如何使用WordPress钩子来提高技术性SEO
你的网站使用WordPress作为你的CMS吗?尝试通过使用WordPress的动作钩子和过滤器改善你的技术性SEO。
WordPress是世界上最流行的内容管理系统(CMS),其市场份额超过60%。
一个大的支持社区和许多可用的免费插件使用WordPress(WP)建立一个网站变得经济实惠,它在其市场份额如此之大的原因中起着关键作用。
然而,正如你所知,安装插件是有代价的。
它们往往可能降低你的Core Web Vitals分数;例如,它们可能在每个页面上加载不必要的CSS或JS文件,而这些文件是不需要的。
要解决这个问题,你需要雇用一个程序员来为你做,购买一个高级插件,或者也许走一个小的学习途径,自己做。
你也可以走混合型路线,通过自定义编码解决部分问题,其他部分使用插件。
这篇文章旨在帮助你走学习之路,我们将介绍最需要的WordPress钩子,以帮助你提高网站的技术性SEO。
什么是WordPress钩子?
WordPress钩子是WP的关键功能,它允许开发者扩展CMS的功能,而不需要修改WP的核心文件–使更新主题或插件更容易,而不破坏自定义的修改。
它们为开发者提供了一种强大的方式来扩展WordPress的功能,并对他们的网站进行自定义修改。
什么是过滤器钩子?
钩子的过滤功能是用来在函数返回之前修改它的输出的。例如,你可以使用wp_title过滤器钩子给页面标题加上你的博客名称的后缀。
什么是动作钩子?
动作钩子允许程序员在WP核心、插件或主题执行的特定点上执行某些动作,比如当一个帖子被发布,或者JS和CSS文件被加载时。
通过学习一些基本的动作钩子或过滤器,你可以执行广泛的任务,而不需要雇用开发人员。
我们将通过以下钩子:
wp_enqueue_scripts
wp_head
script_loader_tag
template_redirect
wp_headers
wp_enqueue_scripts
这正是你用来排除多余的CSS或JS文件在不需要它们的页面上加载的动作钩子。
例如,流行的免费Contact Form 7插件,有超过500万的安装量,在所有页面上加载CSS和JS文件–而人们只需要它在存在联系表格的地方加载。
要在联系页以外的页面上排除CF7的CSS和JS文件,你可以使用下面的代码片段。
function my_dequeue_script(){
//check if page slug isn't our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single('my-post')
if ( !is_page('contact') ) {
wp_dequeue_script('google-recaptcha');
wp_dequeue_script('wpcf7-recaptcha');
wp_dequeue_script('contact-form-7');
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );
有几个关键点;动作钩子的优先级被设置为99,以确保我们的修改在队列中最后运行。
如果你把它设置为,比如说,10,它将不会工作,因为CF7的enqueue函数使用的是优先级20。因此,为了确保你的修改最后运行并产生效果,请设置一个足够大的优先级。
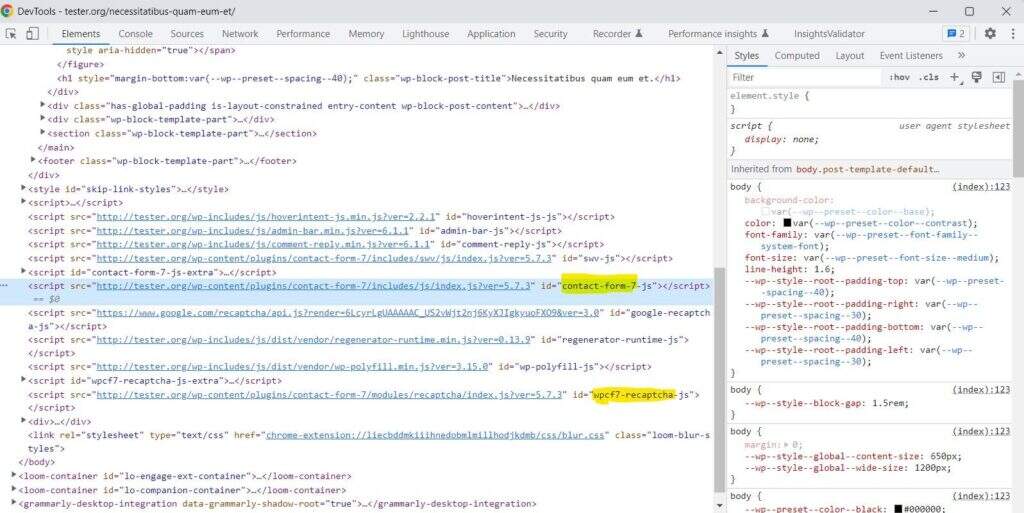
另外,在代码中,我们使用了 “contact-form-7 “作为函数参数标识符;你可能想知道我是如何发现的。
这是相当简单和直观的。只要使用浏览器的检查元素工具,检查链接或脚本标签的id属性即可。
Chrome开发者工具检查元素
你可以使用检查元素检查你的网站源代码,并开始对任何不需要的JS或CSS文件进行去排队。
wp_head
这个动作钩子是用来在网页的部分添加任何资源JS、CSS文件或元标签。
使用这个钩子,你可以在头部部分加载预装的折页以上的资源,这可以提高你的LCP分数。
例如,字体预载,这是谷歌的建议之一,或者文章页面的标志和特色图片,总是在折叠上方加载–你需要预载它们来提高LCP。
为此,请使用下面的代码片段。
function my_preload() {
?>
<link rel="preload" as="image" href=""/>
<?php endif;
}
add_action('wp_head', 'my_preload', 3 );
前两行是预装谷歌字体,然后我们预装标识并检查文章是否有特色图片,然后预装特色图片。
另外,你的主题或网站可能启用了webp图片,在这种情况下,你应该预载webp版本的图片。
script_loader_tag
你听说过很多关于渲染阻塞的资源,这可以通过延迟或异步加载JavaScript标签来解决。这对改进FCP和LCP至关重要。
这个过滤器动作是用来过滤脚本标签的HTML输出的,而你正是需要这个过滤器来异步或延迟加载你的主题或插件的JS/CSS文件。
