WooCommerce短代码Shortcodes使用方法
什么是简码? 你可能以前听说过这个词,但可能认为它只是一个技术概念,一般的WordPress用户不需要了解。
或者,也许你以前也用过一两个短码,但并不完全掌握它们在更深层次上是如何工作的。
无论怎样,如果你想释放WooCommerce的全部潜力,你肯定想让自己熟悉短代码。
为什么呢?因为它们为该插件的许多功能提供动力,包括所有面向公众的页面,如结账、购物车和产品类别。
最重要的是,知道如何使用WooCommerce的快捷键,可以让你创建高度定制的销售页面,以及一个令人难以置信的销售漏斗,为任何情况建立一个强大的电子商务网站。
在这篇文章中,你会学到以下内容:
什么是简码
为什么你应该使用WooCommerce的短代码
你可以如何使用它们
让我们开始吧!开发过程更容易。
什么是短代码?
如何插入短代码
WooCommerce短代码如何工作
所有WooCommerce短代码的列表
其他有用的简码
短代码的故障排除
小结
什么是短代码?
简单地说,简码是在你的网站上执行特定动作的一小段代码。
当你把这些代码放在WordPress的页面、文章或部件区域时,就会发生一些事情。具体会发生什么,取决于短代码。有些会加载文章内容,而有些会显示一个联系表格。有数百种不同的使用情况。
短码是一个WordPress范围内的功能,所以它们都有相同的格式。其结构很简单:一个简短的文本被放置在两个括号之间,像这样:
[shortcode]
许多不同的插件和主题使用短代码。因此,短代码通常会在前面加上插件本身的名称,以区别于其他的插件,像这样:
[pluginname_shortcode]
然而,这并不总是这样的。这取决于特定的插件。
什么是WooCommerce短代码?
WooCommerce短代码是为WooCommerce插件设计的短代码。WooCommerce有几十个快捷键,它们被用来显示大多数页面,所以了解它们的工作原理很重要。
当你第一次安装WooCommerce并通过设置向导时,一些页面被自动创建。如果你去编辑其中一个页面,你会发现它们包含一个短码。
当页面被加载时,该短码会加载相关内容。例如,[woocommerce_cart] 短码将加载WooCommerce购物车页面。
短码被用来显示以下WooCommerce页面:
产品
购物车
结账
我的账户
订单跟踪
为什么要使用WooCommerce Shortcodes?
短码是定制您的WooCommerce商店的一种简单方法。通过粘贴一个短代码(并修改一些小参数),您可以轻松地创建您喜欢的任何类型的电子商务网站。
