Web开发中的Git:理解项目的典型工作流程
网络开发和协作有着内在的联系。大多数时候,你会和其他开发人员一起工作。即使你没有,Git也可以在很多其他方面帮助你。
Git是控制我们制作的应用程序版本的软件。它被个人开发者、大公司甚至世界上最大的开源项目Linux所使用。
作为一名web开发人员,知道如何正确使用Git进行web开发是极其重要的。我们不仅仅是在谈论“git添加”、“git提交”和“git推送”。你应该知道用Git创建一个web项目的整个工作流程。
为什么要用Git?
网站开发的基本Git工作流程
如何在Kinsta中使用Git
为什么要用Git?
这些只是开始使用Git的一些原因:
组织:与其用v1,v2,v3等文件夹来管理项目,不如用一个专门的数据库来存储所有版本的文件。
协作:Git允许你和其他人同时在同一个项目上工作而不会发生冲突。
开源:Git是开源的,但它也是我们用来协作和创建伟大的开源软件的工具。任何人都可以向GitHub或Bitbucket等平台上的开源项目发出pull请求。
平台灵活性:现在,你有许多不同的Git托管服务可供选择,如Gitlab、GitHub、Bitbucket和SourceForge。您甚至可以为所有项目使用自托管解决方案。
轻松备份:轻松撤销错误,永远不会丢失您的项目代码库。
GitHub这个词我们提过一两次,那么Git和GitHub有什么区别呢?
如果你对Git完全陌生,你可能会感到困惑。简单来说,Git和GitHub是相关但不同的工具。
Git是我们用来控制文件变更的版本控制系统(VCS ),而GitHub是我们用来在线存储项目文件及其Git历史的服务(位于。git/项目的文件夹)。
Git安装在本地和您的机器上。如果没有像GitHub或GitLab这样的托管服务,很难与其他开发者合作。
GitHub通过添加其他功能来提高协作,如克隆、分叉和合并,从而为Git充电。这两个工具的结合给你带来了一个相对友好的生态系统来开发、管理和向他人展示你的项目。
专注于开发,而不是托管。为我们的管理应用程序主持轮换。
大型IaaS供应商倾向于将事情复杂化。跳过过时的仪表盘、臃肿的产品线和令人困惑的内置功能,你就不会用了。在几分钟内部署您的代码。此外,第一个月还可以享受20美元的优惠。
网页开发的基本Git工作流程
在接下来的章节中,你将通过实践学习更多关于web开发的Git工作流。
安装要求
如果你还没有安装Git,现在是个好时机。它易于安装,可以在大多数操作系统上使用。
从官方下载页面下载。如果您使用的是Linux或macOS,您可以使用软件包管理器来安装它:
Git下载页面
要测试安装是否流畅,可以在Linux或macOS上的应用菜单中搜索“终端”来启动终端,或者在Windows上打开Git bash(默认安装Git)。
然后输入:
git –version
Git版本
如果得到Git版本的响应,就可以开始了。
我们还需要一个GitHub帐户,所以请务必注册或登录GitHub:
GitHub注册页面
一旦您安装了Git并登录到您的GitHub帐户,您就可以进入下一部分了。
协作项目的基本Git工作流
如前所述,大多数时候你不会独自开发项目。协作是一项关键技能,Git和GitHub可以帮助我们将其转化为简单有效的过程。
Git项目的典型工作流程如下:
通过克隆版本库或repo获得项目的本地副本。如果要合作,先分支这个回购。
用你想做的函数的代表名创建一个分支。
编辑项目。
在本地机器上提交更改。
将内容推送到远程版本库。
创建对原始版本的拉请求。
并在原回购的主分支机构中合并和解决冲突。
学习课程
现在是我们动手的时候了!
