如何开发和构建WordPress区块样板
WordPress是一个强大的在线发布工具,允许任何人轻松地创建和分享文本和/或多媒体内容。但除此之外,它也是一个伟大的专业工具,适用于设计师、营销人员和开发人员,无论其背景和技能如何。
简而言之,WordPress可以成为你最有价值的工作同事,并帮助你在各种专业领域取得成功。
考虑到这一点,我们在这个博客上发表了一系列文章,以帮助你获得成为一个WordPress开发者所需的技能:
如何建立自定义的Gutenberg区块
如何为Gutenberg创建动态区块
如何在Gutenberg中为文章添加Meta Boxes和自定义字段
是的,你可以用Gutenberg开发技能提升你的职业预期,但你不一定需要成为一名开发人员来为你的WordPress网站创建高级布局。
WordPress用户可以利用强大的功能,让他们轻松地创建高级区块布局,而不需要任何麻烦。在这篇文章中,我们将把注意力放在区块样板上。
区块样板 vs. 可重复使用区块 vs. 与模板部件
如何创建区块样板
删除支持、取消注册和隐藏区块样板
用样板创建器构建和分享区块样板
区块样板 vs. 可重复使用区块 vs. 与模板部件区块样板是在WordPress 5.5中首次引入的,允许WordPress用户只需点击几下,就可以把复杂的即用型嵌套区块结构纳入他们的内容。
开箱后,WordPress提供了一些内置的区块样板,供你在创建内容时选择。此外,区块主题通常提供更多的区块样板,你可以直接从区块插入器添加到你的内容中。
例如,目前的默认主题Twenty Twenty-Three就提供了以下的区块样板:
特色
文章
文本
图库
Call to action
Banner
页眉
页脚
引语
你并不局限于WordPress或你的主题所提供的样板,因为样板目录提供了大量现成的区块样板。