您可以选择显示哪些产品,如何订购,以及每页显示多少个。此外,你还可以在合适的地方添加 “Add to Cart” 按钮,比如在你的文章的结尾。
你也不需要知道如何编码。你只需要复制和粘贴一行或两行文字。很简单,对吗?
如何插入短代码
现在你知道了什么是简码,让我们来谈谈如何将它们添加到你的网站。
古腾堡区块编辑器
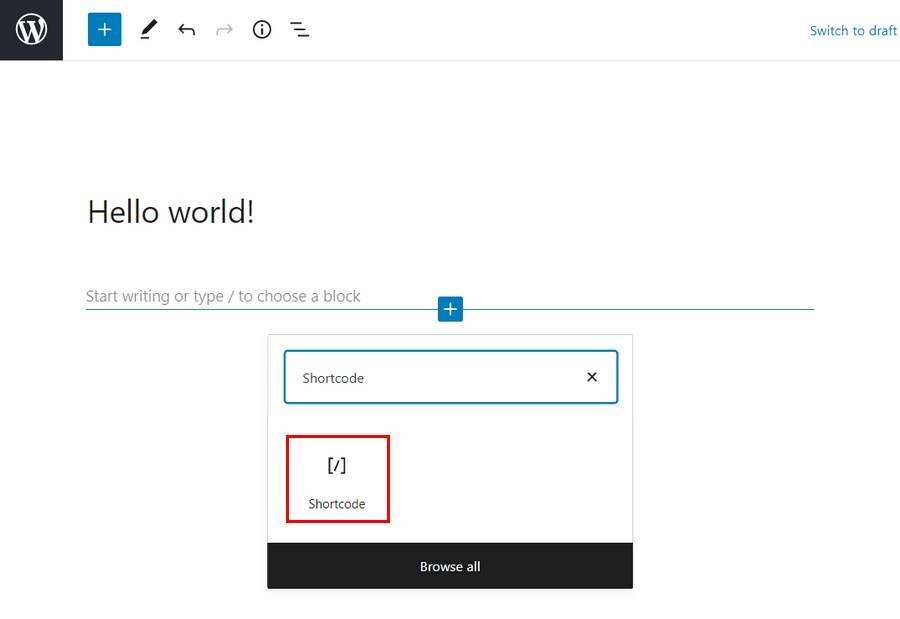
有了Gutenberg编辑器,添加短代码很容易。只需按下加号添加一个新的块,在搜索栏中输入Shortcode,并选择短码区块。
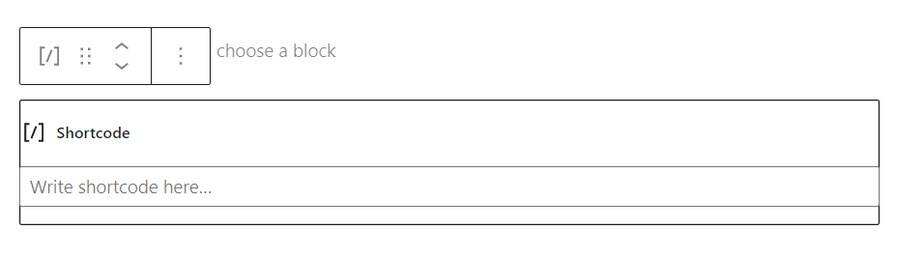
然后,在字段中输入你的短码。
保存页面并查看它。现在你会看到你的短码的结果。
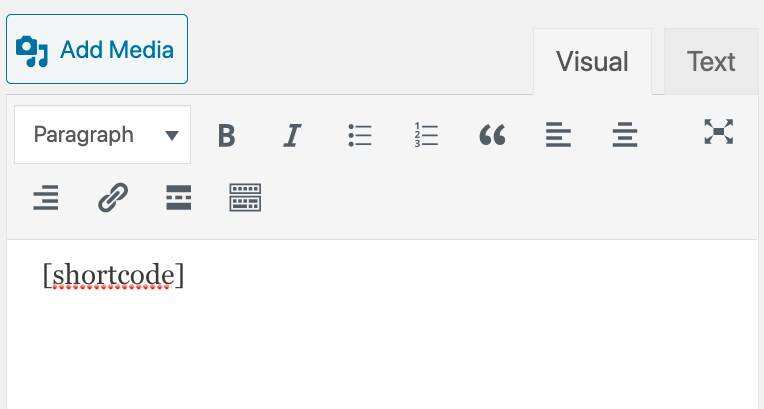
经典编辑器
如果您喜欢使用经典编辑器,添加短代码也很容易。
只需像上面那样添加短代码,确保包括括号([和])。
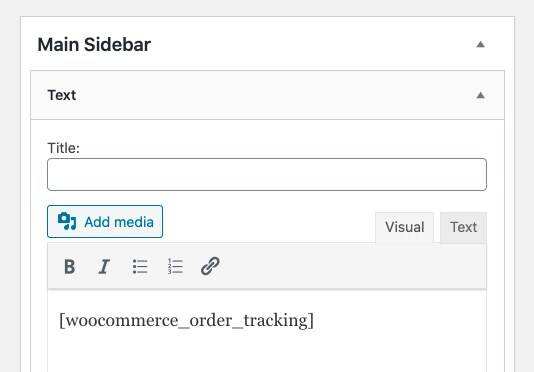
小工具
要添加一个短代码到一个部件化的区域,只需添加一个带有短代码的文本部件。
然后,加载页面,在您的侧边栏上看到短代码的内容。
WooCommerce短代码如何工作
虽然它们看起来很简单,但短代码实际上是相当强大的!让我们来谈谈组成短代码的不同部分!让我们来介绍一下组成一个短码的不同部分。
短码本身
短码是一个单独的词或一组用下划线连接的词,像这样:
[products]
[woocommerce_order_tracking]
虽然有些简码可以单独使用,但有些简码需要一些参数。
参数
参数,或参数(在一些WooCommerce的文档中称为args),是一些额外的行,使短代码的动作更加具体。大多数,但不是全部,WooCommerce的短代码都使用参数。
例如,如果您在[products s]短代码中添加on_sale=”true”,那么显示的产品将是正在销售的产品。
所有WooCommerce短代码的列表
现在让我们来看看一些最有用的WooCommerce短代码。
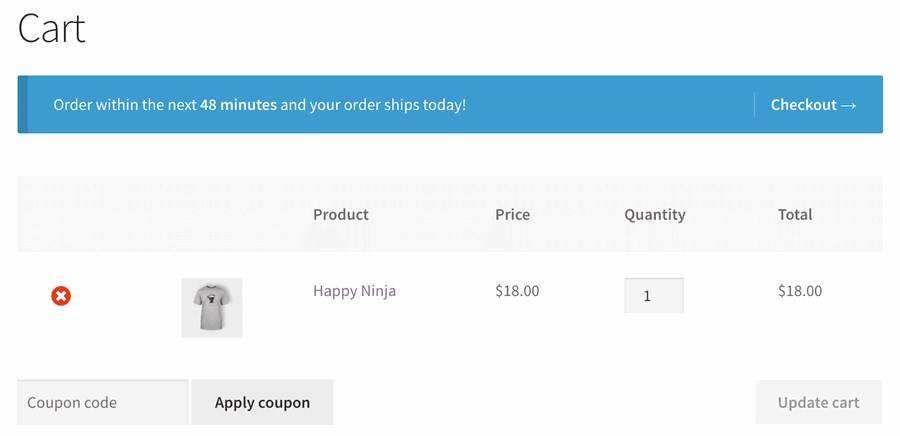
[woocommerce_cart]
这个短码将WooCommerce购物车的功能添加到页面中。换句话说,它将显示用户加入购物车的所有产品。没有任何参数可以添加到这个短码中。
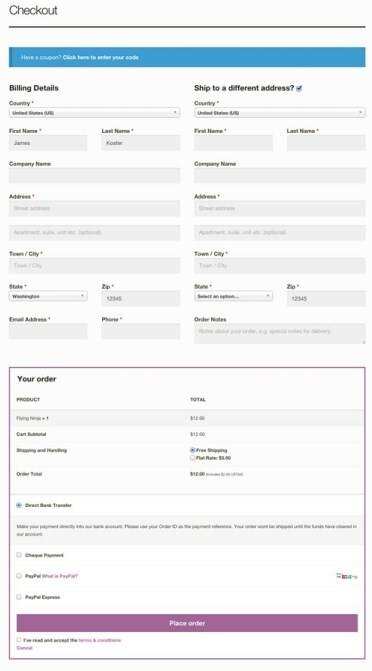
[woocommerce_checkout]
