起了一座桥梁,使在 WordPress 中建立网站变得前所未有的简单。
考虑到您可以使用所有这些人工智能工具,以下是您可以使用人工智能来构建 WordPress 网站的几种方法。
使用外部人工智能工具构建 WordPress 网站
除了 WordPress 之外,您还可以使用无数的人工智能工具来构建您的网站。人工智能写作软件和聊天机器人(如 ChatGPT)可以生成网站可能需要的任何文本或代码,包括 WordPress。您可以用它为您的网站创建一个详尽的大纲,为您的网页和帖子生成副本,并编写代码来创建 WordPress 插件或您可能需要的其他自定义功能。您甚至可以为页面或模板创建整个 HTML 文档。Jasper 和 Surfer SEO 等更强大的人工智能撰稿人可以帮助撰写搜索引擎优化内容。
您还可以使用许多相同的人工智能写作工具来改进网站的现有文案。您还可以使用 Grammarly 作为浏览器扩展,帮助校对和优化 WordPress 编辑器中的文本。
在设计方面,任何人都可以使用人工智能艺术生成器(如 MidJourney)为网站生成令人惊叹的人工智能图像。如果您是平面设计师,您可以利用人工智能设计工具来编辑 WordPress 网站所需的照片和平面设计。
使用人工智能插件构建 WordPress 网站
许多 WordPress 插件开始将人工智能纳入其软件。这些功能允许用户在 WordPress 中使用人工智能生成内容和执行其他人工智能自动化任务。AI 插件之所以如此出色,是因为它们可以与流行的 WordPress 主题配合使用,后者可以处理网站的设计,让 AI 来生成内容并增强现有的设计。例如,AI Engine 将 OpenAI 和 ChatGPT 的强大功能带到了您的 WordPress 仪表板上。
有些人工智能插件更多是为了增强现有网站,而不是生成新内容。例如,RankMath 等搜索引擎优化插件可以简化搜索引擎优化内容的创建,Uncanny Automator 等自动化插件可以为您自动执行和管理许多 WordPress 任务。
要了解更多信息,这里有一份最佳 WordPress AI 插件清单,可以帮助您开始使用。
使用人工智能页面生成器构建 WordPress 网站(推荐)
WordPress 页面构建工具改变了在 WordPress 中设计网站的游戏规则。甚至 WordPress 也有一个区块编辑器,可以在前端对网站进行全面编辑。Divi、Elementor 和其他优秀的页面构建工具提供的拖放式可视化编辑体验似乎无与伦比。
到目前为止,Divi 和 Elementor 这两个人工智能页面生成器处于领先地位。Elementor 是第一家将人工智能集成到其页面生成器中的公司,用户可以通过简单易用的界面生成文本、图片、自定义代码等。
WordPress 主题和页面生成器插件 Divi 最近推出了 Divi AI。Divi AI 作为生成器内强大的人工智能助手,使用最先进的人工智能生成技术,在了解网站现有内容的基础上,根据上下文生成文本和图片。
使用人工智能页面生成器是使用人工智能创建 WordPress 网站的最佳方法之一,因为它是设计和人工智能内容生成的一体化解决方案。
虽然在 WordPress 中可以使用各种人工智能工具、插件和页面生成器,但结合使用外部人工智能工具和 WordPress 原生人工智能解决方案也有好处。通过这种方式,您在创建 WordPress 网站时可以获得两全其美的效果。
如何使用人工智能制作 WordPress 网站
在本教程中,我们将直接介绍如何使用人工智能来创建 WordPress 网站。为此,我们将使用 ChatGPT 来帮助进行规划。然后,WordPress 启动并运行后,我们将使用 Divi AI 演示 AI 如何轻松高效地构建 WordPress 网站。
1. 用人工智能绘制网站地图(ChatGPT)
我们将首先在 ChatGPT 中创建一个简单的大纲,然后开始构建我们的网站。为此,请导航至 ChatGPT。接下来,输入提示语 “Make a concise list of the pages an email marketing agency’s website should have?”