但是,区块样板并不是你可以利用的唯一功能,在你的WordPress网站上创建区块布局。新的Gutenberg区块编辑器提供了额外的工具供你选择,以创建你的内容布局,包括可重用区块和模板部件。这些功能之间有什么不同?什么时候更喜欢其中一个?让我们深入了解一下。
区块样板
可重用区块
模板部件
区块样板、可重用区块和模板部件之间的区别
区块样板区块样板是预定义的区块组,你可以将其添加到你的内容中,并使用相同的设计工具对所包含的区块进行定制。对区块样板所做的改变只会影响你正在编辑的特定实例,而不会应用于你可能已经添加到你网站的其他文章或页面的任何其他实例。
你可以使用区块样板来包括你需要定制的预建布局,改变图像、文本、样式,或添加/删除元素。
区块样板是可重复使用的,这意味着一旦你创建了你的自定义区块样板,你可以把它添加到你网站的任何地方,并使用编辑器的内置控件,只需点击几下就可以定制它。
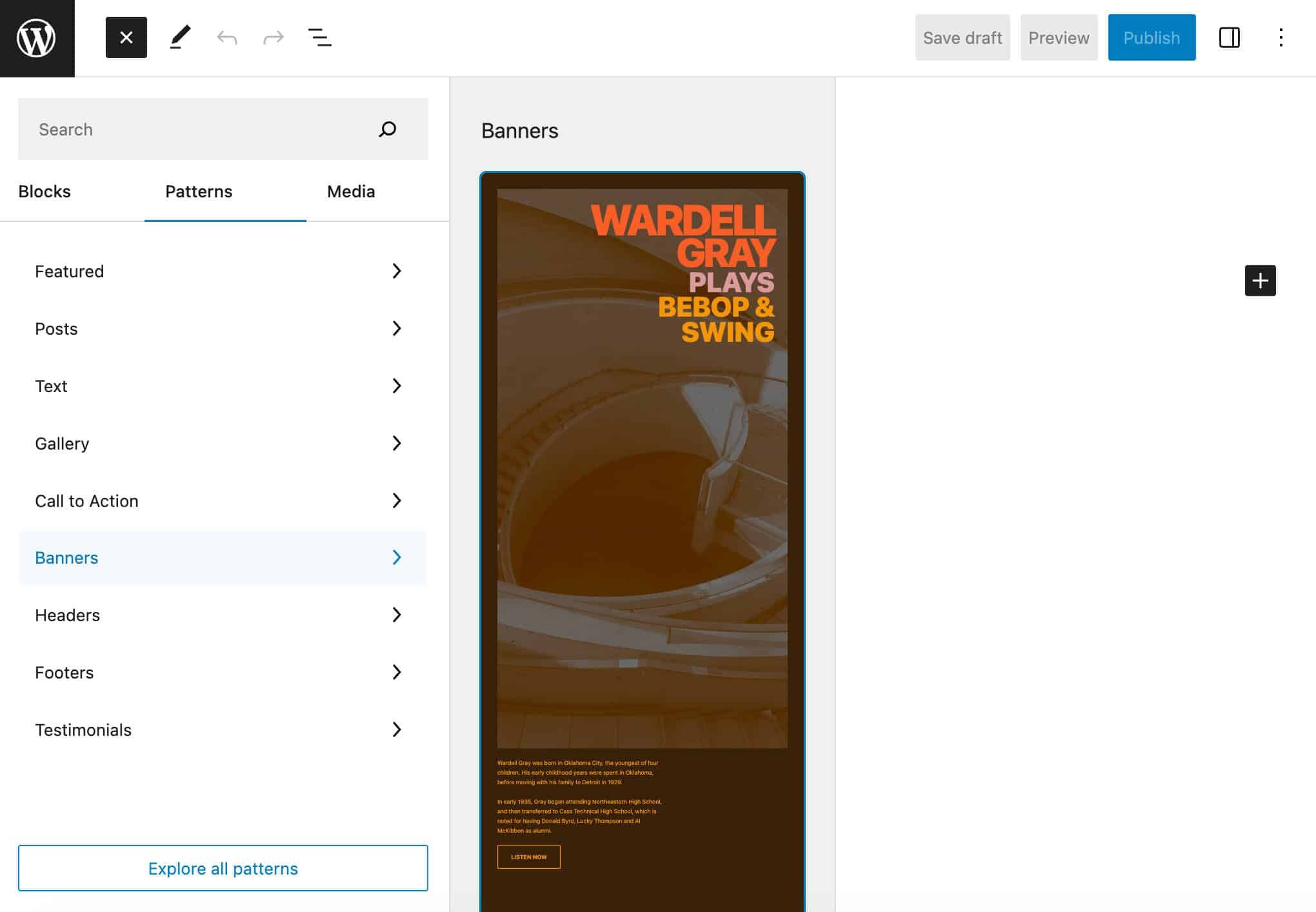
区块插入器中的样板面板
你可以在编辑器的区块插入器中的样板选项卡中浏览和插入区块样板,或者在区块插入-样板中点击探索所有样板按钮时,通过样板目录中的样板探索来探索可用的样板。
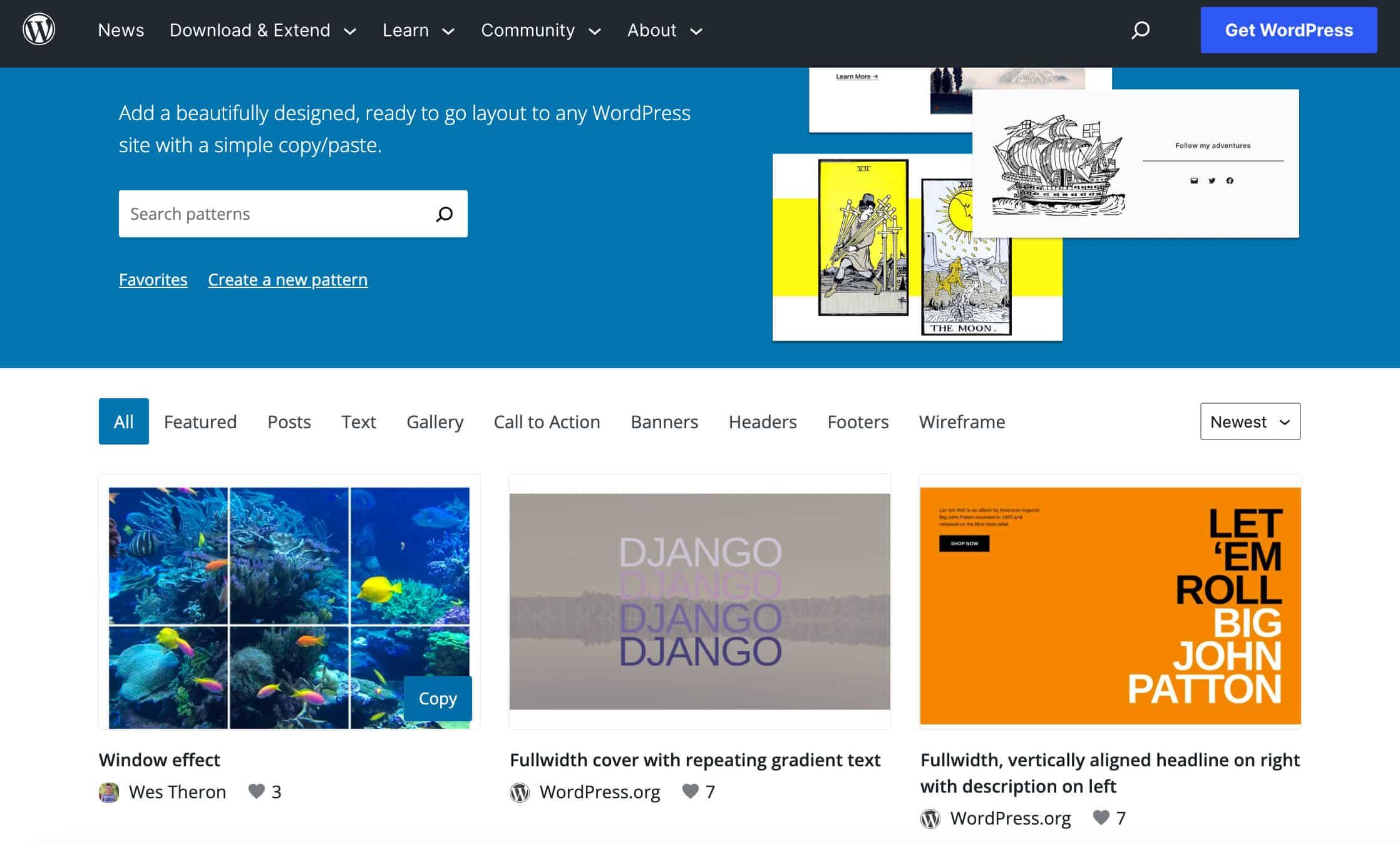
探索WordPress样板目录中的样板
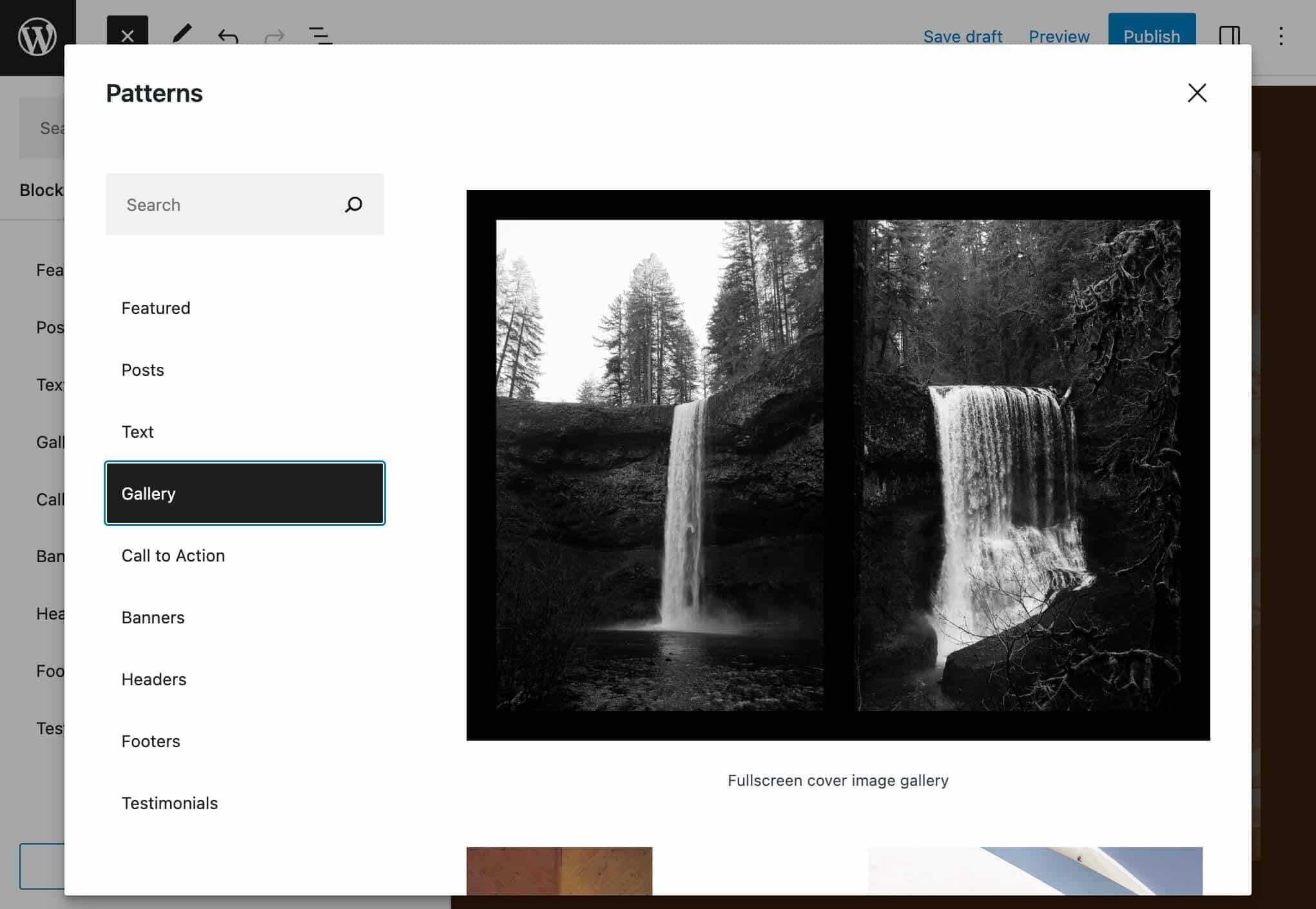
你会在区块插入器的样板标签中发现大量的样板,或者直接从编辑器的界面中探索区块样板库。你也可以访问区块样板网站,选择一个样板,然后点击复制。
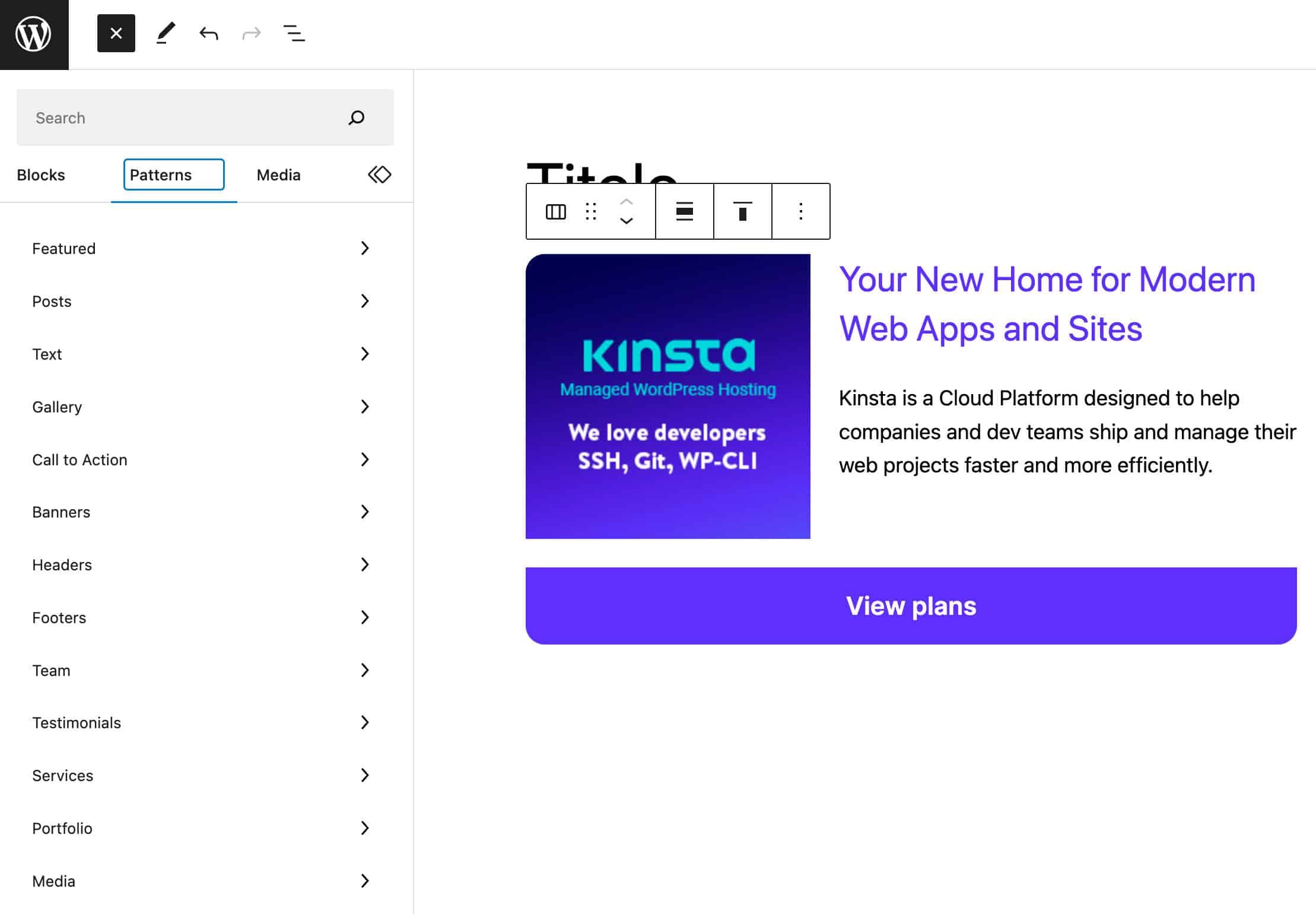
在样板库中挑选一个样板
一旦你复制了一个样板,把它粘贴到你的内容中,你就完成了。
将区块样板添加到你的内容中是快速和简单的
