如何有效地在WordPress文章或者页面添加可点击链接
在线链接为简单的在线互动奠定了基础,无论是将用户发送到网页、可下载的文件,还是其他应用程序。
最棒的是,你可以在许多应用程序中制作可点击的链接,包括作为内容管理系统、网站建设器、文字处理程序和电子邮件客户端。
本指南说明了你需要知道的关于如何使链接可被点击的一切,同时还解释了链接背后的基础知识以及你在创建链接时可能遇到的术语。
超链接基础知识
如何使链接可以点击
如何使链接在新标签中打开
如何在超链接中添加Nofollow?
如何链接到现有的内容
如何制作可点击的电话、短信和电子邮件链接
超链接基础知识
对于一段内容–如文本或图像–提供点击性,或将你的光标放在内容上并导航到其他地方的互动选项,有各种术语。
其中一些术语包括:
链接
超链接
可点击的链接
从技术上讲,所有这些都有自己的定义,但现在它们可以互换使用。
用户与网上内容互动的能力依赖于这些超链接,用户可以滚动到一点文字、图像或按钮上并点击它,从而将他们送到另一块内容(如外部网页)或执行一个动作(如用智能手机拨打一个电话号码)。
一个简单的HTML编码版本的超链接看起来像这样:
the hyperlink text
但是,当考虑到目标和nofollow元素等可选项目时,它就变得更加复杂:
the hyperlink text
注:要制作一个可点击的链接,你必须用你自己的信息取代上述例子中的 “https://example.com/”和 “超链接文本”。
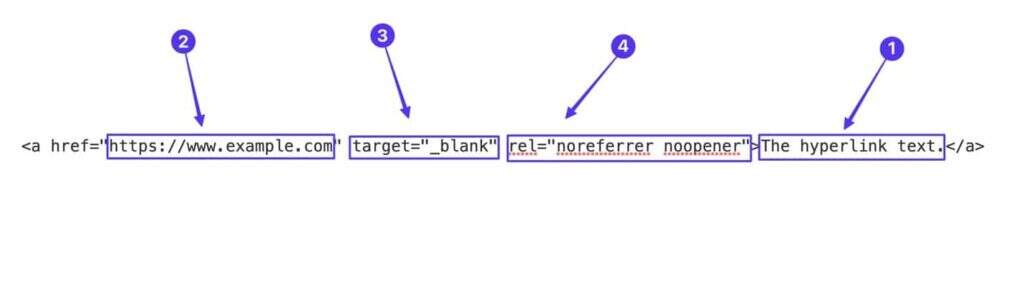
以下是构成超链接的要素:
内容
URL或固定链接
目标
Nofollow, noreferrer, 和 noopener