在本指南中,您将创建一个简单的HTML网站。出于实用目的,您将HTML网站仓库的基本项目分支到您的GitHub帐户。所有公开可用的软件库都可以做到这一点。
信息
分支是版本库的独立副本,您可以在不影响原始项目的情况下管理和修改它。另一方面,克隆仓库只是创建了一个文件的本地副本。
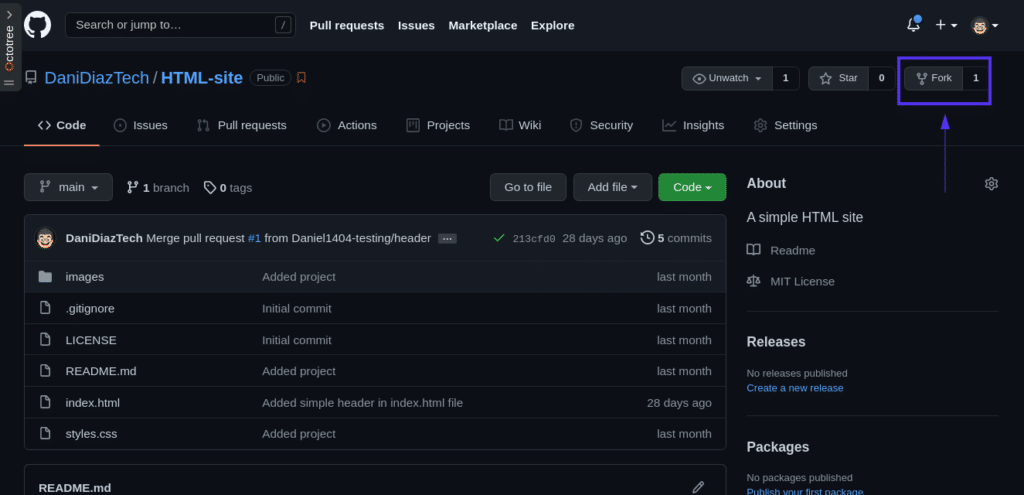
要分支这个HTML网站,请转到这个GitHub仓库,并单击位于页面右上角的Fork按钮:
GitHub分支
现在你有了一个Fork的原始版本,只在你的GitHub账号上有。在你开始提交变更之前,是完全一样的回购。
如你所见,只需要几秒钟就可以分叉一个公共回购。这对于开源项目来说非常好,但是请记住,如果您的组织有私人回购,您需要在尝试分叉之前作为贡献者加入。
现在是时候把你的叉子拿到你的本地机器上了。为此,您需要使用Git clone命令克隆它,该命令可以从远程服务器获取Git存储库:
git clone remote_url
您需要用分叉的url替换remote_url。要获得GitHub repo的确切网址,请进入其页面并点击代码。然后选择SSH,复制它给你的链接:
SSH URL。
克隆要运行的分支存储库的命令是:
git clone [email protected]:yourusername/HTML-site.git
当您克隆一个repo时,您将获得一个以其名称命名的文件夹。这个文件夹包含项目的源代码(这里指的是HTML网站)和Git repo,Git repo位于一个名为。饭桶。
您可以查看新目录中的文件列表,方法是在图形文件管理器中打开新文件夹,或者在终端中使用ls或dir命令直接列出这些文件:
# Linux/macOSls HTML-site/# Windowsdir HTML-site.git images .gitignore index.html LICENSE README.md styles.css
这个HTML网站非常简单。它使用了Bootstrap的实用功能和一些来自Unsplash的图片,你可以在那里为你的网站下载免费图片。