现在你可以自定义样板中包含的区块组,而不影响注册的样板或你网站上的任何额外实例。
可重用区块可重用区块是一个预先构建的区块或区块组,你可以将其添加到你网站的任何文章或页面。你也可以将可重用区块导出到其他网站。
可重复使用的区块对于建立你可能想在你的网站的几个页面和/或不同网站上包含的元素特别有用。想想看,CTA、促销Banner、价格表,等等。
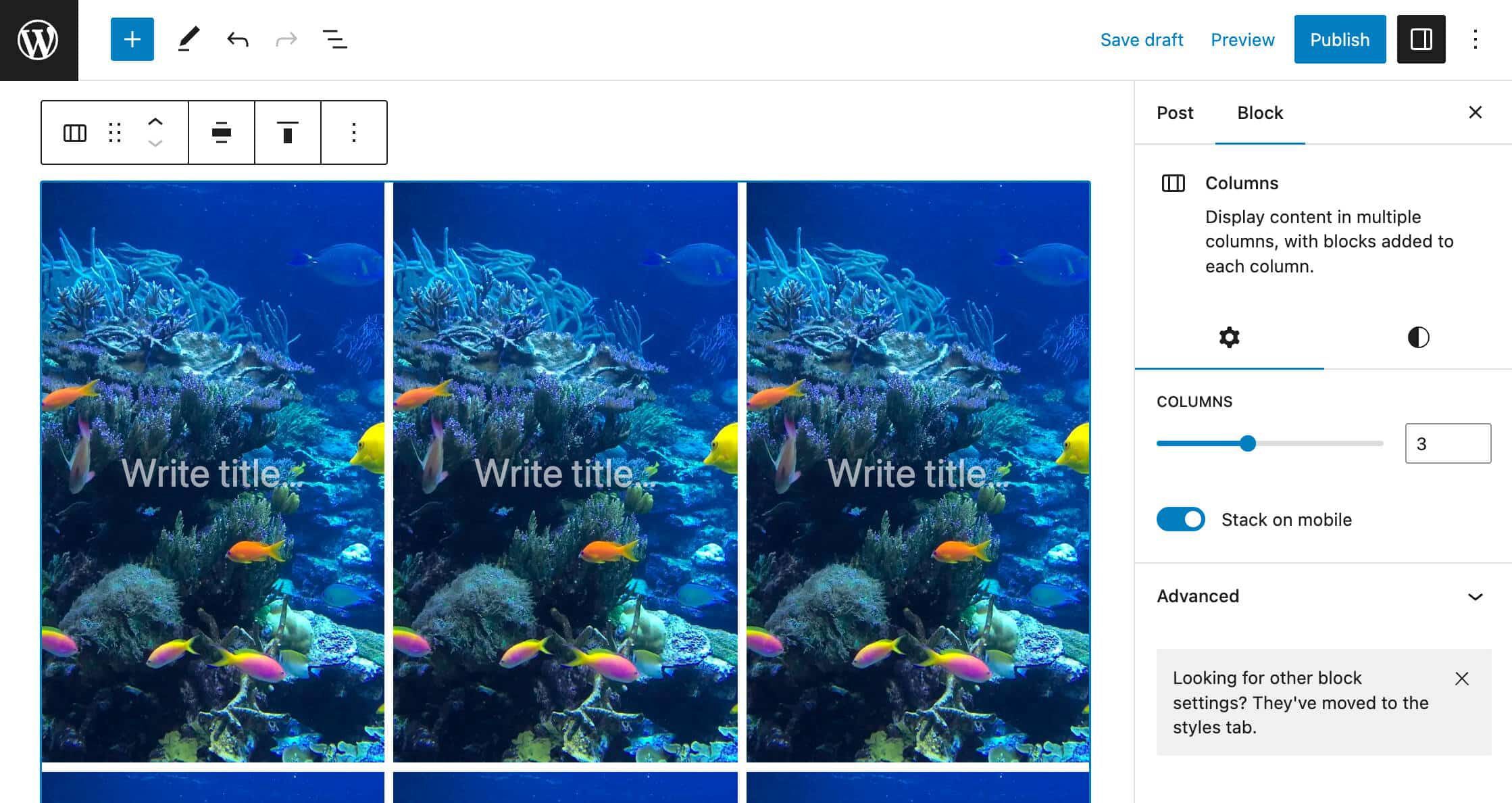
在下面的例子中,我们从一个栏目区块、一个图片、一个段落和一个按钮创建一个可重复使用的区块。
创建可重用区块
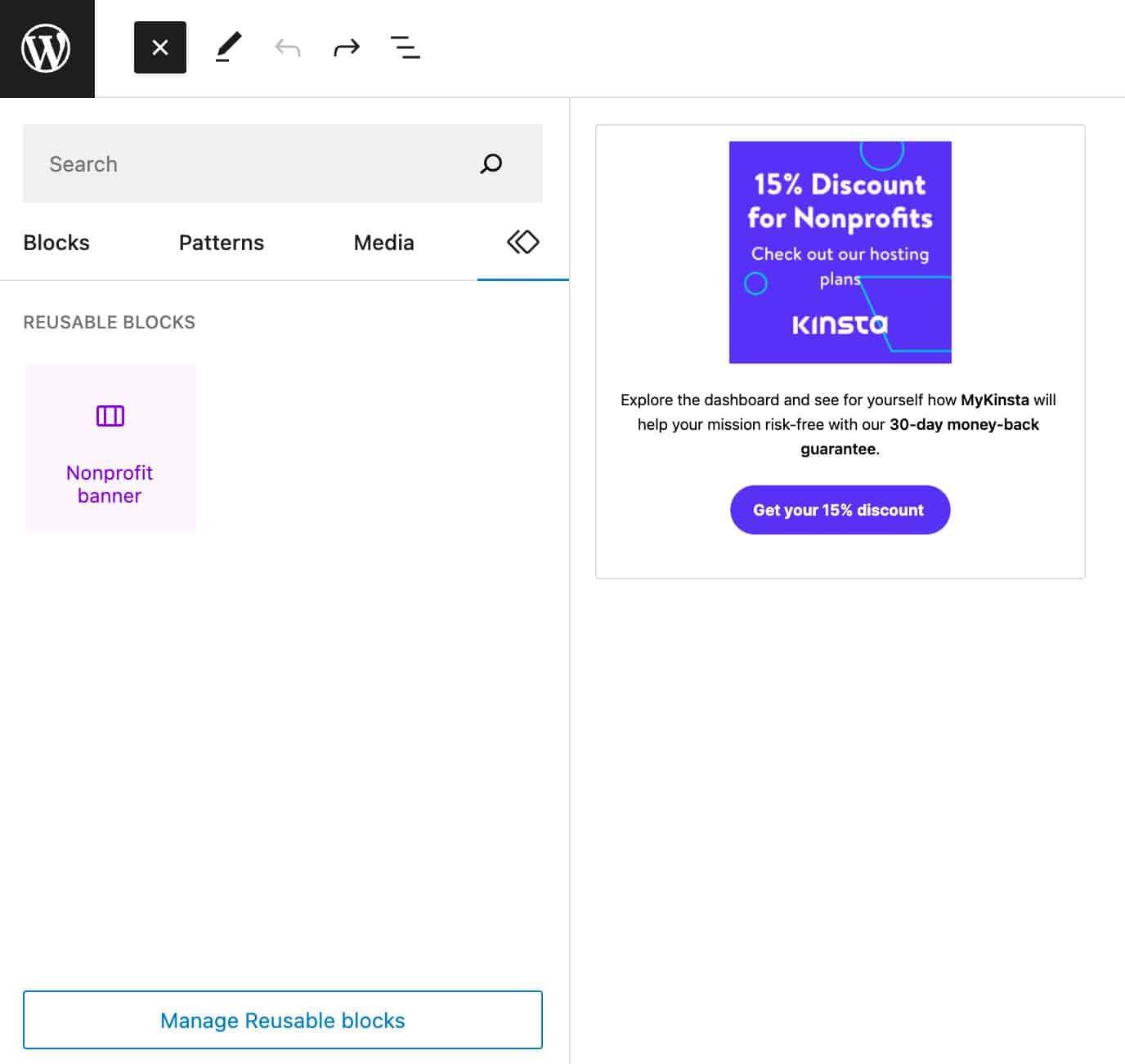
一旦你创建了一个可重复使用的区块,你可以从区块插入器中把它添加到你网站的任何页面。
区块插入器中的可重用区块
WordPress认为可重复使用的区块是 wp_block 文章类型,因此,将它们存储在 wp_posts 表中。
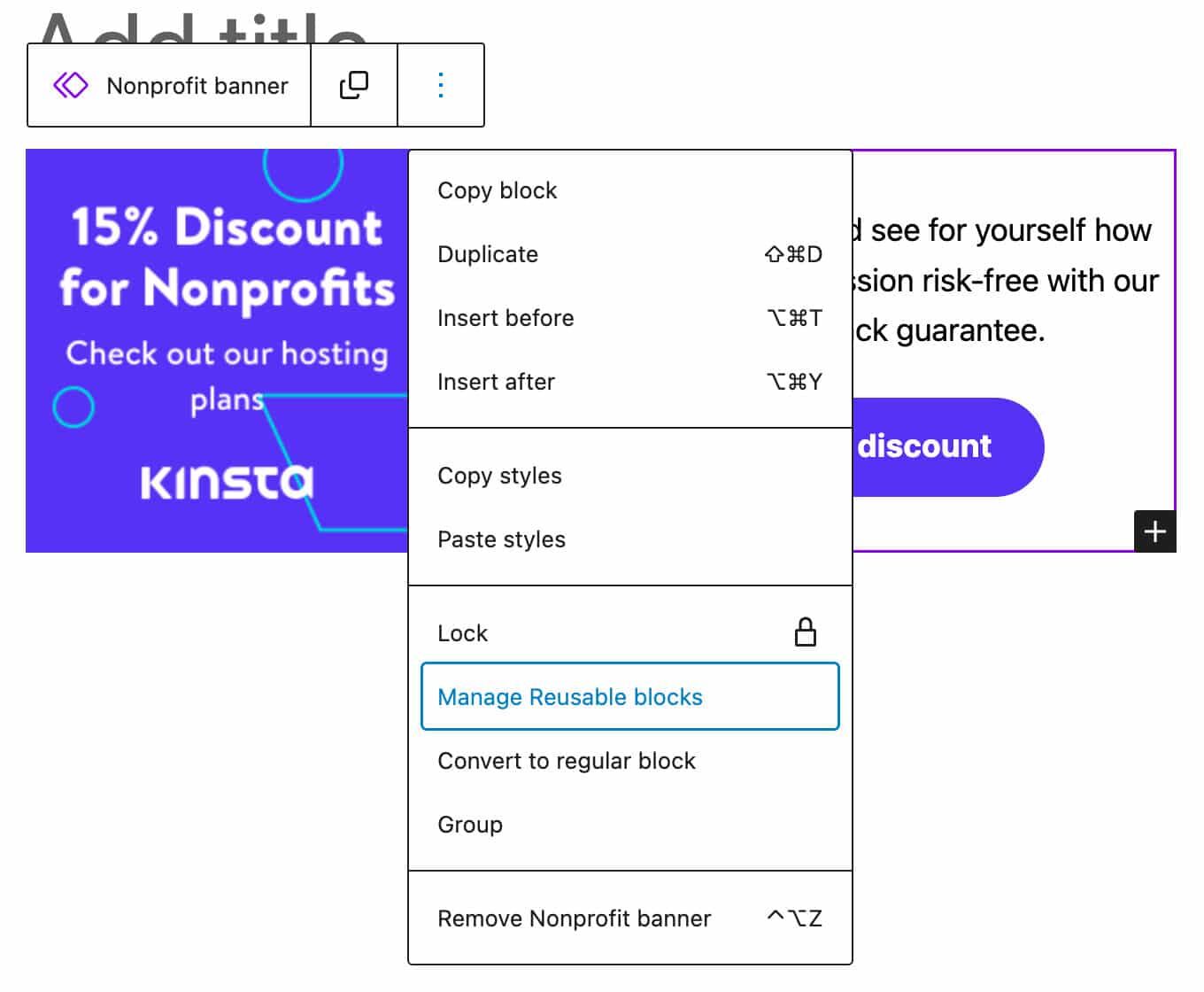
在区块设置菜单中管理可重复使用的区块
一旦你创建了你的可重用区块,你就可以从可重用区块管理界面来管理它们。你可以通过几种方式进入该页面:
将/wp-admin/edit.php?post_type=wp_block添加到您网站的WordPress URL中。
点击区块插入器中的管理可重用区块按钮。
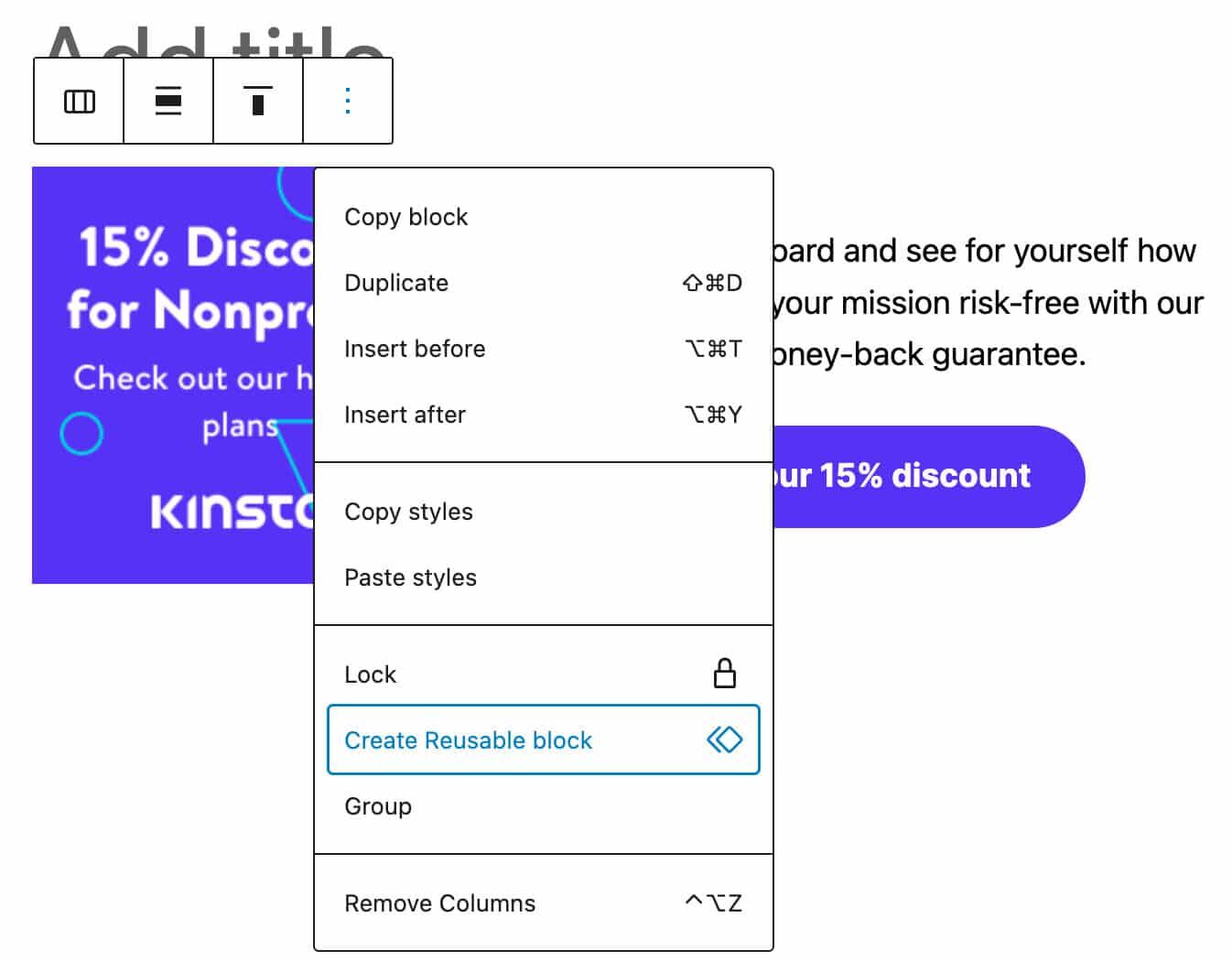
点击区块设置下拉菜单中的 “管理可重用区块” 按钮。
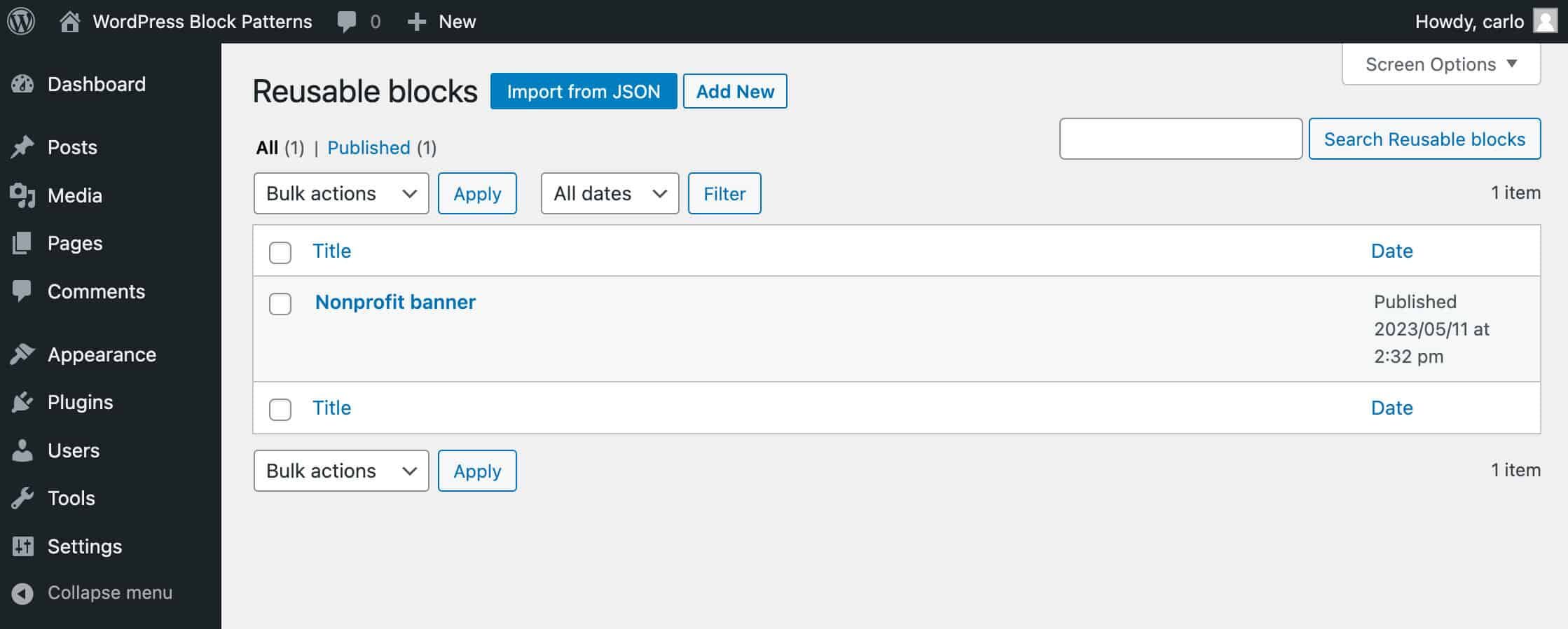
可重复使用的区块管理屏幕
在那里,你可以
编辑、移除或将你的块导出为JSON、
从JSON中导入可重用区块、
创建新的可重用区块。