超链接的要素
继续阅读以了解这些元素中的每一个,以及它们如何工作。
内容
你可以用两种类型的内容创建可点击链接:
文本
图形
这意味着,只要你使用的应用程序支持超链接,你就可以在你的内容中找到任何一行书面文字或图像,并将其变成一个可点击的链接。
超链接的文本
文本是制作可点击链接时的内容选项之一。
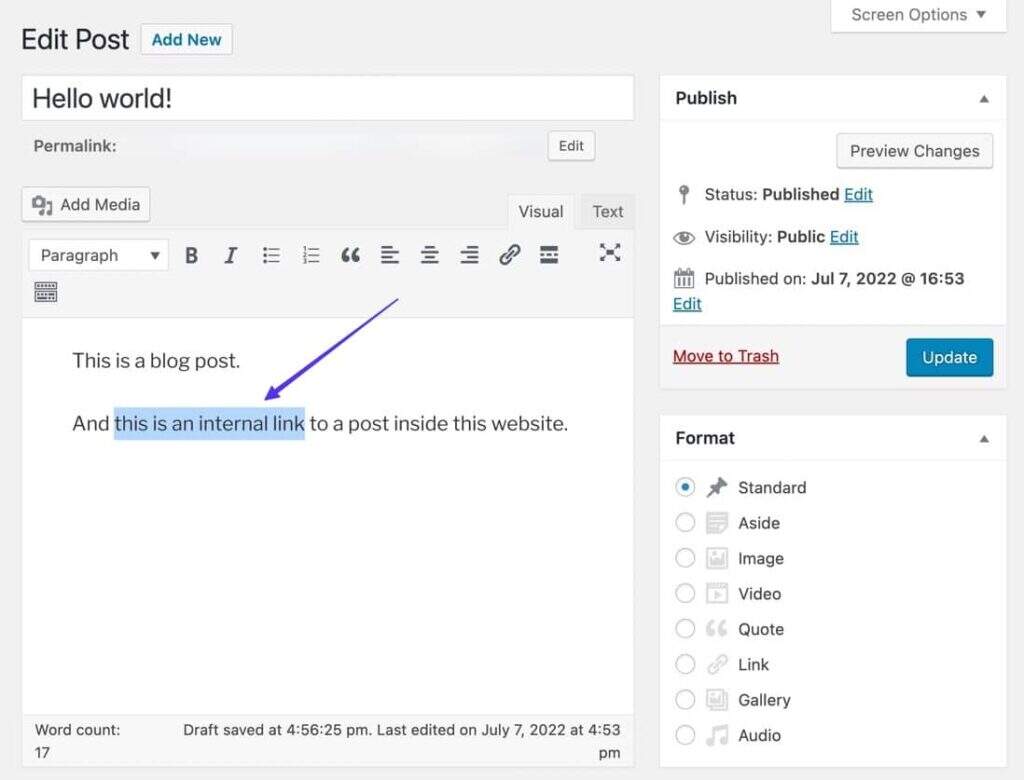
如果你使用的是像WordPress这样的编辑器,你可以在编辑器屏幕上突出任何你想要的文本,然后选择链接按钮。
在WordPress中添加一个链接
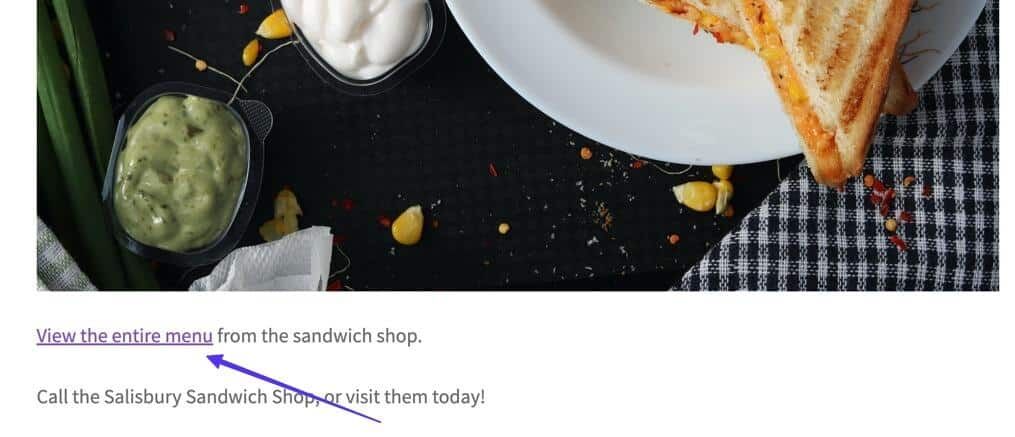
这在前台渲染了一个链接,通常是彩色的、带下划线的文本。
前台的可点击链接
当用户用鼠标悬停在一个文本超链接上时,它有时会发生变化,通常会改变颜色或隐藏下划线,以说明它是一个可点击的链接。
此外,当鼠标移动到文本链接上时,浏览器通常会显示链接的URL的预览,让你看到它通往何处。
目标URL的预览
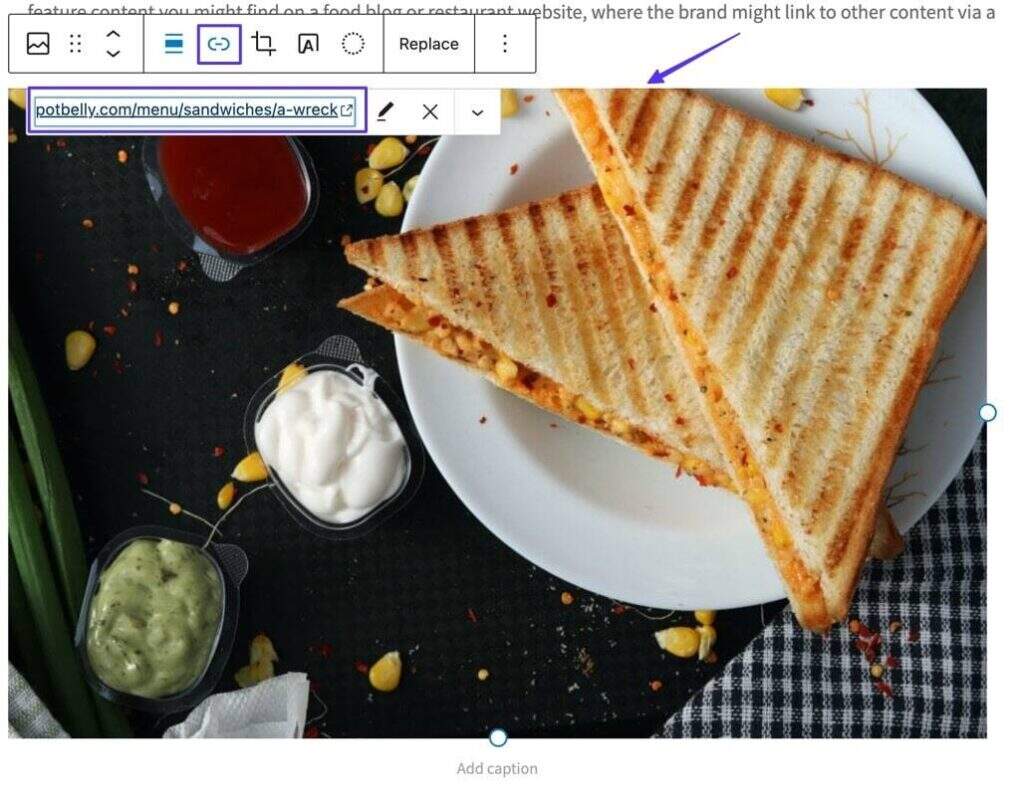
超链接的图片
许多程序–包括WordPress–让你使用在线媒体(如图片)生成超链接。
这个方法是在后台选择一个图片(而不是文本),然后通过链接函数添加所需的URL。
链接一个图像
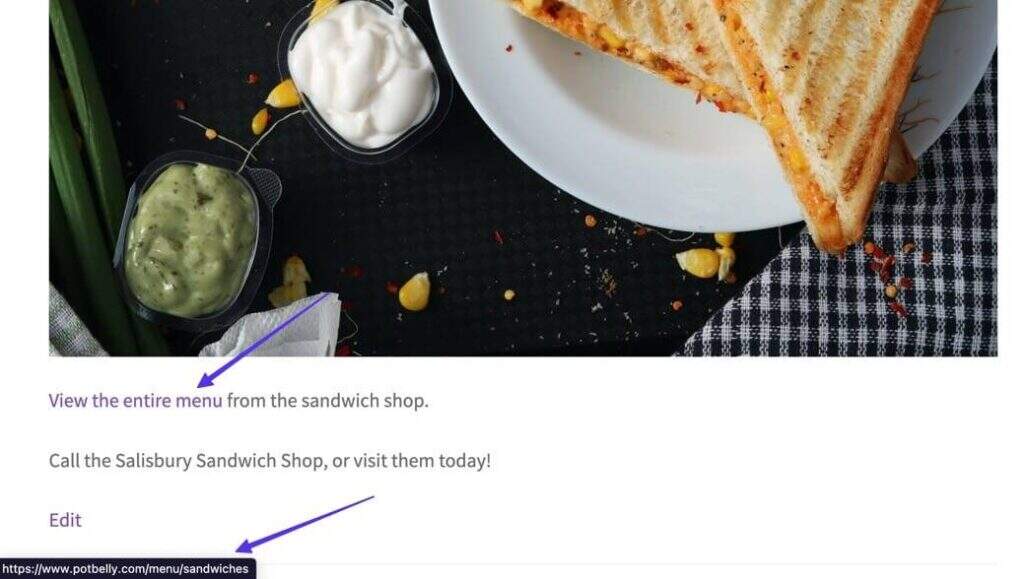
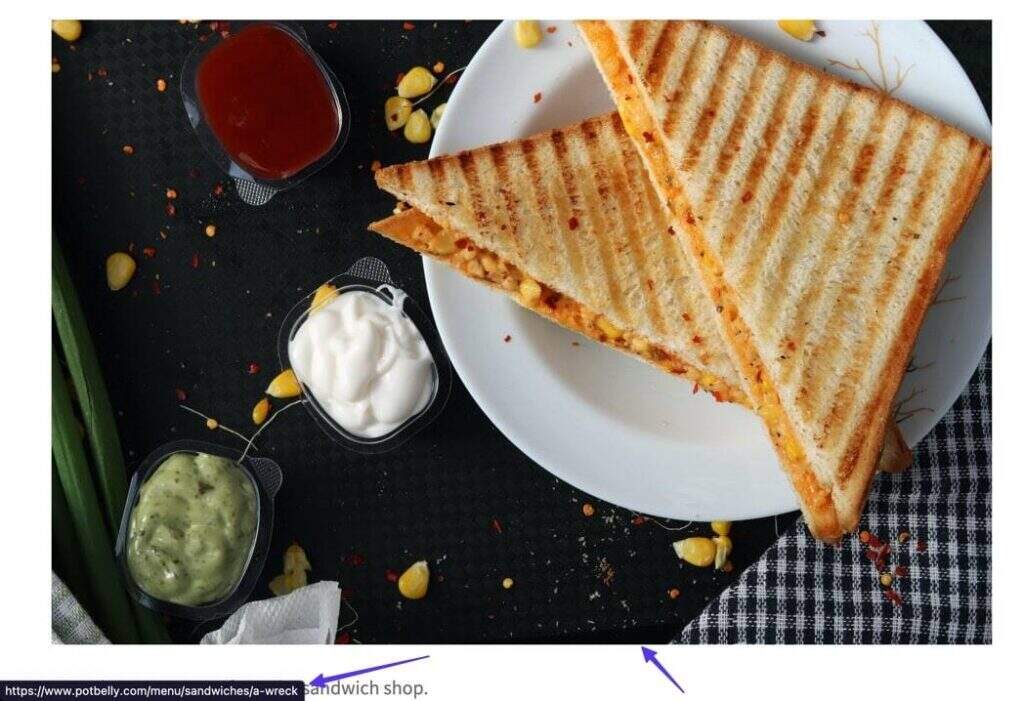
一旦发布,当悬停在图片上时,标准的光标箭头会变成手形光标,访问者会看到浏览器呈现出链接的URL的预览。
目标URL的预览