ChatGPT 在第一个提示中列出了我们可以为网站创建的八个页面。我们甚至可以更进一步,要求 ChatGPT 概述每个页面应包含的内容:
请注意 ChatGPT 的人工智能在规划每个页面的内容和功能时是多么深入。我们可以在创建页面、选择模块和为每个页面创建内容时利用这些优势。我们将为虚构的电子邮件营销公司创建一个五页的网站,其中包括以下页面:
Home
About Us
Services
Portfolio and
Contact Us
有了大纲,我们现在进入网站建设阶段。
2. 设置 WordPress 网站
在进入人工智能驱动的 WordPress 网页设计这个令人兴奋的新世界之前,我们必须满足一些先决条件。首先,您需要为网站注册一个域名。NameCheap 是一家不错的域名提供商,但也有许多域名提供商供您选择。
接下来,您需要选择托管服务提供商。这一点很重要,所以要明智选择。我们推荐 Siteground、Pressable 或 Cloudways。不过,我们的最佳 WordPress 托管选项列表也是为您的网站寻找合适托管选项的绝佳场所。
建立 WordPress 网站的最后一个先决条件是安装 WordPress。我们的安装 WordPress 权威指南向您介绍了几种成功安装 WordPress 的方法。
有了域名、安全的虚拟主机和 WordPress,我们就可以在人工智能的帮助下开始创建网站了。
3. 安装 WordPress 主题和 AI 页面生成器(Divi + Divi AI)