对一个可重用区块的所有修改都将应用于整个网站上该区块的每一次出现,不管是在哪个管理页面进行修改。
如果你大量使用可重用区块,不要错过J. B. Audras的这个伟大的插件。
模板部件在Gutenberg时代之前,WordPress的主题和模板主要是用PHP构建的。对子主题、模板层次结构和主要的前端开发语言的扎实知识是创建或定制模板的基本要求。但随着区块主题的引入,情况发生了变化。
在选择了这个功能的区块主题和经典主题中,你可以在网站编辑器界面上轻松地创建或定制模板或模板部分。不需要任何开发技能,当然,除非你决定成为一个主题开发者。
一个区块模板是一个区块项目的列表。区块项目的例子是网站标题、标志和导航。
模板部件是一个页面的特定部分,可以在几个地方可视化,如页眉和页脚,并可以显示在你的WordPress网站的每一页上。
你可以通过网站编辑器界面创建和编辑模板部分,在那里你可以使用所有可用于区块的编辑工具。
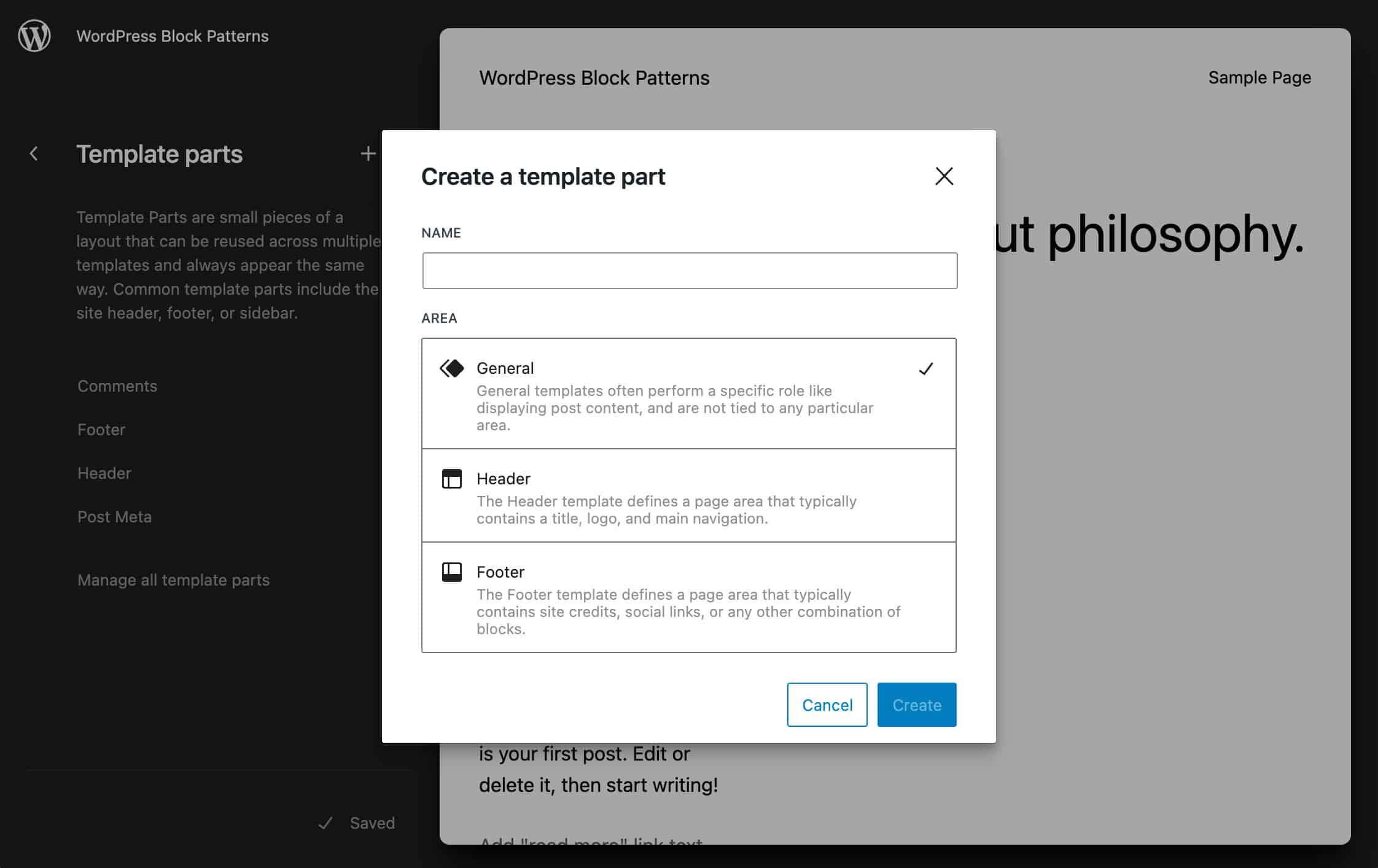
创建新的模板部件
但与区块样板和可重复使用的区块不同,模板部件是为网站中不经常变化的区域准备的。
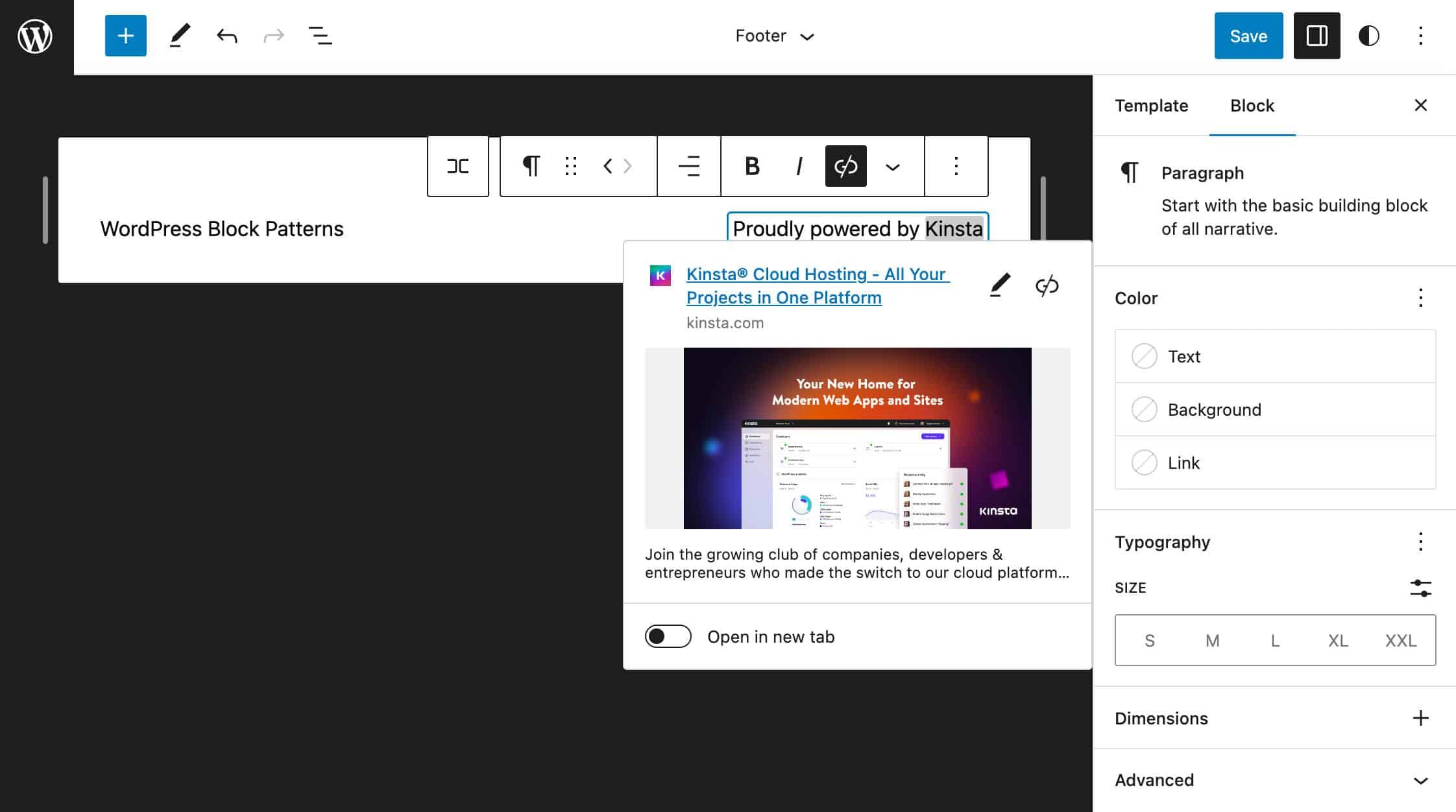
在Twenty Twenty-Three主题中编辑页脚模板部件
区块样板、可重用区块和模板部件之间的区别总结一下,以下是三者之间的主要区别:
区块样板
区块样板是预定义的区块布局,你可以将其添加到你的内容中,并使用与所含区块相同的工具进行定制。对一个区块样板所做的改变将只影响该区块样板的单一实例。
你可以从样板目录中复制和粘贴区块样板。
你可以创建新的样板,并在样板目录中发布它们。
可重用区块
可重复使用的区块是一组区块,你可以在你网站的任何文章或页面上使用。对一个可重用区块所做的所有修改都将应用于整个网站上该块的每一次出现,不管是在哪个管理页面做的修改。
