python中css如何定位?

Python中css定位的几种方法:
一、css:属性定位
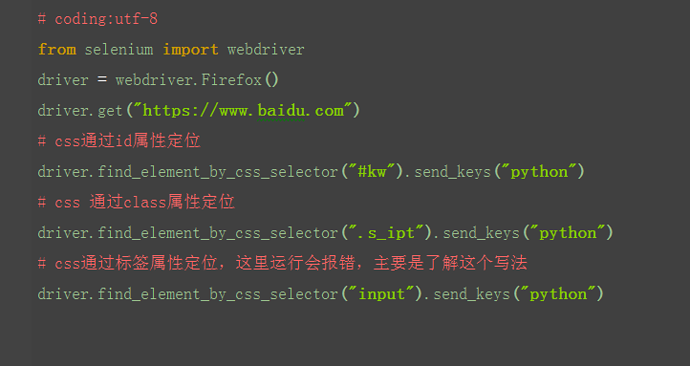
1.css可以通过元素的id、class、标签这三个常规属性直接定位到;
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>
3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

二、css:其它属性
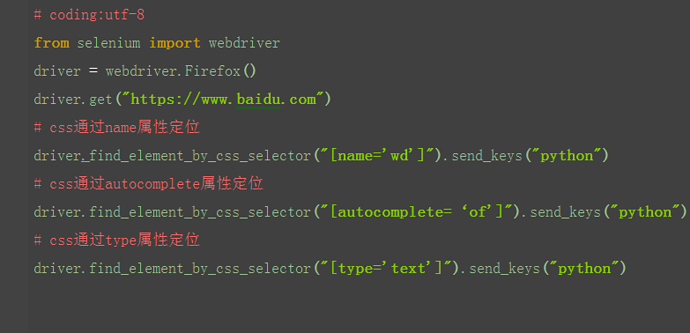
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位;
2.以下是定位其它属性的格式;

三、css:标签
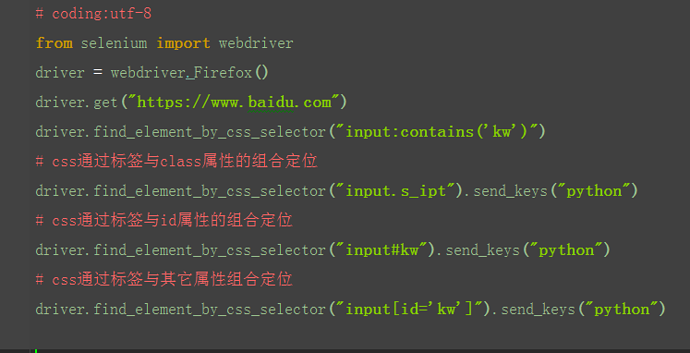
1.css页可以通过标签与属性的组合来定位元素;

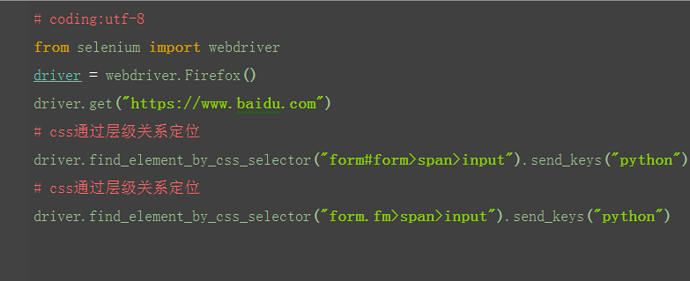
四、css:层级关系
1.如xpath://form[@id='form']/span/input 和 //form[@class='fm']/span/input 也可以用css实现;

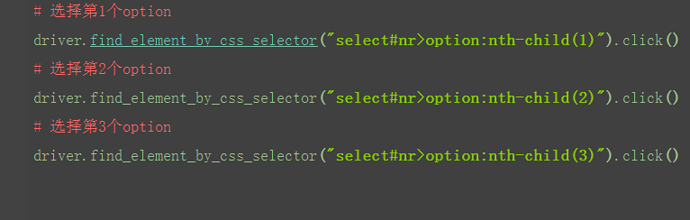
五、css:索引
1.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩;

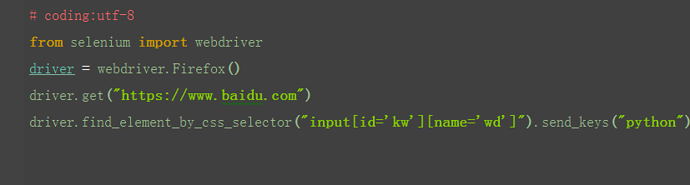
六、css:逻辑运算
1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字;

来源:PY学习网:原文地址:https://www.py.cn/article.html