无论是图像链接还是文本链接,点击它将激活一个动作,比如将用户发送到一个不同的URL。
一个外部目标页面
编码是怎样的
超链接中的文本或图像内容在下面的例子中用 “链接文本” 表示:
链接文本
然而,学习如何制作可点击的链接意味着你将用自己的内容替换文本。
对于文本链接,可单击的文本位于右括号之前。
链接文本
图片链接有点不同,因为它们必须包括图片的URL(如果上传到您的网站媒体数据库,则最好)。
该媒体URL位于 img src="" 部分的引号之间。
图片来源URL
还有其他一些元素需要添加到图片链接中,比如:
一个alt标签(alt=””): 描述图像的文本,供搜索引擎爬虫和视力受损的用户使用。
一个类别(class=””): 一个编码名称,用于在你的代码或网站文件的其他地方使用该图像。
URL
作为超链接的一部分,URL作为目标或行动,在人们点击链接时发生。
一个可点击链接中的URL
但不是所有的URL都具有网页URL的功能。你可能会发现,一些超链接具有 “点击呼叫” 功能,允许用户从他们的智能手机上直接点击呼叫一个电话号码。
点击呼叫功能的一个例子
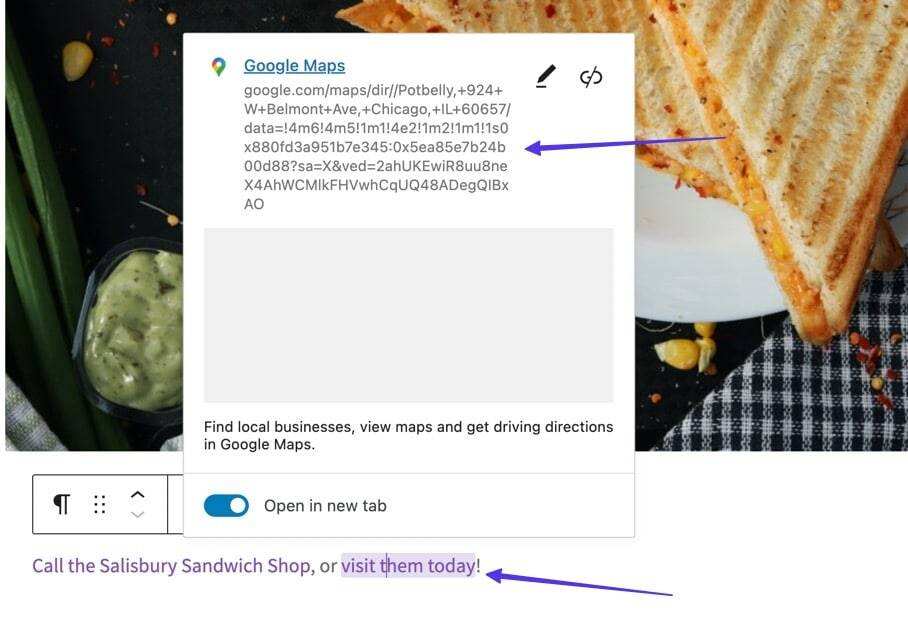
另一个选择是揭示一个地图,打开用户手机上的地图应用程序。
通往地图应用程序的链接
编码看起来如何
可点击链接中的URL被放在超链接的 <a href="" 部分的引号之间。
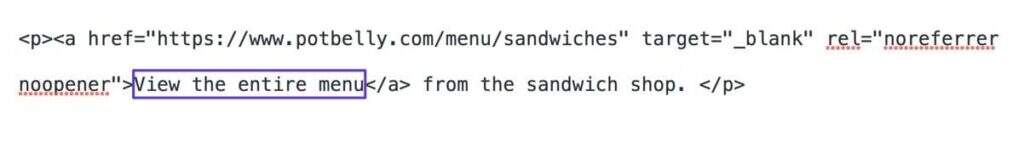
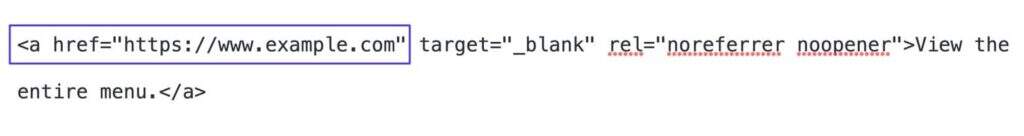
例如,以下超链接代码的https://www.example.com部分就是URL:
View the entire menu.