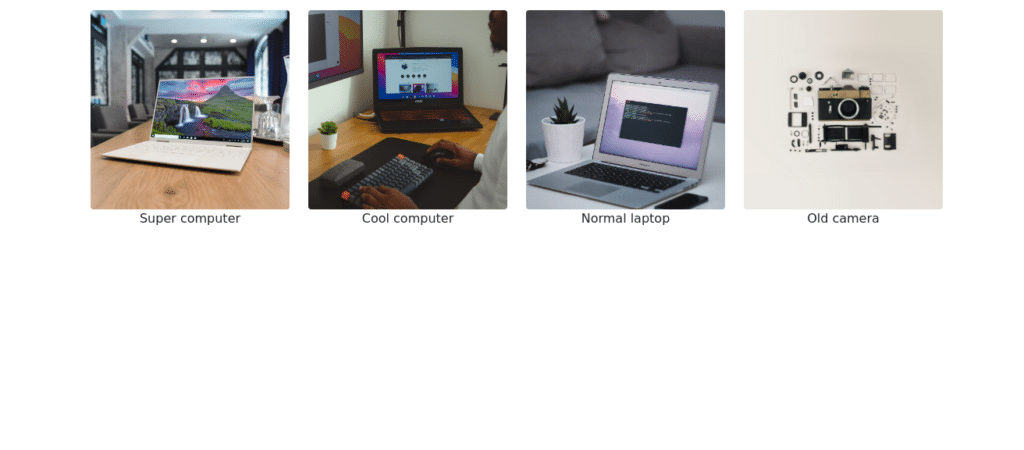
如果你在浏览器中打开index.html文件,你会看到一个简单的带有一些图片的页面:
我们正在创建一个简单的网页。
是时候玩这个项目了。感觉很空洞,也许一个带有网站名称的标题可以提升用户体验。
为此,进入HTML-site目录并创建一个名为header的分支。在这个新的分支中,我们可以编辑所有文件并实现尽可能多的代码,因为这不会影响主(原始)分支。
运行以下命令:
git checkout -b header
这将创建一个名为“header”的分支,并在这之后切换到它。这相当于:
git branch headergit checkout header
为了确保一切顺利,运行:
git status# On branch header# nothing to commit, working tree clean
您将会看到您已经从“主”分支转移到了“头”分支,但是工作树仍然是干净的,因为我们没有编辑任何文件。
在您喜欢的代码编辑器中,打开分支项目中的index.html文件。该文件包含一些到Bootstrap 5的链接,因此我们可以利用该框架的现成组件。
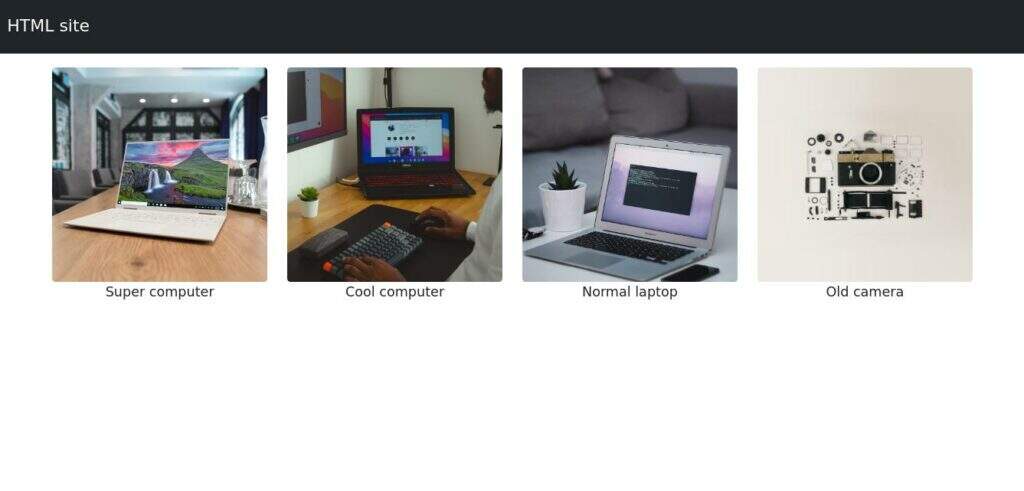
将以下代码添加到index.html文件的标签内和图片容器的上方:
HTML site
我们的网页上有一个新的标题。
看起来好多了!您可以自由地进行其他分支和修改。
完成项目编辑后,您应该将所有更改提交到您的本地版本。在项目目录中,在终端中键入以下内容:
git add –allgit commit -m “Added simple header in index.html file”
重要的
所有Git提交信息必须清晰且有意义。每当您添加一个提交时,您和您的团队成员应该能够识别该提交中发生了什么,这样,如果出现问题,您就可以轻松地修复它。
