如何用Elementor和Astra主题搭建WooCommerce网站
在WordPress中建立一个网上商店时,WooCommerce是头号选择。
它具有大量的高级功能,并且可以完全定制,允许你建立任何类型的商店。最重要的是,它是开源的,而且完全免费!
想用最流行的页面生成器Elementor和最流行的WordPress主题Astra建立一个WooCommerce网站吗?
Elementor是一个流行的WordPress页面构建器,通过直观的拖放编辑器帮助你建立像素完美的网站。
有了Astra,你就有了世界上最流行的非默认WordPress主题。它是轻量级的,安装在接近200万个网站上。
随着最近Astra 4.0的更新,你的WooCommerce商店的每个方面都可以提升到新的水平。
简而言之,通过WooCommerce、Elementor和Astra的组合,你可以建立一个网上商店,肯定能提高购物体验和增加销售。
本文涵盖了如何用Elementor和Astra主题建立一个WooCommerce网站的具体步骤。
什么是WooCommerce?
为什么使用WooCommerce来建立一个网上商店?
建立一个WooCommerce商店需要什么?
在一个WooCommerce主题中需要注意什么?
为什么使用Astra和Elementor来建立一个网上商店?
如何用Elementor和Astra建立一个WooCommerce网站?
安装几个必备的WordPress插件
最佳的Elementor WooCommerce主题
Elementor vs. Elementor Pro:何时升级
小结
什么是WooCommerce?
WooCommerce是为WordPress建立的最流行的开源电子商务平台。
它具有灵活性和完全可定制性,允许你创建任何网上商店,包括那些提供实物和数字商品、销售订阅等。
WooCommerce配备了大量先进的功能,而其他基于SaaS的平台通常会收费。
功能包括一个直观的仪表板、高级报告、库存和订单管理、发票和其他优秀功能。
无论你是开始一个在线业务还是把你的实体店搬到网上,WooCommerce都是用WordPress建立电子商务网站的完美解决方案。
为什么使用WooCommerce来建立一个网上商店?
WooCommerce是目前最全面的电子商务平台之一。它的质量和各种功能帮助你创建一个在线商店,为在线和离线销售进行优化。
通过一系列的定制选项,你可以创建一个与你的品牌完美匹配的商店,并在桌面和移动设备上看起来很好。
此外,WooCommerce与各种电子商务软件解决方案兼容,使其很容易与第三方应用程序如支付网关和营销工具集成。
WooCommerce还具有一系列功能,将你的在线商店与线上和线下销售结合起来。创建动态优惠券以帮助促进你的销售,创建移动友好的结账页面,以及更多。
以下是你应该使用WooCommerce来建立你的网上商店的另外几个原因:
WooCommerce是为WordPress打造的,该软件为全球44%以上的网站提供动力。
WooCommerce与网站内容无缝集成
可与几乎所有的WordPress主题和插件配合使用
从实物和数字产品到订阅和预约,你可以使用WooCommerce销售任何东西
高度的可定制性
添加无限的产品、用户和订单
总而言之,有了WooCommerce,你可以超越传统电子商务解决方案的限制,只受你自己想象力的限制。
你需要什么来建立一个WooCommerce商店?
想知道你需要什么来建立一个WooCommerce商店?
虽然我们会在文章后面详细介绍这些,但这里有一个最基本的清单:
1. 域名和主机
首先,我们需要一个域名和主机。
虽然有几种选择,但我们建议使用SiteGround。
SiteGround是一个流行的主机解决方案,它是可靠的,提供伟大的功能,更重要的是,它也是由WordPress.org推荐的。
我们还推荐SiteGround,因为它有世界级的支持团队。他们总是可以回答你可能有的任何与托管有关的问题或担忧。
选择一个最适合你的管理型WordPress主机计划。如果你还没有一个域名,你也可以购买一个域名。
2. WordPress
接下来,你需要安装WordPress。
使用管理型WordPress托管计划的好处是,安装该软件很容易。
通过网站设置向导或控制面板中的一键式安装程序,你就可以像这样安装WordPress。
3. WooCommerce
WooCommerce是与WordPress合作最好的电子商务平台。
安装WooCommerce是相当直接的。它与安装任何其他WordPress插件一样简单。
只需搜索该插件,安装它,并激活它。就这样了!
一旦完成,你就可以准备好添加产品并立即开始销售。嗯,几乎是这样!
4. WordPress theme
一个WordPress主题使你的商店看起来很棒。颜色、字体、排版、布局结构等等,都是你的主题的一部分。
市场上有很多WordPress主题。虽然有些是好的,但有些甚至更好。由于我们希望你拥有最好的,我们将专注于后者。
Astra就是这样一个主题。
它是一个超级轻量级的主题,加载时间仅为0.5秒,是为速度和性能而建的。
它有大量为网上商店量身定做的网站模板,你将在几分钟内启动并运行你的商店。所有这些都不需要写一行代码。
5. WordPress页面构建器
最后,我们还需要一个页面生成器来帮助设计和定制我们的页面。
你有几个页面生成器可供选择,包括Spectra。然而,在这篇文章中,我们将使用流行的WordPress页面生成器,Elementor。
使用Elementor,你可以轻松地创建专业外观和高度创意的网站。
在一个WooCommerce主题中需要注意什么?
一个主题可以增加你网站的外观和感觉。但这是一个主题的全部吗?
一个主题也可以影响你网站的性能。
虽然正确的主题总是可以提高你的商店的性能,并反过来促进销售,但错误的主题可以对性能产生负面影响。
那么,理想的WooCommerce主题有哪些先决条件?
1. 速度
更快的加载网站=更好的购物体验=更多的销售和转化。
速度是网上的一切。如果你的网站需要时间来加载,你的客户很有可能会离开你的网站。这样一来,你也就失去了潜在的销售。
你知道吗,页面速度也是谷歌排名的一个重要因素?
一个更快的网站不仅能提高用户体验,还能帮助增加你在搜索引擎上排名的机会。
使用PageSpeed Insights、Lighthouse和Pingdom等工具对你的主题进行测试,看看它的加载速度如何。
2. 响应性
你知道吗,2021年近73%的在线销售来自于移动设备?
这让我们想到一个非常重要的问题:
你的商店是否在移动设备上提供了良好的用户体验?
虽然大多数主题都是响应式的,但尽早检查将有助于你在上线时获得更多的销售。
3. 定制化
想要定制你的商店以符合你的要求吗?你知道,在颜色、字体、排版、布局、页眉、页脚以及商店里的其他东西方面?
你的WooCommerce主题应该是可定制的。这样,你就能完全控制你的商店,并能以你想要的方式塑造它。
虽然有些主题可以使用WordPress定制器进行定制,但其他的主题有一个内置编辑器,可以帮助你快速调整设计。
4. 无缝的结账过程
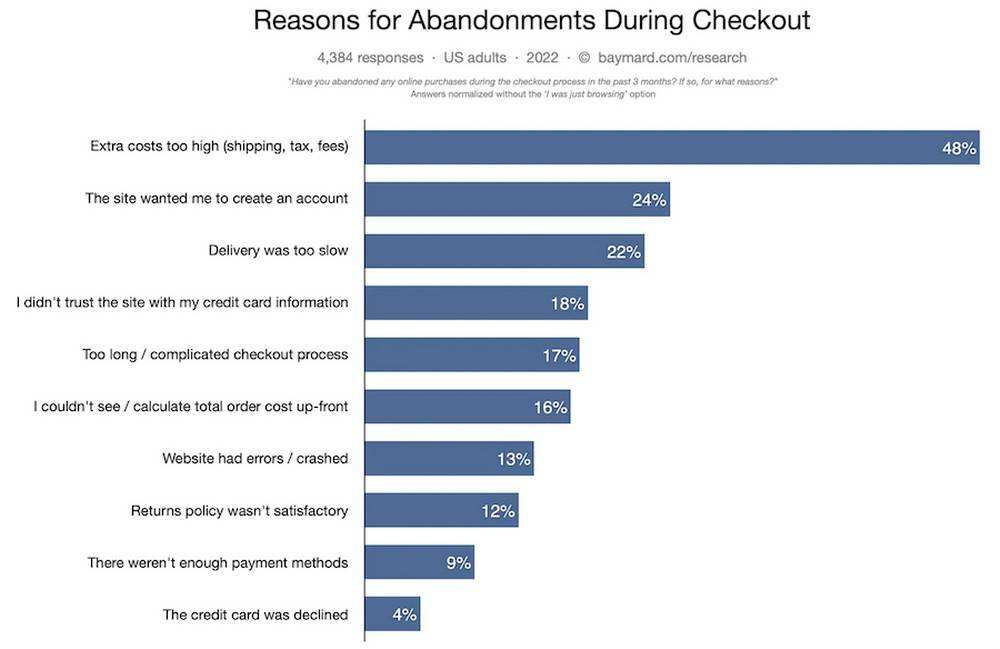
报告显示,购物车放弃率几乎高达70%。
这意味着10个客户中有7个在结账阶段离开你的商店。这是个巨大的数字!
(Source: Baymard)
如上图所示,放弃购物车的首要原因是向客户征收的额外费用。
统计数据还表明,17%的顾客放弃购物车的原因是冗长复杂的结账。
如果你想降低购物车放弃率并增加销售额,请确保你的WooCommerce主题有一个转换优化的结账过程。
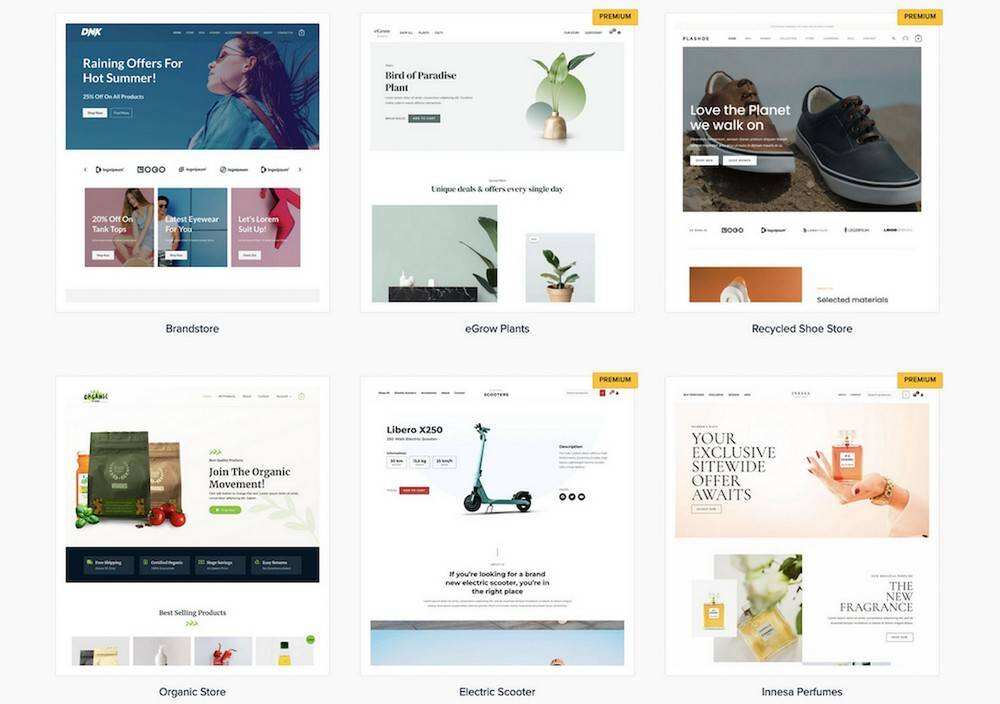
5. 网站演示模板
马上推出你的网店不是很好吗?
你仍然需要添加产品和所有与之相关的信息,但你明白这一点。
使用现成的模板来建立一个WooCommerce网站,比从头开始建立一个网站更容易。而这正是一些主题所提供的。
你所要做的就是选择一个专业设计的商店模板,导入它,然后根据你的要求进行定制。
所有这些都可以在几分钟内完成,而不需要写一行代码!
6. 支持
有一个支持团队的协助总是令人放心的,因为你永远不知道你什么时候需要帮助。
大多数WooCommerce主题通过电子邮件、聊天和在线票务系统为您提供支持。一些高级主题还为您提供优先支持。
7. 安全
购物车放弃的另一个主要原因是,客户不愿意分享他们的信用卡信息。
如果你想让客户与你分享他们的信用卡信息,你就需要建立信任。
建立信任的第一步是确保你的WooCommerce主题是安全的。
让你的网站安全是一回事,而让你的客户意识到这一点是另一回事。
我们建议展示你已经签署的支付网关和其他任何可以在你的客户中建立信任的东西。
这可能包括信任标记,如安全徽章,证书,或第三方认可,如谷歌客户评论徽章或更好的商业局认可的企业徽章。
总而言之,这些是选择WooCommerce主题时需要考虑的关键方面。你可以在互联网上搜索符合上述所有条件的主题。
或者,你可以听从我们的话,选择Astra主题!
为什么使用Astra和Elementor来建立一个网上商店?
说到主题,Astra是WordPress生态系统中最受欢迎的非默认主题。它有近200万的活跃安装量,下载量已超过700万。
这个轻量级主题对初学者友好,并提供了广泛的专业设计的网站模板,几乎可以用于任何利基市场。
在最新的Astra 4.0版本中,我们将WooCommerce带到了一个全新的水平。
其中的一些功能包括:
为你的商店页面提供全新的现代皮肤
轻松地在你的产品页面上创建一个图片库
购物车页面的现代新布局
超级优化和无摩擦的结账页面,为转换而生
现代化的新感谢页面
帐户页面的现代化布局
为您的WooCommerce商店提供令人印象深刻的变体色块
与Astra无缝集成的Stripe支付网关插件
还有更多令人印象深刻的功能。
简而言之,通过Astra 4.0,我们大大增强了你的商店的每一个元素,确保为客户提供更好的购物体验。
Elementor是一个非常流行的WordPress页面构建器,拥有超过500万的活跃安装量。
它有一个直观的拖放编辑器,可以用来快速和容易地建立创造性和独特的网站。
因此,当你把最流行的WordPress主题和页面生成器结合起来时,你可以建立独特和高转化率的WooCommerce网站,在购物体验上获得高分。
如何用Elementor和Astra建立一个WooCommerce网站
现在让我们用 Elementor 和 Astra 建立一个 WooCommerce 网站。
我们假设你已经购买了一个域名和管理WordPress主机。
第1步:安装WordPress
一旦你购买了主机,你可以通过进入控制面板或使用安装向导来轻松地安装WordPress。
例如,如果你选择了SiteGround,你可以使用网站设置向导来安装WordPress。
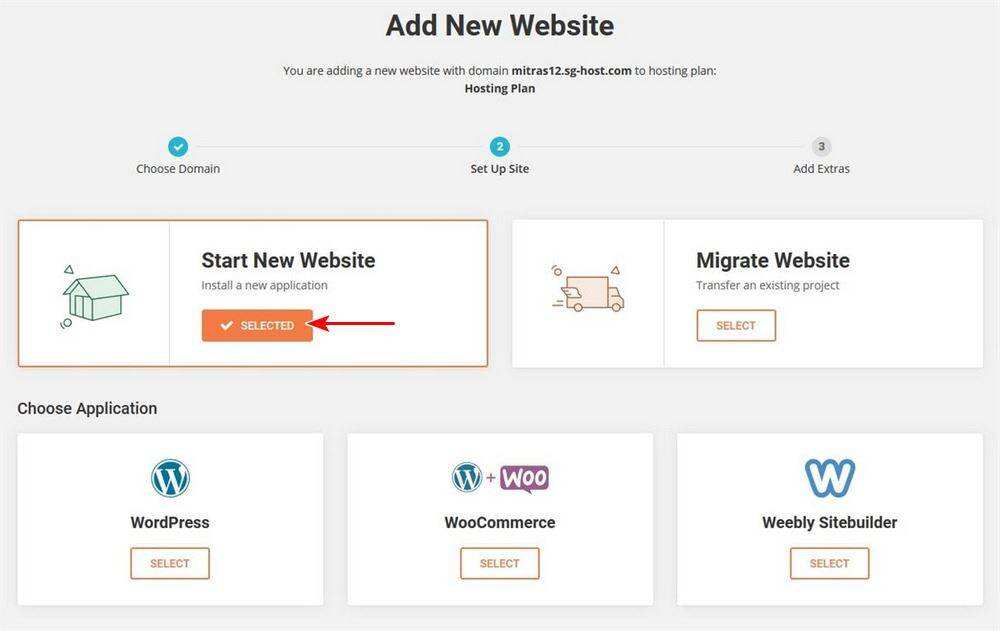
注册成功后,你会发现自己在以下仪表板上。
你可以添加一个新的网站,选择你的应用程序,以及做更多的事情。
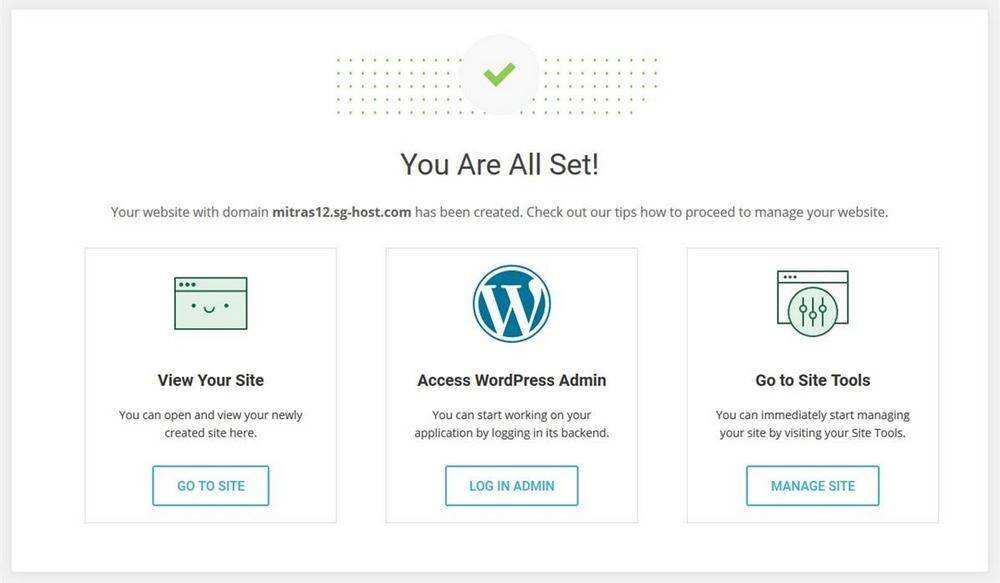
经过几个简单的步骤,你的WordPress安装就完成了。
你现在可以进入你的管理仪表板,开始建设你的网站。
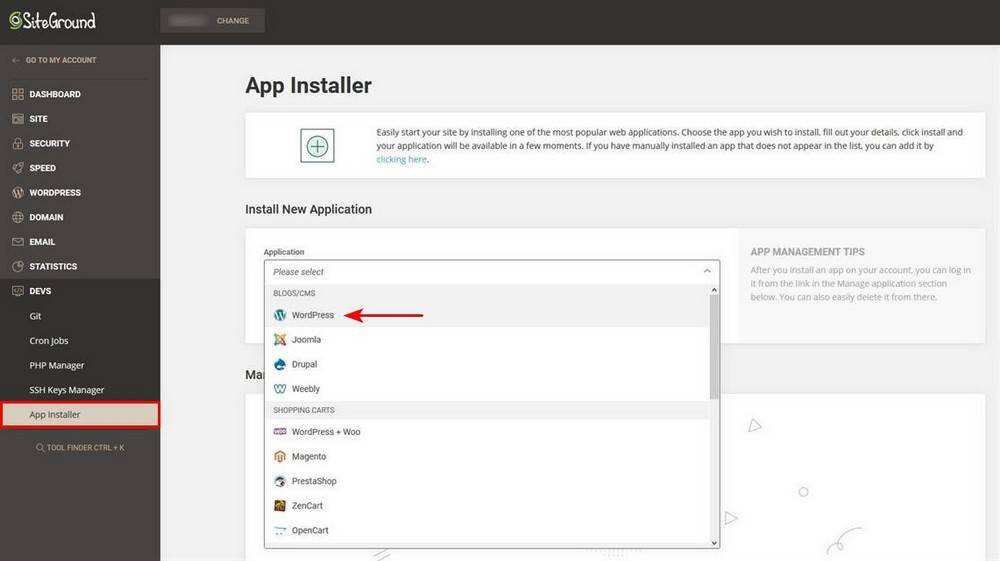
另一种方法是使用应用程序安装器。
为此,你需要进入SiteGround控制面板,找到应用程序App Installer。
选择WordPress作为你的首选应用程序并完成安装。
这个过程非常简单,一旦完成,你就可以访问你的WordPress仪表板。
虽然上述步骤是针对SiteGround的,但这个过程对任何虚拟主机都是类似的。
想要帮助安装WordPress吗?请看我们的《设置虚拟主机、域名和WordPress的完整指南》。
第2步:安装Astra主题
一旦你安装了WordPress,下一步就是安装Astra主题。
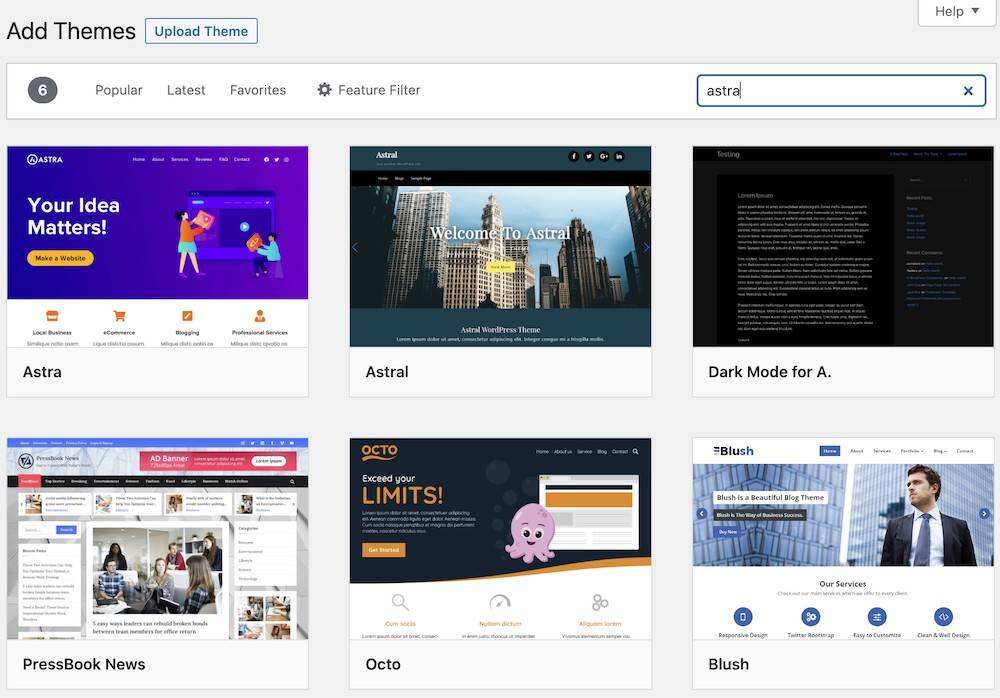
从你的WordPress仪表板,前往Appearance > Themes,然后点击Add New。
搜索Astra,然后点击Install,再点击Activate。
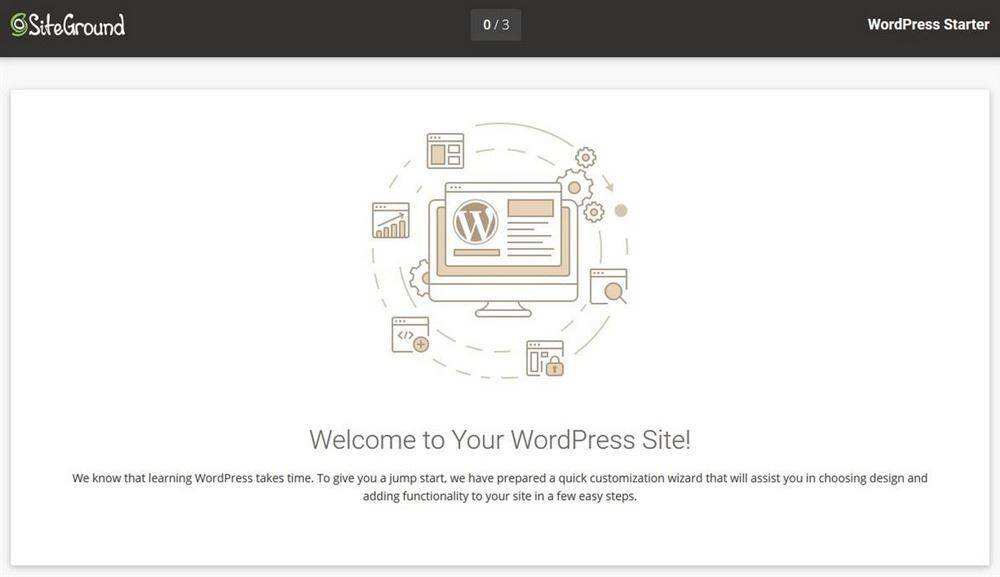
想用一些现成的网站模板立即启动你的商店吗?
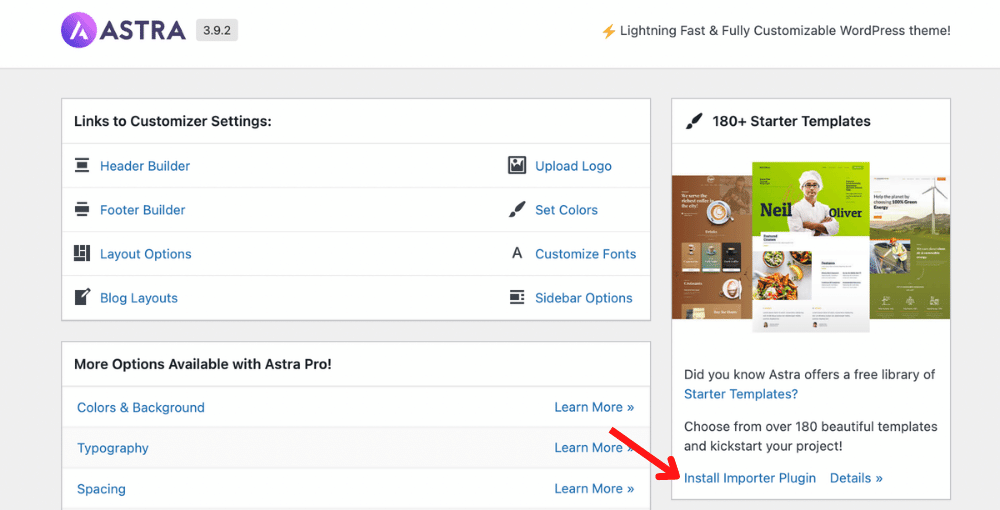
前往Appearance > Astra Options。
然后点击安装导入器插件。
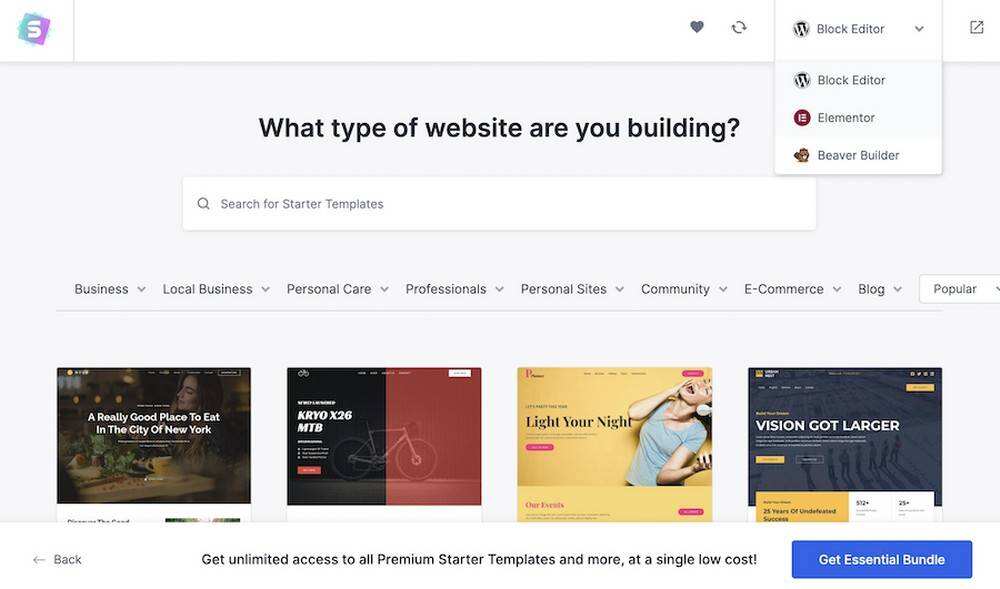
你会被要求选择一个你选择的页面构建器。我们将继续并选择Elementor。
你也可以选择一个你选择的初始模板。
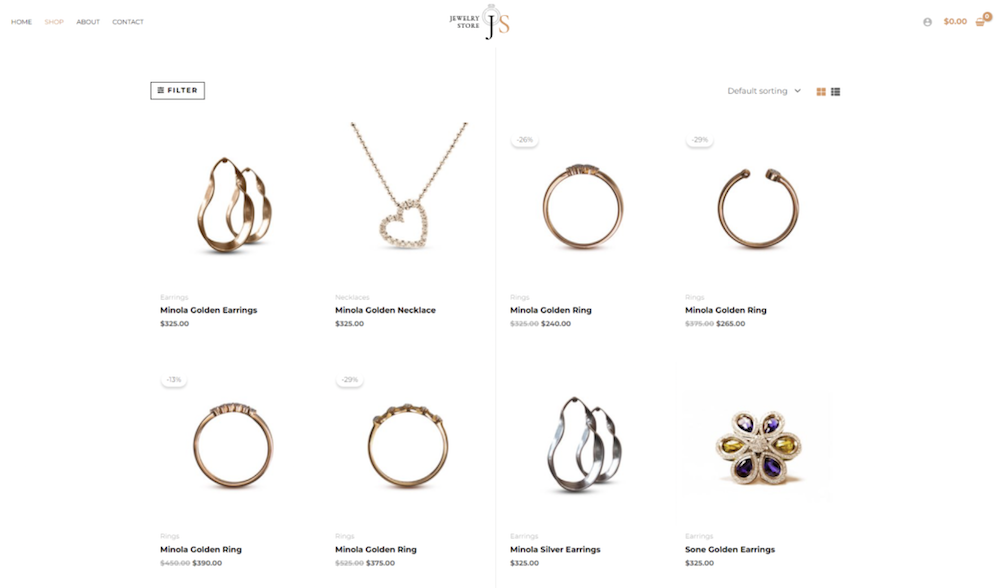
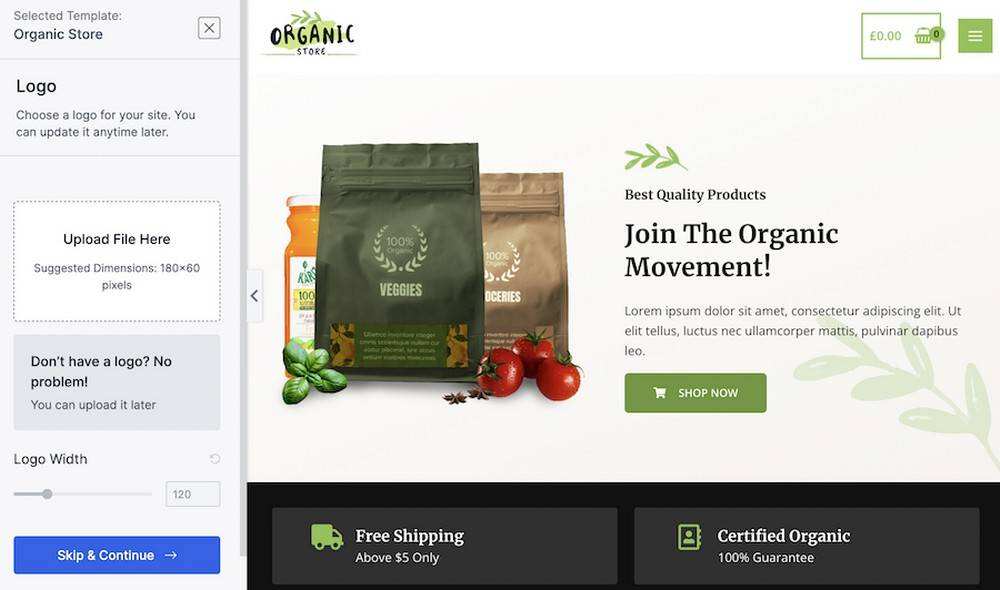
例如,搜索 “Store” 并选择你喜欢的模板。我们已经提前选择了Organic Store template。
推荐Astra的模板:
电子商务网站模板
时尚和服装网站模板
现在,你可以根据你的网站要求来定制模板。
添加一个标志,改变颜色和排版,以及做更多。
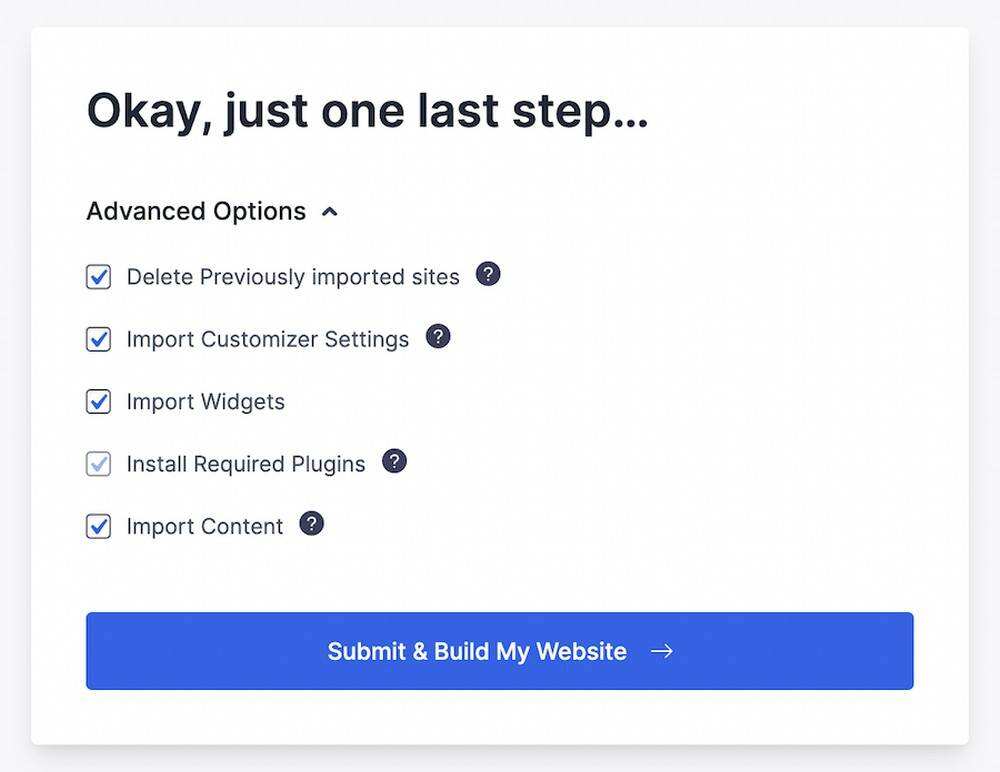
一旦你感到满意,你将到达以下屏幕。
点击Submit & Build My Website。
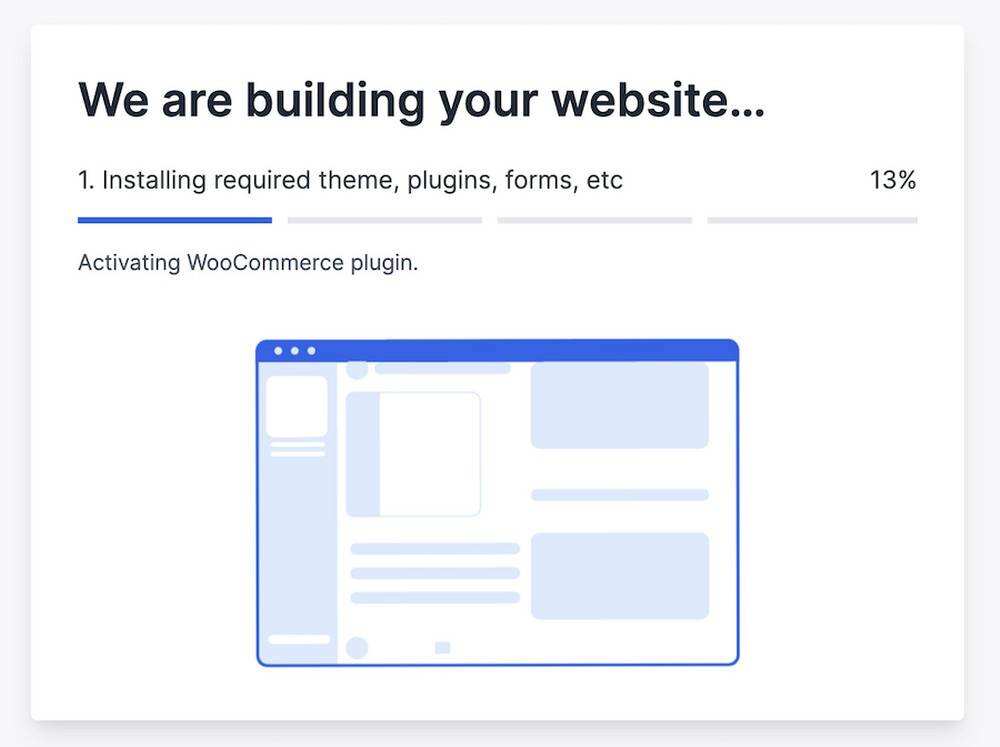
这就开始了安装过程,如下面的图片所示。
这应该在一分钟内完成。
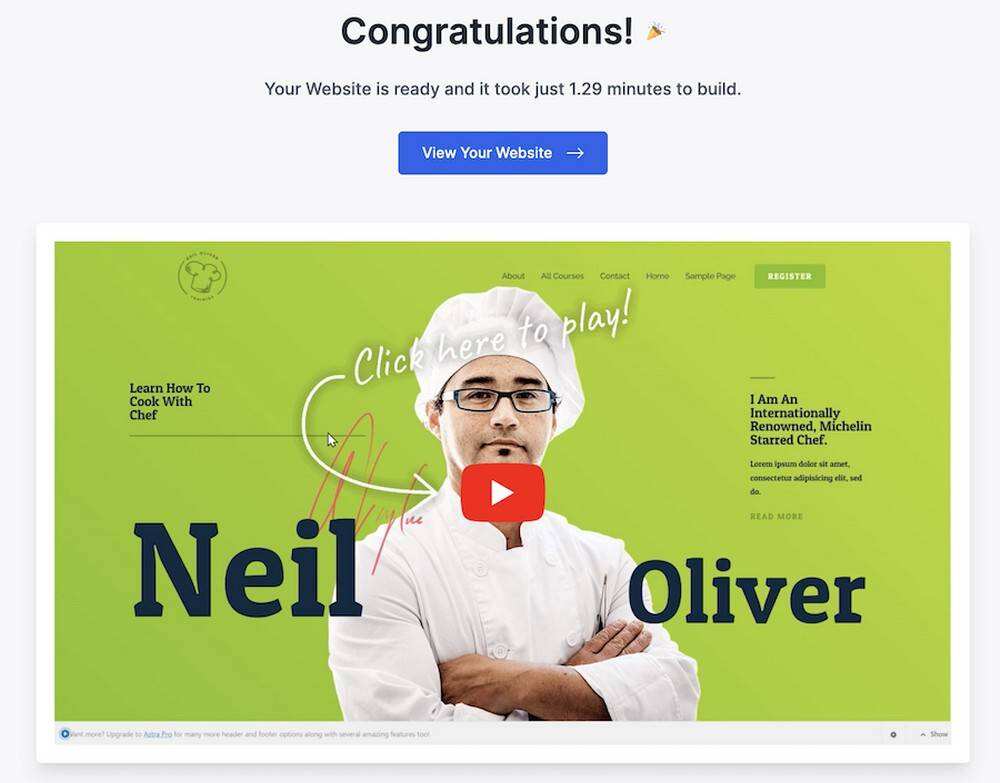
安装成功后,你的网站就会上线。
点击View Your Website,看看你的网站在前端的情况。
就这样,你的WooCommerce网站已经启动并运行。
你所要做的就是添加你的产品,完成一些设置,然后你就可以接受订单和付款了!
第3步:安装WooCommerce
要在WordPress上建立一个网上商店,我们需要安装WooCommerce。
如果你安装了一个与商店相关的初始模板,你会注意到WooCommerce已经被激活了。
当你安装一个入门模板时,它捆绑了你建立网站所需的一切。
在这种情况下,当你选择一个商店模板时,不仅安装了Elementor,还安装了WooCommerce!
如果你没有使用初始模板,你可能需要手动添加WooCommerce。
方法是这样的:
为此,前往插件>安装插件,搜索WooCommerce。
点击立即安装,然后启用它。
第4步:设置你的WooCommerce商店
现在你已经安装了WooCommerce,在你将产品添加到你的商店之前,有一些设置是你必须要做的。
前往WooCommerce > Settings。默认情况下,你会在 “General” 选项卡上。
在这里,你可以包括你的商店地址,设置默认货币,添加运输细节,集成一个支付网关,设置电子邮件通知,以及更多与商店有关的设置。
所有这些东西都包含在WooCommerce设置向导中,但如果你愿意,你也可以手动设置它们。
例如,如果你想为你的商店添加一种支付方式,请点击Payments标签。
只需启用你喜欢的支付方式并完成设置过程。
我们建议花点时间,探索一下这些设置的内容。
更多细节,你可以随时查看我们关于如何设置WooCommerce的深度文章。
第5步:如何向你的WooCommerce商店添加产品
要添加产品到您的WooCommerce商店,请前往Products > Add New。
输入产品名称和描述,上传产品图片,以及所有细节。
然后向下滚动到Product data部分。
这是你添加与你的产品有关的细节的地方。
从选择产品类型和添加库存开始。然后转到运输细节和其他设置。
还有一大堆更多的信息,你可以选择提供。
虽然有些细节是必须的,但其他细节是可选的。
值得注意的是,当你安装最新版本的Astra时,WooCommerce所带来的新功能。
例如,你的商店模板现在带有Variation Swatches for WooCommerce by CartFlows。
有了这个功能,你就可以摒弃旧的下拉列表,用令人印象深刻的变体色板来显示你的产品的不同变体。
这不仅仅是为了显示您产品的不同颜色选项。你可以选择不同的图片变体,也可以使用标签色板。
安装几个必备的WordPress插件
有几个必须的WordPress插件,你可以考虑安装。这些插件提供额外的功能。
UpdraftPlus:WordPress备份插件
大多数主机供应商为你的网站安排自动备份。但我们不想依赖他们,所以我们建议有你自己的备份方案。
有一个这样的插件可以帮助实现这一点,那就是UpdraftPlus。
UpdraftPlus是一个流行的插件,可以帮助备份你的WordPress网站。你也可以将你的备份存储在谷歌驱动器、亚马逊S3、Dropbox或Rackspace云。
通过备份你的商店,你确保你不会失去一切。如果你的网站出了问题,或者你的服务器崩溃了,你可以在几分钟内从备份中恢复它。
WordFence: WordPress安全插件
由于其受欢迎程度,WordPress可能容易受到黑客、垃圾邮件和恶意攻击。你最不希望的就是你的网站发生什么事情,让你在时间、金钱和声誉方面付出沉重的代价。
这就是WordPress安全插件,如WordFence,派上用场的地方。
WordFence是一个著名的、可靠的安全插件,确保你的网站处于安全状态。它可以阻止恶意流量,阻止暴力攻击,并确保你设置的密码是强大的。
Yoast SEO: WordPress SEO插件
想让你的网站在搜索引擎结果页上显示出来吗?
虽然为搜索引擎优化你的商店有很多事情要做,但安装一个SEO插件将提高你被搜索引擎注意的机会。
Yoast SEO是一个大受欢迎的WordPress插件,可以帮助你优化你的商店,以利于SEO。
添加标题和描述,生成一个XML网站地图,优化你的页面内容,并使用Yoast SEO做更多的事情。
Site Kit by Google: 分析你的网站流量的WordPress插件
当你经营一家实体店时,你想知道你的哪些营销努力正在带来红利,并将客户带到你的商店。
你的网店也是如此。好消息是,通过安装谷歌的Site Kit等插件,可以更容易知道你的网站上哪些是有效的,哪些是无效的。
通过将你的商店连接到谷歌的Site Kit,你可以得到关于你的客户的详细信息,他们是如何发现你的商店的,他们访问了哪些页面,他们在你的商店停留了多长时间,他们来自哪里,以及其他有用的信息。
利用这些信息,你可以相应地制定你的报价。
ShortPixel: WordPress图像优化插件
你的WooCommerce商店会有很多很多的产品图片。图像越好,客户购买的机会就越大。
然而,较高的图像尺寸可能很大,对页面加载速度有负面影响。而我们都知道,就搜索引擎和用户体验而言,页面速度是多么重要啊!