现在 WordPress 已经安装完毕,您可以安装主题了。在本教程中,我们将使用 Divi 主题,其中包括功能强大的 AI 页面生成器 Divi AI。(注:Divi 生成器和 Divi AI 也可以作为插件在任何 WordPress 主题上使用)。
Divi 和 Divi AI 简介
Divi 是目前最流行的 WordPress 主题之一。其人工智能功能 Divi AI 可在可视化生成器中运行,为 WordPress 网站带来高级提示选项、复制编辑和图像生成功能。Divi AI 的关键功能之一是能够理解网页上已有的文案。这样就可以根据上下文创建网站的人工智能内容。Divi AI 非常聪明,它能理解模块、版块和页面中的内容,并利用这种理解力创建适合您网页的新副本。
Divi AI 的路线图承诺在短期内提供代码生成、完整布局生成、图像编辑等功能。敬请期待神奇之旅的上演!因此,我们将向您展示如何使用 Divi 和 Divi AI 制作一个带有 AI 的 WordPress 网站。
安装 Divi + Divi AI
在使用 Divi 之前,您需要注册成为会员。然后,您可以从会员区下载主题或插件。
Divi AI 已与 Divi 集成,因此您无需下载其他任何东西。您可以在有限的试用期内免费使用 Divi AI,但届时您可以轻松升级。
下载 Divi 后,您可以像在 WordPress 控制面板中安装其他 WordPress 主题一样安装 Divi。更多详情,请参阅本指南。安装好 Divi 后,我们就可以开始创建网站并为网站创建内容了。
4. 为 Divi AI 添加网站标题和标语
在 WordPress 中设置网站标题和标语是培训 Divi AI 必不可少的第一步。这样做可以让 Divi AI 更多地了解您的网站。这将有助于在您创建 WordPress 网站时更好地为 Divi AI 提供信息,帮助您创建内容、生成图片等。
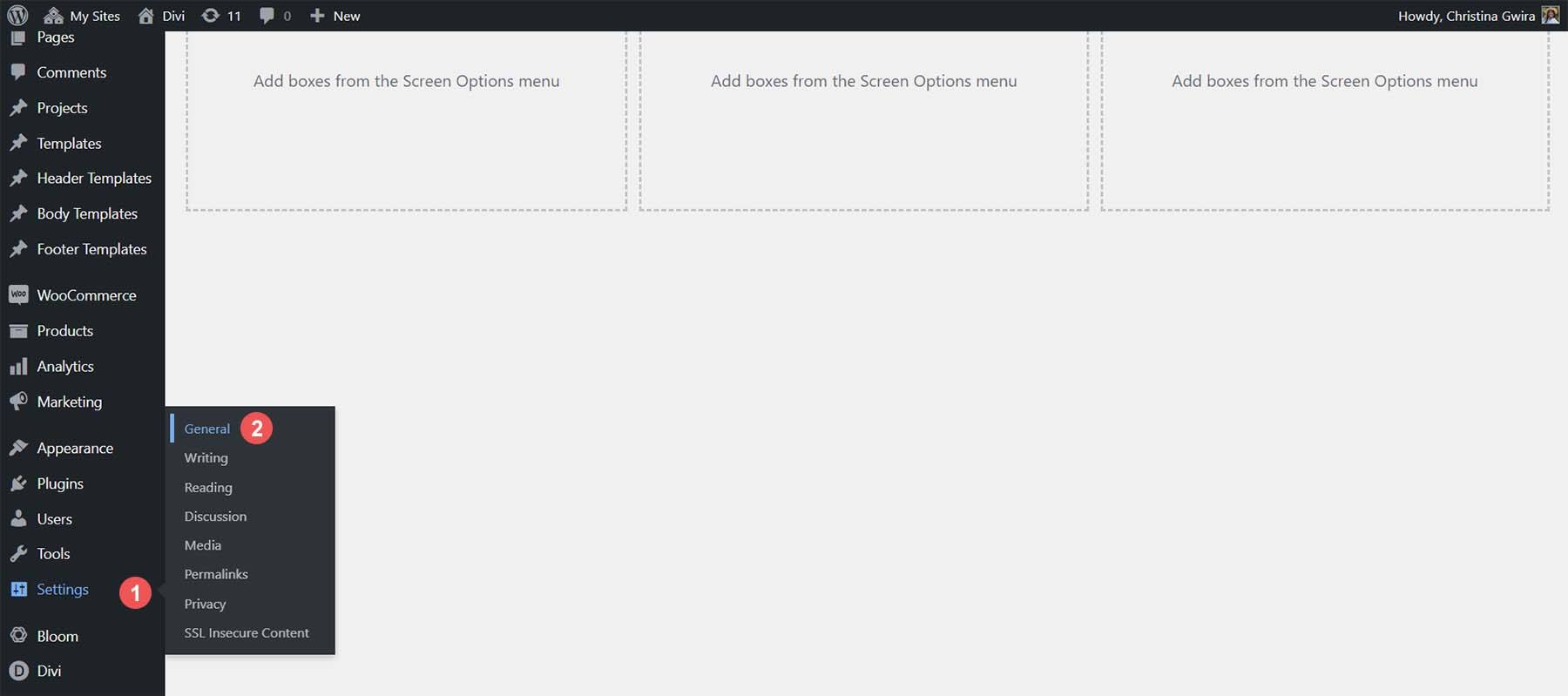
首先,让我们指定一个网站名称和标语。在 WordPress 仪表板上,将鼠标悬停在 “Settings” 菜单项上。然后,从快捷菜单中单击General。
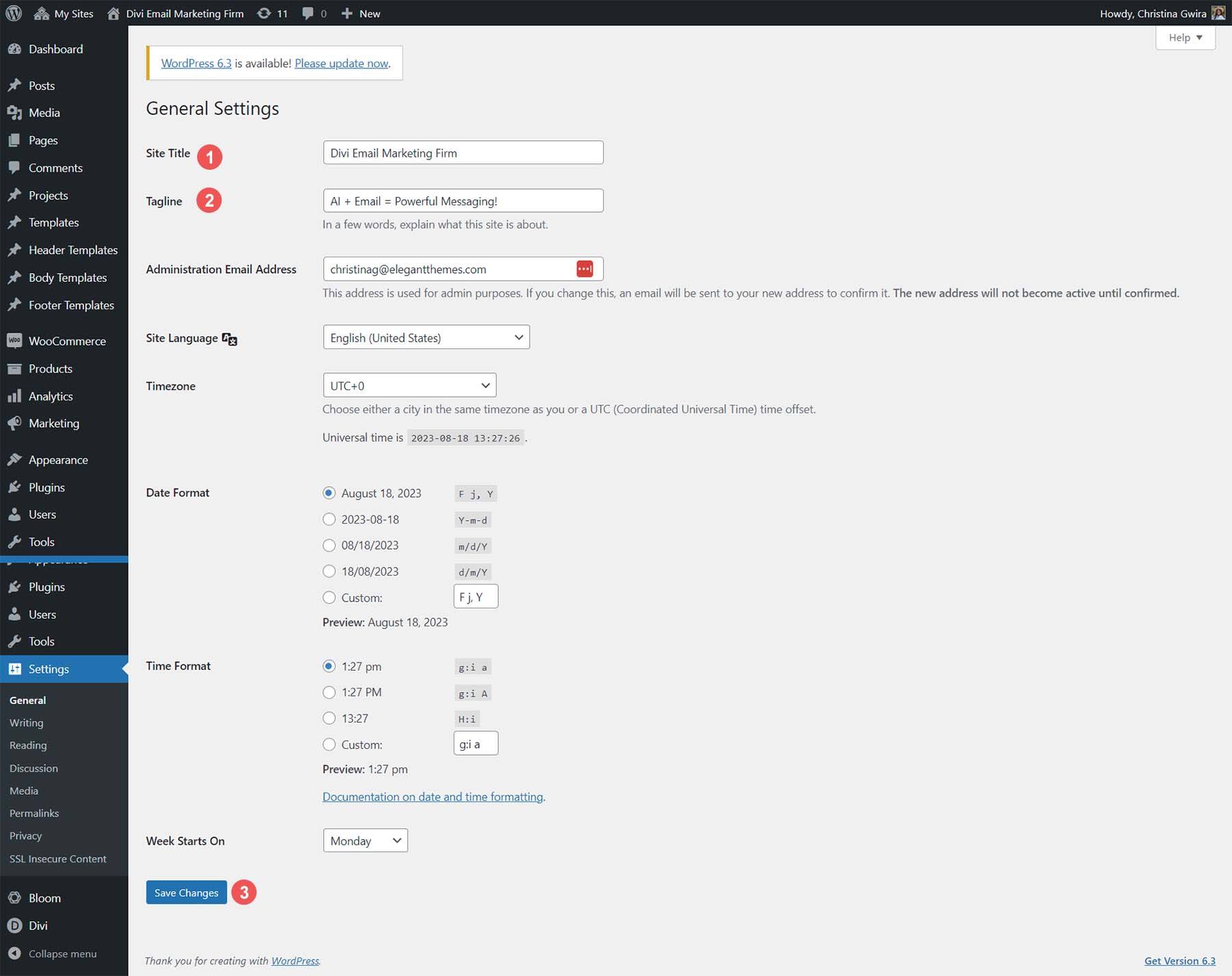
然后,给网站取一个标题和标语。您还可以在此添加网站语言、设置管理电子邮件等。完成后,点击屏幕底部的蓝色 “Save Changes” 按钮。
有了这些,我们就可以开始创建网站页面了。
5. 使用 Divi AI 创建第一个页面
有了 ChatGPT 提供的页面名称,我们就可以开始创建网站的空白页面了。将鼠标悬停在 “Pages” 菜单上。然后,点击 “Add New” 链接。
接下来,输入页面名称,本例中为 “主页”。最后,点击屏幕右上方的蓝色 “发布” 按钮。
对网站地图中的其他页面重复此过程。
从布局库安装布局
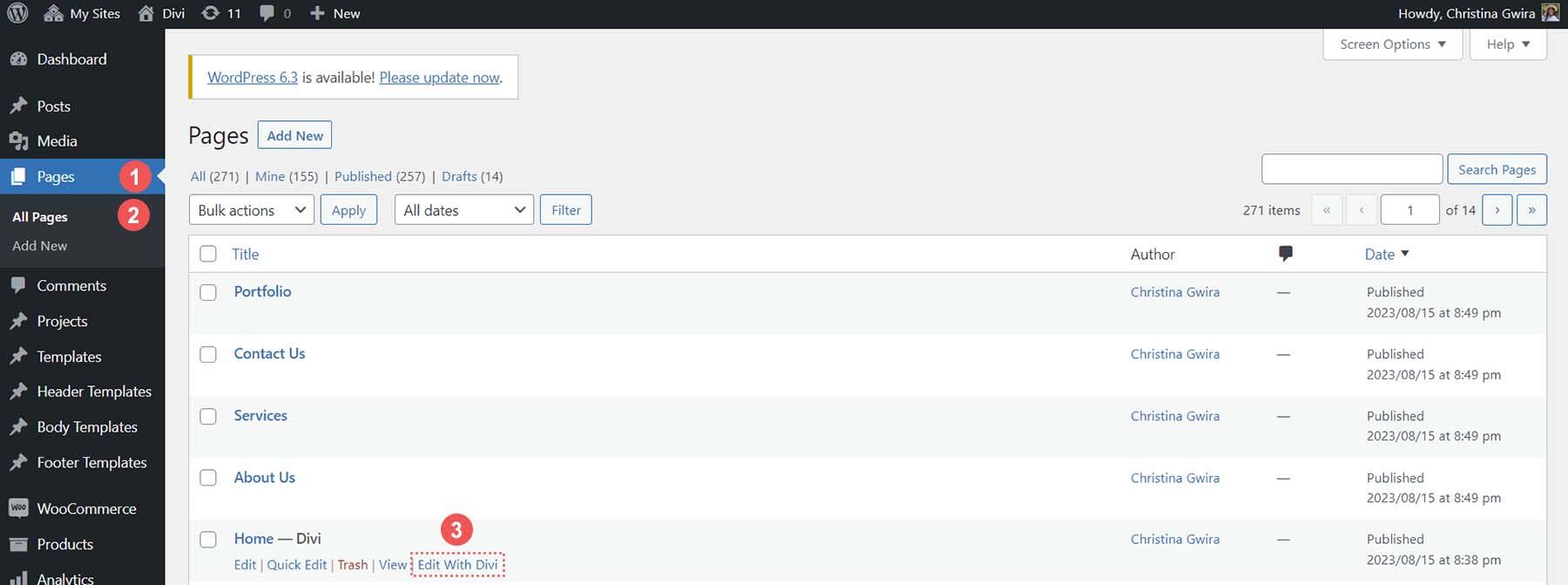
现在,我们的所有页面都已创建,可以在主页上添加第一个预制的 Divi 布局了。再次导航到我们创建的主页,将鼠标悬停在 “Pages” 菜单项上。然后,点击 “All Pages” 链接。您将看到我们网站的新网页列表。将鼠标悬停在主页行上时,会出现一个文本链接菜单。单击 “Edit with Divi” 文本链接,激活 Divi 生成器。