当你刚开始一个项目时,提交描述性信息是很常见的,但随着时间的推移和重点的转移,信息的质量往往会下降。请确保保持良好的命名习惯。
既然已经将文件提交到了本地版本库(现在只能在自己的电脑上使用),就该把它推送到远程版本库了。
如果你像往常一样尝试推送提交,那是不行的,因为你现在做的是头级分支。您需要为表头设置上游分支:
git push –set-upstream origin header
2021年8月13日起,GitHub要求SSH认证,请确保您的密钥设置正确。
在这之后,您应该能够在您的分叉仓库中看到一个名为header的新分支(例如:https://github . com/your username/HTML-site/branches):
标题分支。
要创建原始版本的拉取请求,请单击“活动分支”部分中的“比较”。
这将把您带到一个pull请求,您需要选择您想要与哪个分支(原始分支或您的fork)合并。默认情况下,它显示与基本仓库合并的选项:
在GitHub上创建一个拉请求
一旦你点击了拉请求选项,你需要写一个简短的描述,就像你之前提交的那样。还是那句话,尽量简洁,但要描述清楚:
写入拉取请求信息。
单击“创建拉式请求”按钮,等待基本仓库的所有者接受或反馈您的更改。
祝贺您——您已经完成了web开发中常见的Git工作流的所有步骤。
这是一个非常基本的例子,但是它的逻辑可以扩展到所有规模的项目。请确保您能在更大的合作项目中严格执行此工作流程。
如何在Kinsta中使用Git
如果你是Kinsta的用户,你已经有两种方法可以在MyKinsta portal中使用Git和GitHub。
我们来看看第一种方法。你可以很容易地通过SSH进入,并从任何Git托管服务(如GitHub、Gitlab或Bitbucket)提取一个Repo。
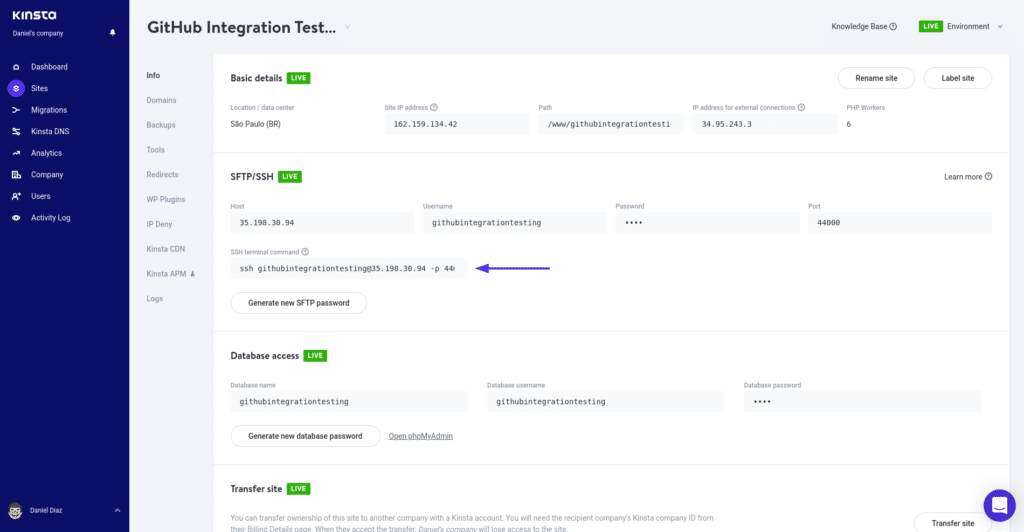
为此,转到Sites选项卡,选择一个网站,然后转到SSH details部分,复制SSH terminal命令。