function my_defer_async_load( $tag, $handle ) {
// async loading scripts handles go here as an array
$async_handles = array('wpcf7-recaptcha', 'another-plugin-script');
// defer loading scripts handles go here as an array
$defer_handles = array('contact-form-7', 'any-theme-script');
if( in_array( $handle, $async_handles) ){
return str_replace( ' src', ' async src', $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ' src', ' defer="defer" src', $tag );
}
return $tag;
}
add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);
这个过滤器接受两个参数: HTML标签和脚本句柄,这是我在上面通过检查元素检查时提到的。
你可以使用句柄来决定是异步加载还是延迟加载哪个脚本。
在你延迟或异步加载后,总是通过浏览器控制台检查是否有任何JS错误。如果你看到JS错误,你可能需要一个开发人员来帮助你,因为修复它们可能并不简单。
template_redirect
这个动作钩子在决定加载哪个模板之前被调用。你可以用它来改变响应的HTTP状态代码。
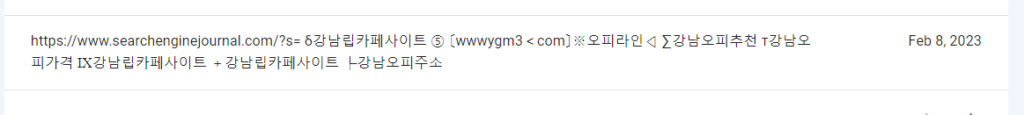
例如,你可能有指向你的内部搜索查询页面的垃圾反向链接,其中包含奇怪的字符和/或常见模式。
有垃圾反向链接指向我们的内部搜索页面,这些页面是韩文的–而且我们从服务器日志中了解到,Googlebot正在密集地抓取这些页面。
韩语文本外部链接
WordPress默认的响应代码是404未找到,但最好扔进410,以便告诉Google它们永远消失了,所以它停止抓取它们。
function my_410_function(){
if( is_search() ) {
$kw = $_GET['s'];
// check if the string contains Korean characters
if (preg_match('/[x{AC00}-x{D7AF}]+/u', $kw)) {
status_header(410, 'Not Found');
}
}// end of is_search
}
add_action( 'template_redirect', 'my_410_function', 10 );
在上面的案例中,源站没有韩国的内容,这就是为什么我们的条件是这样构成的。
但你可能有韩语的国际内容,条件可能会有所不同。
一般来说,对于非程序员来说,ChatGPT是一个使用正则表达式生成条件的好工具,你可以用它来建立一个基于GSC的垃圾链接模式的if/else条件。
wp_headers
这个动作钩子是用来修改WordPress的HTTP标头的。
你可以使用这个钩子在你的网站响应的HTTP标头信息中添加安全标头信息。
function my_headers(){
$headers['content-security-policy'] = 'upgrade-insecure-requests';
$headers['strict-transport-security'] = 'max-age=31536000; preload';
$headers['X-Content-Type-Options'] = 'nosniff';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '; rel=preload; as=image';
$headers['Link'] = '; rel=preconnect; crossorigin';
$headers['Link'] = '; rel=preload; as=image';
return $headers;
}
add_filter( 'wp_headers', 'my_headers', 100 );
除了安全标题之外,你还可以添加 “Link”标签(想加多少就加多少),以预先连接或预先加载任何资源。
基本上,这是一种预加载的替代方法,上面已经介绍了。
你也可以根据你的需要在你的HTTP标头文件中添加 “X-Robots-Tag”(想加多少就加多少)。
小结
插件往往是为了解决各种各样的任务,而且往往可能不是为了满足你的特定需求而专门设计的。
你可以轻松地修改WordPress的核心,这是它最美丽的方面之一–而且你可以用几行代码来改变它。
我们讨论了你可以用来改善技术性SEO的动作钩子,但是WordPress有大量的动作钩子,你可以探索和使用它们来做基本上所有你想做的事情,而只需使用最少的插件。