我们现在有三种选择。我们将选择第二个选项 “Premade Layout”,点击紫色的 “Browse Layouts” 按钮。
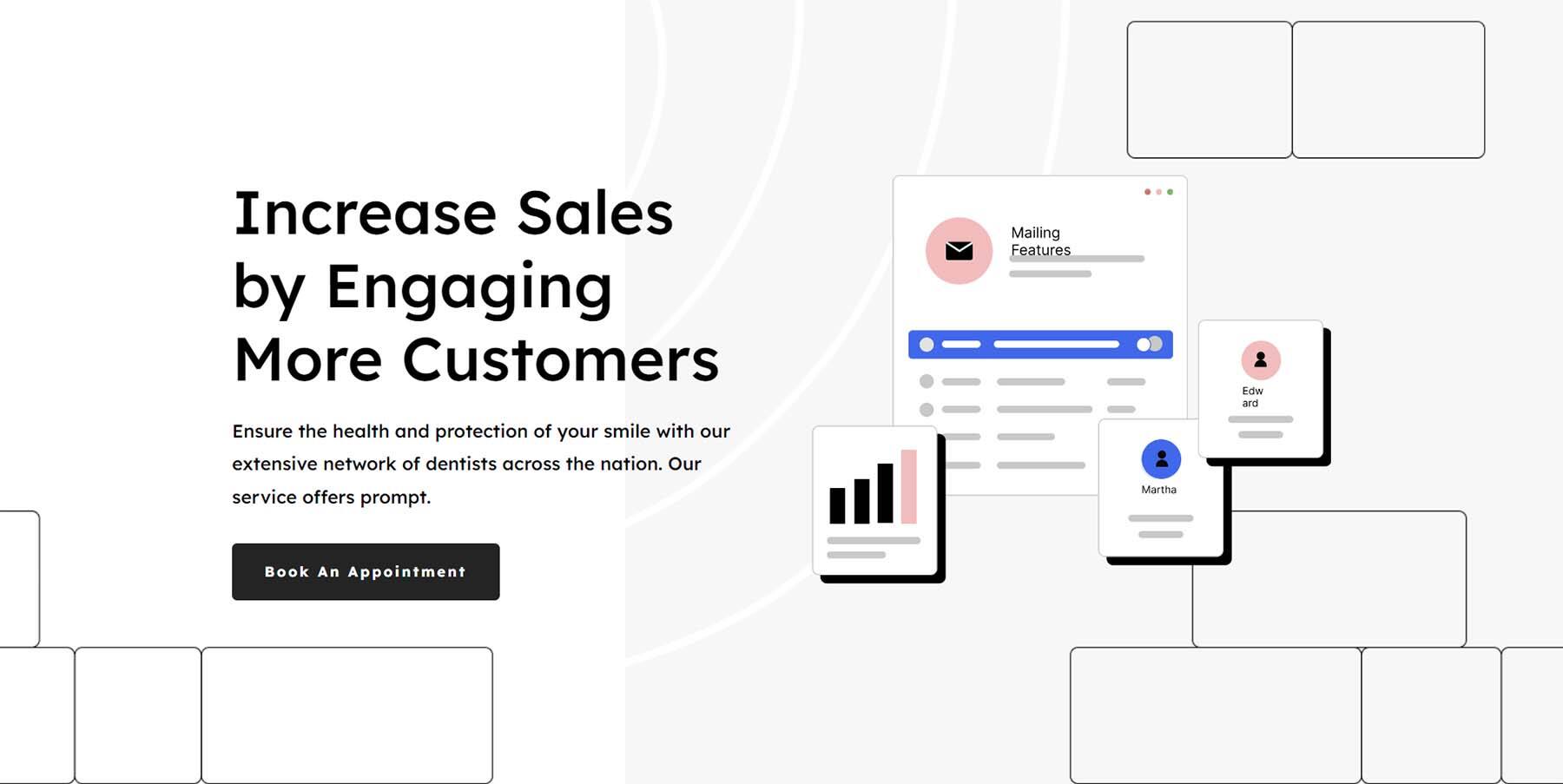
除了是 WordPress 功能强大的人工智能工具外,Divi 还提供了越来越多的预制模板和布局,您可以将它们用于各个领域。在搜索框中输入搜索词 “email marketing“。然后,选择并安装 Email Marketing Home Page Layout。
最后,选择蓝色的 “Use this Layout” 按钮开始安装过程。取消选择弹出的 “Import Presets” 模式框。
要完成版面安装过程,请单击右下角的绿色 “Save” 按钮保存页面。
您可以使用 Divi 免费提供的预创建布局,在网站的其他页面上重复这一过程,为您的公司创建一个时尚、专业的网站。
6. 开始使用 Divi AI 创建网站文案
虽然版面带有设计,但所包含的文案却是模板式的重复。不过,它为我们利用人工智能创建更好的内容提供了一个良好的起点。我们首先要为主页的各个部分创建新标题。首先,让我们从英雄部分开始:
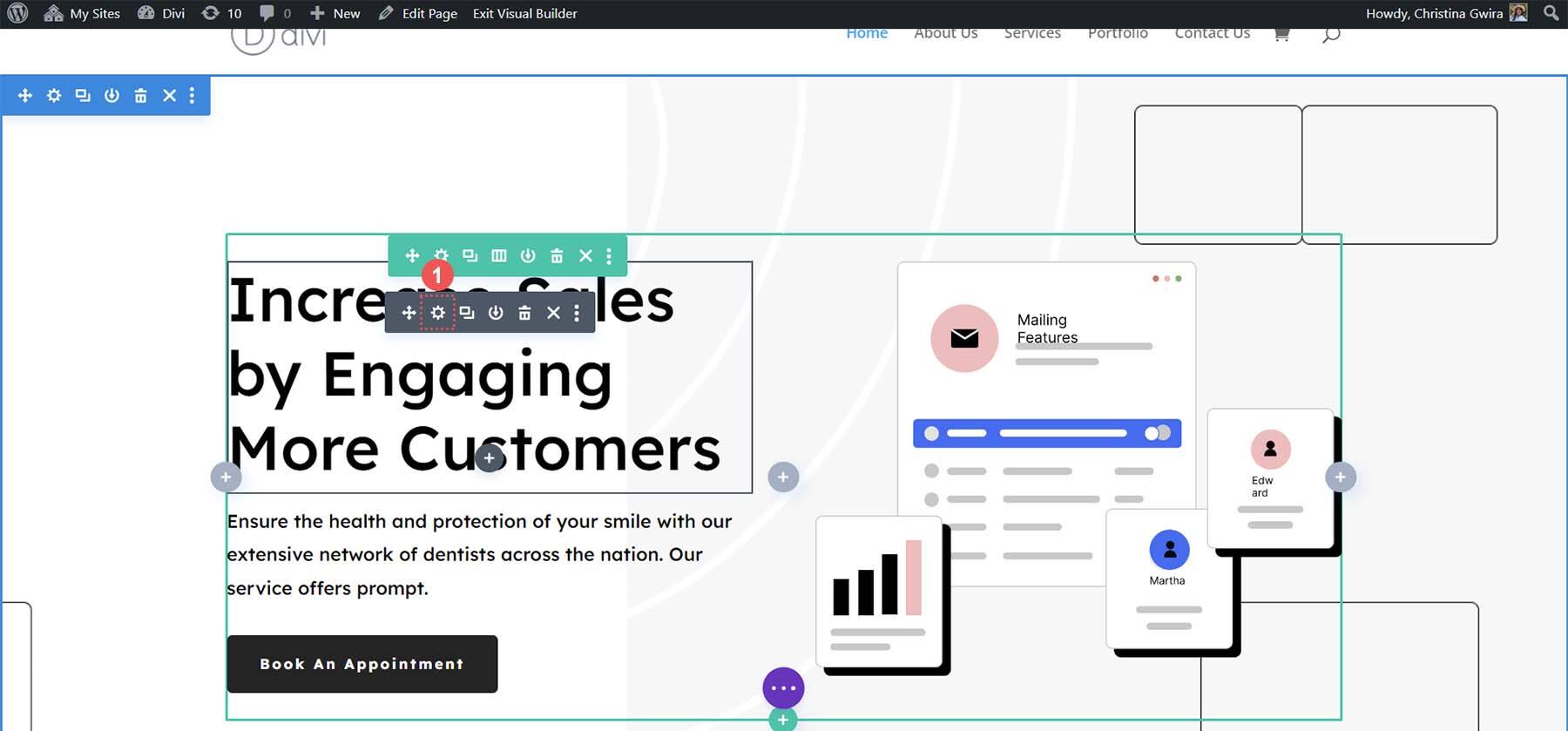
有了 Divi AI,让我们用轻松、朴实的语气创建一个与众不同的标题。首先,点击包含英雄部分标题的文本模块上的齿轮图标。
接下来,点击新的蓝色 “Auto Generate Text with AI” 按钮,激活 Visual Builder 中的 Divi AI。
Divi AI 可以立即为我们的英雄部分标题提供另一种选择。
虽然这是一个不错的选择,但让我们看看能否用 Divi AI 来增强它。单击 Divi AI 模式框中的 “Improve with AI” 来完成此操作。关于如何使用新的巨无霸标题,我们有很多选择。让我们点击 “Change Tone“,然后从提供的选项列表中选择 “Casual tone“。
我们的新巨无霸标题如下:
当我们比较这两个标题时,我们会发现新版标题与第一部相比,给人一种不同的、更加温馨的感觉,而第一部给人的感觉则是陈旧和曲高和寡。现在,让我们对页面上的其他标题进行同样的处理。要保存新副本,请单击蓝色的 “Use This Text” 按钮。然后,点击绿色的 “Save” 按钮。
我们将在页面上的其他标题中使用同样随意的语气。下一部分的标题是 “Our Services“,我们使用 Divi AI 增加了背景和活力:
本部分的标题现在是 “Get Ready to Explore Our Awesome Services!”
更新完所有标题后,让我们继续更新页面内容。
创建主体内容
使用 Divi AI 创建内容时,我们将在页面的各种Text Modules中编辑文本。我们还将使用 Divi AI 强大的上下文功能,确保在使用 AI 生成文本时,我们的文本可以建立在其他模块之上。我们将从新页面标题下的句子开始。点击标题下Hero部分中Text Module的齿轮图标。
然后,删除文本模块中的当前文本。最后,点击 Divi AI 图标,提供 “Write with AI” 选项。
现在,我们可以使用几个选项,让人工智能为我们的引导文字创建内容:
Content Type: 我们要让 Divi AI 知道我们正在创建一段文字