ShortPixel是一个WordPress图像压缩插件,可以在不影响图像质量的情况下减少图像大小。
支持所有流行的图像格式,包括WebP。
Elementor: WordPress页面生成器插件
市场上有几个页面构建器选项,包括可视化网站构建器Spectra。
Elementor是一个非常受欢迎的页面生成器。它对初学者很友好,使用易于使用的拖放建站方法,使你能够创建漂亮的页面。
如果你已经安装了我们的入门模板作为本教程的一部分,你已经安装了Elementor。
如果你想让你的网站有更多创造性的 Elementor 部件,你可以安装Ultimate Addons for Elementor。
它提供了40多个小工具和扩展,100多个网站模板,以及200多个预建的栏目块,所有这些都可以按照你想要的方式定制。
总而言之,几个WordPress插件可以帮助你为你的网站增加功能。我们几乎没有触及表面。
然而,这些必须使用的插件是很好的开始。
想要更多的选择吗?请看我们关于2023年每个成功的WordPress网站的最佳WordPress插件的详细文章。
想要WooCommerce专用的WordPress插件?那些可以帮助增加销售和转化率的?
这里有一份每个商店都需要的最佳WooCommerce插件的清单。
最佳兼容Elementor的WooCommerce主题
现在有很多WordPress主题,其中很多都与Elementor和WooCommerce兼容。
虽然我们没有在这里列出所有的主题,但我们已经提到了一些顶级的兼容Elementor构建器的WooCommerce主题。选择这些主题之一应该能提供你所寻找的体验。
1. Astra
我们拥有超过一百万的安装量,并且是唯一的非默认WordPress主题来实现这一目标,我们对创建高性能、优化的主题有一定的了解。
Astra是一个轻量级的WordPress主题,提供与Elementor和WooCommerce的集成。此外,Astra带有现成的WooCommerce演示网站,可以使用Elementor轻松定制。
使用Astra,你会得到:
更快的商店,有助于提高转换率
一个下拉式购物车,允许用户从任何页面查看他们的购物车
转化优化的结账过程,从而降低购物车放弃率
用销售气泡抓住用户的注意力,帮助提高销售额
完全响应的网站,在所有设备上都能正常工作
可定制的商店,无需编写任何一行代码
想要更多的功能?
升级到Astra Pro并获得额外的WooCommerce功能,如:
无限滚动,在用户不断滚动时动态加载你的产品
额外的结账选项,以提高用户体验,如两步结账,无干扰结账,以及更多。
更多的产品展示和画廊选项,可以轻松调整。也可选择在灯箱中打开图片
产品快速浏览功能允许用户在不访问详细产品页面的情况下预览产品细节。这有助于提高转换率
产品过滤器的画布外侧边栏
2. Hello Elementor + Theme Builder
Elementor是一个非常受欢迎的WordPress页面生成器插件,它有一些自己的主题,你可能想检查一下。
这些模板与WooCommerce配合得很好,可以使用Elementor WooCommerce Builder轻松定制。
使用专用的WooCommerce部件,如价格、添加到购物车的按钮,以及Elementor主题生成器的功能,你可以按照你想要的方式设计你的商店和产品页面。
3. GeneratePress
GeneratePress是另一个流行的WordPress主题,与WooCommerce兼容。
使用WordPress定制器,GeneratePress的WooCommerce设置允许你配置任何东西,如下拉式购物车、无干扰结账模式等。
虽然GeneratePress主题在WordPress上是免费的,但要访问WooCommerce设置,你需要GeneratePress Premium。
4. Neve
Neve是一个支持WooCommerce的WordPress主题,它有几个由Elementor提供的现成的演示网站。
Neve的免费版本提供完整的WooCommerce兼容性。对于更多的WooCommerce整合,你可能要考虑专业版。
Neve专业版包含一个WooCommerce booster模块,允许你定制你的商店、产品和结帐页面。
5. OceanWP
OceanWP是一个流行的WordPress主题,拥有700,000多个活跃的安装,为WooCommerce商店提供了许多内置功能。
你有现成的WooCommerce演示网站,都是由Elementor提供的。
WooCommerce的一些额外功能包括:
产品快速浏览
下拉式购物车
浮动的添加到购物车按钮
无干扰的结账过程
OceanWP为您提供大量的定制选项,并与Elementor兼容。
Elementor vs. Elementor Pro:何时升级
Elementor的免费版本很好用。无论你是刚开始还是经验丰富的WordPress网站开发者,Elementor都能提供一系列的设计可能性。
然而,如果你正在寻找更多的工具和功能来提高转换率和销售,总有Elementor扩展和Elementor Pro。
虽然我们在下面的比较表中更多地关注WooCommerce和Elementor方面,但下面是Elementor和Elementor Pro之间的一些重要区别。
虽然主题生成器允许你定制你的主题的每一点,但Elementor Pro的主题生成器允许你超越主题限制。使用 Elementor,你可以直观地设计网站的各种元素,如页眉、页脚、档案页、单篇文章等。这是否涉及编码?完全不需要!而且它可以在几乎所有的WordPress上使用!而且它几乎适用于任何WordPress主题。
你如何创建联系表格?我们猜测它是通过安装一个联系表单插件,如WP表单、Ninja表单、联系表单7,等等。虽然这些都是很好的选择,但Elementor Pro的表单部件给你同样的灵活性。在飞行中设计你的表格,并设置自定义警报和通知。想要整合一些自动化或CRM工具?Elementor Pro的表单部件让你只需点击几下就能做到。
你使用过Elementor库中的专业模板和块吗?如果你用过,你会知道专业版有更多的选择。使用这些专业设计的模板和区块,你可以轻松地定制它们,以创建令人惊叹的登陆页面、网页、动画标题、表格,以及更多。
除了上述内容,以下是你可以考虑使用Elementor专业版的原因,特别是如果你拥有一家网店。
| WooCommerce特点 | Elementor Free | Elementor Pro |
| 价格表小工具 |  |
 |
| 价格清单小工具 |  |
 |
| 产品档案模板 |  |
 |
| 单一产品模板 |  |
 |
| Woo产品小工具 |  |
 |
| Woo类别小工具 |  |
 |
| WooCommerce模板&区块 |  |
 |
| 20+ WooCommerce小工具 |  |
 |
WooCommerce, Astra和Elementor三者可以很好地组合
一个成功的网上商店需要一个全面的平台来建立。当在WordPress上创建一个网上商店时,WooCommerce是最好的。
它是一个非常受欢迎的电子商务平台,可以与WordPress和其他插件和主题无缝集成。最重要的是,WooCommerce是开源的,而且完全免费
当你把WooCommerce与Elementor和Astra结合在一起时,你就有了一个高度优化的网上商店,它可以转化和提高销售。
更不用说,在购物体验上也是非常高的!
现在交给你了。你是否使用 Elementor 和 Astra 主题建立了一个 WooCommerce 商店?或者你使用了不同的页面生成器和WordPress主题?让我们知道。