这个短码显示结账页面。由于它是您业务的一个重要方面,请确保该页面被正确设置。毕竟,如果客户找不到结账,他们就无法购买任何东西
如同上面的[woocommerce_cart],结账页没有额外的参数。
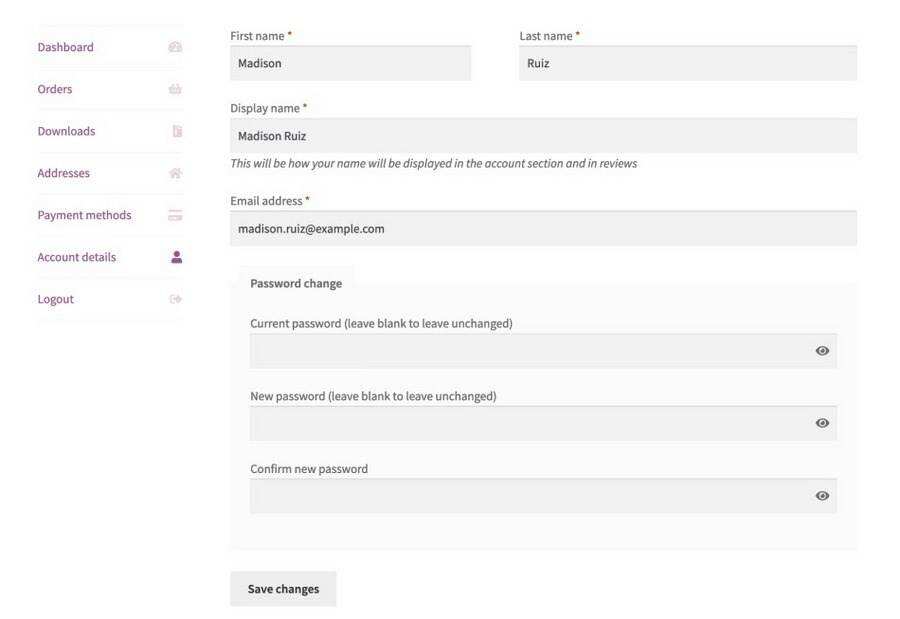
[woocommerce_my_account]
这个显示的是 “My Account” 页面,其中包含了客户的所有信息,以及他们以前在你的商店的订单。
默认情况下,显示的订单数被设置为15。你可以通过将数字设为-1来改变它,以显示所有的订单。
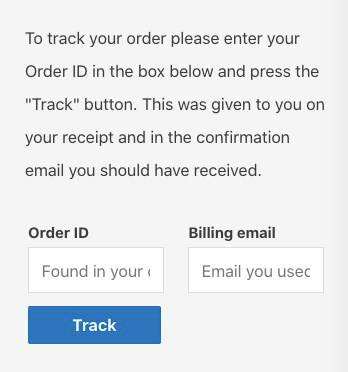
[woocommerce_order_tracking]
这个短码创建了一个 “order tracking” 页面,它允许客户看到他们的订单的当前状态。没有其他参数。
[products]
[products]短代码是WooCommerce中最强大和最广泛使用的短代码之一。正如您可能猜到的,它显示您的产品。有大量的参数允许您自定义显示产品的类型和数量。
要添加一个参数,只需写下它的名字,然后是等号和引号内的期望值。请确保这是在[products s]短代码内。
例如,要显示3个shoes类别的产品,请使用这个短码:
[products limit="3" category="shoes"]
为了使它更容易理解,我们已经包括了一个产品短码的样本,每个短码下面都包含了参数。
用limit控制显示的产品数量
limit参数控制显示产品的数量。默认情况下,它将是-1,显示所有产品。
例子
[products limit="3"]
用category类别显示来自某个类别的产品
category参数将显示具有某个类别lug的产品。你可以通过在它们之间放置一个逗号来添加多个类别。
例子
[products category="shoes, hats"]
自定义布局
有几个参数可以帮助你控制产品页面的布局。
1. columns
这个参数控制列的数量。默认情况下,它被设置为4,尽管这通常会在移动端折叠成一个较小的数字(取决于你的主题。)
例子
[products columns="3"]
2. paginate
这个参数将决定你的产品结果页面是否会被分页。它只有两个选项:true或false。默认情况下,它被设置为false。
你可能希望将paginate参数与我们上面提到的limit参数结合起来使用。因此,限制参数将决定每页列出多少个项目。
例子
[products paginate="true"]
3. orderby
这个参数有许多选项,允许你自定义产品的排序方式。默认情况下,它们将按产品的标题排序。
你可以添加一个以上的选项,用一个空格隔开它们。
date:这是按产品的发布日期排序(新的优先)。
id:这个设置将按产品的帖子ID来排序
menu_order:这将按菜单顺序排列产品(低位数字先)。
popularity:这将按购买次数排列产品(最多者优先)。
rand:这将以随机顺序显示产品。对于使用缓存插件的网站可能会有问题。
rating:这将按照产品的平均评分,从高到低排序。
例子
[products orderby="date"]
4. order
基于上述orderby设置,这决定了顺序是升序(ASC)还是降序(DESC)。默认情况下,它是ASC。
例子
[products order="ASC"]
5. skus
SKU是指库存管理单位(Stock Keeping Unit)。它是一个系统,旨在跟踪不同市场上的产品。虽然它们不是WooCommerce所要求的,但它们是强烈推荐的,特别是如果你打算批发销售你的产品。你可以使用这个插件,为你的所有产品自动生成SKU。
这个参数可以让你添加特定的SKU,这些SKU应该用逗号分开。
例子
[products skus="tshirt-white-small, tshirt-white-medium"]
6. tag
这可以让你显示带有某个标签的产品。你可以通过在它们之间加一个逗号来添加多个标签。
例子
[products tag="blue, summer"]
7. class
这将在元素周围添加一个HTML封装类,允许你用CSS修改它。
例子
[products class="custom-element"]
8. on_sale
想显示被标记为打折的产品?使用这个参数。选项是true或false。请确保不要与best_selling或top_rated同时使用。
例子
[products on_sale="true"]
9. best_selling
这将显示最畅销的产品。选项是true和false。请确保不要与on_sale或top_rated同时使用。
例子
[products best_selling="true"]
10. top_rated
top_rated参数将显示评价最高的产品。可用的选项是true和false。请不要与on_sale或best_selling同时使用。
例子
[products top_rated="true"]
产品属性
这些简码可以用来根据产品的属性来显示产品。属性是多个产品共用的元素。例如,size 或 color.