SSH详细信息
通过SSH登录您的网站,将上述命令粘贴到您的终端中,然后进入您的网站的公共文件夹(位于/www/yoursitename/)。这里是你所有WordPress文件的位置,所以你可以下载一个Git repo,里面有你一直在做的自定义主题或者插件。
下面是如何使用一个简单的命令来下载Git repo:
ssh [email protected] -p PORT “cd /www/my_site/public && git pull https://github.com/user/repo.git”
重要的
SSH应该由高级用户使用。如果操作不熟练,不要犹豫,先联系Kinsta支持。
现在,通过引入Kinsta新的GitHub部署功能,你可以从GitHub仓库部署一个完整的WordPress网站。
你的GitHub库应该包括WordPress核心文件的拷贝,当然还有wp-content文件夹下你网站的内容。
让我们快速看一下这个选项。
转到您公司的网站,创建一个临时存储环境。不会超过两分钟。
临时环境
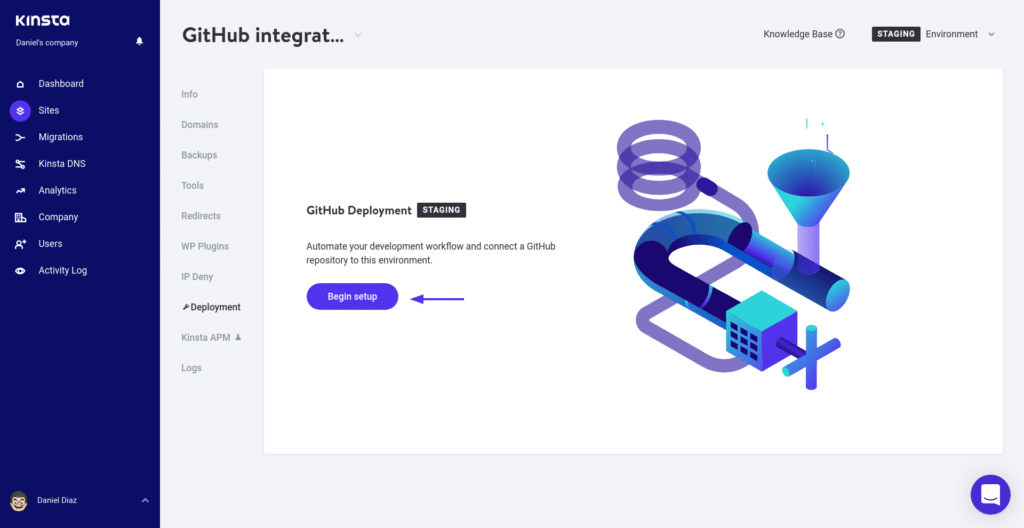
进入临时站点后,转到Deployment选项卡,然后单击Begin setup按钮。你会看到一个GitHub模板,允许Kinsta连接你的GitHub账户。
GitHub部署标签
现在,选择回购你想拉你的网站。
将Kinsta连接到GitHub。
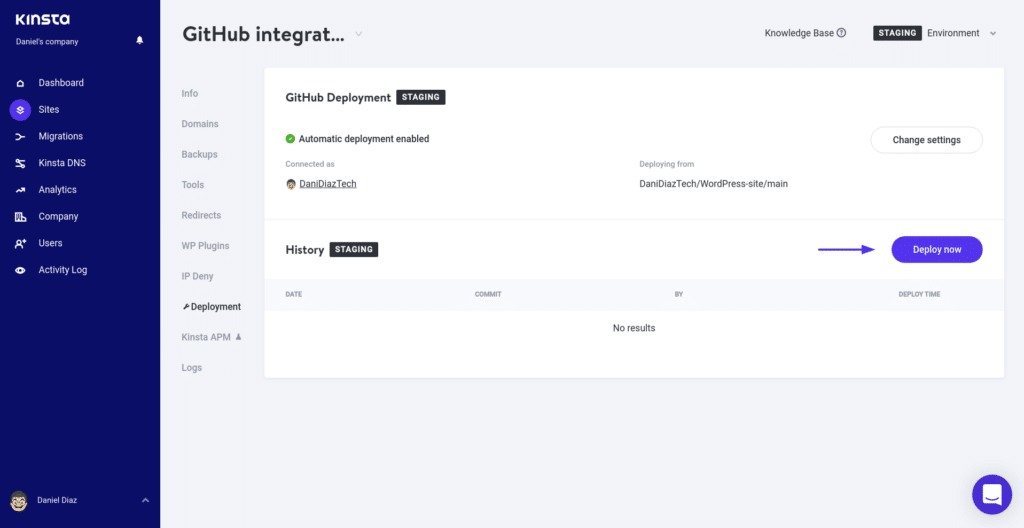
最后,部署您的网站,并通过您的临时网站URL访问它。
立即部署按钮。
这项功能仍处于测试阶段,但很快每个Kinsta用户都将有机会使用它。
如果你知道如何很好地使用Git和Kinsta,那么它们将是一个强大的组合。
总结
现在的Git是web开发中必学的工具,因为大部分时候你会和别人合作,创造出最好的项目。
在本文中,我们讨论了在项目中使用Git的一些重要原因,并向您展示了Git repo中协作的基本工作流程。