What are you writing about?: 我们添加了提示,“Create a few sentences introducing an email marketing agency.”。
Added Context: 该页面内容将用于建议 Divi 的人工智能如何生成该段文字。
Tone of Voice: 我们希望这段引导文字能够风趣幽默,以配合我们的栏目标题的休闲基调
Must Use Keywords: 搜索引擎优化是撰写文案的重要步骤,因此我们添加了一个长尾关键词,这将有助于我们在城市中的排名
输入这些内容后,单击 “Generate text“。现在,我们将看到 Divi AI 为主页创建的段落:
虽然这是一个很好的初稿,但有点长。因此,我们将使用 Divi AI 来改进这一段。首先,我们点击 “Improve with AI“。然后,我们点击Shorten。
请注意 Divi AI 如何缩减了我们的段落,使其更加简洁。
新的引言段落就绪后,我们点击蓝色的 “Use This Text Button“按钮,然后点击绿色的 “复选标记” 按钮保存文本模块。
使用类似的方法更新页面中的各种文本模块。Divi AI 有许多快速操作,您可以采取这些操作进一步优化您的文案。
7. 用 Divi AI 生成图像
Divi AI 不仅仅适用于复制。它还可以处理图像!我们将更新主页服务部分使用的图标。首先,点击第一个图像模块的齿轮图标。
接下来,点击 Divi AI 图标。下一步,单击 “Generate with AI“。精彩就从这里开始!
现在,我们可以向 Divi AI 提供各种提示,为我们的网页创建令人惊叹的新图像。我们将图像样式设置为照片。Divi AI 有十多种不同的图片样式可供您使用。接下来,我们添加图像描述。您还可以添加参考照片,并设置图像的宽高比或具体像素大小。我们将所有这些都设为默认值。最后,点击 “Generate“。
Divi AI 会为我们生成四个选项。点击最能引起你共鸣的选项。如果对选择不满意,请单击 “Generate More Like This One” 按钮。满意后,点击蓝色的 “Use This Image“。最后,点击绿色复选标记按钮,输入人工智能生成的新图像。
对页面上的其他图像模块也可以这样做,您可以将各种样式、尺寸和提示组合在一起,为网站创作出独一无二的艺术作品,从中获得乐趣。
8. 使用 Divi AI 修订、校对和改进文案
目前,我们已经介绍了如何通过 ChatGPT 使用人工智能从页面到内容规划您的网站。我们还回顾了如何使用 Divi AI 创建我们的文案,以及如何为我们的网页创建新的数字作品。在网站的其他页面上继续这一过程,混合和匹配不同的提示、快速操作等!网站完成后,您可以使用 Divi AI 来校对和检查页面内容的拼写和语法。
此外,在创建文章和博客文章等长篇内容时,与人工读者一起进行事实检查和校对是必不可少的。
利用人工智能改进网站
现在,您已经完成了 WordPress 网站页面的创建,在网站建设过程中使用人工智能后,还有一些事情需要做和考虑: :
使用插件添加其他功能:WordPress 的强大之处在于其详尽的插件库。从预订插件到安全插件,WordPress 应有尽有–研究一下您需要使用哪些插件来为您的网站带来额外的功能。此外,还可以考虑添加 AI 驱动的 WordPress 插件,将人工智能引入网站的日常运行中。
为搜索引擎优化网站:做好网站搜索引擎优化工作,如优化内容、创建元描述等。这有助于在 Google、Bing 和其他搜索引擎上找到您的网页。您可以使用大量的人工智能搜索引擎优化工具以及 WordPress 插件来帮助您完成这一过程。
检查生成图像的质量:人工智能手可能是一个有趣的备忘录,但可能会玷污你的品牌。在获得人工智能生成的图片后,请仔细检查其质量,并确保它们符合您的品牌价值。
校对并检查人工智能生成的副本:即使是像 ChatGPT 这样的大公司,也曾因其提供信息的准确性和有效性而饱受争议。在网站上线前,仔细阅读网站内容,并检查可能遗漏的拼写和语法错误。
切记将预制和原创资产及内容与人工智能相结合:人工智能是一种可以帮助你创建内容、制作艺术品和建立网站的工具。使用人工智能的最佳方式是将其与人类制作的原创内容相结合。
有了这些东西,你就可以建立一个漂亮的、人工智能的 WordPress 网站了!
小结
使用人工智能构建 WordPress 网站很快就会变得司空见惯。虽然目前还没有一种工具可以完全从零开始创建 WordPress 网站,但您可以创建自己的人工智能技术栈来实现这一目标。规划、文案、图像等网站建设的方方面面现在都有了强大的人工智能工具来帮助他们完成工作。因此,看看这些工具如何更好地帮助您建立下一个 WordPress 网站并不是一个坏主意。您会如何使用人工智能来创建 WordPress 网站?您认为我们遗漏了哪些步骤?请在下面的评论区告诉我们!