1. attribute
这将显示具有某种属性的产品。
2. terms
这必须与上述属性一起使用。它将显示与该属性相关的某些术语的产品。例如,属性可能是size,术语是small, medium, 或 large。
3. term运算符
这些允许你进行简单的计算,以确定哪些术语将被包括在内。同样地,它们必须与attribute和terms一起使用。
AND:将显示所有列出的属性的产品
IN:将显示选定的术语。这是默认的。
NOT IN:将显示不在所选术语中的项目(即除您选择的术语外的所有项目)。
4. tag运算符
与上面的term运算符相同,除了标签。
AND:将显示具有所有列出的标签的产品
IN:将显示具有所选标签的商品。这是默认的
NOT IN:将显示不在所选标签中的项目(即除您选择的标签外的所有项目)。
5. visibility
这将根据产品在您网站上的可见度来显示它们。
Visible:显示在搜索和您的网站上可见的产品。这是在默认情况下设置的
Catalog:显示在商店中可见的产品,但不在搜索结果中。
Search:显示在搜索结果中可见的产品,但不显示在商店中。
Hidden:显示在搜索结果和商店中都隐藏的产品,但只能通过直接的URL访问。
Featured:显示被标记为特色的产品
6. cat_operator
Cat代表类别。这允许您进行简单的计算,以确定哪些产品将被包括在内。
AND:显示所有类别中的产品
IN:显示所选类别/分类中的产品
NOT IN:显示不在所选类别中的产品
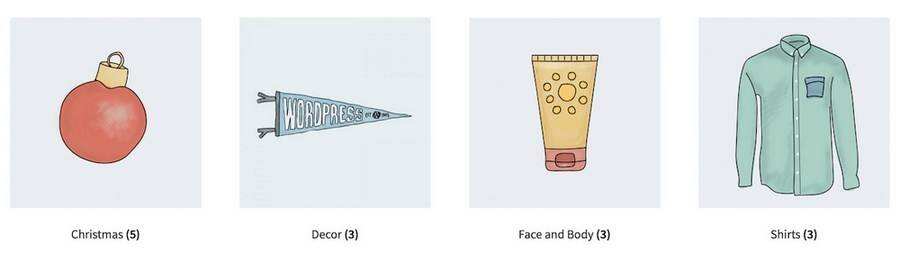
产品类别
这两个简码允许你显示你的产品类别。与产品本身一样,有大量的自定义选项。
[products _categories]
在没有任何参数的情况下,这个简码将在一个页面上显示您所有的类别。如果您想添加一个以上的类别,您也应该使用这个短码。
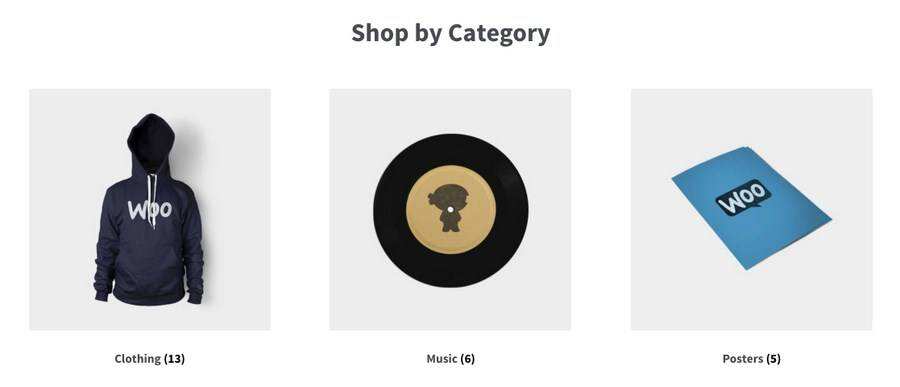
[products _category]
这是用于显示一个特定类别的通用短码。您需要添加一个特定的参数,如下所示,以便实际显示一个(或多个)。
参数
现在让我们来看看产品类别短代码的可用参数。
1. ids
通过他们的ID显示特定的类别。
例子
[products_categories ids="1,2"]
2. limit
这决定了将被显示的类别的数量。
例子
[products _categories limit="5"]
3. columns
这个参数决定了列的数量。默认情况下,它被设置为4。
例子
[products _categories limit="5"]
4. hide_empty
这将隐藏空的类别。有两个选项: “1” 和 “0”。”1″ 将隐藏空类别,而 “0” 将显示它们。默认情况下,它被设置为 “1”。
例子
[products _categories hide_empty="1"]
5. parent
这个参数将显示一个特定的父类别的子类别,该类别是以id为目标的。例如,[parent=”3″]将显示ID为3的类别的子类别。