可重用区块作为 wp_block 文章类型存储在 wp_posts 表中。
你可以从其他网站导入和导出可重复使用的区块。
模板部件
模板部件是一个页面的特定区域,可以显示在多个位置,包括页眉、页脚和侧边栏,在你的WordPress网站的几个页面上重复出现。
你可以通过网站编辑器界面创建和编辑模板部分。
模板部分是为网站中不经常变化的区域准备的。
如何创建区块样板伴随着区块样板功能,WordPress 5.5为开发者引入了一个新的API,以 “创建预先设计的内容区块,可以很容易地插入到文章、页面、自定义文章类型和模板”。新的API提供了 register_block_pattern 和 register_block_pattern_category 函数来注册区块样板和样板类别。
从WordPress 6.0开始,你也可以用一个PHP文件来注册区块样板。
所以,在写这篇文章的时候,你有两种方法来创建一个区块样板。
使用 register_block_pattern 辅助函数、
在你的主题中的pattern文件夹中添加一个PHP文件。
使用插件创建区块样板第一种方法主要是为WordPress的开发者准备的,但也足够简单,非高级的开发者也可以使用。
如果你决定采用第一种方法,你可以在插件的PHP文件中或在你的主题的functions.php中使用两个新的函数 register_block_pattern 和 register_block_pattern_category 来创建一个区块样板。
选择或注册一个样板类别
首先,你可能想为你的样板选择一个类别。随着WordPress 6.2,新的样板类别已经被添加,一些现有的类别已经被修改。在写这篇文章的时候,你可以使用以下内置类别:
热门(featured)
文章(posts)