超链接HTML代码中呈现的URL
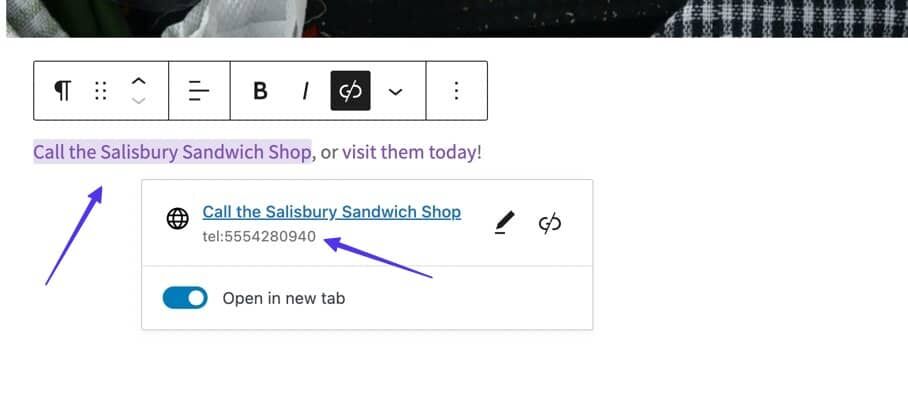
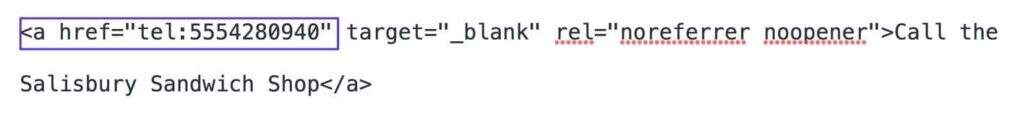
有些URL指向可下载的文件,而有些则需要特殊的编码。例如,一个 “点击呼叫” 的链接需要你在 href="" 的引号内放置 tel: 和一个电话号码。
电话的例子:点击呼叫链接
目标窗口
目标窗口是一个超链接的可选部分。它指定内容是在同一个浏览器标签页还是在一个新的浏览器标签页打开。
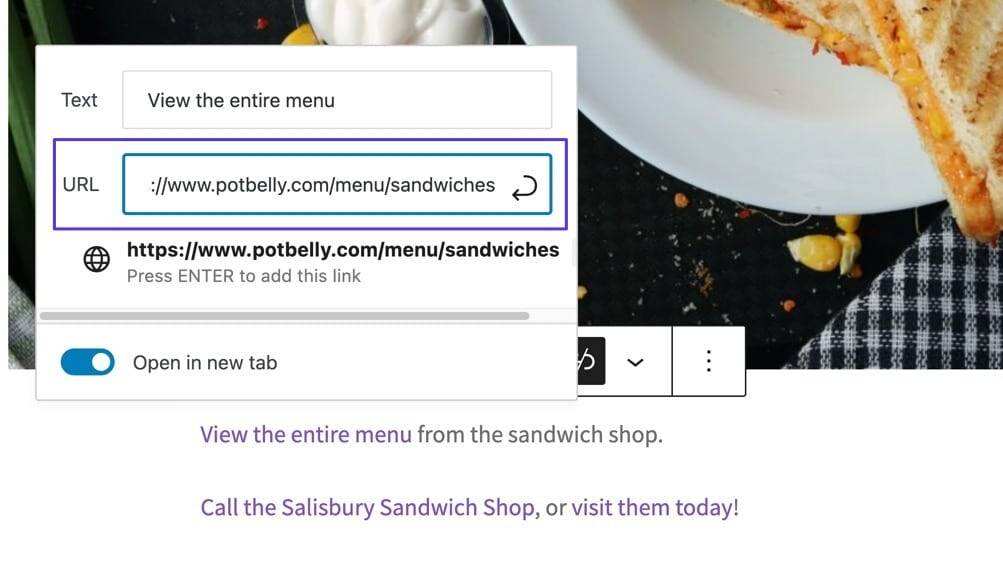
在WordPress和许多其他应用程序中,你可以通过使用视觉编辑器来添加目标窗口,而不需要触及任何代码。
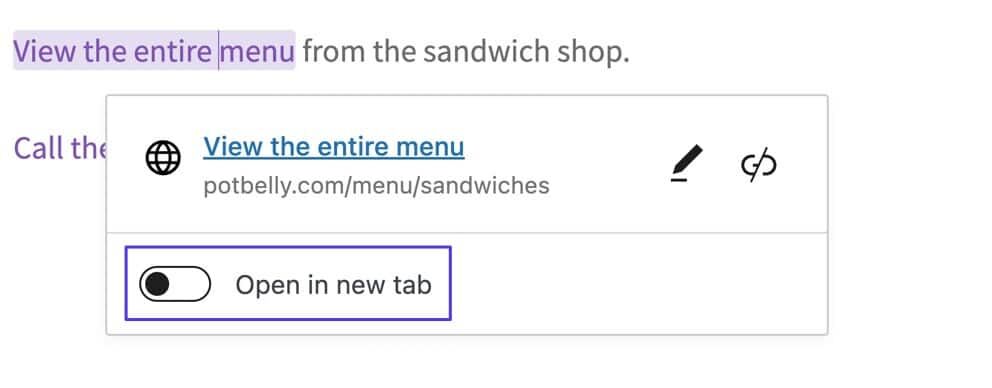
如果你想让链接在用户当前查看的同一标签中打开,只需关闭 “在新标签中打开” 的切换键。
关闭在新标签中打开的开关
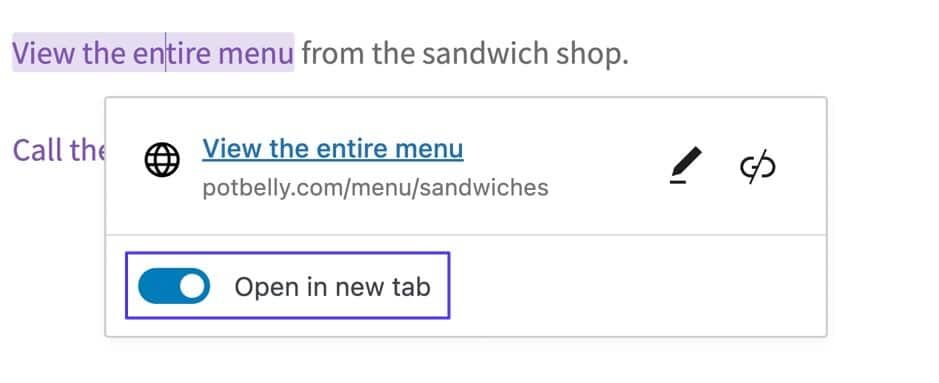
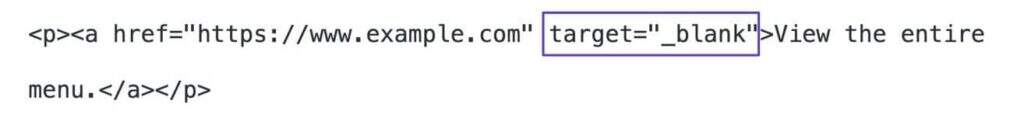
另外,你可以激活 “在新标签页中打开” 开关,它自动为超链接编码添加 _blank 属性,并在点击时在新标签页中打开URL。
在新标签页中打开的开关打开了
编码是怎样的
这些选项是通过添加和编辑超链接中的 target="" 元素来触发的。
尽管目标属性有几个值,如 _blank 、 _parent 、 _self 和 _top ,但我们一般只使用 _blank 值。
一个没有 _blank 目标的超链接看起来像这样:
链接中没有_blank目标
你会注意到,这与普通的超链接没有什么不同。这是因为超链接,默认情况下,不会在新标签页中打开。因此,你不必对该链接做任何事情,除非你希望它在一个单独的浏览器标签页中打开。
一个带有 _blank 目标的超链接,会触发URL在一个单独的标签页中打开,看起来像这样:
View the entire menu.
带有 _blank目标的可点击链接
nofollow, noreferrer, and noopener
你还可以为可点击链接添加额外的元素,其中大部分元素都可以增加安全性或禁止搜索引擎爬取:
nofollow:一个阻止 “SEO链接权重” 分散到被链接网站的属性。这有助于保护你的网站,并能从搜索引擎中隐藏链接。
noopener:这是一个HTML属性,会自动添加到标记为 “在新标签中打开” 的WordPress链接上。它与noreferrer配对,以尽量减少在新标签页中打开链接的某些安全问题。
noreferrer:通常与noopener配对,noreferrer属性阻止所有推荐信息传递给目标网站,增加额外的安全性,并可能阻止来自跟踪网站和联盟收益网站的数据。
你不能通过查看实时网站上的链接来识别任何这些链接属性。相反,你必须进入HTML代码。
编码是怎样的
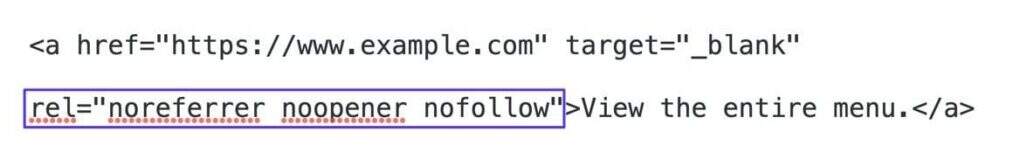
所有这些链接属性都在可点击链接的 rel="" 部分的引号之间。
有可能在一个链接中包含所有这些属性。
包含noreferrer、noopener和nofollow的链接
另外,你可能会看到一些超链接只包括noreferrer noopener属性,或者只包括nofollow而不包括其他两个。这完全取决于链接创建者想要实现什么。
你可能想让链接可点击的原因
在学习如何使链接可点击时,重要的是要了解超链接背后的所有原因。这样,你就会意识到这些功能,并能在将来利用它们。
以下是你可能想让一个链接可点击的主要原因:
一般内部/外部的超链接到URL:你可以做一些文字链接,引出你的网站(比如用于引用资料来源或用第三方研究报告加强论证),或引向你网站上的其他页面(对于把读者送到相关内容并让他们在你的网站上停留较长时间特别有用)。
链接图片:你可以在WordPress和许多其他网站建设者的任何图片上添加超链接到URL、媒体文件或附件页面。
链接按钮:CSS按钮提供了添加超链接的选项,与纯文本相比,为你的可点击链接增加了更有吸引力的视觉体验。
电话号码:通常被称为 “点击呼叫” 功能,指向电话号码的超链接会打开具有呼叫功能的应用程序,如您设备上的实际电话应用程序,或Skype。
地址:超链接到谷歌或苹果地图上的特定坐标,意味着点击该链接的用户会将该信息自动放到他们的GPS/地图应用程序中,以便进行导航。
电子邮件地址:这与 “点击呼叫” 链接类似,但有电子邮件地址。它触发了手机或电脑上的电子邮件应用程序,以及一个新的电子邮件组成,并在收件人栏中添加了一个特定的电子邮件地址。
要创建锚点链接:你可以通过使用锚链接链接到同一页面上的内容;这些链接对于在长篇博客文章的开头创建一个目录非常流行。它们有时被称为 “书签超链接”。
提供一个可下载的文件:WordPress和其他网站建设者提供的工具可以上传SVG文件、PDF、HTML文件等等;你甚至可以批量上传项目。之后,可以在文章/页面中创建超链接,让用户直接下载文件到他们的设备上。
现在,我们已经涵盖了超链接的类型和你可能想要生成超链接的原因,继续阅读以了解如何实现它。
如何使链接可以点击
你选择创建链接的方法取决于你的经验。你可以选择更容易的视觉方法或考虑使用HTML代码。
如何使一个链接可被点击,有四种主要方法:
使用WordPress经典编辑器
使用WordPress区块编辑器(Gutenberg)。
使用HTML
使用任何图形用户界面(GUI)。
请记住,所有这些方法对WordPress的文章和页面都有类似的作用。这些指南(特别是方法4)对其他应用程序/网站建设者也有帮助,但一些术语/功能可能会有所不同。
方法1:使用WordPress经典编辑器
如果你正在使用WordPress经典编辑器,在一个帖子或页面上做一个可点击的链接的最简单的方法是通过可视化编辑器标签。
要做到这一点,去你的WordPress仪表板的 “文章” 或 “页面” 部分,选择一个你想编辑的单独的页面或帖子,使用 “可视化” 标签。
第1步:高亮显示你想要的可点击文本
对于一个文本链接,最好是已经在视觉编辑器中输入了文本。此后,使用你的光标来突出显示这串文本。
突出显示一些文本
如果你要把一张图片变成一个可点击的链接:
选择图片,这样你就可以看到一个编辑工具条和图片周围的轮廓。
选择图像
第2步:点击插入/编辑链接按钮
在文本仍然突出显示的情况下,滚动到视觉编辑器工具栏中的插入/编辑链接按钮。该按钮的图标看起来像一个链环。
点击插入/编辑链接按钮
如果你要把一个图片变成一个可点击的链接:
在仍然选择图片的情况下,点击插入/编辑链接按钮(看起来像一个链环的那个)。
选择 “编辑” 按钮
第3步:粘贴一个URL
这将显示出一个空的URL字段。复制(Command + C,或Ctrl + C)所需的链接URL到你设备的剪贴板上。这个链接可以是你在互联网上其他地方找到的外部URL,或者是你自己网站上的URL。
复制后,将其粘贴(Command + V,或Ctrl + V)到该字段。
粘贴一个URL
如果你要把一个图片变成一个可点击的链接:
将所需的URL粘贴到显示区域,然后点击 “应用” 按钮来激活该链接。
插入链接并点击 “应用” 按钮
第4步:应用链接
点击 “应用” 按钮,激活链接并使文本可以点击。
点击 “应用” 按钮
现在你应该看到你的文本中的超链接部分有下划线,而且可能是不同的颜色。
产生的链接
如果你在你的编辑器中点击超链接,就会显示出一个可以测试的实时链接,同时还有编辑工具,以防你想改变超链接。
附加选项
我们将在下面的章节中介绍更高级的可点击链接,但值得注意的是,你在经典WordPress编辑器中创建的每个链接都有一个链接选项按钮,可以进行额外的设置。
单击 “链接选项” 按钮
在这里,你可以
调整URL
改变链接文本
在新标签中打开链接
搜索并链接到你网站上的现有内容
更多选项
如果你要把一个图片变成一个可点击的链接:
经典的WordPress编辑器提供了一个使图片可以点击的辅助方法。那就是选择图片,然后在弹出的工具栏中选择编辑按钮(看起来像一支铅笔)。
滚动到 “链接到” 字段,它允许你链接到一个自定义URL。只需将所需的URL粘贴到下面的字段中,然后点击更新。
找到并编辑 “链接到” 字段
你也可以选择链接到下拉菜单,做一个超链接到:
媒体文件
附件页面
自定义URL
无
选择不同的链接选项
方法2:使用WordPress区块编辑器(Gutenberg)
在WordPress区块编辑器中,超链接在文章和页面中的作用是一样的。
要开始,去你的WordPress仪表板的文章或页面部分。选择一个你想编辑的帖子或页面,然后深入到下面的步骤。
第1步:突出一些文本
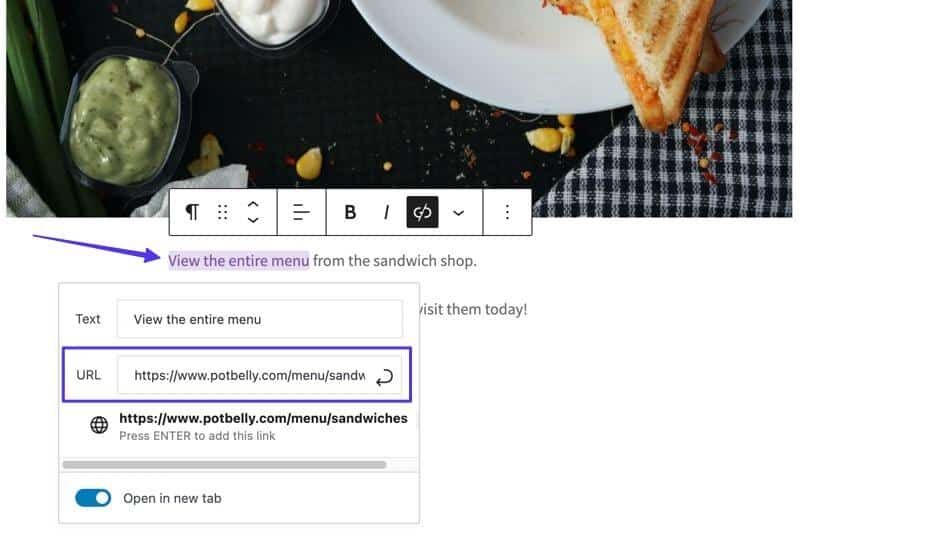
在编辑器中输入一些文本。用你的光标,突出显示你想使之成为可点击文本的部分。在弹出的工具栏中,点击链接按钮。
突出显示文本并点击链接按钮
如果你要把一个图片变成一个可点击的链接:
在WordPress的块状编辑器中使一个图片可被点击,首先要在编辑器中实际添加一个图片。
要做到这一点,点击添加区块按钮,然后选择图像区块。上传你想链接的任何图片。
添加一个图像区块
点击图片,使其高亮/被选中,然后在工具栏弹出的窗口中选择插入链接按钮。
选择图片并插入链接
第2步:粘贴URL并提交链接
你会看到一个弹出窗口,有一个空白区域。粘贴你想链接的任何URL,然后点击键盘上的回车键,或提交按钮来激活可点击链接。
插入一个URL并点击提交
结果,超链接的文本显示为不同的颜色,你可以点击链接来查看内容的预览,并添加更高级的链接设置。
查看预览和更高级的链接设置
如果你要把一张图片变成一个可点击的链接:
如果你愿意,可以选择超链接媒体文件和附件页面。
考虑媒体文件和附件页的链接
否则,将一个URL粘贴到空的链接字段中。点击 “应用” 按钮来激活链接。发布后,任何点击图片的人都会被带到你指定的链接处。
插入一个URL后,点击应用按钮
对于更多的选项,点击向下按钮(v):
在新标签中打开链接
添加链接 Rel
添加链接的CSS类
点击向下按钮查看更多设置
附加选项
我们将在下面的章节中更深入地介绍高级超链接结构,但你应该知道,如果你在新创建的链接上点击光标,就会有一个编辑按钮。
点击 “编辑” 按钮
该编辑页面显示的字段可以:
改变链接文本
修改URL
在一个新的标签中打开链接
编辑页面
你可以在Block编辑器中做的其他可点击链接
WordPress的块状编辑器在通常的链接选项的基础上进行了扩展。事实上,有几十个内置的块允许某种可点击的链接结构,包括:
Buttons(按钮):与简单的文本链接相比,这是一种连接内容的时尚方式。
Files(文件):快速上传文件并包括一个按钮供用户点击和下载。
Social Icons(社交图标):插入带有可点击链接的社交图标。
Navigation(导航):通过使用可点击的链接,将导航按钮放在你网站的任何地方。
Read More(阅读更多):可以用来缩短你的内容,并提供一个链接到更广泛的版本。
Login/out(登录/退出):为用户添加一个快速链接来登录你的网站。
Next Post(下一篇文章):添加一个可点击的链接/按钮到您网站上的下一篇博客文章。
Previous Post(上一篇文章):添加一个可点击的链接/按钮,指向你网站上的前一篇博客文章。
按钮是WordPress区块编辑器中的另一种可点击链接的样式。
方法3:使用HTML
无论你的编辑器的界面如何,用HTML使一个链接可被点击的方法是一样的。
你可以用以下方法编辑HTML:
WordPress经典编辑器中的文本面板
WordPress经典编辑器的文本面板
WordPress程序区块编辑器中的代码编辑器
WordPress区块编辑器中的代码编辑器
你设备上的HTML/文本编辑器
像Atom、Sublime Text和Coda这样的文本编辑器提供了编写和编辑HTML所需的界面,特别是对于可点击的链接。也可以使用markdown编辑器。
Atom文本编辑器
使用文本编辑器工作后,你可以:
通过FTP或SFTP上传你的文件,以便在互联网上发布。我们建议使用FileZilla以获得最完美的过程。
批量上传HTML文件到WordPress的文件目录。
使用其他许多FTP客户端中的一个,将HTML文件上传到WordPress。
在你找到一个文本编辑器后–而且你知道你将如何把HTML上传到WordPress–转到下面的步骤,使一个链接可以用HTML点击。
这种格式用于HTML中的基本超链接:
Link Text
基本的HTML链接格式
注意事项:
将 “https://www.example.com” 替换为你想要的URL。
将 “Link Text” 替换为所需的链接文本。
一旦你准备好了链接,你就可以发布帖子/页面,或者把HTML上传到你的网站。也可以通过切换到WordPress的视觉标签来获得链接的可视化预览。
该HTML链接的发布版本显示了链接的下划线,有时还显示了不同的颜色。把鼠标移到该链接上,可以看到它在浏览器底部的目标。
前台的链接与浏览器预览
方法4:使用任何图形用户界面(GUI)
虽然我们不能涵盖现有的每一个可以想象的图形用户界面,但学习如何在WordPress或HTML之外的东西中使一个链接可被点击,通常看起来与我们刚刚涵盖的类似。
总的来说,每个GUI都可能使用稍微不同的按钮名称或图标来创建一个超链接。
你的一般过程应该是这样的:
突出你想链接的任何文本。
点击编辑器中的链接图标(可能有不同的名称)。
粘贴所需的URL。
点击添加链接按钮(也可能有不同的名称)。
作为一个基本的例子,像Shopify这样的网店建设者可以让你在任何页面或文章中点击一个链接,方法是突出显示文本并点击插入链接按钮。
在另一个GUI中插入一个链接
然后你将粘贴目标URL并点击插入链接按钮。
粘贴URL并点击插入链接
这将产生一个可点击的链接。
在另一个GUI中的可点击链接
如何使链接在新标签中打开
正如我们前面所讨论的,WordPress和其他GUI为可点击的链接提供了额外的定制选项,例如强迫链接在不同的标签页中打开。
你如何去做呢?让我们来看一看。
使用WordPress经典编辑器在新标签中打开链接
一旦你在WordPress经典编辑器中有了一个可点击的链接,选择链接选项按钮。
链接选项
在新标签页中打开链接。
使用WordPress区块编辑器在新标签中打开链接
假设你已经在WordPress区块编辑器中添加了一个链接,点击该链接会打开目标内容的弹出式预览。
编辑按钮提供了对更多设置的访问(包括在新标签中打开选项),但在弹出窗口的底部直接翻开在新标签中打开的开关更容易。
在新标签页中打开开关
信息:当你激活 “在新标签中打开” 开关时,WordPress区块编辑器会自动添加 rel="noreferrer noopener" 属性,为你的链接添加额外的安全性。
使用HTML在新标签中打开链接
在WordPress文本编辑器、WordPress代码编辑器或一般的HTML编辑器中,你可以使用下面的代码使你的可点击链接在新标签中打开:
Link Text
将 “https://www.example.com” 替换为你想要的目标URL。
将 “Link Text” 替换为你想要链接的任何文本。
target="_blank" 属性是在新标签中实际打开链接的代码段。这是唯一真正需要这个简单功能的部分。
我们强烈建议添加 rel="noreferrer noopener" 属性和值,以阻止在新标签页中打开链接的常见安全问题。然而,完全可以不在代码中加入这些属性,仍然让链接在新标签页中打开。
发布后,该链接看起来完全一样;但是,当点击时,目标URL会在一个新的标签页中打开。
在新标签中打开其目标的链接
如何在超链接中添加Nofollow?
nofollow HTML值告诉搜索引擎忽略可点击的链接,并阻止搜索引擎权重(链接果汁)传递到目标网站。 nofollow 的主要目的是减少垃圾邮件链接,但内容创作者将其用于付费链接、评论、用户生成的内容、嵌入,或者任何你不想被视为认可你链接到的网站的时候。
WordPress没有一个内置的方法来添加 nofollow 链接,但通过对HTML的挖掘是有可能的。
以下代码反映了一个具有 nofollow 值的基本链接:
The Link Text.
带nofollow的HTML链接代码
您看到的内容:
替换 “https://www.example.com” 包含所需目标URL的文本。
将“链接文本”部分替换为所需的任何链接文本。
在链接HTML中使用 rel="nofollow" 属性和值。
当发布时,或者在Visual视图中,nofollow链接看起来与标准超链接没有什么不同;然而nofollow功能被保存在后端代码中。
一个nofollow链接在前端显示没有什么不同
如何链接到现有的内容
链接到现有的内容是WordPress独有的功能,你可以在WordPress编辑器中直接搜索以前创建的博客文章和页面。这样就不需要在另一个浏览器窗口中调出它们的URL,把它们复制和粘贴成一个可点击的链接。
在WordPress经典编辑器中链接到现有的内容
通过突出显示所需的文本并点击编辑器中的插入/编辑链接(连锁链接)按钮来创建一个链接。这将显示一个弹出的字段,在那里你可以点击链接选项(齿轮图标)按钮。
转到链接选项按钮
转到名为 “或链接到现有内容” 的部分。
在搜索栏中输入一个关键词,然后从结果中挑选一个现有的页面或帖子。
看着现有内容的链接自动被放置到URL字段中。
确保你在完成后点击添加链接按钮。
查找现有内容的过程
这在编辑器中产生了一个指向其他内容的即时链接(也被称为内部链接)。
一个内部链接的结果视图
在WordPress区块编辑器中链接到现有的内容
突出显示你想要链接的任何文本/图像,然后点击弹出的工具栏中的链接按钮。
点击 “链接” 按钮
提供的字段有两个功能:你可以粘贴一个URL,或者把它作为一个搜索栏。因此,输入与你现有的一些内容有关的任何关键词,以显示相关结果。
一旦你看到你想要的页面或帖子,点击它。
搜索以前的内容
这将自动在WordPress区块编辑器中创建一个指向现有内容的链接。
如何制作可点击的电话、短信和电子邮件链接
有几种方法可以为可点击链接添加特殊动作,即换掉标准的URL结构,链接到不同的东西,比如:
一个能打开电话应用的电话号码。
一个能打开短信应用的电话号码。
一个自动打开用户电子邮件应用的电子邮件地址。
如何制作一个可点击的电话链接
一个 “点击呼叫” 或电话链接会自动将一个特定的电话号码添加到用户的电话应用中,甚至是一个支持电话号码的应用,如Skype。
你可以不使用URL,而是在HTML中插入 tel: 代码,然后是一个电话号码,像这样:
Click To Call
注意:
用你希望用户拨打的号码替换电话号码。
用你希望链接文本显示的任何内容替换 “点击呼叫” 文本。
视觉编辑器中的一个tel:链接
在可视化编辑器中,如WordPress Block和WordPress Classic,只需在URL字段中输入tel:555-555-5555(用所需的电话号码)作为链接。点击回车,它就会自动为你生成电话链接。
当有人点击该链接时,他们要么被直接发送到最相关的应用程序(智能手机上的电话应用程序),要么看到一个提示,打开一个像Skype的应用程序。
电话:在Skype或其他电话应用程序中打开链接
如何制作一个可点击的短信链接
可点击短信链接的功能很像电话链接,但它们选择自动打开短信应用程序而不是呼叫应用程序。
要添加一个短信链接,使用 sms:555-555-5555 而不是URL。
Click To Text
注意事项:
用不同的电话号码替换 “555-555-5555″。
将 “Click To Text” 替换为你想要的任何链接的文字。
当你把 sms:555-555-5555 的值放在链接的URL字段中时,经典和Block WordPress编辑器都支持短信链接。
正如承诺的那样,用户在点击这些类型的链接时,会看到短信应用程序。
一条短信:链接在最相关的短信应用程序中打开
如何制作一个可点击的电子邮件链接
当点击时,电子邮件超链接会自动提示用户的设备打开他们最相关的电子邮件应用程序,以及进入一个特定电子邮件地址的撰写部分。
对于这个,添加 mailto: code ,然后是一个电子邮件地址,在你通常会放一个目标URL的地方。
Click To Email
注意:
将 “[email protected]” 的电子邮件地址替换为你想要的目标电子邮件地址。
将 “Click To Email” 的文字替换为你希望链接文字显示的内容。
如果使用WordPress经典或块状编辑器,在制作链接时只需在URL字段中输入 mailto:[email protected] 。
在你发布链接后,点击它的用户会被重定向到他们的邮件应用程序,在收件人栏中包括你指定的电子邮件地址。
Mailto: 链接打开包含指定电子邮件地址的电子邮件应用程序
小结
添加可点击的链接(也被称为超链接,或只是链接)可以提高你网站的互动性,引导人们进入你的更多内容,并参考互联网上其他地方的重要信息。因此,学习如何制作一个可点击的链接是网站设计和内容创作的基础课程之一。
读完这篇文章后,你应该能够识别可点击链接的外观,并确切地知道如何制作一个链接,无论是为文本还是图像添加链接。知道有各种方法可以使一个链接可被点击,比如通过WordPress的经典编辑器、块状编辑器、HTML或任何可用的图形用户界面,也是很好的。
当然,我们鼓励你探索更高级的可点击链接选项,如电话号码、电子邮件地址和那些带有nofollow标签的链接。
如果你对如何使链接可点击还有任何疑问,请在下面的评论中分享你的问题和关注。