如果你把parent设置为 “0”,将只显示顶级的类别。
例子
[products _categories parent="0"]
6. orderby
这是控制类别显示的顺序。默认情况下,它将按名称排序,但你也可以将其改为id、slug或menu_order。
例子
[products _categories orderby="id"]
7. order
与orderby相关,这个参数将使排序升序(ASC)或降序(DESC),默认情况下,它被设置为 “ASC”。
例子
[products _categories order="ASC"]
其他有用的简码
现在让我们来看看其他一些有用的简码吧!
[add_to_cart]
这个短码让您轻松地为一个特定的产品创建一个添加到购物车的按钮,这个按钮是以id为目标。有相当多的参数。与其他短代码一样,每个参数应放在两个引号内,”像这样”。
id:通过ID选择产品
style:直接定制按钮的CSS
sku:通过SKU选择产品
show_price:选择是否与按钮一起显示价格。有两个选项,”TRUE “和 “FALSE”
class:为按钮指定一个HTML类,这样你就可以用CSS代码锁定它。
quantity:选择将被添加到购物车的产品数量。在大多数情况下,这将只是 “1”。
例子
[add_to_cart id="34" style="border: 1px solid #111111;" show_price="TRUE" quantity="1" class="example-cart-button"]
[add_to_cart_url]
这个短码将显示一个特定产品的实际URL。只有两个参数:
id:通过ID定位产品
sku:通过SKU定位产品
例子
[add_to_cart_url id="99"]
[shop_messages]
想在非WooCommerce页面上显示WooCommerce信息?这个短码将允许您在任何有它的页面上显示通知,如 “This product has been added to your cart”。
优惠券短码
WooCommerce还提供了一种在任何页面上显示可用优惠券的方法。然而,你需要购买他们的Smart Coupons插件,你可以在这里阅读更多信息。
短代码的故障排除
在最后一节中,让我们简单介绍一下阻碍短代码工作的一些常见问题。
短码位于
标签之间当添加一个短代码到一个页面时,确保它不在
标签之间,这些标签是用来显示(而不是执行)代码的。引号是卷曲的,不是直的
另一个常见的错误是,如果引号(与参数一起使用)是有角度的,或 “卷曲的”(像这样:“),而不是直的(像这样:“)。参数不会与卷曲的引号一起工作。
小结
正如你可能注意到的,WooCommerce中有很多短代码!希望这篇指南对你有帮助!希望本指南对你的电子商务工作是一个有用的资源。
虽然它看起来有点技术性,但快捷键的力量和灵活性使你可以创建你梦想中的几乎任何类型的电子商务页面。
如果你正在使用WooCommerce,你是否利用了简码?如果有,是以什么方式?如果没有,是不是因为你觉得这个过程令人困惑?请在评论中告诉我们!