文本(text)
画廊(gallery)
CTA (call-to-action)
横幅(banner)
页眉(header)
页脚(footer)
团队(team)
Testimonials (testimonials)
服务(services)
作品集(portfolio)
多媒体(media)
WordPress 6.2中可用的样板类别的完整列表
如果你的区块样板不属于任何默认的类别,你也可以使用 register_block_pattern_category 函数来注册一个新的类别。
这个函数接受两个参数:
$category_name: 样板类别名称,包括命名空间。
$category_properties: 一个类别属性的数组。
一个例子将帮助你更好地理解如何注册一个新的样板类别:
if ( function_exists( 'register_block_pattern_category' ) ) {
function my_plugin_register_pattern_category() {
register_block_pattern_category(
'my-pattern-category',
array(
'label' => __( 'My Pattern Category', 'my-plugin-text-domain' ),
'description' => __( 'Simple call to action with a header, an image, a paragraph, and a button.' ),
)
);
}
add_action( 'init', 'my_plugin_register_pattern_category' );
}
注册一个区块样板
一旦样板类型被注册,下一步就是注册区块样板本身。你将使用 register_block_pattern 辅助函数来注册区块样板,如下所示:
function my_plugin_register_block_pattern() {
register_block_pattern( 'prefix/pattern-name', $props );
}
add_action( 'init', 'my_plugin_register_block_pattern' );
这个函数需要两个参数:
$pattern_name: 一个机器可读的名字,其形式为 namespace/pattern-name 。
$pattern_properties: 该样板的属性数组。
下面是当前可用的样板属性的列表:
title (要求): 一个可供人类阅读的样板标题。
content (要求): 该样板的HTML标记。
description: 插入器中描述样板的文本。描述是可选的,但建议使用,因为它有助于用户找到该样板。
categories: 一个或多个已注册的样板类别的数组。你必须先注册一个类别,然后才能在这里使用它(见前面的章节)。
keywords: 一个帮助用户找到样板的关键字数组。
viewportWidth: 一个整数,指定预览中样板的宽度。
blockTypes: 一个可选的、将与样板一起使用的区块类型数组。
postTypes: 允许使用该样板的文章类型的数组。
templateTypes: 一个模板类型的数组,该样板在这里是有意义的(从WordPress 6.2开始可用)。
inserter: 一个布尔值,用于确定该样板是否应该在区块插入器中可见。将该值设置为 false 以隐藏该样板。默认情况下,所有样板都会出现在区块插入器中。
下面是 register_block_pattern 的一个使用例子:
if ( function_exists( 'register_block_pattern' ) ) {
function my_plugin_register_block_pattern() {
register_block_pattern(
'my-plugin/my-block-pattern',
array(
'title' => _x( 'My awesome pattern', 'Block pattern title', 'my-plugin-text-domain' ),
'categories' => array( 'my-pattern-category' ),
'postTypes' => array( 'post' ),
'content' => 'My awesome block pattern

在这段代码中,我们使用了 postTypes 属性,使该样板仅适用于普通博客文章。你也可以为 postTypes 设置一个不同的值,使其对不同的文章类型可用。如果你有一个 product 文章类型,并决定使该样板只适用于该文章类型,你要写:
'postTypes' => array( 'product' ),
现在创建一个新的文章(或自定义文章类型),打开区块插入器,并点击样板标签。你应该发现一个新的样板类别(My Pattern Category),其中有你的自定义区块样板。请自由发挥样板属性,以定制你的区块样板。
现在让我们再深入一点,尝试建立一个真实世界的区块样板。
一个现实世界中的区块样板的例子
假设你想建立一个包括标题、图片、段落和按钮的区块样板。
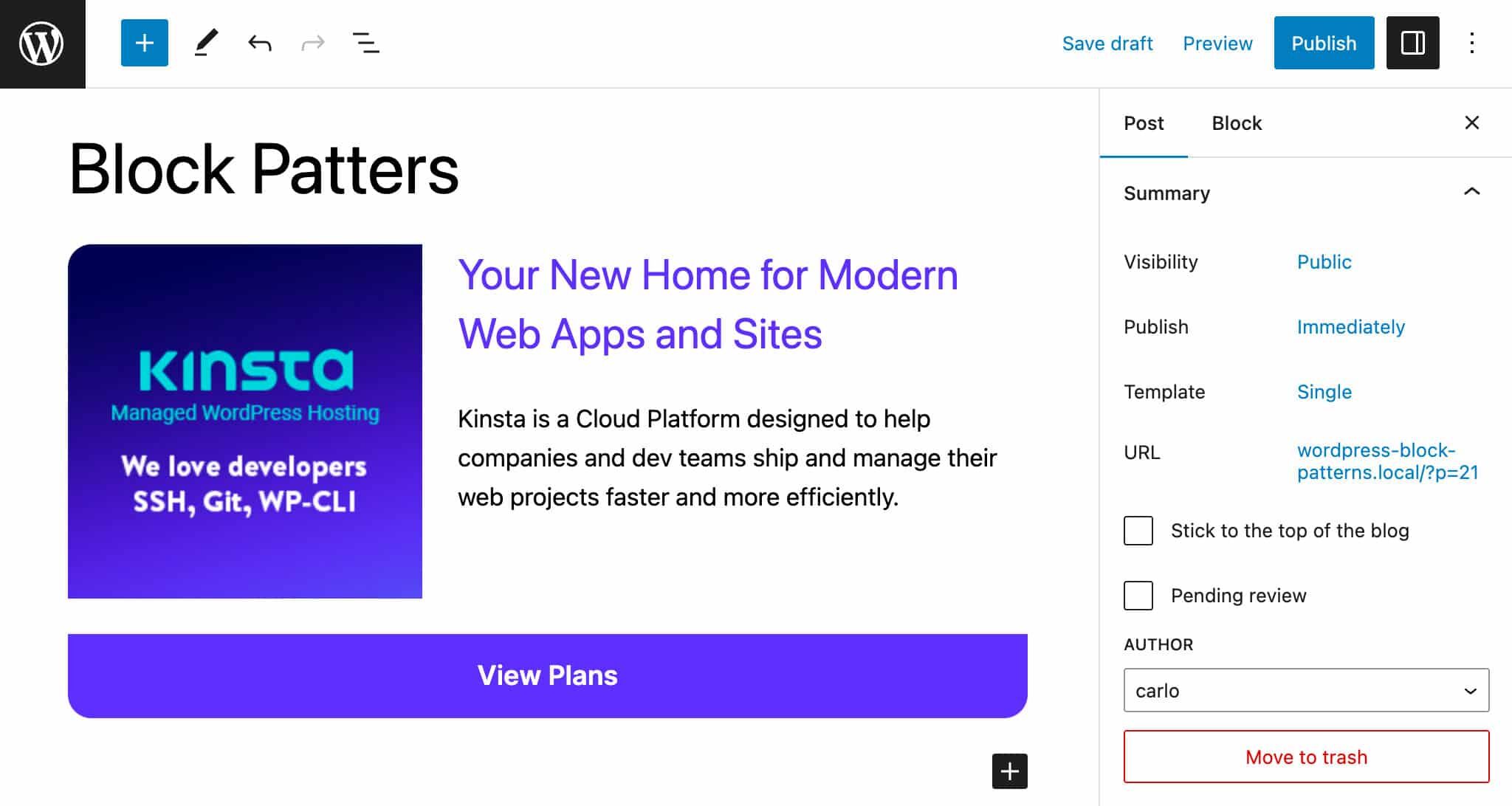
在编辑器中,为你的区块样板创建布局,然后切换到代码编辑器并复制标记。
一个区块布局的例子
在我们的例子中,我们有以下代码: